Cum să adăugați derulare infinit la WordPress/WooCommerce
Publicat: 2021-10-09Doriți să implementați derularea infinită pe site-ul dvs., dar nu știți cum? Ai venit la locul potrivit! În acest articol, vă vom arăta cum să adăugați derulare infinită la orice site WordPress și magazin WooCommerce .
Înainte de a ne aprofunda în asta, să înțelegem mai întâi diferențele dintre paginare și derulare infinită.
Diferența dintre paginare și scroll infinit
Paginarea este un sistem de navigare bazat pe împărțirea conținutului în seturi de pagini, în care fiecare pagină conține un număr fix de articole. Pentru a naviga între pagini, trebuie să faceți clic pe un număr de pagină sau pe precedentul/următorul, iar browserul vă va duce la pagina respectivă.
Cel mai comun exemplu de paginare sunt rezultatele căutării Google. Când căutați ceva pe Google, acesta returnează o listă de rezultate relevante, care sunt împărțite în diferite pagini. Dacă derulați în jos până în partea de jos a paginii de căutare, veți vedea o listă de linkuri numerotate care indică fiecare pagină. De acolo, puteți face clic pe orice număr pentru a naviga la pagina respectivă.

Derularea infinită , pe de altă parte, adoptă o abordare diferită a navigării. În loc să împartă conținutul într-un set de pagini, folosește AJAX pentru a afișa tot conținutul pe o singură pagină. Inițial, sunt afișate un număr mic de articole, în timp ce mai mult conținut este încărcat automat pe măsură ce utilizatorul continuă să deruleze în jos. Ideea din spatele derulării infinite este că, indiferent de cât de mult derulează utilizatorii, ei vor vedea întotdeauna un anumit conținut.
Cele mai bune exemple de defilare infinită sunt site-urile de rețele sociale precum Facebook, Instagram, Twitter și așa mai departe. Când răsfoiți feedul dvs., veți vedea că nu se termină niciodată și vă arată întotdeauna ceva. Fluxul încarcă mai multe postări atâta timp cât continuați să derulați în jos. Așa funcționează sulul infinit.
Atât paginarea, cât și derularea infinită sunt foarte comune în zilele noastre, dar nu există o metodă mai bună. Ambele au avantajele și dezavantajele lor, așa că vor fi mai potrivite pentru diferite scenarii. În funcție de cerințele și condițiile dvs., este posibil să preferați una în detrimentul celeilalte.
Acest lucru ne aduce la întrebarea, când are sens să adăugați derulare infinit la WordPress? Când este mai potrivită decât paginarea? Haideți să aruncăm o privire.
Când să utilizați Scroll infinit?
Utilizarea derulării infinite sau a paginii ca metodă preferată de navigare este pur subiectivă. Nu există nici un bine sau greșit aici și depinde complet de nevoile și preferințele tale. Cu toate acestea, întrucât ambele metode sunt utilizate pe scară largă, vizitatorii sunt obișnuiți cu anumite lucruri și se așteaptă la anumite comportamente în funcție de site. De aceea, alegerea sistemului de navigație potrivit poate avea mari beneficii pentru tine.
Acum care este potrivit pentru tine? Asta depinde în mare măsură de cerințele tale și, prin urmare, doar tu poți să-ți analizezi mai bine situația, să cântărești avantajele și dezavantajele fiecăruia și să iei acea decizie.
De exemplu, site-urile de comerț electronic care conțin mii de produse sunt mai bine cu paginarea. Acest lucru face navigarea între pagini mai ușoară în loc să derulați la nesfârșit inventarul imens. De exemplu, Amazon, cea mai mare platformă de comerț electronic din lume, folosește paginarea în scopuri de navigare.
Dimpotrivă, dacă magazinul tău conține relativ mai puține produse organizate pe categorii, scroll-ul infinit poate fi o opțiune bună pentru tine. Deoarece fiecare categorie va avea un număr mai mic de articole, găsirea de produse nu va fi o bătaie de cap pentru cumpărători. De asemenea, poate fi mai confortabil pentru utilizatorii de telefonie mobilă, deoarece derularea este mai ușoară și mai simplă decât a face clic pe numere mici de pagină.
