Cum să adăugați un fundal video în WordPress (3 metode)
Publicat: 2022-11-16Când un utilizator vă vizitează site-ul web, aveți doar câteva momente pentru a-i capta atenția. Dacă pagina dvs. nu este captivantă, s-ar putea să-și piardă interesul și să plece fără a interacționa cu site-ul dvs.
Din fericire, un fundal video te poate ajuta să atragi atenția vizitatorilor tăi și să faci o primă impresie grozavă. Folosind WordPress, există diverse metode de a realiza acest lucru fără a atinge o linie de cod. De exemplu, puteți utiliza un simplu bloc Gutenberg sau un plugin.
În această postare, vom vorbi despre modul în care fundalurile video pe ecran complet pot îmbunătăți experiența utilizatorului (UX) a unui site web. Apoi, vom enumera câteva metode pe care le puteți utiliza pentru a insera videoclipuri ca fundal WordPress. Sa trecem la treaba!
Cum fundalurile video pot îmbunătăți experiența utilizatorului (UX)
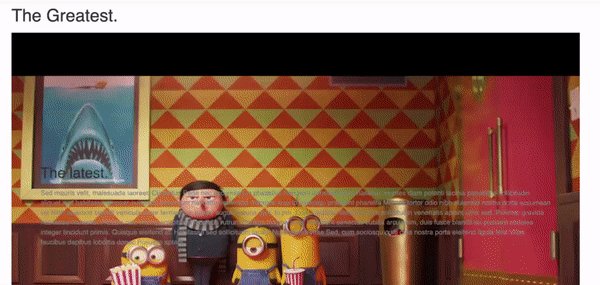
Un videoclip poate fi un instrument puternic pentru a atrage atenția publicului. Folosirea conținutului vizual vă poate ajuta să vă implicați vizitatorii și să-i mențineți interesați de pagina dvs.:

Nu numai că videoclipurile pot spori atractivitatea site-ului dvs., ci pot spori și interesul oamenilor pentru marca, afacerea sau blogul dvs. De fapt, cercetările arată că 54% dintre consumatori doresc să vadă mai mult conținut video de la mărcile pe care le urmăresc.
Iată câteva mai multe beneficii potențiale ale adăugarii unui fundal video pe ecran complet pe site-ul dvs.:
- Rate de respingere reduse
- O implicare sporită a publicului
- Clasament SEO îmbunătățit
- Recunoaștere îmbunătățită a mărcii
Includerea unui videoclip ca fundal al site-ului dvs. WordPress este o modalitate excelentă de a atrage atenția unui utilizator fără a distrage atenția de la alte aspecte ale paginii dvs.
Cele mai bune practici pentru adăugarea unui fundal video în WordPress
După cum am discutat, utilizarea unui fundal video pentru site-ul dvs. WordPress poate fi o modalitate excelentă de a avea un impact. Cu toate acestea, există câteva lucruri la care trebuie să aveți grijă când adăugați acest tip de conținut pe pagina dvs.
În primul rând, fișierele video tind să fie pe partea mai grea, ceea ce poate cauza timpi de încărcare lenți. În plus, tipul greșit de videoclip ar putea să-ți copleșească vizitatorii. Ca atare, veți dori să vă alegeți cu înțelepciune videoclipul.
Pentru a vă asigura că pagina dvs. are performanțe optime și că nu deteriorați experiența utilizatorului, vă recomandăm să urmați câteva dintre cele mai bune practici:
- Optimizați dimensiunea fișierului . Comprimarea dimensiunii videoclipului vă va asigura că nu cauzează timpi de încărcare lenți. Din fericire, există multe instrumente pe care le puteți folosi pentru a face acest lucru fără a compromite calitatea video.
- Limitați utilizarea la un singur videoclip . Mai multe videoclipuri pot face pagina dvs. să pară aglomerată. Deci, cel mai bine este să rămâneți doar cu unul.
- Evitați sunetul . Sunetul puternic atunci când utilizatorii ajung pe site-ul dvs. poate fi copleșitor dacă nu se așteaptă. Prin urmare, ar trebui să luați în considerare omiterea sunetului video dacă nu este esențial.
- Includeți un îndemn (CTA) . Dacă videoclipul dvs. face parte dintr-o campanie publicitară sau dintr-o altă lansare, luați în considerare adăugarea unui buton CTA. Acest lucru încurajează utilizatorii să ia măsuri și poate ajuta la creșterea ratelor de conversie.
- Găzduiește videoclipuri extern . Găzduirea videoclipului dvs. printr-o platformă externă precum Vimeo sau YouTube vă va ajuta să reduceți greutatea pe site-ul dvs. Acest lucru poate îmbunătăți și viteza de încărcare.
Implementarea unui fundal video pe site-ul dvs. poate fi o modalitate excelentă de a atrage atenția utilizatorilor. Totuși, în ceea ce privește resursele, este un element de design solicitant. Luând câteva măsuri de precauție, vă veți putea asigura că site-ul dvs. continuă să funcționeze optim.
Cum să adăugați un fundal video în WordPress (3 metode)
Acum că știți câteva dintre beneficiile utilizării unui fundal video pe site-ul dvs. web, este timpul să vă uitați la trei moduri diferite în care puteți adăuga unul pe pagina dvs. Toate metodele pe care le vom analiza astăzi pot fi făcute fără a atinge niciun cod, așa că sunt prietenoase pentru începători. Sa trecem la treaba!
1. Utilizarea unui plugin WordPress
Există numeroase plugin-uri disponibile pe care le puteți folosi pentru a adăuga un fundal video pe site-ul dvs. WordPress. O opțiune populară, de înaltă calitate, este pluginul Advanced WordPress Backgrounds. Este un instrument gratuit care este ușor de instalat:

Acest plugin vă permite să creați orice tip de fundal folosind setări avansate de bloc. După ce ați instalat și activat pluginul pe site-ul dvs., deschideți pagina în care doriți să adăugați fundalul video.
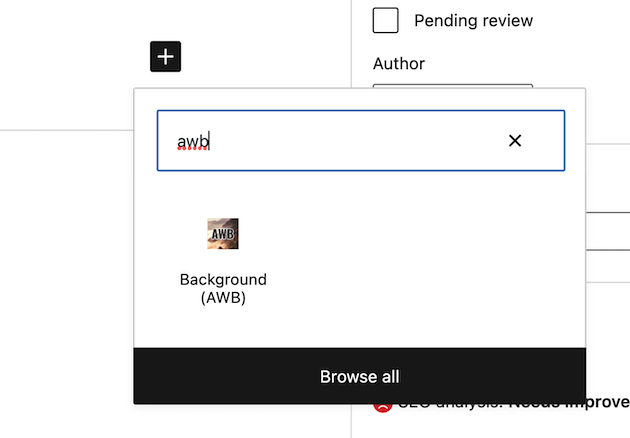
În Editorul de blocuri, faceți clic pe simbolul plus (+) care vă permite să alegeți ce bloc să adăugați. Apoi, tastați „ awb ” în bara de căutare pentru a localiza blocul Advanced WordPress Background:

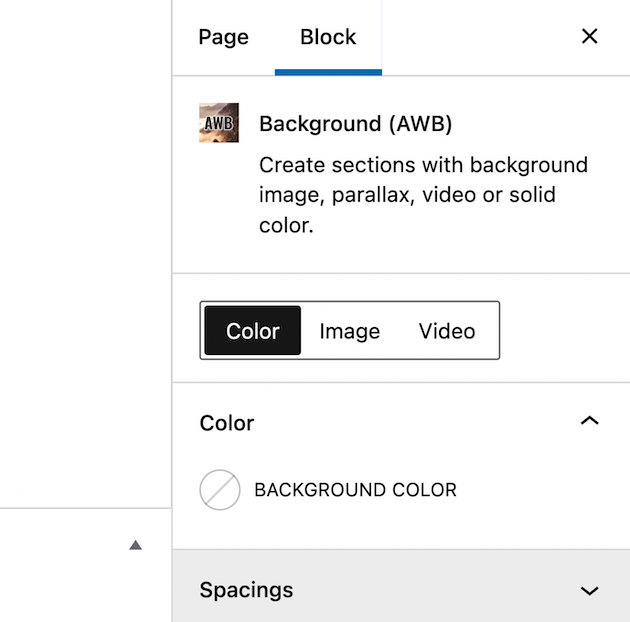
După ce ați adăugat blocul pe pagina dvs., mergeți în bara laterală din dreapta și selectați Blocare :

