Cum să adăugați produse WooCommerce (programatic și panoul de administrare)
Publicat: 2020-06-09Îți înființezi magazinul online și vrei să creezi produse? Aici, vă vom arăta un ghid complet despre cum să adăugați produse în WooCommerce atât din panoul de administrare, cât și programatic . Veți învăța cum să adăugați produse simple, variabile, grupate și externe. Dar asta nu este tot. De asemenea, vă vom arăta cum să adăugați produse în bloc, produse similare și produse cu imagini prezentate.
Introducere în produsele WooCommerce
Înainte de a începe, mai întâi trebuie să înțelegem ce este un produs și componentele sale principale. Un produs WooCommerce este ceva fizic sau digital pe care îl vinzi într-un magazin online. În plus, unele caracteristici speciale diferențiază produsele de postările de blog și alte pagini de pe un site WordPress.
Produsele WooCommerce au o mulțime de informații atașate, cum ar fi imagini, titlu, imagine prezentată, descriere, preț, variații, stoc disponibil și altele. În plus, există diferite tipuri de produse. Acestea sunt etichete care sunt atașate produselor și definesc modul în care acestea vor fi tratate în timpul procesului de vânzare, făcând mult mai ușor atât pentru clienți, cât și pentru proprietarii de magazine.
Tipuri de produse WooCommerce
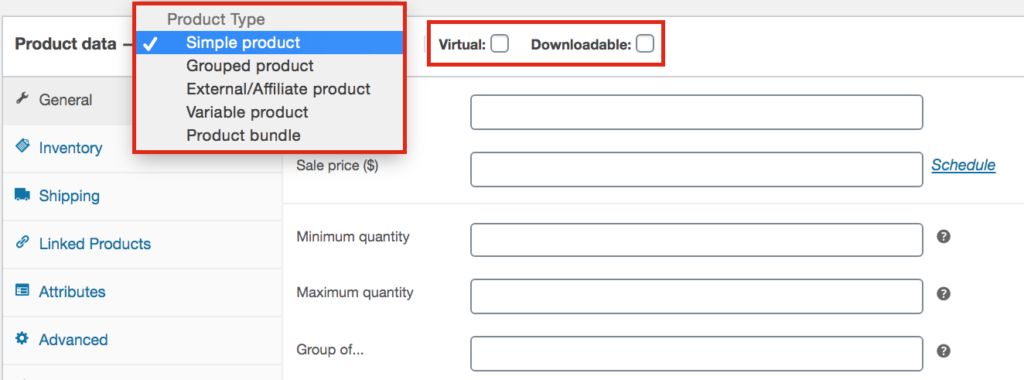
Există 4 tipuri de produse în WooCommerce: simple, variabile, grupate și externe/afiliate . În plus, produsele simple și variabile pot fi descărcate sau virtuale.
1) Produse simple
Acesta este cel mai comun tip de produs pe care îl vinde fiecare magazin. Este un produs unic care nu are nicio variantă sau opțiune. De exemplu, un tricou de mărime unică.
2) Produse variabile
Produsele variabile au un fel de variație, cum ar fi culoarea, dimensiunea, tipul și așa mai departe. Acestea pot avea SKU, prețuri sau stoc diferite pentru fiecare opțiune disponibilă. De exemplu, un tricou disponibil în diferite culori și mărimi.
3) Produse grupate
După cum sugerează și numele, un produs grupat este un set de produse înrudite pe care le puteți vinde la unitate, dar care sunt grupate într-un pachet . De exemplu, un set de tacâmuri care include furculițe, cuțite și linguri.
4) Produse externe/afiliate
Folosite în principal pentru marketing extern sau afiliat, acestea sunt produse care sunt listate pe site-ul dvs., dar sunt vândute pe un alt site web.
Produse descărcabile și virtuale
Produse virtuale
Produsele virtuale nu pot fi livrate fizic, așa că toate funcțiile de livrare din WooCommerce sunt dezactivate. Exemple de produse virtuale sunt asistența prin chat, seminariile web personale sau activările de cont pe o altă platformă.
Produse descărcabile
După cum sugerează și numele, acesta este ceva pe care îl puteți descărca. Produsele descărcabile permit câmpuri suplimentare unde puteți atașa un fișier descărcabil produsului. În acest fel, clienții pot obține un link pentru descărcare cu e-mailul de notificare a comenzii. Acesta este perfect pentru a livra orice tip de fișier, cum ar fi cărți electronice, galerii de imagini, software și așa mai departe. Acum că înțelegem mai bine toate tipurile de produse din WooCommerce, să vedem cum să adăugăm produse în magazinul nostru.
Cum să adăugați produse în WooCommerce
Există 2 moduri principale de a crea produse în WooCommerce:
- Din punct de vedere programatic
- Din panoul de administrare
În acest ghid, vă vom arăta ambele metode pas cu pas. Mai jos, veți găsi un index al conținutului, astfel încât să puteți merge direct la secțiunea care vă interesează.
- Cum să adăugați produse în mod programatic în WooCommerce?
- Creați un plugin pentru a adăuga produse în WooCommerce în mod programatic
- Carligul
- Cum să adăugați mai multe produse în mod programatic
- Adăugați produse cu imagini prezentate în mod programatic
- Cum să adăugați produse variabile în mod programatic
- Adăugați mai multe informații la produse în mod programatic
- Cum să adăugați produse din panoul de administrare în WooCommerce?
- Metode de adăugare a produselor din tabloul de bord WooCommerce
- Pagina Editor de produse
- Meta Boxes și Meta Box cu date despre produs
- Cum să adăugați produse similare din tabloul de bord WooCommerce
- Cum să adăugați produse în vrac din panoul de administrare WooCommerce
1. Cum să adăugați produse în mod programatic în WooCommerce
În această secțiune, veți învăța cum să codificați soluția personalizată și să creați produse în mod programatic . Chiar dacă puteți urma acest ghid dacă sunteți începător, unele abilități de programare ar fi de ajutor. Există multe scripturi PHP pentru a adăuga produse în mod programatic, dar cele mai multe dintre ele nu au validare. Deci, trebuie să modificați fragmentele adăugând logica de validare.
