Cum să adăugați butonul Cumpărare rapidă în WooCommerce? Cu și fără pluginuri
Publicat: 2020-06-01Dacă conduceți o afacere online, este posibil să căutați modalități de a crește vânzările, conversiile și veniturile. Puteți captura adresele de e-mail ale vizitatorilor, puteți activa ferestrele pop-up cu intenția de ieșire sau puteți trimite buletine informative, dar există ceva mult mai puternic. În această postare, vă vom arăta cum să adăugați un buton de cumpărare rapidă în WooCommerce !
Ce este un buton Cumpărare rapidă?
Un buton de cumpărare rapidă, cunoscut și sub numele de buton de cumpărare acum, le permite cumpărătorilor dvs. să cumpere produsele pe care le doresc mai rapid și să evite pașii suplimentari ai procesului de finalizare a achiziției. Așadar, în loc să fie nevoiți să adauge articole în coș, mergând la pagina coșului de cumpărături și apoi la pagina de finalizare a comenzii, aceștia pot trece de la pagina produsului la pagina de plată cu un singur clic. În acest fel, reduceți pierderile și abandonul căruciorului.
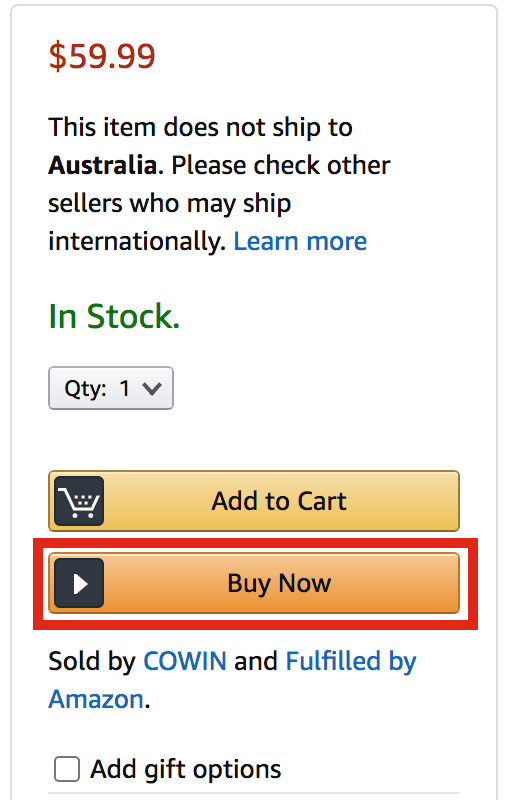
Majoritatea companiilor mari de comerț electronic, cum ar fi Amazon, au un buton de cumpărare rapidă pe pagina de produs care vă permite să cumpărați cu un singur clic. Deci, atunci când un cumpărător face clic pe butonul Cumpără acum, este redirecționat automat către pagina de finalizare a achiziției. După cum vă puteți imagina, aceasta este o modalitate excelentă de a crește vânzările. 
De ce ar trebui să utilizați un buton de Cumpărare rapidă WooCommerce?
Peste 75% dintre cumpărători părăsesc magazinele online cu produse în coș. Unul dintre principalele motive pentru aceasta este că procesul de cumpărare este lung și confuz. Cu cât acest proces este mai lung, cu atât sunt mai multe șanse ca utilizatorii să abandoneze, așa că una dintre cele mai bune soluții este să adăugați un buton de cumpărare rapidă în magazinul dvs. WooCommerce. Acest lucru nu înseamnă că trebuie să scapi de butonul Adaugă în coș. Nu toți vizitatorii dvs. sunt pregătiți să cumpere în momentul în care vă vizitează site-ul.
Cu toate acestea, oferind acelor utilizatori care sunt gata să cumpere imediat opțiunea de a face acest lucru cu un singur clic, vă va ajuta să vă creșteți conversiile. În plus, butoanele de cumpărare rapidă sunt o idee bună pentru site-urile web de abonare sau de membru. Când un utilizator se înscrie pentru un abonament, tot ce trebuie să faceți este să-l redirecționați către pagina de finalizare a comenzii, în loc să-l duceți către pagina coșului de cumpărături și apoi spre finalizarea comenzii.
Cum să adăugați un buton de cumpărare rapidă în WooCoommerce?
Există trei metode principale de a adăuga un buton de cumpărare rapidă în WooCommerce :
- Conecteaza
- Programatic (codare)
- Shortcodes
Toate aceste metode sunt 100% prietenoase pentru începători, astfel încât să o puteți alege pe cea care vi se potrivește cel mai bine.
1) Plugin
Există multe pluginuri WordPress disponibile pentru adăugarea unui buton de cumpărare rapidă pe site-ul dvs. Cu toate acestea, vă recomandăm WooCommerce Direct Checkout de la QuadLayers, unul dintre cele mai bune și ușoare suplimente pentru a simplifica procesul de plată.
Direct Checkout pentru WooCommerce este un instrument freemium care are o versiune gratuită și trei planuri premium care încep de la 20 USD (plată unică). Versiunea gratuită are peste 70.000 de instalări active și are o mulțime de funcții excelente. Dar dacă doriți funcționalități mai avansate, versiunea pro este cea mai bună alegere.
Instalare și activare plugin
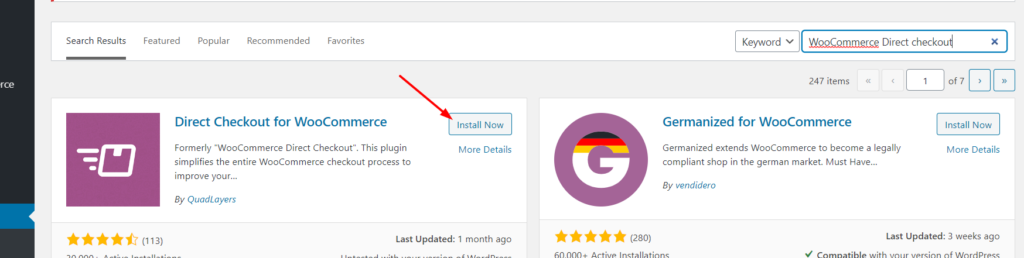
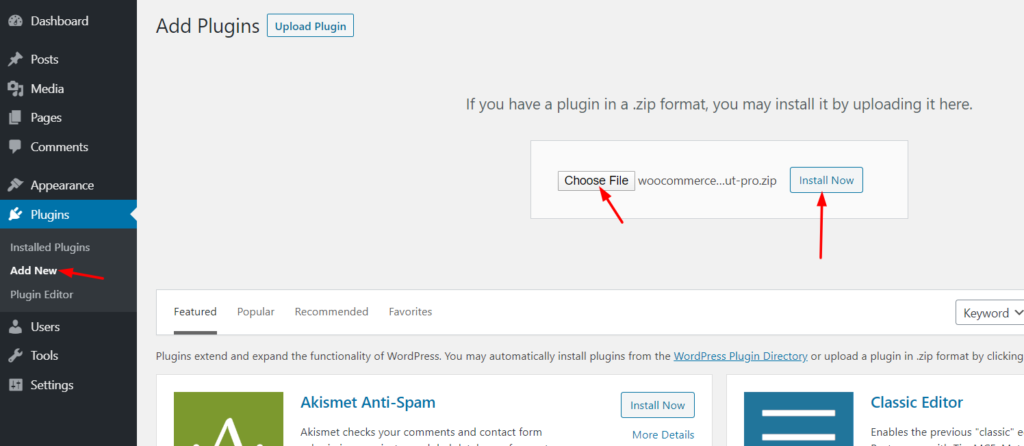
1) Instalați pluginul pe site-ul dvs. 
