Cum să adăugați plăți pătrate la WordPress? (Metodă ușoară și fiabilă)
Publicat: 2022-04-08
Doriți să aflați cum să acceptați Square Payments pe site-ul dvs. WordPress?
Square este unul dintre gateway-urile de plată populare care este conceput pentru ca utilizatorii de telefonie mobilă să efectueze cu ușurință plăți prin carduri de credit.
Este perfect pentru magazinele online și comercianții care doresc să colecteze plăți de la clienți direct de pe dispozitivele lor mobile sau introducând informațiile cardului de credit.
Cu ajutorul unui plugin WordPress, puteți, de asemenea, să conectați această poartă de plată la site-ul dvs. și să vindeți orice tip de produs cu ușurință.
În acest tutorial, vă vom arăta cum să adăugați poarta de plată Square pe site-ul dvs. WordPress în câțiva pași simpli.
Cel mai simplu mod de a adăuga plăți pătrate la WordPress
Există multe plugin-uri de plată care sunt disponibile pe piață pentru a vă integra site-ul cu Square. Cu toate acestea, trebuie să o alegeți pe cea care asigură plăți sigure și de încredere.
Dacă utilizați WooCommerce, atunci veți dori să utilizați pluginul Square for WooCommerce.
Cu toate acestea, în acest tutorial, am ales WPForms, deoarece acesta funcționează pentru toate tipurile de site-uri WordPress.

WPForms este cel mai important generator de formulare prin drag and drop, care vă permite să creați orice tip de formular WordPress, cum ar fi formulare de contact, formulare de înregistrare, formulare de comandă, formulare de donație și multe altele.
Unul dintre cele mai bune lucruri despre WPForms este că oferă o integrare perfectă cu gateway-uri de plată populare, cum ar fi Stripe, PayPal și Square. Deci, puteți adăuga cu ușurință plata Square la formularele WordPress fără cunoștințe de codare.
Pentru a începe, WPForms oferă o bibliotecă de șabloane unde puteți alege dintr-o colecție de șabloane de formulare pre-proiectate. Veți găsi un șablon de formular pentru fiecare scop, cum ar fi înscrierea la newsletter, plata, comanda de produse și multe altele.
De asemenea, generatorul de formulare WPForms este ușor de utilizat și foarte intuitiv, astfel încât să vă puteți personaliza formularele așa cum doriți.
Repere:
- Șabloane de formulare adaptabile la dispozitive mobile
- Interfață prietenoasă pentru începători
- Notificări personalizate prin e-mail și mesaje de confirmare
- câmpuri de formular de comerț electronic
- Opțiuni pentru configurarea monedei
- Logica condițională și forme conversaționale
- Protecție antispam încorporată
- Integrare cu serviciile de email marketing
- Tabloul de bord de gestionare a intrărilor de formular
- Și mult mai mult
Sunt atât de multe ce poți face cu WPForms. Vă oferă acces la multe funcții și instrumente avansate, astfel încât să puteți adăuga mai multe funcționalități site-ului dvs. WordPress.
Când vine vorba de confidențialitatea și securitatea tranzacțiilor dvs. online, WPForms este cea mai bună opțiune. Nu stochează informații despre cardul de credit ale utilizatorilor dvs. Aceste detalii sunt trimise direct către Square prin formularele dvs. de facturare.
Acestea fiind spuse, să învățăm cum să adăugați cu ușurință plata Square la WordPress.
Pasul 1: Instalați și activați pluginul WPForms
În primul rând, trebuie să vă creați un cont WPForms. Există o versiune gratuită a pluginului pe care o puteți instala din depozitul WordPress.
Pentru a accepta plăți și a configura moneda pentru site-ul dvs., trebuie să faceți upgrade la un plan pro. WPForms oferă planuri de prețuri care sunt adaptate pentru a se potrivi cerințelor diferiților utilizatori și companii. Deci, puteți alege un plan care vi se potrivește.
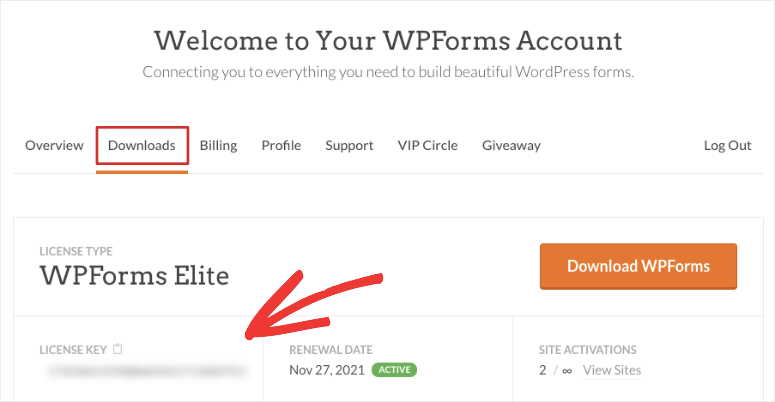
După ce vă înregistrați, puteți accesa tabloul de bord contului dvs. WPForms. Aici, deschideți fila Descărcări pentru a găsi fișierul de descărcare și cheia de licență.