Când am încercat prima dată să urmez acele tutoriale, am avut aceeași problemă de fiecare dată. Produsele au fost adăugate la un moment dat, uneori când reîncărcam o pagină sau navigam la alta. Drept urmare, am terminat cu peste 45 de produse și fără soluția pe care mi-o doream. Deci, pentru a evita toate aceste conflicte legate de momentul exact în care adăugăm un produs, am găsit o soluție simplă și eficientă.
Am creat un plugin personalizat pentru a adăuga produsele noastre. În acest fel, putem controla când adăugăm un produs cu un mediu de testare prietenos pentru dezvoltatori și fără a fi nevoiți să ne ocupăm de funcții complexe de validare.
Creați un plugin pentru a adăuga produse în WooCommerce în mod programatic
Chiar dacă acest lucru poate părea complicat, nu vă faceți griji dacă nu aveți abilități de codare. Este doar un simplu plugin cu doar două fișiere.
1) Mai întâi, creați un folder pe desktop și deschideți editorul de coduri preferat sau un editor de text simplu.
2) Apoi, creați două fișiere în folder:
QuadLayers_add_product // folder
__quadlayers_add_product.php // file
__class_quadlayers_add_product.php // file
Am numit folderul nostru QuadLayers_add_product , dar puteți folosi un alt nume atâta timp cât modificați conținutul fișierelor pentru a se potrivi cu el.
3) Acum, lipiți următorul cod în fișierul quadlayers_add_product.php :
/**
* @link https://quadlayers.com/
* @since 1.0.0
* @package QuadLayers Add Product to WooCommerce
* Plugin Name: QuadLayers Add Products
* Plugin URI: https://quadlayers.com/
* Description: Adding products programmatically to WooCommerce * Name: Store Vendor Total
* Version: 1.0.0
* Author: Sebastopolys
* Author URI: https://quadlayers.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: quadlayers_ap
*/
if(!defined('ABSPATH')){die('-1');}
function QuadLayers_init(){require plugin_dir_path( __FILE__
).'class_quadlayers_add_product.php';
$run = new QuadLayers_class;
}
QuadLayers_init();
Acest fișier nu va face mare lucru. Este doar o poartă de intrare la plugin. Pur și simplu apelează celălalt fișier și îl rulează.
4) După ce lipiți codul, salvați modificările.
5) Apoi, deschideți fișierul class_quadlayers_add_product.php și inserați următoarele în el:
class QuadLayers_class{ public function __construct(){
add_action(wp_head,array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
echo ' This works…
';
}
}
6) Acum, împachetați ambele fișiere într-un fișier .zip și instalați-l pe site-ul dvs. WordPress.
7) Dacă totul a mers bine, veți vedea noul dvs. plugin în lista de pluginuri din tabloul de bord WordPress. Porniți-l și verificați dacă puteți vedea „Acest lucru funcționează...” în partea de sus a paginii. Dacă îl vezi, ești bine să mergi la pasul următor.
Carligul
Dacă sunteți familiarizat cu dezvoltarea WordPress, probabil știți că acum aveți nevoie de un fel de cârlig pentru a vă adăuga produsele WooCommerce. Vom folosi WP activated_plugin() pentru a ne asigura că adăugăm produsele doar o dată când activăm pluginul. Acest lucru este important deoarece dacă dezactivați și activați pluginul, produsul va fi duplicat. Cu toate acestea, acesta este un plugin în modul de dezvoltare și îl puteți îmbunătăți în multe feluri, adăugând logica personalizată.
Dacă nu sunteți sigur cum funcționează cârligele, consultați ghidul nostru despre cum să folosiți cârligele. Și dacă doriți să aflați mai multe despre cârlige de casă, aruncați o privire la tutorialul nostru pentru a personaliza pagina de casă WooCommerce cu cârlige.
Deci, acum, să adăugăm cârligul magic la fișier și încă ceva cod la funcția quadlayers_add_product() :
class QuadLayers_class{
public function __construct(){
add_action('activated_plugin',array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
$post_id = wp_insert_post( array(
'post_title' => 'Great product!',
'post_content' => 'Hey, this is our new product',
'post_status' => 'publish',
'post_type' => "product",
) );
wp_set_object_terms( $post_id, 'simple', 'product_type' );
}
}
Asta e! Activați pluginul sau reîncărcați pagina dacă nu a fost activat și veți găsi un produs nou pe pagina de listare a produselor.
Cum să adăugați mai multe produse în mod programatic în WooCommerce
Dacă te uiți la cod, vei vedea că produsele sunt stocate ca matrice. Pentru a crea mai multe produse în mod programatic, puteți construi o matrice multidimensională care conține câte produse doriți. În acest fel, puteți adăuga mii de produse simultan, potrivind formatul de date pe care îl aveți cu sintaxa corectă a matricelor PHP.
Puteți parcurge matrice cu o instrucțiune for() pentru a adăuga atâtea produse câte sunt în matrice. De exemplu, următorul script va adăuga trei produse diferite:
public function quadlayers_add_product(){ $product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product"), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product") );for ($i=0; $i < count($product_array); $i++) { $post_id = wp_insert_post( $product_array[$i] ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); }
Cu acel cod, adăugați doar un titlu, o descriere și un statut fiecărui produs. Dar dacă trebuie să adăugați mai multe informații? Pentru a face acest lucru, puteți utiliza funcția update_post_meta() din API-ul bazei de date WordPress. Deci haideți să facem un pas mai departe și să adăugăm mai multe informații la produse.
Aici, vom include tipul de produs, prețul, caracteristicile, stocul, starea stocului și SKU:
public function quadlayers_add_product(){ $product_1=array( 'post_title' => 'This is the first product!', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",);$post_id = wp_insert_post( $product_1 ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); update_post_meta( $post_id, '_price', '156' ); update_post_meta( $post_id, '_featured', 'yes' ); update_post_meta( $post_id, '_stock', '23' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, '_sku', 'jk01' ); }
Rețineți că SKU-ul ar trebui să fie unic. Dacă încercați să adăugați un produs cu același SKU de două ori, veți primi o eroare. Există mai multe meta câmpuri pe care le puteți folosi. Verificați documentația WooCommerce pentru a găsi lista completă.
Cum să creați produse cu imagini prezentate în mod programatic în WooCommerce
Pentru a adăuga imagini prezentate la produse, mai întâi, trebuie să încărcați imaginea în biblioteca media. Dacă acest lucru nu este posibil, există și alte modalități de a adăuga imagini în biblioteca media în mod programatic.