Pe de altă parte, o pagină de blog ar putea beneficia mai mult de derularea infinită. Cu derularea infinită, postările se vor încărca în continuare automat, astfel încât utilizatorii nu vor trebui să facă niciun pas suplimentar pentru a descoperi mai mult conținut. Acest lucru menține utilizatorii implicați și, ca urmare, vor rămâne pe site mai mult timp.
Acestea sunt doar câteva exemple de lucruri pe care ar trebui să le luați în considerare pentru a lua o decizie. După cum am menționat mai devreme, nu există o alegere corectă sau greșită, pur și simplu alegeți ceea ce funcționează cel mai bine pentru situația dvs. particulară.
Pentru cei interesați de defilarea infinită, să aruncăm o privire rapidă la avantajele și dezavantajele acesteia.
Beneficiile defilării infinite
În primul rând, derularea infinită vă îmbunătățește experiența utilizatorului utilizând AJAX pentru a încărca tot conținutul pe aceeași pagină, astfel încât utilizatorii să nu fie nevoiți să facă clic pe numerele de pagină pentru a naviga între pagini și să aștepte ca acestea să se reîncarce de fiecare dată.
De asemenea, derularea infinită tinde să crească implicarea utilizatorilor și să îi facă pe vizitatori să petreacă mai mult timp pe site-ul dvs. Cu derularea infinită, conținutul continuă să se încarce automat pe măsură ce utilizatorul derulează, hrănind continuu utilizatorii cu conținut interesant care le stârnește interesul și îi menține pe site.
O experiență mai bună a utilizatorului și o implicare mai mare contribuie, de asemenea, la reducerea ratei de respingere. Motoarele de căutare consideră acest lucru ca un semn de conținut bun, ajutându-vă să vă îmbunătățiți SEO site-ului.
În plus, defilarea infinită este de obicei preferată de utilizatorii de telefonie mobilă. Derularea în jos pe dispozitivele cu ecran tactil este mult mai ușoară și mai intuitivă decât a face clic pe numere mici de pagină. De asemenea, face navigarea mai rapidă, deoarece utilizatorii nu trebuie să aștepte ca paginile să se reîncarce de fiecare dată.
Acestea sunt principalele avantaje ale defilării infinite, dar există câteva dezavantaje. Să aruncăm o privire la unele dintre inconvenientele defilării infinite.
Dezavantajele derulării infinite
Dacă aveți un magazin cu mii de produse sau un site cu tone de postări, atunci navigarea poate fi dificilă cu derulare infinită. Acest lucru este valabil mai ales atunci când vizitatorii sunt interesați de un produs sau de o postare situată în partea de jos a listei. Poate fi nevoie de multă defilare pentru a-l găsi, ceea ce poate avea un impact negativ asupra experienței utilizatorului.
În plus, cu derularea infinită, subsolul site-ului dvs. ar putea deveni inaccesibil. De obicei, subsolul unui site web conține informații și link-uri utile. Dacă nu este accesibil, utilizatorul nu va putea vedea acele informații și va pierde detalii importante.
În plus, derularea infinită consumă multă memorie, deoarece conținutul se încarcă în continuare pe aceeași pagină. În cele mai rele cazuri, poate cauza epuizarea memoriei și poate chiar bloca serverul. Astfel, dacă doriți să utilizați derularea infinită, ar trebui să utilizați găzduirea gestionată pentru a vă asigura că evitați epuizarea memoriei.
Asta e tot pentru argumentele pro și contra. Acum să vedem cum să implementați derularea infinită pe site-ul dvs. WordPress.
Cum să adăugați derulare infinit la WordPress
Cel mai simplu mod de a implementa derularea infinită pe site-ul tău este să folosești un plugin dedicat. Există multe instrumente pe care le puteți folosi, dar sau acest tutorial, vom folosi AJAX Load More , dezvoltat de Darren Cooney. Acesta este un instrument freemium care vă permite să adăugați derulare infinită la orice magazin WooCommerce și site WordPress.
