Cum să adăugați un tabel de mărimi în WooCommerce în 2023
Publicat: 2023-03-28Căutați modalități de a adăuga un grafic de mărimi în magazinul dvs. WooCommerce?
Diagramele de mărimi de pe paginile produselor oferă clienților informații pe care le pot folosi pentru a lua decizii de cumpărare mai bune.
Drept urmare, ajută la creșterea angajamentului clienților și la reducerea abandonului coșului în magazinul dvs. online.
În acest tutorial, vă voi arăta cum să adăugați o diagramă de mărimi la paginile dvs. de produse WooCommerce folosind tema noastră Botiga.
1. Instalați și activați tema gratuită Botiga
Botiga este o temă gratuită WooCommerce pe care o puteți descărca de pe site-ul nostru.
După descărcarea temei, trebuie să o încărcați pe site-ul dvs. WordPress.
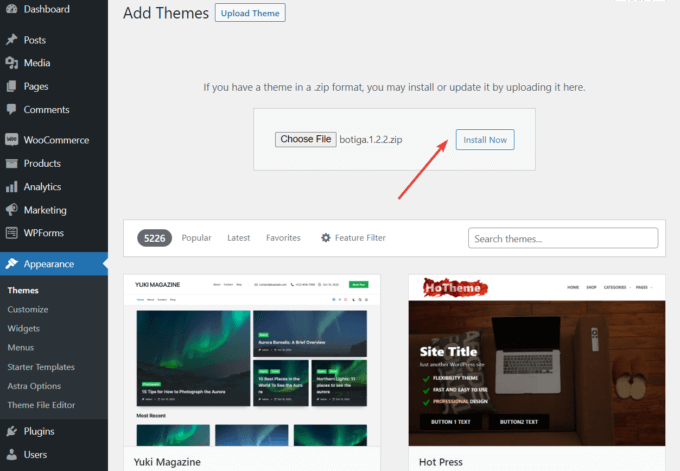
Deschideți tabloul de bord WordPress, accesați Aspect > Teme > Adăugați nou și faceți clic pe butonul Încărcați temă .
Apoi, încărcați tema folosind opțiunea Alegeți fișier . Apoi, apăsați butonul Instalați acum . Odată ce tema este instalată pe site-ul dvs., faceți clic pe Activare .
Botiga va fi activată pe site-ul tău în câteva secunde.

2. Instalați și activați pluginul Botiga Pro
Botiga Pro este un plugin WordPress premium care extinde funcționalitățile temei gratuite. Oferă o mulțime de funcții avansate, cum ar fi diagrame de mărimi, butoane de adăugare în coș, galerii audio și video, mega meniuri și multe altele.
Odată ce ați făcut achiziția, puteți descărca pluginul din contul dvs. aThemes pe computerul local.
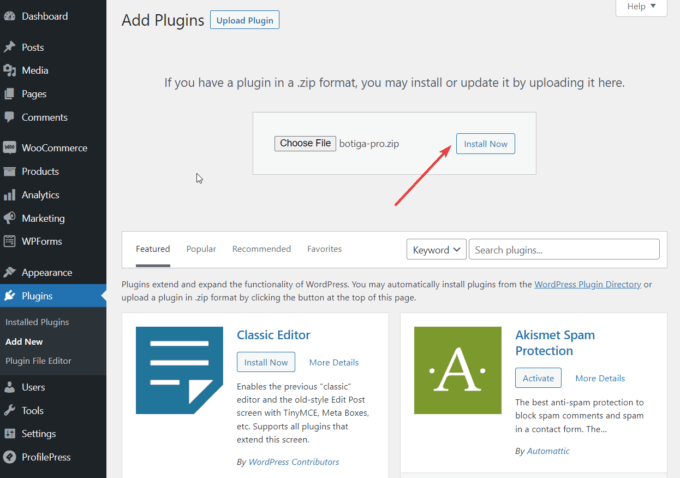
Pentru a instala pluginul pe site-ul dvs. WordPress, accesați Plugin-uri > Adăugare nou și faceți clic pe butonul Încărcați plugin .
Apoi, încărcați pluginul utilizând opțiunea Alegeți fișier și apăsând pe butonul Instalați acum și mai târziu pe butoanele Activare :