De exemplu, puteți încărca imagini în bloc în bibliotecă și puteți obține ID-urile lor în funcția dvs. Imaginea recomandată este una dintre metavalorile disponibile în funcția insert_post() , așa că puteți adăuga imagini prezentate cu următorul cod:
update_post_meta( $post_id, '_thumbnail_id', '13' ); Unde 13 este id-ul imaginii încărcate în biblioteca media.
De asemenea, puteți adăuga ID-urile de produs în matricea principală pentru a încărca mai multe produse, după cum urmează:
$product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>13), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>22), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>11) );Pentru a găsi ID-urile imaginii, verificați adresa URL în browser când le deschideți. De asemenea, puteți verifica ID-urile imaginii în tabloul de bord al bibliotecii media. În cele din urmă, pentru a încărca imagini în bloc, puteți, de asemenea, să preluați toate ID-urile imaginii din tabelul wp_postmeta al bazei de date care interogă _thumbnail_id meta name și să le integrați cu funcția dvs.
Adăugați produse variabile în mod programatic
Pentru a crea produse variabile în mod programatic în WooCommerce, trebuie doar să modificați al doilea parametru al funcției wp_set_object_terms() :
wp_set_object_terms( $post_id, 'variable', 'product_type' );În mod similar, puteți defini un produs ca grupat sau extern.
Adăugați mai multe informații la produse în mod programatic
Odată ce vă familiarizați cu update_post_meta() , veți putea adăuga cu ușurință produsele WooCommerce în mod programatic cu toate informațiile lor. Acestea sunt alte câteva dintre metavalorile disponibile pentru a adăuga sau edita produse:
update_post_meta( $post_id, '_visibility', 'visible' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, 'total_sales', '0' ); update_post_meta( $post_id, '_downloadable', 'no' ); update_post_meta( $post_id, '_virtual', 'yes' ); update_post_meta( $post_id, '_regular_price', '' ); update_post_meta( $post_id, '_sale_price', '' ); update_post_meta( $post_id, '_purchase_note', '' ); update_post_meta( $post_id, '_featured', 'no' ); update_post_meta( $post_id, '_weight', '' ); update_post_meta( $post_id, '_length', '' ); update_post_meta( $post_id, '_width', '' ); update_post_meta( $post_id, '_height', '' ); update_post_meta( $post_id, '_sku', '' ); update_post_meta( $post_id, '_product_attributes', array() ); update_post_meta( $post_id, '_sale_price_dates_from', '' ); update_post_meta( $post_id, '_sale_price_dates_to', '' ); update_post_meta( $post_id, '_price', '' ); update_post_meta( $post_id, '_sold_individually', '' ); update_post_meta( $post_id, '_manage_stock', 'no' ); update_post_meta( $post_id, '_backorders', 'no' );Și acesta este sfârșitul primei secțiuni. Până acum, ar trebui să puteți adăuga produse în mod programatic în magazinul dvs. WooCommerce. Cu toate acestea, dacă nu vă simțiți confortabil cu această metodă, aruncați o privire la următoarea secțiune, unde veți învăța să adăugați produse din panoul de administrare.

2. Cum să adăugați produse din panoul de administrare în WooCommerce
Adăugarea produselor WooCommerce în mod programatic în magazinul dvs. este modalitatea preferată pentru majoritatea dezvoltatorilor. Dar nu-ți face griji dacă nu este cazul tău. Aici, vă vom arăta cum să adăugați produse din panoul de administrare . Panoul de administrare WooCommerce oferă mai multe modalități de a încărca produse. Fiecare metodă are argumente pro și contra și va fi mai mult sau mai puțin confortabilă în funcție de situație. Indiferent pe care îl folosiți, toate vă vor ajuta să adăugați produse în magazinul dvs. online.
Adăugarea de produse din tabloul de bord WooCommerce
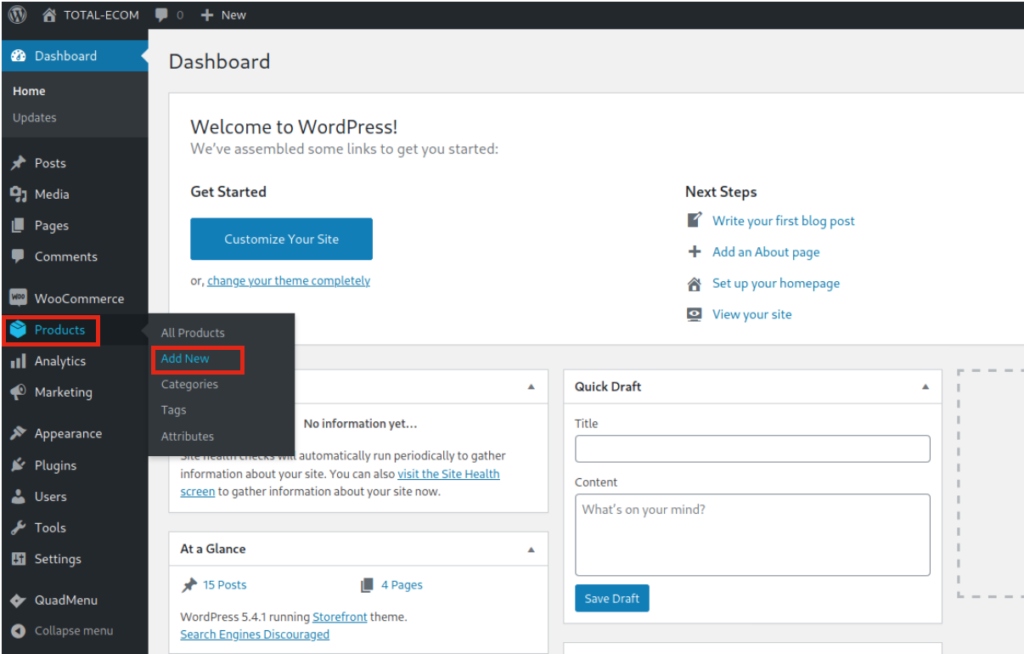
Cea mai rapidă modalitate de a adăuga un produs dacă vă aflați pe tabloul de bord backend al site-ului este din fila Produse . Când treceți mouse-ul peste Produse , veți vedea câteva opțiuni care apar. Faceți clic pe Adăugați nou pentru a intra în pagina editorului de produse. 
