Cum să adăugați o pagină în meniul WordPress
Publicat: 2021-04-24Doriți să vă modificați meniurile și să îmbunătățiți navigarea? În acest articol, vă vom arăta cum să adăugați o pagină în meniul WordPress și să vă ajutăm vizitatorii să vă răsfoiască site-ul.
De ce să personalizați și să adăugați o pagină în meniul WordPress?
Răspunsul rapid este pentru o navigare ușoară. Facilitarea utilizatorilor să găsească ceea ce caută este cheia pentru a oferi o experiență mai bună. Acest lucru vă va crește în mod natural afișările generale ale paginii și va reduce rata de respingere.
Când vizitatorii ajung pe site-ul dvs., ei văd mai întâi antetul. De exemplu, să aruncăm o privire la antetul site-ului nostru.

După cum puteți vedea, sigla QuadLayers este acolo, împreună cu link-uri către pagini importante , un meniu drop-down pentru a prezenta produsele noastre și un formular de conectare la cont. Toate paginile esențiale sunt în antet pentru o accesibilitate ușoară. Aceasta înseamnă că un vizitator poate accesa orice secțiune specifică a site-ului web cu un singur clic, astfel încât să fie mai ușor pentru el să găsească ceea ce caută, fie că este un plugin, un tutorial pe blog sau pagini de documentare.
În calitate de proprietar de afaceri, este posibil să aveți pagini importante pe site-ul dvs., cum ar fi Despre noi , Contactați-ne , Politica de confidențialitate și Reclama . Dacă acestea sunt pagini pe care doriți să le evidențiați sau pe care utilizatorii le vizitează des, vă recomandăm să le adăugați în meniul dvs. principal. Astfel, aceste pagini esențiale vor obține vizibilitate maximă și vor fi ușor accesibile.
Acum că înțelegem mai bine de ce ați putea dori să personalizați și să adăugați o pagină în meniul dvs. WordPress, să vedem cum să o faceți.
1) Cum să adăugați o pagină în meniul dvs. WordPress
Există două moduri de a adăuga o pagină în meniul WordPress:
- Cu meniuri WordPress
- Din personalizarea WordPress
În această secțiune, vă vom arăta ambele metode, astfel încât să o puteți alege pe cea mai potrivită pentru dvs.
1.1) Cu meniuri WordPress
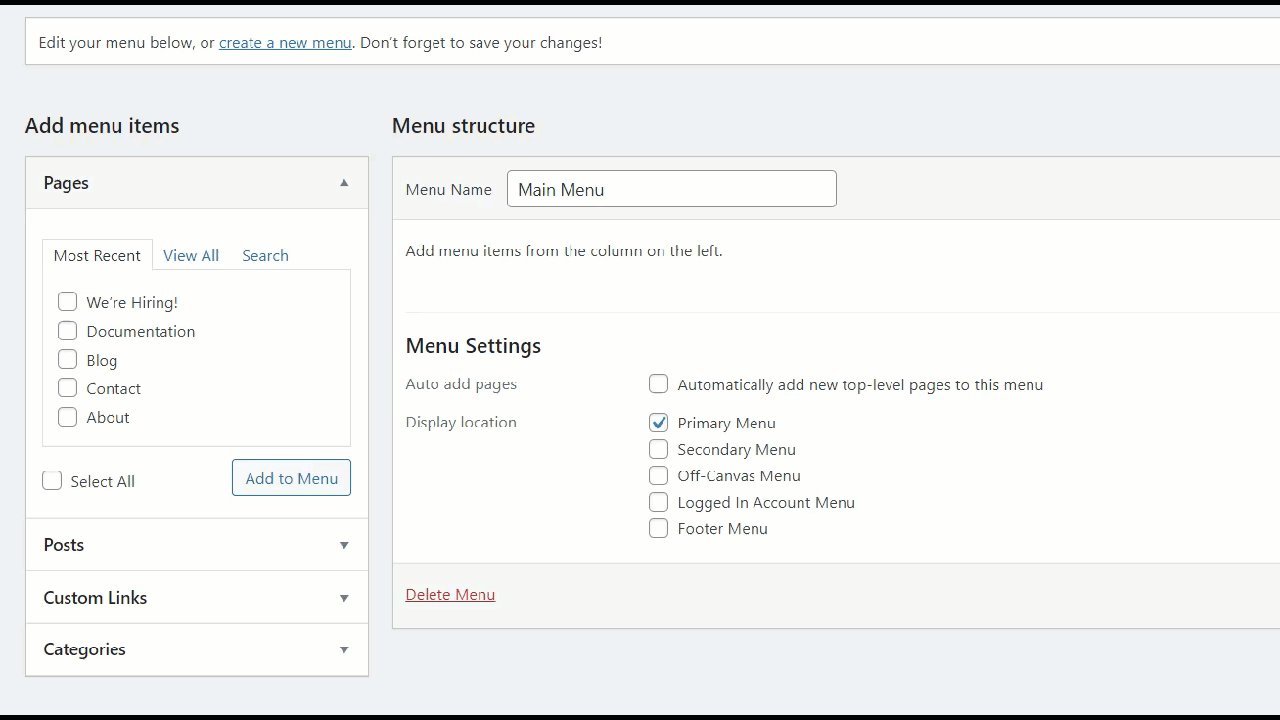
În tabloul de bord WordPress, puteți vedea toate meniurile pe care le-ați creat sub Aspecte > Meniuri .

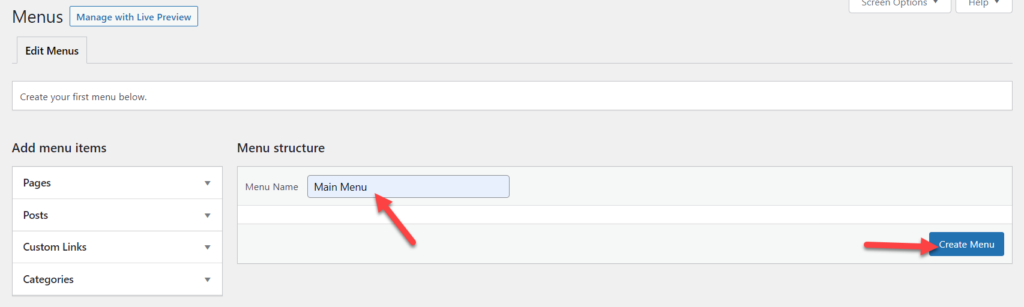
Dacă tocmai ați instalat WordPress și ați început să îl configurați, probabil că nu aveți încă niciun meniu, așa că trebuie să creați unul manual. Pentru a face acest lucru, accesați secțiunea Meniuri, dați un nume meniului și apăsați Creare meniu .

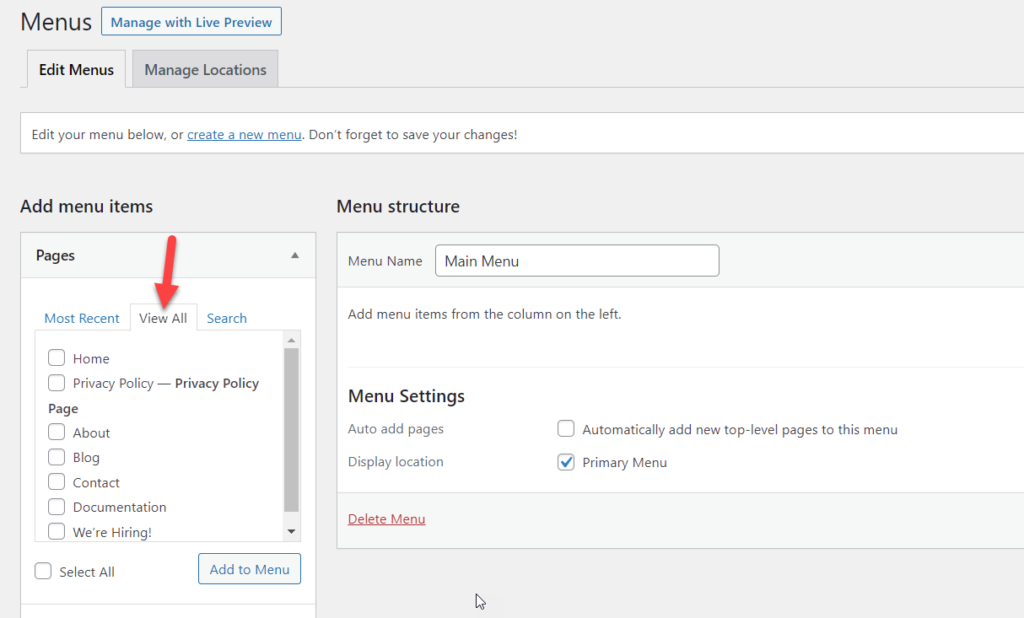
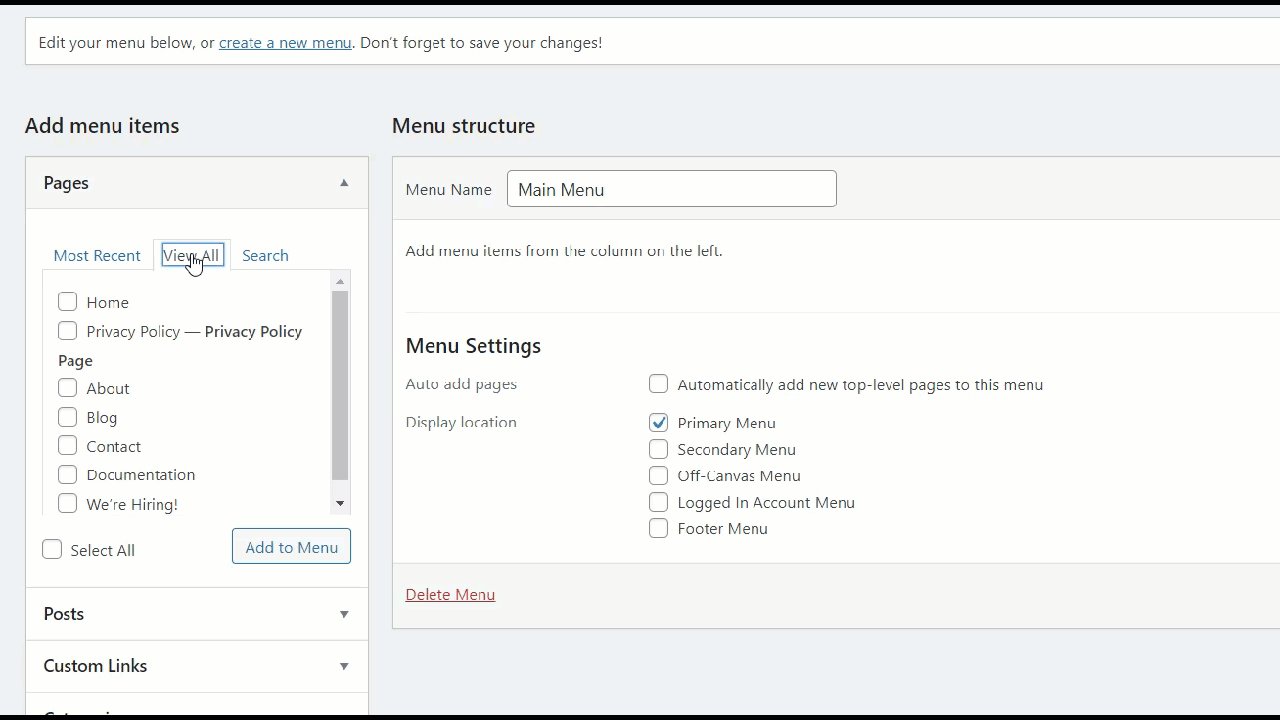
Acum ai un meniu. Este gol, așa că puteți adăuga pagini pentru a afișa conținut. Pentru a verifica paginile disponibile, faceți clic pe meniul drop-down din partea stângă.

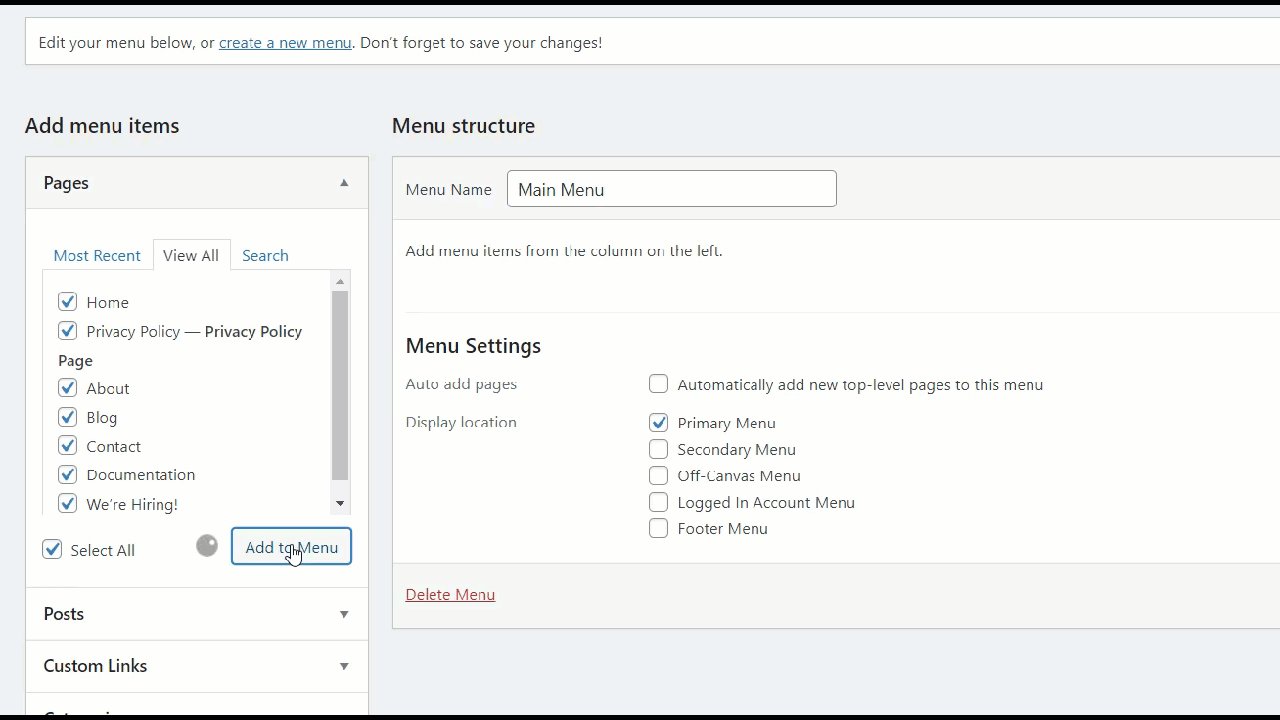
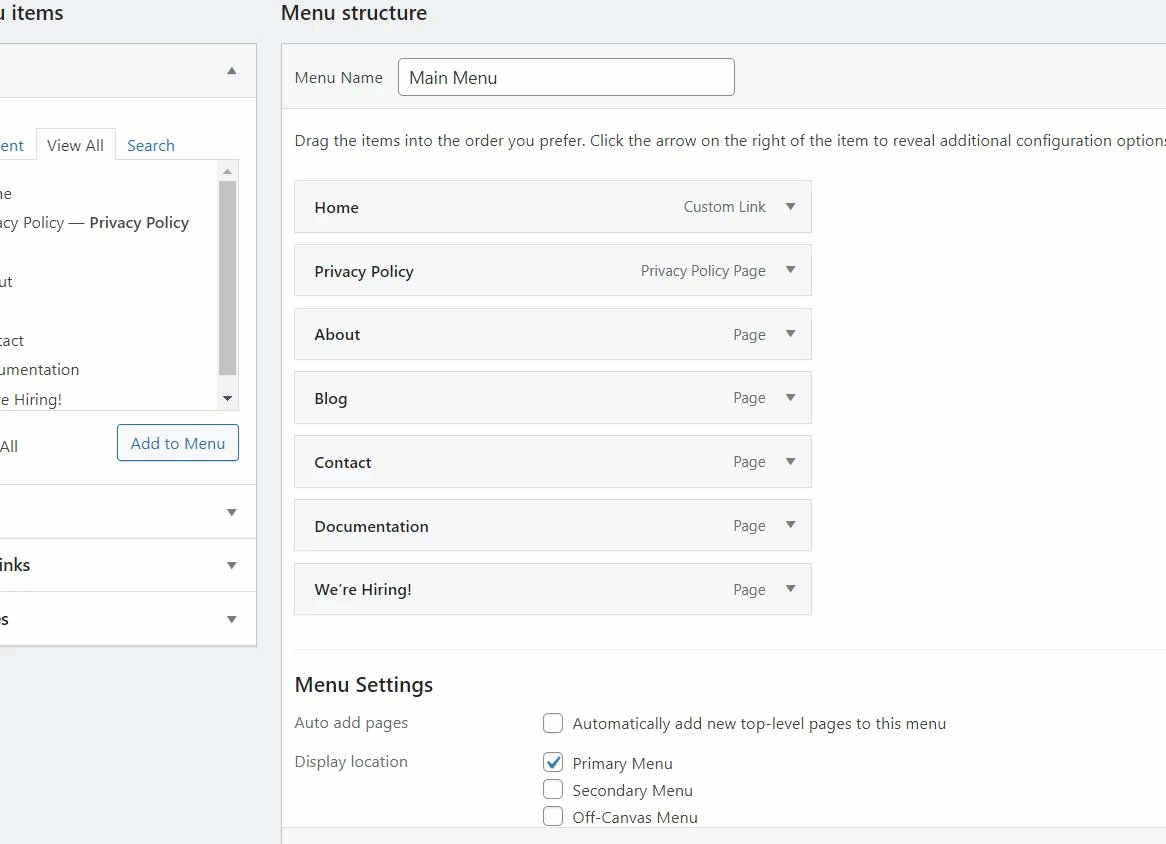
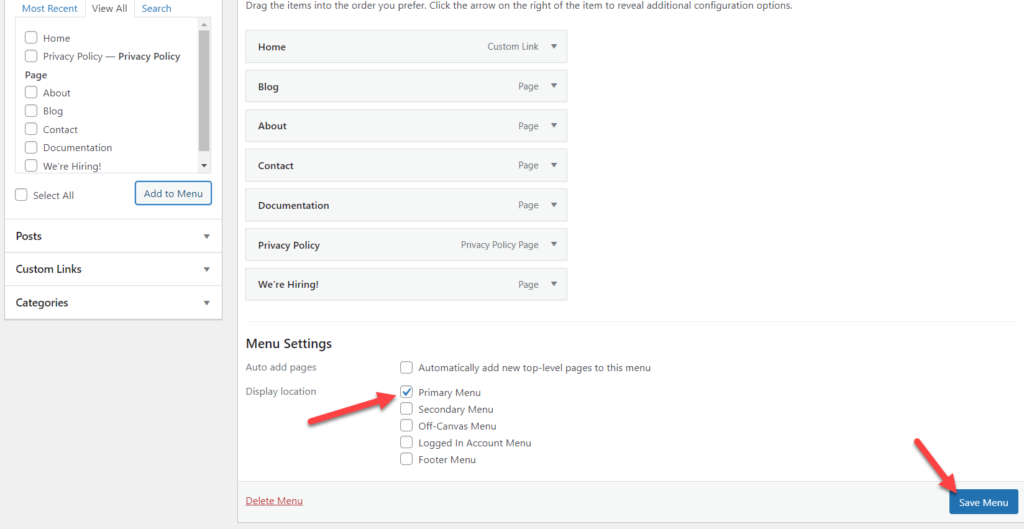
Puteți adăuga toate paginile în meniul dvs. sau puteți selecta anumite pagini și le puteți adăuga manual. În cazul nostru, vom adăuga toate paginile noastre.

