Cum să creați divizoare de secțiuni elegante pentru site-urile web WordPress
Publicat: 2022-06-09Doriți să adăugați un separator de secțiuni site-ului dvs. WordPress?
Separatoarele de secțiuni sunt o modalitate excelentă de a separa conținutul și de a crea efecte vizuale pentru a implica vizitatorii site-ului dvs. Cu toate acestea, sunt dificil de creat dacă nu aveți experiență în proiectare și codare.
Sună ca tine? Nu vă faceți griji; vă vom arăta cum să creați divizoare de site-uri web fără cod în acest articol.
Ce este un separator de secțiuni în WordPress?
Un divizor de secțiune este numit și divizor de formă în WordPress. Vă permit să adăugați forme și efecte personalizate paginilor, creând tranziții captivante între conținut.
Puteți plasa un separator de secțiuni deasupra și dedesubtul blocurilor de conținut, facilitând organizarea și separarea diferitelor subiecte.
Divizoarele de site-uri web au mai multe formate, cum ar fi separatoarele de pagini cu forme SVG și separatoarele de text, care sunt chenarele de text care separă blocurile de text. De asemenea, puteți personaliza separatoarele în multe cazuri.
Care sunt beneficiile utilizării divizoarelor de formă?
Divizoarele de formă sunt un instrument eficient pentru a atrage atenția pe site-ul dvs. Îi fac pe utilizatori să nu mai deruleze, atrăgându-le atenția asupra informațiilor pe care nu vrei să le rateze.
Unii proprietari de site-uri folosesc animații spectaculoase și imagini uimitoare pentru a atrage vizitatorii. Cu toate acestea, divizoarele de formă pot face aceeași treabă cu mai puțină dezordine vizuală.
Mai mult, divizoarele de formă pot transforma instantaneu designul site-ului tău web, fără a crea un nou design de la zero.
Cum să adaugi separatoare de lux pe site-ul tău WordPress
După cum am menționat mai devreme, aveți nevoie de obicei de cunoștințe de proiectare și codare pentru a crea divizoare de secțiuni elegante în WordPress. Cu toate acestea, vom împărtăși mai jos două moduri de a adăuga un separator de secțiuni pe site-ul dvs. fără cod.
- Metoda 1: Creați separatoare de site-uri cu SeedProd
- Metoda 2: Creați un divizor de secțiune în WordPress fără un plugin
Metoda 1: Creați separatoare de site-uri cu SeedProd
Vom folosi SeedProd pentru a adăuga divizoare de formă pe site-ul dvs. WordPress pentru prima metodă.

SeedProd este unul dintre cei mai buni creatori de site-uri web pentru WordPress. Vă permite să creați teme WordPress personalizate, pagini de destinație și layout-uri web receptive fără cod.
Vine cu sute de șabloane prefabricate, numeroase elemente de conținut și un editor vizual ușor de glisare și plasare pentru a vă personaliza paginile WordPress.
Una dintre caracteristicile pe care le vom folosi în acest ghid este divizoarele de forme fanteziste încorporate de la SeedProd. Vă permit să adăugați separatoare de forme atractive oricărei postări sau pagini cu câteva clicuri, fără a fi necesară codificarea.
Urmați pașii de mai jos pentru a adăuga divizoare de formă la WordPress cu SeedProd.
Instalați și activați pluginul SeedProd WordPress
Mai întâi, faceți clic aici pentru a începe cu SeedProd și descărcați pluginul pe computer. Apoi, încărcați fișierul plugin .zip pe site-ul dvs. WordPress.
Puteți urma acest ghid despre instalarea unui plugin WordPress dacă aveți nevoie de ajutor.
Notă: Există o versiune gratuită a SeedProd, dar vom folosi versiunea premium a SeedProd pentru caracteristica Shape Divider.
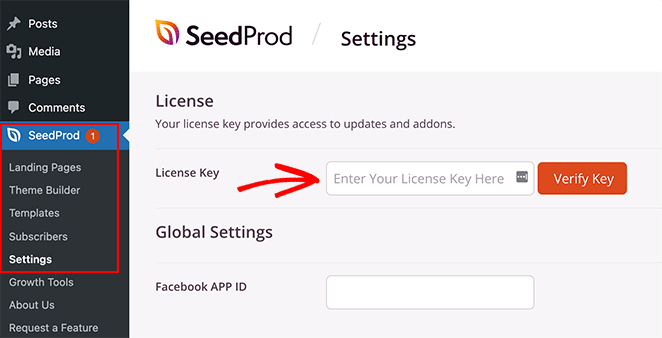
După instalarea și activarea SeedProd, accesați SeedProd » Setări și introduceți cheia de licență pentru plugin.

