Cum să adăugați designeri de produse la WooCommerce
Publicat: 2022-03-29Vrei să-ți lași clienții să proiecteze singuri produsele? Dacă da, atunci ați ajuns la articolul potrivit. Astăzi vă vom arăta cum să adăugați designeri de produse la WooCommerce , ceea ce le permite clienților să facă acest lucru.
Dar înainte de a ne aprofunda în asta, să înțelegem mai bine ce sunt designerii de produse și de ce ați putea dori să adăugați designeri de produse în magazinul dvs. WooCommerce. Pe scurt, să începem cu ideea de bază a designerilor de produse.
Ce sunt designerii de produse?
Fie că este vorba de un tricou, cupe, genți, huse de telefon, caiete sau orice alte articole, mulți oameni doresc ca aceste produse să fie personalizate. De aceea, imprimarea la cerere (POD) este destul de populară în zilele noastre.
Pentru a ajuta clienții să își realizeze produsele personalizate, multe companii online folosesc un configurator de produse cunoscut și ca designer de produse. Un designer de produs este un instrument pe care clientul îl poate folosi pentru a personaliza un produs existent în funcție de dorințele și ideile sale. Pot adăuga litere, pot schimba culorile, pot alege sau încărca orice imagini după gustul lor.
Magazinul în sine oferă doar produsul de bază care poate fi adaptat de către clienți în funcție de dorințele lor. Dar cu ajutorul designerilor de produse, clienții își pot aduce creativitatea în produs.
Sperăm că acest lucru vă oferă o idee despre designerii de produse. Acum, să aruncăm o privire la câteva dintre motivele pentru care ar putea fi necesar să adăugați designeri de produse la WooCommerce.
De ce să adăugați designeri de produse la un magazin WooCommerce?
Mai sus, am văzut că designerii de produse sunt instrumente grozave de adăugat magazinului nostru WooCommerce.
Fără îndoială, WooCommerce este una dintre platformele de top pentru un magazin online cu drepturi depline. Pentru a oferi clienților o selecție mai mare și mai multe opțiuni, designerii de produse pot fi un bun plus pentru magazinul dvs. WooCommerce.
Prin integrarea designerilor de produse într-un magazin WooCommerce nu numai că veți găzdui clienții, dar veți oferi și o gamă largă de opțiuni de design pe care instrumentul le aduce cu ea. Deși este disponibilă doar o selecție limitată de produse, clientul are în cele din urmă nenumărate opțiuni pentru a schimba produsul în funcție de dorințele și ideile sale.
Prin urmare, este recomandat să schimbați produsele de bază în produse personalizabile . Pentru ca utilizatorul dvs. să primească produse individualizate în cel mai simplu mod.
Până acum, sper că ați înțeles importanța designerilor de produse. Acum să trecem la pasul următor și să adăugăm designeri de produse la WooCommerce.
Cum să adăugați designeri de produse la WooCommerce?
Cel mai simplu mod de a adăuga designeri de produse la WooCommerce este folosirea unui plugin dedicat pentru designeri de produse. Puteți găsi atât pluginuri gratuite, cât și premium pe piață pentru a integra un personalizat de produs în orice magazin WooCommerce . Și cea mai bună parte este că nu aveți nevoie de nicio experiență de programare pentru a utiliza astfel de plugin-uri.
Așa că haideți să aruncăm o privire la câteva dintre cele mai bune plugin-uri de designer de produse și cum le putem folosi pentru a ne proiecta produsele WooCommerce.
Designer de produs interactiv Zakeke pentru WooCommerce

Zakeke Interactive Product Designer pentru WooCommerce vă permite să integrați un personalizat de produs în magazinul dvs. Indiferent dacă vindeți îmbrăcăminte, produse tipărite, comercializare, huse mobile, cadouri promoționale sau orice alt produs, Zakeke le permite clienților să personalizeze produsul. Produsele pot fi personalizate prin modificarea sau adăugarea de text, logo-uri, imagini și clip art-uri.
Nu numai că, produsele personalizate pot fi vizualizate în 3D live. Deoarece este, de asemenea, un plugin responsive, clienții dvs. pot folosi personalizarea produsului de pe dispozitivele lor mobile .
Caracteristici cheie
- Acces la peste 140 de milioane de imagini de înaltă calitate
- Vizualizați un model 3D al produsului personalizat
- Include mai mult de 50 de instrumente de filtrare și editare a imaginilor
- Vedeți schimbările vieții
Preț
Puteți descărca pluginul gratuit, dar va trebui să faceți upgrade la versiunea premium pentru a conecta magazinul cu Zakeke. Planul de pornire începe de la 6,99 USD pe lună.
Designer de produse fancy