Instalați și configurați AJAX Load More Plugin
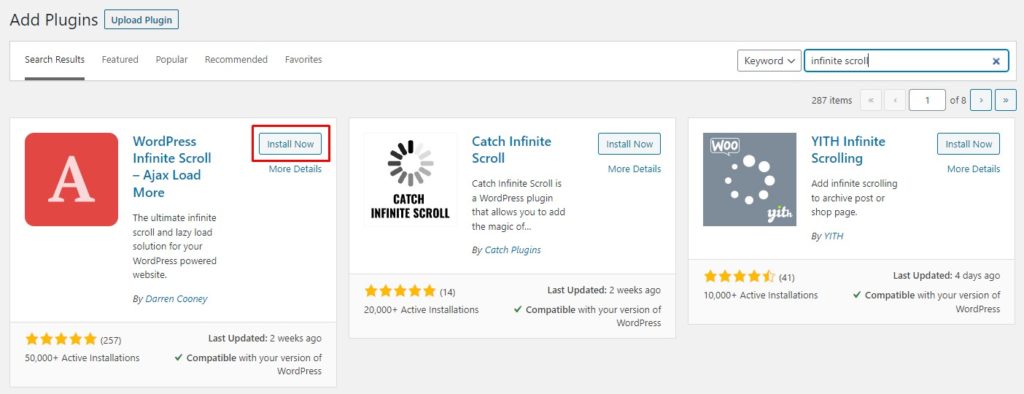
În primul rând, trebuie să instalați pluginul. Accesați tabloul de bord WP Admin și navigați la Plugin-uri > Adăugați nou. Căutați AJAX Load More și apăsați butonul Instalați acum . Odată ce pluginul este instalat, apăsați pe Activare .

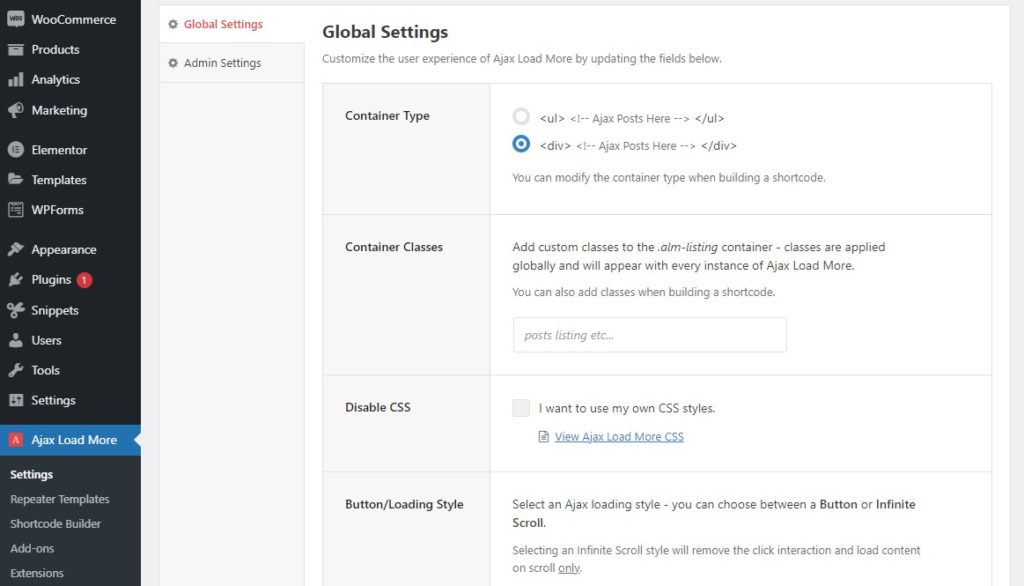
Apoi, navigați la AJAX Load More > Settings din coloana din stânga pentru a configura pluginul. Aici puteți specifica parametrii impliciti. Puteți seta tipul implicit de container, clasele de containere, butoanele/stilul de încărcare și multe altele.

Acum că am instalat și configurat instrumentul, este timpul să adăugați derulare infinit pe site-ul dvs. WordPress sau WooCommerce.
Adăugați Scroll infinit la WooCommerce
În această secțiune, vom adăuga caracteristica de defilare infinită la un magazin WooCommerce. Procesul de implementare pe WordPress este foarte asemănător și este descris mai jos. Dacă doriți pur și simplu să includeți derularea infinită pe WordPress, puteți sări peste această parte și să mergeți la secțiunea Adăugați derulare infinită la postările WordPress/pagina de blog .
