3 moduri ușoare de a adăuga scripturi pe site-ul Elementor (un ghid complet)
Publicat: 2022-12-14Uneori, trebuie să adăugați diferite instrumente și servicii pe site-ul dvs. Elementor folosind JavaScript. Sau poate doriți să implementați funcționalitate JavaScript personalizată pe site-ul dvs. web pentru a-l scoate mai mult în evidență.
Dar cum o faci? Cum puteți adăuga JavaScript la Elementor?
Vă voi arăta cum în această postare.
Indiferent dacă doriți să adăugați un script gata făcut sau să adăugați cod JavaScript personalizat la Elementor, este mai ușor decât ați crede.
În acest articol, voi împărtăși trei metode de a adăuga scripturi în Elementor.
- Când trebuie să adăugați JavaScript pe site-urile web Elementor?
- Cum să adăugați script în Elementor (3 moduri simple)
- Întrebări frecvente despre adăugarea de scripturi în Elementor
- Încheierea
Când trebuie să adăugați JavaScript pe site-urile web Elementor?
JavaScript este un limbaj de programare care rulează pe browserul clientului. Cu acest limbaj de scripting popular, puteți adăuga caracteristici și funcționalități avansate nelimitate site-ului dvs.
Elementor vă oferă opțiunea de a face designul site-ului web fără efort. Dar când doriți să adăugați o funcție funcțională, cum ar fi un calculator, animații și alte lucruri interesante, puteți utiliza Javascript.
În timp ce adăugați anumite funcționalități interactive, poate fi necesar să adăugați biblioteci sau cadre JavaScript terțe pe site-ul dvs. Elementor.
Dacă doriți să activați Google Analytics, AdSense, Managerul de etichete și alte servicii, va trebui să adăugați eticheta de script de activare a acestora în antetul sau zona de subsol al site-ului dvs.
Cum să adăugați script în Elementor (3 moduri simple)
Acum ajungem la partea principală a acestui articol, cum să adăugați JavaScript în Elementor.
Consultați următoarele 3 metode:
- Widget HTML Elementor
- Funcția de cod personalizat Elementor Pro
- Utilizați un plugin gratuit
Să începem.
Metoda 1: Elementor HTML Widget
Deschideți pagina în panoul editor Elementor.
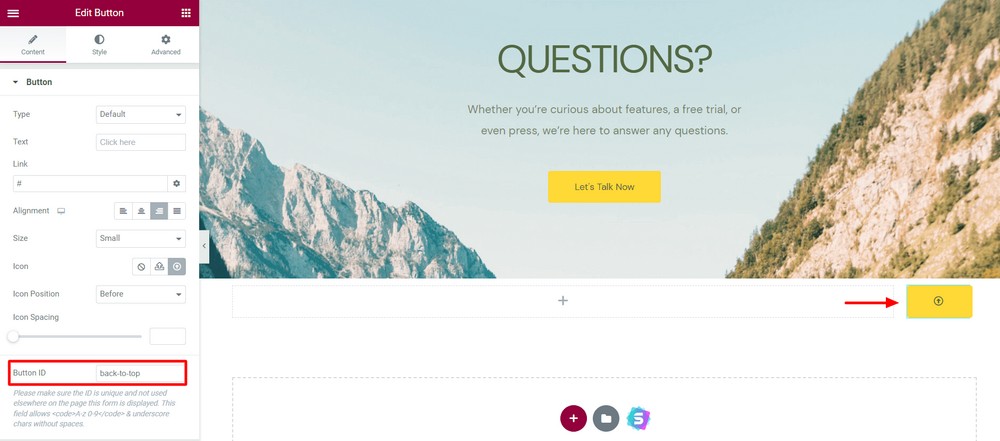
Aici, vom implementa o funcție de defilare în partea de sus, folosind cod JavaScript personalizat.
Am adăugat un buton simplu și am setat un ID de buton CSS „ back-to-top ”. Mă voi ocupa de funcționalitatea folosind acest ID de buton mai târziu.