Fancy Product Designer este unul dintre cele mai bine vândute plugin-uri de designer de produse premium din Codecanyon. Puteți schimba orice produs în produse personalizabile, astfel încât utilizatorii să poată proiecta singuri produsul. În comparație cu alte plugin-uri de designer de produs, acest plugin are opțiuni extinse de design în front-end, care permit clientului să creeze produsul dorit rapid și ușor.
Nu numai că, chiar și cu funcții deja extinse, aveți opțiunea de a adăuga suplimente suplimentare la funcții. Cu addonul suplimentar, ești mai flexibil în calcularea prețului final în funcție de elementele pentru produsul creat de utilizator.
Caracteristici cheie
- Surse media multiple
- Permite integrarea cu pluginuri majore pentru mai mulți furnizori
- Panou de selecție a culorii
- Utilizatorii își pot desena propriile modele și le pot folosi
Preț
Fancy Product Designer este un plugin premium care începe de la 69 USD cu 6 luni de asistență și actualizări viitoare.
Acestea sunt câteva dintre pluginurile cu care vă puteți transforma cu ușurință produsele de bază în produse personalizabile în WooCommerce. Acum, să vedem pas cu pas cum să facem acest lucru.
Pentru acest tutorial, vom folosi Zakeke Interactive Product Designer pentru pluginul WooCommerce , deoarece este prietenos pentru începători. Pentru a-l folosi, mai întâi trebuie să instalăm și să activăm pluginul.
Dar înainte de a începe, vă recomandăm să configurați WooCommerce urmând toți pașii și să utilizați teme WooCommerce compatibile, astfel încât să nu apară probleme în timp ce urmați acest ghid.
Pasul 1. Instalați și activați Zakeke Interactive Product Designer pentru WooCommerce
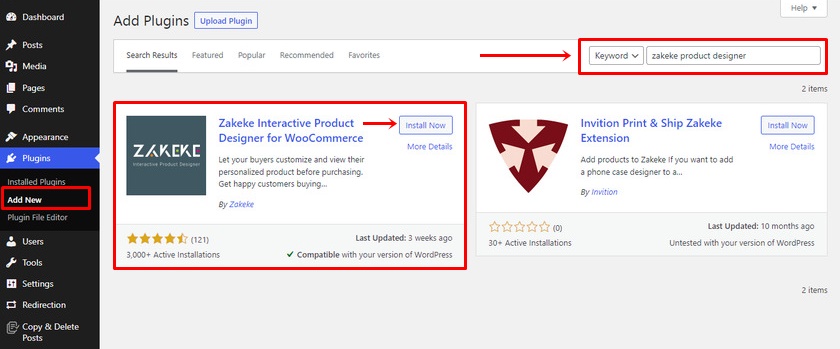
Să începem și să instalăm pluginul. Pentru a face acest lucru, accesați tabloul de bord WordPress și accesați Plugin>Adăugați nou .
Acum veți fi redirecționat către pagina Adăugați pluginuri. Aici, tastați „Zakeke Product Designer ” în caseta de căutare pentru plugin. Odată ce rezultatul este afișat, faceți clic pe Instalați acum , apoi faceți clic pe butonul Activare .

Cu aceasta, ați instalat cu succes versiunea gratuită a pluginului Zakeke Interactive Product Designer. Cu toate acestea, pentru a conecta Zakeke cu magazinul dvs. WooCommerce, trebuie să achiziționați un plan care se potrivește cerințelor dvs.
Pentru a achiziționa versiunea premium, puteți vizita pagina oficială a pluginului sau veți întâlni un pas în timpul configurării pluginului în care puteți alege planul dorit. Apoi, va trebui să instalați pluginul manual pe site-ul dvs. WooCommerce.
Pasul 2. Conectați Zakeke cu WooCommerce
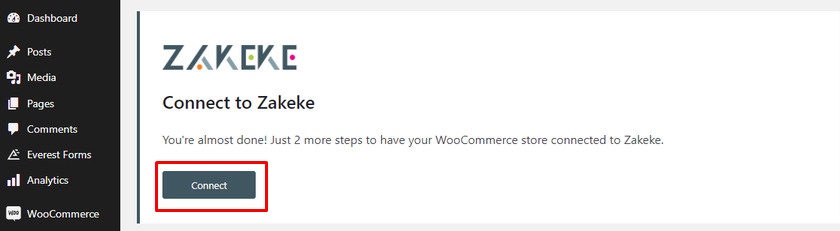
După instalarea și activarea pluginului, puteți găsi un Zakeke Product Designer în partea stângă a meniului tabloului de bord WordPress. Apoi, faceți clic pe meniul adăugat și faceți clic pe butonul „ Conectare ”.