Trebuie să descărcați fișierul plugin și să îl instalați pe site-ul dvs. WordPress. Dacă aveți nevoie de ajutor la instalarea unui plugin, consultați acest ghid despre cum să instalați un plugin WordPress.
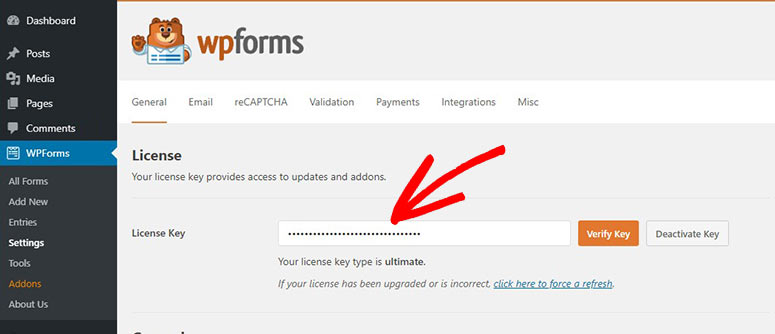
După ce instalați și activați WPForms, mergeți la fila WPForms » Setări din tabloul de bord WordPress. Introduceți cheia de licență aici pentru a vă activa funcțiile pro.

Apoi, faceți clic pe butonul Verificați cheia și veți vedea mesajul de verificare cu succes.
Acum, va trebui să configurați suplimentul Square pe site-ul dvs. WordPress.
Pasul 2: Instalați și activați Addon-ul Square
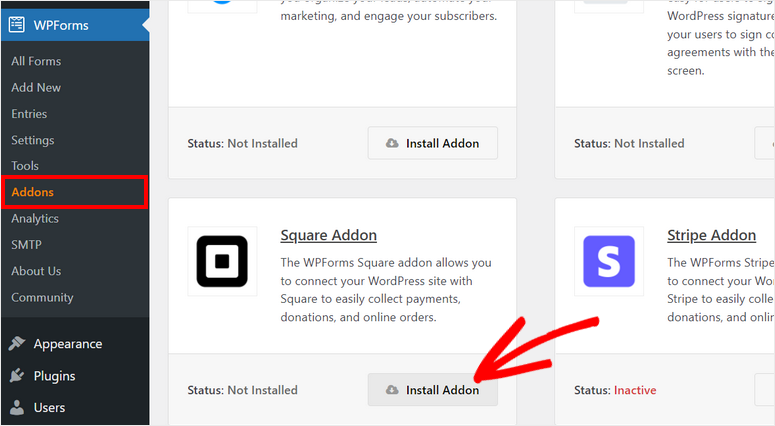
Pentru a vă conecta la Square, va trebui să instalați Addon-ul WPForms Square. Și, puteți face acest lucru navigând la pagina WPForms » Addons din panoul de administrare.
Dacă derulați pe această pagină, veți găsi suplimentul Square. Tot ce trebuie să faceți este să faceți clic pe butonul Instalați supliment .

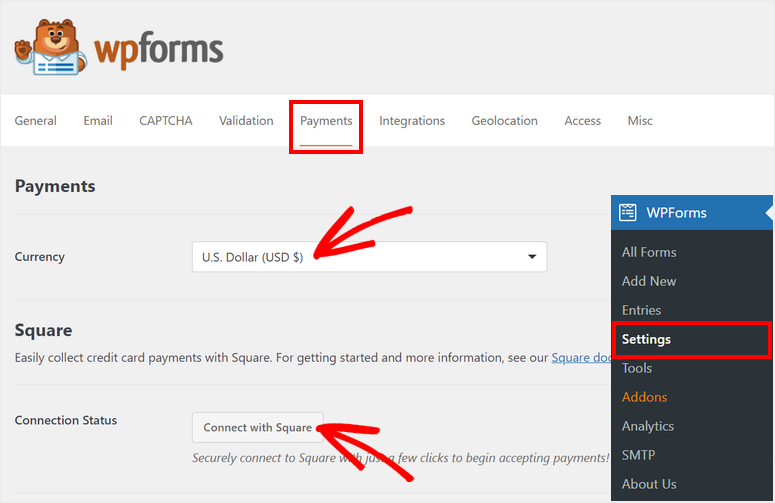
După ce instalați și activați suplimentul, mergeți la pagina WPForms » Setări și deschideți fila Plăți .
Pe această pagină, veți vedea setările pentru alegerea monedei și conectarea contului dvs. Square.

