Cum să adăugați text în mișcare pe site-urile WordPress
Publicat: 2023-06-26Site-ul dvs. trebuie să fie monoton și lipsit de elemente care să atragă vizitatorii, nu? Poate că, după ce aterizează pe site-ul dvs. web, vizitatorii nu se simt uimiți. Dacă acesta este cazul, fără îndoială, trebuie să-ți condimentezi site-ul prin cârlig sau prin escroc.
Iar adăugarea de text în mișcare pe site-ul dvs. WP pentru a vă anima este cu siguranță o idee grozavă. Vă întrebați cum să adăugați text în mișcare pe site-urile WordPress? Ei bine, poți face asta în mai multe moduri. Acest articol vă va explica cum să adăugați text în mișcare pe site-ul dvs. WordPress cu ElementsKit .
După aceea, este probabil să se rezolve și efortul tău de a reține vizitatorii site-ului pentru o perioadă mai lungă. Rata ridicată de respingere a site-ului dvs. va scădea și ele. Odată cu un timp de așteptare mare, șansele de conversie vor crește și ele.
De ce să adăugați text în mișcare pe site-ul dvs. WordPress:
Când vizitatorii se îndreaptă către un site web, este prea important să le atrageți atenția. Indiferent de scopul vizitei, nereușirea lor va duce la plecarea lor devreme. Și nu asta îți dorești ca proprietar de site.
Vrei să petreacă cât mai mult timp posibil pe site-ul tău. Acest lucru se datorează faptului că timpul mai mare de așteptare le va permite să obțină informații adecvate despre afacerea dvs. sau doar despre conținutul dvs. Adăugarea de text în mișcare pe site-ul dvs. poate fi esențială în atragerea acestora, mărind astfel timpul de așteptare.
Permiteți-mi să enumăr câteva dintre motivele cheie pentru care ar trebui să adăugați text de mișcare pe site-ul dvs. WordPress -
- Atrageți atenția vizitatorilor prin animarea și îmbunătățirea site-ului dvs
- Creșteți timpul de așteptare al site-ului dvs
- Îmbunătățiți designul și aspectul general al site-ului dvs
- Ușurează navigarea vizitatorilor pe site și îmbunătățește experiența utilizatorului
- Construiți o imagine pozitivă a mărcii în mintea vizitatorilor
Cum să adăugați text în mișcare pe site-ul dvs. WordPress:
Sunt disponibile o mulțime de instrumente de text în mișcare WordPress pe care le puteți folosi pentru a adăuga text în mișcare pe site-ul dvs. Dar toți nu promit bine. Unele dintre ele au un flux de lucru complex care te-ar nedumeri.
Cu toate acestea, în această prezentare, veți învăța cum să adăugați text în mișcare pe site-urile WordPress cu ajutorul ElementsKit. ElementsKit este simplu, ușor de utilizat și un instrument Elementor versatil, care vă va permite să adăugați text în mișcare divers și captivant pe site-ul dvs. WP.
Vizitați tabloul de bord WordPress:
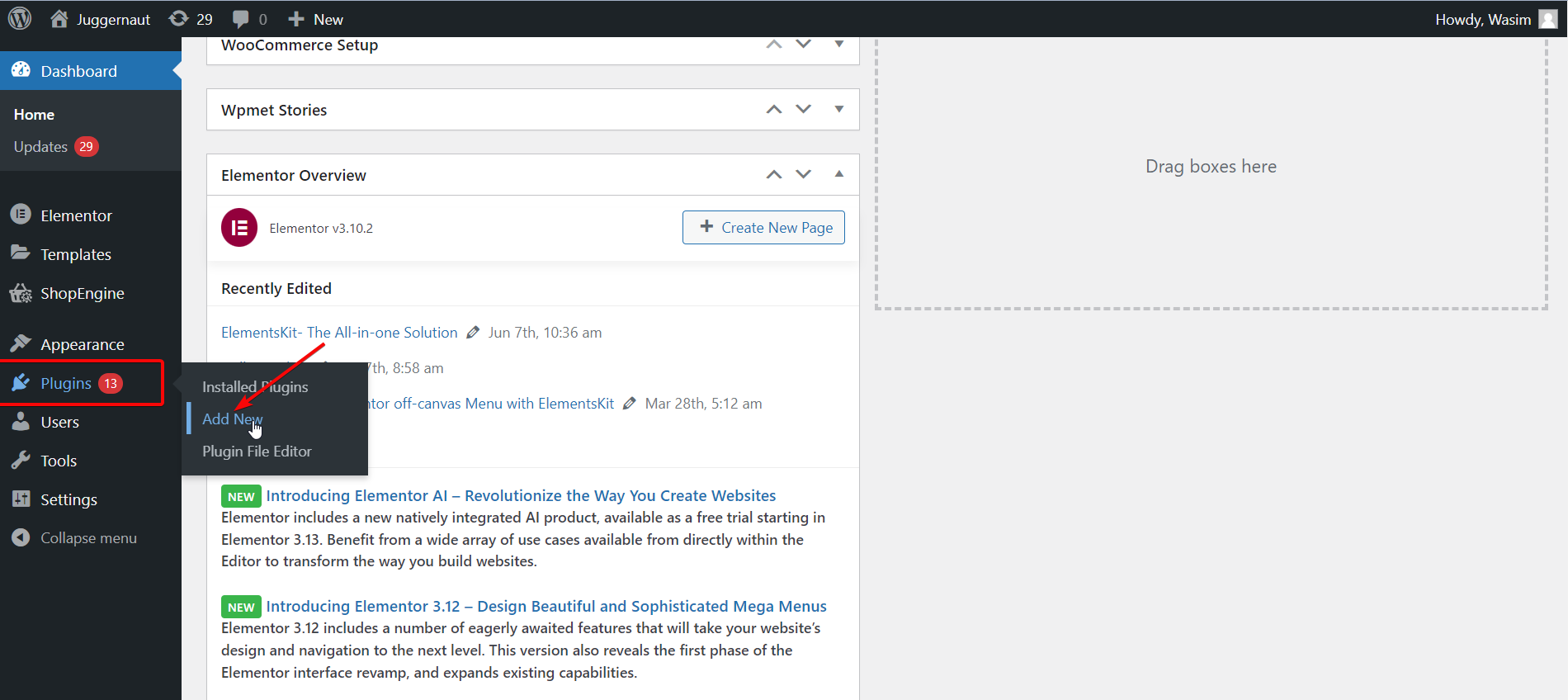
Primul lucru pe care trebuie să-l faceți este să vă conectați la panoul de administrare și să vizitați tabloul de bord WP. Apoi, navigați la „ Pluginuri ” din tabloul de bord și faceți clic pe „ Adăugați nou ”.

