Cum să adăugați efectele elegante de subliniere și supralinie în meniul Divi
Publicat: 2024-11-25Meniul Divi este un instrument de navigare versatil și personalizabil, care este o componentă de bază a site-urilor web create cu Divi Theme Builder. Cunoscut pentru flexibilitatea sa, meniul Divi ne permite să creăm sisteme de navigație uimitoare din punct de vedere vizual și extrem de funcționale, care se aliniază perfect cu identitatea mărcii dumneavoastră.
Adăugarea de efecte elegante de subliniere și supraliniere este o modalitate de a ridica meniul site-ului dvs. Aceste animații subtile, dar atrăgătoare din punct de vedere vizual, îmbunătățesc interacțiunea utilizatorului și îmbunătățesc experiența generală de navigare.
Acest tutorial va explora cum să creați aceste efecte dinamice de hover pentru meniul dvs. Divi folosind CSS și setări personalizate. Acest lucru vă va ajuta să obțineți un aspect șlefuit și modern pentru site-ul dvs., indiferent dacă sunteți un designer web cu experiență sau un începător Divi. Acest tutorial este ușor de urmat și asigură un finisaj profesional.


Cum să adăugați efectele elegante de subliniere și supralinie în meniul Divi
Pasul 1: Creați sau deschideți un șablon de antet
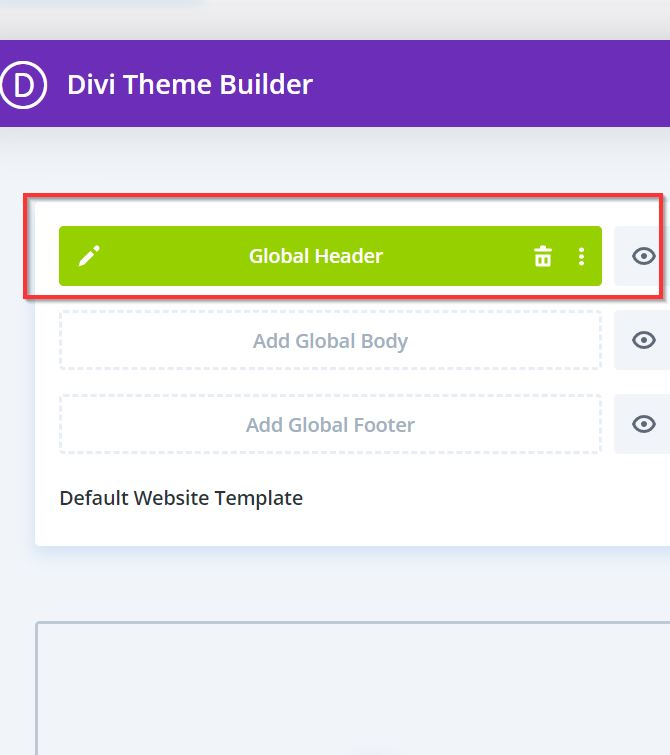
Pe tabloul de bord WordPress, navigați la Divi -> Theme Builder . În pagina Creator de teme, creați un nou șablon de antet sau deschideți unul existent făcând clic pe butonul Adăugați antet global sau selectând șablonul antetului pentru care doriți să adăugați efectul de trecere cu subliniere sau supraliniere elegantă.

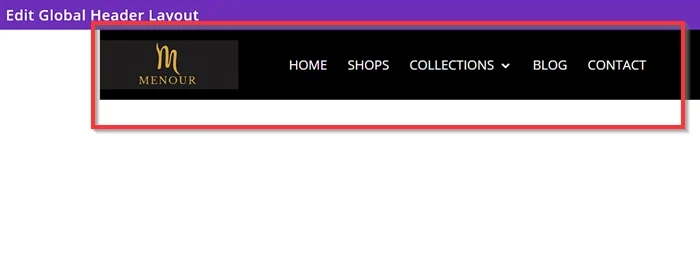
Dacă creați antetul de la zero, odată ce ați introdus șablonul antet, puteți începe prin a-l proiecta.
Adăugați o secțiune și un rând noi, apoi alegeți un aspect (de exemplu, un rând, două coloane). Apoi, utilizați module precum modulul Meniu pentru navigare, modulul Căutare dacă doriți o bară de căutare și modulul Social Media Follow pentru pictogramele sociale. În acest exemplu, adăugăm doar modulul Meniu la antetul nostru.
Apoi, editați și stilați antetul după cum doriți.