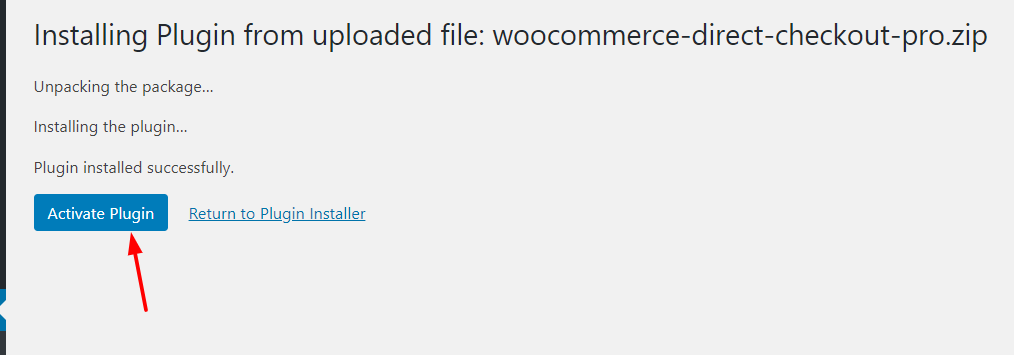
2) Apoi, activează-l. 
Dacă utilizați unele dintre planurile premium, de pe aceeași pagină, veți putea încărca fișierele plugin descărcate. Apoi, faceți clic pe Instalați acum .

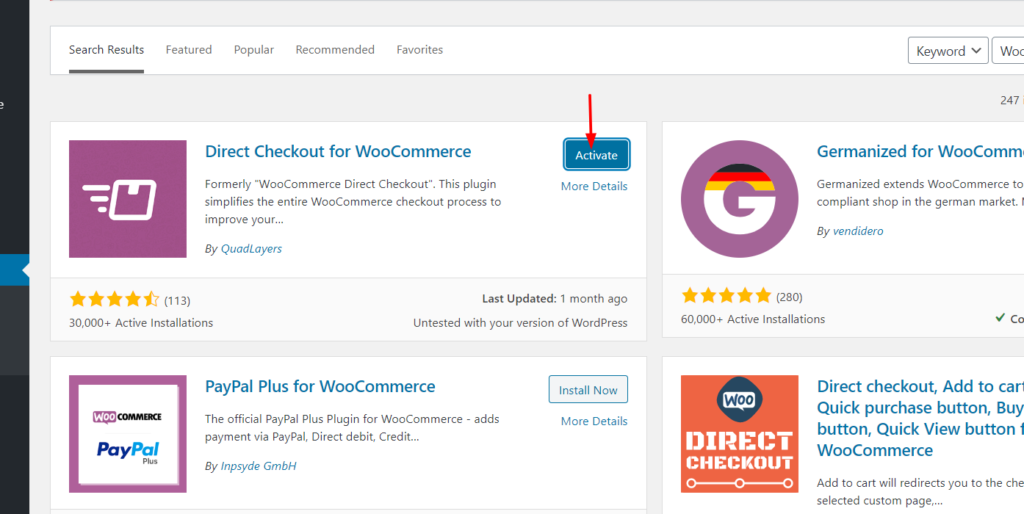
După instalare, activați pluginul.
 Acum că Direct Checkout pentru WooCommerce este activat, să aruncăm o privire asupra configurației.
Acum că Direct Checkout pentru WooCommerce este activat, să aruncăm o privire asupra configurației.
Activați Licența
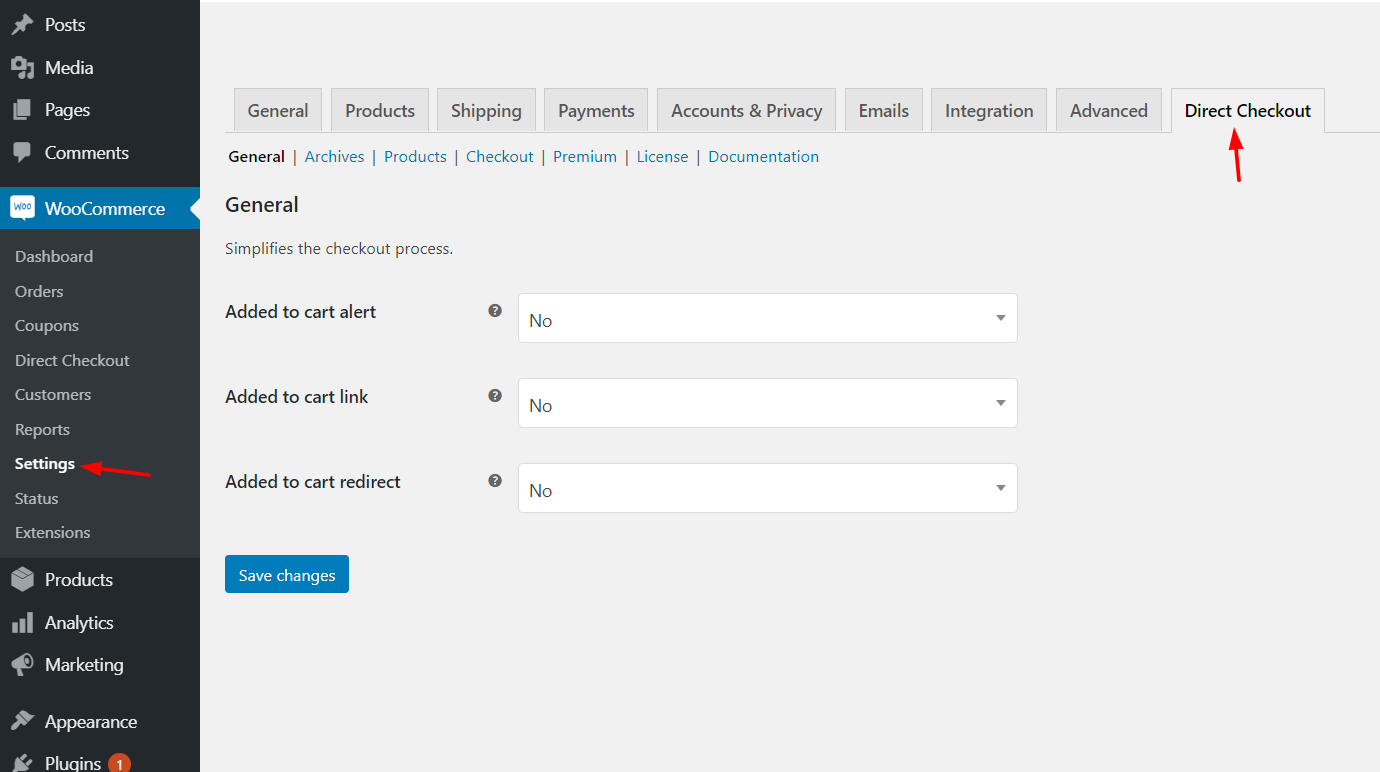
Sub WooCommerce > Setări > Checkout direct , veți putea vedea opțiunile de configurare pentru a simplifica procesul de finalizare a plății.