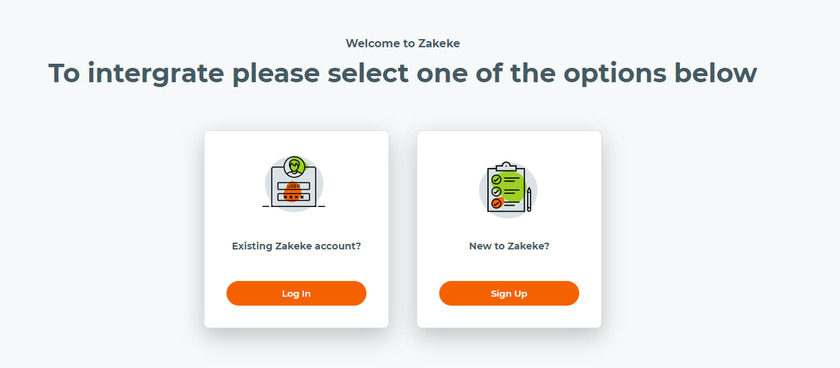
Acum, vi se vor oferi două opțiuni pentru a integra Zakeke în WooCommerce . Vă puteți conecta fie dacă aveți un cont existent la Zakeke, fie vă puteți înscrie dacă sunteți un utilizator nou.

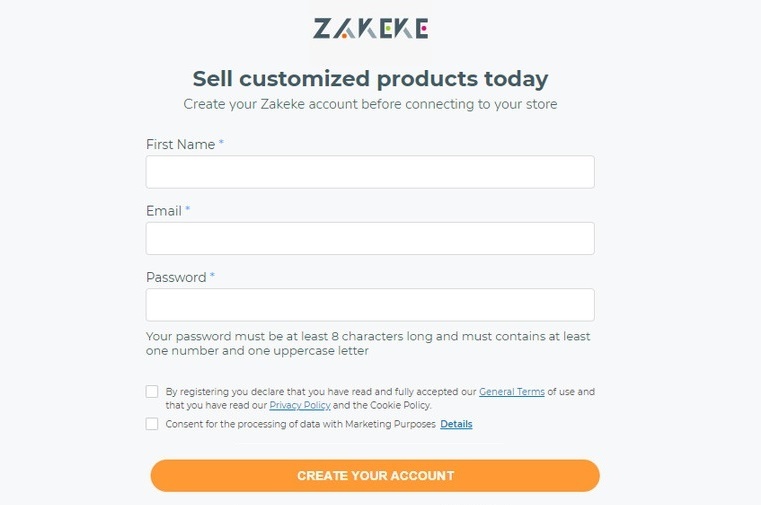
Pentru a vă înscrie, tot ce aveți nevoie sunt detaliile dvs. personale, cum ar fi numele, adresa de e-mail și configurarea parolei. După ce ați adăugat toate detaliile necesare în câmp, faceți clic pe butonul „ Creați-vă contul ”.

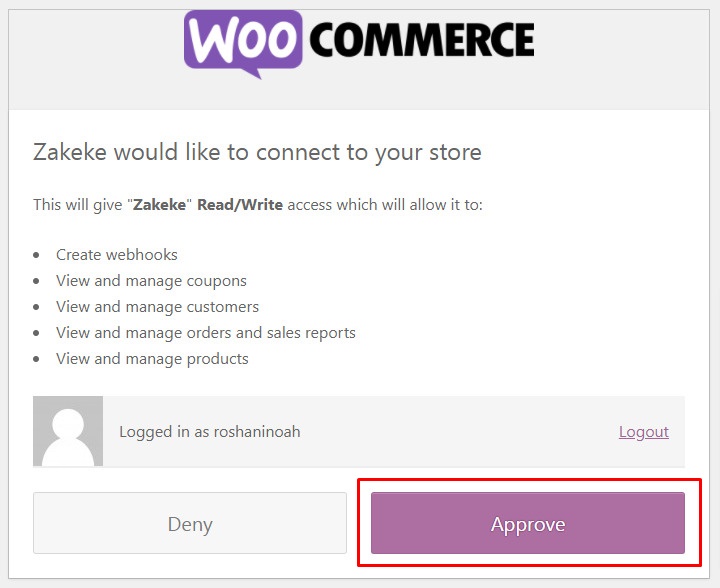
După aceea, vi se va cere să permiteți accesul pentru a crea, vizualiza și gestiona diverse acțiuni în magazinul dvs. WooCommerce. Faceți clic pe butonul Aprobare .


