Cum se face un glisor de comparație a imaginilor în WordPress
Publicat: 2025-03-12Prezentare generală ➣ Un glisor de comparație a imaginilor este un instrument util care permite utilizatorilor să compare două imagini cot la cot prin mutarea unui glisor. Această funcționalitate este utilizată în mod obișnuit pentru afișarea modificărilor înainte și după, comparațiile de produse și îmbunătățiri de proiectare, ceea ce o face o caracteristică obligatorie pentru fotografii, comerț electronic și site-uri web creative.
Vrei să înveți cum să creezi un glisor de comparație a imaginilor în WordPress? Ai venit la locul potrivit!
În acest tutorial simplu, voi demonstra cum să creăm cu ușurință o comparație de imagini în WordPress.
Un glisor de comparație a imaginilor este o caracteristică excelentă care permite utilizatorilor să compare două imagini cot la cot prin glisarea unui glisor.
Este deosebit de util pentru demonstrații înainte și după comparații de produse și accentuarea schimbărilor de proiectare.
În acest tutorial, vă vom ghida cum să faceți un glisor de comparație a imaginilor în WordPress cu elementele Additons pentru Elementar.

Cuprins
Ce este un glisor de comparație a imaginilor în WordPress?
Un glisor de comparație a imaginilor permite utilizatorilor să compare două imagini prin alunecare între ele. Este utilizat în mod obișnuit pentru a prezenta imagini înainte și după site-uri de design, fotografie, medicale și e-commerce.
De ce ar trebui să folosesc un glisor de comparație a imaginilor?
Un glisor de comparație a imaginilor crește implicarea utilizatorilor prin furnizarea unei reprezentări vizuale a diferențelor dintre două imagini.
Poate ajuta la demonstrarea transformărilor, modificărilor, îmbunătățirilor produselor sau a altor comparații.
Cum se face un glisor de comparație a imaginilor în WordPress
Pasul 1: Instalați și activați addon -urile elementare pentru elementor
Înainte de instalare, asigurați -vă că atât WooCommerce, cât și Elementar sunt activate în tabloul de bord.
Descărcați pluginul : Accesați pagina Plugin Elementso Addrons și descărcați pluginul.

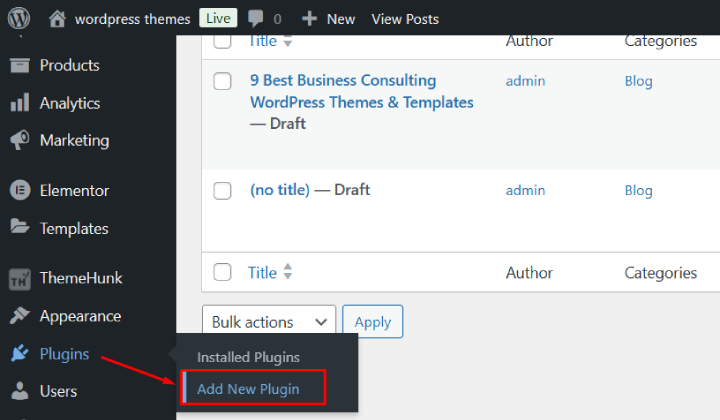
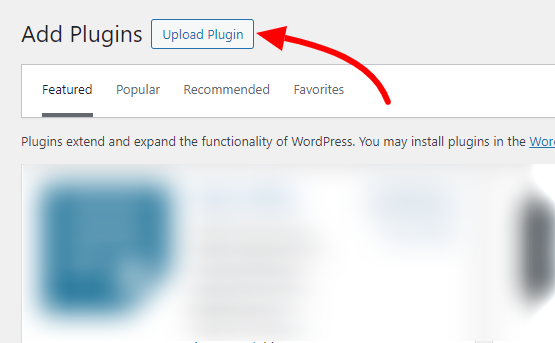
Accesați tabloul de bord WordPress → pluginuri → Adăugați nou → plugin de încărcare.