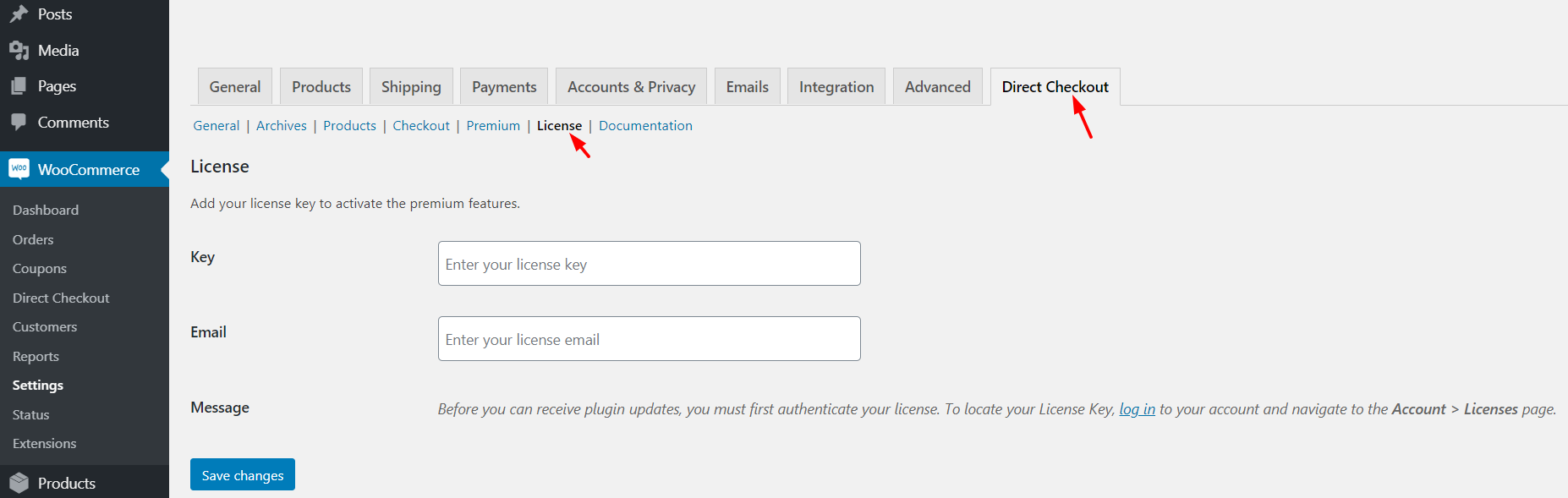
Următorul lucru pe care trebuie să-l faceți este să activați copia premium a pluginului cu o cheie de licență validă.

Cheia de licență poate fi găsită în contul QuadLayers. Pur și simplu copiați cheia de licență și inserați-o în setările pluginurilor dvs. cu adresa de e-mail asociată acesteia. Verificarea cheii este importantă, deoarece vă va permite să obțineți actualizări automate. Ori de câte ori există o nouă versiune a pluginului, o puteți actualiza direct din tabloul de bord WordPress.
Configurare
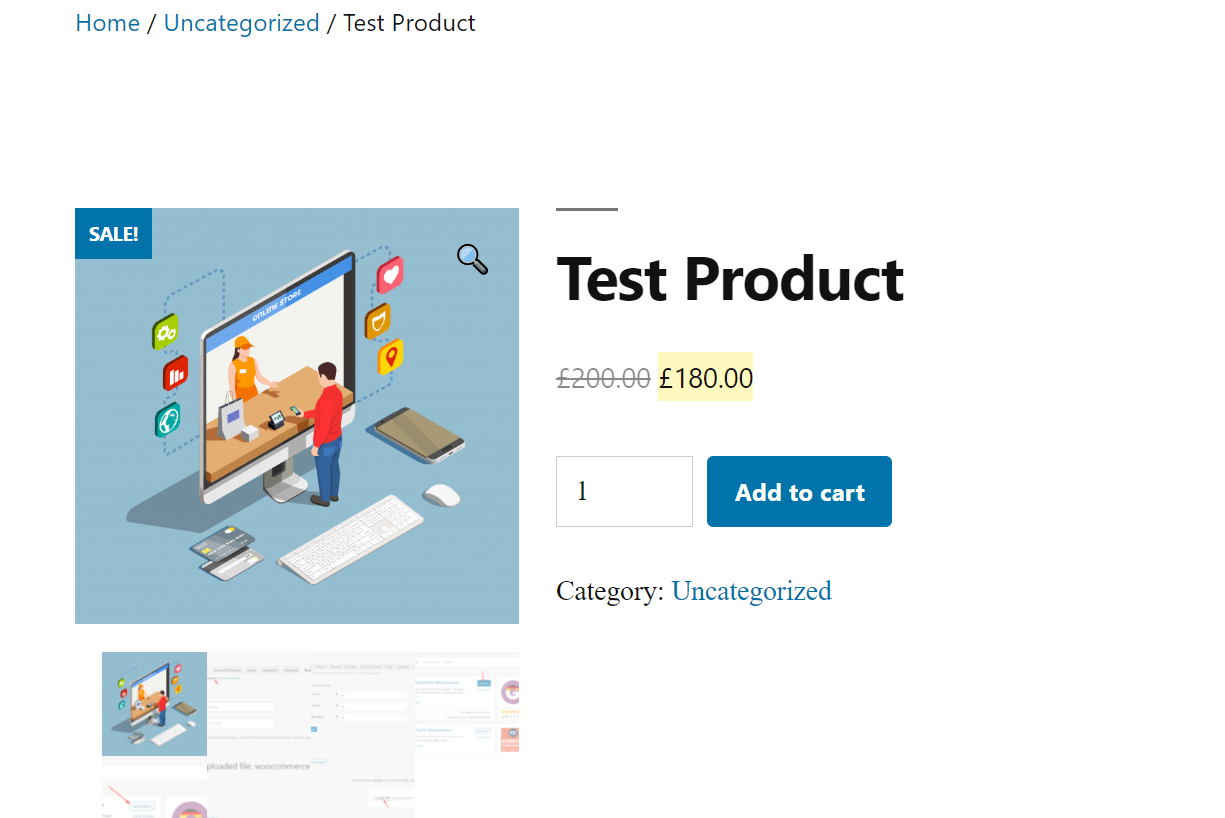
Înainte de a adăuga un buton Cumpărați acum la WooCommerce, trebuie să configurați și să personalizați opțiunile de plată. În primul rând, asigură-te că ai câteva produse disponibile în magazinul tău, pentru a putea testa personalizarea. În cazul nostru, avem un singur produs de testare și, după cum puteți vedea, pagina produsului are doar un buton Adaugă în coș . 
Ori de câte ori un vizitator face clic pe acel buton, produsul va fi adăugat în coșul său. Clientul va trebui să meargă la pagina coșului de cumpărături și apoi la pagina de finalizare a comenzii. Deci, cu Direct Checkout, puteți direcționa cumpărătorul de pe pagina produsului către pagina de finalizare a comenzii, sărind peste pagina coșului. În acest fel, puteți crește numărul de conversii.