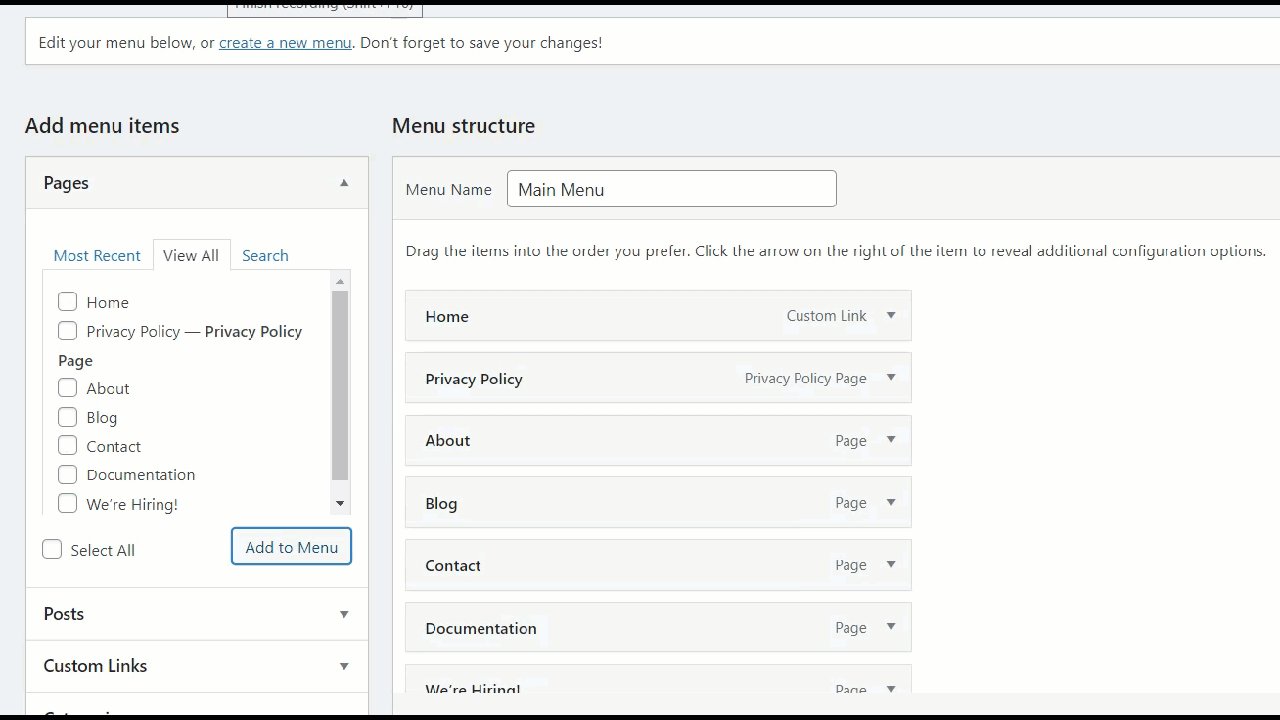
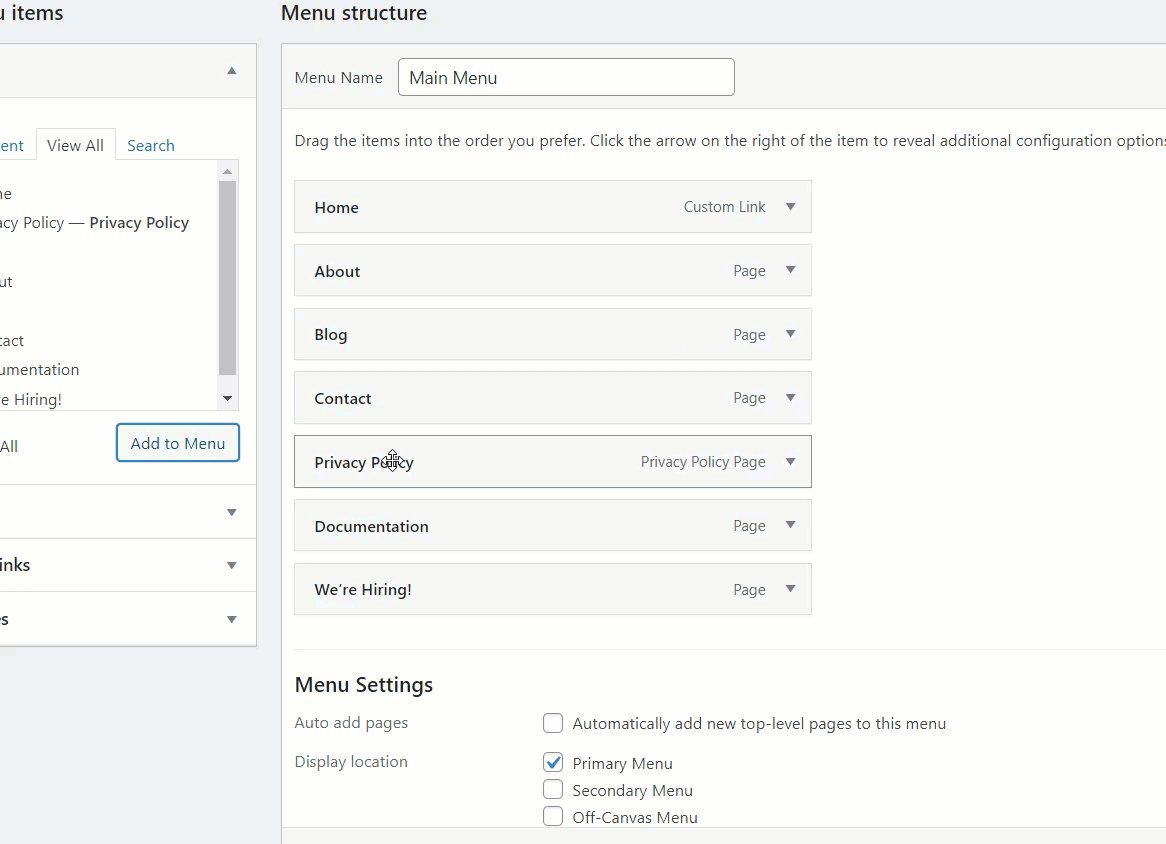
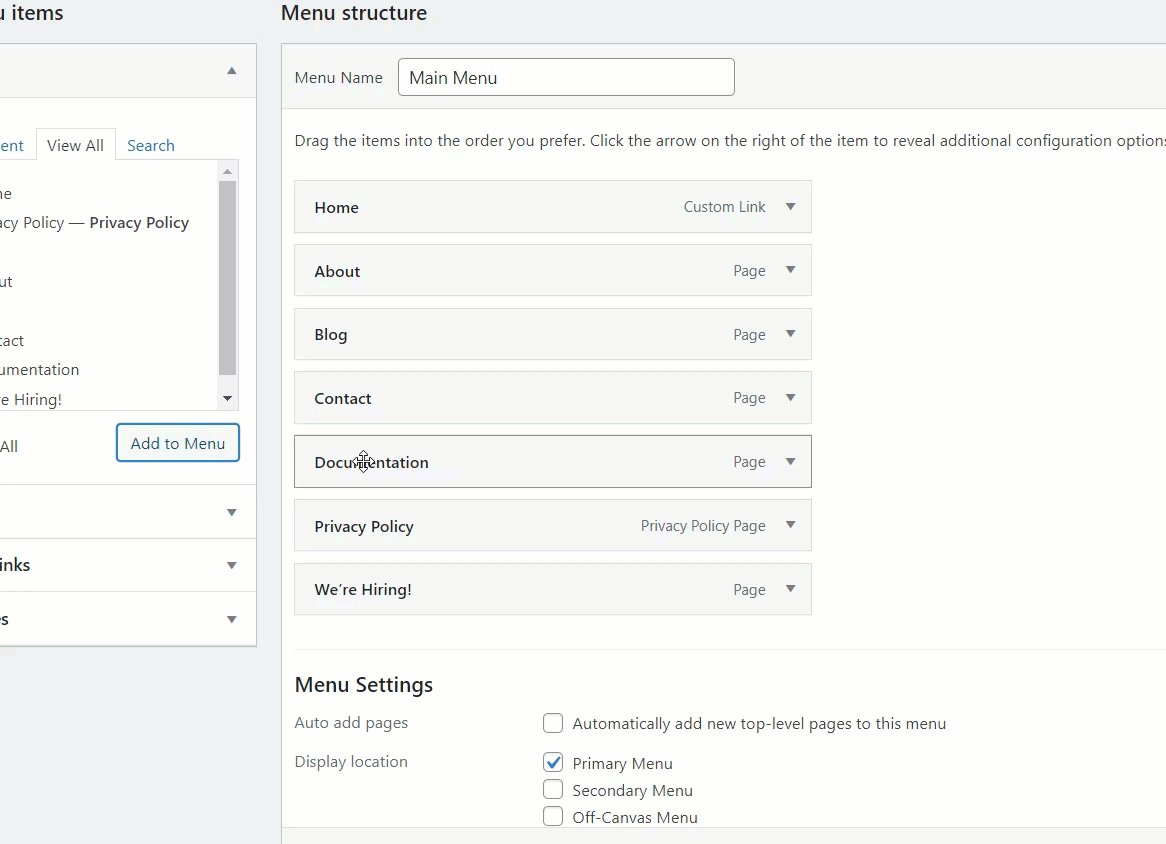
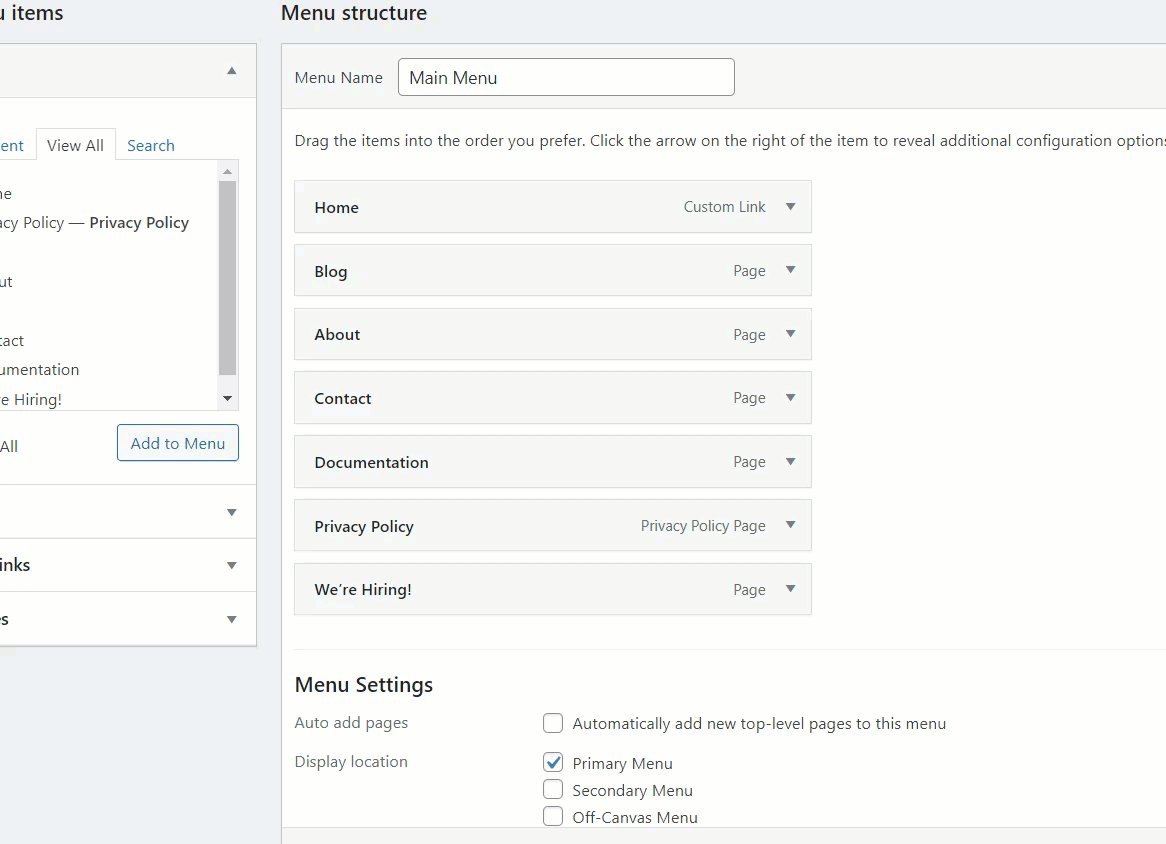
După ce adăugați paginile în meniu, puteți rearanja elementele. Pur și simplu trageți pagina pe care doriți să o reordonați și plasați-o în poziția dorită, așa cum se arată mai jos.

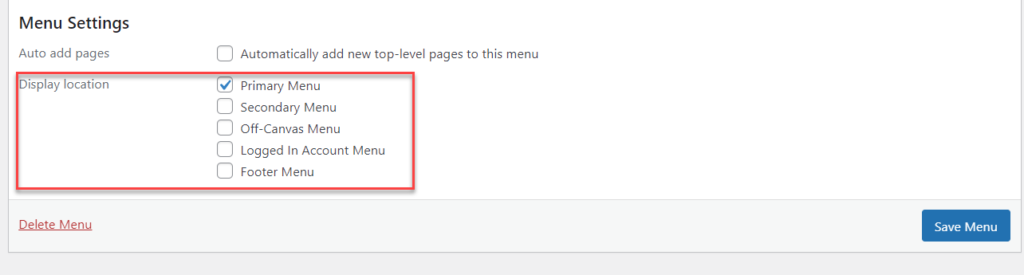
Pe site-ul nostru web de organizare, folosim tema WordPress Astra care vine cu cinci locații personalizate de meniu.

- Meniu principal
- Meniu secundar
- Meniu off-canvas
- Autentificat în meniul Cont
- Meniu subsol
Aceste opțiuni pot fi diferite în funcție de tema dvs. activă. În cazul nostru, vom folosi meniul nostru în locația principală a meniului . După ce ați ales locația dorită, salvați modificările.

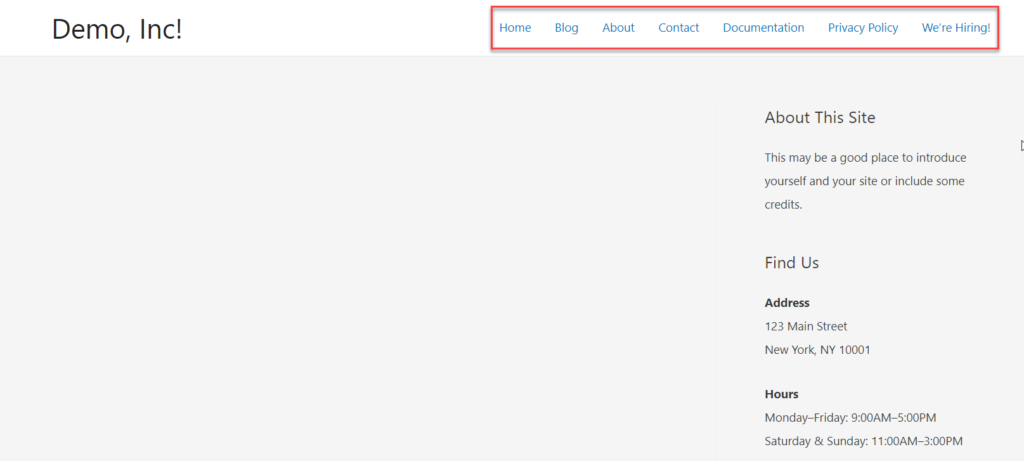
După aceea, verificați site-ul dvs. din interfață și veți vedea meniul în antet cu toate paginile pe care tocmai le-am adăugat.

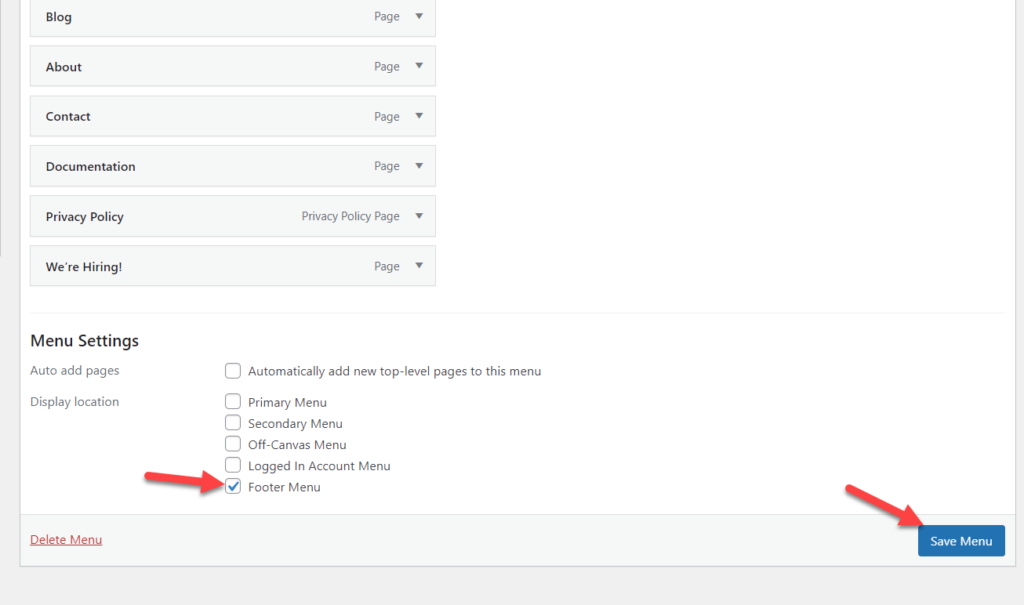
Acum, hai să încercăm altceva. În loc să alegem meniul principal ca locație, să-l plasăm în subsol. Accesați secțiunea Meniuri , selectați locația subsolului și actualizați setările.

Acum verificați partea frontală și veți vedea meniul în subsolul site-ului dvs.

În acest fel, puteți adăuga cu ușurință o pagină în meniul WordPress fără niciun instrument sau plugin suplimentar.
1.2) Utilizarea Personalizatorului WordPress
O altă metodă simplă de a adăuga o pagină în meniu este prin intermediul WordPress Customizer. Principalul avantaj este că are o previzualizare live care vă permite să vedeți modificările în timp real.
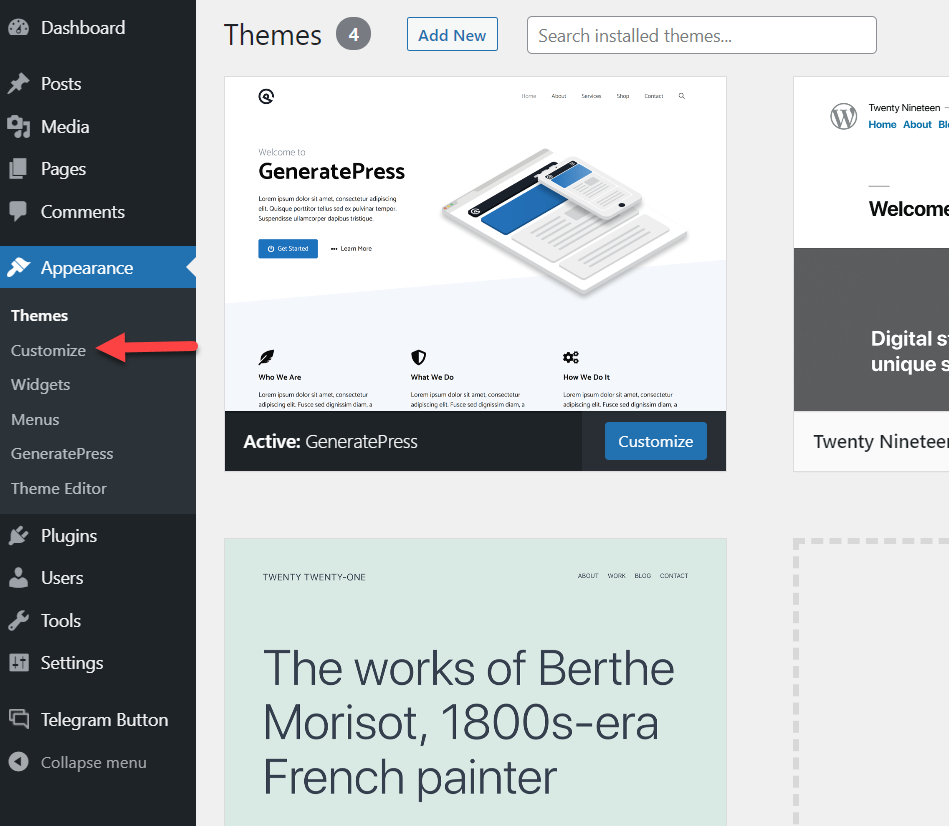
Mai întâi, în tabloul de bord WordPress, accesați Aspect > Personalizare pentru a deschide Personalizatorul .