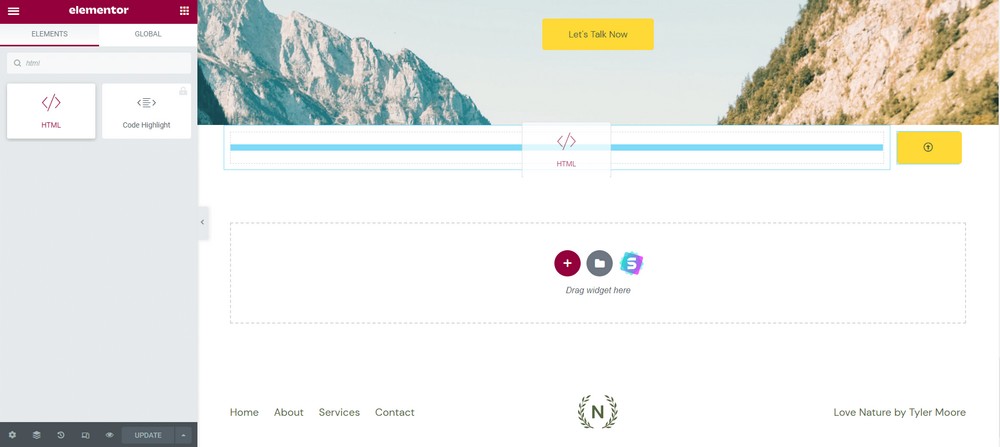
Acum trageți și plasați widgetul HTML în orice loc de pe pagina dvs.

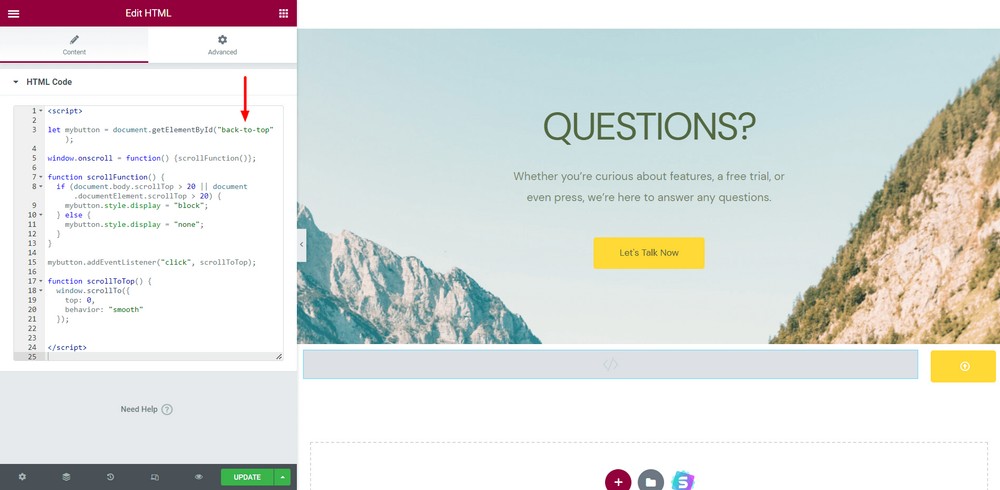
Adăugați codul JavaScript în zona de conținut. L-am adăugat pe al meu.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Asigurați-vă că includeți întregul cod cu eticheta HTML <script></script> . Plasați ID-ul butonului acolo unde doriți să-l declanșați.

În cele din urmă, faceți clic pe butonul verde Actualizare pentru a salva modificările curente.
Vizitați site-ul web pentru a vedea dacă totul funcționează corect sau nu.
Iată-l! Ați implementat o funcție grozavă pe site-ul dvs. Elementor cu JavaScript personalizat!
Metoda 2: Funcția de cod personalizat Elementor Pro
Widgetul HTML Elementor vă oferă opțiunea de a adăuga cod JavaScript sau HTML brut pe site-ul dvs. Elementor.
Dar funcția de cod personalizat Elementor vine cu mai multe posibilități. Îl puteți folosi pentru a adăuga etichete de script la antetul și zona de subsol a site-ului dvs. web.
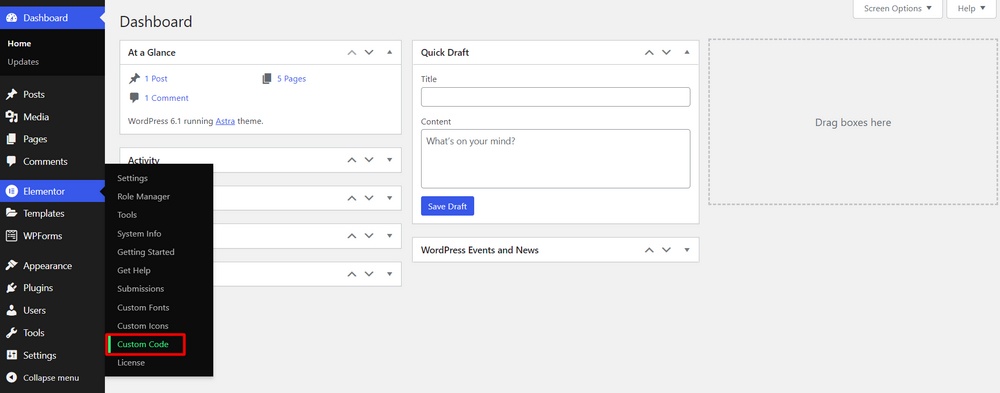
Navigați la Elementor > Cod personalizat .