Instalați și activați ElementsKit:
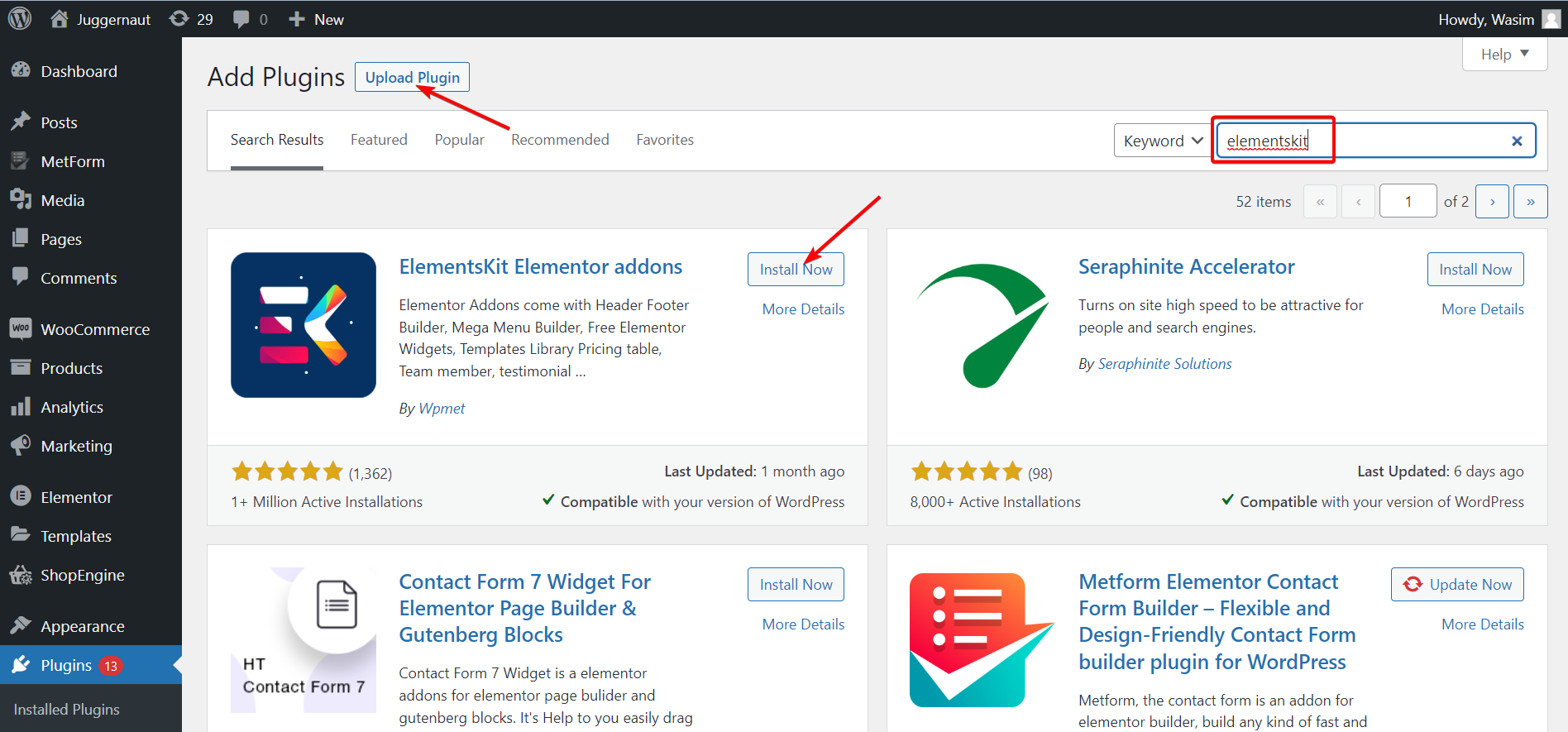
Apoi, căutați ElementsKit în bara de căutare și instalați-l apăsând butonul „ Instalare acum ”.
Alternativ, puteți instala ElementsKit descărcând și un fișier .zip. Pentru aceasta, faceți clic pe butonul „ Încărcați pluginul ” de sus. După aceea, activați pluginul din pagina „ Pluginuri ”.

Selectați ElementsKit din tabloul de bord:
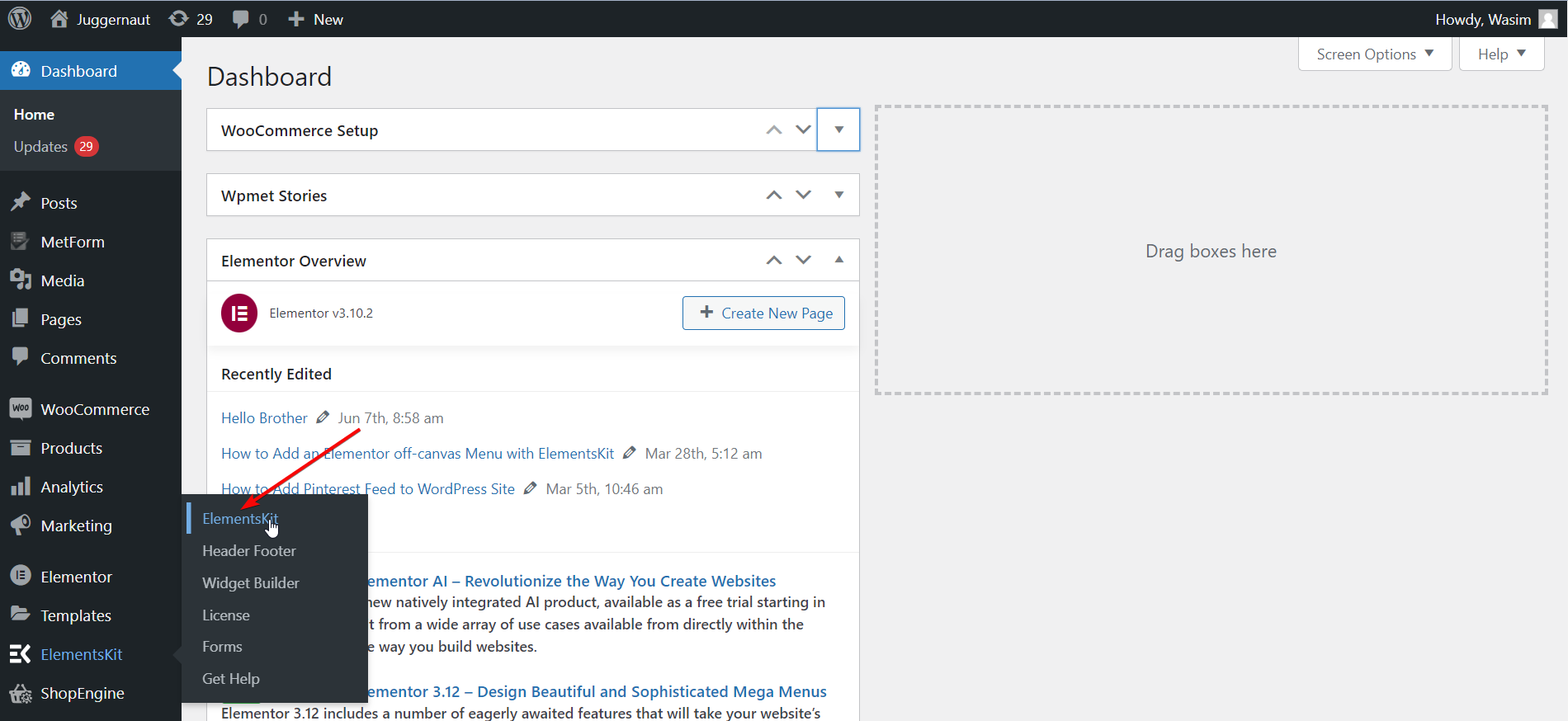
Apoi, reveniți la tabloul de bord și navigați la ElementsKit din bara laterală din stânga. După aceea, faceți clic pe ElementsKit pentru a merge mai departe.