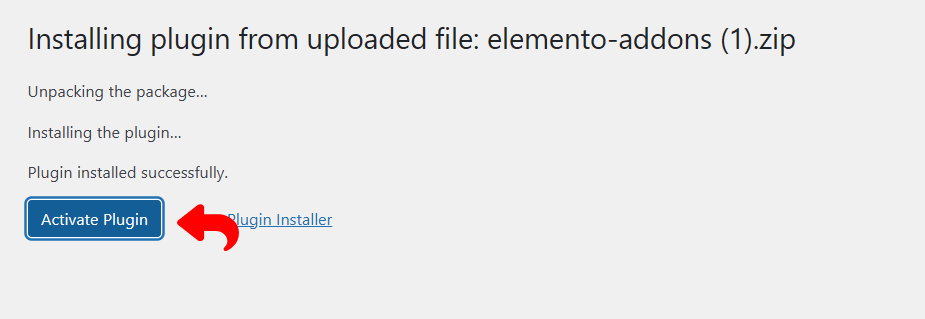
Încărcați fișierul descărcat și faceți clic pe „Instalați acum”.

Odată instalat, faceți clic pe „Activare” pentru a activa pluginul.
Pentru a instala Elementto Addrons, vă rugăm să vizionați mai jos tutorialul video:
Pasul 2: Creați sau editați o pagină cu element :

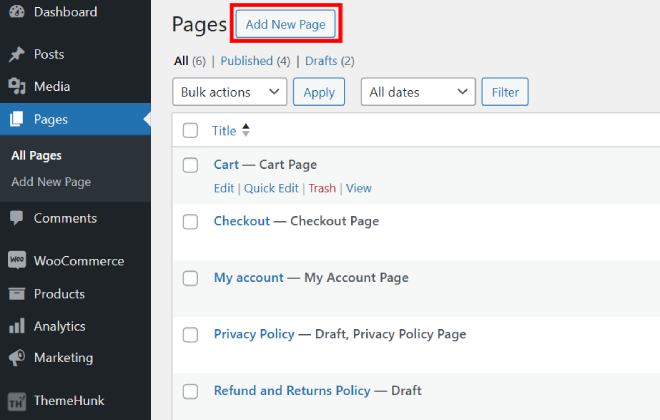
Accesați pagini> Adăugați nou dacă începeți proaspăt sau editați o pagină existentă sau adăugați un glisor la orice pagină, după cum este necesar.

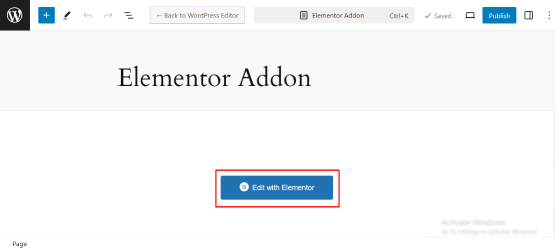
Faceți clic pe Editați cu Elementar pentru a lansa Elementar Page Builder.
Pasul 3: Adăugați widgetul de comparație a imaginilor

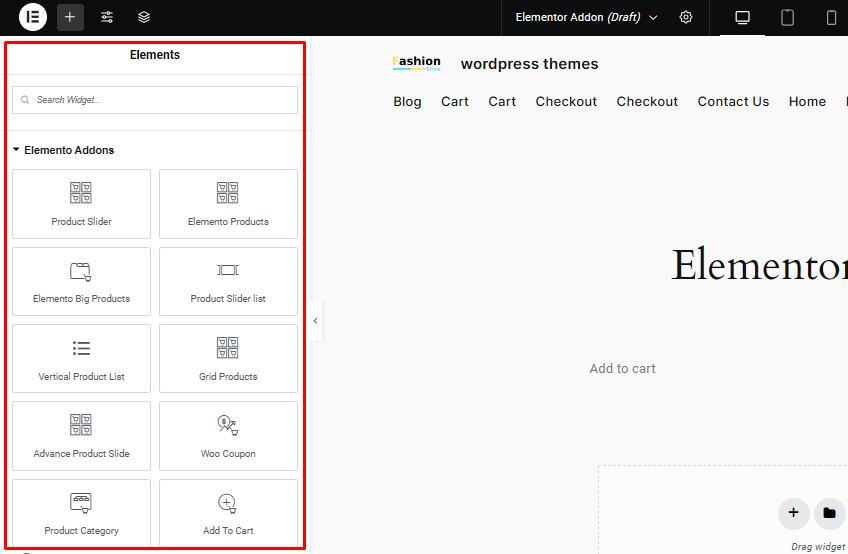
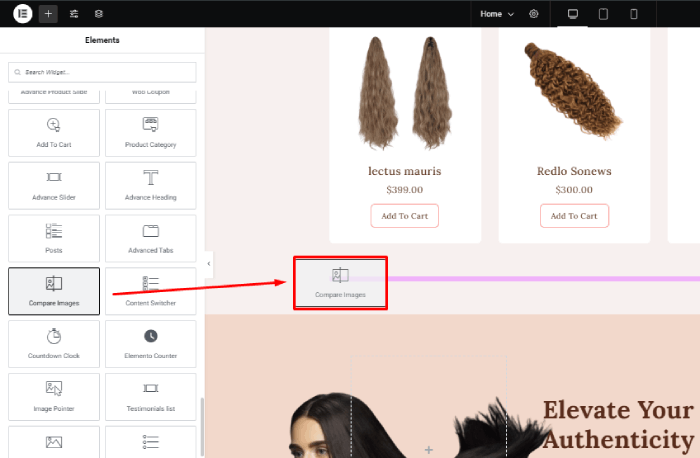
În editorul Elementar, căutați widget -uri elementare addon în bara laterală sau căutați compararea imaginilor în panoul widget.
Trageți și aruncați widgetul de comparare a imaginilor oriunde pe pagină.