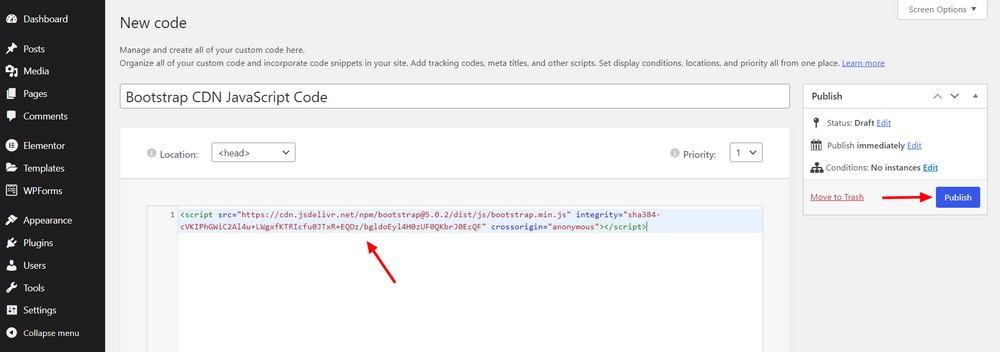
Acum, scrieți titlul codului și lipiți-l. Puteți seta locația codului în care va adăuga <head> , <body> start și </body> end .

De asemenea, definiți prioritatea de la 1 la 10 . Un număr mai mic înseamnă o prioritate mai mare.
Dacă ați setat prioritatea 1, atunci scriptul se va afișa la început când un utilizator vă vizitează site-ul.

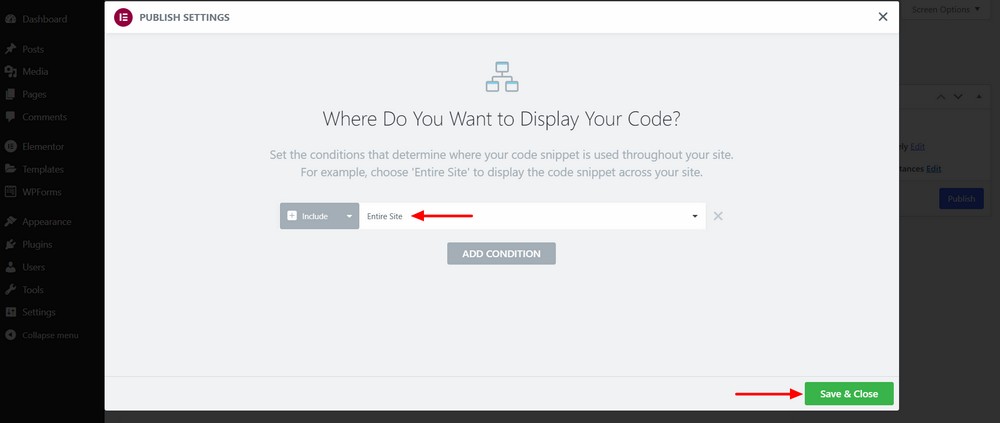
Acum, setați condiția din lista derulantă, apoi apăsați butonul Salvare .

Dă un cec. Ar trebui să se afișeze exact așa cum ați planificat.