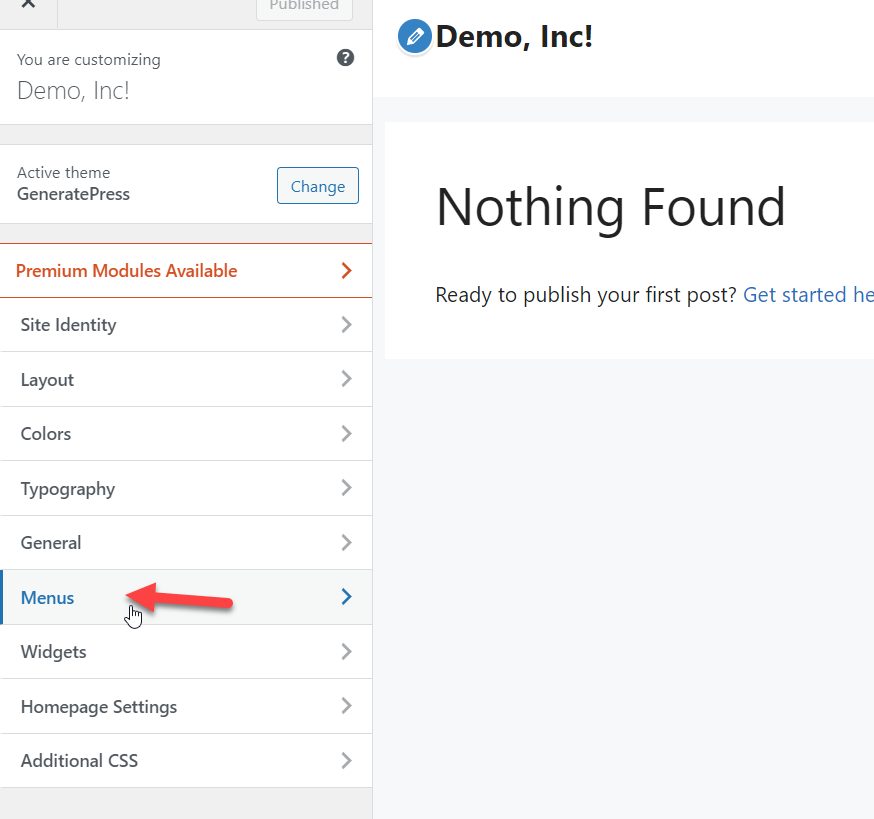
În partea stângă, veți vedea toate opțiunile de personalizare disponibile, iar în partea dreaptă, veți vedea previzualizarea live a site-ului dvs., astfel încât să puteți avea o previzualizare a fiecărei modificări înainte ca aceasta să fie disponibilă.
Pentru această demonstrație, folosim GeneratePress, așa că aceasta este tema pe care apare ca activă.
Acum să mergem la secțiunea Meniuri .

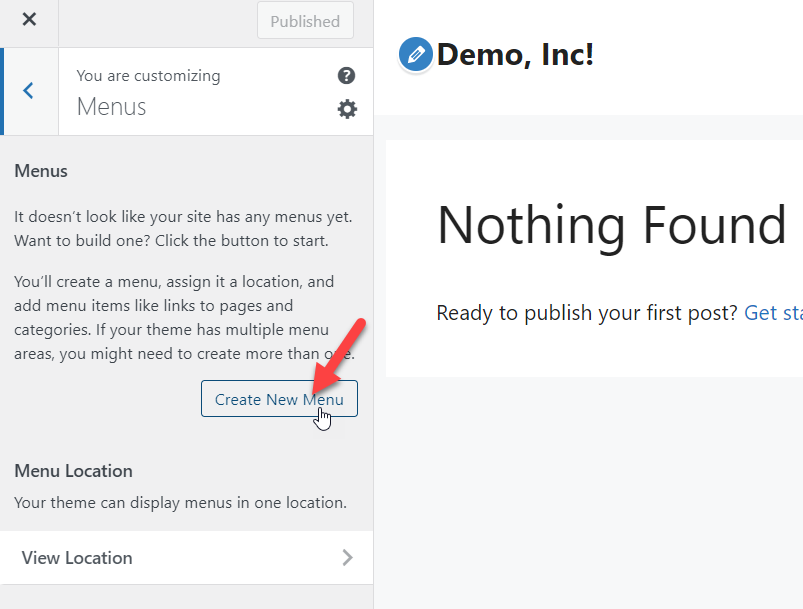
Apoi creați un nou meniu.

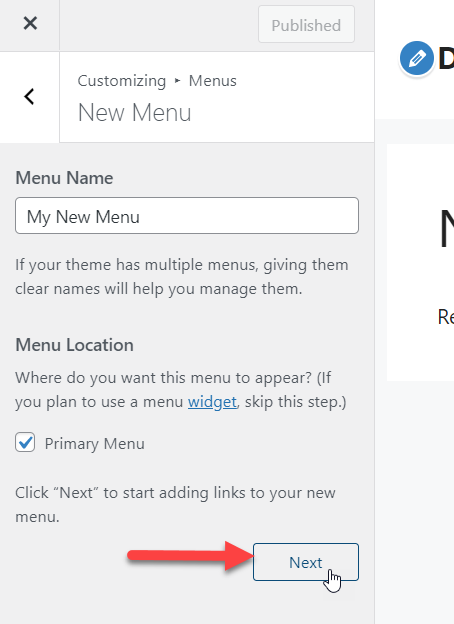
Denumiți-o, selectați o locație de afișare și treceți la pasul următor.

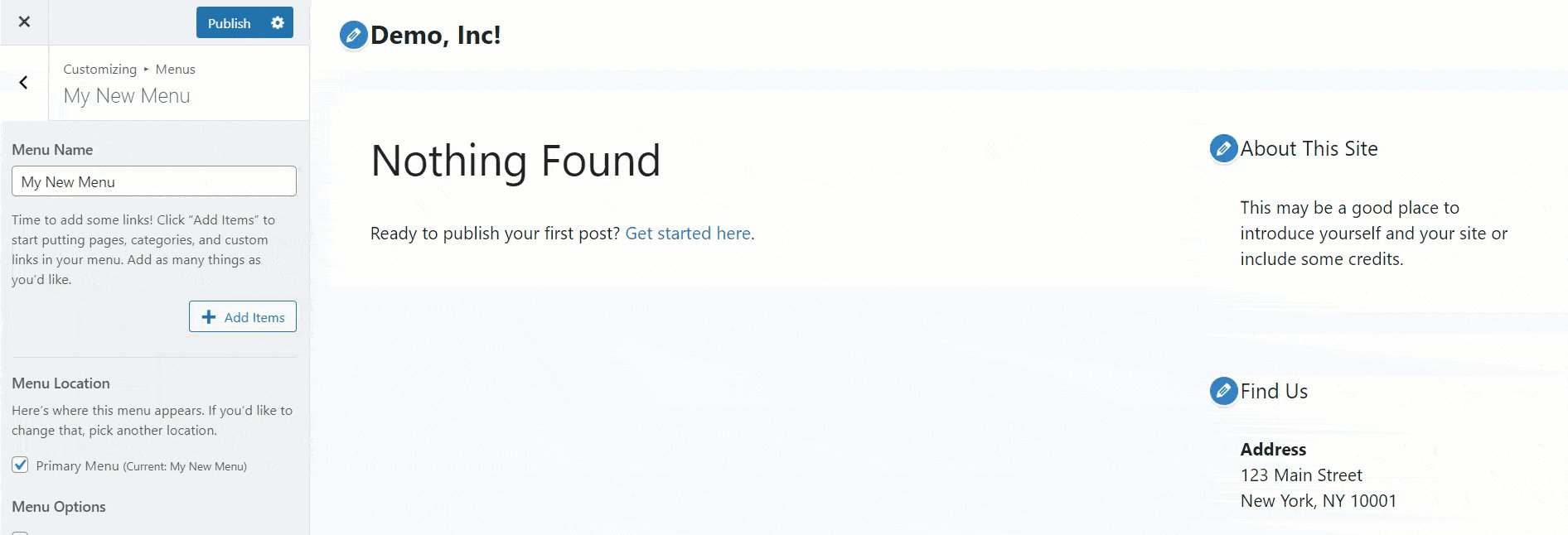
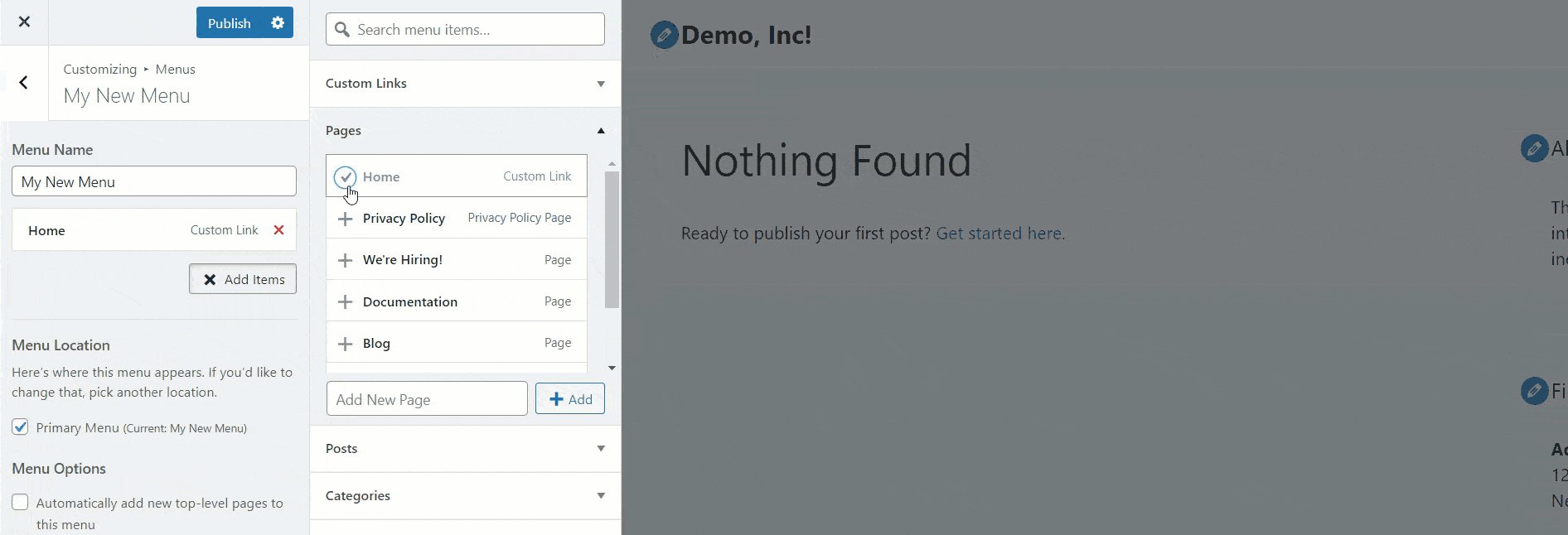
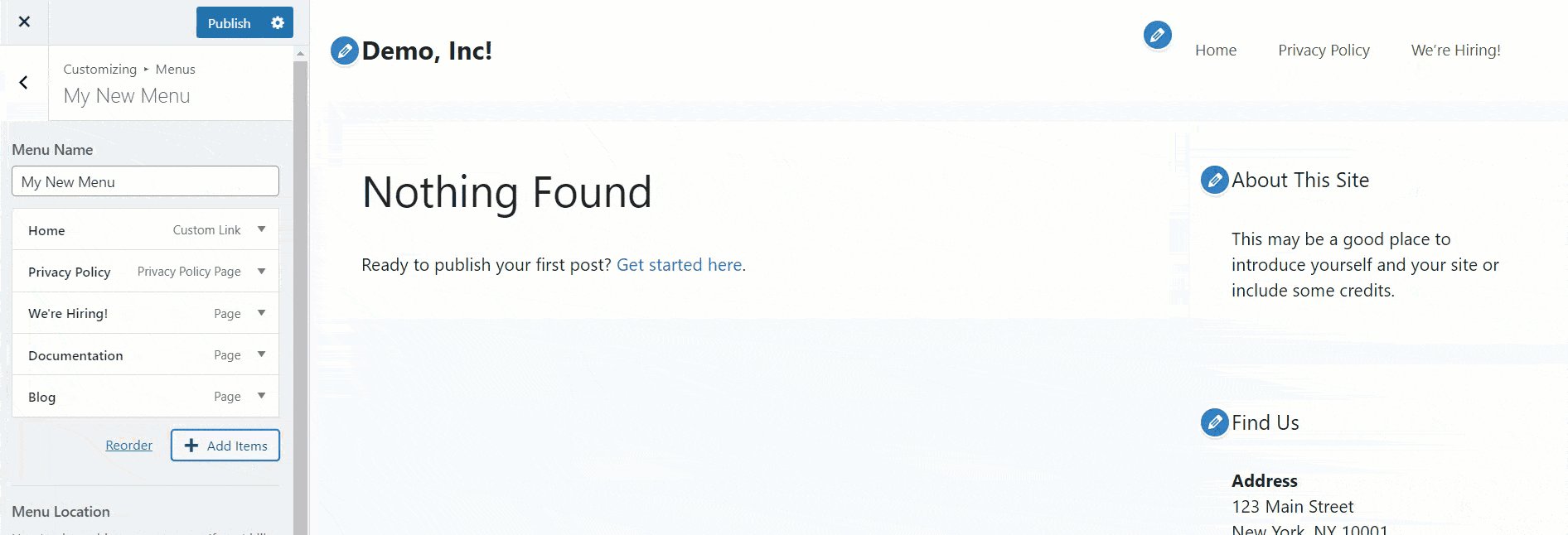
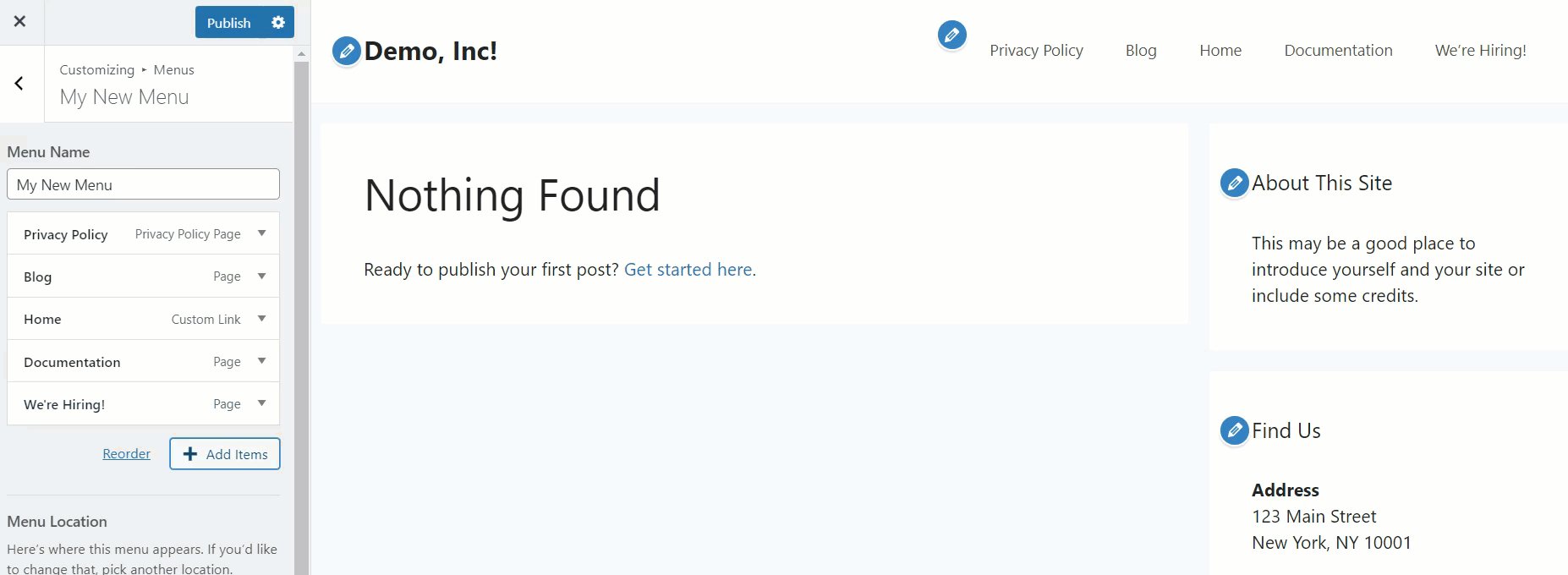
Acum aveți un meniu pe site-ul dvs. WordPress, așa că trebuie să adăugați pagini la acesta apăsând Adăugare elemente .