Odată ce ați activat Botiga Pro, trebuie să activați licența pentru plugin.
Deschideți contul aThemes și copiați cheia de licență. Apoi, navigați la Plugin-uri > Licență Botiga Pro și introduceți cheia de licență.
3. Importați un site de pornire (opțional)
Un site de pornire este un demo pre-construit care vă oferă un design complet al site-ului de îndată ce îl importați în site-ul dvs. WordPress.
Botiga Pro oferă opt site-uri de pornire, fiecare vizând o nișă diferită. Nu trebuie să utilizați un site de pornire dacă nu doriți - cu toate acestea, poate fi un punct de plecare util.
Alternativ, vă puteți crea propriul design de site de la zero, folosind fie opțiunile de temă din Personalizatorul WordPress (puteți accesa din meniul Aspect > Personalizare ), fie pluginul pentru generatorul de pagini Elementor.
Indiferent dacă importați un site de pornire sau nu, aveți acces la aceleași opțiuni de personalizare.
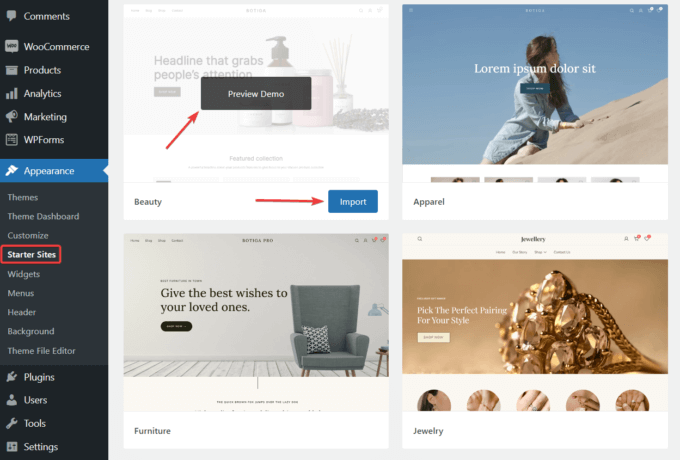
Pentru a importa un site inițial, accesați Aspect > Site-uri inițiale în zona dvs. de administrare WordPress. Aici, puteți previzualiza fiecare site selectând opțiunea Previzualizare Demo .
Când găsiți un site de pornire care vă place, importați-l făcând clic pe butonul Import :

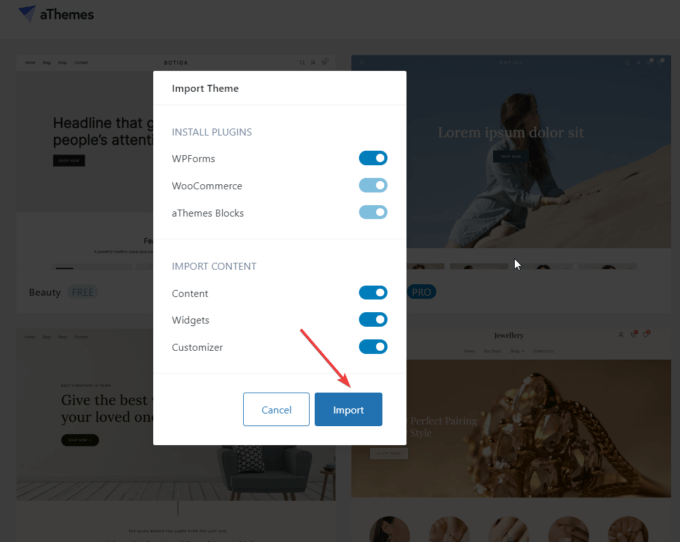
Importatorul demonstrativ vă va arăta o listă a pluginurilor suplimentare și a elementelor de conținut care vor fi instalate pe site-ul dvs. ca parte a procesului de import.
Deși puteți renunța la importarea unora dintre pluginuri și conținut, vă recomand să adăugați totul.
Apăsați butonul Import și procesul de import va începe. Rețineți că importurile vor dura câteva minute.