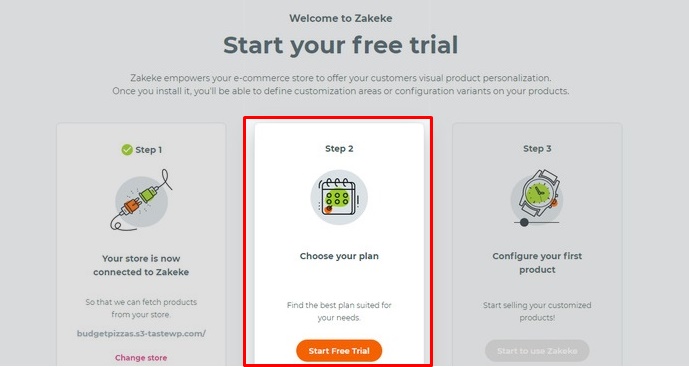
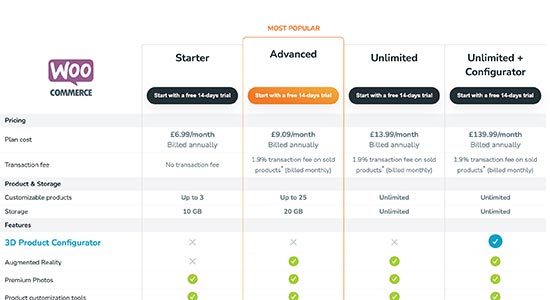
După ce faceți clic pe acesta, veți fi redirecționat către o pagină în care puteți alege un plan de prețuri sau puteți încerca pluginul gratuit timp de până la 14 zile.

De asemenea, rețineți că, pe lângă planul Starter, dacă alegeți orice alt plan, atunci se va percepe o taxă suplimentară de tranzacție de 1,9% pentru fiecare produs vândut.

Pasul 3. Adăugați un produs personalizabil
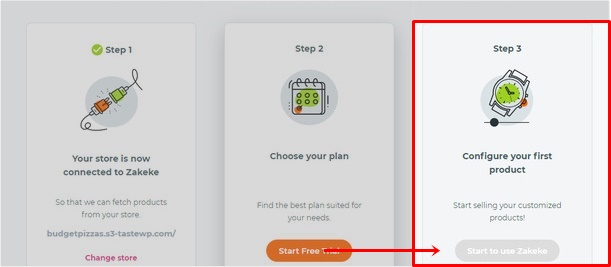
În cele din urmă, puteți crea și configura produsul. Pentru aceasta, faceți clic pe butonul Start to use Zakeke .

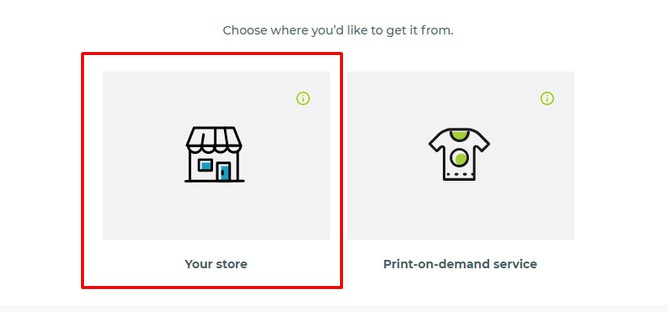
Puteți fie să adăugați un produs din magazinul dvs., fie să selectați opțiunea serviciu de imprimare la cerere.
Pentru acest tutorial, vom adăuga produsul din magazinul nostru demonstrativ.

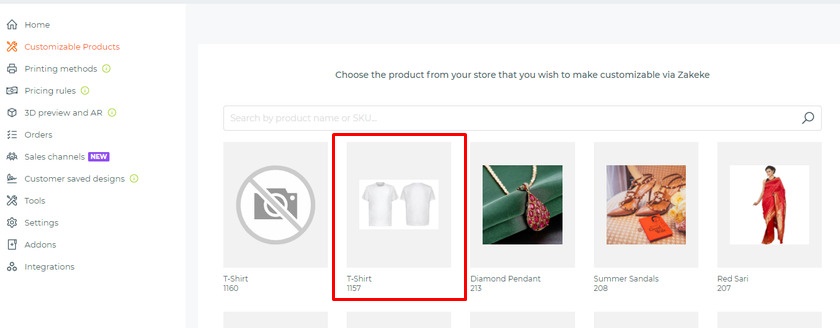
În continuare, puteți vedea toate produsele din magazinul dvs. Selectați produsul pe care doriți să îl configurați. Asigurați-vă că ați adăugat deja produsul în magazinul dvs. online în prealabil.