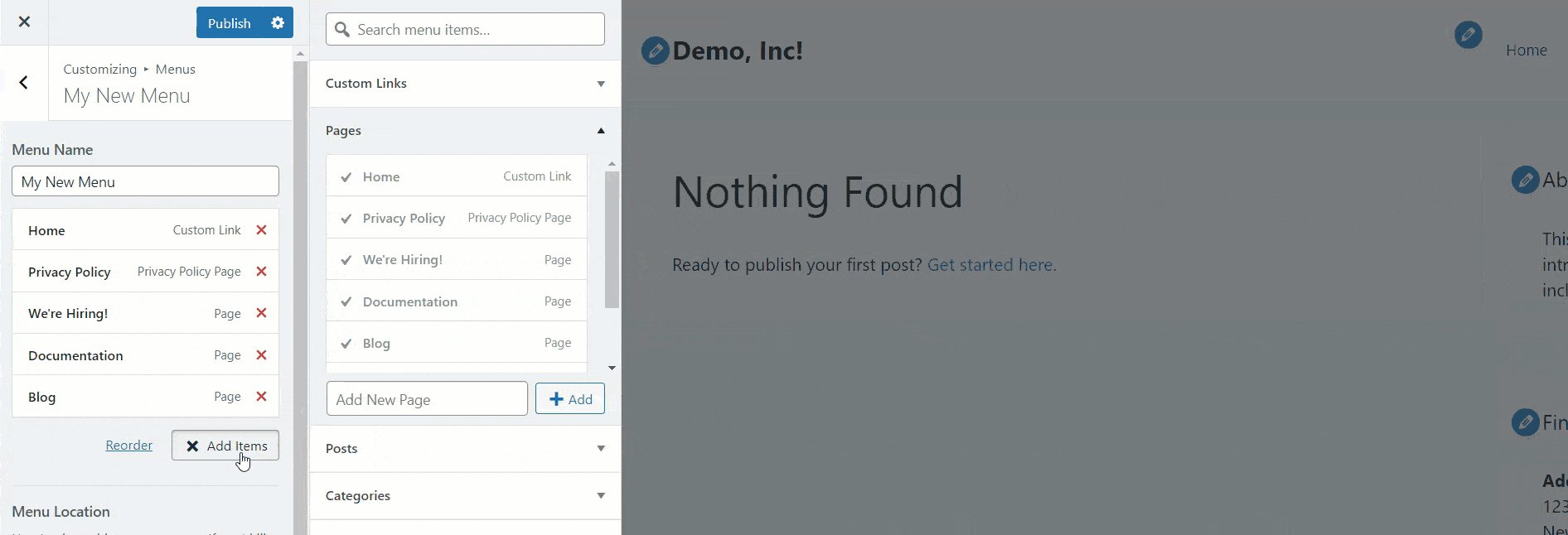
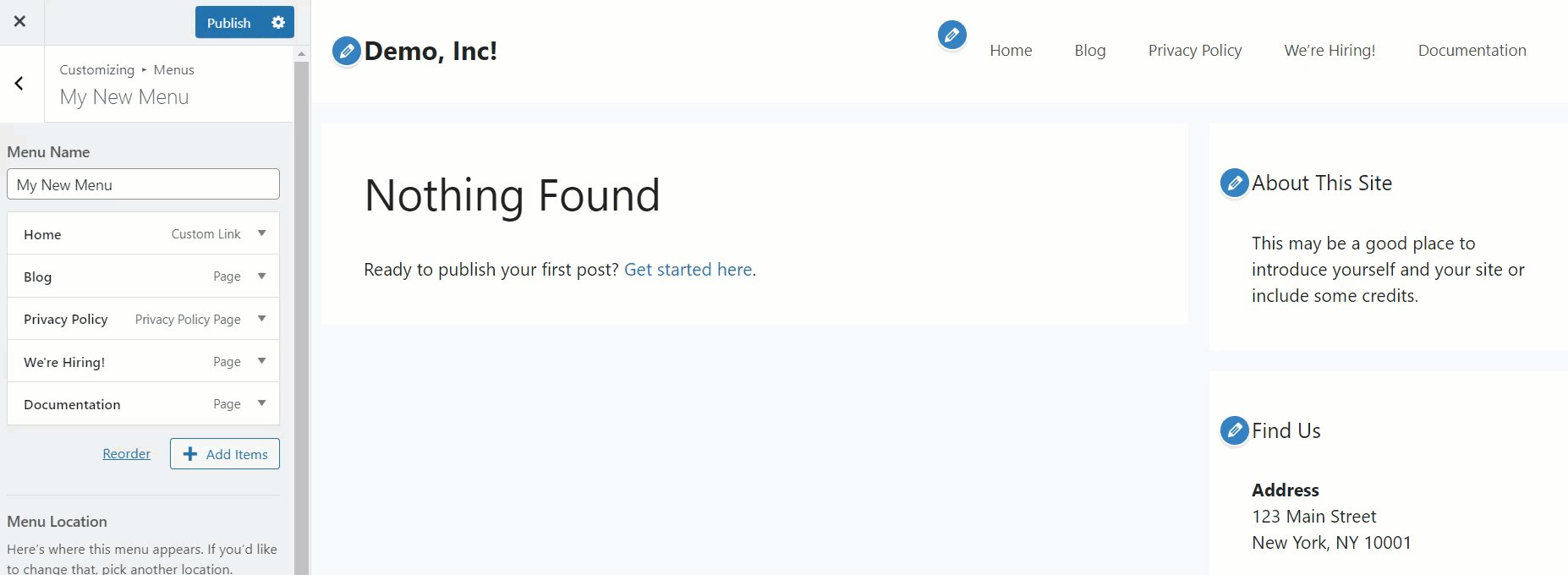
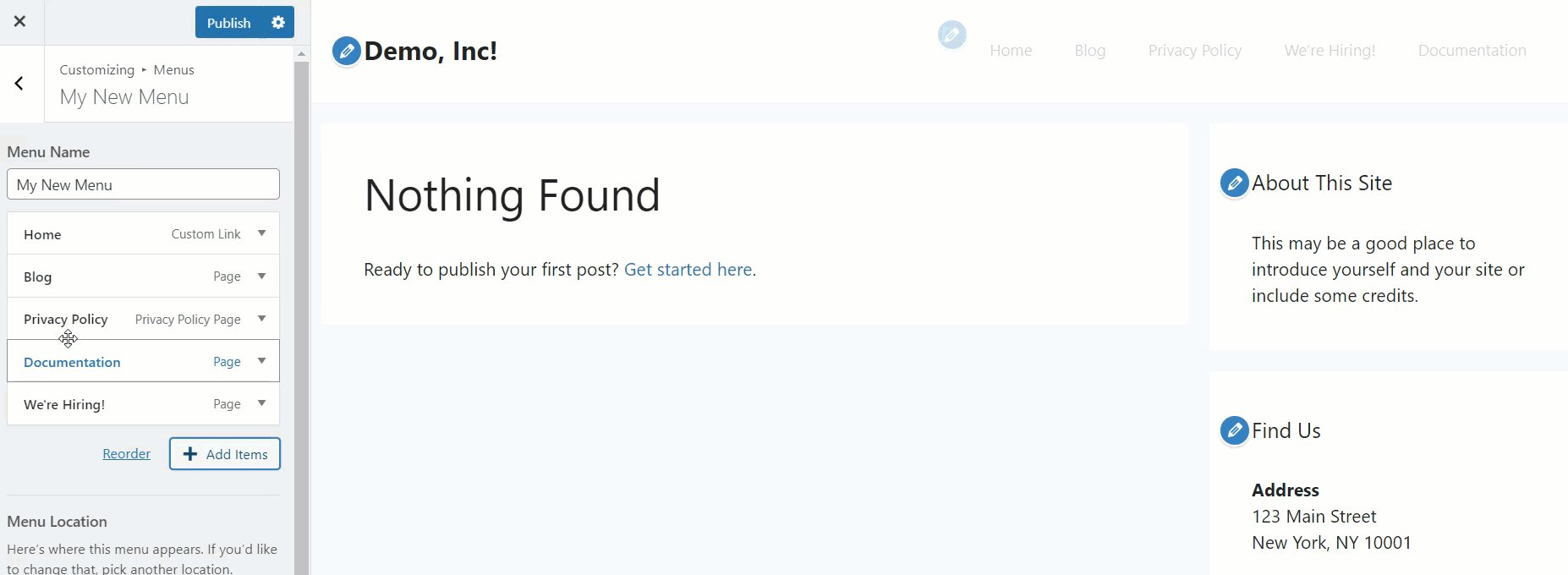
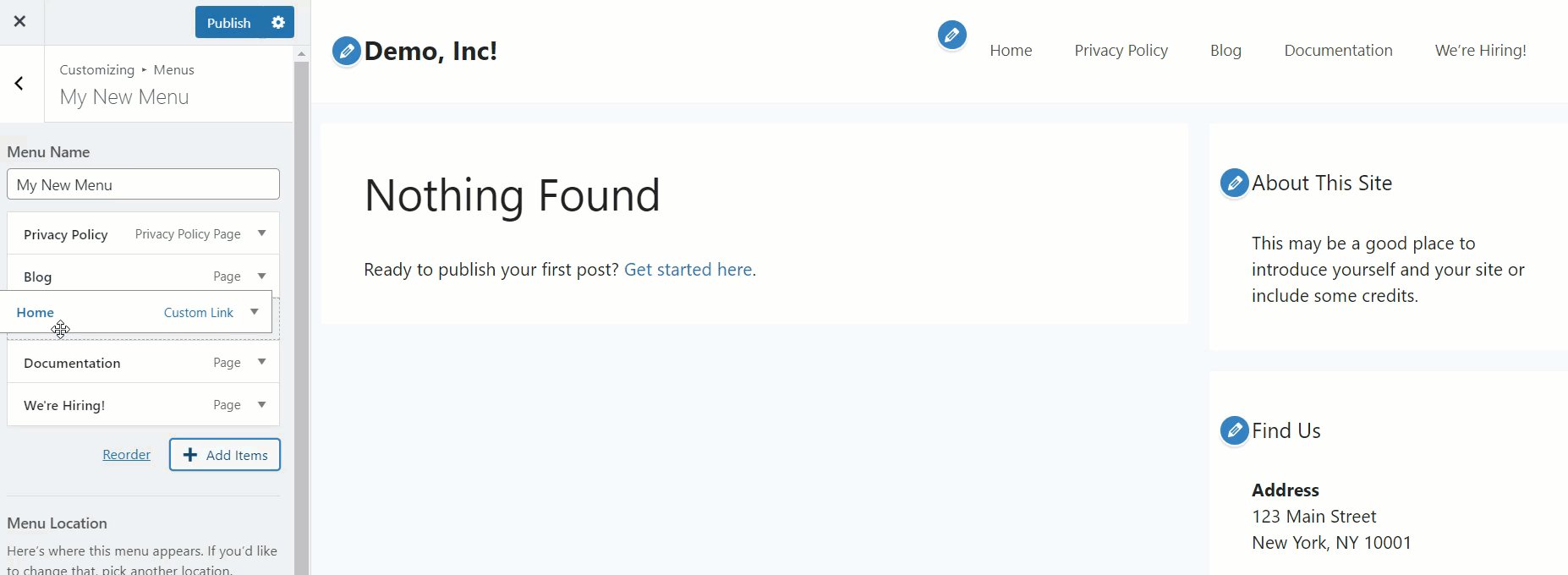
După ce adăugați elemente, le puteți rearanja pur și simplu trăgându-le în poziția corectă.

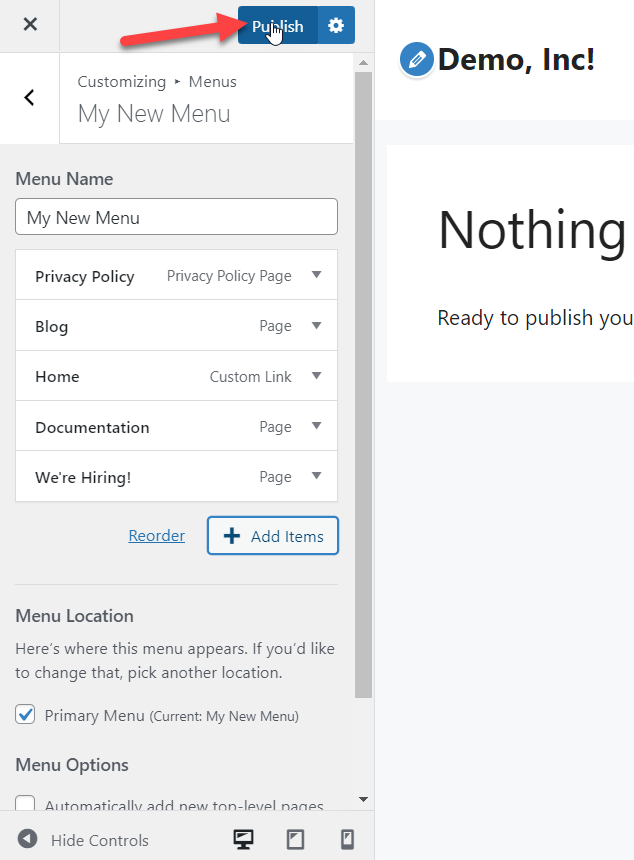
După ce ați terminat de personalizat meniul, publicați modificările.

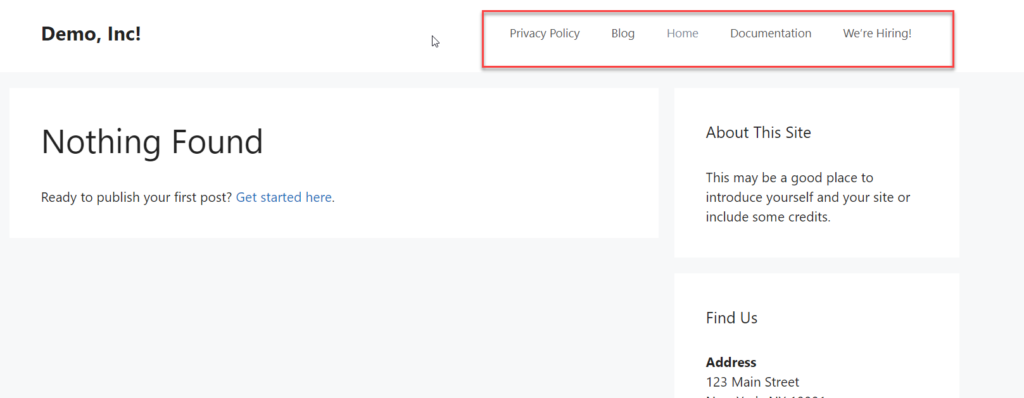
Dacă vă verificați site-ul de pe front-end, veți vedea antetul actualizat.

Acestea sunt cele două moduri simple de a adăuga o pagină în meniul WordPress. După cum puteți vedea, ambele metode sunt foarte simple și nu necesită nici un plugin suplimentar, astfel încât să aveți noul meniu deschis și să ruleze în cel mai scurt timp.
2) Cum să redenumești un articol dintr-un meniu
Ați învățat cum putem adăuga o pagină în meniul WordPress. Acesta este primul pas. Acum, să vedem cum îl puteți personaliza și să atribuiți un nume personalizat fiecărui articol.
În mod implicit, WordPress va folosi titlul paginii dvs. ca nume de meniu. De exemplu, titlul paginii noastre demo este: Angajăm! .

Când adăugăm această pagină în meniul nostru, WordPress va folosi același titlu pentru acel element.

Chiar dacă aceasta este o soluție logică, uneori, poate fi necesar să atribuiți un nume personalizat meniurilor dvs. De exemplu, să presupunem că ați scris un ghid detaliat despre cum să începeți un blog, iar titlul paginii este Cum să porniți un WordPress și să îl gestionați ca un profesionist .
Folosirea acestui nume foarte lung în meniul tău nu ar fi o idee bună, deoarece este destul de lung. Așa că îl puteți optimiza redenumindu-l în ceva de genul Start a Blog . În această secțiune, vă vom arăta cum o puteți face pas cu pas.
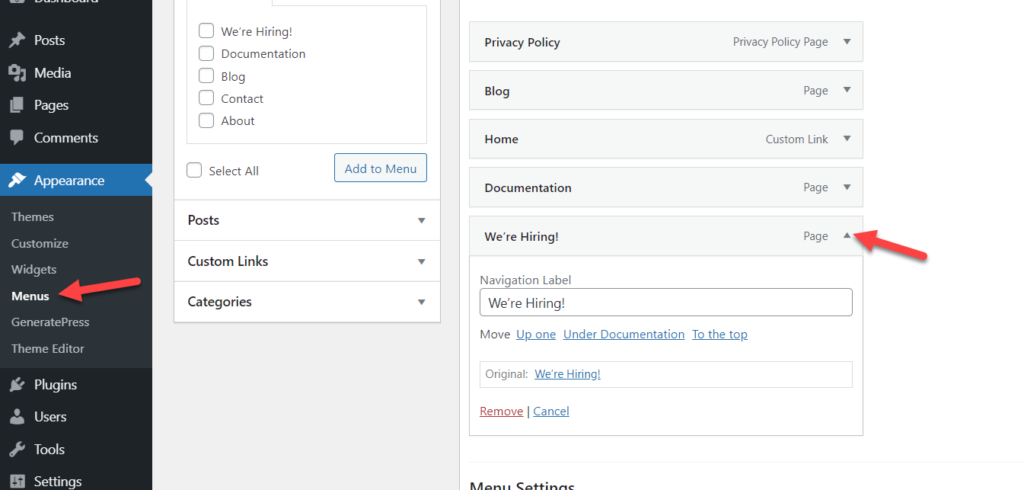
Mai întâi, accesați secțiunea Meniuri și deschideți pagina pe care trebuie să o personalizați. Pentru această demonstrație, vom schimba angajarea! titlul paginii.

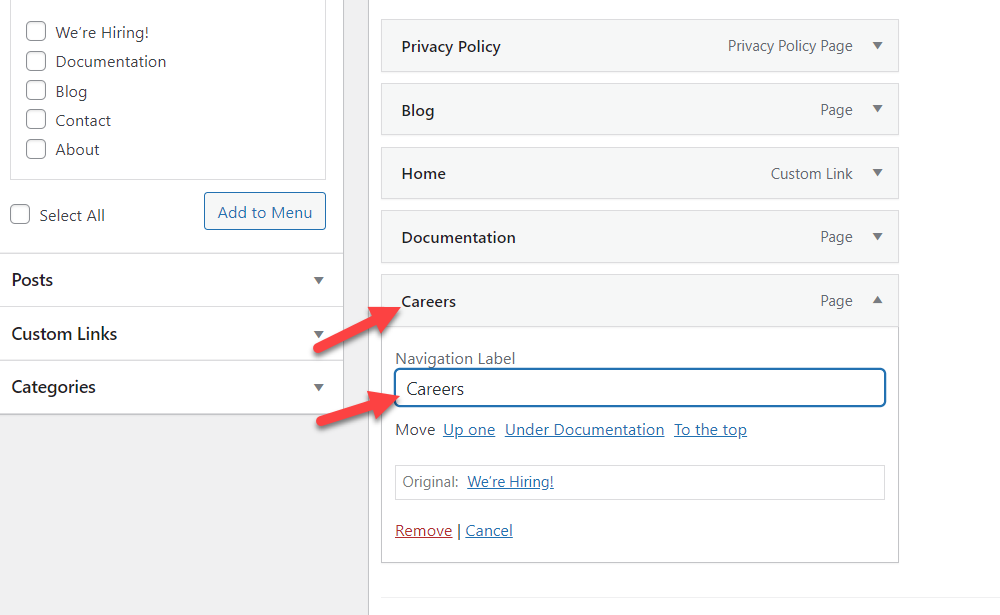
Accesați secțiunea Etichetă de navigare și schimbați numele în Cariere . Veți vedea cum se schimbă numele.

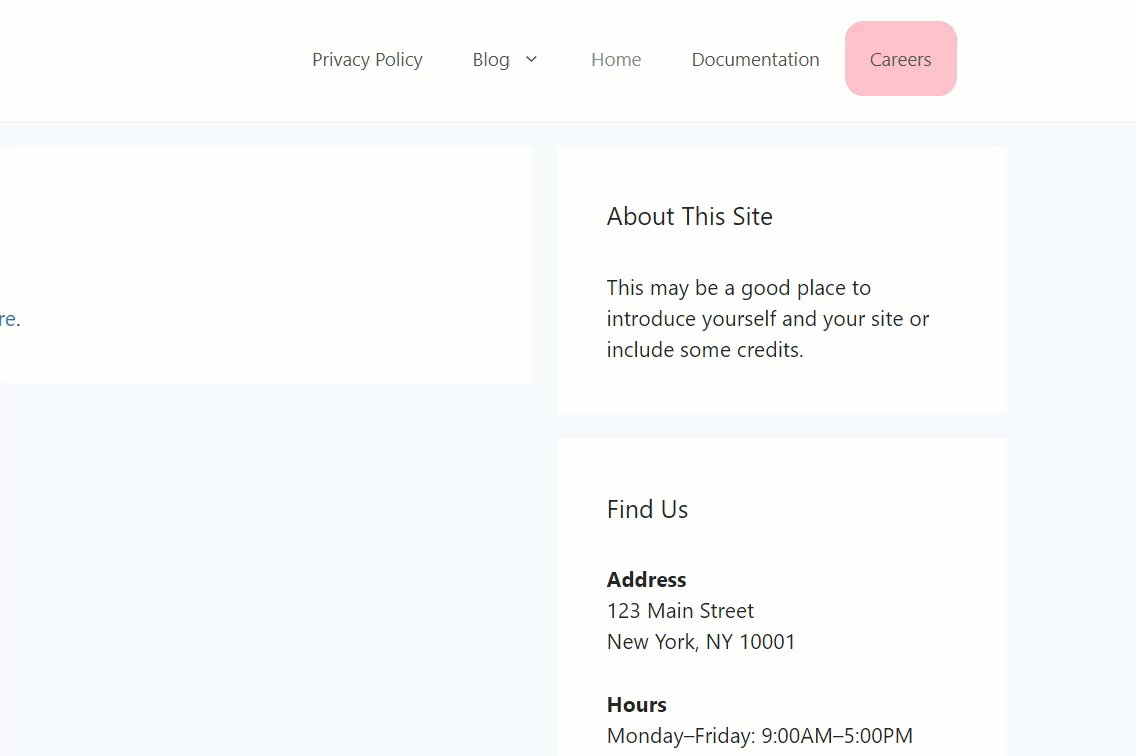
Apoi, salvați meniul și verificați site-ul dvs. de pe front-end pentru a vedea cum s-a schimbat numele.