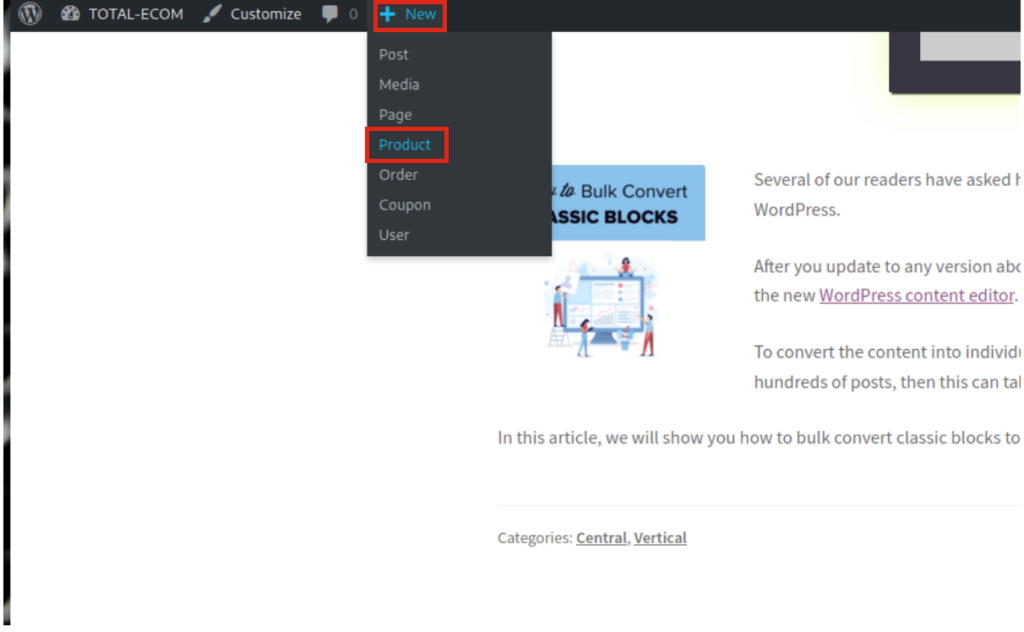
Pe partea frontală, puteți găsi o altă comandă rapidă pentru publicarea produselor cu un singur clic. Când sunteți conectat, veți vedea un buton + Nou în bara de instrumente de sus. Treceți cu mouse-ul și veți vedea că acesta afișează un meniu drop-down unde puteți selecta Produse . În mod similar, puteți folosi același buton pentru a crea postări, pagini, cupoane sau orice tip de conținut.
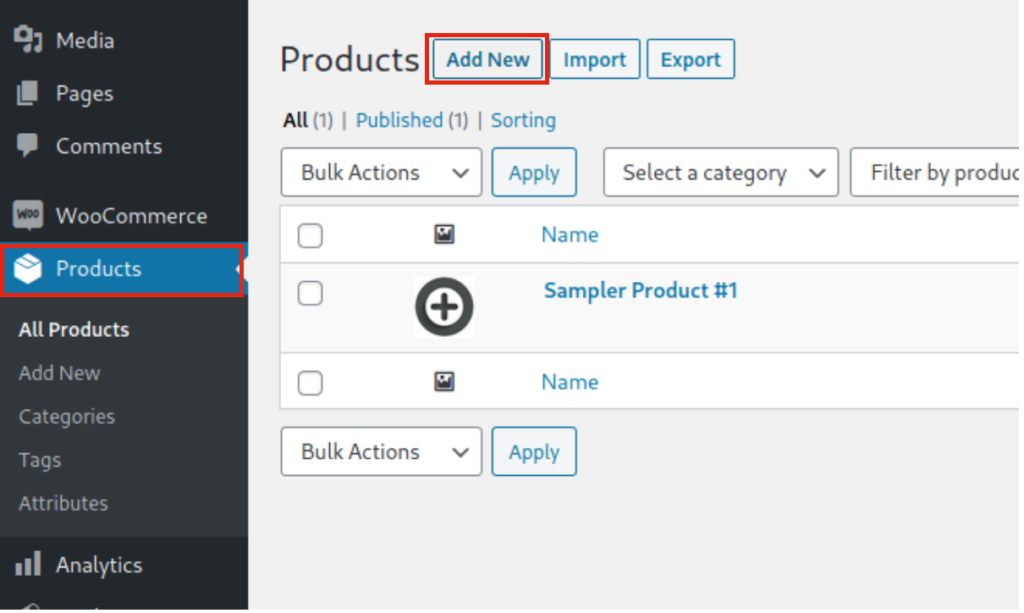
 De asemenea, puteți adăuga produse din pagina Lista de produse făcând clic pe butonul Adăugare nou .
De asemenea, puteți adăuga produse din pagina Lista de produse făcând clic pe butonul Adăugare nou .
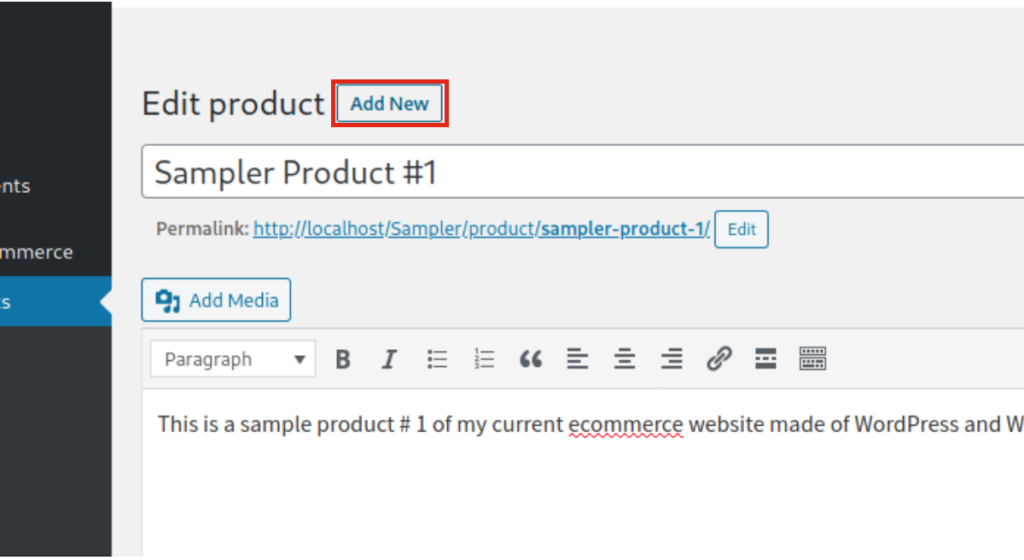
 Și puteți face același lucru atunci când editați un produs existent din pagina editorului.