Pasul 2: Adăugați CSS personalizat
După ce ați adăugat și ați modificat antetul dvs., vom adăuga CSS-ul personalizat la șablonul de antet.
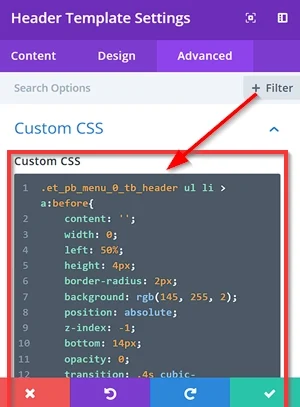
Accesați Setările paginii făcând clic pe butonul roată (️) din editorul de șabloane de antet. Apoi, navigați la fila Avansat -> CSS personalizat . După ce intrați în secțiunea CSS personalizat , copiați fragmentul CSS simplu de mai jos și inserați-l în câmpul de introducere CSS personalizat .
Iată un exemplu de fragment CSS pe care îl puteți aplica pentru a adăuga efectul elegant de subliniere în meniu:
.et_pb_menu_0_tb_header ul li > a:before{
continut: '';
latime: 0;
stânga: 50%;
înălțime: 4px;
chenar-rază: 2px;
fundal: rgb(145, 255, 2);
poziție: absolută;
indicele z: -1;
jos: 14px;
opacitate: 0;
tranzitie: .4s cubic-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
latime: 110%;
stânga: -5%;
opacitate: 1;
}
.et-menu li li > a{
latime: 140px;
umplutură: 15px;
} 
Notă : Dacă doriți să schimbați efectul de trecere de la subliniat la supraliniu, puteți înlocui proprietatea și valoarea „ bottom: 14px; ” (de exemplu, top:15px ;).

Asta este. După ce ați adăugat CSS-ul personalizat, faceți clic pe butonul Salvare modificări de pe pagina Creator de teme pentru a aplica modificările.

Pentru a vedea rezultatul, deschideți orice pagină de pe site-ul dvs. care include șablonul de antet pe care tocmai l-ați personalizat.

Ce a făcut codul CSS?
Stare initiala
.et_pb_menu_0_tb_header ul li > a:before {
} Acest selector CSS vizează pseudo-elementul :before al elementelor ancora (< a >) din elementele listei (< li >) ale unei liste neordonate (< ul >) cu clasa.
.et_pb_menu_0_tb_header . Se aplică următoarele stiluri:
-
content: '': creează un conținut gol pentru pseudo-element. -
width: 0: Setează lățimea inițială la 0 pixeli. -
left: 50%: Poziţionează elementul de linie orizontal în centru. -
height: 4px: Setează înălțimea la 4 pixeli. -
border-radius: 2px: rotunjește colțurile. -
background: rgb(145, 255, 2): Setează culoarea de fundal la o anumită valoare RGB. -
position: absolute: Poziționează elementul linie în containerul părinte (articole de meniu). -
z-index: -1: plasează elementul în spatele altui conținut. -
bottom: 14px: Poziționează elementul linie la 14 pixeli de partea de jos a elementelor de meniu. -
opacity: 0: face elementul linie inițial invizibil. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): Adaugă un efect de tranziție lină atunci când proprietățile elementului se schimbă.
Stare de hover
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Acest selector vizează același pseudo-element ca înainte, dar numai atunci când ancora este plasată peste. Modifică următoarele proprietăți:
-
width: 110%: extinde lățimea la 110% din lățimea elementului său de meniu. -
left: -5%: Mută elementul de linie cu 5% la stânga. -
opacity: 1: face vizibil elementul de linie.
Styling suplimentar
.et-menu li li > a {
latime: 140px;
umplutură: 15px;
}Acest cod CSS aplică stiluri elementelor de submeniu din elementele de meniu principal. Iată o defalcare a fiecărei părți:
-
width: 140px: Setează lățimea ancorei la 140 pixeli. -
padding: 15px: adaugă 15 pixeli de umplutură în jurul conținutului ancorei.
Concluzia
Adăugarea unor efecte elegante de subliniere și supraliniere la meniul dvs. Divi poate îmbunătăți în mod semnificativ atractivitatea vizuală a site-ului dvs. și experiența utilizatorului. Puteți crea un meniu care să iasă în evidență în timp ce vă aliniați cu identitatea mărcii dvs. utilizând CSS personalizat, ajustări de design atent și generatorul de teme flexibil al Divi.
În concluzie, aceste efecte de hover nu numai că adaugă o notă profesională, ci și îmbunătățesc navigarea, oferind feedback vizual clar. Simțiți-vă liber să experimentați cu valorile proprietăților din fragmentul CSS, cum ar fi culorile, grosimea, poziția liniei și viteza animației, pentru a adapta efectele la stilul unic al site-ului dvs., asigurând un design elegant și captivant.
