Cum să adăugați o imagine la produs în WooCommerce
Publicat: 2021-08-31Căutați modalități de a adăuga imagini la produsele dvs.? Indiferent dacă este vorba despre o prezentare sau o imagine sau o galerie, modul în care vă prezentați articolele va determina cât de mult vindeți. De aceea, în acest ghid, vă vom arăta cum să adăugați o imagine la un produs în WooCommerce .
Importanța imaginilor în comerțul electronic
Imaginile sunt unul dintre elementele cheie atunci când vine vorba de vânzarea unui produs. O imagine spune mai mult decat o mie de cuvinte, asa ca un produs cu o imagine atractiva are mai multe sanse de a capta atentia clientilor si de a produce o vanzare.
Proprietarii de magazine tind să depună mult efort pentru a descrie caracteristicile produselor lor. Dar chiar dacă vrem să credem că luăm decizii raționale, adevărul este că majoritatea deciziilor sunt emoționale. Oamenii tind să ia decizii emoționale și să le justifice rațional. Dacă un produs arată bine, vom avea mai multe șanse să-l cumpărăm pentru că ne va atrage atenția.
Indiferent de tipul de produs pe care îl vindeți, aceștia vor avea șanse mai mari de a vinde dacă arată bine. Dacă te gândești bine, e logic. Dacă cineva urmează să folosească sau să poarte un produs, indiferent dacă este vorba de pantofi, haine sau software, va dori ca acesta să arate bine. De aceea, este important să adăugați și să optimizați imaginile pe care le utilizați pentru a vă promova produsele și pentru a vă asigura că ceea ce vindeți arată cel mai bine.
Acum că înțelegem importanța acesteia, să aruncăm o privire la modul în care puteți adăuga o imagine unui produs WooCommerce.
Cum să adăugați imagini la un produs în WooCommerce
Există 2 moduri principale de a adăuga imagini la produse în WooCommerce:
- Folosind tabloul de bord WooCommerce
- Din punct de vedere programatic
Să aruncăm o privire la ambele metode.
1) Adăugați imagini din tabloul de bord WooCommerce
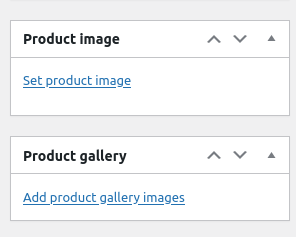
Adăugarea unei imagini la produse este o sarcină destul de simplă într-un magazin WooCommerce. Când creați sau editați un produs, veți găsi metacasetele de imagini în bara laterală. Acolo, veți putea seta o singură imagine prezentată și o galerie de imagini cu mai multe imagini pentru a vă prezenta articolele.

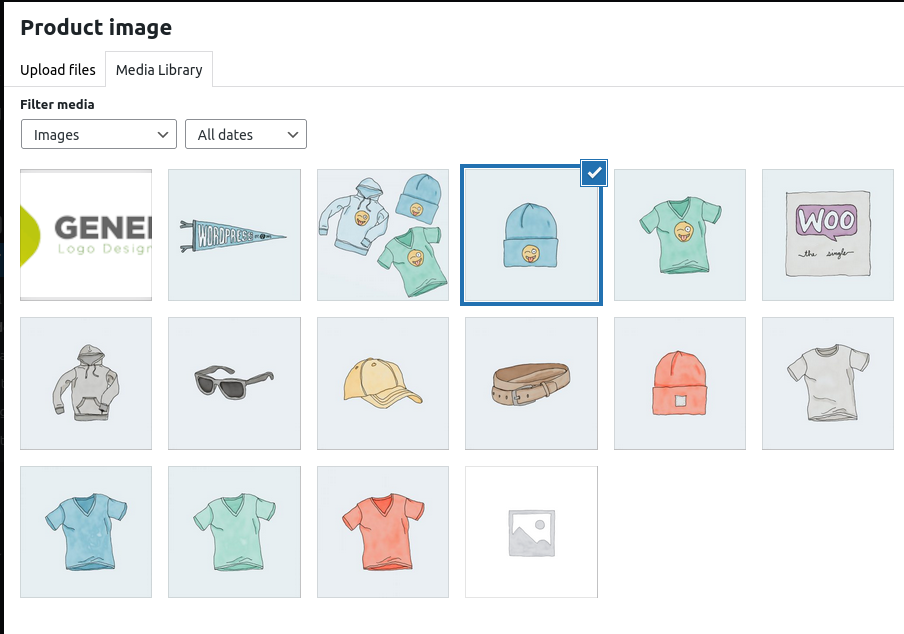
Când faceți clic pe oricare dintre acestea, se va deschide un modal și veți putea să încărcați noi fișiere imagine sau să alegeți unul dintre cele existente din biblioteca media WP.