Metoda 3: Utilizați un plugin gratuit
WPCode este un plugin gratuit care vă permite să adăugați cod personalizat și etichete de script în zona antetului și subsolului site-ului dvs. Vine cu o bibliotecă la îndemână cu multe fragmente de cod prefabricate pe care le puteți adăuga pe site-ul dvs. web.
Să adăugăm câteva scripturi la subsolul site-ului nostru Elementor.
Mai întâi, instalați pluginul pe site-ul dvs.
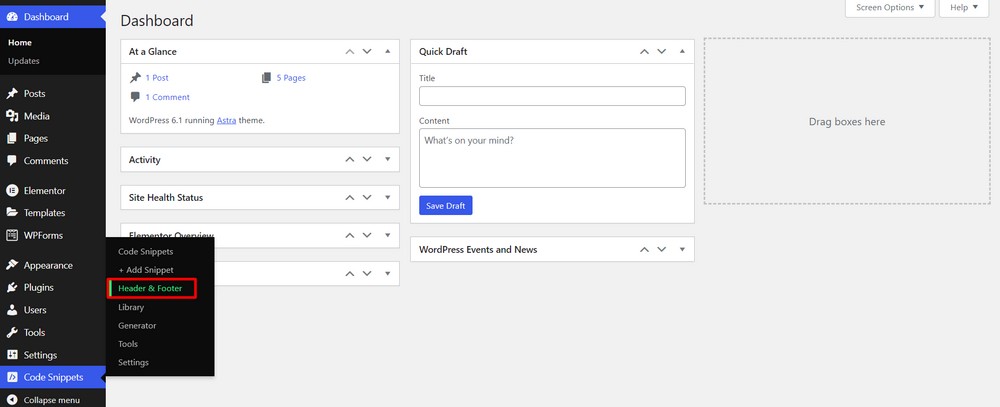
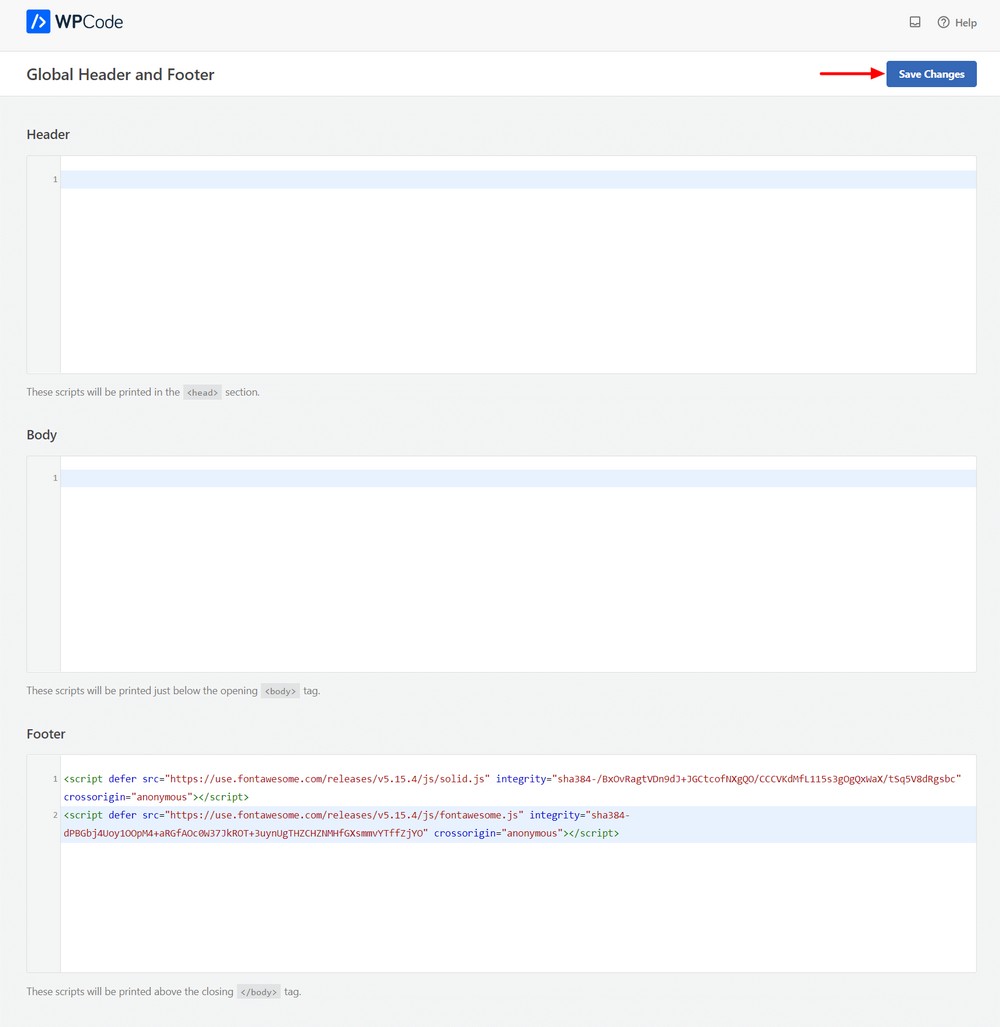
Apoi accesați Fragmente de cod > Antet și subsol .