Pasul 1: Creați un șablon de repetitor
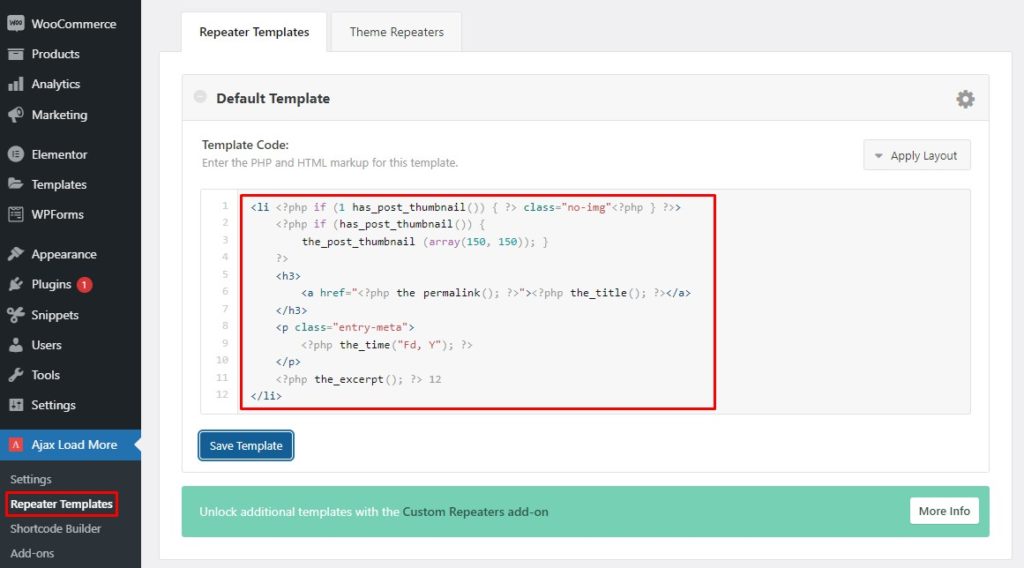
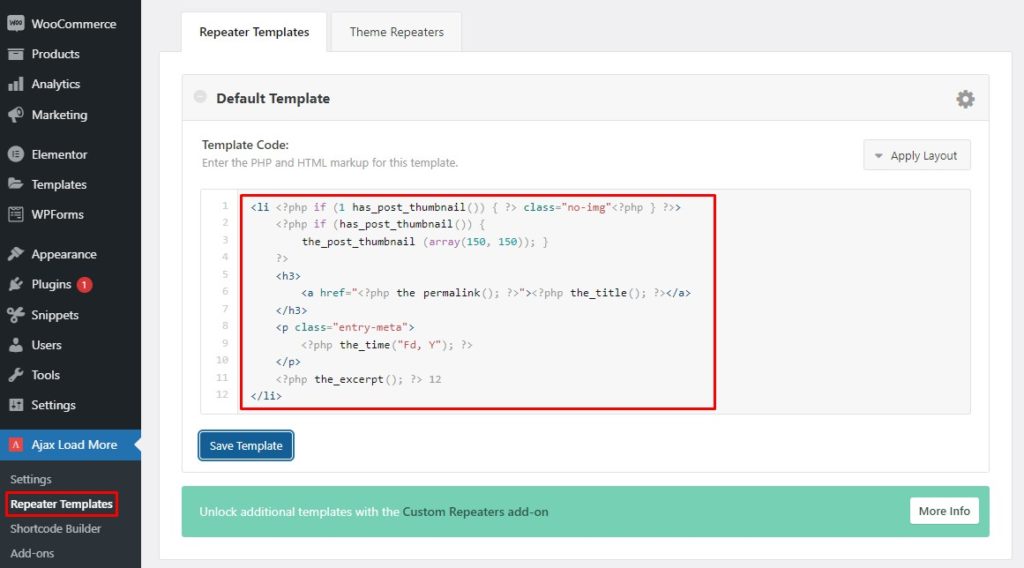
Un șablon definește modul în care produsele dvs. vor fi afișate pe front-end. Un șablon repetitor parcurge toate produsele și le afișează conform șablonului salvat. Deoarece acest plugin folosește șablonul repetitor pentru a afișa produse, mai întâi trebuie să creați unul. În tabloul de bord WP Admin, accesați AJAX Load More > Repeater Templates.

Suntem interesați să adăugăm derulare infinită la pagina magazinului nostru WooCommerce, așa că trebuie să înlocuim șablonul de repetor implicit cu șablonul WooCommerce. Majoritatea temelor compatibile cu WooCommerce folosesc fișierul implicit content-product.php pentru a afișa produsele. Trebuie doar să înlocuiți șablonul de repetor implicit cu următorul șablon.