Activați widgetul ElementsKit:
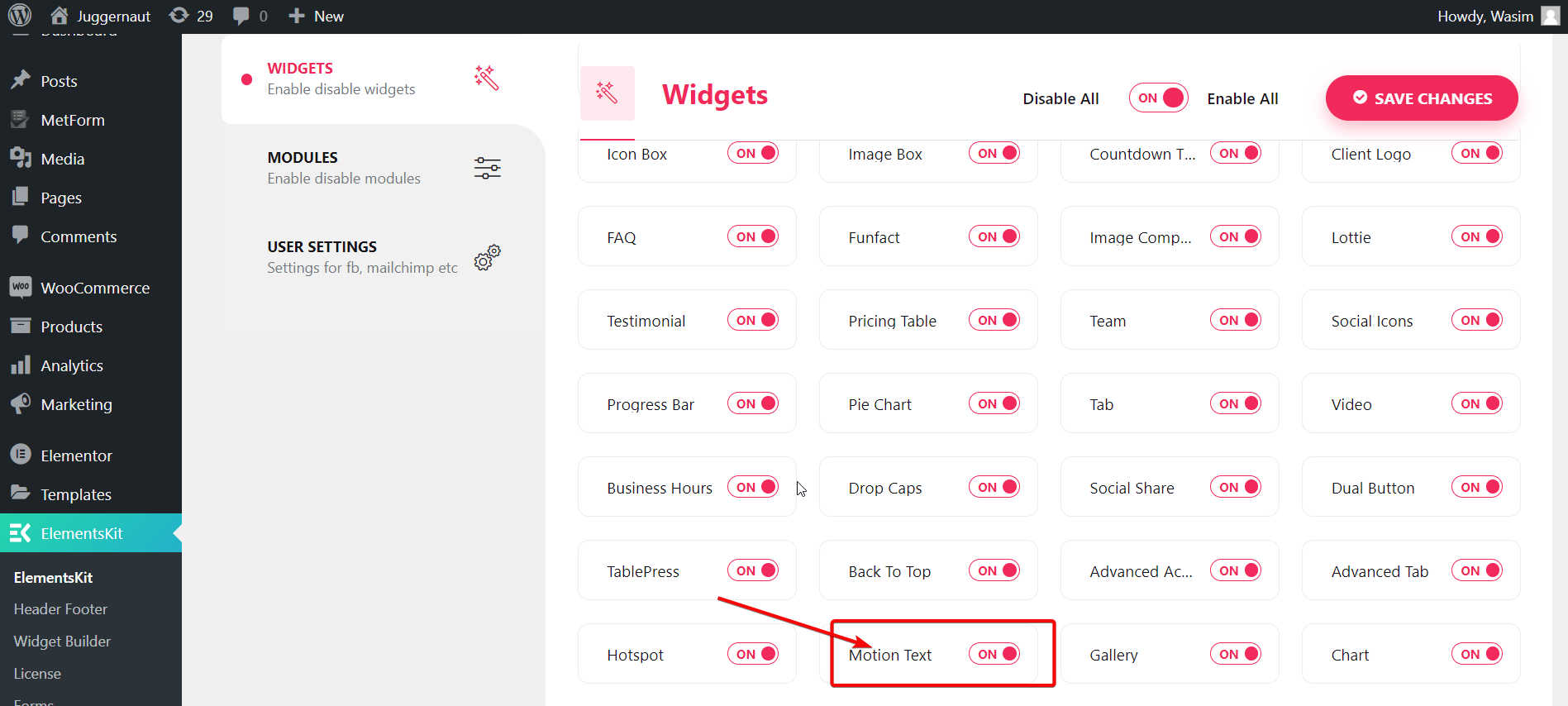
Acum, selectați Widgeturi din stânga și derulați în jos pentru a găsi widgetul „ Text în mișcare ”. După ce îl găsiți, comutați pe widget și salvați modificările apăsând butonul „ Salvare modificări ”.


Deschideți o pagină nouă sau veche din tabloul de bord:
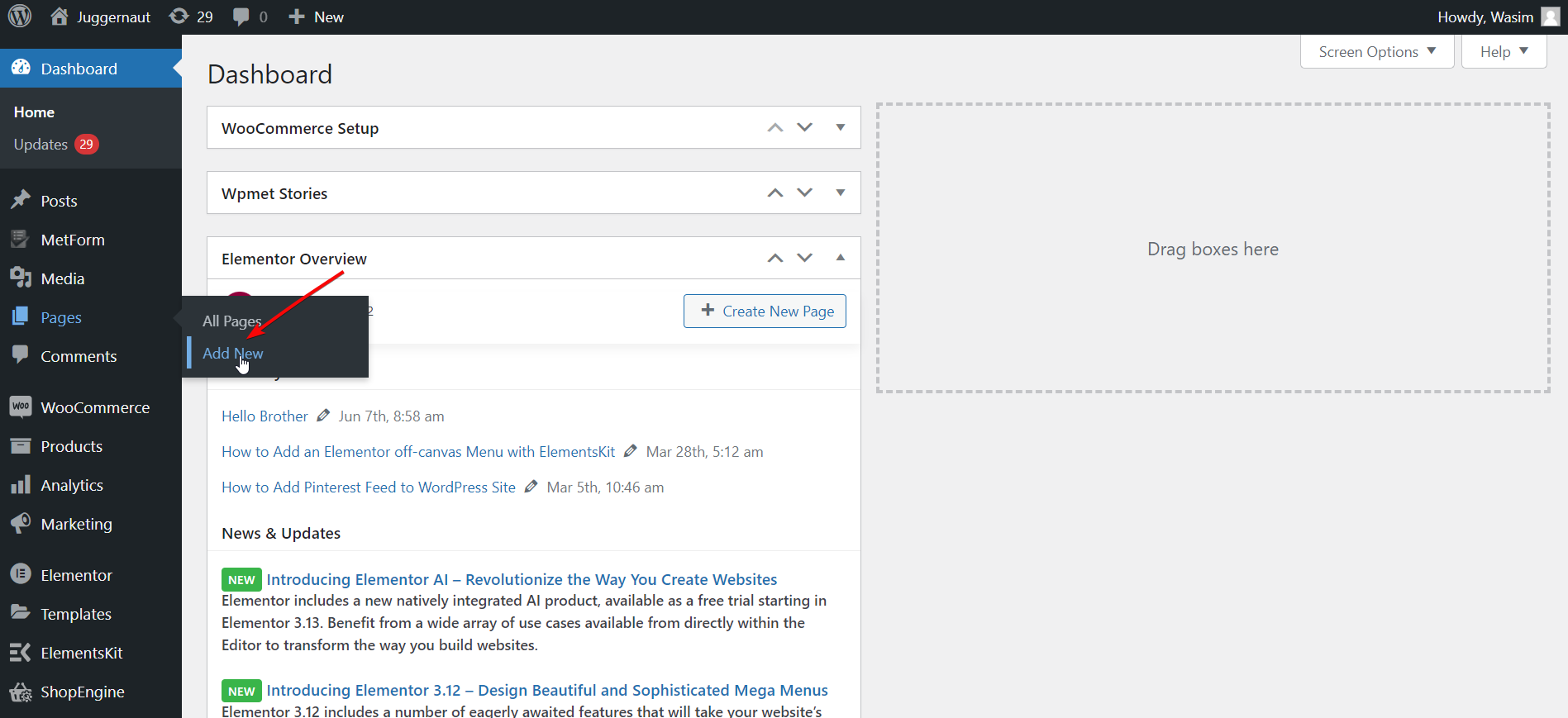
În acest moment, trebuie să deschideți o pagină, fie una nouă, fie una veche. Aici, voi arăta procesul prin crearea unei noi pagini. Pentru aceasta, navigați la „ Pagini ” din tabloul de bord și selectați „ Adăugați nou ” pentru a deschide o pagină complet nouă.