Dacă adăugați imagini în galeria de produse, puteți apăsa CTRL + clic stânga pentru a selecta mai multe imagini și a le adăuga într-o singură acțiune.
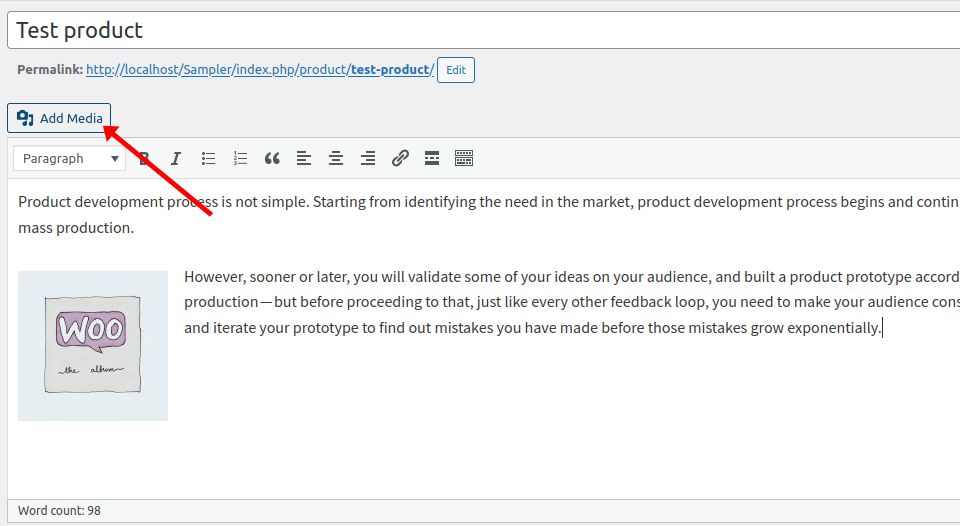
Alternativ, puteți adăuga imagini din descrierea conținutului produsului. Apăsați simplu butonul Adăugare media și selectați imaginile pe care doriți să le adăugați. Dacă utilizați această metodă, rețineți că acest lucru poate afecta designul întregii pagini a produsului, așa că asigurați-vă că selectați dimensiunea și alinierea potrivite înainte de a adăuga imagini în editorul de text.

Adăugarea de imagini din tabloul de bord este simplă. Cu toate acestea, dacă aveți abilități de codare, puteți adăuga și imagini programatic, ceea ce vă oferă mai multă flexibilitate. Să vedem cum se face.
2) Cum să adăugați o imagine la un produs WooCommerce în mod programatic
În unele cazuri, poate fi necesar să adăugați imagini în mod programatic. Acest lucru vă oferă mai multă flexibilitate și vă permite să includeți totul, de la imagini la produse individuale, imagini cu caracteristici, galerii și multe altele.
În această secțiune, vă vom arăta exemple de scripturi care vă vor ajuta să adăugați imagini la anumite produse. Rețineți că va trebui să înlocuiți ID-ul produsului și al imaginii de pe primele două rânduri ale funcției cu ID-ul produsului și al imaginii dvs. În caz contrar, dacă acel produs și ID-ul imaginii nu există, veți primi o eroare.