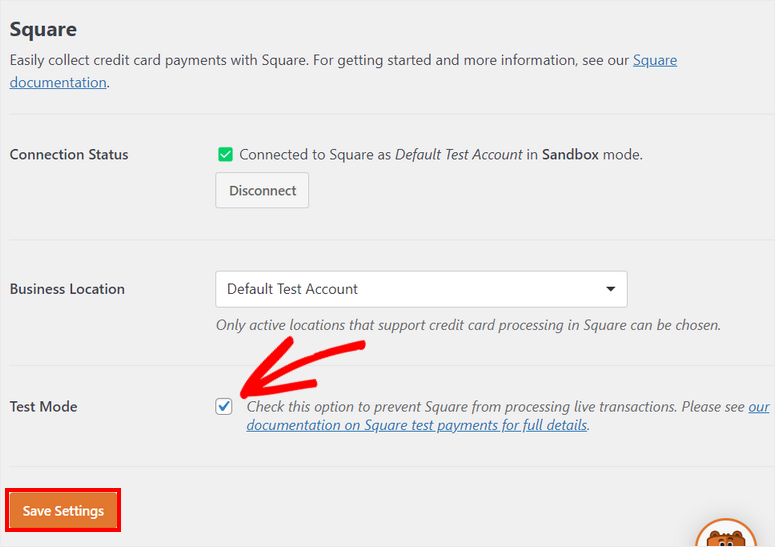
În plus, WPForms vă permite să activați modul de testare pentru a vă verifica tranzacțiile Square. În acest fel, vă puteți asigura că nu au loc tranzacții în direct în mod accidental în timp ce vă conectați contul Square Sandbox și verificați dacă conexiunea funcționează corect sau nu.

După ce ați terminat cu setările, faceți clic pe butonul Salvare setări .
Acum, sunteți gata să creați un formular cu opțiunea de plată Square.
Pasul 3: Creați formularul de plată Square
Dacă nu aveți un formular existent, puteți crea unul nou făcând clic pur și simplu pe fila WPForms » Add New din panoul de administrare. Aceasta va lansa biblioteca de șabloane de formular.
WPForms oferă șabloane pentru orice tip de formular WordPress, astfel încât să puteți alege oricare dintre aceste șabloane care se potrivesc cerințelor dumneavoastră. Puteți previzualiza șabloanele pentru a face alegerea dvs.
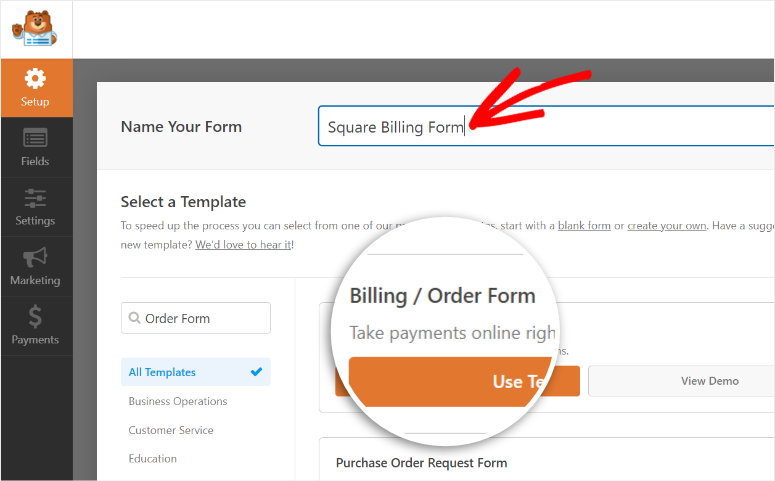
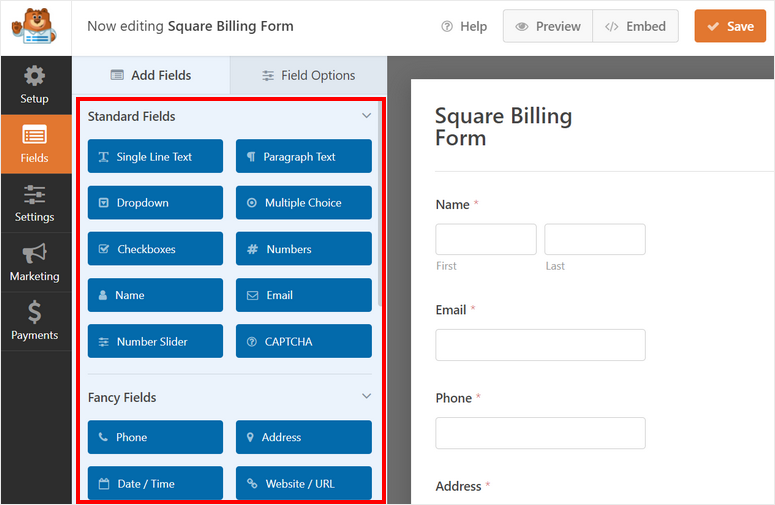
Pentru acest tutorial, vom folosi șablonul Formular de facturare/comandă . Include toate câmpurile necesare pentru a colecta informații și detalii de plată de la clienți. Puteți chiar să utilizați același formular pentru a crea un catalog de produse și a le vinde pe WordPress. Acest lucru este perfect pentru întreprinderile mici care nu doresc bătaia de cap de a gestiona un magazin de comerț electronic cu drepturi depline.
În partea de sus a paginii, puteți introduce un nume pentru formular și apoi faceți clic pe butonul Utilizați șablon .

Veți vedea generatorul de formulare WPForms în fereastra următoare. Toate câmpurile de formular și opțiunile de personalizare sunt în panoul de meniu din stânga și previzualizarea formularului în partea dreaptă a constructorului.
Pentru a insera un nou câmp de formular, pur și simplu trageți-l din meniul din stânga și plasați-l în previzualizarea formularului.