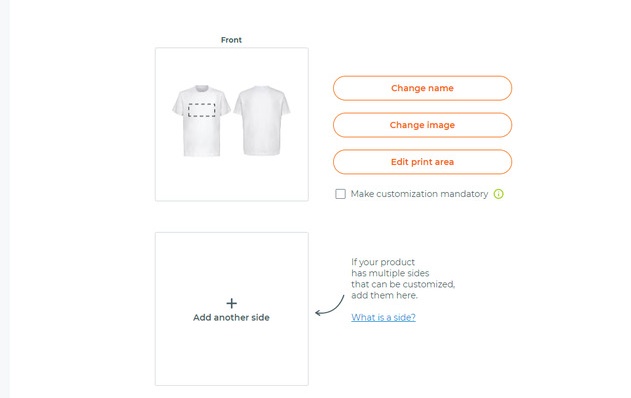
Puteți încărca imagini diferite ale aceluiași produs dintr-un unghi diferit, cum ar fi partea din spate, pentru a crea variații. După încărcarea imaginilor, faceți clic pe butonul Setează zona de imprimare sau pe Editați zona de imprimare.

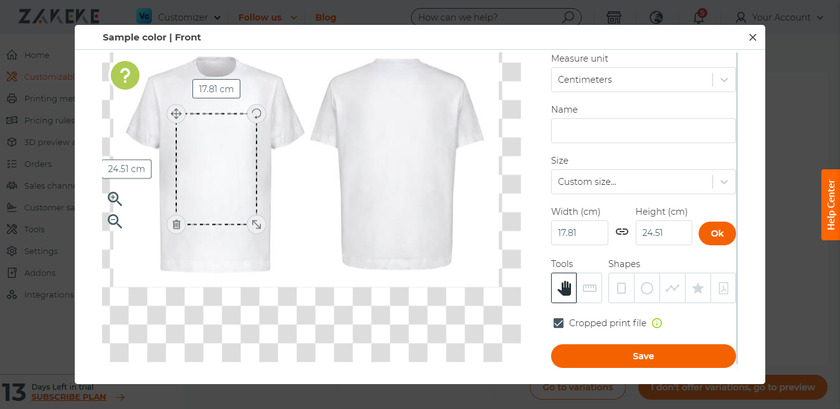
Aici, puteți seta măsurători pentru zona de proiectare cu ajutorul unei rigle. Pentru modele, puteți alege mai multe forme precum pătrate și cercuri pentru zona de imprimare. După ce ați terminat cu măsurarea tipăririi, faceți clic pe butonul Salvare .

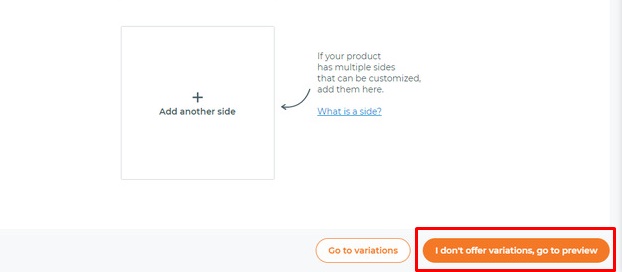
De asemenea, puteți seta măsurătorile pentru variația produselor. Aici vom omite partea cu variante și vom face clic pe butonul „ Nu ofer variante, accesați previzualizarea ”.

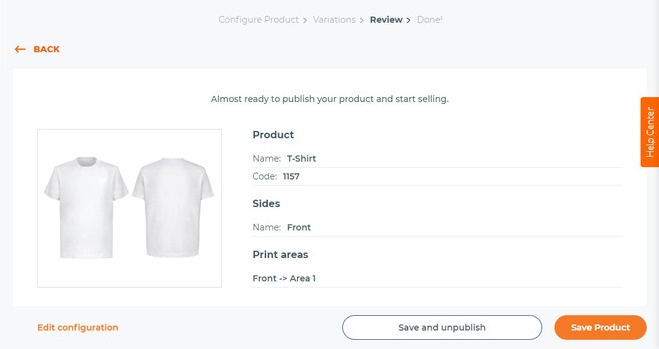
După ce faceți clic pe clic, veți ajunge la pagina de revizuire . Aici puteți previzualiza produsul dvs. cu toate detaliile sale. Puteți publica produsul în magazinul dvs. sau puteți salva produsul ca schiță.