Pasul 4: Încărcați -vă imaginile
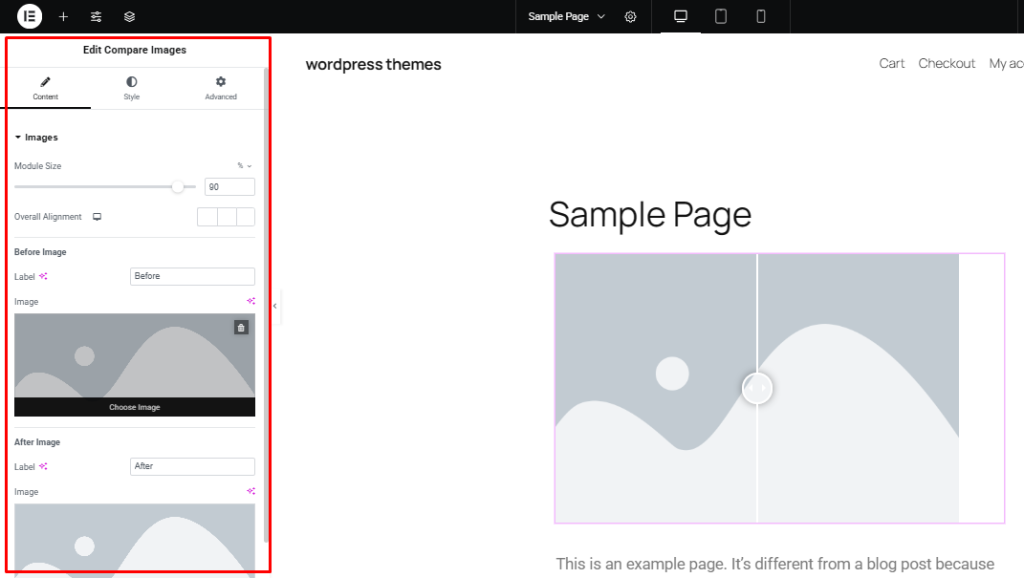
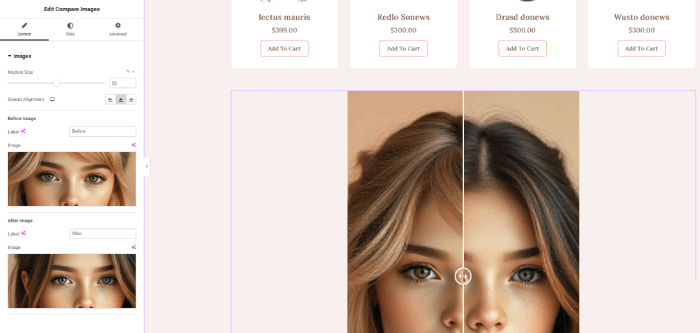
Aici, puteți vedea widgetul de comparare a imaginilor nou adăugat în imaginea de mai jos.
Utilizați bara laterală din stânga pentru a edita secțiunea Imagini Compare adăugând imagini în secțiunea Image.