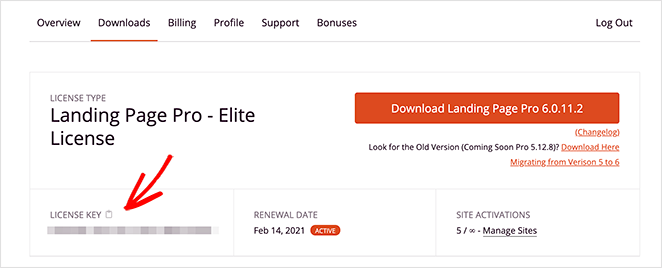
Puteți găsi cheia de licență conectându-vă la site-ul web SeedProd și uitându-vă în secțiunea Descărcări.

Creați o temă WordPress sau o pagină de destinație
Există 2 moduri de a folosi divizoare de secțiuni în SeedProd.
Puteți crea o nouă temă WordPress și puteți adăuga divizoare de formă la diferite părți ale temei. Sau puteți crea o pagină de destinație autonomă și puteți adăuga divizoare de formă la o singură pagină.
Iată instrucțiuni pentru configurarea ambelor:
Tema WordPress
Generatorul de teme de la SeedProd vă permite să creați o nouă temă WordPress cu editorul său drag-and-drop.
Acesta creează toate fișierele care alcătuiesc tema dvs., inclusiv bara laterală, antetul, subsolul, o singură postare etc. Puteți personaliza apoi fiecare fișier vizual, fără cod.

Când vă activați noua temă, aceasta vă va suprascrie tema WordPress existentă, așa că alegeți această opțiune numai dacă sunteți mulțumit că vă pierdeți tema existentă.
Urmați acest tutorial pentru a crea o temă WordPress personalizată cu SeedProd.
Pagina de destinație
Generatorul de pagini de destinație SeedProd vă permite să utilizați interfața sa de tip drag-and-drop pentru a crea pagini de destinație unice în WordPress. Puteți personaliza complet designul, dar nu vă va suprascrie tema existentă, spre deosebire de versiunea de constructor de teme.

Aceasta este o soluție bună dacă doriți să vă păstrați tema WordPress actuală, dar doriți totuși să utilizați funcția de divizare a formei.
Urmați acest ghid pas cu pas pentru a crea o pagină de destinație în WordPress.
După ce ați creat o temă WordPress sau o pagină de destinație, puteți trece la pasul următor.
Personalizați-vă designul cu un separator de secțiuni
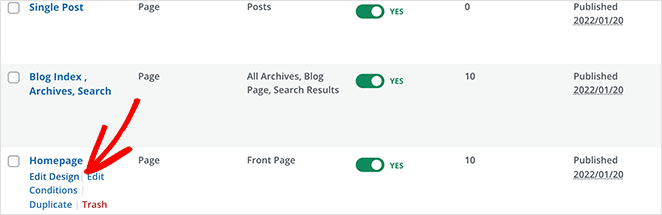
Pentru a adăuga divizoare de formă la WordPress, editați un șablon de temă sau o pagină de destinație, care deschide generatorul vizual de pagini SeedProd. Vom edita pagina de pornire a temei noastre personalizate WordPress în acest tutorial.