Și puteți face același lucru atunci când editați un produs existent din pagina editorului.
 Acestea sunt patru moduri diferite de a face același lucru, astfel încât atunci când faceți clic pe oricare dintre aceste butoane „adăugați nou”, rezultatul final este același. Vă redirecționează către pagina editorului de produse.
Acestea sunt patru moduri diferite de a face același lucru, astfel încât atunci când faceți clic pe oricare dintre aceste butoane „adăugați nou”, rezultatul final este același. Vă redirecționează către pagina editorului de produse.
Pagina Editor de produse
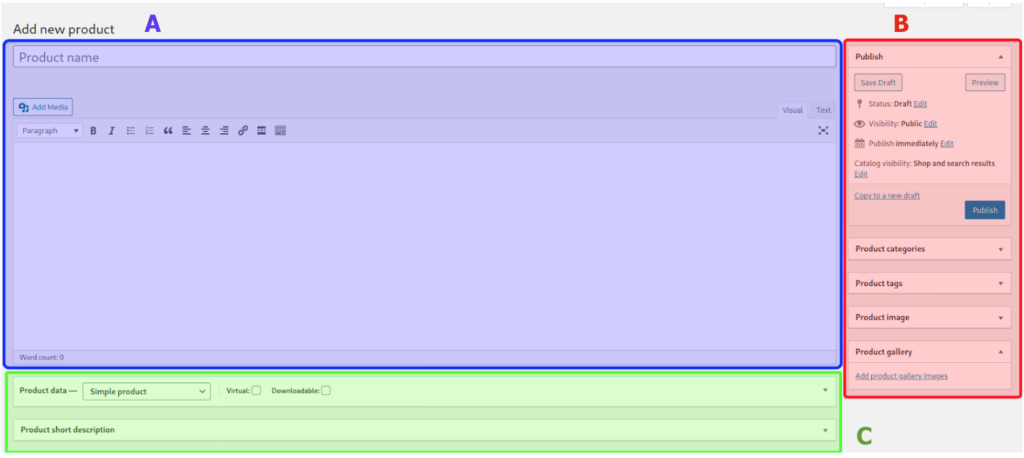
Acum să aruncăm o privire la pagina editorului de produse, ecranul pe care îl veți vedea când creați produse noi sau editați unul existent. Editorul de produse are trei secțiuni:
- A) Conținut
- B) Bara laterală
- C) Cutii meta
 Să aruncăm o privire mai atentă la fiecare dintre ele.
Să aruncăm o privire mai atentă la fiecare dintre ele.
A) Conținut
Numele produsului este titlul produsului și va fi folosit pentru slug-ul din URL. Sub titlu, veți vedea caseta editorului principal unde puteți adăuga o descriere a produsului, puteți include imagini, conținut multimedia, cum ar fi videoclipuri sau sondaje, link-uri, bannere și multe altele. Între titlu și caseta editorului de produse, există o bară de instrumente cu aceleași elemente pe care le găsiți în postări.
B) Bara laterală
Aici, unele file afișează informații importante despre produs. Prima filă vă permite să setați starea, vizibilitatea și câmpurile de publicare, care sunt aceleași setări pe care le puteți găsi în postări sau pagini. O opțiune importantă aici este Vizibilitatea catalogului . Acolo, puteți specifica în ce pagini de magazin va fi afișat produsul și, de asemenea, puteți marca un produs ca prezentat. În cele din urmă, puteți adăuga taxonomii pentru produs (categorii, etichete sau orice altă taxonomie personalizată), o imagine prezentată și o galerie.
C) Cutii meta
Sub editorul de conținut, puteți găsi casetele meta. Veți vedea pe cel care vine cu WooCommerce în mod implicit, dar pot fi mai multe în funcție de configurația site-ului dvs., de pluginuri și de temele instalate, deoarece multe dintre ele adaugă casete meta. Similar cu opțiunile barei laterale, puteți deschide sau închide fiecare tab-meta casetă. Acest lucru este destul de util atunci când aveți de-a face cu multe metabox-uri.
După cum am menționat, pot exista multe meta-boxe, dar aici le vom descrie pe cele principale care vin implicit cu WooCommerce: Product Data Meta Box și Short Description Meta Box.
Metabox cu date despre produs
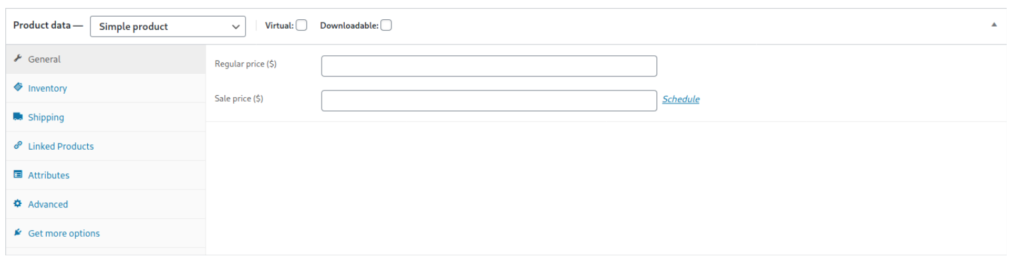
Metaboxul cu date despre produs are mai multe secțiuni. Să aruncăm o privire la fiecare dintre ele: 
Filă generală
În fila generală, care este fila implicită a acestei casete meta, trebuie să introduceți informații relevante despre produs. Mai întâi, alegeți tipul de produs: simplu, variabil, grupat sau extern și dacă este virtual sau descărcabil.  Apoi, setați un preț și un preț mai mic dacă oferiți o reducere.
Apoi, setați un preț și un preț mai mic dacă oferiți o reducere.