3) Cum să adăugați categorii în meniu
Pentru a crește vizualizările și conversiile paginilor arhivei, poate doriți să adăugați categorii la meniul WordPress. Când rulați un site mare cu mult conținut, clasificarea postărilor și adăugarea de categorii la meniul dvs. vă poate ajuta pe vizitatori să vă navigheze pe site. În această secțiune, vă vom arăta cum să o faceți folosind două metode diferite.
- De la WordPress
- Cu pluginuri
Să aruncăm o privire la ambele opțiuni.
3.1) Din WordPress
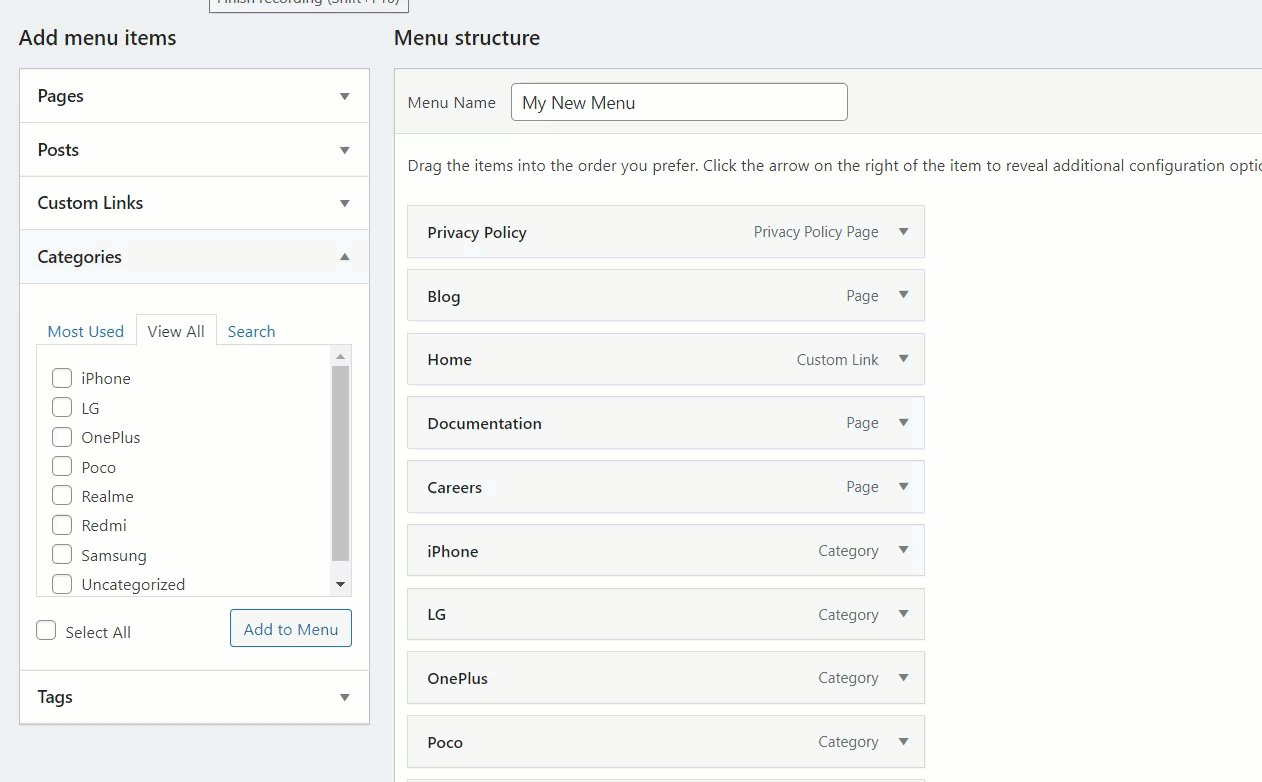
După ce ați creat suficiente categorii, puteți începe să le adăugați în meniul WordPress. Pentru a face acest lucru, în tabloul de bord, accesați secțiunea Meniuri și alegeți meniul pe care doriți să îl editați.
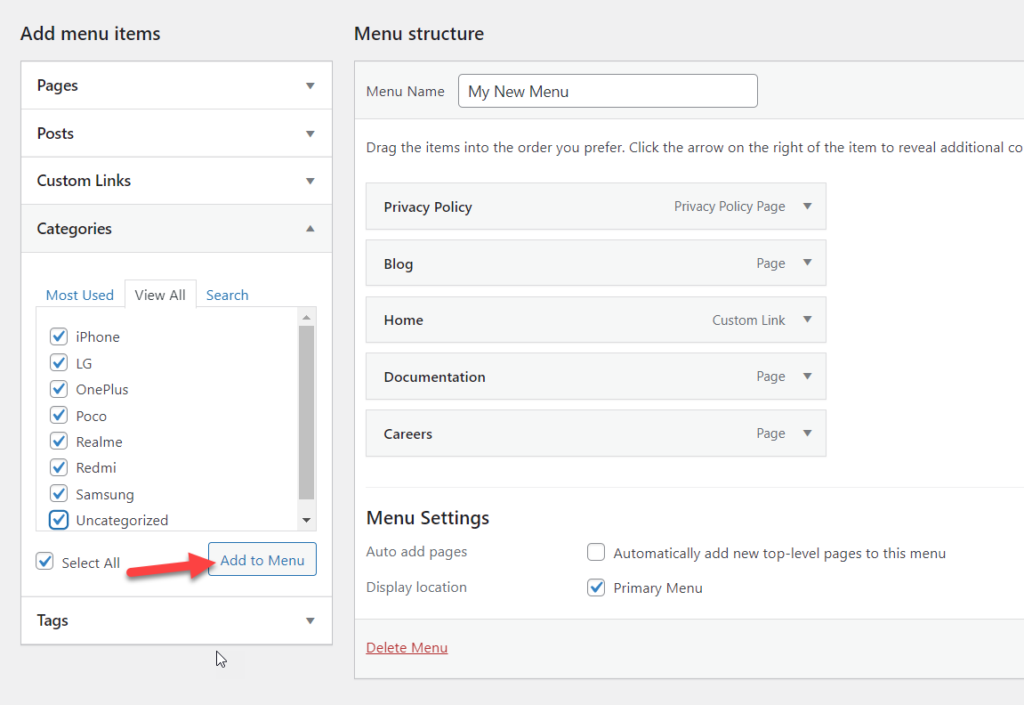
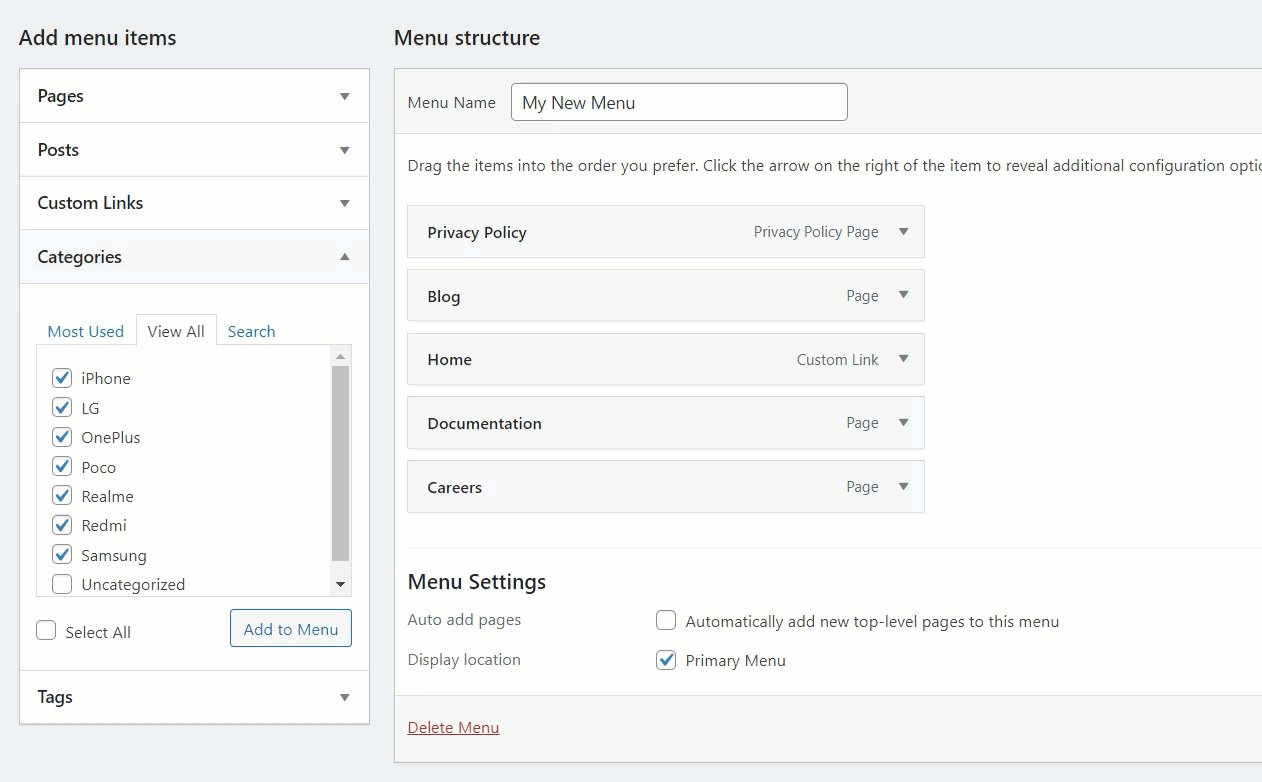
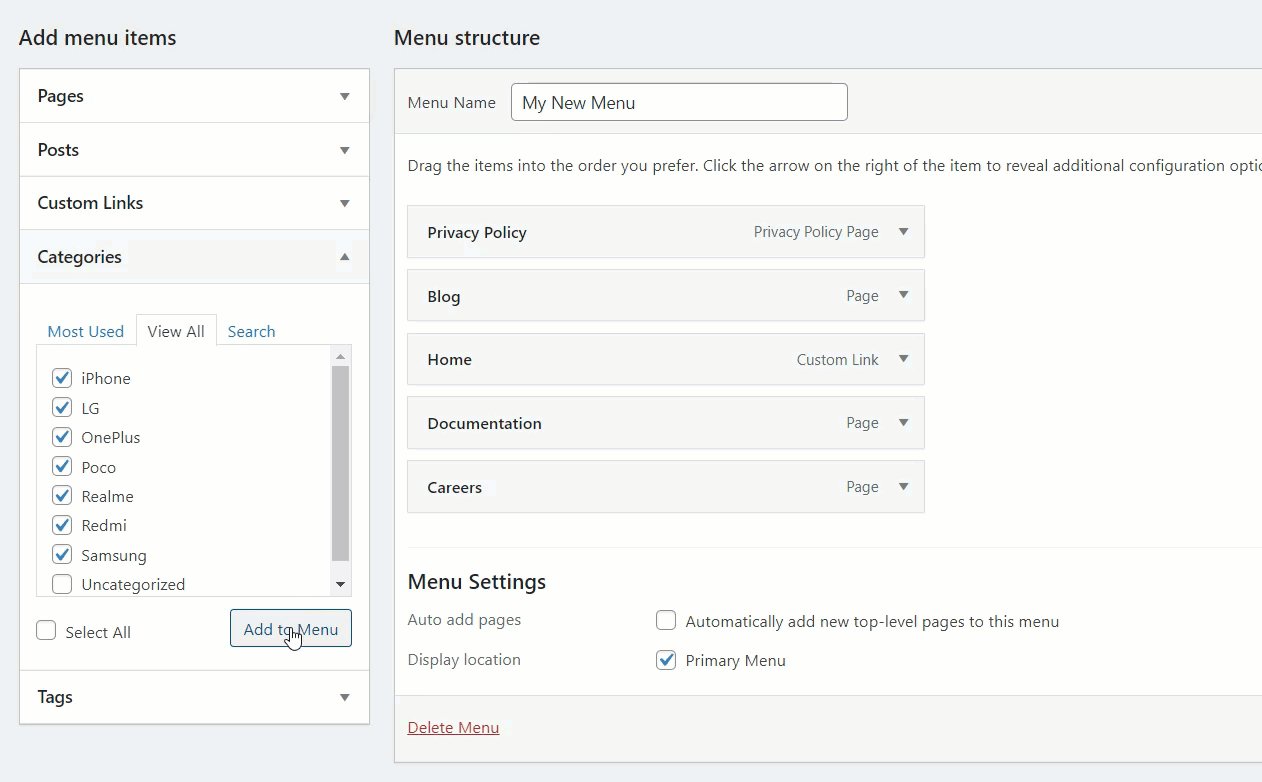
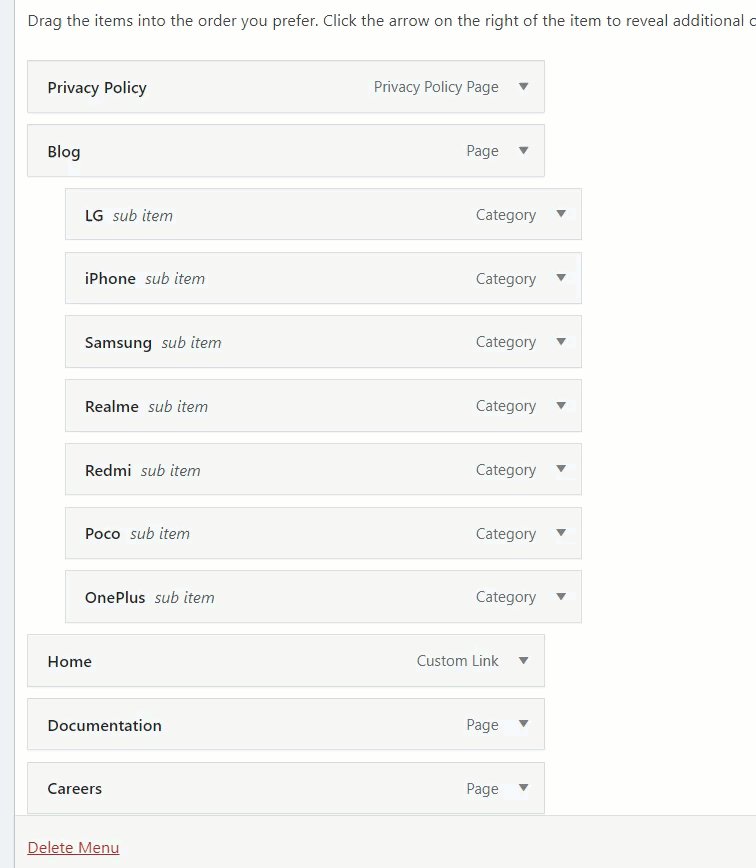
Puteți adăuga toate categoriile în lista dvs. sau puteți alege anumite categorii. În cazul nostru, vom adăuga toate categoriile în meniu și vom face un dropdown.

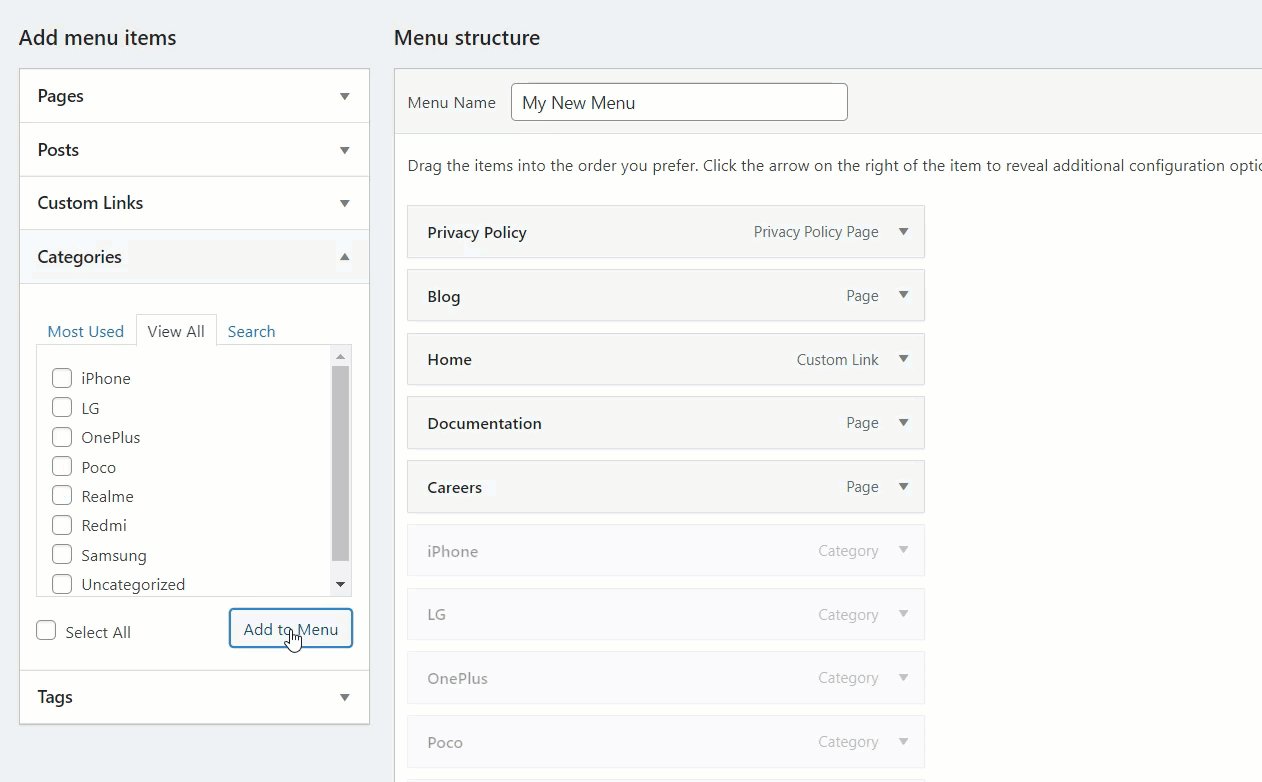
În mod implicit, acestea vor fi adăugate direct în meniu.