Comutați la fereastra Elementor:
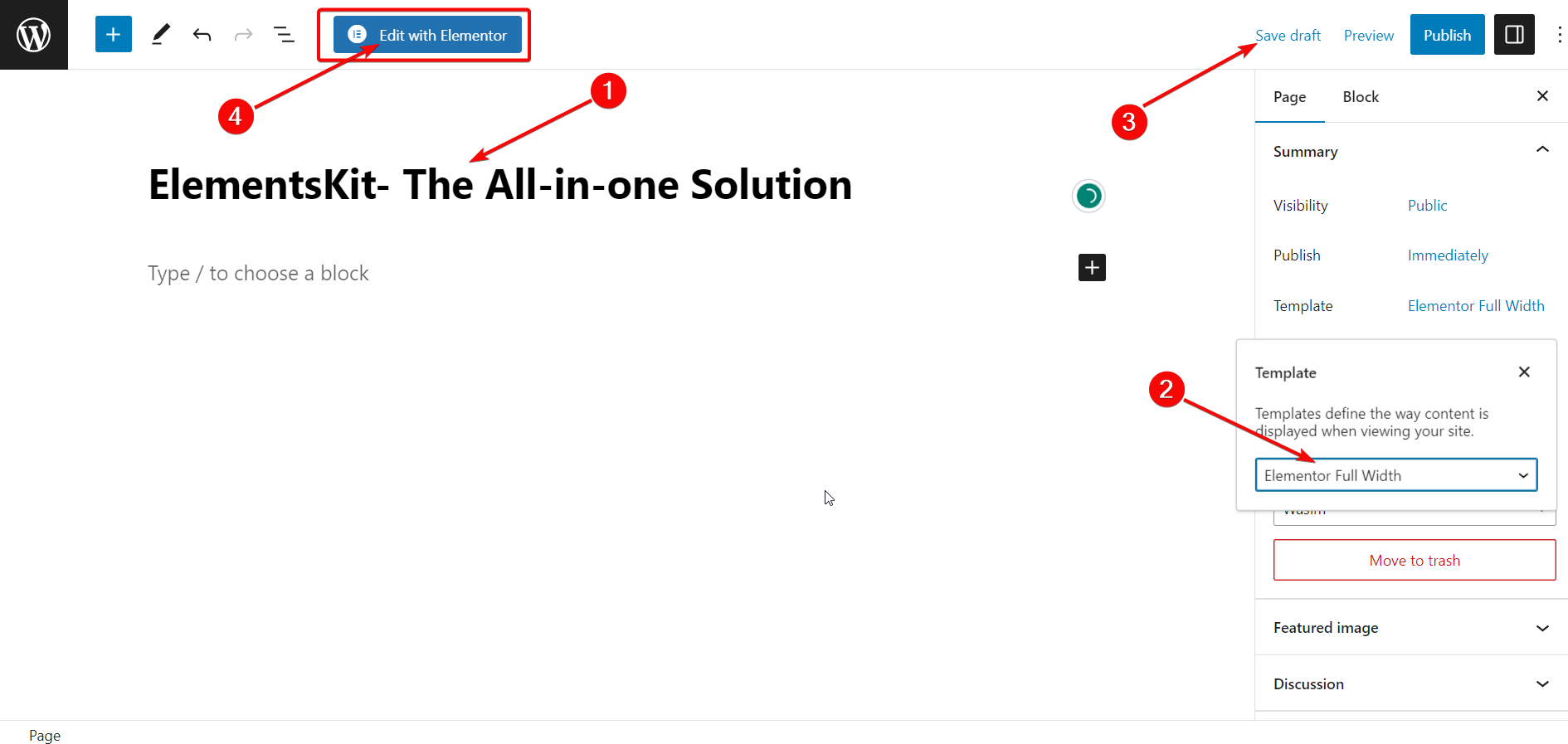
Înainte de a trece la fereastra Elementor, puteți adăuga un titlu adecvat și puteți seta opțional secțiunea Șablon la „Elementor Full Width”. În cele din urmă, apăsați butonul „ Editați cu Elementor ” pentru a vă deplasa la fereastra Elementor.

Trageți și plasați widgetul de text în mișcare:
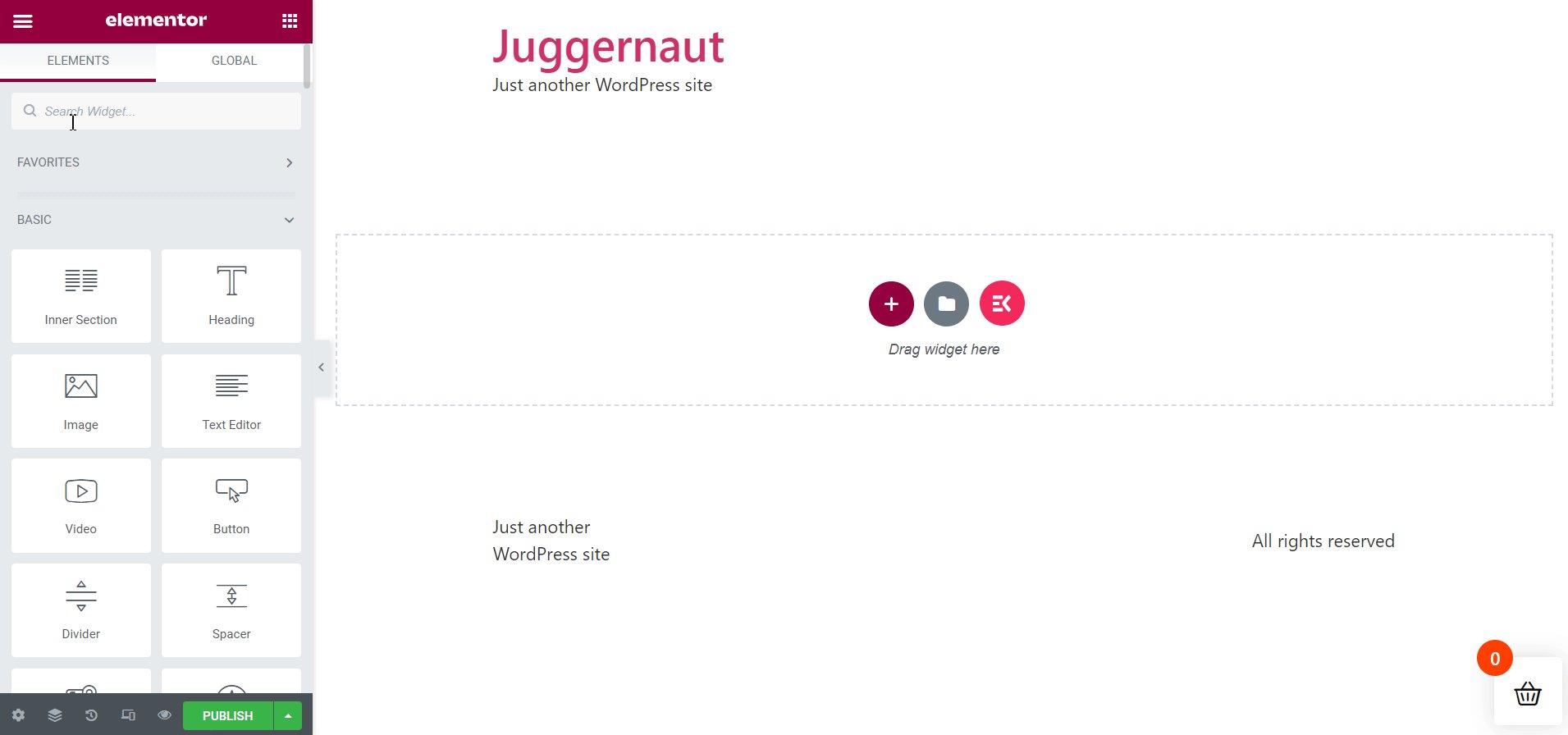
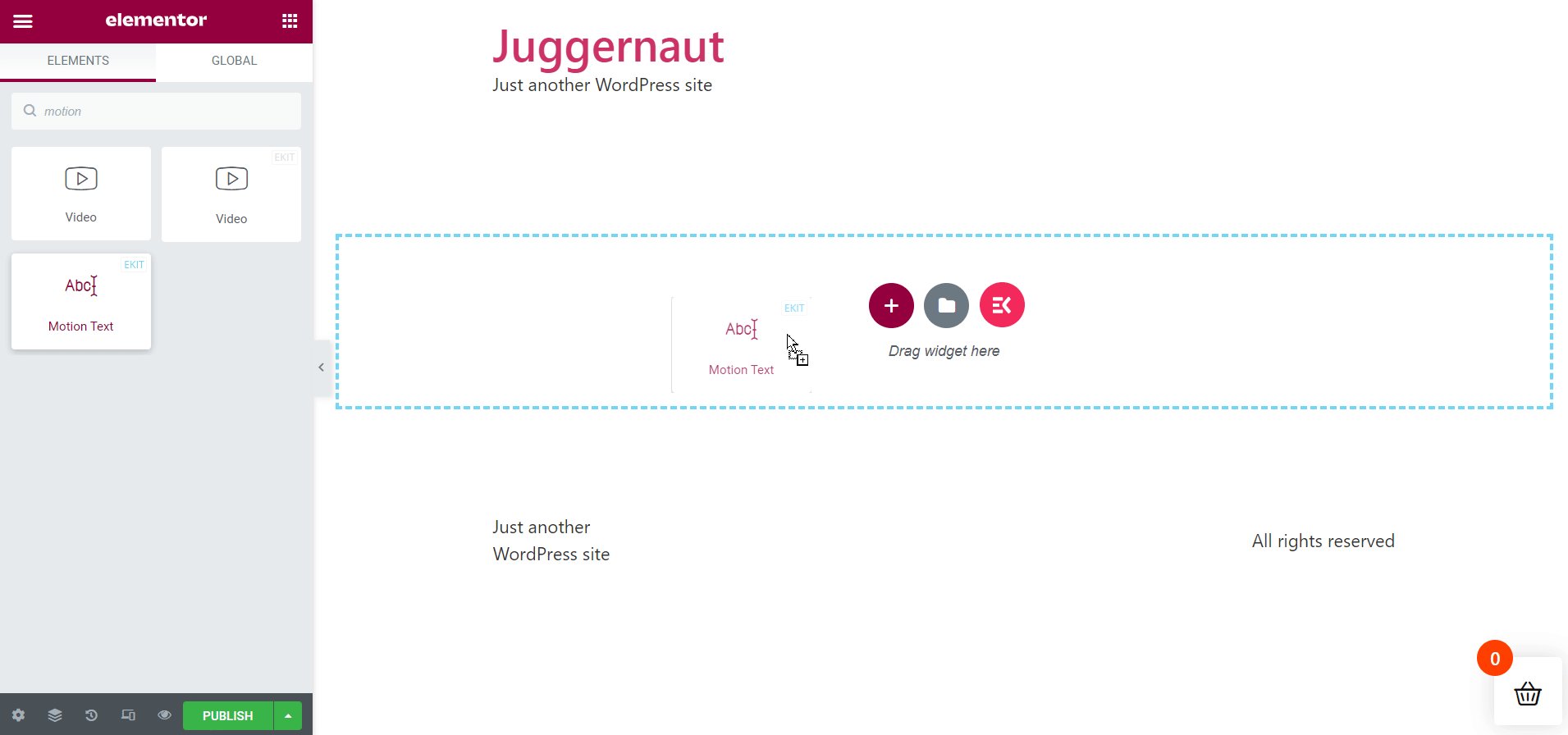
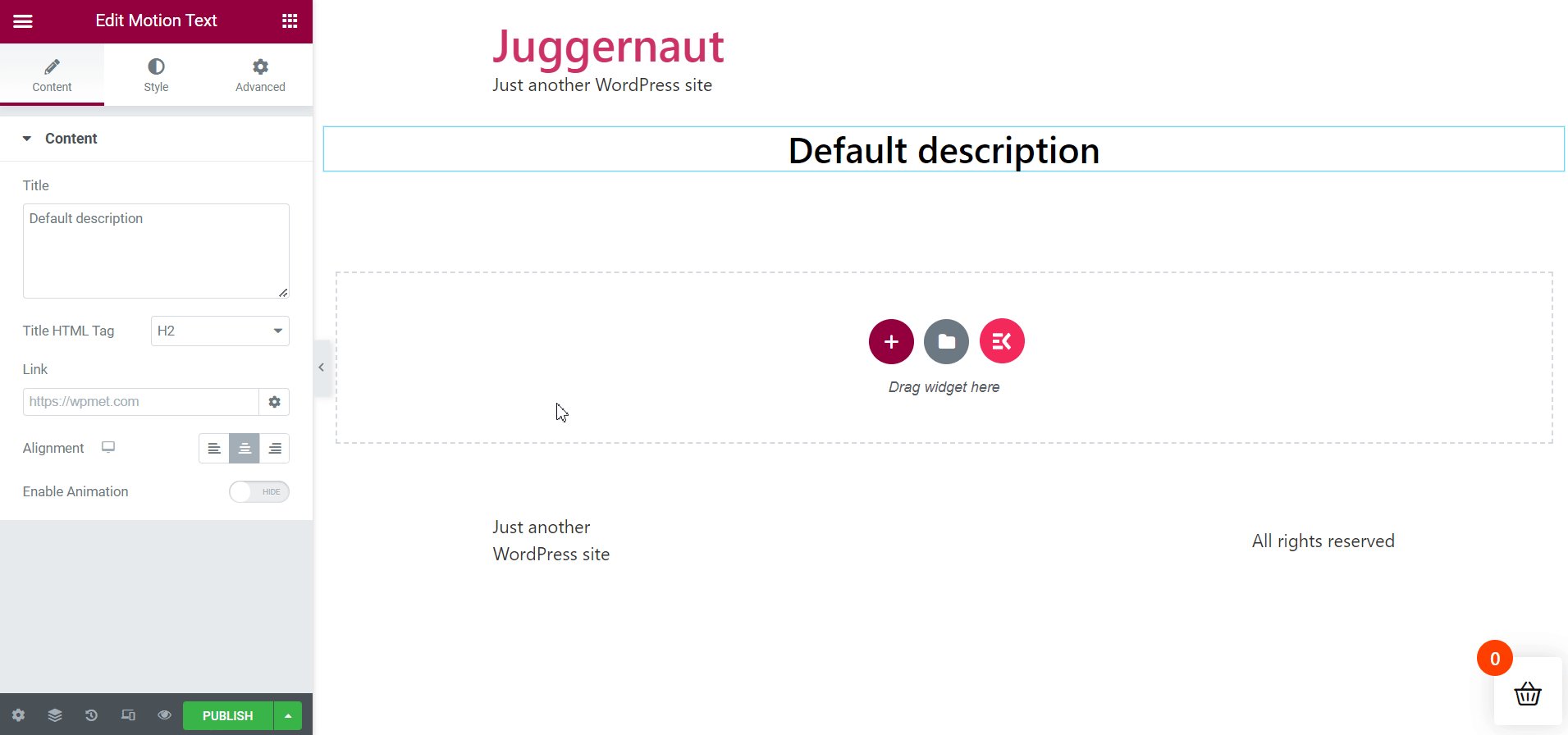
Odată ce apare fereastra Elementor, treceți la bara de căutare din partea stângă sus și căutați widgetul Text în mișcare. Apoi, trageți și plasați widgetul în zona din dreapta. O casetă de descriere cu o descriere implicită va apărea imediat.

