Cum să adăugați Lupa pentru imaginea produsului la WooCommerce
Publicat: 2022-04-09Doriți să adăugați o lupă pentru imaginea produsului la WooCommerce ? Avem ghidul perfect pentru tine pentru a le permite clienților tăi să mărească imaginile produselor din magazinul tău WooCommerce.
Există multe personalizări pe care le puteți aplica imaginilor de produse ale site-ului dvs. de comerț electronic în WordPress. Și datorită flexibilității din WooCommerce, puteți adăuga și o lupă pentru imaginea produsului.
Dar înainte de a aborda asta, să vedem de ce ar putea fi necesar să adăugați o lupă pentru imaginea produsului WooCommerce în primul rând.
De ce să adăugați Lupa pentru imaginea produsului WooCommerce?
Imaginile produselor sunt unul dintre factorii care sunt foarte luați în considerare de către clienți înainte de a face o achiziție într-un magazin online. Este, de asemenea, unul dintre primele elemente la care se uită clienții atunci când caută un produs pe care doresc să-l cumpere pe site-ul tău. Deci, este responsabilitatea dvs. să vă asigurați că aceștia profită la maximum de imaginea produsului pentru a-i încuraja să facă achiziția.
Și pentru a vă ajuta cu asta, adăugarea unei lupe de imagine a produsului în magazinul dvs. WooCommerce poate fi o soluție excelentă. Cu lupa de imagine, clienții pot privi detaliile vizuale mărite adecvate ale produsului înainte de a face achiziția. Acest lucru poate fi foarte convenabil pentru ei, deoarece pot vedea, de asemenea, dacă toate caracteristicile necesare sunt incluse în produs sau nu prin imaginea produsului în sine.
În acest fel, puteți îmbunătăți experiența clienților în magazinul dvs. WooCommerce, deoarece este mai ușor pentru clienți să vadă mai multe detalii despre produs. În schimb, este mai probabil ca clienții să se întoarcă în magazinul dvs. pentru mai multe produse, deoarece puteți oferi opțiuni de detalii mai bune despre produse decât concurența.
Cum să adaugi Lupa pentru imaginea produsului la WooCommerce?
Cel mai simplu mod de a adăuga o lupă pentru imaginea produsului pe site-ul dvs. WooCommerce este utilizarea unui plugin . Pluginurile WordPress în general măresc funcționalitatea site-ului dvs. și vă ajută să adăugați mai multe caracteristici acestuia. Este același lucru și pentru magazinul tău WooCommerce.
Deși există multe plugin-uri pe care le puteți folosi pentru a adăuga o lupă pentru imaginile produselor dvs., vom folosi YITH WooCommerce Product Gallery și Zoom pentru acest tutorial. Este un plugin foarte simplu și ușor de utilizat, cu suficiente funcții în versiunea gratuită pentru a adăuga o lupă pentru imaginea produsului pe site-ul dvs. WooCommerce.

Dar înainte de a începe, asigurați-vă că ați configurat WooCommerce corect și că ați folosit una dintre temele compatibile cu WooCommerce. Acest lucru vă va asigura că nu veți mai avea alte conflicte de teme sau de plugin în acest proces. Acum, ca orice alte pluginuri, trebuie să le instalați și să le activați pentru a începe să le utilizați.
1. Instalați și activați pluginul
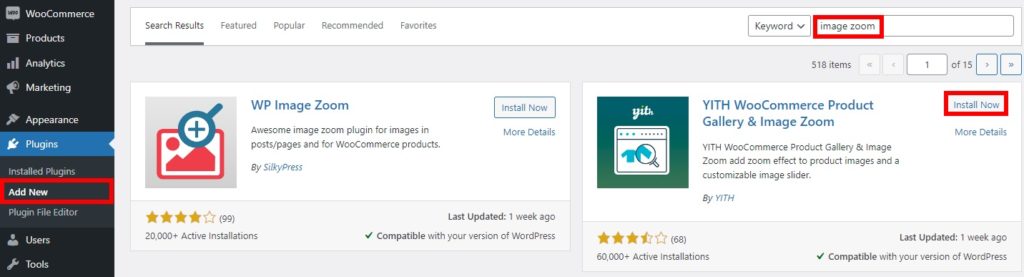
Pentru a instala pluginul, accesați Plugin-uri > Adăugați nou din tabloul de bord WordPress și căutați pluginul. După ce îl găsiți, faceți clic pe Instalați acum .