Odată ce vă aflați în editorul vizual, va trebui să găsiți o zonă a paginii în care doriți să adăugați divizorul de formă. SeedProd vă permite să adăugați divizoare de formă la secțiuni, coloane și rânduri.
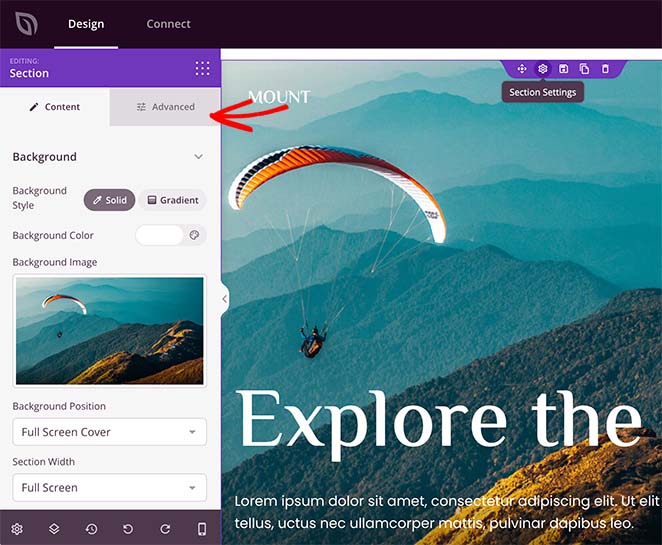
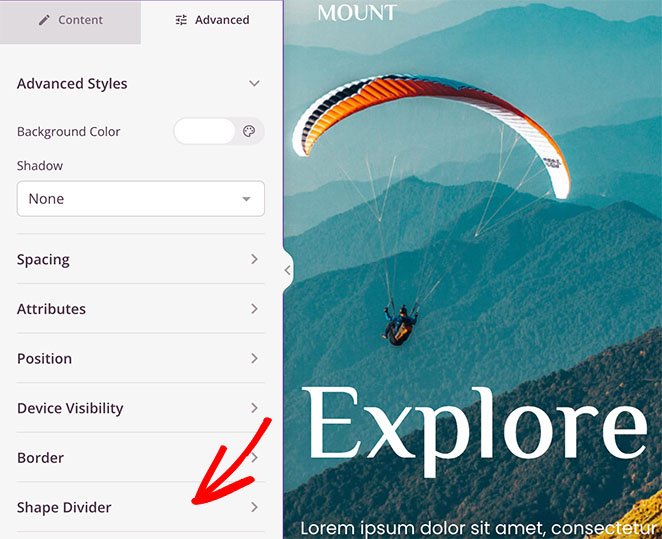
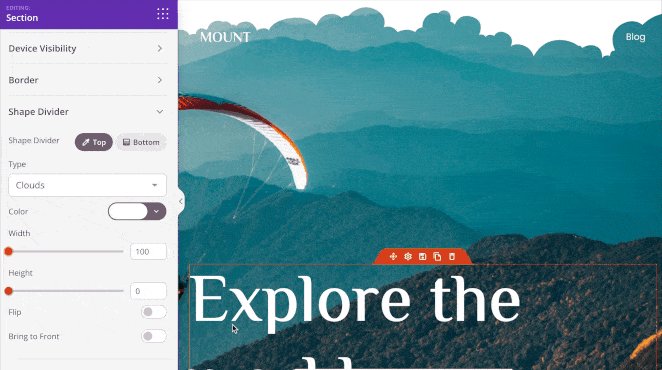
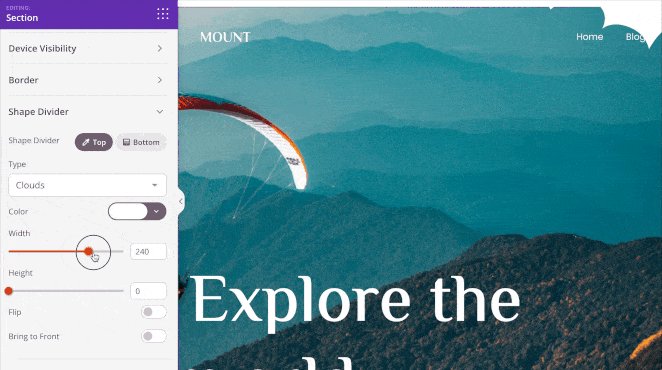
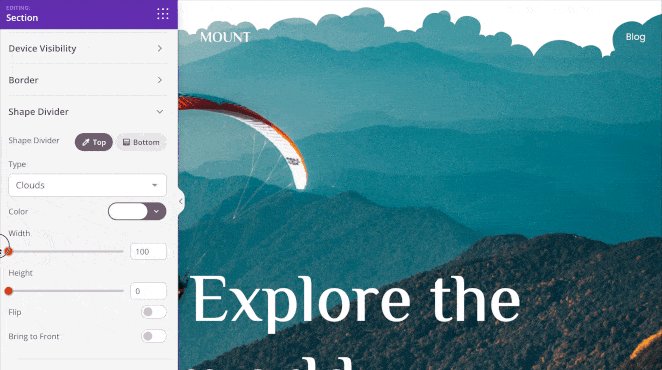
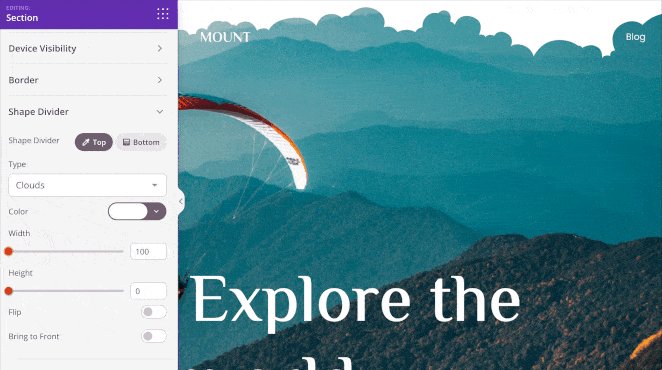
Faceți clic pe secțiunea sau pe rândul ales pentru a deschide panoul de setări din partea stângă. În interiorul acelui panou, faceți clic pe fila avansată pentru a vedea mai multe opțiuni de personalizare.