Deoarece șabloanele de formular WPForms sunt concepute pentru a fi gata de utilizare, nu trebuie să faceți modificări majore.
Dacă doriți să personalizați orice câmp existent, puteți face clic pe câmp și veți vedea opțiunile câmpului în panoul din stânga.
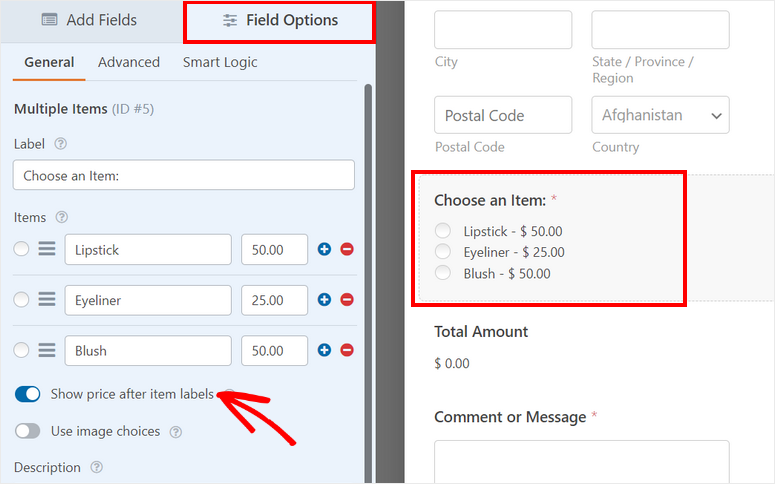
De exemplu, puteți edita câmpul de formular numit Elemente disponibile pe șablonul de formular. În „Opțiuni de câmp”, puteți introduce o etichetă personalizată și variații ale produsului cu prețul.
Pentru a afișa prețurile produselor pe partea din față a formularului, activați opțiunea Afișați prețul după etichetele articolului .

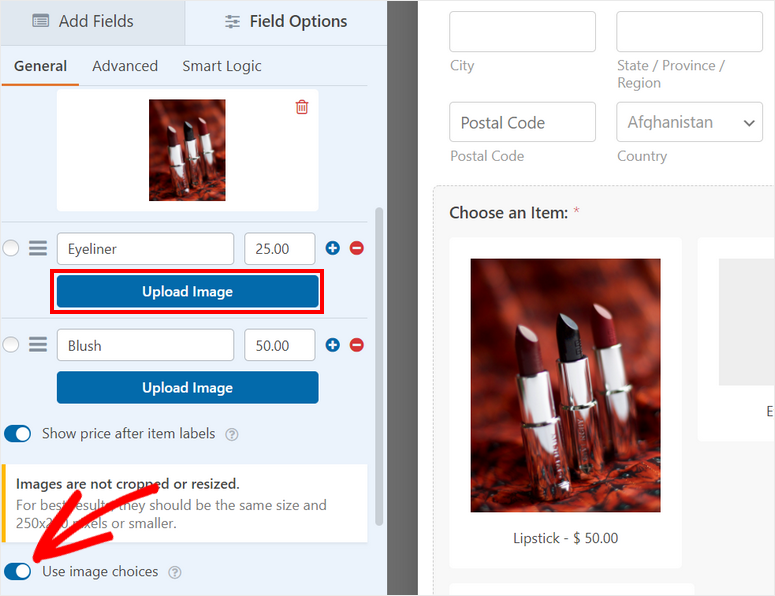
O altă caracteristică excelentă a WPForms este că puteți adăuga imagini la articolele dvs., astfel încât clienții să își facă o idee despre produsele dvs. Acest lucru îi ajută să ia deciziile de cumpărare mai rapid.
Pentru a face acest lucru, trebuie să activați opțiunea Utilizare opțiuni de imagine și apoi să încărcați imaginile produsului.
WPForm recomandă utilizarea imaginilor cu dimensiuni de 250 x 250 px sau mai mici pentru o calitate mai bună a imaginii.

După ce v-ați configurat catalogul de produse, faceți clic pe butonul Salvare din partea de sus a generatorului de formulare.
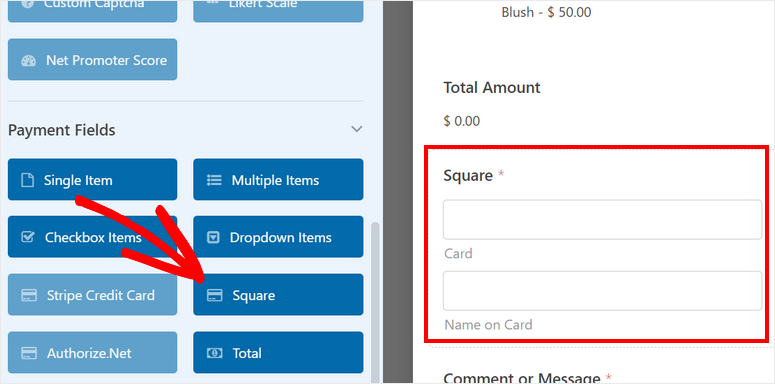
Apoi, trebuie să adăugați câmpul Square în formular și să configurați detaliile de plată.
Pasul 4: Configurați plățile Square
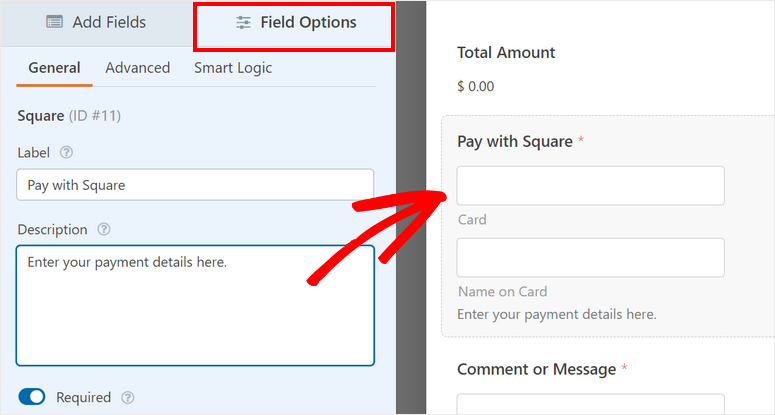
În meniul din stânga, puteți găsi câmpul Pătrat din secțiunea Câmpuri de plată . Trageți și plasați câmpul din previzualizarea formularului.