Inventar
În plus, secțiunea de inventar vă va ajuta să vă gestionați stocul. Puteți seta disponibilitatea stocului și alte setări, cum ar fi permisiunea de achiziții unice, comenzi în așteptare sau alerte de stoc redus.
livrare
Puteți stoca mai multe informații despre produs în secțiunea Livrare. Această secțiune este importantă pentru produsele fizice, deoarece puteți introduce date despre dimensiuni și greutate. Aceste informații vor fi utilizate în unele dintre paginile produselor și backend.
Atribute
În această secțiune, puteți seta atribute pentru produsele dvs., cum ar fi culorile, dimensiunile și așa mai departe. Acestea vor fi folosite pentru produse variabile sau ca filtre pe site-ul dvs.
Avansat
În fila Avansat, puteți adăuga o notă clienților după ce aceștia achiziționează un produs, puteți seta o poziție de meniu pentru produsul dvs. dacă utilizați o comandă personalizată și puteți activa recenzii.
Scurtă descriere Meta Box
Această casetă meta implicită are un nume destul de explicit. Scurta descriere va fi folosită în unele dintre paginile, comenzile și listele de produse WooCommerce. Amintiți-vă că multe plugin-uri și teme își afișează și casetele meta, așa că este posibil să aveți mai multe casete meta aici, în afară de cele pe care WooCommerce le include implicit.
Cum să adăugați produse similare în WooCommerce din tabloul de bord
Acum, să vedem cum să legăm produsele, astfel încât acestea să fie afișate cu produse similare pe unele pagini WooCommerce.
Produse legate
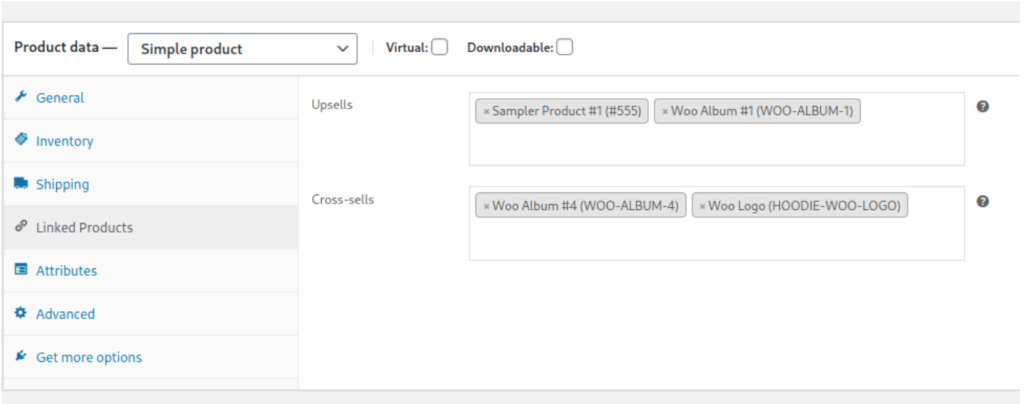
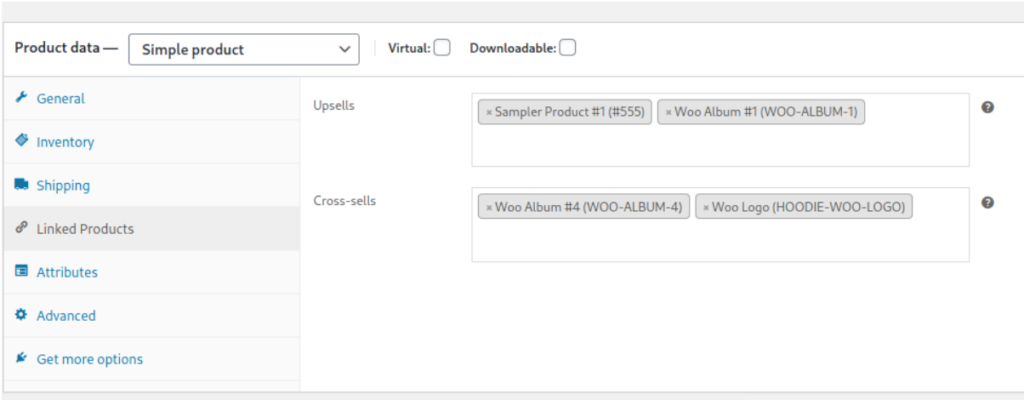
Secțiunea Produse conectate vă permite să promovați produse pentru cumpărătorii dvs. și să vă creșteți vânzările. Există două moduri de a seta produse conexe: vânzări în creștere și vânzări încrucișate . Puteți găsi ambele setări în caseta meta datelor despre produs > fila Produse conectate . 
- Up-sells: Acestea sunt produse conexe afișate pe pagina de produse. De exemplu, dacă închiriezi o mașină, îți pot oferi o asigurare premium sau un upgrade la o mașină mai scumpă.
- Vânzări încrucișate : sunt produse legate de conținutul coșului. De exemplu, dacă există un cort în cărucior, poate doriți să afișați un sac de dormit sau o lanternă.
Aceste două funcționalități sunt destul de ușor de utilizat. Trebuie doar să introduceți numele produselor pe care doriți să le conectați folosind caseta de căutare pentru fiecare setare. 
Dacă în loc să adăugați produse similare doriți să le ascundeți, aruncați o privire la ghidul nostru pentru a elimina produsele similare din WooCommerce.
Cum să adăugați produse în vrac din panoul de administrare WooCommerce
Până acum, ați învățat cum să adăugați un produs în WooCommerce cu editorul de produse. Chiar dacă procesul este destul de simplu, poate fi consumator de timp pentru magazinele mari cu un număr mare de produse. Soluția pentru asta este să adăugați produsele în vrac. Pentru a face acest lucru, puteți utiliza un plugin sau utilizați caracteristica pre-construită WooCommerce pentru a importa produse în vrac.
Unele instrumente îmbunătățesc funcția de încărcare și editare în bloc, dar majoritatea sunt plătite. Dacă doriți să le încercați, vă recomandăm extensia oficială WooCommerce.