De asemenea, rețineți că scripturile vor funcționa într-o singură rulare. Aceasta înseamnă că le puteți șterge după ce le executați.
În cele din urmă, trebuie să lipiți următoarele scripturi în fișierul functions.php al temei copilului. Puteți face asta accesând Aspect > Editor de teme. Apoi, căutați fișierul functions.php în coloana din dreapta și lipiți codul așa cum se arată mai jos. Ca alternativă, puteți utiliza un plugin precum Code Snippets.
NOTĂ : Deoarece vom edita câteva fișiere de bază, înainte de a începe, vă recomandăm să faceți backup pentru site-ul dvs. Pe lângă faptul că este cea mai bună practică, este întotdeauna o idee bună să aveți o copie de rezervă recentă în cazul în care ceva nu merge bine. Dacă nu sunteți familiarizat cu cârlige, aruncați o privire la ghidul nostru de cârlige WooCommerce unde veți învăța diferitele tipuri de cârlige și cum să le utilizați.
2.1) Adăugarea unei imagini prezentate la un singur produs
Acest script va seta o imagine recomandată pentru un singur produs. Pentru aceasta, trebuie să specificați ID-ul imaginii și ID-ul produsului, așa cum se arată mai jos. De exemplu, în acest caz, setăm imaginea cu ID 48 ca imagine prezentată a produsului cu ID 195.
funcția QuadLayers_add_featured_image() {
$imageID = 48; // ID imagine
$post_id = 195; //ID produs
set_post_thumbnail( $post_id, $imageID);
}
add_action('init', 'QuadLayers_add_featured_image');
init de pornire va asigura că funcția poate fi rulată peste tot cu fiecare încărcare a paginii. În plus, folosim funcția set_post_thumbnail() pentru a seta imaginea prezentată. Acest lucru va funcționa atât pentru produse, cât și pentru postări.
2.2) Adăugarea unei imagini prezentate la mai multe produse
În mod similar, puteți face același lucru cu mai multe produse, adăugând pur și simplu ID-urile acestora. Acest script va adăuga imaginea cu ID 53 la produsele cu ID-urile 32, 33 și 34.
funcția QuadLayers_multiple_featured_image() {
$imageID = 53; // ID imagine
$post_id = array(32,33,34); //ID-uri de produs
pentru ($ii=0; $ii < count($post_id); $ii++) {
set_post_thumbnail( $post_id[$ii], $imageID );
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
După cum puteți vedea, acesta este același script ca înainte, dar am pus toate ID-urile de produs într-o matrice. În acest fel, puteți atribui aceeași imagine recomandată pentru mai multe produse în același timp. Acest lucru poate fi util pentru variațiile de produs care nu produc modificări estetice. De exemplu, puteți utiliza aceeași imagine prezentată pentru variante ale aceluiași telefon mobil cu memorie RAM diferite.
2.3) Adăugarea de imagini în galeria de produse
Adăugarea unei imagini la o galerie de produse în WooCommerce este puțin mai complexă, deoarece trebuie să utilizați două funcții. Dacă verificați următorul script, veți vedea că prima funcție ( QuadLayers_create_gallery ) pregătește informațiile necesare pentru a crea galeria. Aceasta este lista de imagini și ID-ul produsului în care doriți să adăugați galeria.