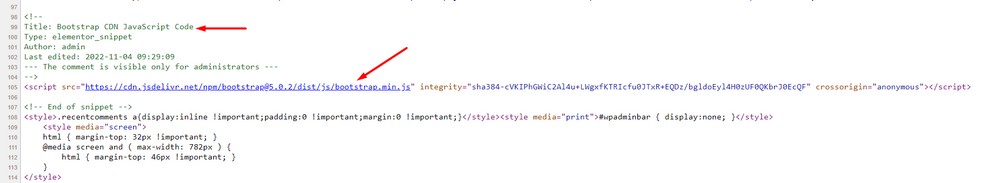
Acum, adăugați eticheta de script în locul potrivit. Îl puteți adăuga la antet, corp și subsol.
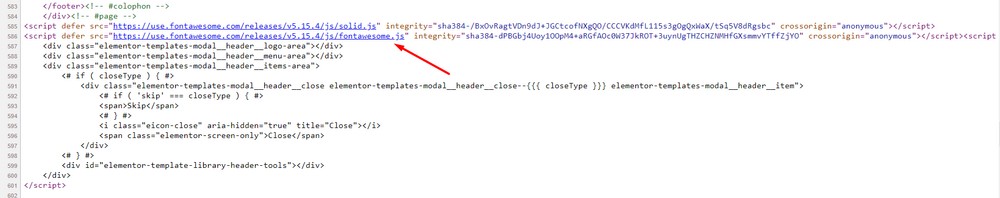
Am adăugat două scripturi de bibliotecă terță parte la secțiunea de subsol.
În cele din urmă, apăsați butonul Salvați modificările .

Acum, accesați site-ul dvs. web și verificați pentru a vă asigura că scriptul funcționează.

Întrebări frecvente despre adăugarea de scripturi în Elementor
Să obținem răspunsurile la întrebările frecvente pe care oamenii le pun adesea despre adăugarea JavaScript în paginile Elementor.
Pot adăuga gratuit scripturi pe site-ul meu Elementor?
Da, puteți adăuga gratuit cod JavaScript la Elementor. Dar pentru a adăuga o etichetă de script la antetul sau zona de subsol a site-ului dvs., trebuie să utilizați caracteristica Cod personalizat Elementor, care vine doar cu versiunea premium.
Cum adăugați HTML, CSS și JavaScript la Elementor?
Puteți utiliza widgetul HTML Elementor pentru a adăuga HTML și JavaScript la Elementor. Pentru a adăuga cod CSS personalizat, navigați la Avansat > CSS personalizat și scrieți codul.
Codul JavaScript personalizat poate distruge designul site-ului meu?
Nu chiar! Dar dacă nu știți cum funcționează JavaScript, atunci ar putea exista o șansă pentru acest lucru. Vă recomandăm să îl testați mai întâi pe un site web de pregătire. Dacă totul funcționează, îl puteți adăuga pe site-ul live.
Încheierea
Adăugarea JavaScript personalizat la un site web Elementor este ușoară când știi cum. Indiferent dacă doriți să adăugați efecte de imagine grozave sau să implementați o caracteristică unică pe care tema dvs. WordPress sau Elementor nu o permite. Aici JavaScript personalizat funcționează ca un super-erou.
Puteți face o personalizare mai bună cu JavaScript și vă puteți face site-ul mai atrăgător pentru vizitatori.
În acest ghid, am împărtășit 3 moduri de a adăuga scripturi pe site-ul Elementor.
Sper să vă placă acest articol și să obțineți soluția pe care o căutați.
Alăturați-vă buletinului meu informativ pentru a primi mai multe sfaturi și trucuri utile ca acesta. Distribuie postarea pentru ca și alții să învețe.
O zi bună!