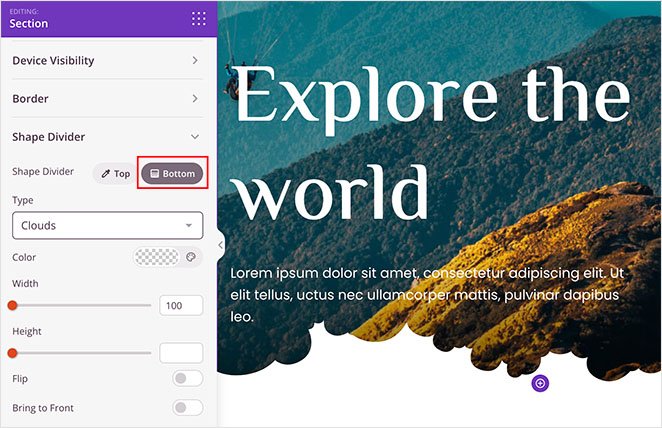
Veți vedea secțiunea Shape Dividers în partea de jos a panoului. Faceți clic pe titlu pentru a deschide setările Shape Divider.

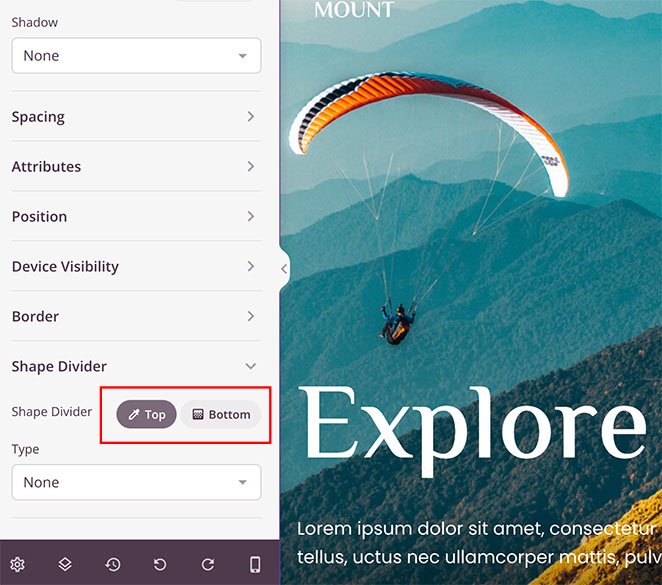
În primul rând, puteți alege să adăugați un separator în partea de sus sau de jos a secțiunii dvs.

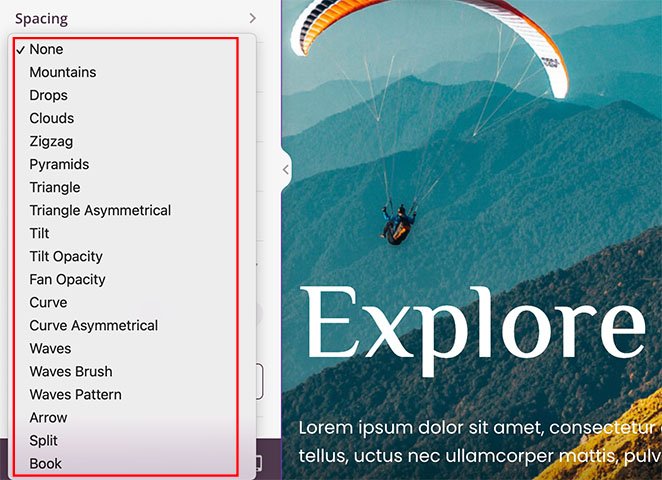
Puteți apoi să faceți clic pe meniul drop-down pentru a selecta 18 forme diferite pentru separatorul dvs.