Pe de altă parte, update_post_met() este responsabil de crearea galeriei. Pentru a realiza acest lucru, trebuie să folosim ID-ul produsului în care dorim să adăugăm galeria și o listă de imagini într-o matrice.
funcția QuadLayers_create_gallery(){
$imgs_ids=array(48,53,47); //ID-uri de imagine
add_img_to_gallery(195,$imgs_ids); // ID produs
}
funcția add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) Setați o imagine implicită pentru produsele fără o imagine prezentată
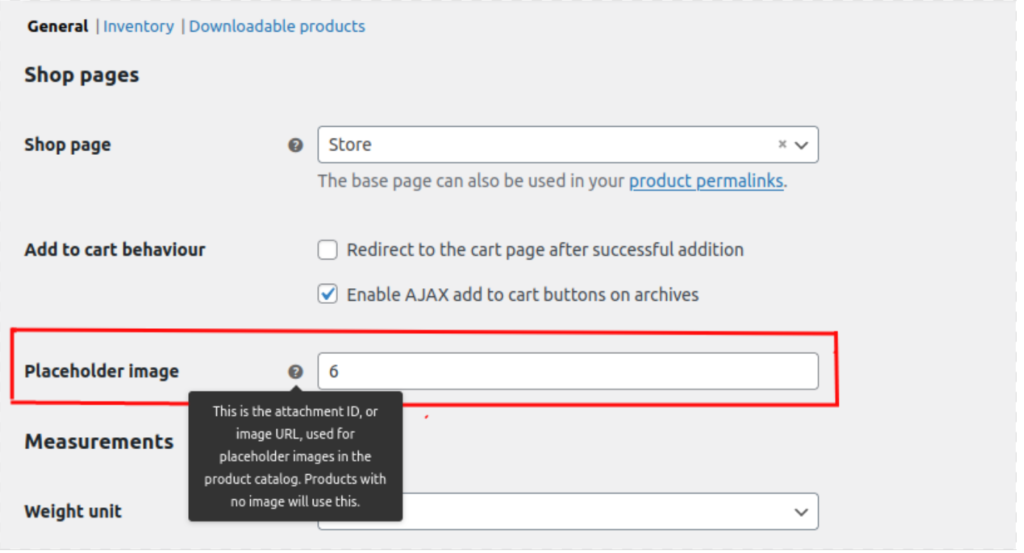
Am văzut că pentru a seta imaginea prezentată a unui produs, în tabloul de bord administrativ, trebuie să accesați WooCommerce > Setări > Produse .

Dacă doriți să setați o imagine implicită în mod programatic, utilizați următorul fragment.
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
funcția QuadLayers_default_image( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
// înlocuiți cu calea către imaginea dvs
$src = $încărcări . '/2021/07/album-1.jpg';
returnează $src;
}
Aceasta va atribui o imagine implicită tuturor produselor fără o imagine prezentată. În acest caz, folosim calea imaginii în loc de un ID, așa că nu uitați să o înlocuiți cu calea corectă a imaginii dvs.
Pentru a obține calea, mergeți pur și simplu la Biblioteca Media , căutați imaginea pe care doriți să o utilizați, copiați calea URL și inserați-o în codul de mai sus păstrând formatul curent.
Cum să adăugați dimensiuni personalizate de imagine
Pe lângă adăugarea unei imagini la un produs WooCommerce, puteți face mai multe pentru a vă personaliza articolele. O opțiune bună este să creați dimensiuni personalizate de imagine. În mod implicit, WordPress include 3 dimensiuni de imagine: miniatură (150 x 150), medie (300 x 300) și mare (1024 x 1024). Puteți modifica cu ușurință aceste dimensiuni din tabloul de bord, dar ce se întâmplă dacă doriți să adăugați dimensiuni prestabilite personalizate? Să vedem cum să facem asta.
Mai întâi, deschideți fișierul functions.php și lipiți următorul cod:
add_theme_support( 'post-thumbnails' );
Aceasta va activa funcția add_image_size și vă va permite să creați dimensiuni suplimentare de imagine. Apoi, actualizați fișierul. Acum să adăugăm câteva dimensiuni noi de imagine. În următorul cod, vom adăuga patru dimensiuni personalizate cu dimensiuni diferite. Pur și simplu lipiți codul și ajustați numele și dimensiunile în funcție de nevoile dvs.