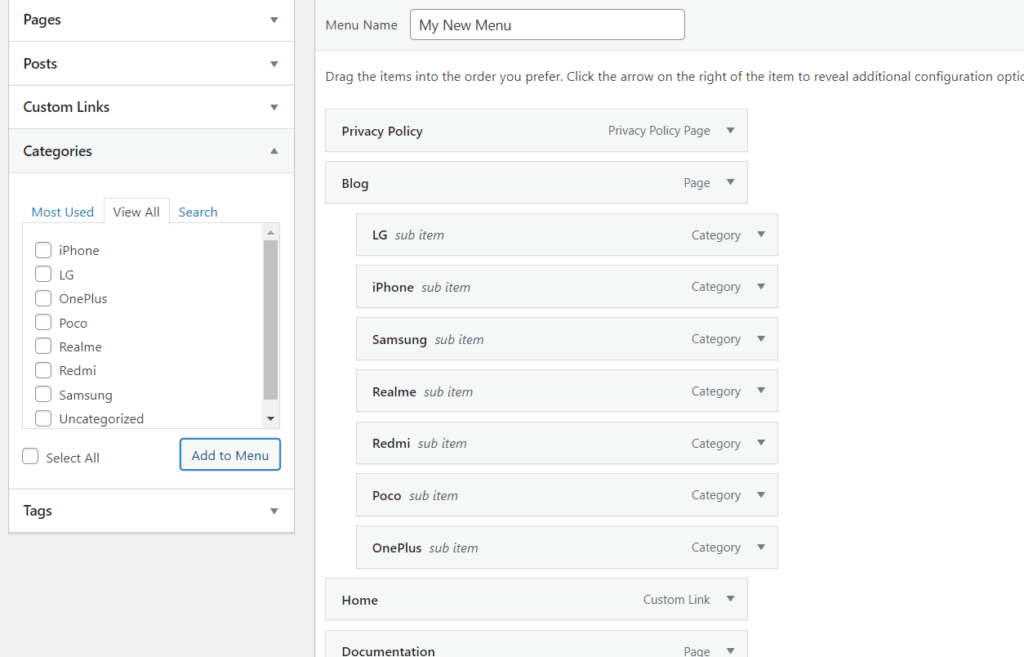
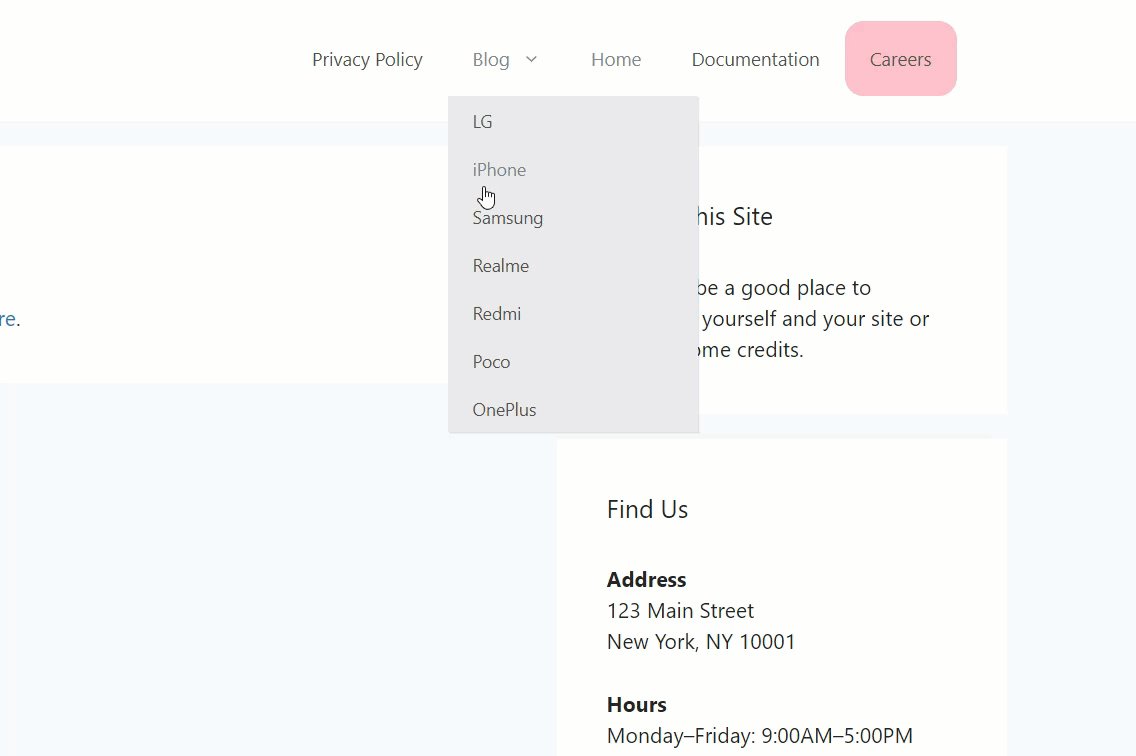
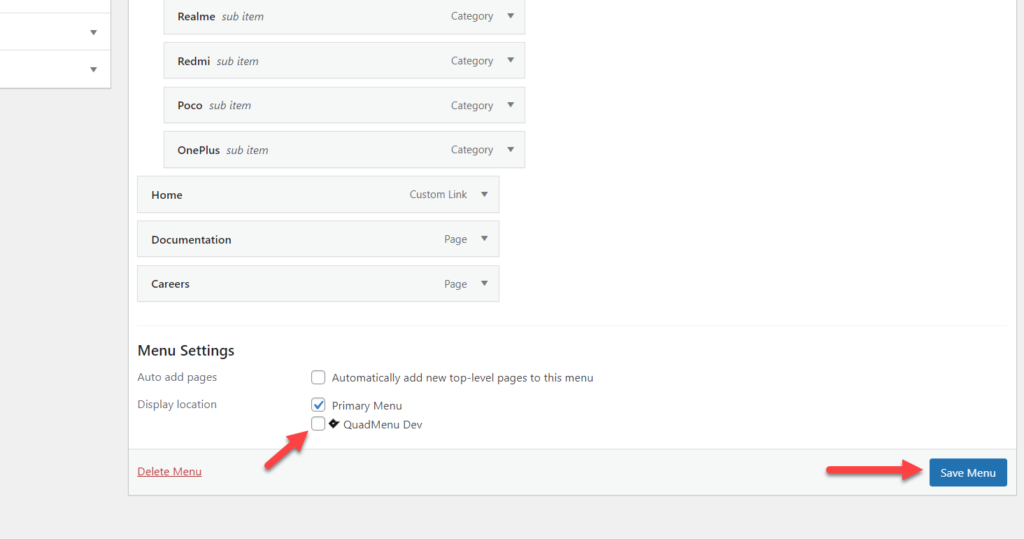
Dacă doriți să creați un meniu derulant, atribuiți categoriile sub un element de meniu principal. De exemplu, setați categoriile sub elementul Blog și actualizați meniul.


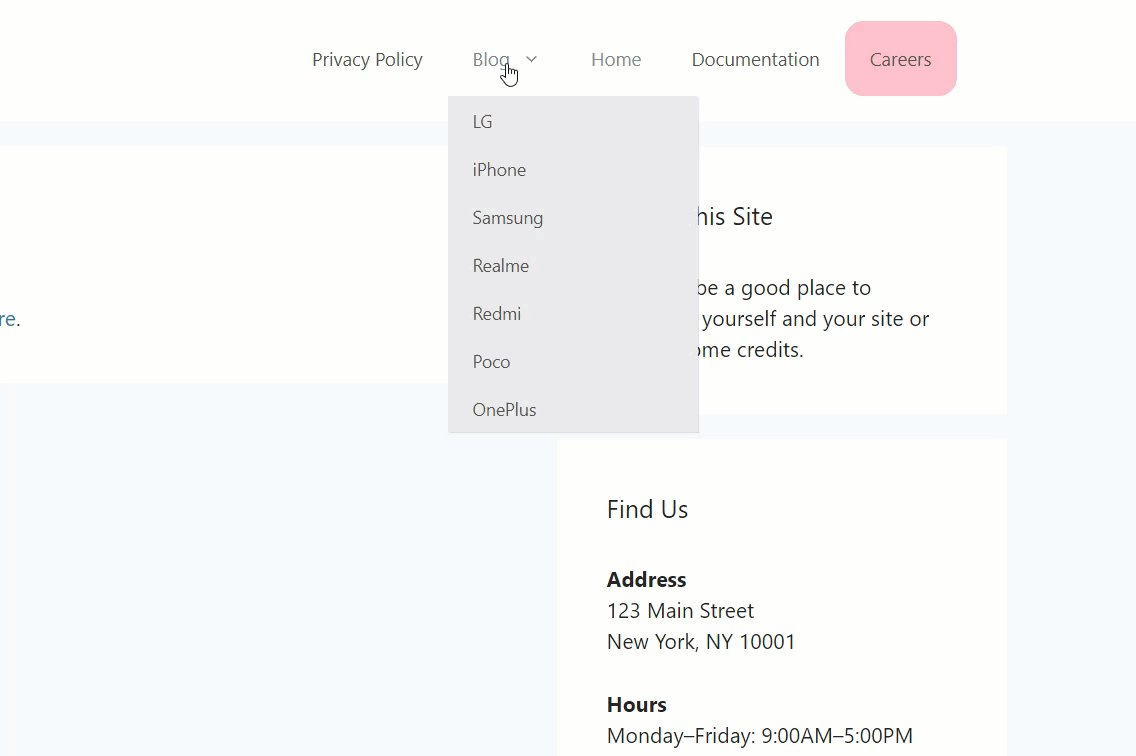
În partea din față, veți vedea toate categoriile listate sub elementul Blog .

Aceasta este o modalitate excelentă de a economisi spațiu și de a îmbunătăți navigarea atunci când există o mulțime de categorii pe site-ul dvs.
Dacă aveți nevoie de mai multe informații despre acest lucru, consultați ghidul nostru despre cum să adăugați categorii de produse WooCommerce în meniu.
3.2) Cu pluginuri
O altă modalitate de a adăuga pagini și categorii în meniul WordPress este utilizarea unui plugin. Există mai multe instrumente, dar pentru această demonstrație, vom folosi QuadMenu. Este un instrument freemium care vine cu o mulțime de funcții pentru a vă organiza site-ul și a crea mega meniuri, indiferent de tema pe care o utilizați. Versiunea gratuită vine cu funcții de bază, iar planurile premium încep de la 15 USD (plată unică) și includ funcționalități mai avansate.
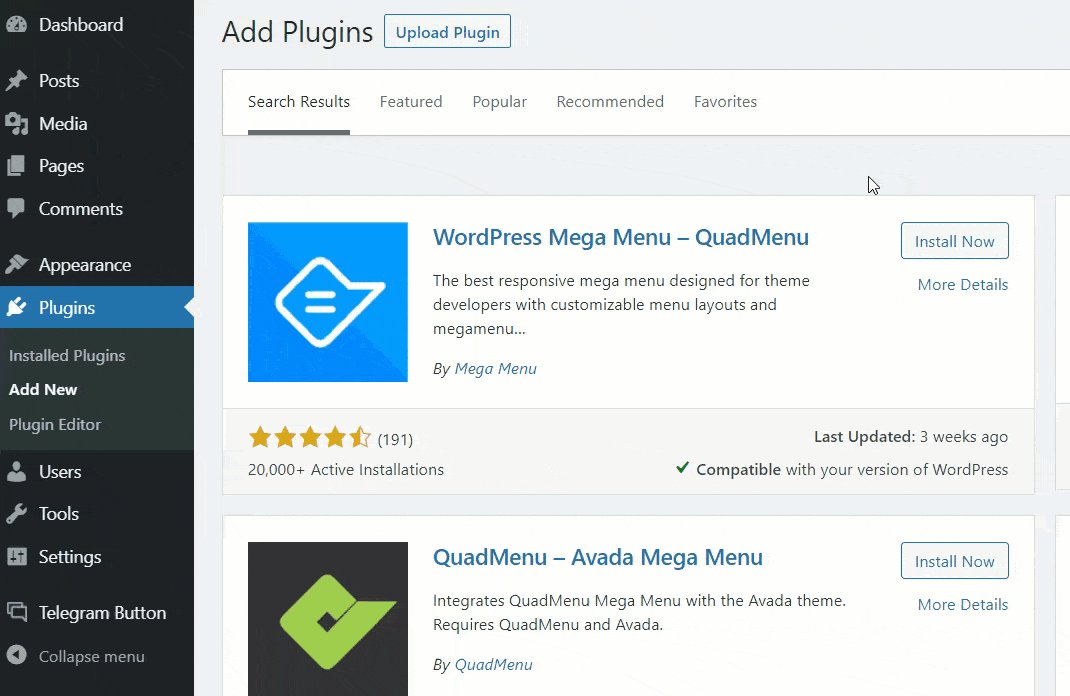
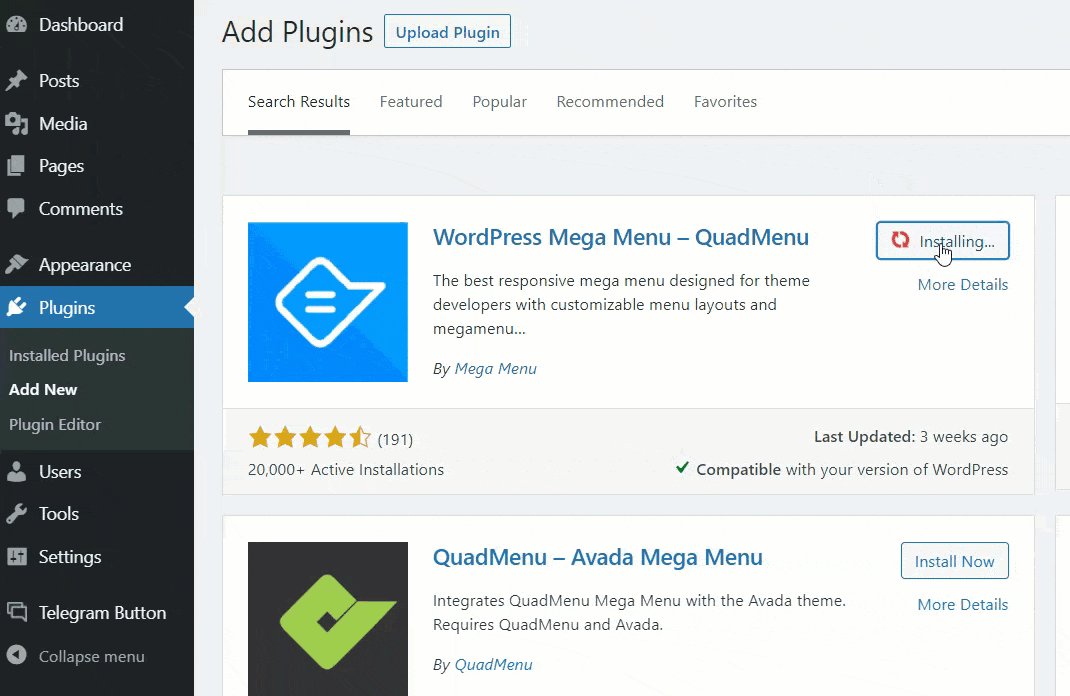
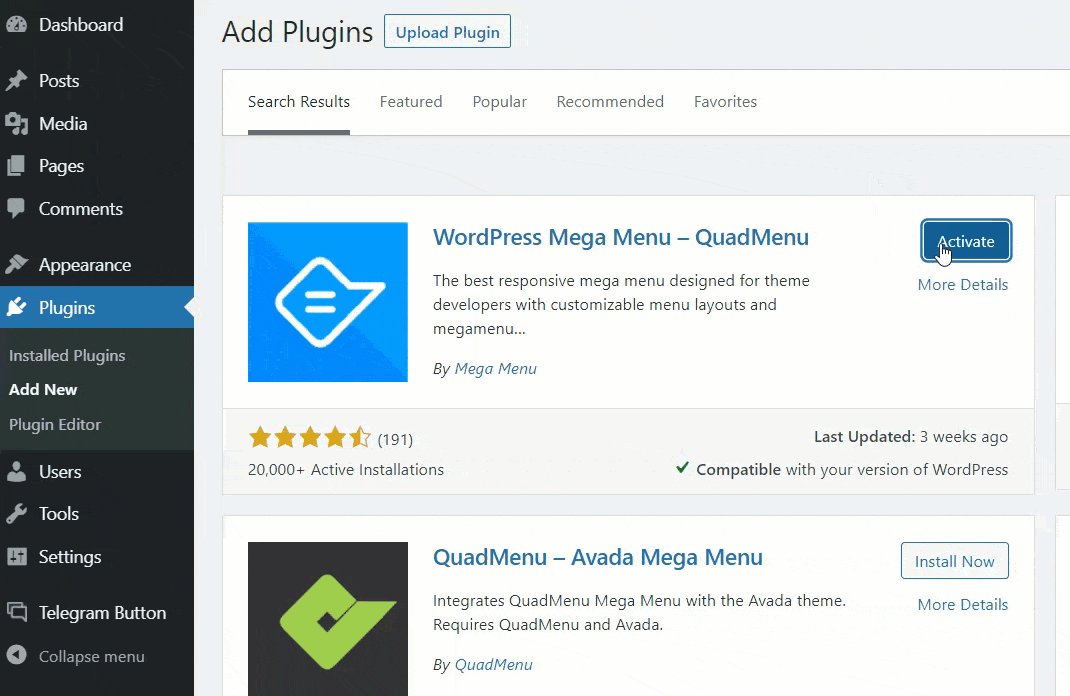
Mai întâi, instalați QuadMenu pe site-ul dvs. web. Accesați Plugin-uri > Adăugați nou , căutați pluginul și instalați-l.

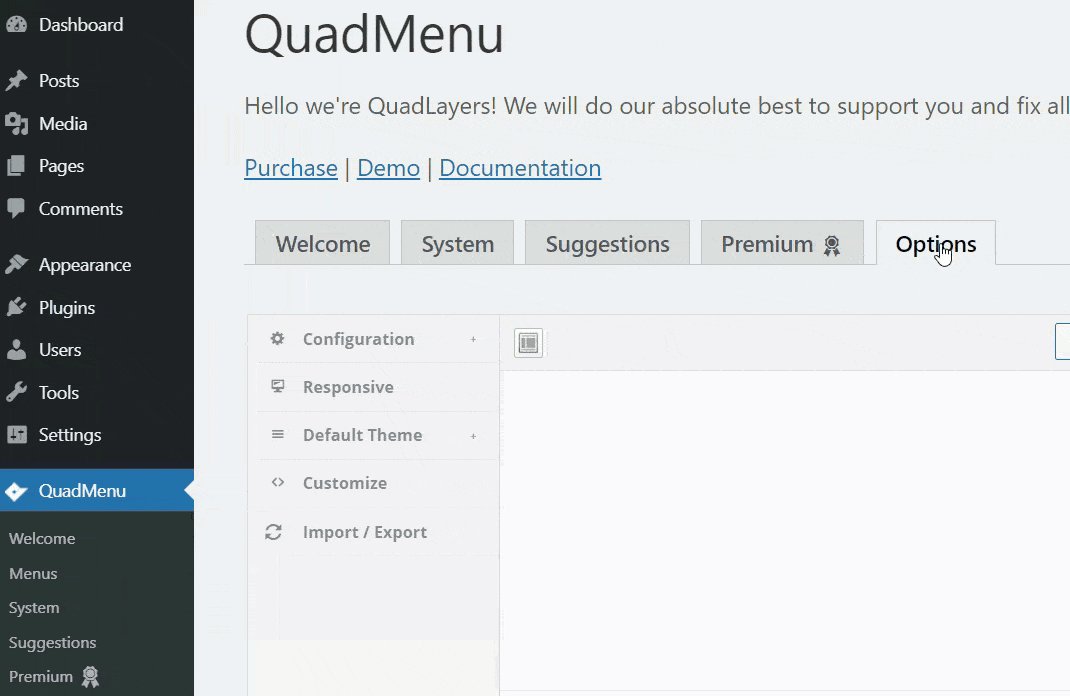
După activare, veți fi redirecționat către pagina de setări. Sub secțiunea Meniuri , veți vedea o nouă locație de afișare numită QuadMenu Dev. Activează-l și salvează-ți meniul.