Apoi, activați pluginul imediat ce instalarea este finalizată.
Dacă doriți să utilizați versiunea premium a pluginului, va trebui să o încărcați și să o instalați manual. Este același caz dacă doriți să utilizați un plugin care nu este disponibil și în depozitul oficial de pluginuri WordPress. Puteți arunca o privire la ghidul nostru despre cum să instalați manual un plugin WordPress pentru mai multe informații despre acesta.
2. Configurați setările de plugin pentru Product Image Magnifier
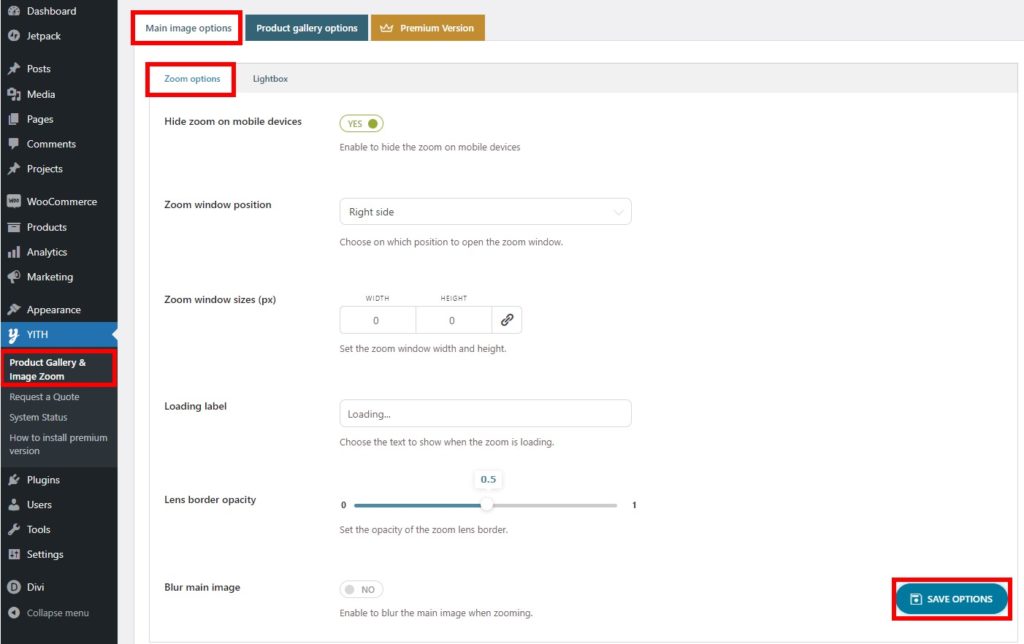
Puteți accesa setările pluginului din YITH > Galerie de produse și Zoom imagine . Aici veți putea vedea două opțiuni principale. Acestea includ opțiuni pentru imaginea principală și opțiuni pentru Galerie de produse.

Deoarece vom adăuga o lupă pentru imaginea produsului în magazinul dvs. WooCommerce, vom arunca o privire doar la opțiunile de imagine principală.
Dar sub opțiunile principale de imagine, veți obține în continuare opțiunile Zoom și Lightbox.
2.1. Opțiuni de zoom
Opțiunile de zoom pentru imaginile produselor sunt aplicate automat de îndată ce activați pluginul. Cu toate acestea, puteți avea câteva opțiuni suplimentare pentru aceasta în această secțiune a pluginurilor.

În primul rând, puteți alege să ascundeți sau să afișați zoom-ul imaginilor pe dispozitivele mobile. În mod similar, puteți selecta și poziția în care doriți să afișați zoom-ul imaginii când este deschisă. Poziția ferestrei de zoom poate fi setată fie pe partea dreaptă a ecranului, fie din interior.
Mai mult, puteți edita și dimensiunile ferestrei de zoom, etichetele de încărcare și opacitatea marginii obiectivului pentru imaginile mărite. Dacă doriți, puteți chiar să estompați imaginea principală când o măriți.
După ce ați făcut toate modificările după bunul plac, doar Salvați opțiunile .
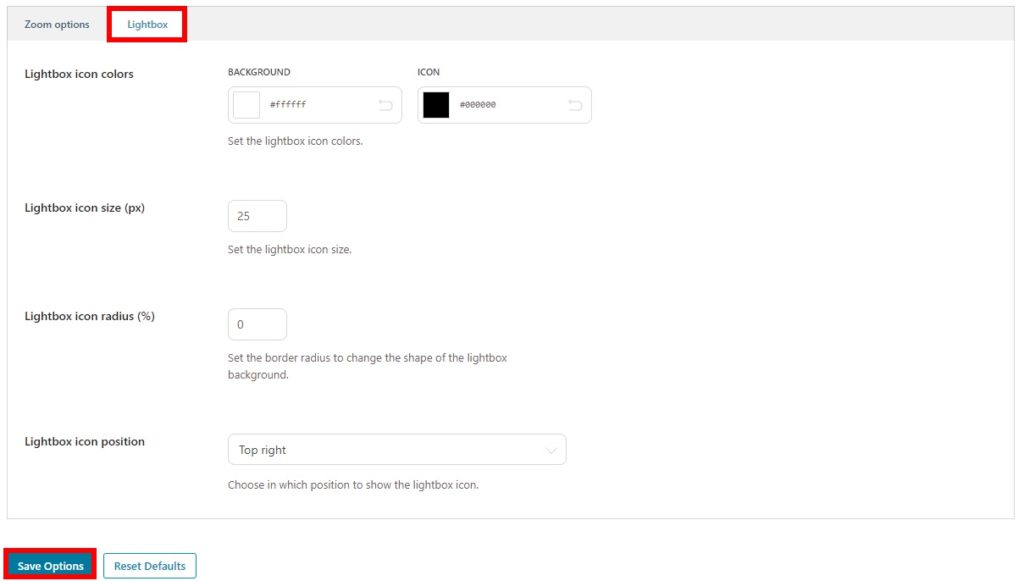
2.2. Caseta de lumina
După ce ați configurat opțiunile de zoom, puteți ajusta și opțiunile Lightbox . Acestea includ doar opțiunile vizuale de bază pentru caseta de lumină a imaginii.