Cu toate acestea, funcția de import implicită din WooCommerce funcționează excelent cu fișierele CSV și vă va permite să adăugați produse în vrac ușor și eficient. Pentru a începe procesul, mai întâi, aveți nevoie de un fișier .csv cu o listă a produselor pe care doriți să le importați. Acest fișier trebuie să aibă un anumit format, așa că descărcați exemplul de fișier .csv din tabloul de bord WP.
1) Exportați exemplu de fișier CSV
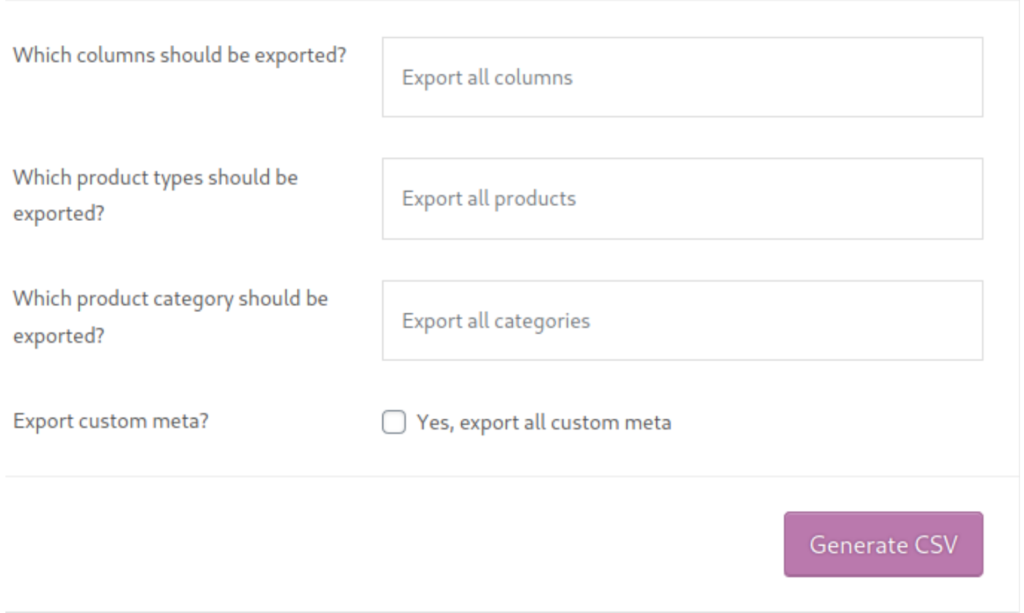
Deci, primul lucru pe care trebuie să-l faceți este să accesați pagina Produse și să faceți clic pe butonul Export din partea de sus a paginii. Va apărea o casetă pop-up.  Selectați coloanele, tipurile de produse și categoriile pe care doriți să le exportați, decideți dacă doriți să exportați metadatele atașate produselor sau nu (adică informații legate de temă sau plugin), apoi apăsați pe Generare CSV . După aceea, descărcați fișierul și deschideți-l cu editorul de documente preferat pentru fișierele .csv . Veți vedea cum sunt stocate produsele în acest fișier. Aruncă o privire la el, deoarece fișierul tău va trebui să urmeze aceeași structură.
Selectați coloanele, tipurile de produse și categoriile pe care doriți să le exportați, decideți dacă doriți să exportați metadatele atașate produselor sau nu (adică informații legate de temă sau plugin), apoi apăsați pe Generare CSV . După aceea, descărcați fișierul și deschideți-l cu editorul de documente preferat pentru fișierele .csv . Veți vedea cum sunt stocate produsele în acest fișier. Aruncă o privire la el, deoarece fișierul tău va trebui să urmeze aceeași structură.
Acum că aveți un fișier eșantion, creați un nou document CSV sau editați-l pe cel existent care se potrivește cu formatul necesar.
Pentru un ghid mai detaliat despre cum să exportați produse în WooCommerce, consultați acest tutorial.
2) Importați fișierul CSV
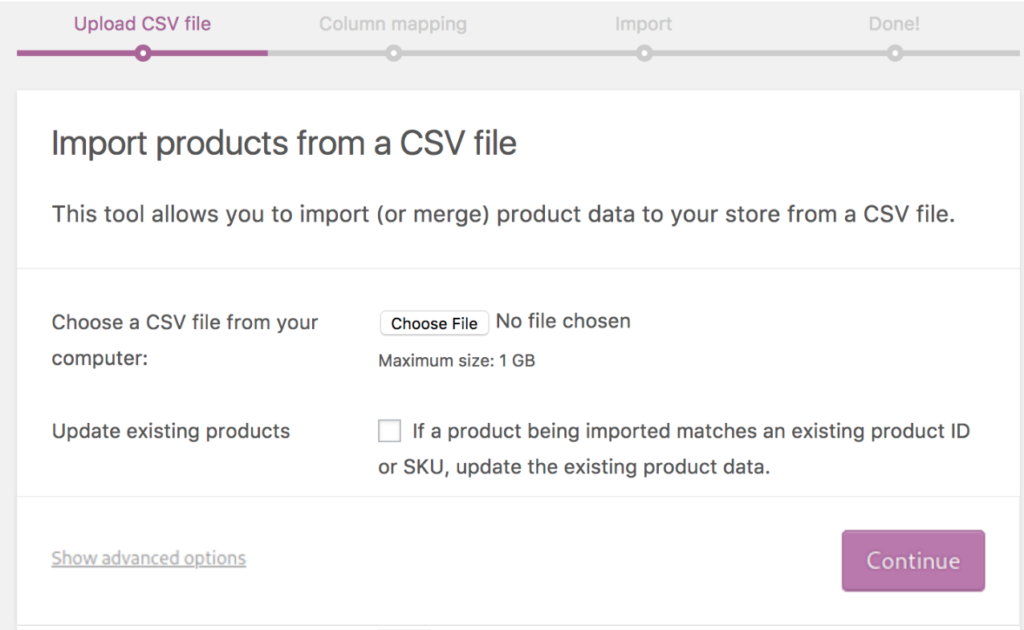
După ce aveți gata fișierul CSV cu toate produsele, îl puteți încărca din tabloul de bord WooCommerce > Produs , folosind opțiunea Import . Verificați documentul pentru a vă asigura că nu există erori înainte de a încărca fișierul. Când sunteți gata, faceți clic pe butonul Import și veți vedea acest ecran.  Faceți clic pe Alegeți fișierul , răsfoiți fișierul .csv , apoi apăsați Continuare . Veți merge la următorul formular, unde puteți selecta informațiile pe care doriți să le importați. Apoi va începe să importe produsele. Procesul durează de obicei câteva minute, dar depinde de numărul de elemente din fișier.