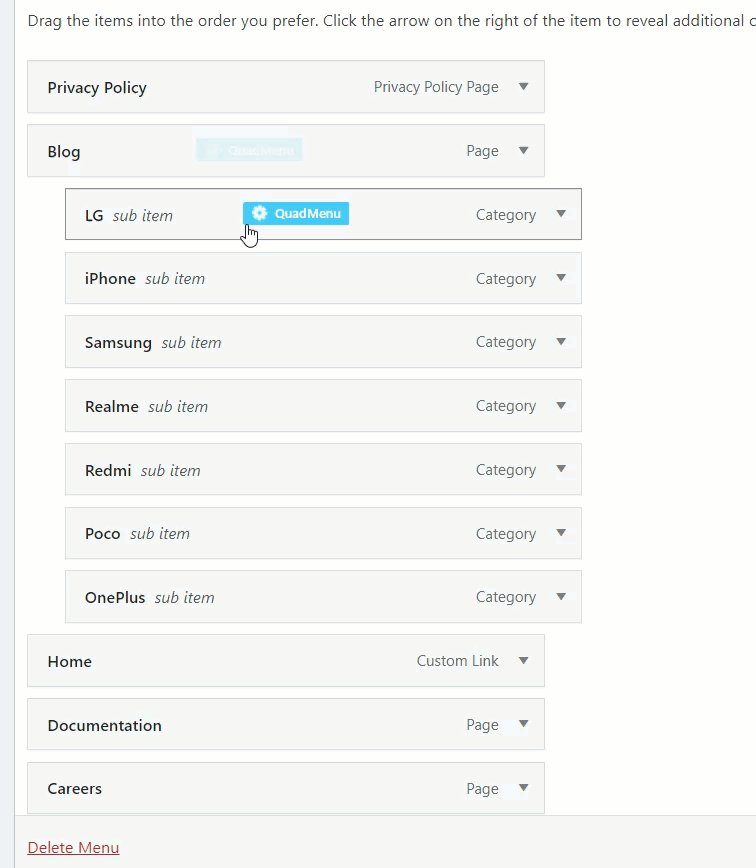
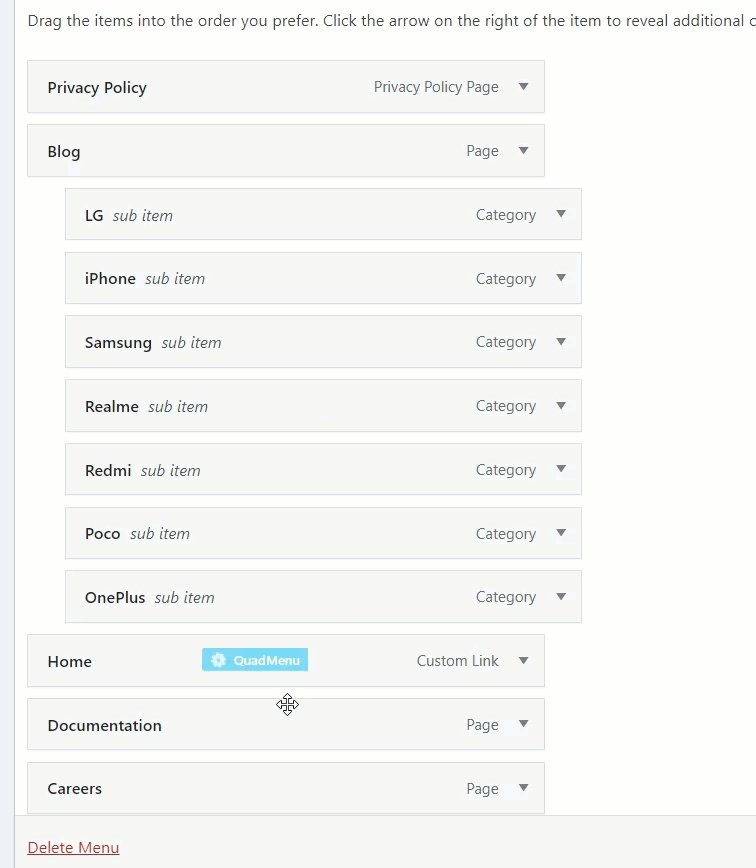
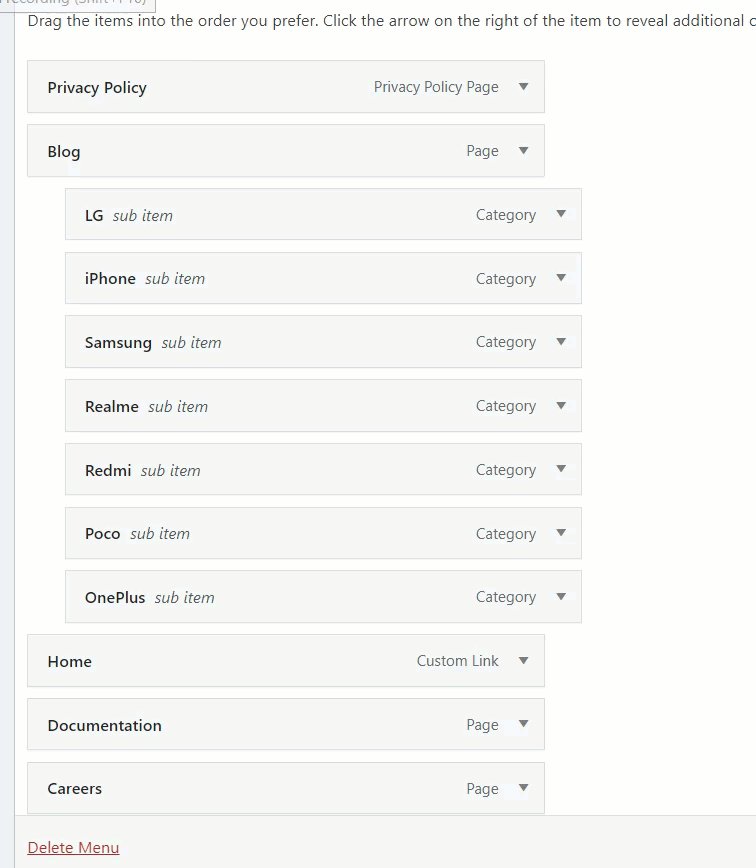
După aceea, veți vedea câteva opțiuni suplimentare în elementele de meniu când treceți cu mouse-ul peste ele.

Puteți folosi această opțiune pentru a vă schimba elementele din meniu. De exemplu, pentru a personaliza elementul de meniu Cariere , apăsați butonul QuadMenu de pe acesta.
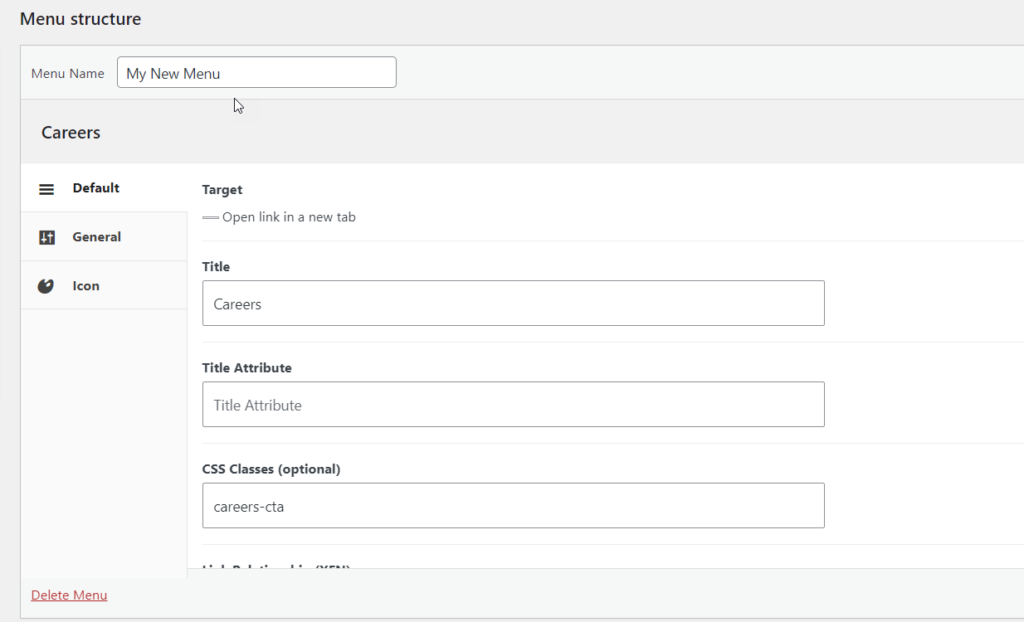
Veți vedea trei opțiuni principale de personalizare pe pagina următoare.

- Mod implicit
- General
- Pictogramă
Din fila Implicit , puteți alege titlul linkului, un atribut al titlului, clasa CSS, relația linkului și o descriere a meniului. Din fila General , puteți selecta opțiunile de subtitrare, insignă, float, ecran și opțiuni derulant. În cele din urmă, puteți aloca o pictogramă personalizată articolului dvs. de meniu din fila Pictogramă .
Cu un plugin puternic precum QuadMenu, vă puteți duce meniurile WordPress la nivelul următor. Pentru mai multe opțiuni de personalizare, vă recomandăm să aruncați o privire la versiunea premium.
4) Cum să adăugați etichete, tipuri de postări personalizate și linkuri personalizate la meniu
Până acum, am văzut cum să adăugați o pagină în meniul WordPress, precum și categorii. Dar poti face mai multe. În această secțiune, vă vom arăta cum puteți adăuga etichete, tipuri de postări personalizate și link-uri personalizate în meniul dvs.
4.1) Cum să adăugați etichete
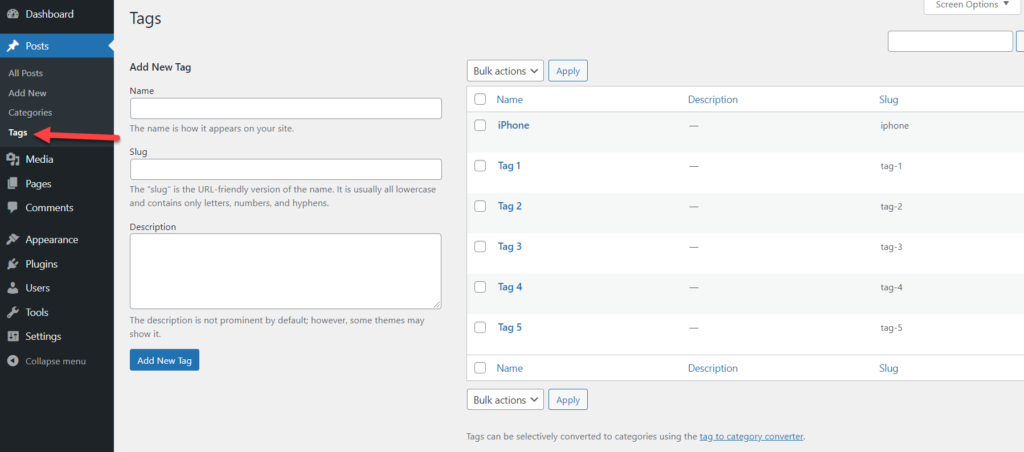
Dacă utilizați etichete pentru a clasifica conținutul de pe site-ul dvs., le puteți adăuga în meniul WordPress. Pentru asta, accesați secțiunea Etichete sub Postări din tabloul de bord WordPress. Veți vedea toate etichetele pe care le-ați creat acolo și veți putea crea una nouă.

După ce ați creat etichetele, să vedem cum să le adăugați în meniu.
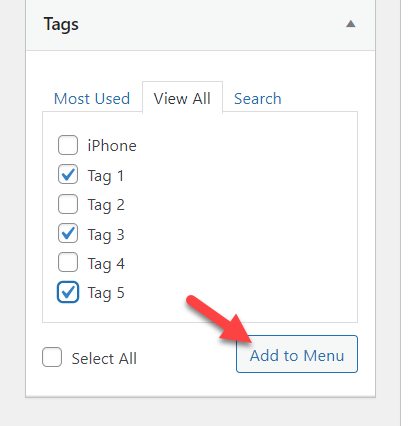
Mai întâi, deschideți secțiunea Meniuri . Veți vedea o opțiune pentru a vizualiza toate etichetele în secțiunea din stânga. Puteți selecta fie toate etichetele, fie unele specifice. Dacă aveți un site mare, nu vă recomandăm să selectați toate etichetele. Probabil că aveți sute de etichete, așa că adăugarea tuturor în meniu nu va arăta bine și nu va ajuta utilizatorii să navigheze pe site-ul dvs. De aceea, cea mai bună opțiune este să adăugați doar cele mai importante etichete în meniu.
Pur și simplu selectați-le pe cele pe care doriți să le adăugați și faceți clic pe Adăugare la meniu .

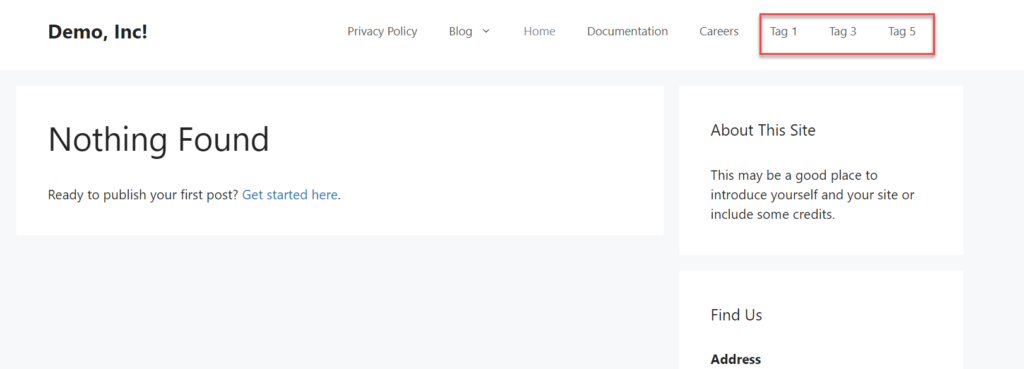
Apoi actualizați meniul și verificați site-ul pentru a vedea etichetele pe care le-ați selectat în meniu.

4.2) Cum să adăugați tipuri de postări personalizate (CPT)
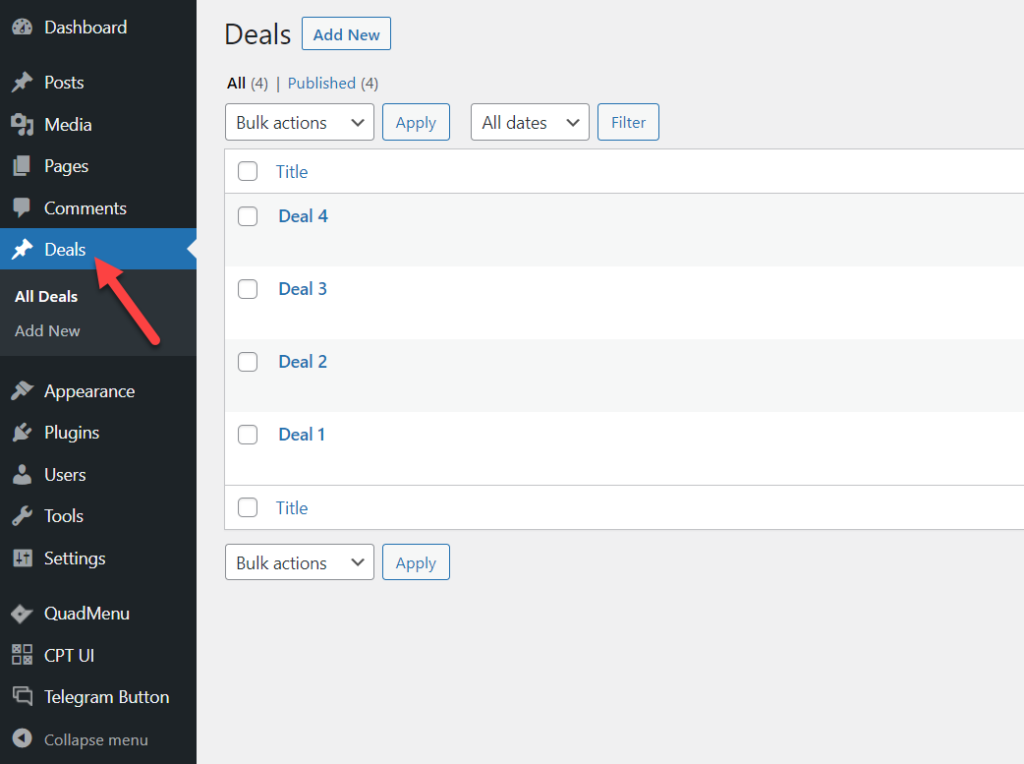
Unele teme precum Avada vin cu tipuri de postări personalizate încorporate, astfel încât să puteți adăuga aceste tipuri de postări în meniul dvs. De exemplu, pe site-ul nostru, avem un tip de postare personalizat numit Deals și avem patru postări sub acesta.

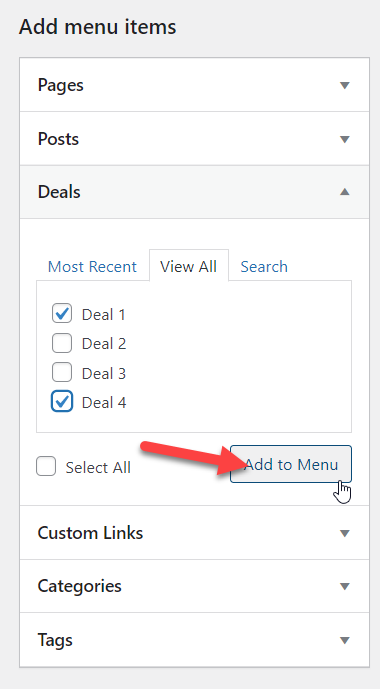
Pentru a adăuga tipuri de postări personalizate în meniul dvs. WordPress, accesați secțiunea Meniuri și veți vedea acolo un element de meniu nou înregistrat. Selectați postările personalizate pe care doriți să le adăugați și faceți clic pe butonul Adăugați în meniu .

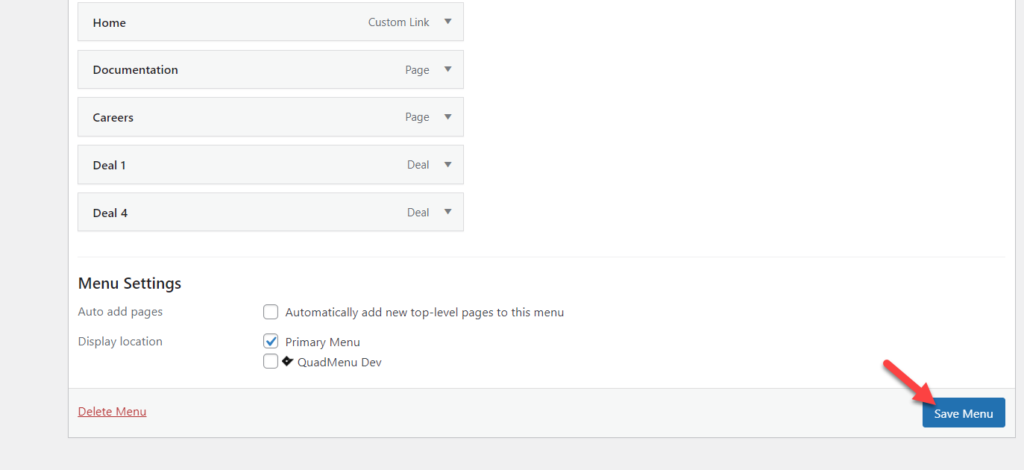
Apoi, veți vedea acele tipuri de postări în meniul dvs. După ce sunteți mulțumit de comandă și organizare, apăsați pe Salvare meniu .

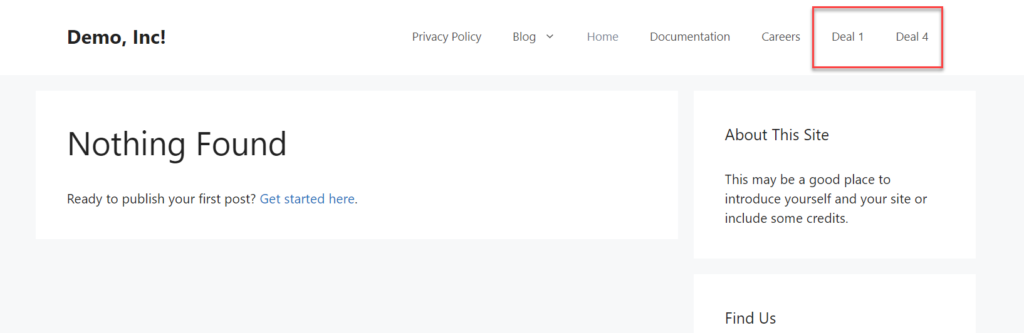
În cele din urmă, verifică-ți meniul din partea frontală și vei vedea postările personalizate acolo.