Aici, puteți ajusta culorile pentru pictogramă și fundalul casetei luminoase. De asemenea, puteți modifica dimensiunea pictogramei lightbox și raza pictogramei.
Și, în sfârșit, puteți alege, de asemenea, unde să afișați pictograma lightbox. Aveți 4 poziții, de la stânga sus, dreapta sus, stânga jos și dreapta jos. Încă o dată, nu uitați să vă salvați setările .
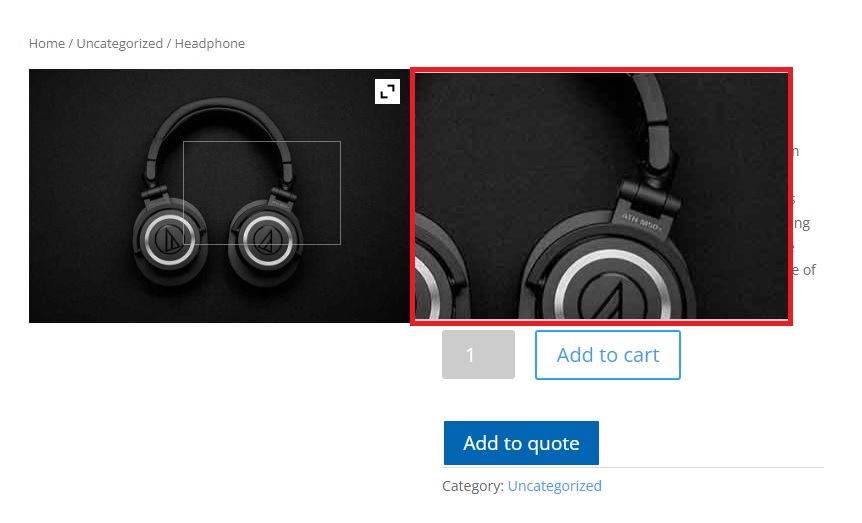
După ce ați terminat cu toate opțiunile, puteți previzualiza pagina de produs a site-ului dvs. web. Când treceți cu mouse-ul peste imaginea produsului, lupa va afișa detaliile mărite ale imaginii. După cum puteți vedea, lupa pentru imaginea produsului nostru este poziționată în partea dreaptă a imaginii.

De asemenea, puteți personaliza galeria de produse cu acest plugin așa cum am menționat mai devreme. Dacă doriți, puteți parcurge și ghidul nostru despre el. Am folosit un plugin diferit în ghidul nostru, dar procesul ar trebui să fie destul de similar.
Concluzie
Acesta este ghidul nostru despre cum să adăugați o lupă pentru imaginea produsului la WooCommerce . Acestea pot fi foarte utile pentru clienții dvs. pentru a vizualiza secțiunile detaliate mărite ale imaginilor produselor.
Îl puteți adăuga cu ușurință pe site-ul dvs. folosind un plugin. Tot ce trebuie să faci este să instalezi și să activezi pluginul și apoi să ajustezi unele opțiuni oferite de acesta în funcție de nevoile site-ului tău. Îl vei instala în cel mai scurt timp.
Deci, puteți configura acum un zoom pentru imaginea produsului în magazinul dvs. WooCommerce? Ai incercat vreodata? Vă rugăm să ne anunțați în comentarii.
Între timp, nu ezitați să aruncați o privire la câteva dintre ghidurile noastre pentru a îmbunătăți experiența clienților pe site-ul dvs. prin produse și imagini ale produselor:
- Cum să adăugați designeri de produse la WooCommerce
- Cele mai bune pluginuri pentru a personaliza pagina produsului WooCommerce
- Cum să adăugați o imagine la produs în WooCommerce