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Asta e! Acum veți putea alege mai multe dimensiuni implicite pe site-ul dvs. Pentru mai multe informații despre acest lucru, consultați ghidul nostru despre cum să adăugați dimensiuni personalizate de imagine.
Bonus: Eliminați dimensiunile implicite ale imaginilor din WordPress
Probabil ați observat că de fiecare dată când încărcați o imagine pe WordPress, aceasta generează automat 3 copii ale acesteia în cele 3 dimensiuni implicite de imagine pe care tocmai le-am văzut: miniatură, medie și mare.
Acest lucru poate fi util și vă poate ajuta să economisiți timp. Cu toate acestea, dacă nu utilizați unele dintre aceste dimensiuni, imaginile vor ocupa doar spațiu pe serverul dvs. O soluție rapidă este să eliminați acele dimensiuni de imagini de pe site-ul dvs. și să evitați să generați acele copii de imagine.
Vestea bună este că poți face asta cu un script simplu. De exemplu, să presupunem că doriți să eliminați dimensiunea medie de pe site-ul dvs. Pur și simplu copiați și lipiți următorul script în fișierul functions.php al temei copilului dumneavoastră.
add_filter( 'dimensiuni_intermediare_imagine_avansate', 'prefix_remove_default_images');
// Aceasta va elimina dimensiunea medie implicită a imaginii.
funcția prefix_remove_default_images( $sizes ) {
unset( $sizes['mediu']); // 300px
returneaza $sizes;
}Pentru a elimina orice alte dimensiuni, adăugați o altă linie cu dimensiunea pe care doriți să o eliminați. De exemplu, dacă doriți să eliminați și dimensiunea mare, codul va fi:
add_filter( 'dimensiuni_intermediare_imagine_avansate', 'prefix_remove_default_images');
// Aceasta va elimina dimensiunile implicite ale imaginii medii și mari.
funcția prefix_remove_default_images( $sizes ) {
unset( $sizes['mediu']); // 300px
unset( $sizes['mari']); // 1024px
returneaza $sizes;
}Asta e! Așa puteți elimina cu ușurință dimensiunile imaginii. Pentru mai multe detalii despre aceasta, consultați tutorialul nostru pas cu pas.
Concluzie
Pe scurt, imaginile sunt esențiale atunci când vine vorba de vânzarea produselor tale. Un articol cu o poză atractivă are mai multe șanse să atragă atenția clienților și să genereze o vânzare pentru magazinul tău.
În acest ghid, am văzut 2 metode diferite de a adăuga o imagine la un produs WooCommerce:
- Din tabloul de bord WooCommerce
- Din punct de vedere programatic
Acum care este mai potrivit pentru tine? Adăugarea unei imagini din tabloul de bord este destul de ușoară, deci este o opțiune bună. Cu toate acestea, dacă aveți abilități de codare și doriți mai multă flexibilitate, puteți adăuga imagini și în mod programatic. V-am arătat câteva scripturi care vă vor ajuta să adăugați cu ușurință imagini, imagini prezentate și galerii la produsele dvs.
În cele din urmă, am văzut, de asemenea, cum să adăugați imagini cu dimensiuni personalizate și să eliminați dimensiunile implicite ale imaginilor de pe site-ul dvs., astfel încât să vă puteți personaliza site-ul și să vă faceți produsele mai atractive. Pentru mai multe informații despre cum să profitați la maximum de paginile dvs. de produse, aruncați o privire la ghidul nostru pentru a personaliza pagina produsului.
Ați adăugat imagini la produsele dvs.? Ce metoda ai folosit? Anunțați-ne în secțiunea de comentarii de mai jos!
Pentru mai multe tutoriale pentru a vă personaliza magazinul, consultați următoarele postări:
- Cum să personalizați pagina de magazin în WooCommerce
- Ghid: Cum să editați pagina de mulțumire WooCommerce în mod programatic
- Ghidul complet pentru optimizarea plății