Pasul 4. Setarea metodelor de imprimare
Apoi, puteți seta metode de imprimare alegând diferite opțiuni de personalizare pentru imprimare.
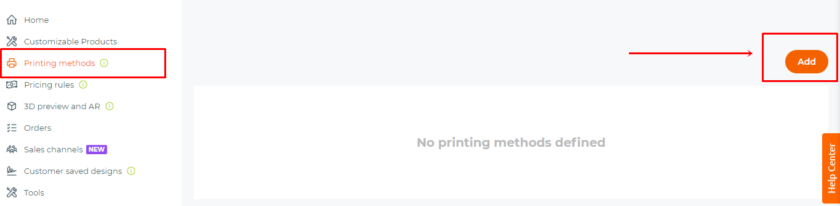
Pentru a seta metodele de imprimare, accesați tabloul de bord al pluginului Zakeke. Selectați Printing Methods din coloană și apoi faceți clic pe butonul Add .

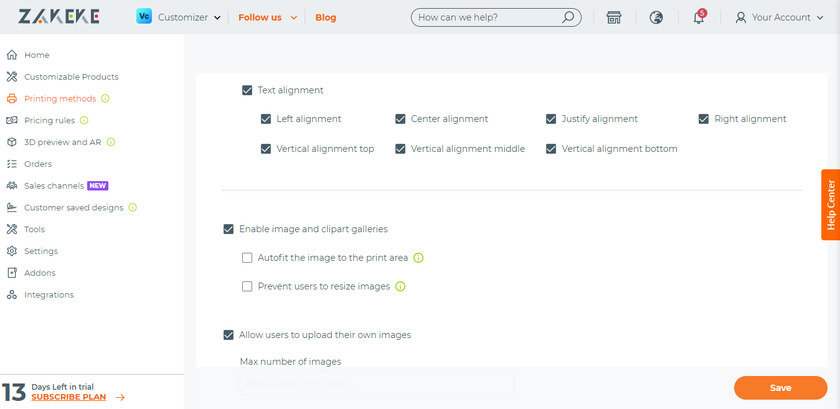
Aici puteți alege între format de fișier, tipuri de fișiere, selectați diferite rezoluții, mai multe efecte de text și așa mai departe.
La final, puteți selecta produsele în care se vor aplica metodele de imprimare. Asigurați-vă că faceți clic pe butonul Salvare .

Pasul 5. Utilizarea designerului de produs în WooCommerce
Acum că am adăugat produsul și am configurat metoda de imprimare, să aruncăm o privire la modul în care putem proiecta produsul.
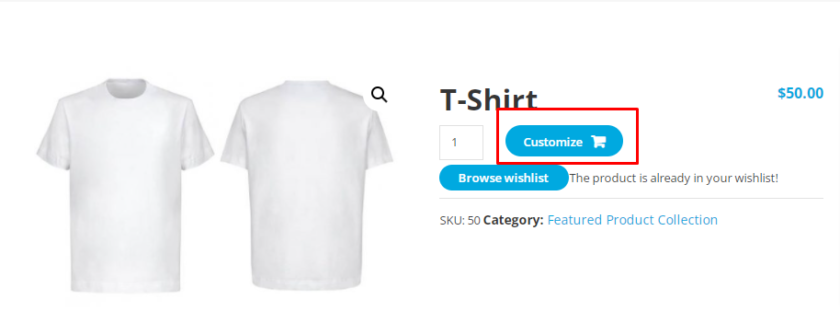
Pur și simplu selectați produsul și, în funcție de tema pe care o utilizați, puteți vedea butonul Personalizare de lângă produs.

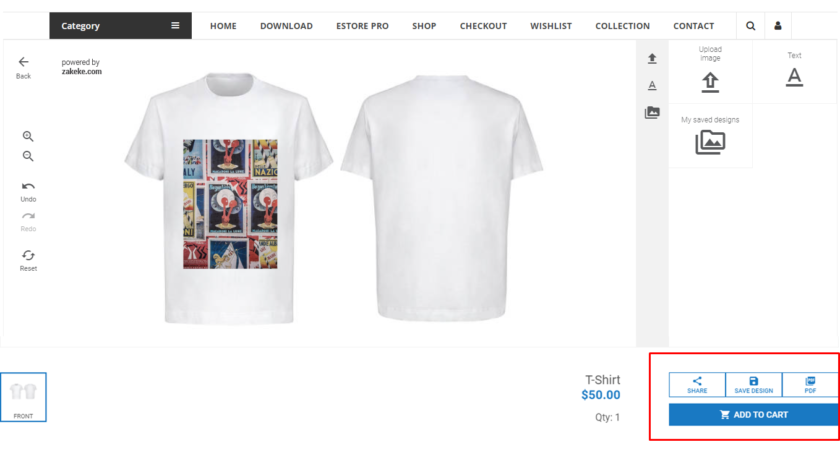
După ce faceți clic pe butonul Personalizare , aceasta va duce la o interfață de designer de produs în care clienții pot proiecta produsul cu text, imagini, fonturi, stiluri și culori.
Odată realizată personalizarea, aceștia pot partaja designul pe diverse platforme sociale, pot salva designul sau pot descărca designul în format PDF sau pur și simplu să adauge produsul în coș.
După aceea, clienții pot previzualiza produsul final și pot finaliza achiziția așa cum ar proceda cu alte produse obișnuite.