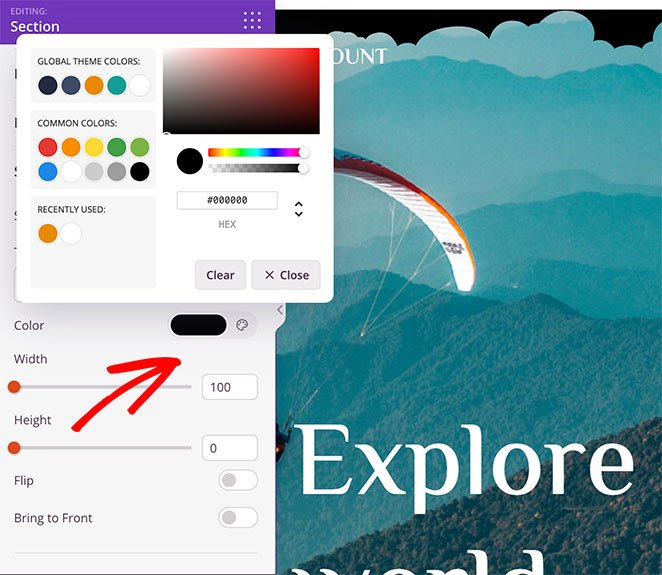
După selectarea unei forme, SeedProd va afișa setări suplimentare pentru personalizarea aspectului formei.

De exemplu, puteți:
- Schimbați culoarea formei
- Alegeți o lățime și o înălțime personalizate
- Întoarceți forma
- Aduceți forma în față

Puteți urma aceiași pași pentru a adăuga un divizor de formă în partea de jos a unei secțiuni. Puteți crea câteva efecte vizuale izbitoare cu doar câteva clicuri.

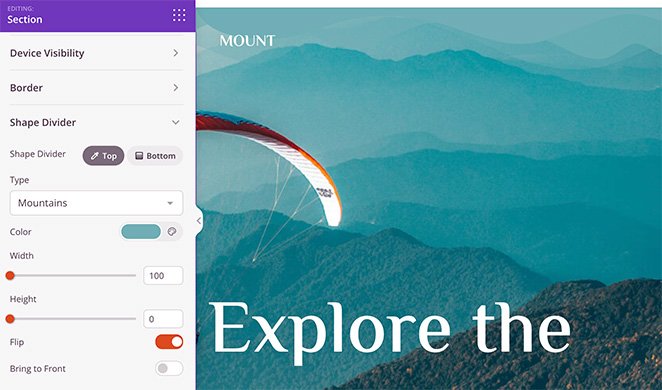
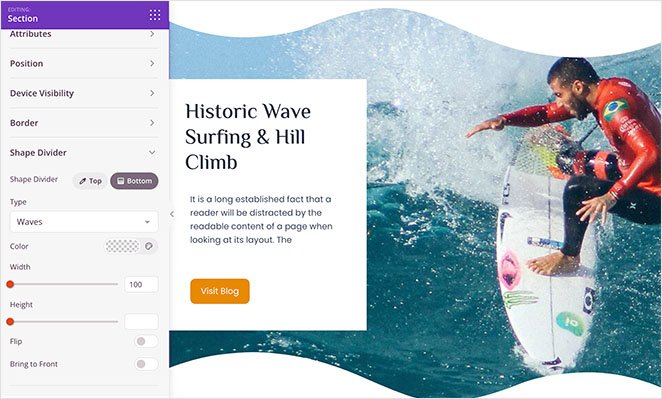
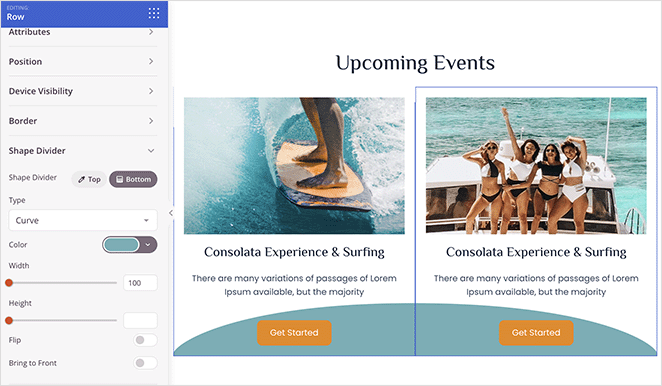
Iată câteva exemple de diferite efecte pe care le puteți crea cu divizoarele de formă ale SeedProd:
Munţi