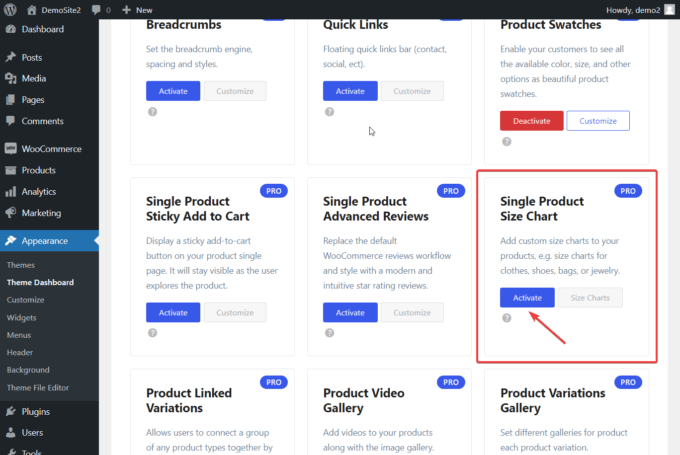
4. Activați modulul Tabel de mărimi
Funcția diagramă de mărimi este dezactivată în mod implicit.
Pentru a-l activa, accesați Aspect > Tabloul de bord temă > Caracteristici ale temei , derulați în jos până la modulul Tabel cu dimensiunile produsului unic și faceți clic pe butonul Activare .

5. Creați o diagramă de mărimi
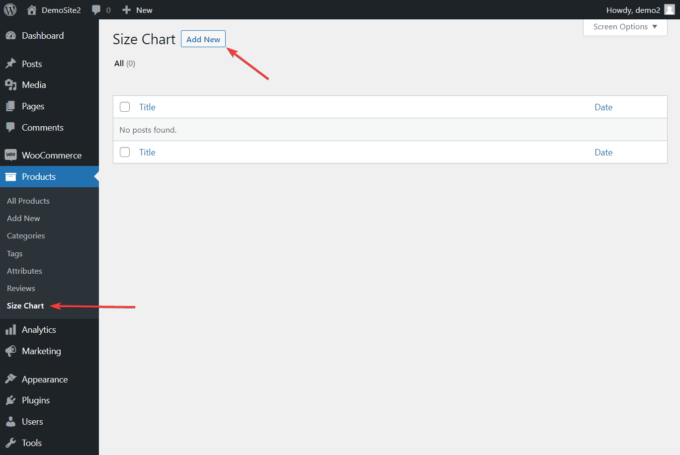
După ce ați activat modulul Tabel de mărimi, accesați Produse din zona dvs. de administrare WordPress.
Sub meniul Produse , veți vedea un nou submeniu Tabel de mărimi .
Selectați-l, apoi faceți clic pe butonul Adăugare nou :

Tabelele de mărimi sunt un tip de postare personalizat adăugat de Botiga Pro. Le puteți crea și edita din interfața editorului de posturi WordPress.
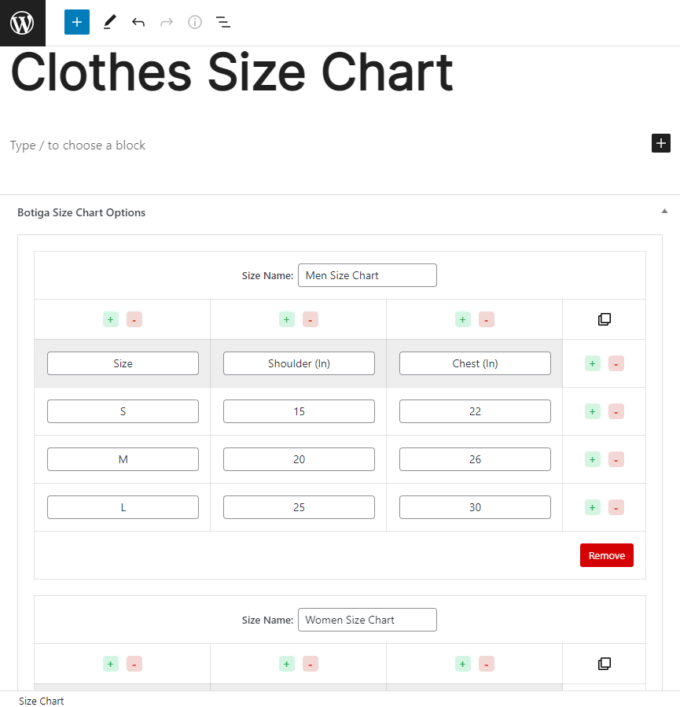
Mai întâi, adaugă un titlu la postarea personalizată care va conține diagramele tale cu mărimi. O postare poate include mai mult de o diagramă de mărimi. De exemplu, puteți crea o postare Tabel de mărimi pentru haine cu două diagrame de mărimi: unul pentru bărbați și unul pentru femei.
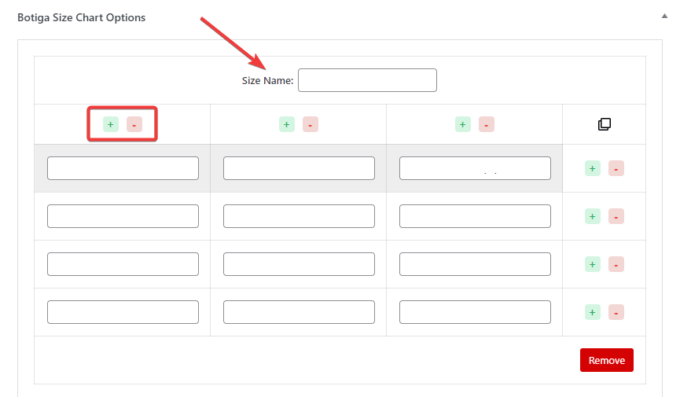
Odată ce ați adăugat titlul, derulați în jos la panoul Opțiuni pentru diagrama de mărimi Botiga și faceți clic pe butonul Adăugați diagramă de mărimi .