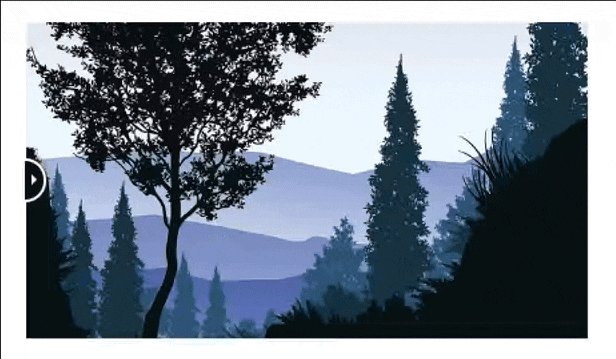
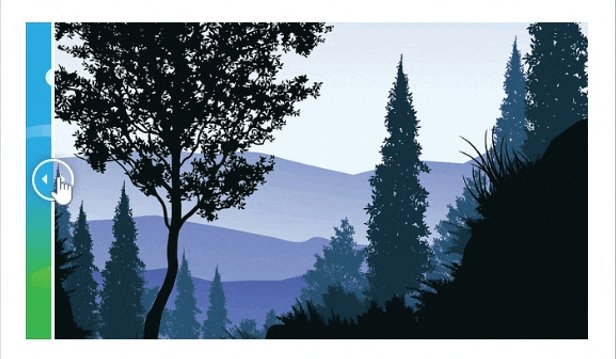
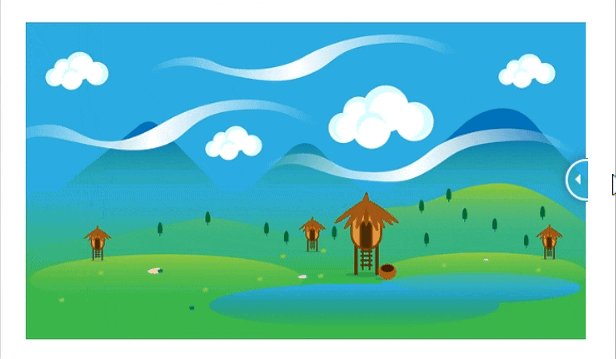
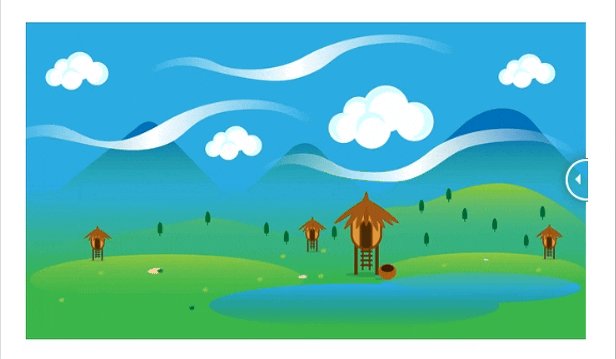
Am inclus imagini de probă pentru referința dvs.

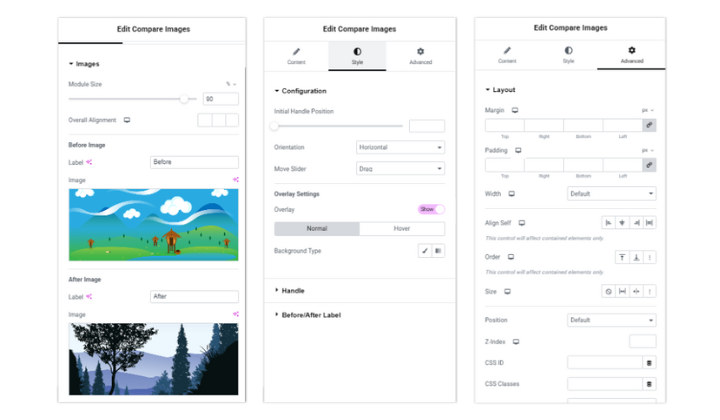
Pasul 5: Personalizați glisorul
Puteți edita și personaliza setările folosind bara laterală din stânga.

Puteți modifica și personaliza setările folosind meniul din partea stângă.
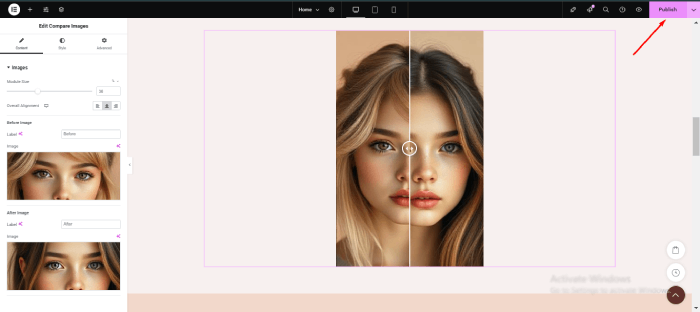
Pasul 6: Publicați pagina
După ce sunteți mulțumit de setările dvs., faceți clic pe Publish pentru a vă face glisorul de comparație a imaginilor în direct.