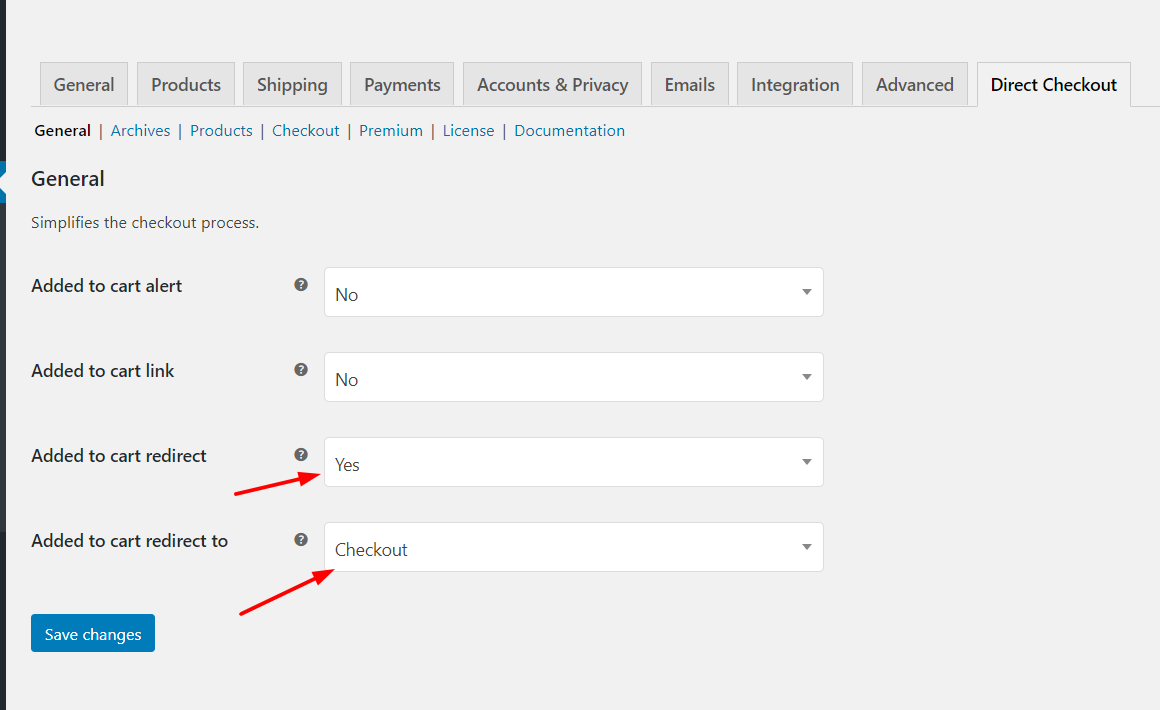
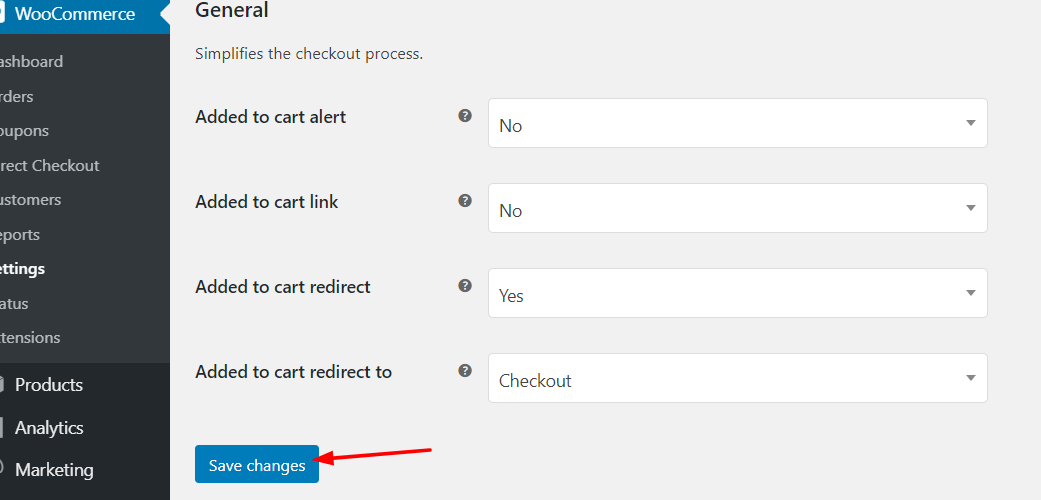
Utilizarea acestui plugin este foarte ușoară. În secțiunea Setări Direct Checkout, veți vedea opțiunea de a dezactiva pagina coșului. Tot ce trebuie să faceți este să activați redirecționarea și să adăugați pagina de finalizare a comenzii ca destinație.

După aceea, asigurați-vă că salvați modificările.

Acum, ești gata să pleci. Când cumpărătorii dau clic pe butonul de cumpărare, aceștia vor fi redirecționați automat către pagina de finalizare a achiziției. De acolo, clientul va putea adăuga informații de facturare, adrese de livrare și va putea efectua plata.
Pluginul WooCommerce Direct Checkout vă permite, de asemenea, să eliminați câmpurile de plată, adresele de facturare, adresele de livrare și multe altele.
Prețuri WooCommerce Direct Checkout
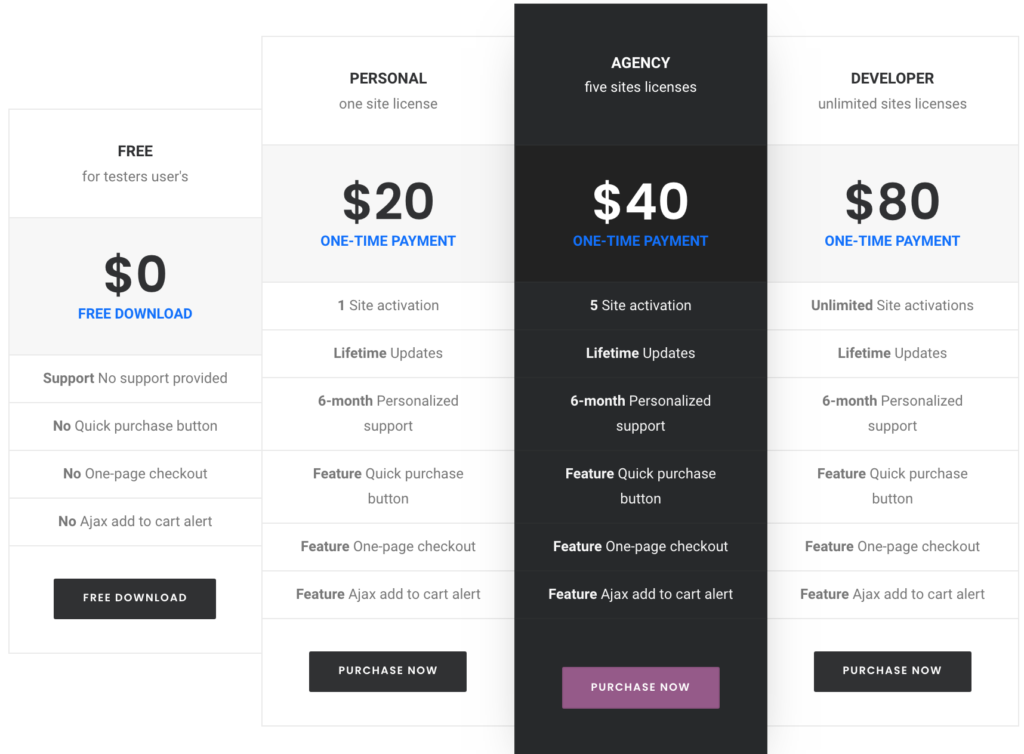
Direct Checkout pentru WooCommerce are o versiune gratuită cu funcții de bază și trei planuri premium. 
- Personal – 20 USD plată unică – Cheie de licență unică
- Agenție – 40 USD plată unică – 5 chei de licență
- Dezvoltator – 80 USD plată unică – Chei de licență nelimitate
Versiunea gratuită este excelentă și are tot ce ai nevoie pentru început. Dar dacă doriți funcții mai avansate, vă recomandăm să încercați planul Personal sau Agenție.
Verificați WooCommerce Direct Checkout
Dacă doriți să aruncați o privire la alte instrumente, consultați lista noastră cu cele mai bune pluginuri de achiziție rapidă. Dacă, pe de altă parte, doriți să vă personalizați și mai mult pagina de plată prin adăugarea și editarea câmpurilor de plată, puteți arunca o privire la WooCommerce Checkout Manager.