Bonus: Afișați imaginile produselor în finalizarea comenzii WooCommerce
V-am prezentat deja una dintre cele mai simple moduri de a adăuga designeri de produse la WooCommerce . După personalizarea produsului, clienții pot obține o previzualizare în coș și, de asemenea, în timpul plății.
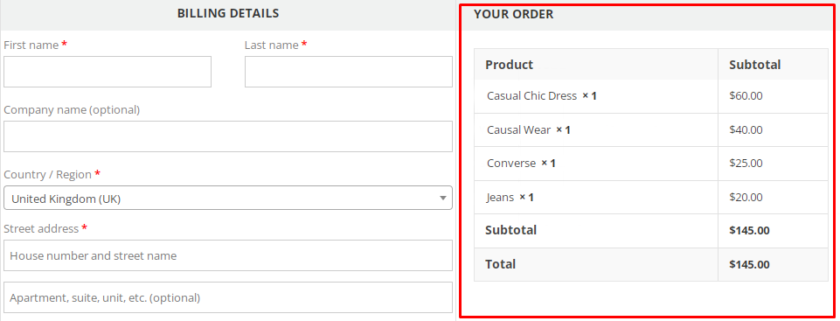
Chiar dacă imaginile de produse ale produselor personalizabile sunt afișate la casă, nu este cazul produselor obișnuite. La casă sunt afișate doar titlurile produselor.

Acest lucru poate fi incomod pentru clienți să verifice dacă au produsele potrivite sau nu doar cu titlul produsului.
De aceea, ca bonus, vom oferi acest ghid pentru adăugarea de imagini ale produselor la finalizarea WooCommerce .
Cea mai simplă și rapidă modalitate de a afișa imaginile produselor în finalizarea comenzii este utilizarea unui cod de fragment. Permiteți-ne să vă asigurăm că nu aveți nevoie de cunoștințe de codare pentru această metodă.
Dar vă recomandăm insistent să creați o copie de rezervă completă a site-ului dvs. și să utilizați o temă secundară, deoarece vom edita partea de bază a temei. Puteți fie să creați o temă copil cu coduri, fie să utilizați oricare dintre pluginurile de temă copil disponibile.
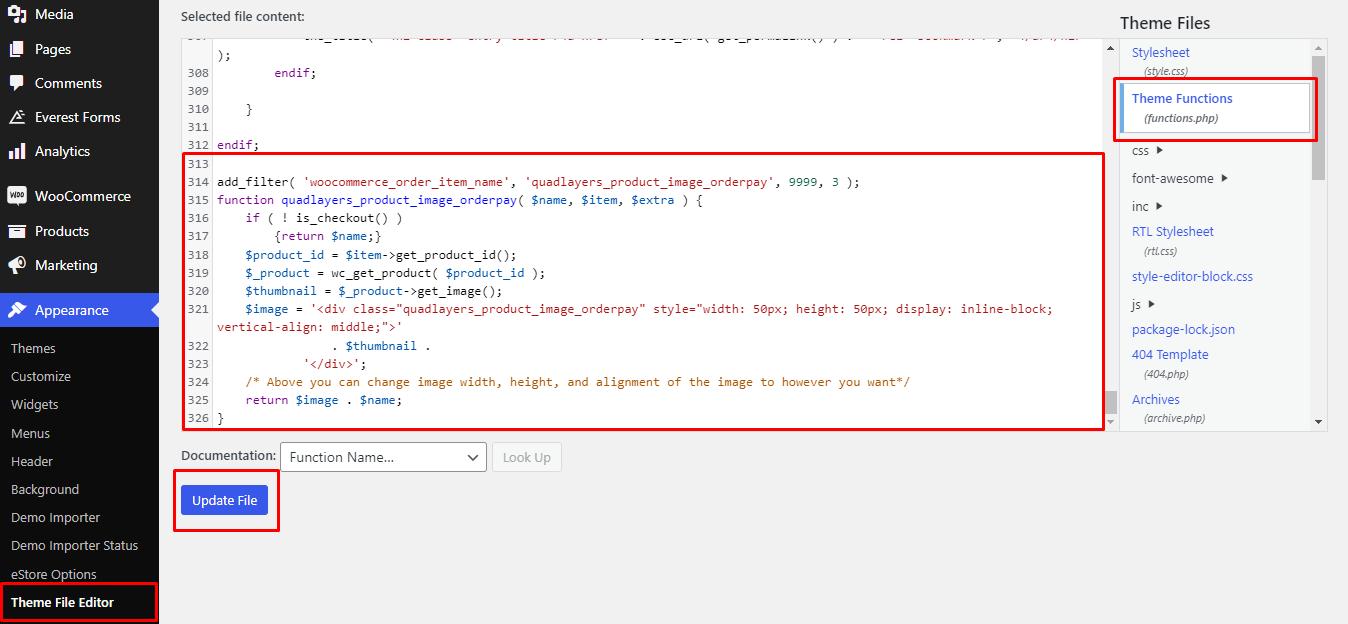
Acum, să mergem mai departe și să deschidem fișierul functions.php . Pentru asta, accesați Aspect> Editor de teme> funcții.php .