Faceți clic pe Alegeți fișierul , răsfoiți fișierul .csv , apoi apăsați Continuare . Veți merge la următorul formular, unde puteți selecta informațiile pe care doriți să le importați. Apoi va începe să importe produsele. Procesul durează de obicei câteva minute, dar depinde de numărul de elemente din fișier.
Pentru mai multe informații despre cum să importați produse, aruncați o privire la acest ghid pas cu pas.
3) Editați produsele în bloc
Acum că ați încărcat toate produsele, vă recomandăm să le editați. Puteți face această editare unul câte unul, dar o puteți face și în vrac. După cum am menționat anterior, mai multe plugin-uri plătite oferă funcții de editare în bloc. Cele mai multe dintre ele funcționează bine, dar sunt și scumpe. Dar nu-ți face griji. Dacă nu vrei să cheltuiești bani, avem o soluție gratuită pentru tine. Puteți folosi funcția WooCommerce de import/export implicită pentru a edita în bloc produsele dvs. Iată cum să o faci.
A) Editare în bloc în fișierul CSV
O opțiune este să faceți modificările în bloc direct în fișierul dvs. CSV și apoi să îl încărcați din nou în WooCommerce. Toate modificările din fișierul CSV se vor reflecta automat în produsele WooCommerce.
Pentru a face asta, pur și simplu repetați pașii pe care i-am descris pentru a importa fișierul CSV, dar pe ecran pentru a selecta fișierul pe care doriți să îl importați, bifați caseta de selectare Actualizare produse existente . Aceasta va actualiza numai produsele care se potrivesc după ID sau SKU.
B) Editare în bloc în pagina de produse WC
De asemenea, puteți edita produse în bloc din pagina de produse din tabloul de bord WooCommerce. Sub Adaugă nou , există butoane pentru a importa și exporta produse pe care le poți folosi pentru a filtra lista de produse. Puteți filtra selectând o categorie, un tip de produs sau o stare de stoc pentru a începe editarea.
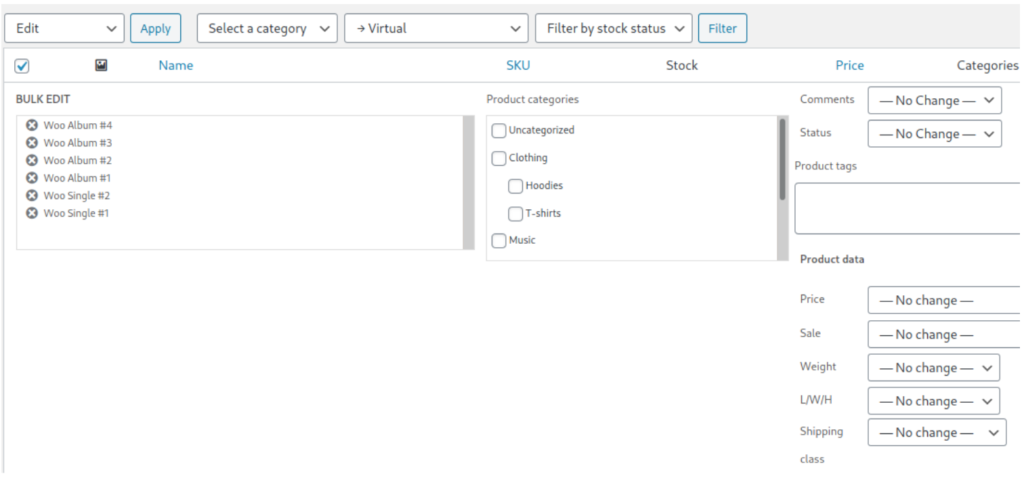
Dacă nu aveți multe produse, puteți verifica și manual fiecare produs. Prin urmare, pur și simplu selectați toate produsele din noua listă filtrată, comutați Acțiuni în bloc la Editare din meniul drop-down, apoi faceți clic pe Aplicare . Pe ecranul următor, veți putea edita taxonomiile, prețul, starea, activați sau dezactivați comentariile, vizibilitatea și mai multe informații despre toate produsele listate cu un singur clic.  În plus, puteți elimina anumite postări din editorul în bloc făcând clic pe pictograma X de lângă titluri. După ce ați făcut toate modificările, nu uitați să apăsați pe Salvare .
În plus, puteți elimina anumite postări din editorul în bloc făcând clic pe pictograma X de lângă titluri. După ce ați făcut toate modificările, nu uitați să apăsați pe Salvare .
Pentru mai multe informații despre cum să importați produse în WooCommerce, aruncați o privire la ghidul nostru complet.
Concluzie
Una peste alta, ați aflat mai multe despre diferitele tipuri de produse și despre diferitele metode de a adăuga produse în WooCommerce, atât în mod programatic, cât și din panoul de administrare .
Până acum, ar trebui să știți și cum să adăugați și să editați produse în bloc și cum să adăugați produse similare, foarte utile pentru up-selling și cross-selling. Dacă doriți să aflați mai multe despre atributele produsului, puteți consulta ghidul nostru despre cum să creați atribute implicite ale produsului. În plus, ați învățat cum să adăugați mai multe produse simultan, produse variabile și produse cu imagini prezentate în mod programatic, cu puțină codare.
Odată ce adăugați toate produsele în magazinul dvs. online, trebuie să le personalizați și să-l optimizați. De asemenea, veți putea crea și configura cupoane pentru a vă crește vânzările. În plus, vă recomandăm să luați câteva măsuri pentru a preveni spam-ul și comenzile false care riscă să pierdeți mulți bani. De asemenea, puteți adăuga filtre de produse pentru a ajuta cumpărătorii să găsească ceea ce caută.
În cele din urmă, dacă căutați mai multe personalizări pentru pagina magazinului dvs., vă recomandăm să aruncați o privire la tutorialul nostru pentru a edita pagina magazinului în mod programatic pentru a găsi ceva inspirație. Dacă aveți întrebări, nu ezitați să lăsați un comentariu mai jos și vom face tot posibilul pentru a vă ajuta.