Valuri

Curba

Experimentați cu diferite separatoare de site-uri web până când sunteți mulțumit de cum arată totul.
Publicați-vă divizoarele de lux în WordPress
Acum că divizoarele de formă sunt la locul lor, puteți publica noul dvs. design.
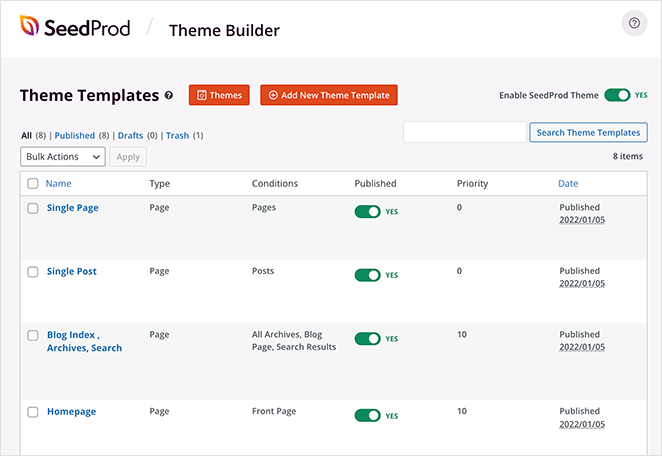
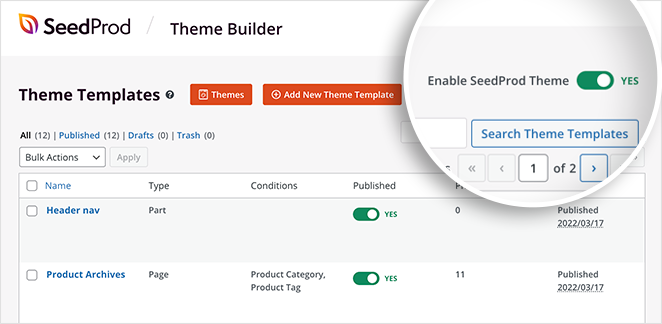
Dacă creați o temă WordPress, o puteți publica accesând SeedProd Theme Builder și făcând clic pe comutatorul „Activați tema SeedProd” în poziția Da.

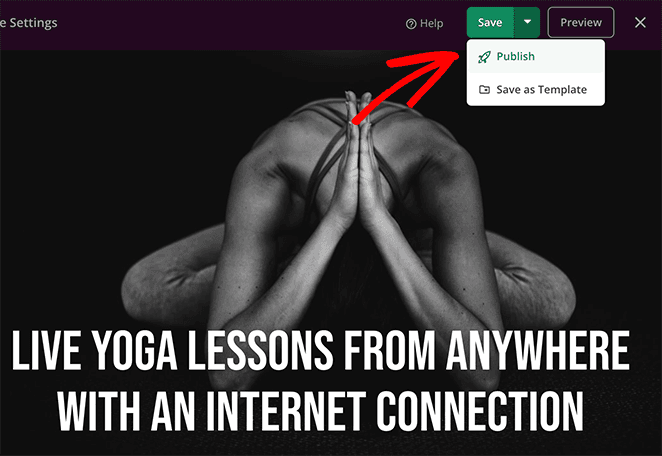
Pur și simplu faceți clic pe săgeata drop-down de pe butonul Salvare și faceți clic pe Publicare pentru paginile de destinație.

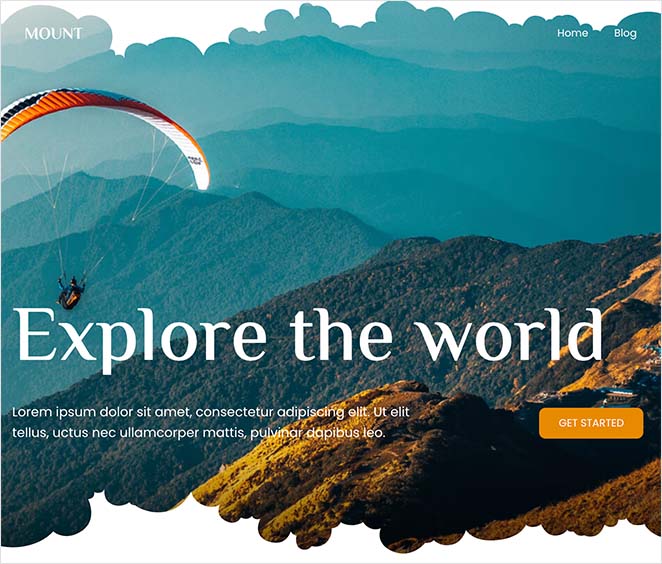
Acum puteți să vă vizitați site-ul live și să vedeți separatorul de secțiuni în acțiune. Iată un exemplu de site-ul nostru demonstrativ cu secțiuni împărțite în secțiunea de imagine de fundal a eroului:

Metoda 2: Creați un divizor de secțiune în WordPress fără un plugin
De asemenea, puteți utiliza setările WordPress încorporate pentru a adăuga separatoare site-ului dvs. Această metodă este utilă dacă nu doriți să instalați pluginuri WordPress suplimentare.
Cu toate acestea, opțiunile de personalizare sunt mai limitate. De exemplu, puteți adăuga doar diferite stiluri de linie și puteți schimba culoarea de fundal pentru fiecare întrerupere de linie.
Vă sugerăm să utilizați Metoda 1 pentru opțiuni avansate de personalizare. Urmați pașii de mai jos pentru a adăuga un divizor de secțiune de linie orizontală în WordPress fără un plugin.
Adăugarea unei linii orizontale în Editorul de blocuri WordPress
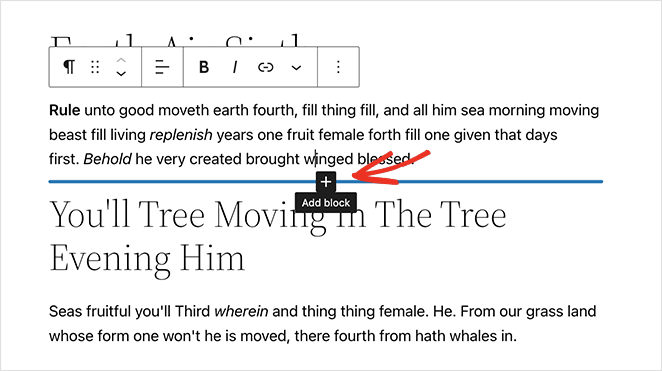
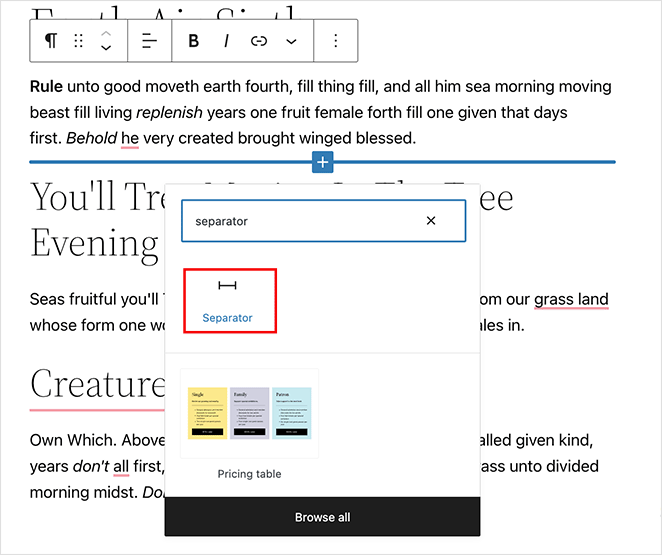
Pentru a adăuga un separator de secțiune orizontală utilizând editorul de blocuri WordPress, deschideți o postare sau o pagină și faceți clic pe pictograma plus (+) oriunde doriți să fie separatorul.

Apoi, tastați „Separator” în caseta de căutare și faceți clic pe blocul Separator .

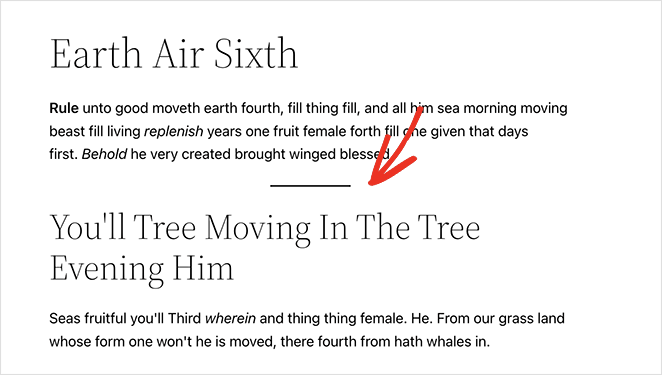
După ce adăugați blocul pe pagina dvs., veți vedea un separator orizontal între fiecare secțiune de text.