Pe ecran va apărea o diagramă de mărimi cu rânduri și coloane, împreună cu o opțiune pentru denumirea diagramei de mărimi.
De asemenea, puteți adăuga sau elimina rânduri și coloane făcând clic pe butoanele + sau – :

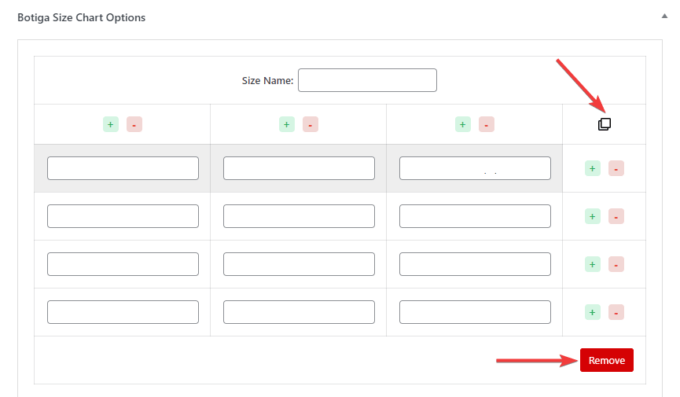
Puteți duplica diagrama folosind pictograma de copiere sau o puteți șterge făcând clic pe butonul Eliminare :

Iată cum arată exemplul meu de diagramă cu mărimi:

De asemenea, puteți consulta acest ghid video despre cum să creați un grafic cu mărimi cu Botiga Pro:
6. Afișați tabelul de mărimi pe toate paginile sau anumite pagini ale produsului
Există două moduri de a afișa o diagramă de mărimi în magazinul dvs. WooCommerce.
Îl poți arăta:
- pe toate paginile dvs. de produse utilizând o opțiune globală
- numai pe anumite pagini de produse, folosind opțiunea de diagramă de mărimi situată pe paginile individuale ale produselor
Vă voi arăta cum să le executați pe ambele.
i. Afișați un tabel de mărimi pe toate paginile de produse
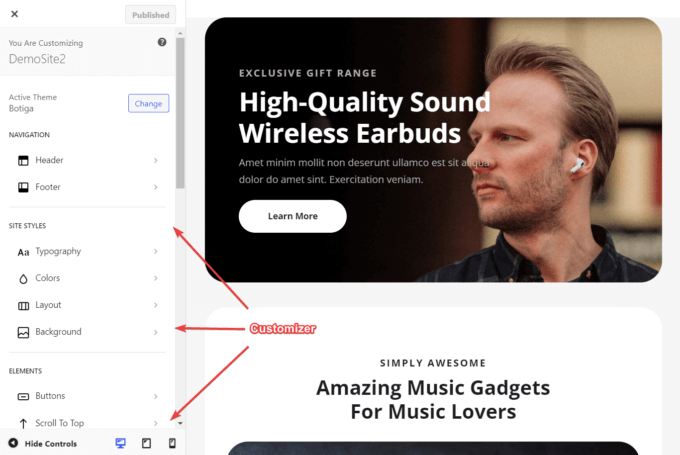
Pentru a afișa un tabel de mărimi pe toate paginile produselor, accesați Aspect > Personalizare .
Personalizatorul se va deschide, iar opțiunile vor fi situate în partea stângă a ecranului:

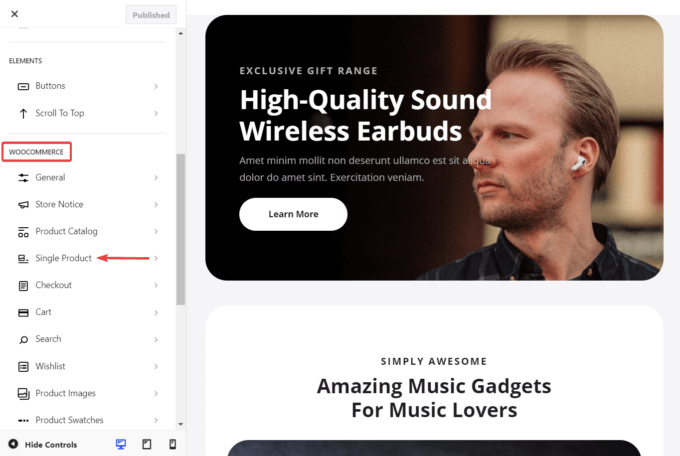
În Personalizator, derulați în jos la secțiunea WooCommerce și selectați opțiunea Produs unic :

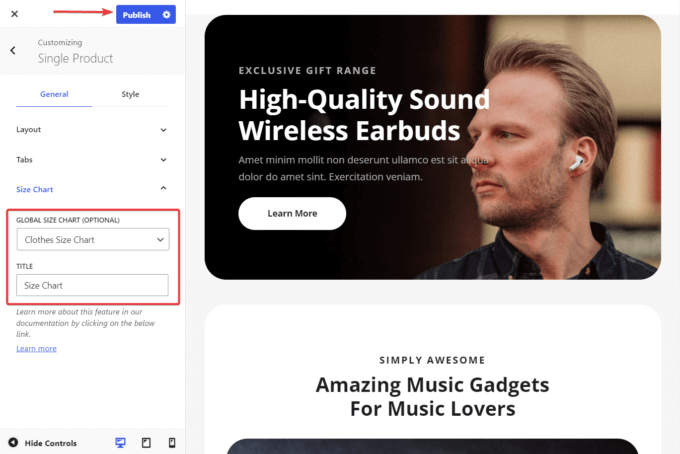
Pe ecranul următor, selectați Tabel de mărimi . Acesta va dezvălui două opțiuni: Diagrama de mărimi globală și Titlu .
Setarea Diagramă de mărimi globală include toate diagramele de mărimi ca opțiuni drop-down. Selectați-l pe cel pe care doriți să îl adăugați în paginile dvs. de produse și adăugați-i un titlu.
Apoi, apăsați butonul Publicare din partea de sus a ecranului pentru a vă salva setările:

ii. Afișați un tabel de mărimi pe o singură pagină de produs
Pentru a afișa un tabel de mărimi pe o anumită pagină a produsului, accesați Produse > Toate produsele și deschideți pagina produsului în care doriți să adăugați tabelul de mărimi.
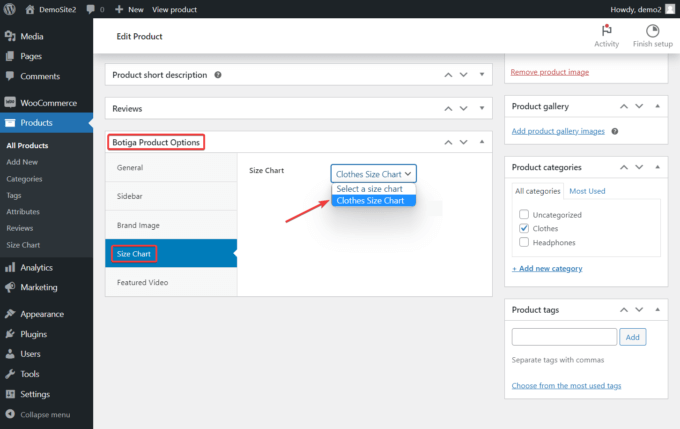
Pe pagina produsului, derulați în jos până la panoul Opțiuni produs Botiga și selectați fila Tabel de mărimi .
Aici veți găsi o opțiune derulantă care va include diagramele de mărimi. Selectați-l pe cel pe care doriți să îl adăugați la produsul dvs., apoi faceți clic pe butonul Actualizare din partea de sus a paginii pentru a salva modificările:

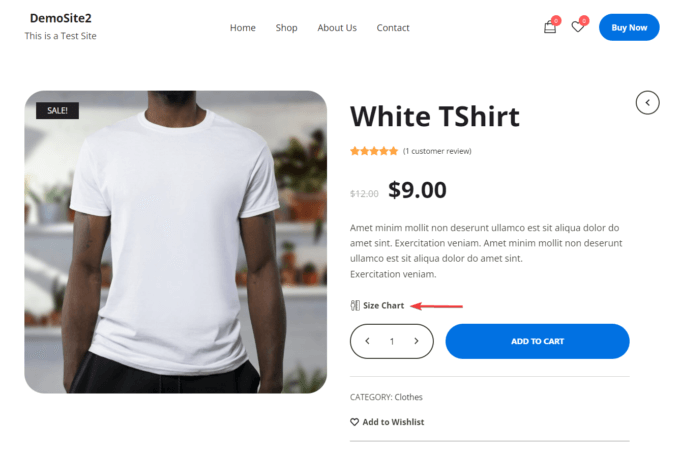
Acum, deschideți pagina produsului pentru a verifica cum arată tabelul de mărimi în magazinul dvs.
Veți vedea opțiunea tabelului de mărimi sub descrierea produsului:

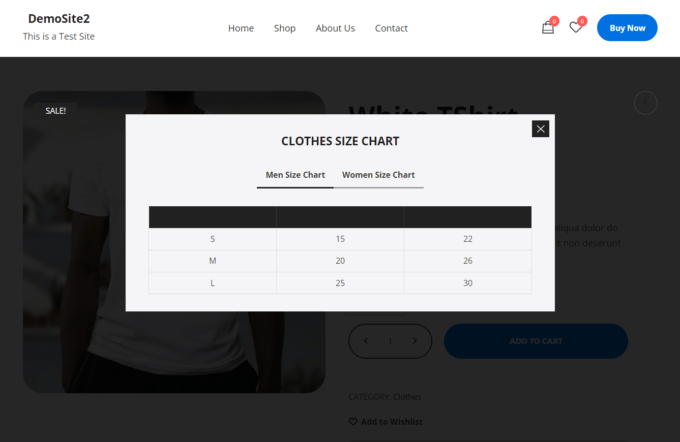
Când faceți clic pe această opțiune, tabelul de mărimi va apărea ca o casetă modală:

rezumat
Adăugarea unui grafic de mărimi pe site-ul dvs. WooCommerce este o modalitate excelentă de a crește nu doar experiența utilizatorului, ci și rata de conversie a magazinului dvs.
Cu Botiga Pro, trebuie doar să parcurgeți următorii pași:
- Instalați tema Botiga
- Instalați pluginul Botiga Pro
- Importați un site de pornire (opțional)
- Activați modulul Tabel de mărimi
- Creați un grafic de mărimi
- Afișați tabelul de mărimi pe paginile produselor dvs
Cu toate acestea, cu Botiga și Botiga Pro, puteți face mult mai mult decât simpla adăugare a unui tabel de mărimi în magazinul dvs.
De exemplu, puteți adăuga, de asemenea, videoclipuri și audio în galeriile dvs. de produse, efecte de trecere cu mouse-ul la imaginile produselor, casete de vizualizare rapidă în paginile magazinului și arhivei și multe altele.
Pentru a începe să construiți un magazin WooCommerce complet funcțional, descărcați tema gratuită Botiga sau verificați Botiga Pro.
Sper că ați găsit acest tutorial de ajutor. Dacă aveți întrebări despre cum să adăugați un tabel de mărimi în magazinul dvs. WooCommerce, anunțați-ne în secțiunea de comentarii de mai jos.