Puteți chiar să schimbați eticheta și descrierea câmpului de plată, dacă doriți.

Cu această metodă de plată, nu este implicată nicio plată complicată. Clienții își pot face plățile online ușor și rapid.

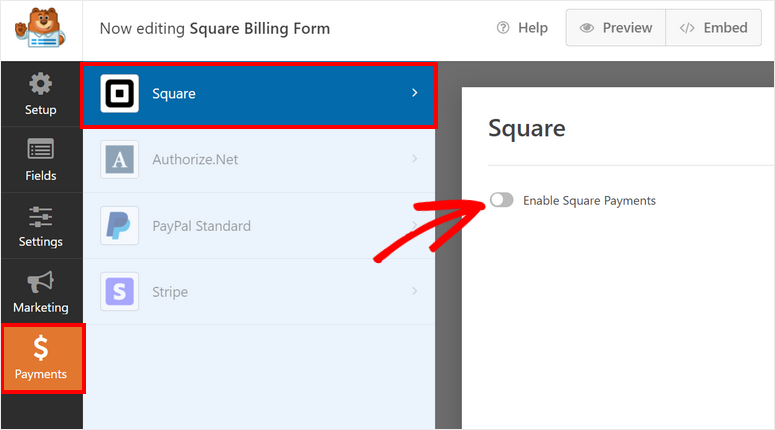
Apoi, navigați la fila Plăți din panoul de meniu din stânga și veți vedea diferite opțiuni de plată, în funcție de suplimentul pe care îl instalați.
Aici, faceți clic pe Square și bifați opțiunea Enable Square Payments acolo.

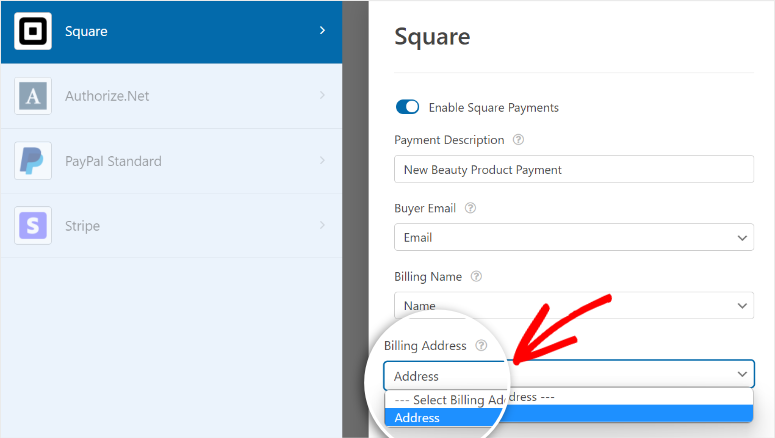
Acum, puteți configura setările pentru plățile dvs. Square. Veți vedea opțiuni pentru:
- Descrierea plății: introduceți o descriere pentru plata dvs. Acesta va apărea pe extrasul cardului de credit sau al cardului bancar al clienților dvs.
- Email cumpărător: din meniul derulant, selectați opțiunea Email pentru a trimite chitanța de plată la adresa de e-mail introdusă de client în formularul de comandă.
- Nume facturare: din meniul drop-down, selectați opțiunea Nume pentru a identifica numele clientului pentru plată.
- Adresă de facturare: Selectați opțiunea Adresă și WPForms va completa automat adresa de facturare a clientului pe baza introducerii acestuia în formular.