2) Programatic (codare)
Dacă nu doriți să instalați niciun plugin, puteți adăuga un buton de cumpărare rapidă în WooCommerce în mod programatic. Această metodă necesită cunoștințe tehnice și răbdare. Cu toate acestea, dacă urmați acești pași, o veți putea face chiar dacă sunteți începător. Vă vom arăta cum să creați un buton de adăugare în coș, să-i modificați adresa URL și cum să-l inserați pentru produse simple, variabile și grupate.
1- Creați o adresă URL de plată
Mai întâi, trebuie să adăugați linkul la butonul de adăugare în coș. Trebuie să înlocuiți PRODUCT_ID pentru codul produsului pe care doriți să îl includeți în coș.
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
Deoarece dorim ca utilizatorii să sară peste pagina coșului de cumpărături și să-i redirecționeze către pagina de finalizare a achiziției, trebuie să modificăm adresa URL după cum urmează:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2- Creați un link de produs
După aceea, trebuie să modificați adresa URL în funcție de tipul de produs: unic, variabil și grupat. A) Un singur produs URL-ul pentru un singur produs este:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
Trebuie să înlocuiți PRODUCT_ID cu ID-ul produsului. De exemplu, pentru un singur produs cu ID = 10, linkul va fi:
https://yourdomain.com/checkout/?add-to-cart=10
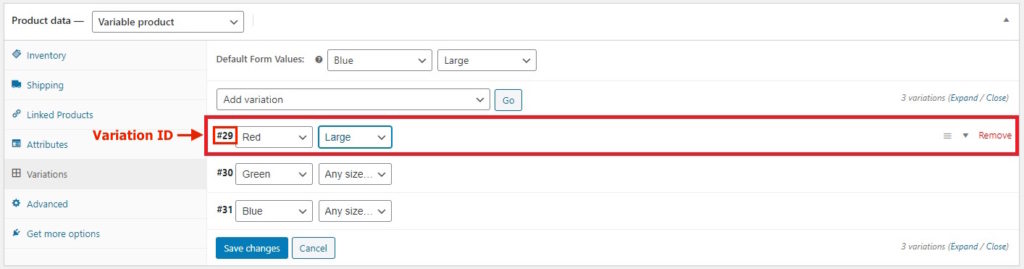
 B) Produs variabil Pentru produsele variabile, trebuie să obțineți ID-ul variației din Produse > Variații și utilizați acel ID de variație în adresa URL, după cum urmează:
B) Produs variabil Pentru produsele variabile, trebuie să obțineți ID-ul variației din Produse > Variații și utilizați acel ID de variație în adresa URL, după cum urmează:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
Deci, dacă ID-ul variației dvs. = 29, linkul va fi:
https://yourdomain.com/checkout/?checkout=29
De asemenea, puteți crea legătura folosind ID-ul produsului și ID-ul variației:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Cu toate acestea, vă recomandăm să utilizați numai ID-ul variației, deoarece este mai simplu.

NOTĂ : Acest lucru va funcționa numai pentru variațiile care au toate atributele generate. Pentru celelalte variante, trebuie să adăugați la link definiția atributului care lipsește. De exemplu, să presupunem că doriți să creați adresa URL pentru ID-ul variației = 30. Culoarea atributului este definită (verde), dar nu și dimensiunea. Deci, dacă vrem să adăugăm dimensiunea = mediu, URL-ul va fi:
https://yourdomain.com/checkout/?checkout=30&pa_size=medium
C) Produs grupat Pentru produsele grupate, în loc să adăugați ID-ul variației, trebuie să adăugați ID-ul produsului grupat împreună cu ID-ul produsului subproduselor și cantitățile pentru fiecare dintre acestea.
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
De exemplu, aici vom include ID-ul de produs grupat = 1900 și ID-ul de subprodus = 10 și 15.
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- Definiți cantitatea
În plus, puteți defini și numărul de produse pe care doriți să le includeți. Pentru aceasta, trebuie să utilizați parametrul cantitate . Dacă nu specificați numărul de produse, implicit acesta va fi 1.
Deci, acum, să aruncăm o privire la cum să includeți cantitatea parametrului în produse unice, variabile și grupate.
A) Un singur produs Adăugați cantitatea parametrului după product_id :
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Deci, dacă doriți să adăugați ID-ul produsului = 10 x2, linkul va fi:
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) Produs variabil Pentru produsele variabile, logica este aceeași:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Pentru ID variație = 29 și cantitate = 3 linkul va fi:
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) Produse grupate În sfârșit, pentru produsele grupate, URL-ul standard este:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Deci, pentru ID-ul produsului grupat = 1900, legătura cu ID-ul produsului = 10 x3 și ID-ul produsului = 15 x2 va fi:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
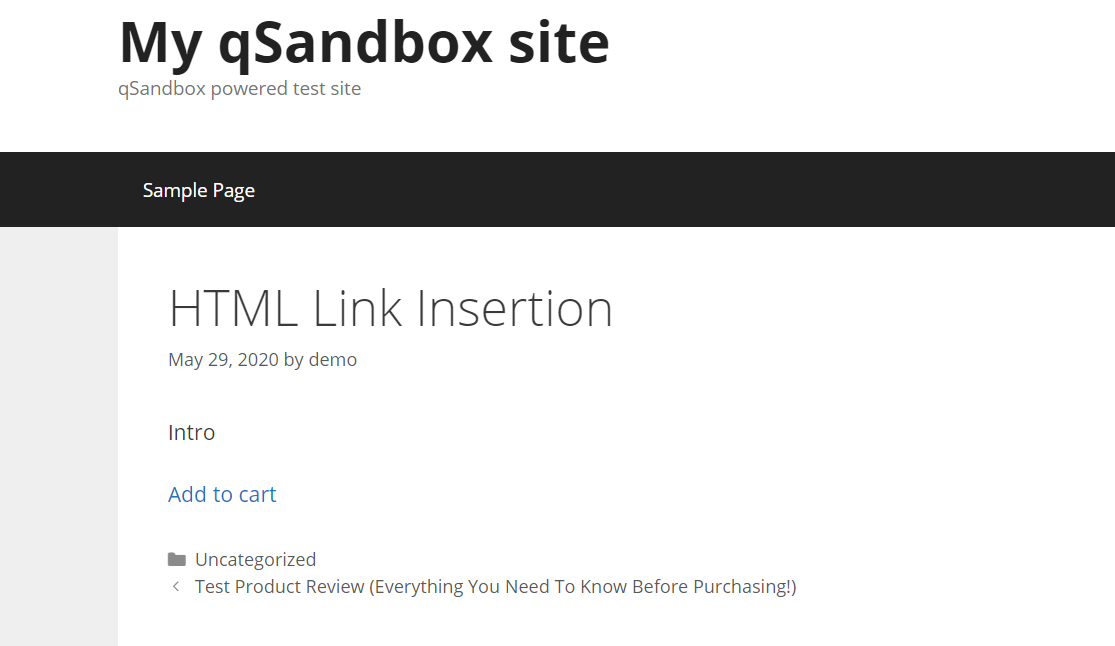
Odată ce ați terminat de personalizat adresa URL, dacă verificați pagina de pe interfață, veți putea vedea o adresă URL Adaugă în coș care va redirecționa utilizatorii direct către pagina de finalizare a achiziției.  Funcționează funcțional, dar nu arată grozav. Acum trebuie să transformați acel link într-un buton frumos, adăugând un pic de stil cu puțin CSS.
Funcționează funcțional, dar nu arată grozav. Acum trebuie să transformați acel link într-un buton frumos, adăugând un pic de stil cu puțin CSS.