Când sunteți mulțumit de ajustările dvs., faceți clic pe „Publicați” pentru a face vizibilul de comparație de imagine vizibil pentru alții.
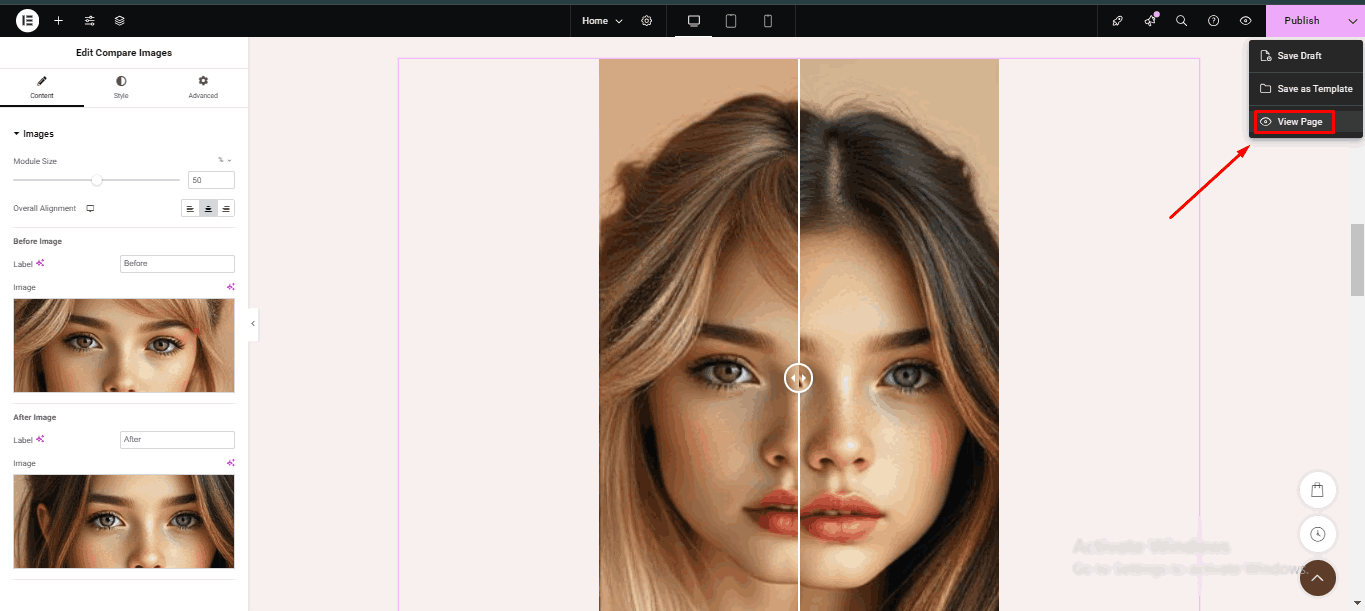
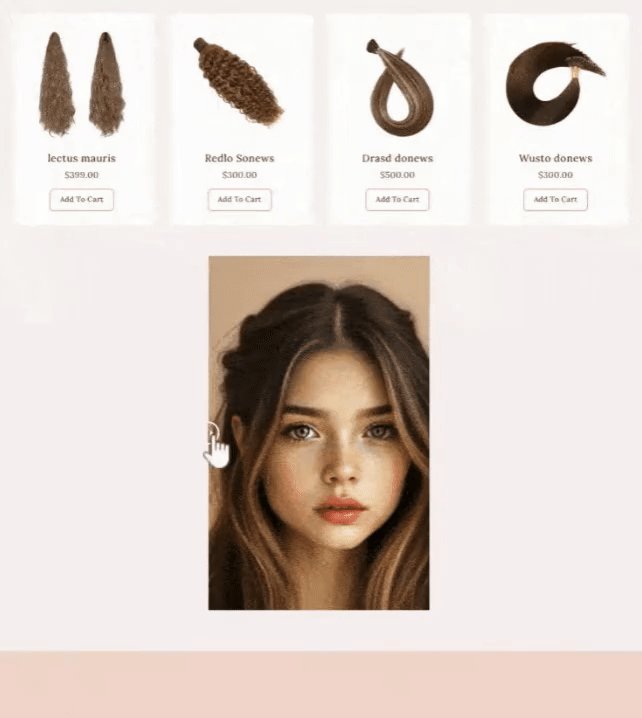