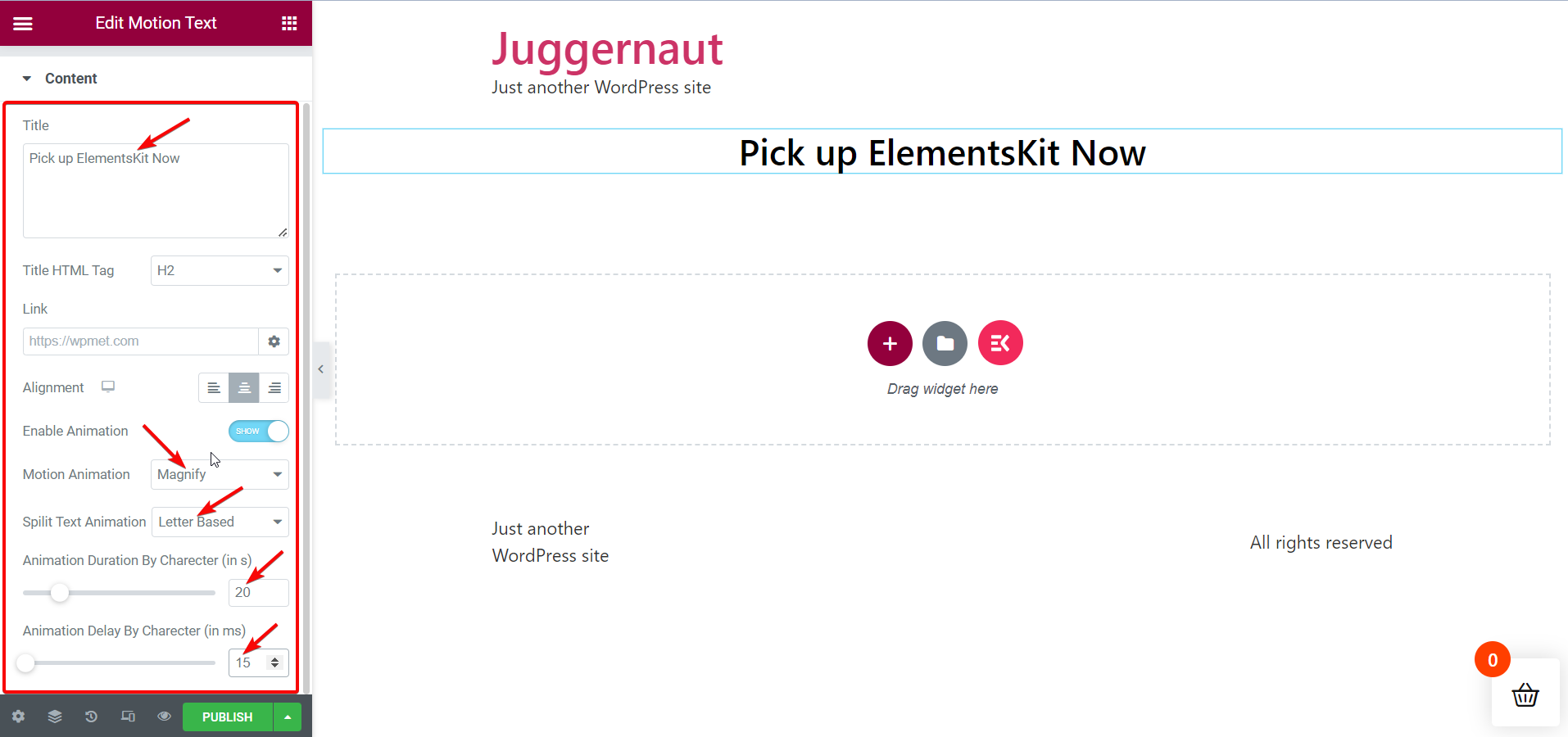
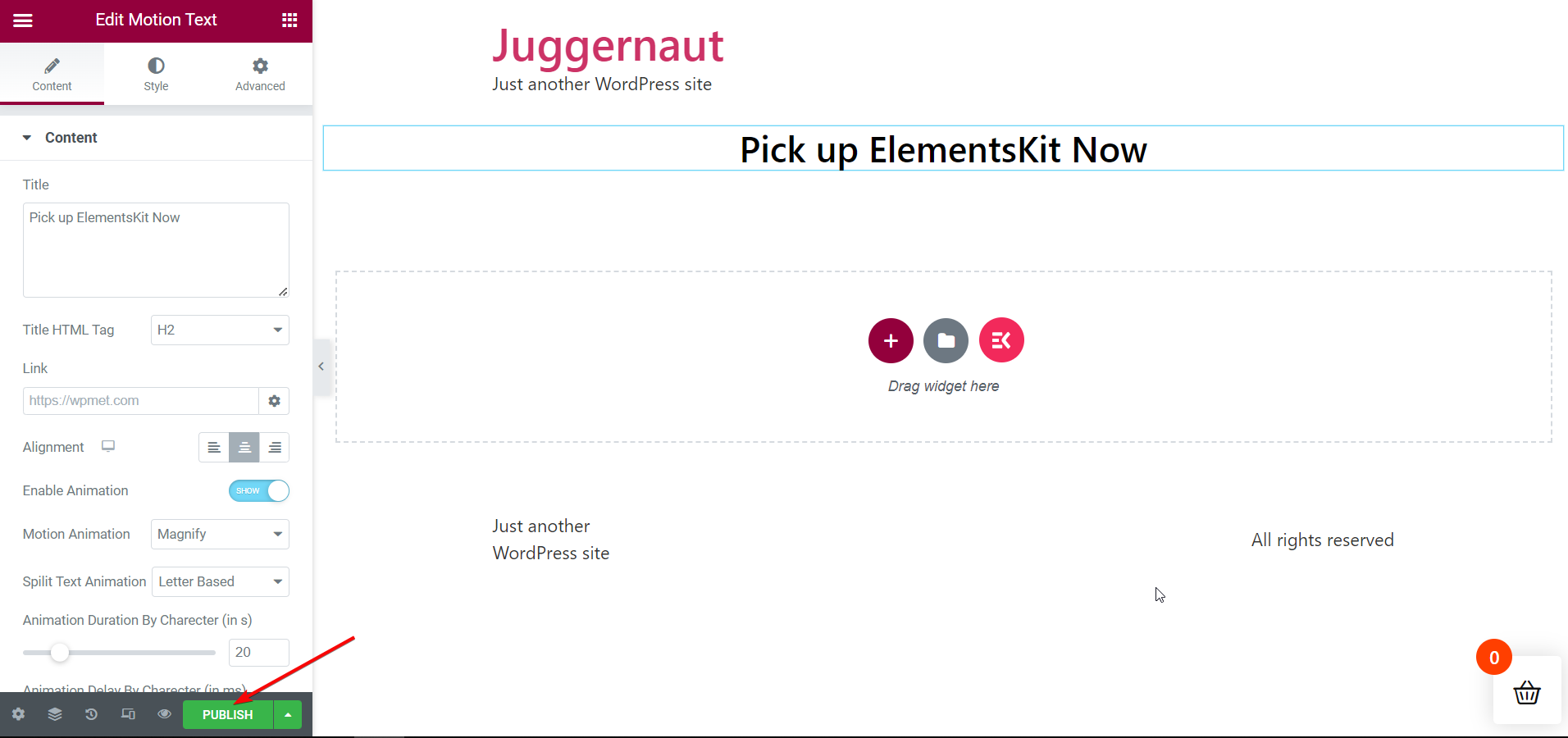
Setați parametrii textului în mișcare de conținut:
În stânga, sub fila Conținut, se afișează o serie de parametri de conținut de text în mișcare pe care îi puteți seta și ajusta. Parametrii care apar în fila Conținut sunt următorii:
- Titlu
- Etichetă HTML de titlu
- Legătură
- Aliniere
- Activați animația
- Animație în mișcare
- Animație de text împărțit
- Durata animației după caracter
- Întârzierea animației după caracter

În funcție de nevoile și preferințele dvs., puteți modifica fiecare dintre acești parametri de text în mișcare și puteți face textul în mișcare fermecător. Aici, voi adăuga mișcare la titlul paginii „ Ridicați ElementsKit acum ”.