4- Definiți stilul butonului
După modificarea tuturor adreselor URL, trebuie să creați butonul Cumpărați acum. Deoarece îi vom direcționa pe clienți direct la casă, vom apela butonul Cumpărați acum în loc de Adăugați în coș .
În WooCommerce, există două stiluri de butoane:
1. Stilul implicit al butonului
<a class="button" href="#">Cumpărați acum</a>
2. Stil alternativ de buton
<a class="button alt" href="#">Cumpărați acum</a>
În plus, puteți crea stilul de buton personalizat:
<a class="button my-button" href="#">Cumpărați acum</a>
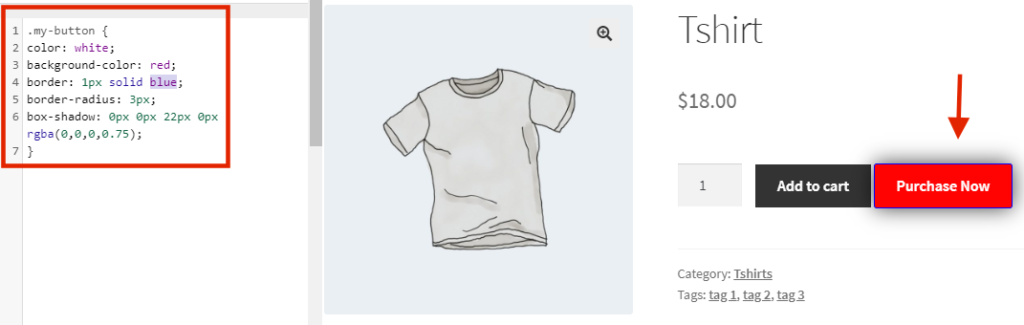
Următorul cod va afișa un buton roșu cu litere albe și un chenar albastru subțire.
.butonul-meu {
culoare albă;
culoare de fundal: roșu;
chenar: 1px albastru solid;
chenar-rază: 3px;
box-shadow: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
Pur și simplu copiați și inserați codul în tabloul de bord WordPress > Aspect > Personalizare > CSS personalizat. 
Apoi, personalizați-l pentru a-i oferi aspectul și senzația site-ului dvs. schimbând culorile, chenarele, dimensiunea și așa mai departe. Dacă doriți să vă personalizați magazinul cu puțină codare, vă recomandăm să consultați câteva dintre următoarele ghiduri:
- Cum să personalizați butonul Adaugă în coș
- Cum se editează pagina magazinului
- Personalizați pagina de plată pas cu pas
3) Shortcodes
Ultima metodă pe care o vom vedea pentru a adăuga un buton Cumpărați acum este cu coduri scurte. Chiar dacă nu există un cod scurt pentru un buton de cumpărare rapidă în WooCommerce, există soluții pentru a face ceva similar. Această metodă este utilă dacă, de exemplu, doriți să promovați unul dintre produsele dvs. pe o postare pe blog, puteți adăuga un articol cu opțiunea de cumpărare rapidă fără a fi nevoie să îl legați la produs.