Nu uitați să faceți clic pe Salvare pentru a nu vă pierde progresul.
Înainte de a publica formularul de plată Square pe site-ul dvs., trebuie să configurați notificările și confirmările formularului.
Pasul 5: Configurați notificările și confirmările
WPForms vă permite să controlați ce se întâmplă după ce un client efectuează cu succes o plată cu Square. Puteți configura notificările și confirmările prin e-mail pentru:
- Trimiteți-vă dvs. și membrilor echipei dvs. un e-mail cu detalii de plată
- Trimiteți clienților informațiile din formular pentru a confirma plata
- Afișați un mesaj de mulțumire după finalizarea plății
- Redirecționați clienții către o altă pagină după plata cu succes
Aceste setări vă vor ajuta să vă simplificați fluxul de lucru și să automatizați sarcinile ulterioare.
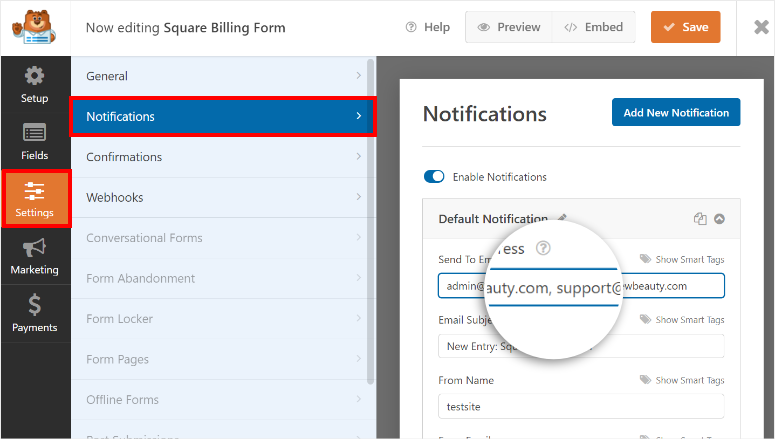
Pentru notificări prin e-mail, deschideți fila Setări » Notificare din panoul de meniu din stânga din cadrul generatorului de formulare.
În mod implicit, notificarea administratorului este deja configurată. Acesta este trimis la adresa de e-mail a administratorului WordPress. Puteți schimba acest lucru și adăuga mai multe adrese de e-mail ale membrilor echipei dvs.
Asigurați-vă că separați adresele de e-mail cu virgule.

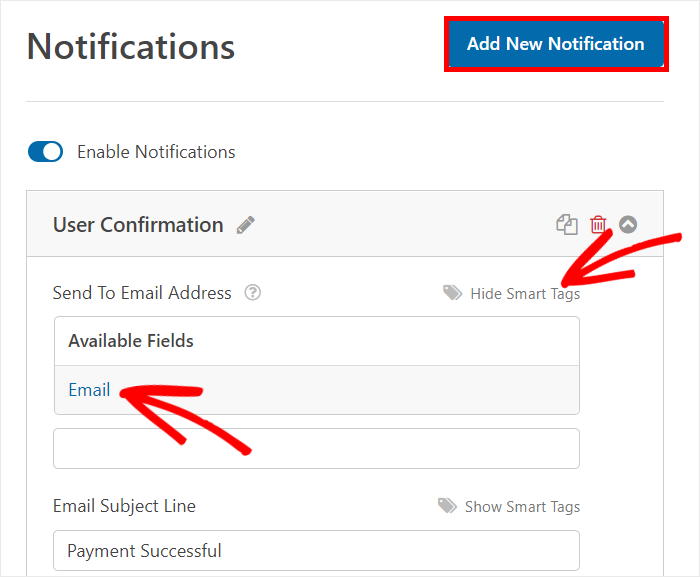
Dacă doriți să trimiteți și clienților notificări prin e-mail, faceți clic pe butonul Adăugați o nouă notificare din colțul din dreapta sus al paginii. Va trebui să introduceți un nume pentru notificarea dvs., astfel încât să o puteți identifica mai târziu dacă trebuie să o editați sau să o ștergeți.
Apoi, puteți adăuga adresa de e-mail a clientului în câmpul Trimitere la adresa de e-mail . Pentru aceasta, faceți clic pe opțiunea Afișare etichete inteligente și apoi selectați opțiunea E- mail .

Apoi, aveți opțiunea de a adăuga un mesaj personalizat pentru clienții dvs. Puteți introduce detalii despre retururi și rambursări, timpul estimat de livrare și așa mai departe.
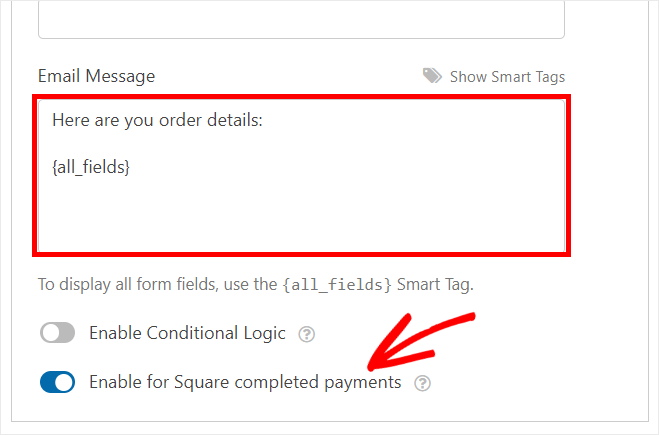
În câmpul pentru corpul e-mailului, puteți introduce conținutul împreună cu detaliile comenzii folosind eticheta inteligentă {all_fields}. Această etichetă va completa automat detaliile comenzii din formularul WordPress trimis de utilizator.
De asemenea, puteți activa logica condiționată pentru a trimite notificări prin e-mail numai dacă sunt îndeplinite anumite condiții. Această funcție este utilă pentru a trimite diferite notificări clienților care selectează diferite produse în formularul dvs.
În cele din urmă, există o opțiune de Activare pentru plățile finalizate Square . Bifarea acestei opțiuni înseamnă că notificarea prin e-mail este trimisă numai după ce clientul efectuează plata cu succes.