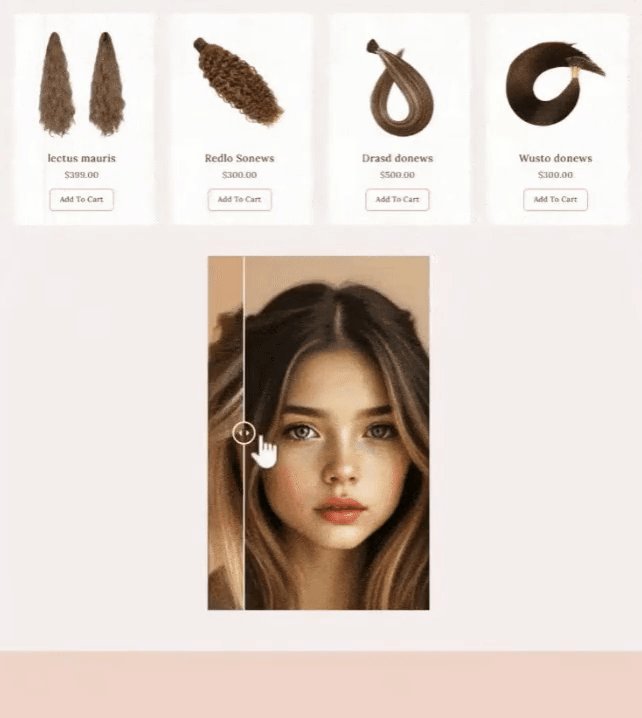
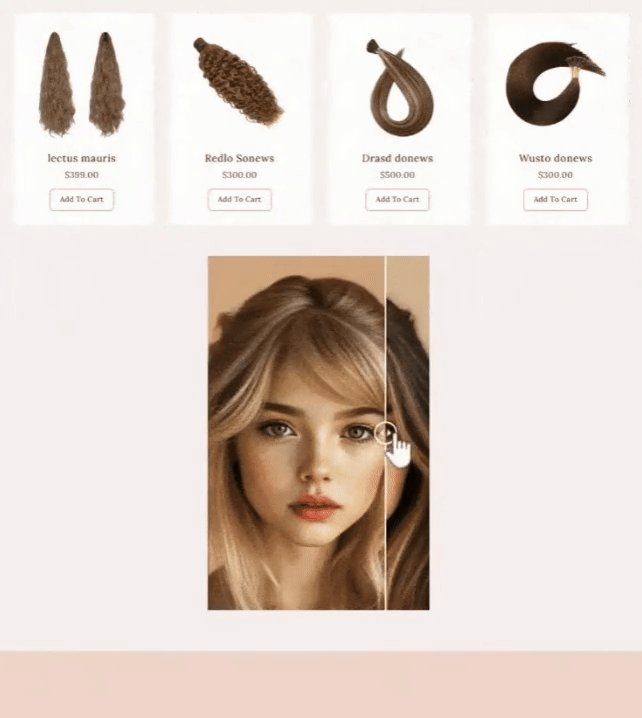
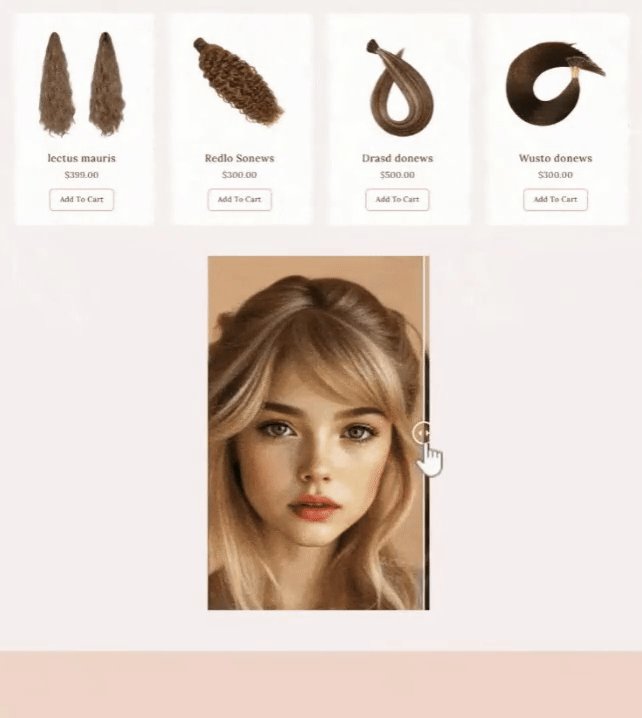
Puteți vizualiza pagina făcând clic pe pagina „Vizualizare”.