În acest fel, puteți adăuga tipuri de postări personalizate în meniul dvs. WordPress. Dacă aveți mai multe tipuri de postări personalizate înregistrate, le veți vedea pe toate în secțiunea meniului dvs.
NOTĂ: Dacă nu aveți niciun CPT înregistrat, nu veți vedea această opțiune. Cu toate acestea, dacă trebuie să creați un CPT pentru site-ul dvs., consultați pluginul gratuit numit Custom Post Type UI.
4.3) Cum să adăugați linkuri personalizate
În cele din urmă, puteți adăuga, de asemenea, link-uri personalizate în meniu. Urmând această metodă simplă, puteți include link-uri către conținutul dvs. în câteva clicuri.
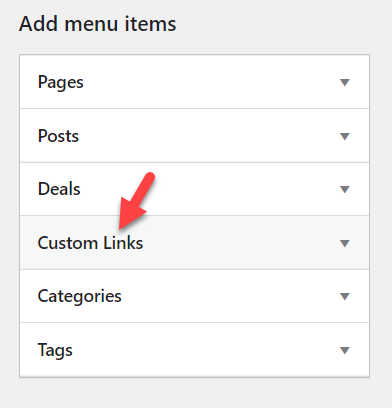
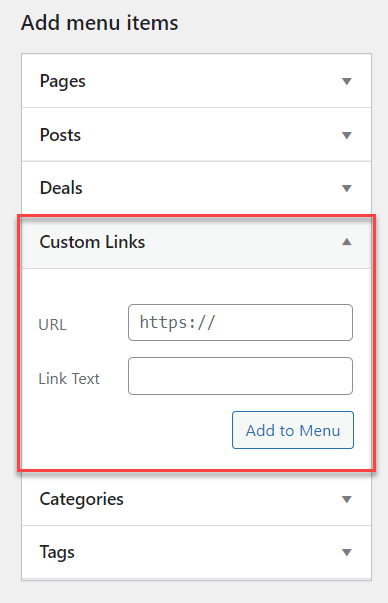
În tabloul de bord WordPress, accesați secțiunea Meniuri și în partea stângă, veți vedea o opțiune numită Linkuri personalizate .

Odată ce îl deschideți, veți vedea opțiunea de a adăuga adresa URL și textul linkului.

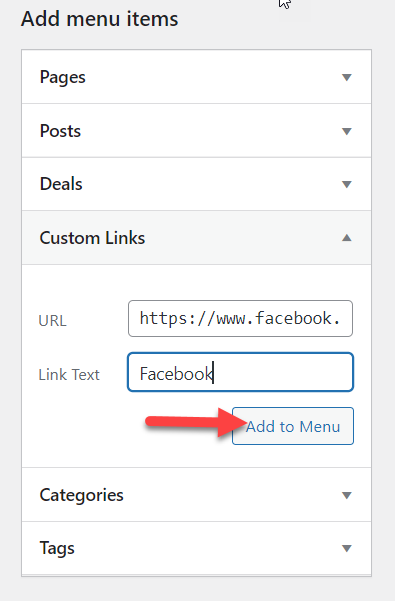
Pur și simplu completați câmpurile și adăugați elementul în meniu. De exemplu, pentru această demonstrație, vom adăuga un link către pagina noastră de Facebook.

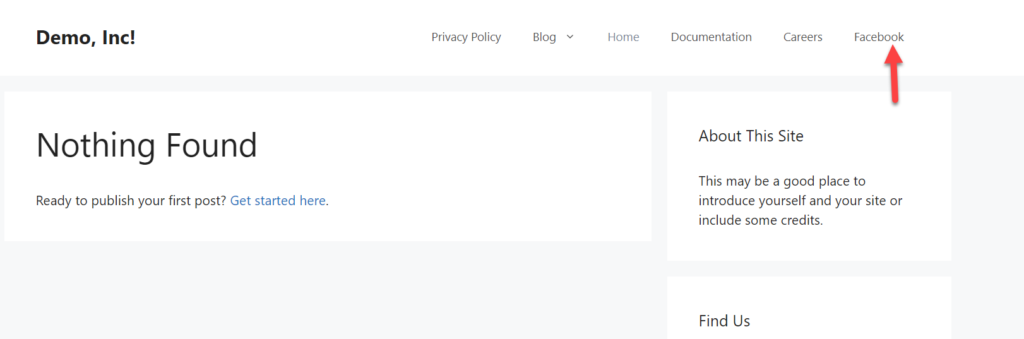
După salvarea modificărilor, verificați-vă site-ul din front end și veți vedea noul link către pagina dvs. de Facebook în meniu.

În acest fel, puteți adăuga orice link extern sau intern în meniul dvs. pentru a ajuta utilizatorii să navigheze pe site-ul dvs.
Bonus: Cum să stilați anumite elemente din meniu
Am văzut deja cum să adăugați și să personalizați pagini, categorii și alte elemente în meniul dvs. WordPress. Dar poti face mai multe. În unele cazuri, este posibil să doriți ca utilizatorii să se concentreze asupra unui anumit element de meniu. În această secțiune, veți învăța cum să adăugați CSS personalizat la un element de meniu și să îl evidențiați folosind un pic de CSS pentru a schimba culorile.
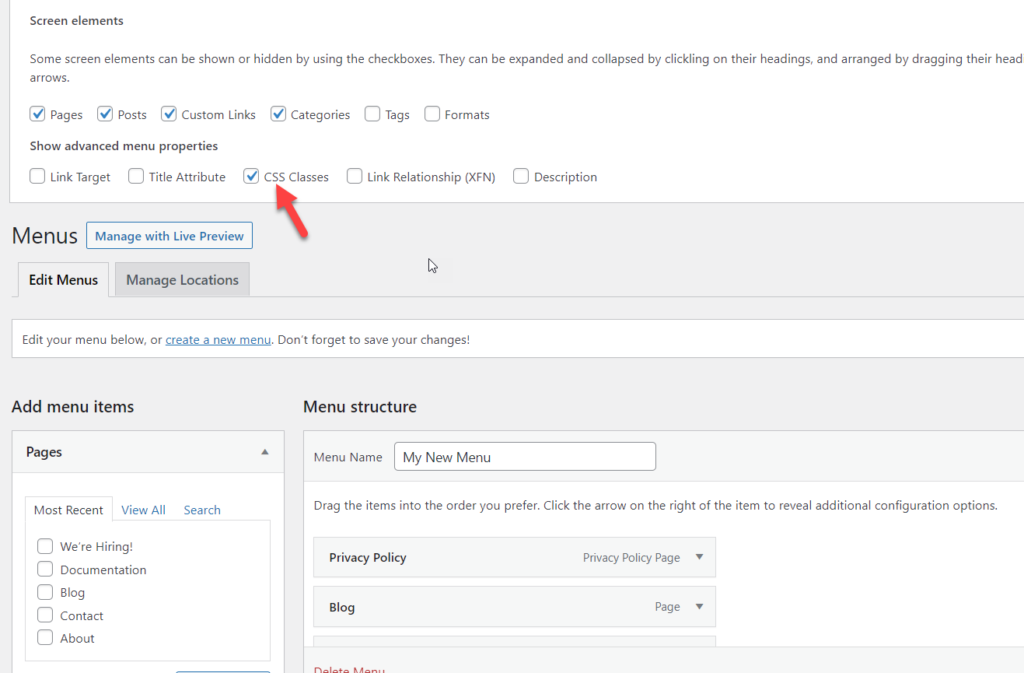
Mai întâi, în tabloul de bord WordPress, accesați Aspect > Personalizare > secțiunea Meniuri și selectați Opțiuni ecran . Acolo, trebuie să activați proprietatea CSS Classes .

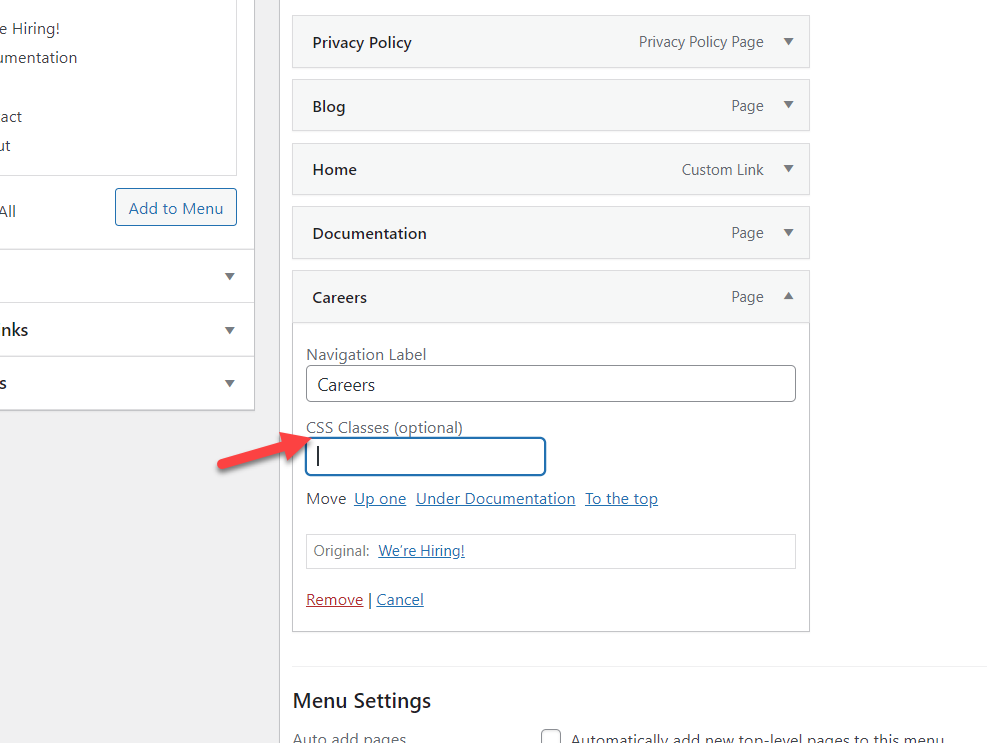
După aceea, când extindeți elementele de meniu, veți vedea noua proprietate CSS Classes .

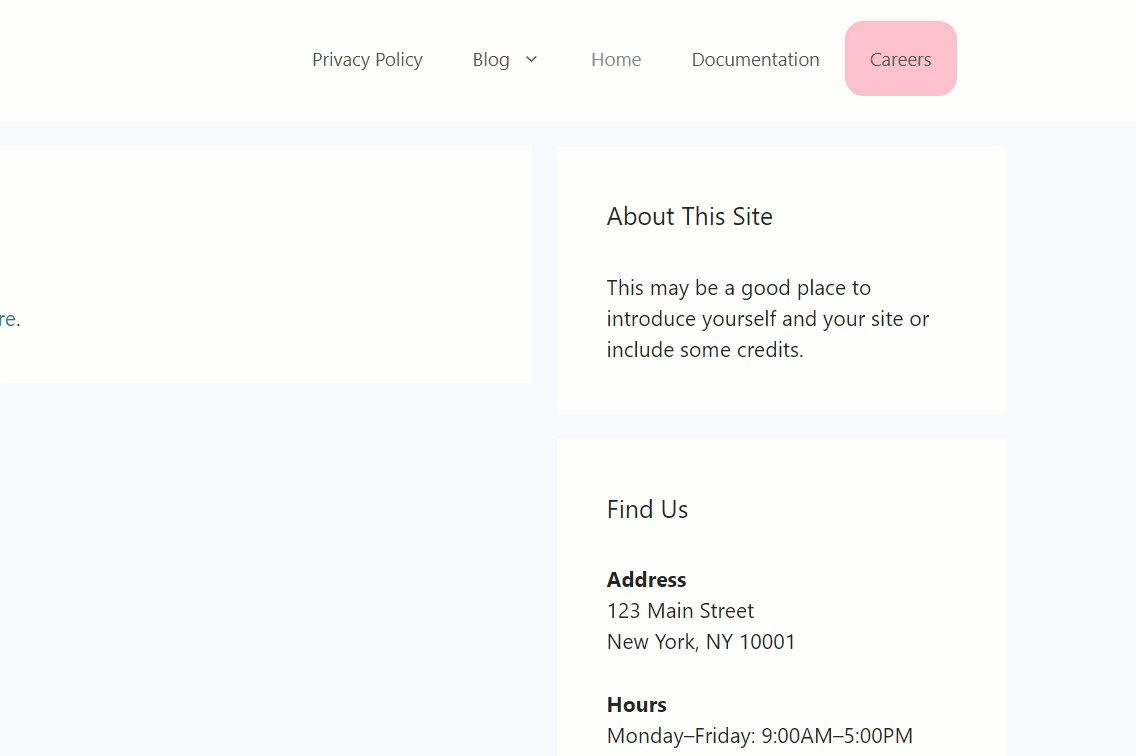
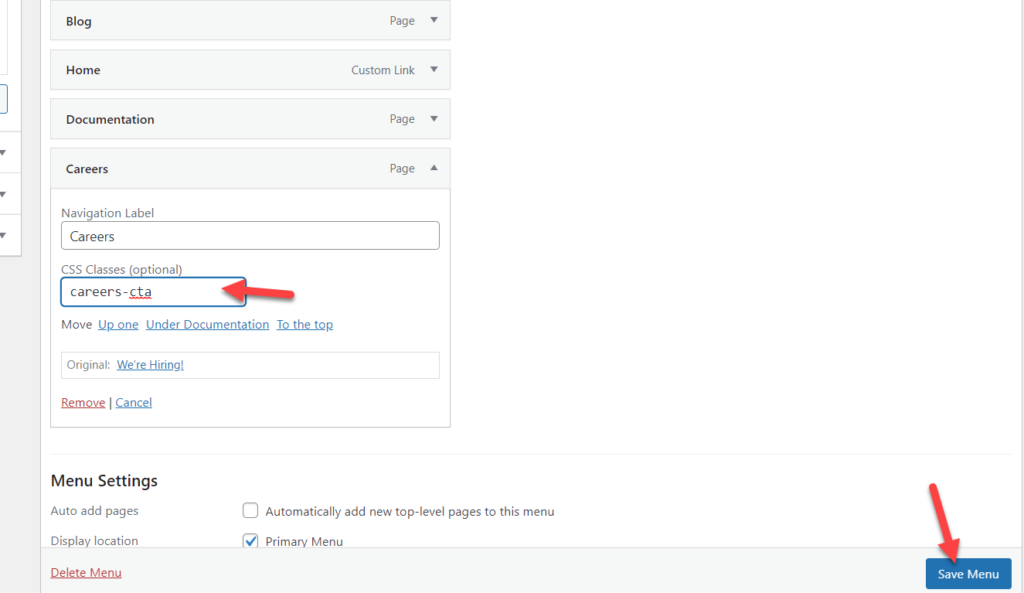
Pentru acest exemplu, vom seta meniul nostru clasa CSS ca careers-cta și vom salva meniul.

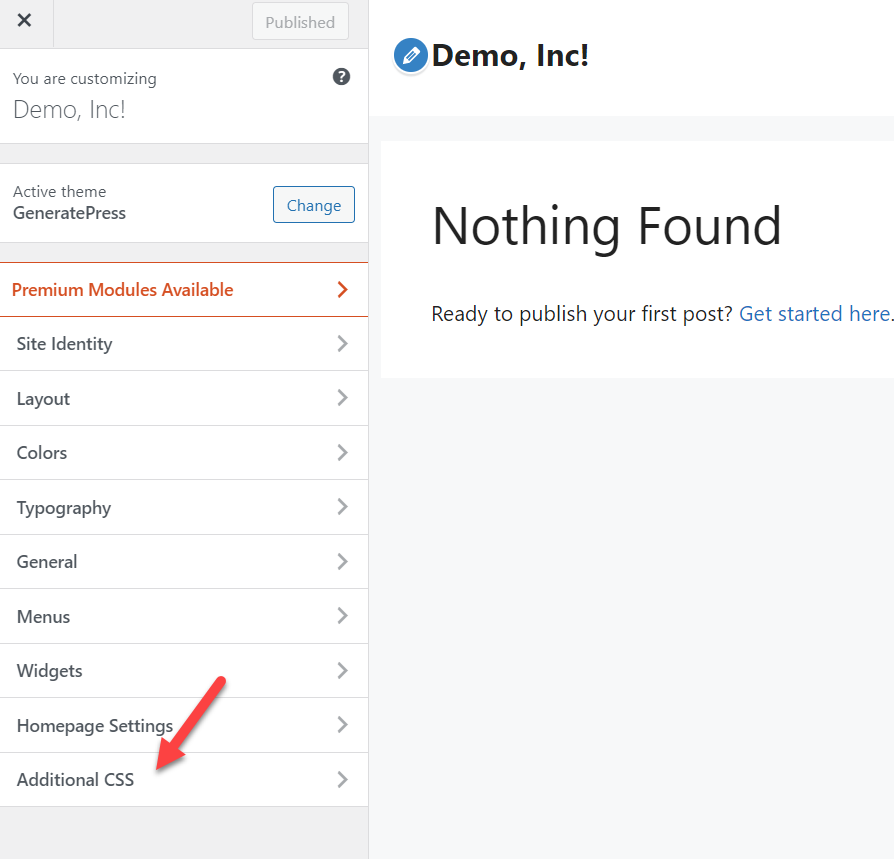
Pe lângă menționarea clasei CSS, putem adăuga cod CSS pentru a evidenția acel element de meniu specific. Pentru a face asta, accesați WordPress Customizer > secțiunea CSS suplimentară și adăugați codul. Pe de altă parte, dacă utilizați teme precum Divi sau Avada, există o secțiune personalizată pentru a include CSS suplimentar.
Pentru această demonstrație, vom adăuga cod CSS prin Customizer. Include o previzualizare live, astfel încât procesul este ușor.

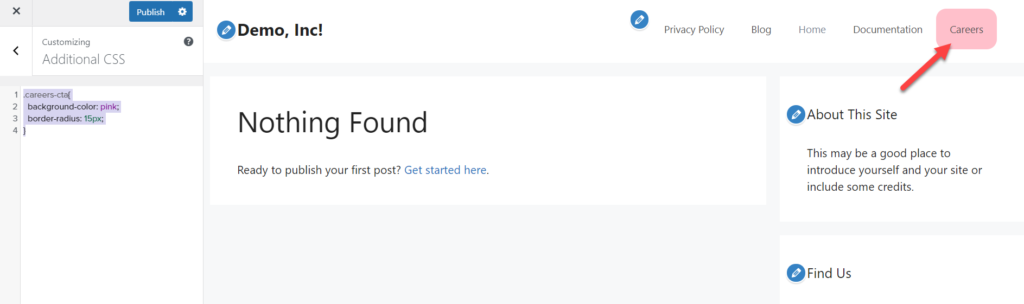
Aici începe partea distractivă. Lipiți codul CSS în secțiunea CSS suplimentară. Un exemplu de cod pe care îl puteți utiliza este:
.careers-cta{
culoare de fundal: roz;
chenar-rază: 15px;
}După aceea, veți vedea modificările ecranului de previzualizare live.

Acesta este doar un exemplu de cod, așa că vă încurajăm să vă jucați cu el și să-l adaptați nevoilor dumneavoastră.
Concluzie
Una peste alta, meniurile sunt o parte importantă a oricărui site web. Acestea afișează informații importante și ajută utilizatorii să navigheze pe site, ceea ce creează o experiență mai bună. Meniurile sunt de obicei în partea de sus a paginilor și sunt primul lucru pe care îl văd utilizatorii când ajung pe site. De aceea ar trebui să le personalizați și să vă asigurați că sunt bine concepute.
În acest ghid, v-am arătat cum să adăugați o pagină în meniul WordPress și să profitați la maximum de ea folosind două metode diferite.
- Cu meniuri WordPress
- Din Customizer
Utilizarea secțiunii Meniuri WordPress este o modalitate simplă de a crea meniuri pe site-ul dvs. Cu toate acestea, Personalizatorul include o previzualizare live care vă permite să vedeți modificările în timp real înainte de a fi difuzate, ceea ce este un plus.
În plus, am văzut cum să redenumim elementele din meniu, cum să adăugați categorii, etichete, tipuri de postări personalizate și link-uri personalizate. În plus, am văzut cum să stilăm anumite articole pentru a atrage atenția asupra lor.
Pentru mai multe informații despre cum să vă îmbunătățiți meniurile, consultați următoarele tutoriale:
- Cum să adăugați pictograme pentru rețelele sociale în meniul WordPress
- Cum să personalizați meniul Divi cu CSS
Ți-ai personalizat meniurile recent? Ce ai schimbat? Anunțați-ne în secțiunea de comentarii de mai jos.