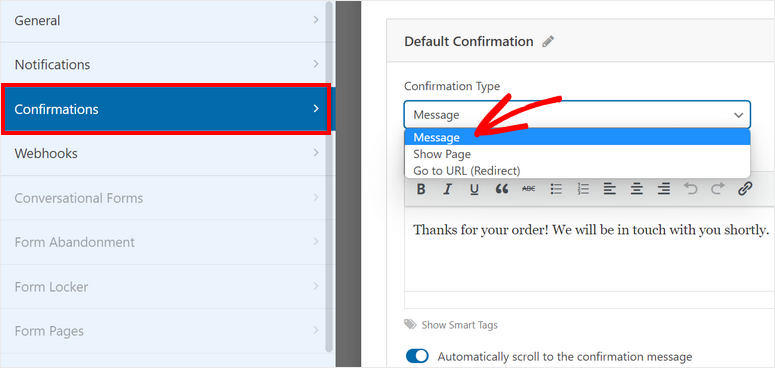
Acum, trebuie să adăugați un mesaj de confirmare pentru formularul de plată Square. Accesați fila Setări » Notificare pentru a vedea setările de confirmare.
Există 3 opțiuni pe care le puteți alege pentru acțiunea de confirmare.
- Afișează un mesaj personalizat
- Redirecționați către o altă pagină de pe site-ul dvs
- Redirecționați către un site web sau o pagină externă

Dacă doriți să afișați un mesaj de confirmare personalizat după o plată reușită, alegeți opțiunea Mesaj . Apoi, introduceți textul în editor.
Pentru pași mai detaliați, consultați ghidul nostru despre cum să configurați notificările și confirmările corecte.
După ce ați terminat de configurat notificările și confirmările, apăsați butonul Salvare .
Pasul 6: Publicați formularul dvs. pătrat în WordPress
Cu WPForms, puteți adăuga formularul dvs. de plată Square pe orice pagină WordPress, postare sau zonă prietenoasă cu widget-uri. Acceptă blocuri și widget-uri gata făcute pentru WordPress, astfel încât să nu fie nevoie să încorporați manual fragmente de cod sau chiar coduri scurte.
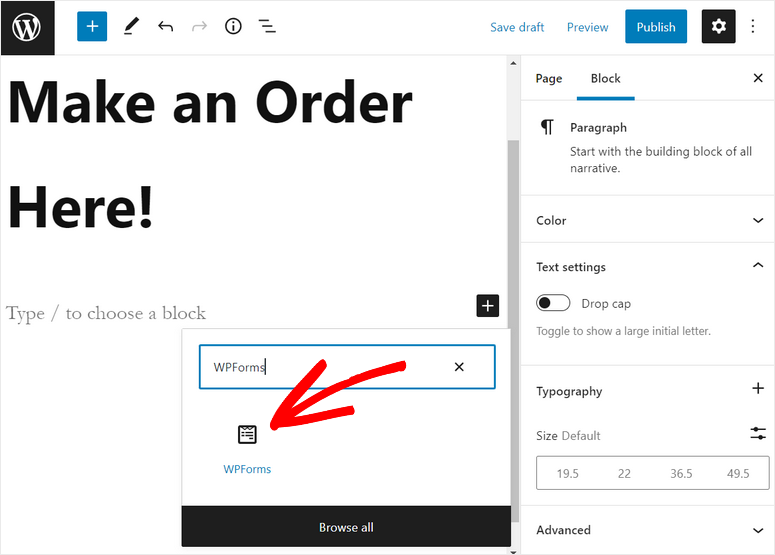
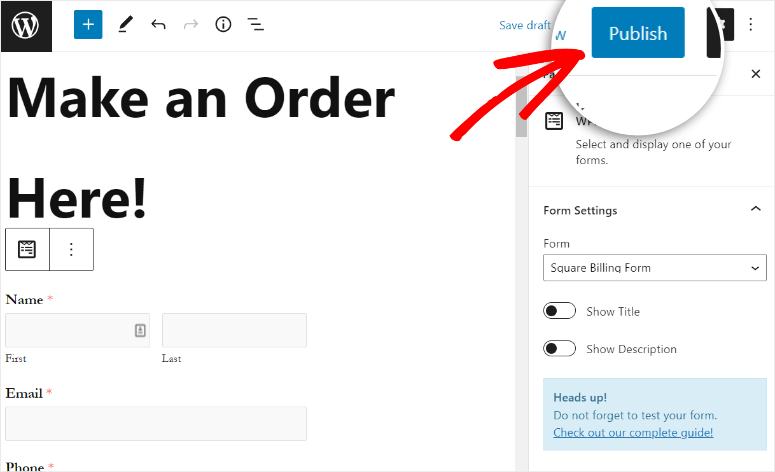
Dacă utilizați editorul de blocuri WordPress, căutați blocul WPForms pentru a-l adăuga la orice pagină sau postare.