<?php wc_get_template_part('conținut', 'produs'); ?> Alternativ, puteți copia și lipi întregul cod din șablonul content-product.php în secțiunea șablon repetitor. Puteți folosi panoul de control administrativ sau orice client FTP precum FileZilla pentru a accesa șablonul content-product.php . Șablonul va fi localizat la wp-content\plugins\woocommerce\templates . După ce ați făcut asta, apăsați pe Salvare pentru a salva șablonul de repetor.

Notă: Dacă acest șablon nu funcționează, poate fi necesar să vă inspectați tema pentru a vedea dacă folosește o formă modificată a șablonului content-product.php .
Acum că am creat șablonul de repetor, să trecem la pasul următor.
Pasul 2: Creați un cod scurt
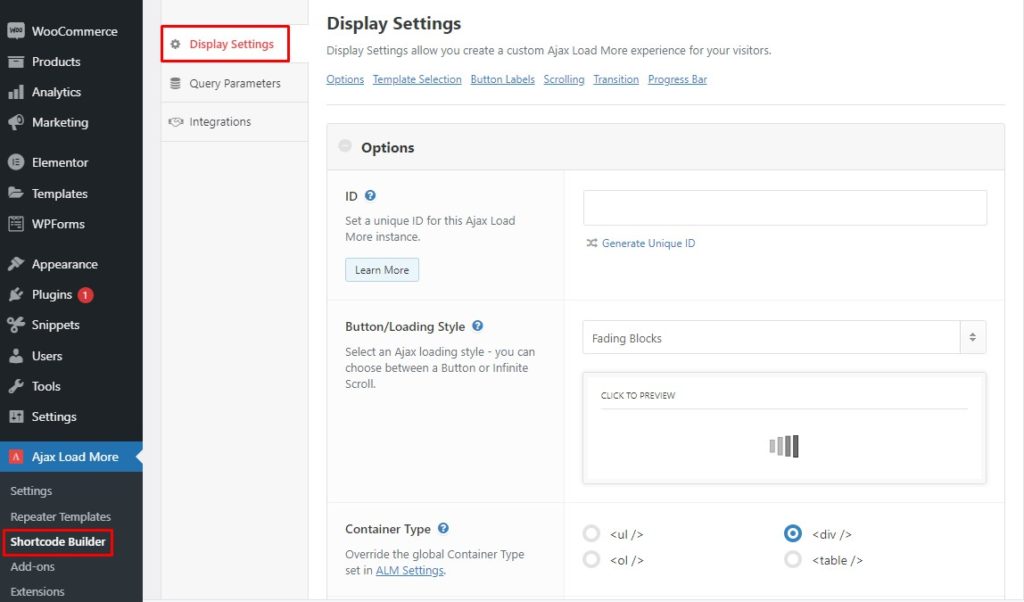
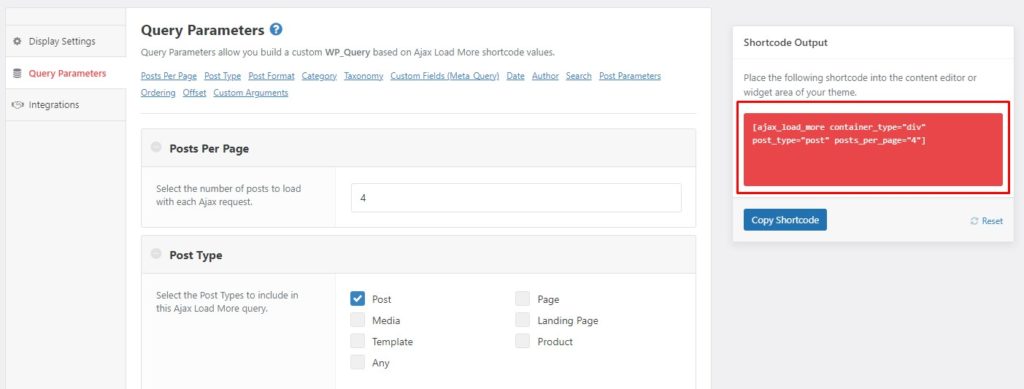
În tabloul de bord de administrare, navigați la AJAX Load More > Shortcode Builder pentru a genera un shortcode. Aici puteți modifica setările de afișare și parametrii de interogare, fiecare dintre acestea adăugând un parametru la codul scurt. Acesta este un pas important, deoarece veți avea nevoie de acest cod scurt pentru a vă afișa produsele mai târziu.