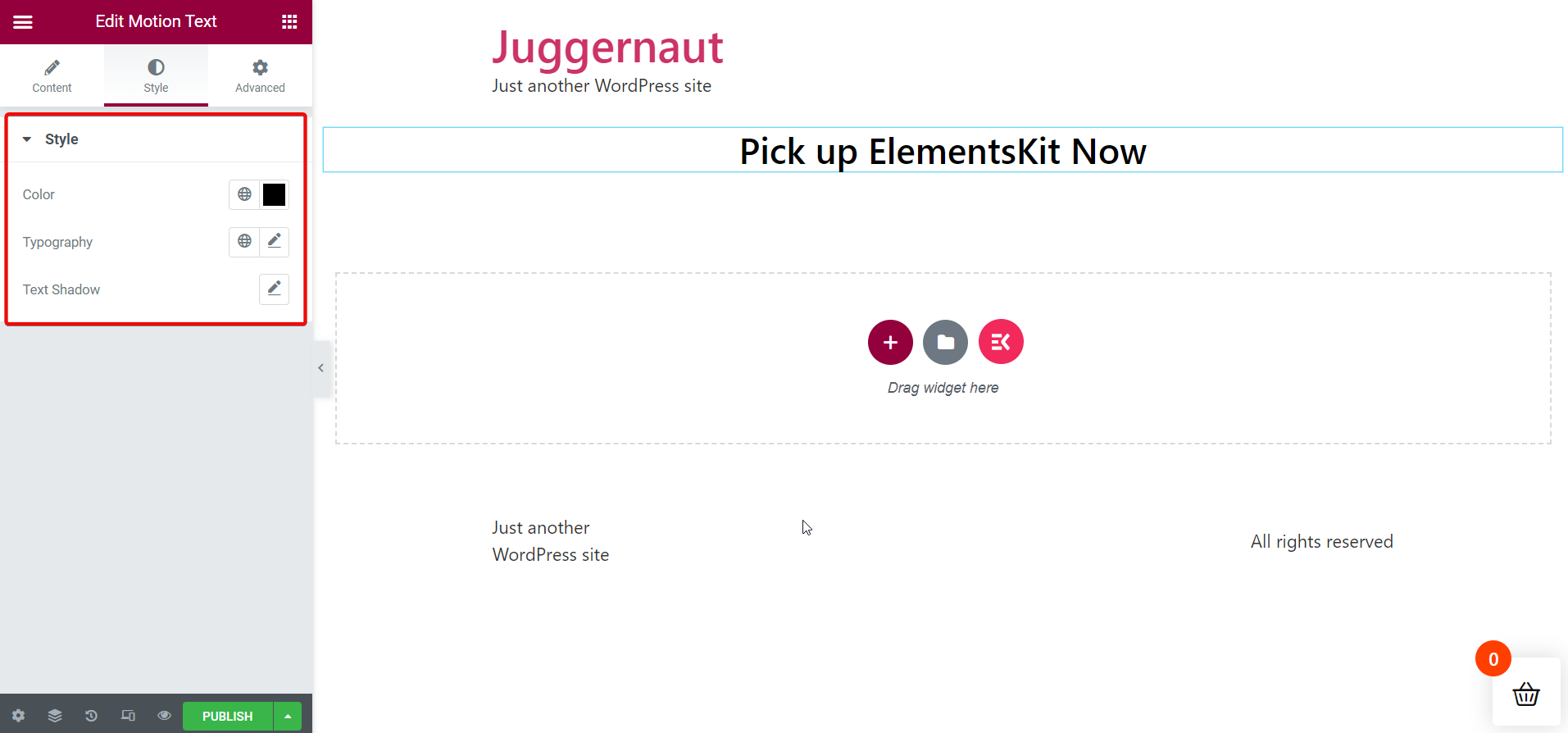
Setați parametrii textului în mișcare pentru stil:
După aceea, puteți trece la fila Stil pentru a seta parametrii de stil ai textului în mișcare. Fila Stil include următorii parametri:
- Culoare
- Tipografie
- Text Shadow

Ești curios să știi despre pluginurile de animație Lottie pentru WordPress? Mergeți la articolul de mai jos -
Cele mai bune pluginuri de animație Lottie pentru WordPress
Publicați pagina:
După ce ați terminat de setat și ajustat toți parametrii de conținut și de stil, puteți continua să publicați pagina pentru vizualizarea efectului de mișcare pe textul selectat.

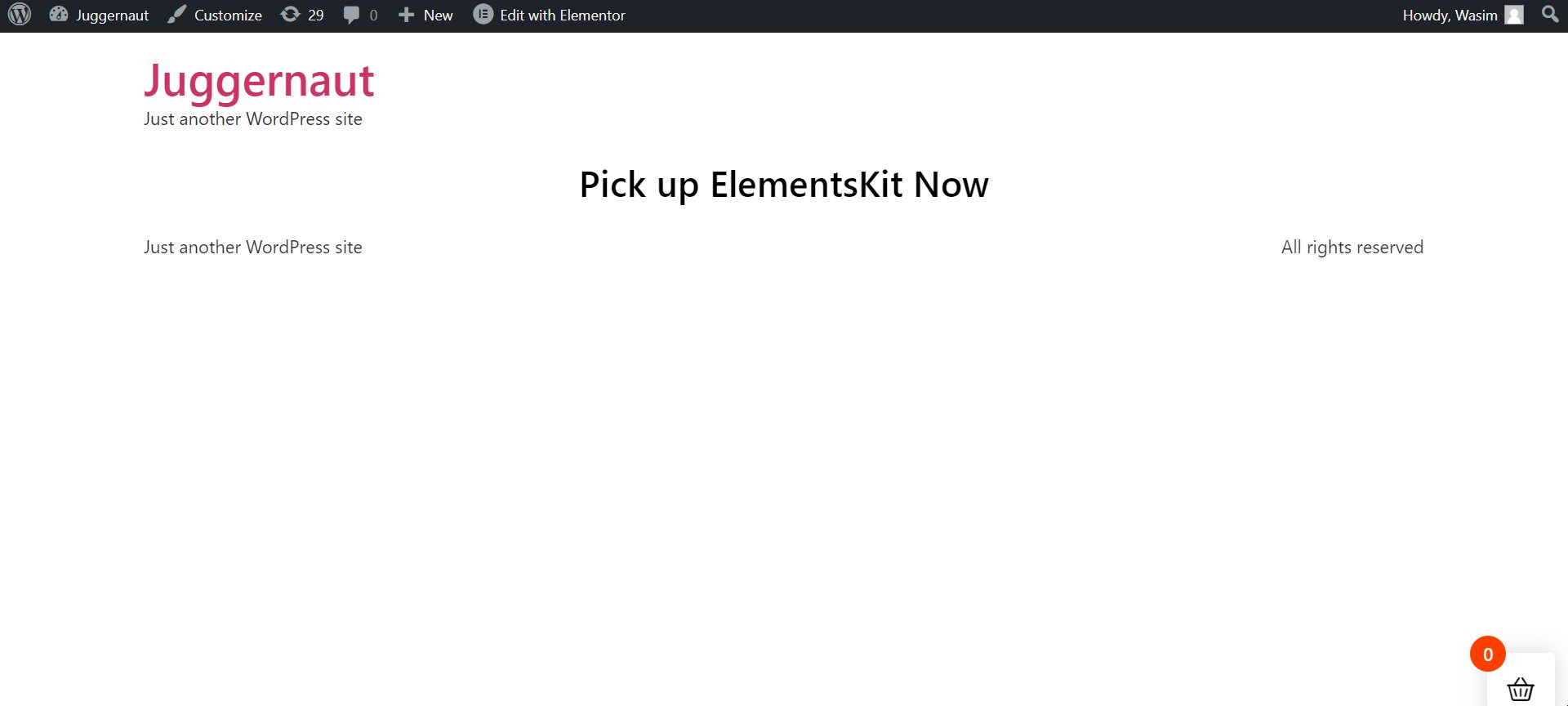
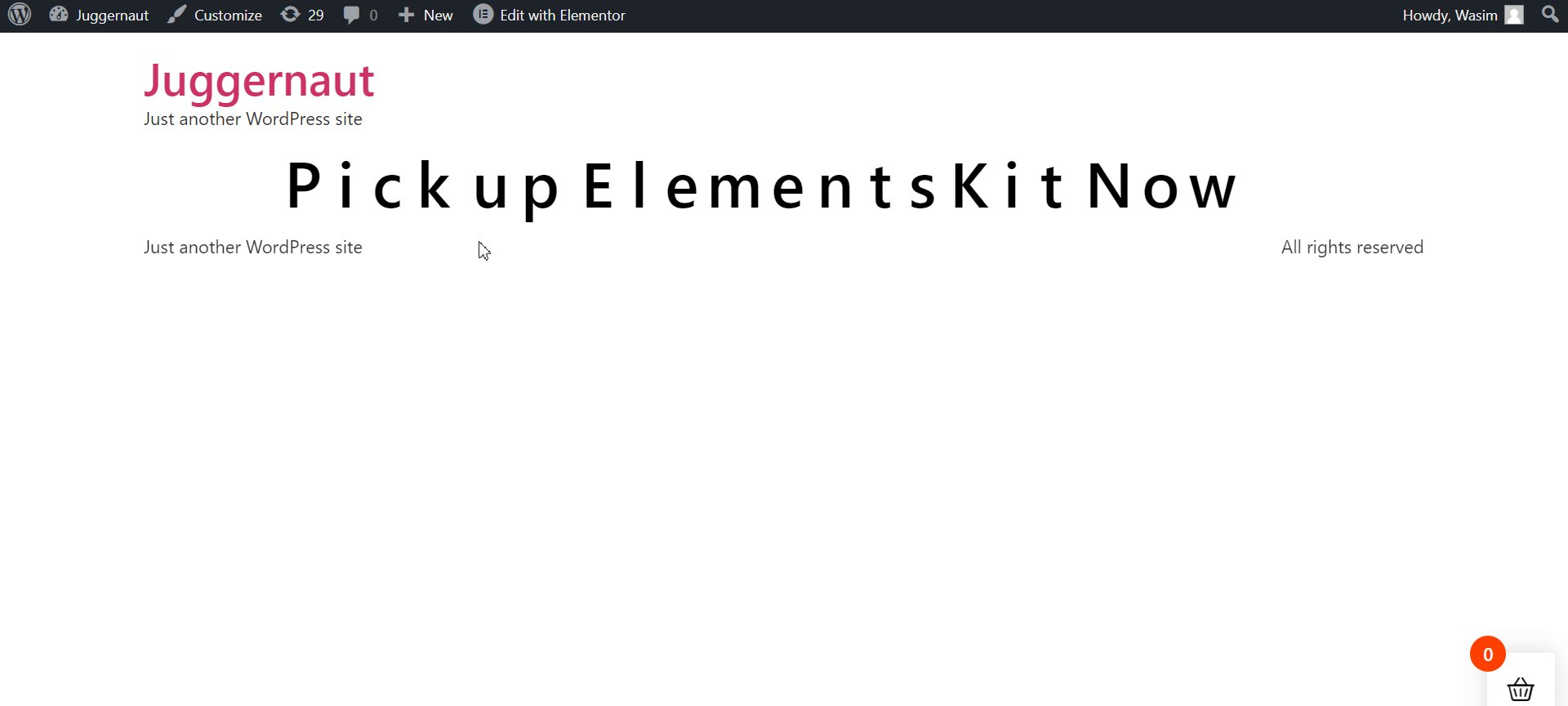
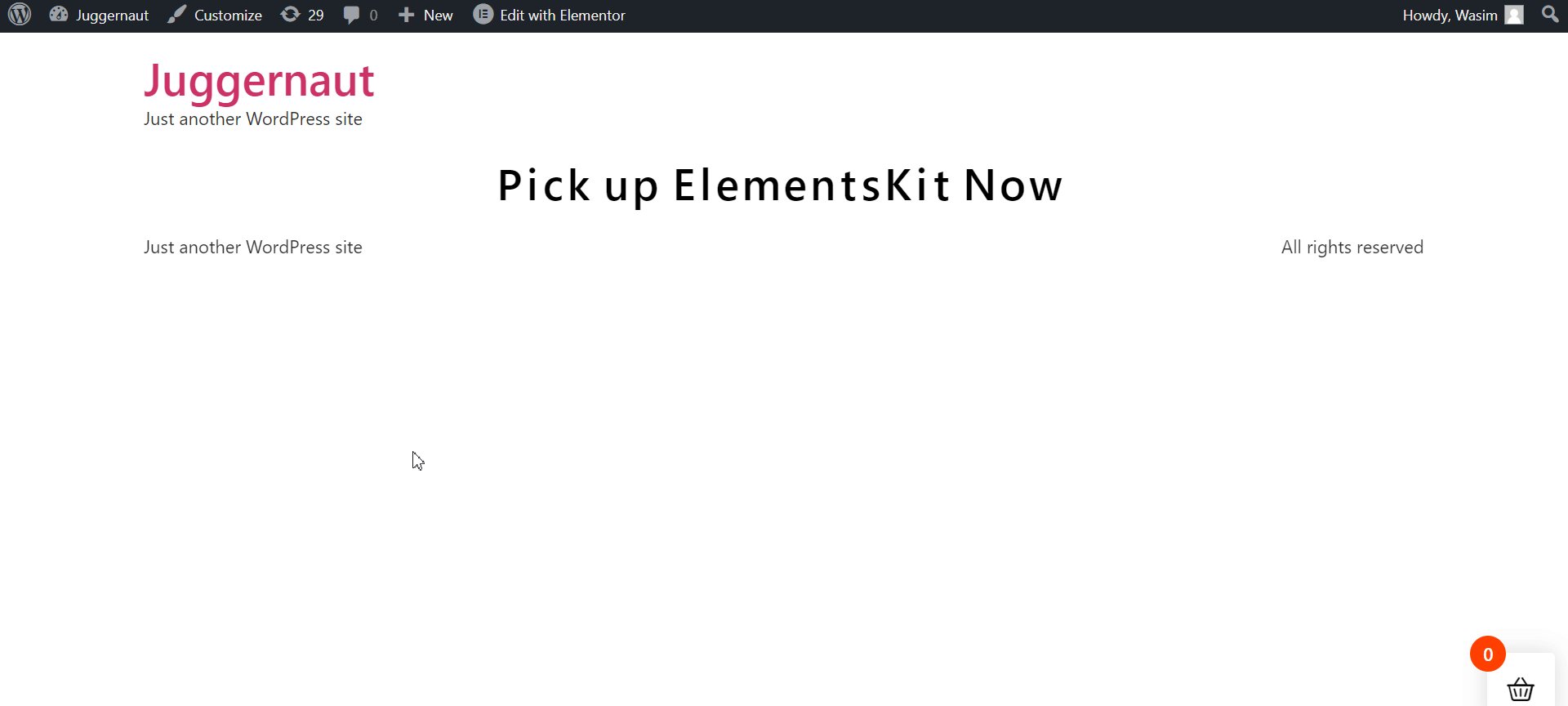
Vizualizați textul în mișcare în direct:
În cele din urmă, este timpul să deschideți pagina live și să vizualizați textul în mișcare. Îl puteți deschide din pagina curentă imediat după publicare sau puteți reveni la lista de pagini publicate pentru a o deschide.

Impartaseste-ti gandurile:
Cheia pentru adăugarea textului în mișcare sau a textului animat pe site-ul dvs. WordPress este că trebuie să creeze un factor „wow” . Și asta face ElementsKit! În afară de asta, addonul Elementor vă permite să adăugați text în mișcare pe site-urile WordPress cu ușurință și fără probleme. Dar asta nu este totul despre ElementsKit!
Pluginul, pe lângă faptul că este ușor de utilizat, este și o soluție all-in-one pentru site-urile WordPress . Puteți obține o multitudine de funcții utile în ElementsKit pentru a rezolva tone de puncte de durere.