Puteți vizualiza glisorul de comparare a imaginilor live de partea dvs.

SHOP MANIA TEMA WOOCOMMERCE
Căutați o temă frumoasă, plină de caracteristici, pentru a vă îmbunătăți magazinul WooCommerce?

Vă recomandăm cu mare drag tema magazinului Mania pentru o experiență de cumpărături perfectă și atrăgătoare vizual.
Designul său elegant, opțiunile ușoare de personalizare și compatibilitatea WooCommerce fac din Shop Mania o alegere excelentă pentru magazinele care vizează îmbunătățirea satisfacției clienților și stimularea conversiilor. Puteți verifica aici.
Caracteristici ale magazinului Shop:
- Site-uri gata de import: Importați cu ușurință site-uri demo și personalizați-le pentru a se potrivi nevoilor magazinului dvs.
- Șabloane de coș de produs multiple: Alegeți dintre cinci șabloane de coș de înaltă calitate pentru a se potrivi cu designul magazinului dvs.
- Vizualizare rapidă: Permiteți utilizatorilor să previzualizeze detaliile produsului fără a părăsi pagina curentă.
- Bara laterală off-Canvas: Afișați produse și widget-uri suplimentare, fără a înghesui pagina principală.
- Căruță plutitoare: Îmbunătățiți experiența utilizatorului cu un coș de cumpărături plutitor convenabil.
- Efecte de hover a produsului: Include efecte zoom, decolorare, swap de imagini și diapozitive pentru afișările interactive ale produsului.
- Stiluri de antet mobil: modele de antet optimizate adaptate pentru o experiență mobilă perfectă.
- Aspecte personalizabile cu un singur produs: machete de galerie flexibile, inclusiv opțiuni de grilă și glisare.
- Stiluri avansate de checkout și coș: pagini de checkout personalizate și coșuri pentru o experiență lină, fără distragere.
FAQ
Î: Glisoarele de comparare a imaginilor afectează viteza site -ului?
ANS: Impactul minim apare dacă utilizați un plugin ușor și optimizați imaginile.
Î: Slider -ul va funcționa cu vreo temă WordPress?
ANS: Plugin -urile cu glisare de comparație a imaginilor sunt compatibile cu teme populare WordPress, dar este întotdeauna cel mai bine să verificați documentația pluginului pentru compatibilitate.
Î: Cum pot rezolva problemele cu glisorul meu de comparație a imaginilor?
Ans: Dacă glisorul dvs. nu funcționează corect:
1. Asigurați -vă că pluginul este actualizat.
2. Verificați conflictele cu alte pluginuri.
3. Ștergeți memoria cache și reîmprospătați -vă site -ul.
4. Încercați să dezactivați și să refaceți pluginul.
Gânduri finale
Includerea unui glisor de comparație a imaginilor într -un site WordPress este foarte ușor cu elementele de adaos pentru Elementar pentru a -l face mai atrăgător vizual.
Dacă aveți un site web de fotografie, un magazin online sau un portofoliu de proiectare, acest supliment poate ajuta la prezentarea conținutului dvs. într-o manieră eficientă.
Aveți întrebări despre cum să utilizați acest supliment? Spuneți -ne în comentariile de mai jos!
Dacă găsiți acest articol util, împărtășiți -l prietenilor. Dacă aveți întrebări, lăsați un comentariu mai jos și vom fi bucuroși să vă ajutăm. Mulțumesc pentru lectură!
Vă rugăm să vă abonați la canalul nostru YouTube ; De asemenea, încărcăm conținut excelent acolo. De asemenea, urmează -ne pe Facebook și Twitter
Citiri mai utile:
- Cum să adăugați WooCommerce Adăugare la butonul de coș oriunde în pagină?
- Cum să adăugați un glisor de produse în Elementar pentru WooCommerce?
- Cum se adaugă un glisor de produse în Elementar