Dacă nu sunteți familiarizat cu codurile scurte și cum să le utilizați, aruncați o privire la acest ghid.

Setări de afișare
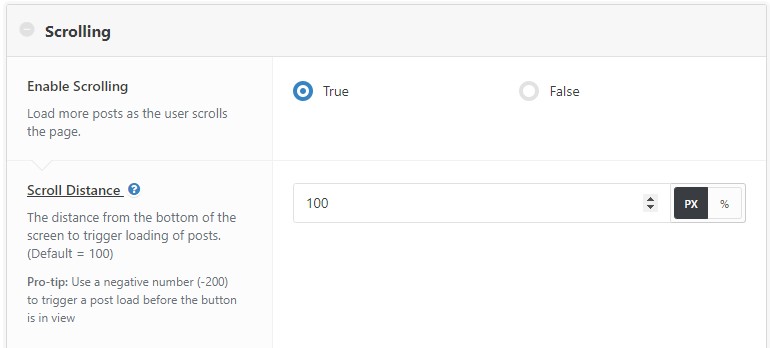
Secțiunea Setări de afișare conține o mulțime de opțiuni pe care le puteți seta pentru a schimba modul în care afișați lucrurile pe partea frontală a magazinului dvs. Puteți stila butonul/încărcarea fie la un buton Încărcare mai mult , fie la o pictogramă de încărcare. De asemenea, puteți activa opțiunea de derulare, astfel încât produsele să se încarce automat pe măsură ce utilizatorul derulează în jos. Pe de altă parte, dezactivarea opțiunii de defilare va cere utilizatorului să apese butonul Încărcare mai multe pentru a încărca mai multe produse.

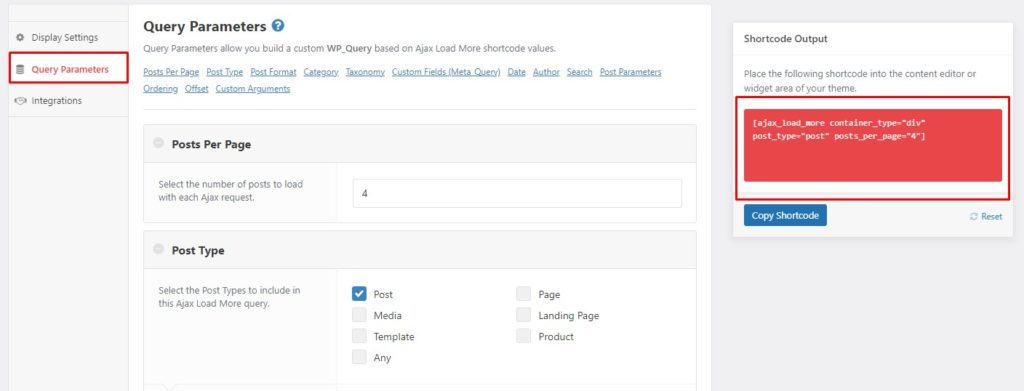
Parametrii de interogare
În secțiunea Parametrii de interogare , puteți seta numărul de postări de încărcat pentru fiecare solicitare AJAX, puteți selecta tipurile de postări (postare, media, pagină de destinație etc.) pe care doriți să le afișați și multe altele. Odată ce ați terminat cu parametrii, veți găsi codul scurt generat în secțiunea de ieșire a codului scurt din extrema dreaptă. Copiați acel shortcode așa cum îl veți folosi mai târziu.

Deoarece, în mod implicit, nu există nicio opțiune pentru WooCommerce în secțiunea Post Type , trebuie să adăugați parametrul woocommerce și să eliminați manual parametrul post_type . Pentru a face acest lucru, pur și simplu adăugați woocommerce = “true” la codul scurt și eliminați parametrul post_type = “post” .
Setând parametrul woocommerce la true, pluginul va lua în considerare automat parametrii relevanți ai produsului pentru a afișa produsele. Codul scurt ar trebui să arate cam așa:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Acum că aveți codul scurt final, să-l folosim pentru a adăuga derulare infinită pe site-ul dvs. WooCommerce/WordPress.