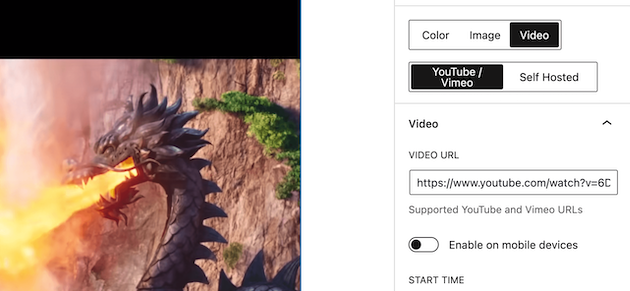
De aici, veți vedea trei opțiuni de adăugat ca fundal: Culoare , Imagine sau Video . Continuați și selectați Video . Puteți folosi fie un videoclip de pe YouTube, fie de pe Vimeo. Ca alternativă, puteți încărca unul dintre videoclipurile dvs. auto-găzduite.
Pentru a adăuga un videoclip prin YouTube sau Vimeo, tot ce trebuie să faceți este să introduceți linkul video în spațiul marcat VIDEO URL :

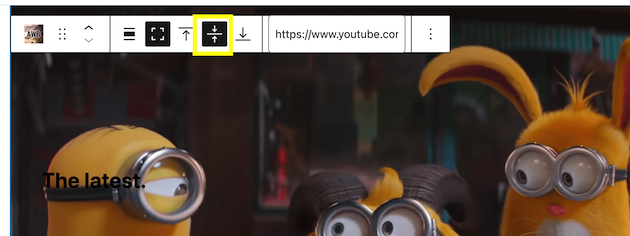
Apoi, pentru a edita și personaliza fundalul video, puteți folosi caseta de editor care apare când faceți clic pe blocul video. De exemplu, puteți mări ecranul de afișare făcând clic pe cele două săgeți îndreptate una spre alta:

Pentru a testa videoclipul, faceți clic pe Previzualizare din partea de sus a ecranului. Este o idee bună să faceți acest lucru înainte de a publica pagina.
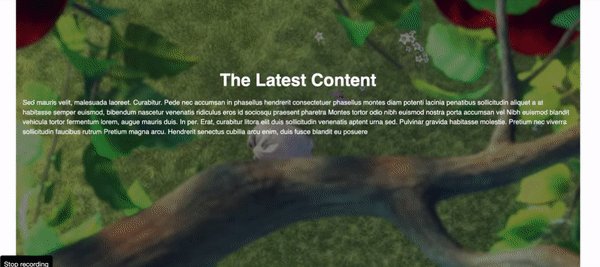
Acest lucru vă va duce la partea din față a site-ului dvs., unde puteți obține o prezentare a fundalului video:

Dacă sunteți mulțumit de rezultate, puteți apăsa pe Publicare . Acum să vedem cum puteți adăuga un fundal video fără a utiliza un plugin!
2. Utilizarea blocului de acoperire
Editorul de blocuri WordPress are un bloc Cover care vă permite să efectuați aceeași sarcină. Acest bloc vă permite să inserați imagini de fundal în spatele altor conținuturi, inclusiv video.
Pentru a utiliza această metodă, pur și simplu accesați postarea sau pagina la care doriți să adăugați fundalul video. Faceți clic pe simbolul plus pentru a adăuga un nou bloc. Apoi, tastați „ Copertă” :

Apoi, inserați blocul Copertă în pagina dvs. și selectați un videoclip de încărcat din biblioteca dvs. media sau din fișierele computerului. După ce ți-ai ales videoclipul, acesta va apărea în partea de jos a paginii:


De aici, puteți adăuga blocuri din prim-plan la blocul Cover, cum ar fi text sau butoane:

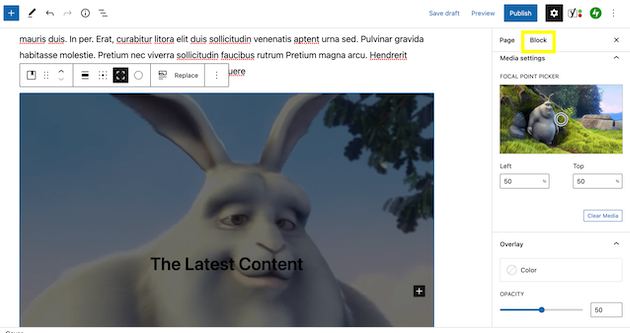
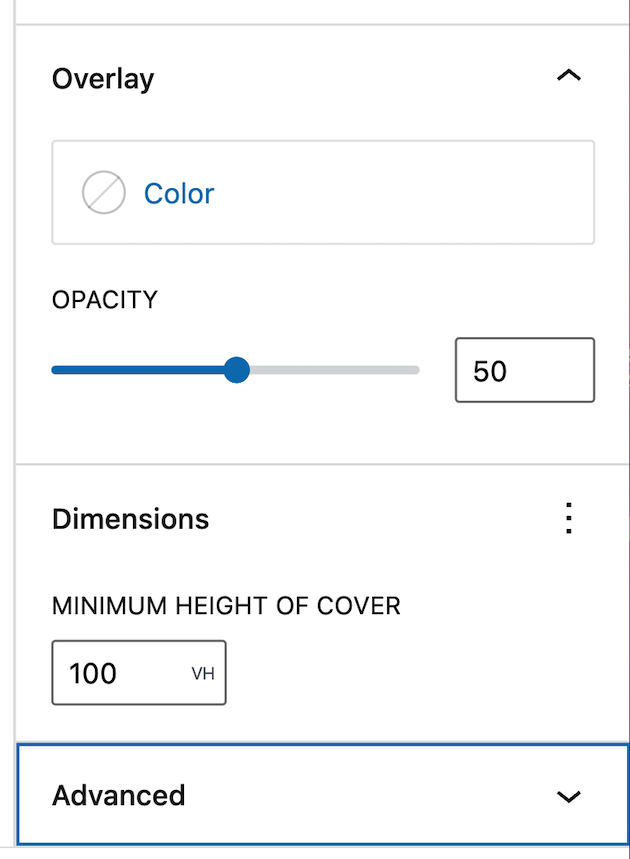
În plus, există câteva lucruri pe care le puteți personaliza când faceți clic pe fila Blocare :

Secțiunea de suprapunere de culori vă permite să schimbați culoarea textului. Puteți utiliza această setare pentru a face textul mai ușor de citit.
De asemenea, puteți modifica cât de opac este textul dvs. În plus, dacă doriți să modificați înălțimea videoclipului, derulați în jos la Dimensiuni :

Această secțiune vă permite să faceți ca fundalul video să ocupe mai mult spațiu pe pagină. După ce ați făcut modificările, vă puteți previzualiza videoclipul pe front-end:

Dacă ești mulțumit de rezultate, continuă și publică pagina ta!
3. Utilizarea unui Page Builder
În cele din urmă, să vedem cum puteți adăuga un fundal video folosind un generator de pagini. Avantajul acestei opțiuni este că puteți utiliza un instrument cu care sunteți deja familiarizat. Cu toate acestea, rețineți că nu toți generatorii de pagini vor avea această funcționalitate
Un instrument popular care face acest lucru este Beaver Builder:

Acest plugin vă permite să creați un fundal video folosind module și un generator de drag-and-drop.
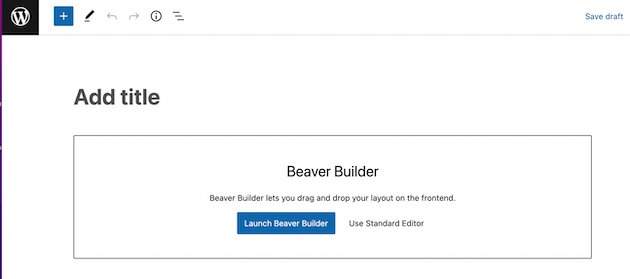
Pentru această metodă, va trebui să aveți Beaver Builder descărcat pe site-ul dvs. Începeți prin a lansa Beaver Builder în WordPress:

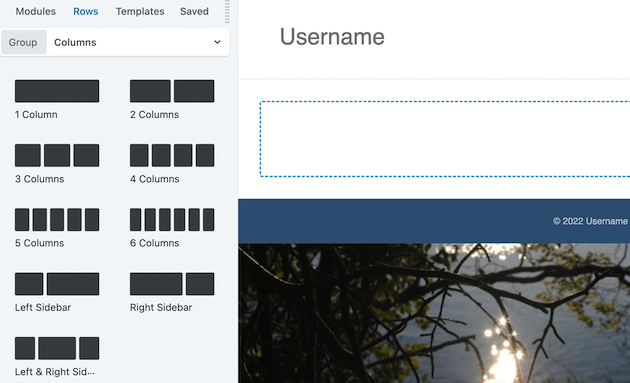
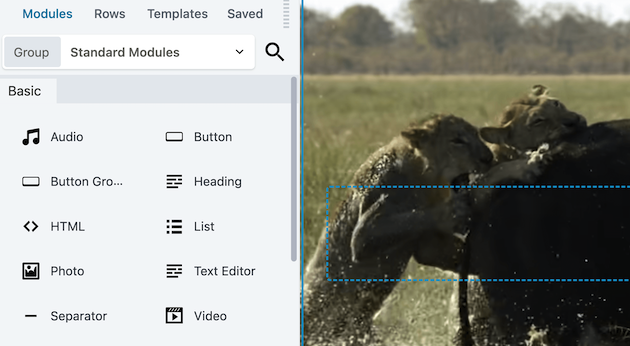
Apoi, accesați meniul modulelor și faceți clic pe fila Rânduri . Apoi, trageți blocul cu 1 coloană pe pagină:

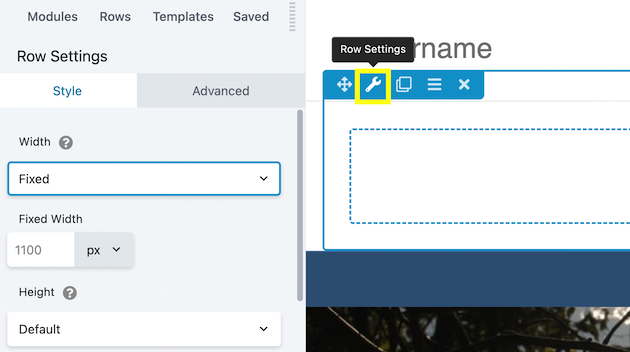
De aici, navigați la Setări rând făcând clic pe pictograma cheie:

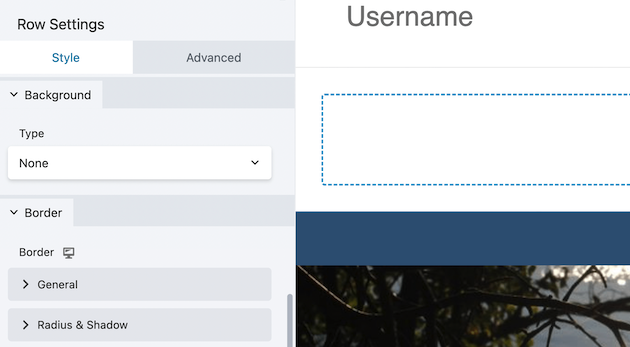
Aceasta vă va duce automat la fila Stil . Derulați în jos la secțiunea marcată Fundal :

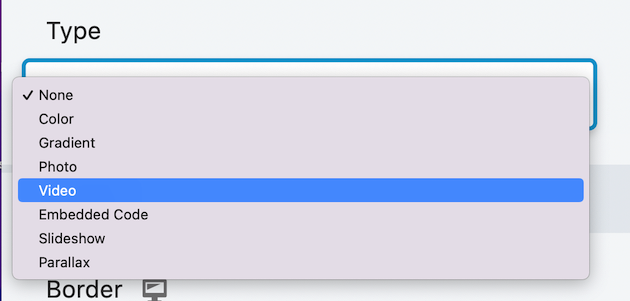
Sub Tip , selectați opțiunea Video :