WooCommerce vine cu o mulțime de coduri scurte pe care le puteți folosi oriunde pe site-ul dvs. Lucrul grozav despre utilizarea codurilor scurte este că nu trebuie să modificați fișierele de bază sau nimic. Pur și simplu copiați și inserați shortcode-ul oriunde doriți să-l afișați și gata.
Adăugați codul scurt în coș
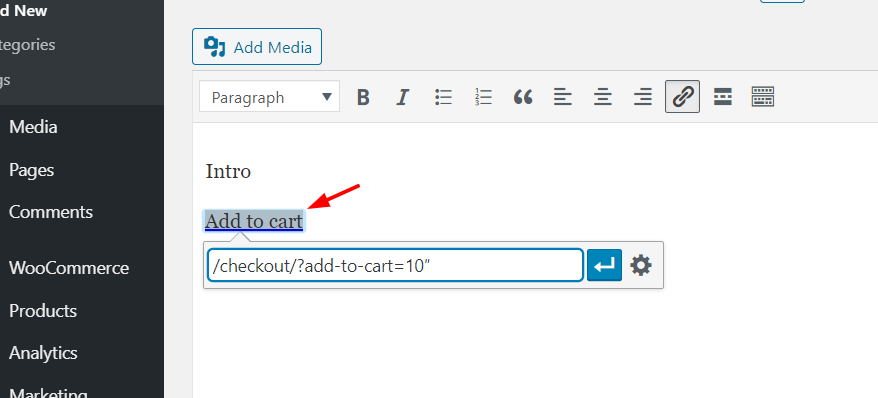
Deoarece nu există un cod scurt pentru un buton de cumpărare rapidă, vom adăuga un buton Adăugați în coș și apoi vom schimba adresa URL pentru a redirecționa utilizatorul la finalizarea comenzii. Mai întâi, conectați-vă la site-ul dvs. WordPress și accesați editorul de conținut unde doriți să afișați butonul de adăugare în coș. Aici, veți adăuga butonul la una dintre postările dvs. de recenzie a produsului, de exemplu.
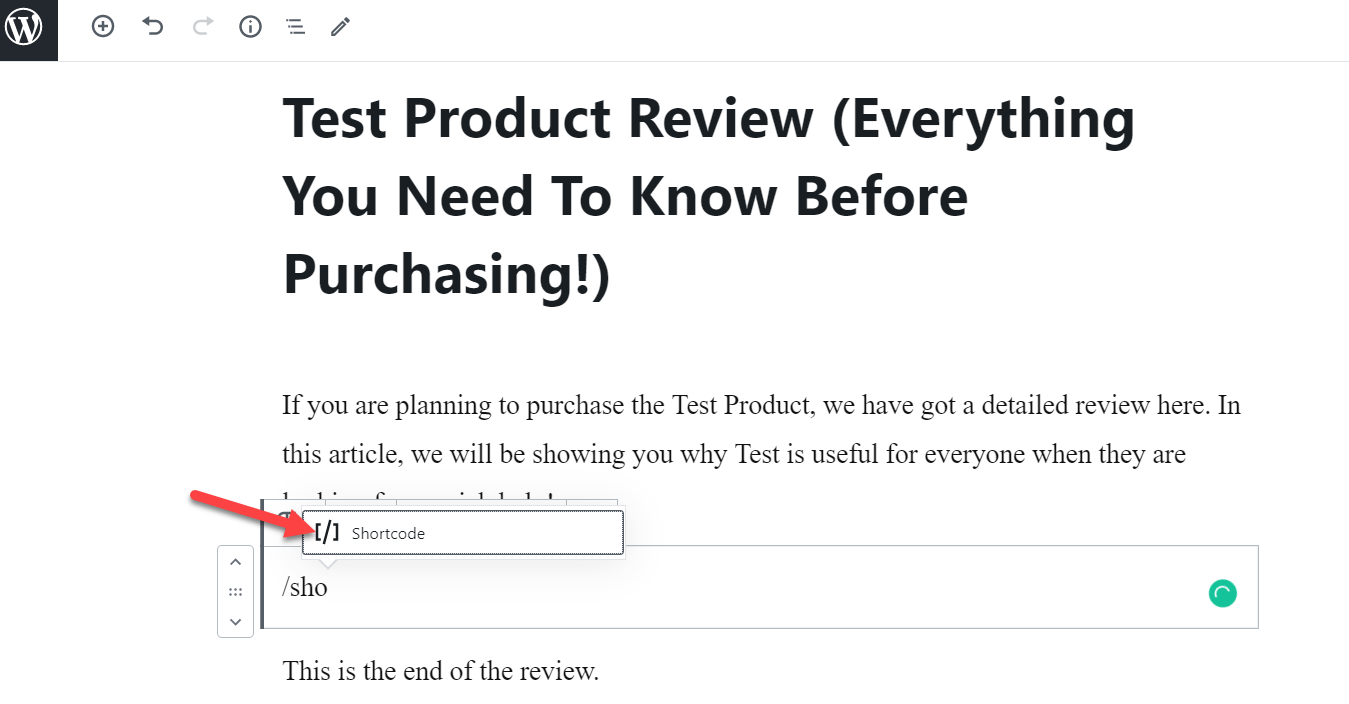
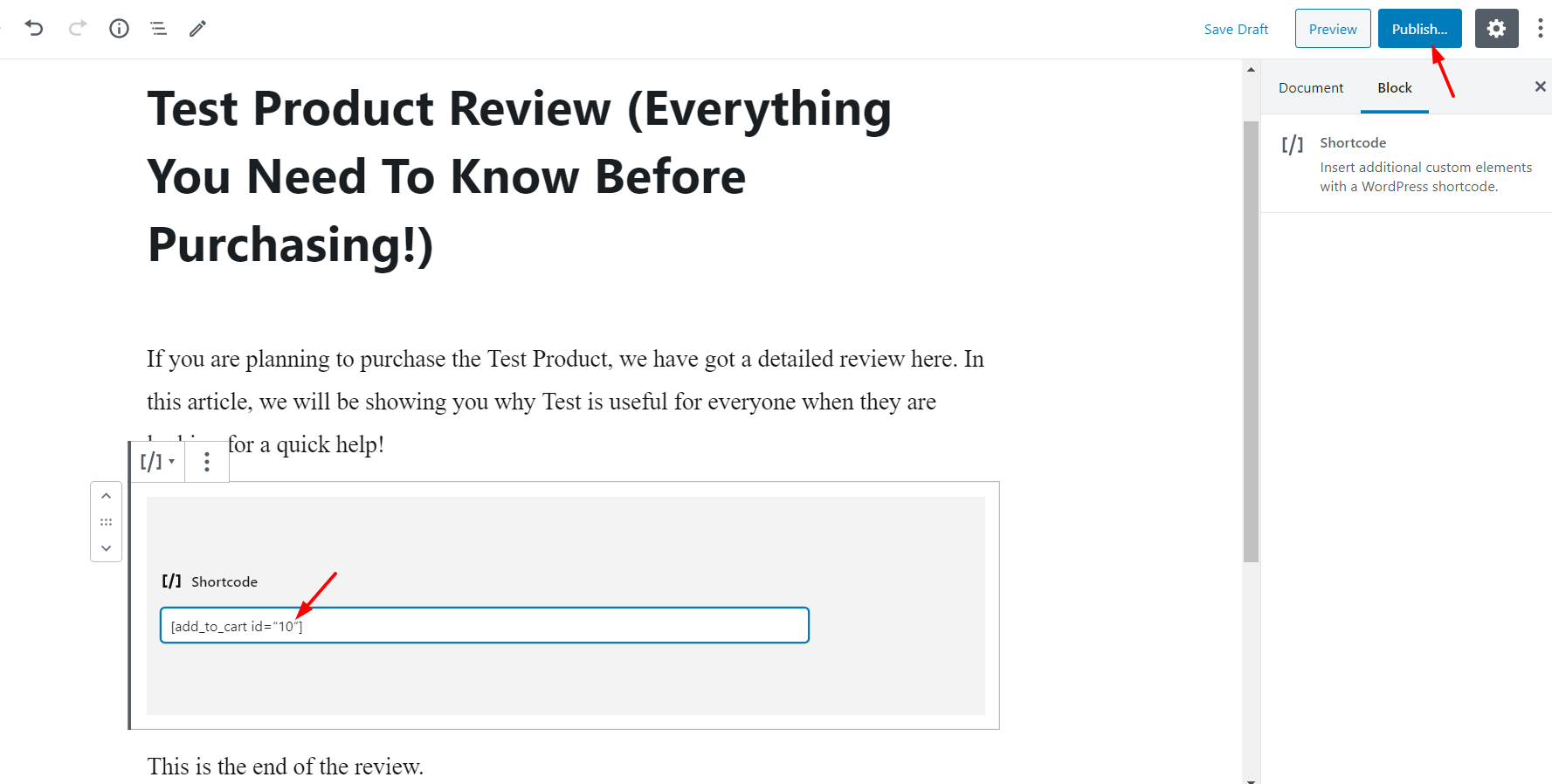
Editorul Gutenberg vine cu blocul de coduri scurte, așa că adăugați blocul în zona de conținut.  Shortcode-ul pe care îl vom folosi pentru buton este:
Shortcode-ul pe care îl vom folosi pentru buton este:
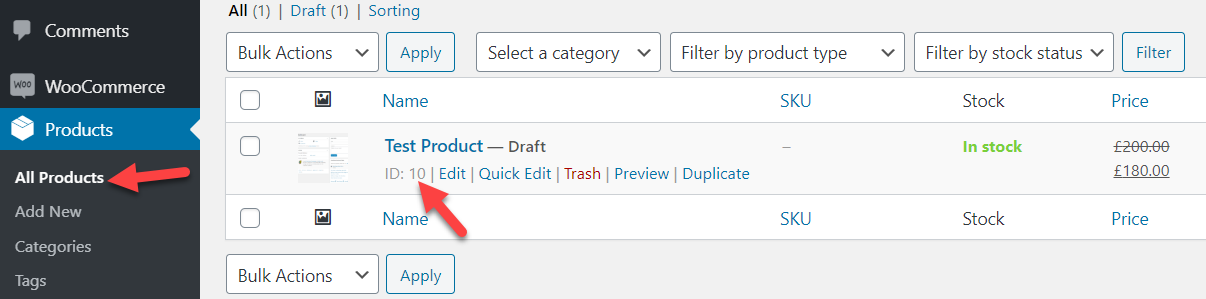
[ add_to_cart ]Trebuie să înlocuiți ID -ul cu ID-ul produsului dvs. Puteți obține ID-ul dvs. unic de produs din secțiunea Produse WooCommerce .

În cazul nostru, ID-ul produsului este 10, așa că vom modifica codul scurt după cum urmează:
[ add_to_cart ] Urmând acest exemplu, inserați codul scurt în zona dvs. de conținut și publicați sau actualizați postarea. 
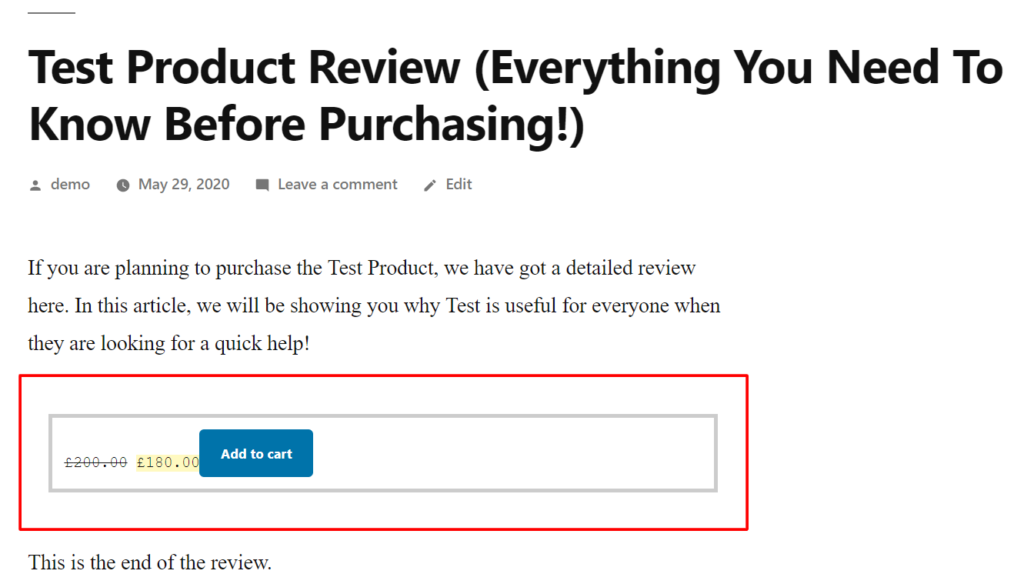
Deci, atunci când vă verificați articolul de pe front-end, veți vedea un buton elegant care le va permite clienților să adauge produsul cu ID=10 în coșul lor. 