Pasul 3: Adăugați Shortcode la Archive-Products.php
Fișierul archive-product.php este șablonul folosit pentru afișarea produselor WooCommerce pe pagina magazinului. Veți plasa codul scurt în șablon, astfel încât produsele să fie încărcate de pluginul AJAX Load More .
Înainte de a adăuga codul scurt, trebuie să faceți o copie a fișierului archive-product.php și să-l plasați în directorul wp-content\themes\your-theme(eg, astra)\woocommerce . Dacă directorul woocommerce nu există, creați-l. Șablonul original archive-product.php se află în wp-content\plugins\woocommerce\templates . Puteți face aceste modificări prin panoul de control administrativ sau prin clientul FTP.
Rețineți că plasarea fișierului archive-product.php în directorul rădăcină al temei va suprascrie setările originale ale șablonului. Aceasta înseamnă că, plasând fișierul archive-product.php în directorul temei, WooCommerce îi va acorda o prioritate mai mare. Dacă fișierul se află în directorul temei, îl va citi și nu va citi fișierul original din directorul de pluginuri.
Mai mult, aceasta este o procedură sigură, deoarece fișierul original este încă prezent în directorul plugin-ului, așa că dacă ceva nu merge bine cu fișierul clonat, îl puteți șterge și aveți în continuare fișierul original în directorul plugin-ului.
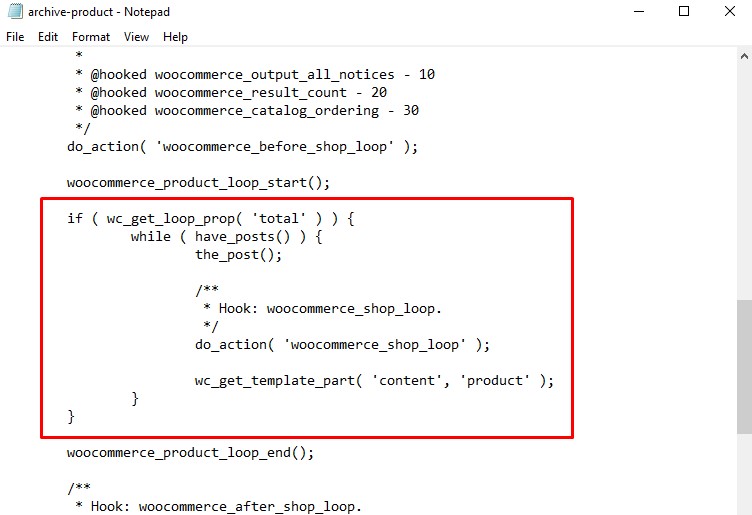
Acum deschideți fișierul șablon copiat recent folosind orice editor de text. Căutați instrucțiunea condiționată care arată astfel, if(wc_get_loop_prop('total')){ } . Consultați captura de ecran de mai jos.

Selectați întreaga instrucțiune condiționată și înlocuiți-o cu următorul cod:
// archive-product.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Nu uitați să înlocuiți codul scurt cu codul scurt. După aceasta, salvați fișierul. Apoi, navigați la front-end, accesați pagina magazinului dvs. și derulați în jos. Voila! Vei vedea pergamentul tău infinit în acțiune.
Adăugați derulare infinit la postări/pagina de blog WordPress
Adăugarea derulării infinite la paginile de postări/blog WordPress urmează o procedură similară cu WooCommerce, dar are câteva diferențe. Să vedem cum să implementăm derularea infinită pe WordPress pas cu pas.
Pasul 1: Creați un șablon de repetitor
Pentru o pagină de blog, vom folosi șablonul content-blog.php ca șablon repetitor. Pur și simplu accesați directorul site-ului dvs. prin panoul de control al administratorului sau un client FTP și navigați la wp-content\themes\your-theme(eg, astra)\template-parts . Acolo veți găsi șablonul content-blog.php .
Copiați codul din fișierul șablon și inserați-l în secțiunea de șablon repetitor a pluginului. După aceea, salvați șablonul de repetor.

Pasul 2: Creați un cod scurt
Acum trebuie să creați un shortcode. Pentru asta, accesați tabloul de bord WP Admin și mergeți la AJAX Load More > Shortcode Builder. Alegeți setările de afișare și parametrii de interogare pentru a genera codul scurt și, odată ce sunteți mulțumit de el, copiați codul scurt.