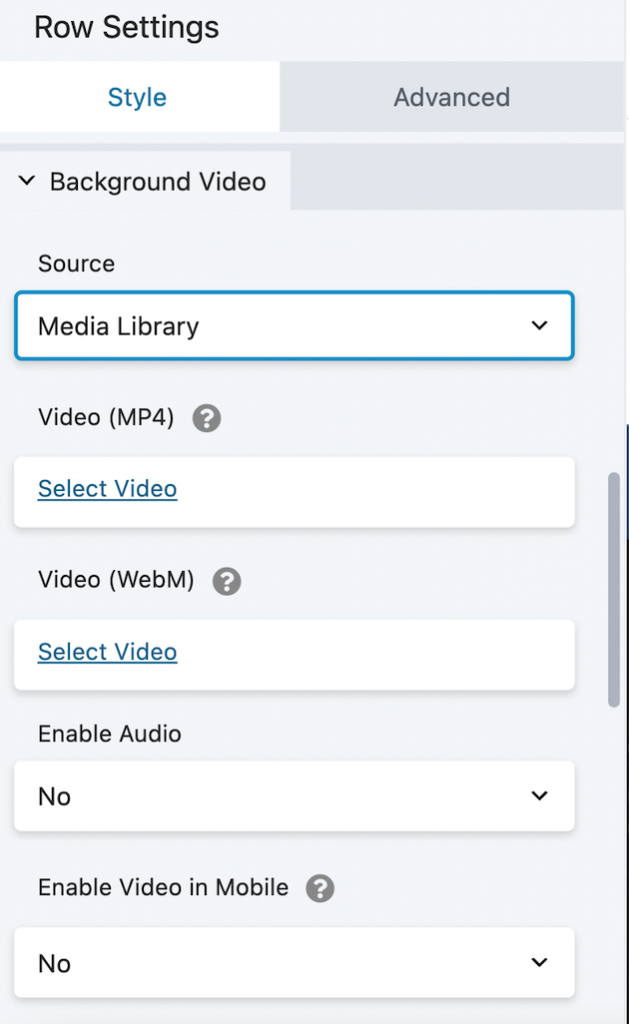
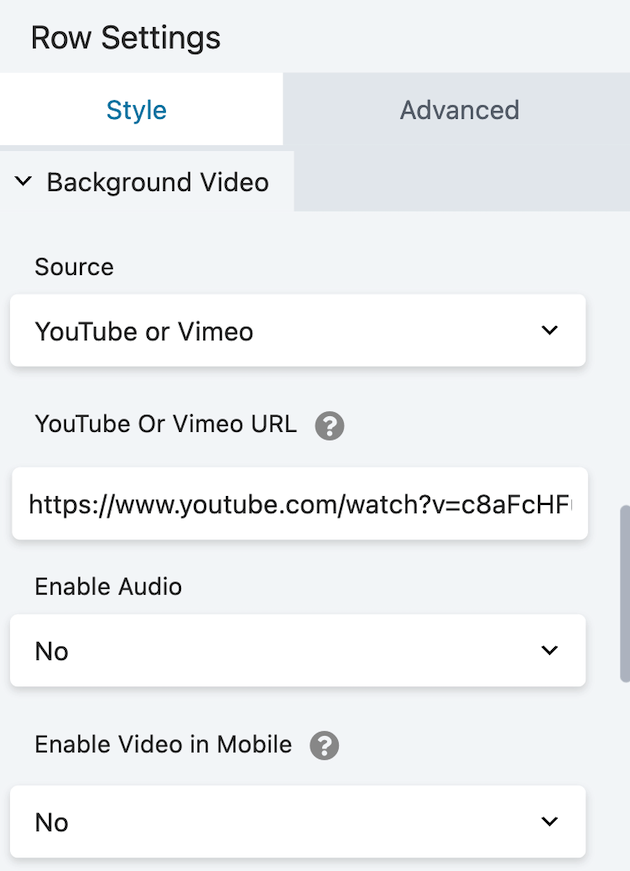
Când alegeți acest lucru, veți vedea automat numeroase opțiuni de editare. De exemplu, puteți selecta de unde să proveniți videoclipul:

Am inserat o adresă URL YouTube:

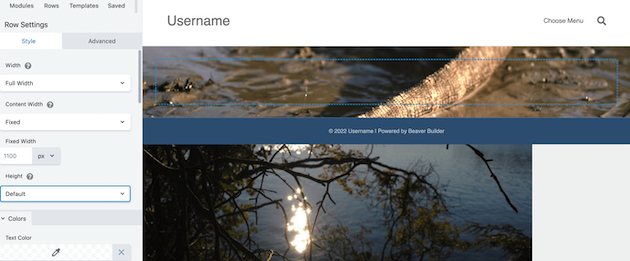
După ce ați selectat videoclipul, este timpul să faceți câteva modificări. Pentru început, înălțimea implicită este destul de subțire:

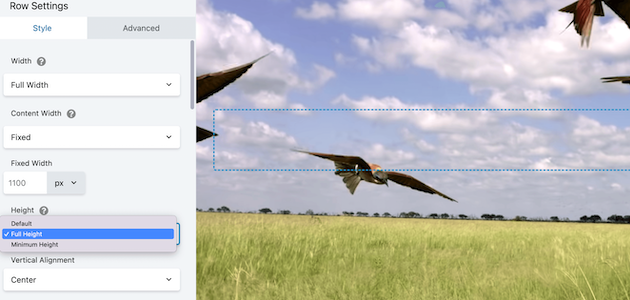
Pentru a schimba acest lucru la ecran complet, derulați în sus la setările de lățime și selectați Înălțimea completă :

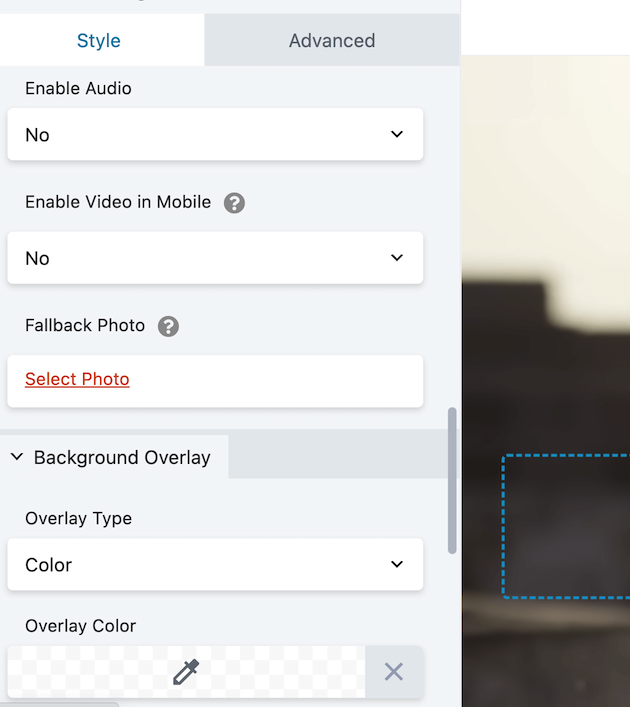
În plus, Beaver Builder vă oferă multe opțiuni pentru a edita fundalul video. De exemplu, vă permite să activați audio și să activați videoclipul în mobil :

De asemenea, puteți alege o fotografie alternativă care se va afișa dacă videoclipul nu se încarcă. Pentru a adăuga conținut suprapus la videoclip, accesați fila Module și alegeți un element:

Aici, am adăugat un bloc Heading :

Puteți ajusta apoi multe aspecte ale textului, inclusiv culoarea, dimensiunea și fontul.
După ce ești mulțumit de editările tale, selectează Salvare schiță pentru a vedea cum arată videoclipul tău:

Dacă ești mulțumit de rezultate, pur și simplu publică pagina ta!
Concluzie
Dacă sunteți în căutarea unei modalități de a face site-ul dvs. să iasă în evidență față de concurență, un fundal video este o modalitate eficientă de a face acest lucru. În plus, un videoclip atrăgător în partea de sus a paginii dvs. de pornire vă poate ajuta să vă consolidați mesajul mărcii și să îmbunătățiți implicarea cu vizitatorii site-ului dvs.
Pentru a recapitula, iată trei metode pe care le puteți folosi pentru a adăuga un fundal video pe site-ul dvs. WordPress:
- Utilizarea unui plugin WordPress : Instrumentul Advanced WordPress Backgrounds vă permite să adăugați un fundal video pe site-ul dvs. folosind un videoclip YouTube, Vimeo sau auto-găzduit.
- Cu blocul Cover : Acest bloc WordPress vă permite să vă încărcați propriul videoclip și să-l adăugați ca fundal pentru site-ul dvs.
- Utilizarea unui generator de pagini : cu un generator de pagini precum Beaver Builder, puteți implementa un fundal video cu o adresă URL sau un videoclip din biblioteca dvs. media.
Ce întrebări aveți despre adăugarea unui fundal video în WordPress? Spune-ne în secțiunea de comentarii de mai jos!