Aici, puteți copia următorul cod add lipiți fragmentul de la sfârșitul fișierului functions.php și actualizați-l.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
funcția quadlayers_product_image_checkout( $nume, $cart_item, $cart_item_key ) {
dacă ( ! is_checkout() ) {
returnează $nume;
}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['date'], $cart_item, $cart_item_key );
$miniatură = $_produs->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $miniatură .
'</div>';
/* Mai sus puteți modifica lățimea, înălțimea și alinierea imaginii după cum doriți*/
returnează $imagine . $nume;
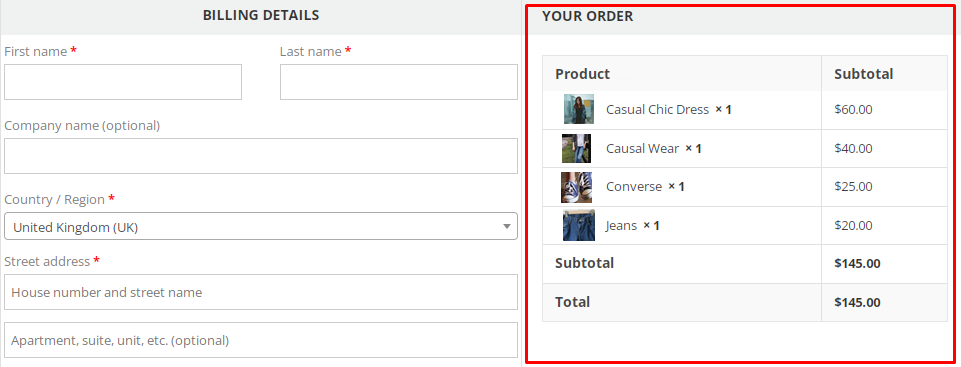
}Si asta e. După actualizarea fișierului, puteți previzualiza pagina de finalizare a comenzii.

Acest fragment adaugă o imagine a produsului pe pagina de finalizare a comenzii în stil inline . În mod similar, puteți afișa imaginea produsului în diferite alte stiluri. Dacă doriți să aflați cum să faceți acest lucru, consultați acest ghid pentru a face pagina dvs. de plată ușor de utilizat.
Concluzie
Așadar, puteți adăuga designeri de produse în magazinul dvs. WooCommerce . Ele pot fi foarte utile clienților tăi pentru a proiecta singuri produsele.
Pentru a rezuma, cel mai simplu mod de a adăuga designeri de produse este folosirea unui plugin. Deși există mai multe instrumente și multe plugin-uri, utilizarea unui configurator de produse de la Zakeke este una dintre cele mai bune opțiuni.
De asemenea, am oferit un scurt ghid pentru afișarea imaginilor produselor la casă. În mod similar, dacă doriți să vă personalizați pagina de plată, avem un ghid detaliat pentru editarea paginii de plată WooCommerce folosind o varietate de metode. Puteți folosi chiar și pluginuri precum Checkout Manager pentru WooCommerce și Direct Checkout pentru WooCommerce pentru a face acest lucru fără a utiliza niciun cod.
Deci, puteți adăuga designeri de produse la WooCommerce acum? Ai urmat ghidul nostru? Spune-ne despre experiența ta în secțiunea de comentarii.
Între timp, dacă doriți să citiți mai multe dintre blogurile noastre WooCommerce, atunci iată câteva articole.
- Cum să adăugați o imagine la un produs în WooCommerce
- Cele mai bune pluginuri pentru pagini WordPress în curând (gratuite și plătite)
- Cum să adăugați produse virtuale la WooCommerce