Pasul 3: Adăugați codul scurt pe pagina de blog
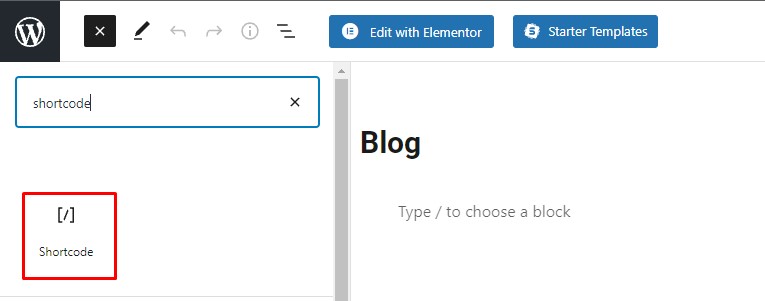
Dacă nu aveți deja o pagină de blog, creați o pagină nouă și numiți-o Blog . În timp ce editați pagina, faceți clic pe pictograma „+” din colțul din stânga sus și va apărea o casetă de dialog. Căutați blocul de coduri scurte și selectați-l pentru a-l adăuga pe pagina dvs.

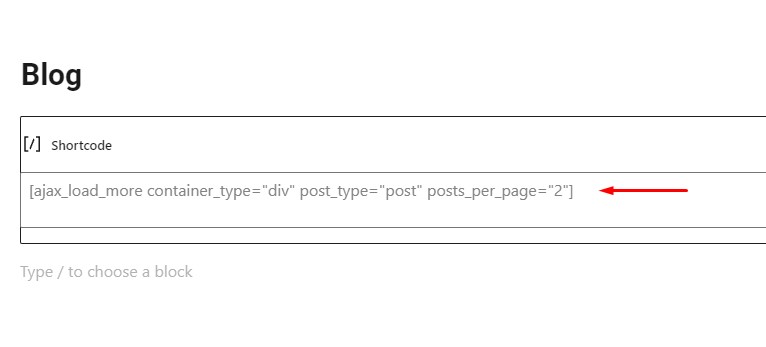
Acum inserați codul scurt pe care l-ați copiat în pasul anterior în blocul de coduri scurte și actualizați pagina.

Bravo! Tocmai ați adăugat derulare infinită pe pagina blogului dvs. WordPress. Procesul de adăugare la orice altă postare sau pagină este exact același.
Concluzie
Una peste alta, folosirea derulării infinite poate fi o soluție bună pentru a îmbunătăți navigarea și pentru a oferi utilizatorilor o experiență mai bună pe site-ul dvs. Nu este un secret că experiența utilizatorului este cheia pentru orice tip de afacere. Îmbunătățește implicarea utilizatorilor și, prin urmare, îi face pe vizitatori să rămână mai mult timp pe site-ul dvs., să revină mai des și să mărească șansele de conversie.
Cu derulare infinită, conținutul se încarcă automat când utilizatorul ajunge la sfârșitul paginii. În acest fel, utilizatorii pot descoperi conținut mai valoros fără a fi nevoiți să navigheze între mai multe pagini. Mai mult, derularea infinită face navigarea mai confortabilă pe dispozitivele mobile și accelerează procesul de navigare.
Cu toate acestea, defilarea infinită vine și cu unele dezavantaje, cum ar fi un subsol inaccesibil sau epuizarea memoriei. Prin urmare, trebuie să cântăriți argumentele pro și contra înainte de a decide dacă implementați derularea infinită pe site-ul dvs. sau nu. Nu există o alegere corectă sau greșită, totul se reduce la nevoile afacerii tale.
În acest articol, am descris cum să adăugați derulare infinită la WordPress și WooCommerce folosind pluginul AJAX Load More . Procesul durează doar câteva minute, este gratuit și vă poate ajuta să îmbunătățiți experiența utilizatorului pe site-ul dvs.
Pentru mai multe instrumente pentru a adăuga derulare infinită pe site-ul dvs., aruncați o privire la această postare cu mai multe plugin-uri pe care le puteți utiliza.
Ați încercat vreodată să utilizați derularea infinită pe site-ul sau magazinul dvs.? Cum a fost experiența ta? Spune-ne în comentariile de mai jos!