De asemenea, puteți personaliza codul scurt cu unele atribute. Împreună cu ID-ul, codul scurt acceptă alte atribute precum clasa, cantitatea, SKU, stilul și arată prețul. De exemplu, puteți modifica butonul de adăugare în coș cu un cod scurt ca acesta:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
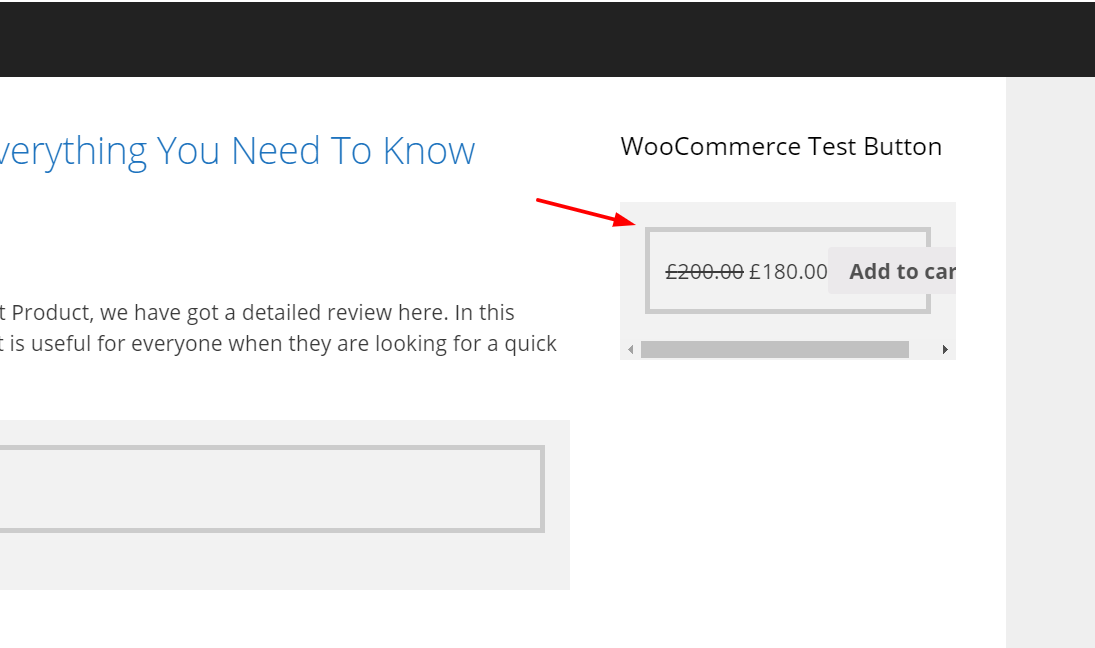
Pur și simplu scrieți valorile corecte pentru produsul dvs. în fiecare atribut. În plus, puteți personaliza stilul butonului. Un avantaj al acestei metode este că puteți introduce și un buton de adăugare în coș într-una dintre zonele widget. 
Schimbați adresa URL pentru a direcționa utilizatorii către finalizarea comenzii
Odată ce plasați codul scurt, nu uitați să schimbați adresa URL a coșului de cumpărături pentru a direcționa utilizatorul către finalizarea comenzii.
href="http://yourdomain.com/checkout/?add-to-cart=10″
Pentru a face acest lucru, există două opțiuni:
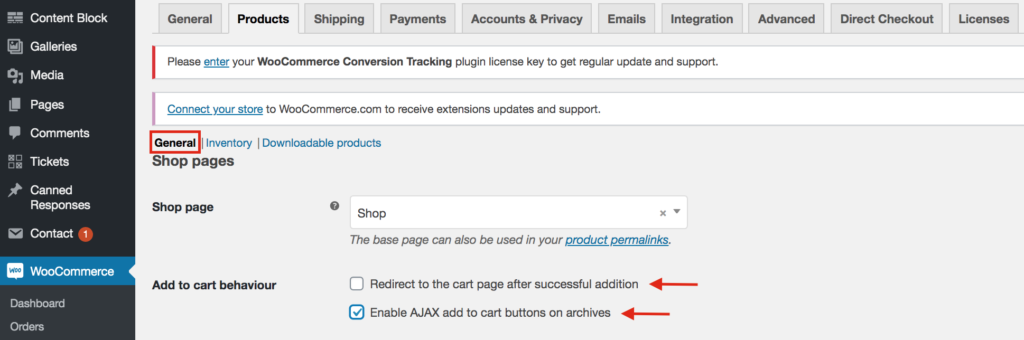
- În tabloul de bord WP, accesați WooCommerce > Setări > Produse > General . Aici, bifați opțiunea „ Activați butoanele AJAX pentru adăugarea în coș pe arhive ” și dezactivați „Redirecționare către pagina coș după adăugarea cu succes”.

- Instalați Direct Checkout pentru WooCommerce pentru a sări peste pagina coșului de cumpărături și a redirecționa cumpărătorii de pe pagina produsului către pagina de finalizare a achiziției.
Depanare
Dacă ați modificat butonul CSS și modificarea nu se reflectă în frontend-ul dvs., probabil că este o problemă legată de cache. Deci, pentru a o remedia, pur și simplu ștergeți memoria cache a browserului și cache-ul WordPress. Dacă butonul tot nu apare, verificați codul.
Concluzie
Una peste alta, adăugarea unui buton de cumpărare rapidă în magazinul dvs. WooCommerce vă poate ajuta să creșteți conversiile. Ați învățat 3 moduri diferite de a realiza acest lucru:
- Cu un plugin
- Programatic (codare)
- Cu shortcodes
Cea mai simplă modalitate este utilizarea pluginului Direct Checkout . Cu câteva clicuri, vă veți putea direcționa utilizatorii de pe pagina produsului către pagina de finalizare a comenzii. Dacă nu doriți să utilizați niciun plugin, metoda de codare este o alegere excelentă, dar necesită unele abilități tehnice.
în cele din urmă, o altă opțiune interesantă pentru a scurta procesul de finalizare a comenzii și pentru a stimula conversia este crearea de link-uri directe de plată în magazinul dvs. Pentru mai multe informații despre acest lucru, puteți consulta ghidul nostru pas cu pas.
Sperăm că ați găsit acest ghid util și ați învățat cum să adăugați un buton de cumpărare rapidă în WooCommerce. Dacă ați făcut-o, vă rugăm să luați în considerare distribuirea acestei postări pe rețelele sociale.
Ce metodă ai de gând să încerci pe site-ul tău? Ce alte lucruri mai faci în magazinul tău pentru a crește ratele de conversie? Spune-ne în comentariile de mai jos!