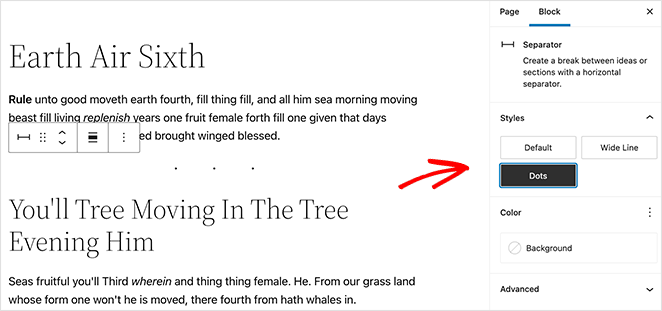
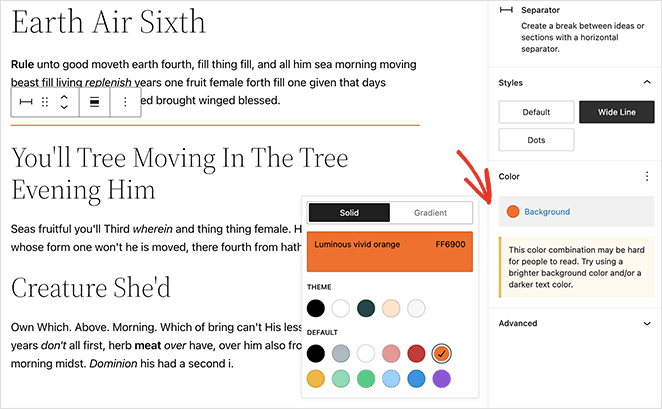
Puteți schimba stilul de separare făcând clic pe Implicit, Linie largă sau Puncte în panoul din dreapta.

De asemenea, puteți schimba culoarea de fundal a separatorului în același panou.

Când sunteți mulțumit de cum arată totul, actualizați sau publicați pagina pentru a vedea rezultatele.

Adăugarea unei linii orizontale în Editorul clasic WordPress
Urmați aceste instrucțiuni pentru a adăuga separatoare de secțiuni pe site-ul dvs. folosind editorul clasic WordPress.
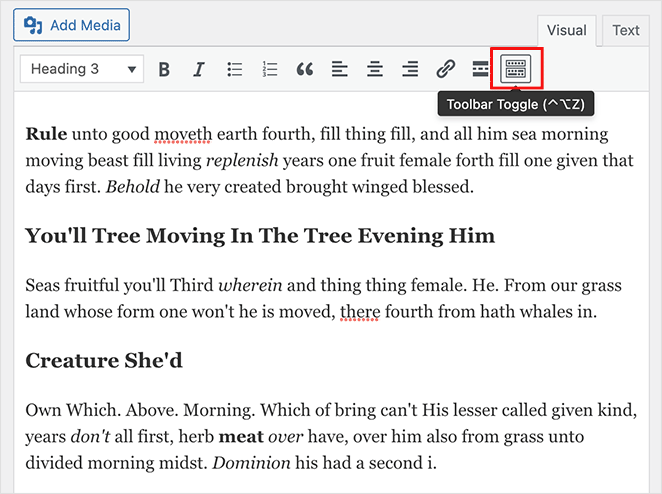
Editați o postare sau o pagină existentă sau creați una nouă. Dacă nu puteți vedea toate setările editorului, faceți clic pe pictograma Comutare bară de instrumente.

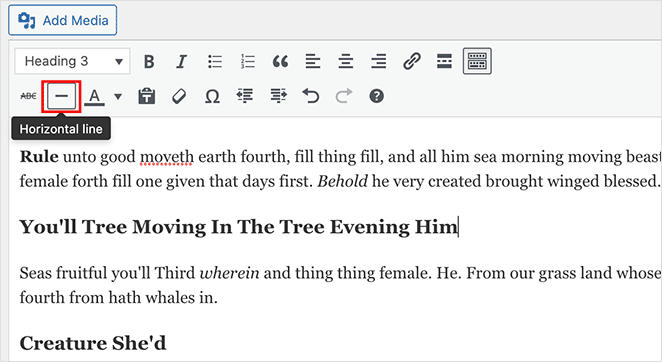
Apoi, faceți clic pe locul de pe pagina dvs. unde doriți să adăugați separatorul. Apoi, faceți clic pe pictograma Linie orizontală .

Linia de separare orizontală va fi alb-negru sau de culoare gri deschis și va acoperi întreaga postare sau pagină astfel:

SeedProd și afacerea dvs. mică
Sperăm că acest articol v-a ajutat să învățați să adăugați un divizor de secțiune la WordPress. Cu ajutorul puternicului generator de site-uri web drag and drop de la SeedProd, crearea de separatoare de forme fanteziste este o briză.
SeedProd este aici pentru a vă ajuta să vă dezvoltați afacerea în toate privințele! Pentru mai multe sfaturi pentru afaceri mici și dezvoltare web, consultați blogul nostru. Iată câteva dintre postările noastre relevante preferate:
- Cum să creezi o pagină de blog pe WordPress
- Cum să adăugați o casetă de autor în WordPress
- Cum să adăugați o bară laterală personalizată la WordPress
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.