Apoi, veți vedea un meniu drop-down unde puteți selecta formularul de plată Square pe care tocmai l-ați creat.

Veți putea vedea previzualizarea formularului cu o opțiune de plată Square în editorul de text. În partea dreaptă, există opțiuni pentru a afișa titlul formularului și descrierea.
Pentru a afișa formularul pe site-ul dvs., faceți clic pe butonul Publicați de pe pagina dvs. sau editorul de postări.

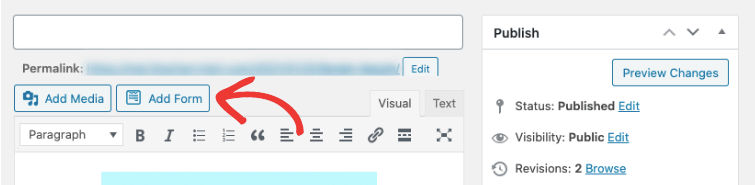
Dacă utilizați editorul clasic WordPress, puteți adăuga cu ușurință formularul folosind butonul Adăugare formular din editorul de postări.
După ce faceți clic pe butonul, pur și simplu selectați formularul pe care doriți să îl inserați și publicați pagina.

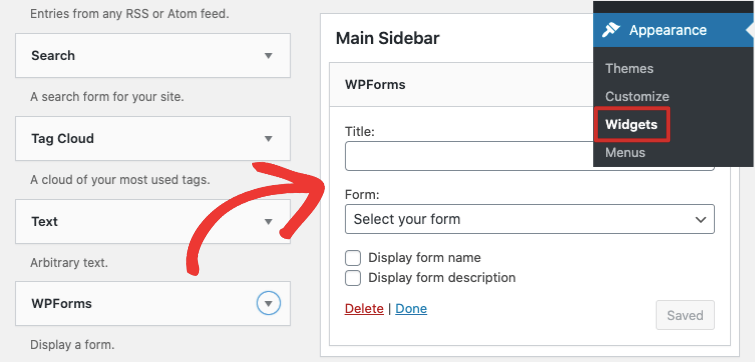
De asemenea, puteți adăuga formularul de plată Square în orice zonă widget, cum ar fi un subsol sau o bară laterală. Mergeți la fila Aspect » Widgeturi și trageți și plasați widgetul WPForms în bara laterală sau meniul de subsol din dreapta.
Apoi, puteți selecta formularul folosind meniul derulant și vă puteți salva setările.

Felicitări! Ați învățat cum să adăugați plăți Square la WordPress fără efort. Acum, clienții tăi pot face cu ușurință plăți pe site-ul tău.
Dacă doriți să adăugați opțiuni precum plăți recurente sau plăți cu abonament, puteți face acest lucru prin intermediul tabloului de bord Square.
Cu WPForms, puteți crea formulare WordPress cu aspect profesional, cum ar fi
- Formulare de cerere
- Formulare de rezervare
- Solicitați formulare de ofertă
- Formulare de solicitare
- Formulare de înregistrare la eveniment
- Sondaj și sondaje
- Formulare de înscriere
- Formulare de comandă de produse
- Și altele
Puteți chiar să vă conectați formularele cu servicii populare de marketing prin e-mail, cum ar fi Constant Contact, AWeber și Drip.
În plus, WPForms este compatibil cu pluginuri de generare de pagini precum SeedProd și Elementor. Puteți folosi SeedProd pentru a personaliza designul și stilul formularelor dvs. WordPress. Acest lucru vă permite să schimbați fundalul, fonturile și culoarea pentru a se potrivi cu restul site-ului dvs.
Un lucru de reținut este că acceptarea plății cu cardul cu aplicația Square este disponibilă în prezent în SUA, Canada, Australia, Japonia, Regatul Unit, Republica Irlanda, Franța și Spania.
Dacă doriți să acceptați plăți cu cardul în alte țări, veți dori să încercați Stripe Payment Gateway. Stripe vă permite să acceptați plăți prin card de credit și de debit, transfer bancar, Apple Pay, Google Pay și portofele digitale.
Consultați ghidul nostru despre cum să acceptați plăți Stripe în WordPress.
Asta e tot pentru azi! Sperăm că acest articol v-a ajutat să adăugați plăți Square la WordPress în cel mai scurt timp.
Acum că acceptați plăți online, asigurați-vă că site-ul dvs. este compatibil PCI. Va trebui să instalați un certificat SSL valid. Majoritatea gateway-urilor de procesare a plăților fac acest lucru obligatoriu pentru a proteja datele clienților.
Pentru următorii pași, puteți verifica aceste resurse:
- Cele mai bune pluginuri WordPress pentru a accepta plăți online cu cardul de credit
- Cele mai bune platforme pentru a vinde produse descărcabile și produse digitale
- Cum să adăugați un formular de rezervare personalizat pe site-ul dvs. WordPress
Aceste postări vă vor ajuta să găsiți cele mai bune platforme pentru a vă vinde produsele și pentru a accepta plățile cu cardul de credit online. Ultimul vă va ajuta să creați un formular de rezervare pentru site-ul dvs. WordPress.
