Cum să adăugați butonul WooCommerce Adaugă în coș oriunde în pagină?
Publicat: 2024-10-05Adăugarea unui buton „Adăugați în coș” oriunde pe site-ul dvs. WordPress poate îmbunătăți considerabil experiența utilizatorului magazinului dvs., făcându-le mai ușor pentru clienți să cumpere din orice parte a site-ului.
Indiferent dacă doriți să îl adăugați la o pagină de descriere a produsului, la pagina de pornire sau la orice pagină personalizată, WooCommerce oferă metode simple.
În această postare pe blog, vă voi ghida prin diferite moduri de a insera butonul Woocommerce „Adăugați în coș” pe orice pagină.
De ce să adăugați butonul „Adăugați în coș” WooCommerce?
Cuprins
În mod implicit, WooCommerce plasează doar butonul „Adaugă în coș” pe paginile produsului.
Cu toate acestea, adăugarea acestui buton în alte secțiuni ale site-ului dvs. poate crește ratele de conversie, oferind un proces de cumpărare fără întreruperi.
De exemplu, adăugarea unui buton pe pagina de pornire, paginile de destinație sau postările pe blog poate încuraja vizitatorii să facă achiziții imediate.
Cum să adăugați butonul WooCommerce Adaugă în coș
Adăugarea butonului Woocommerce Adaugă în coș utilizând Elemento Addon pentru Elementor.
Despre Elemento Addon pentru Elementor

Suplimentele Elementor duc generatorul de pagini Elementor pentru WordPress la următorul nivel, oferind utilizatorilor widget-uri avansate și șabloane personalizabile.
Aceste suplimente sunt concepute pentru a simplifica procesul de proiectare și pentru a oferi opțiuni extinse de personalizare, făcând mai ușor ca niciodată crearea de site-uri web uimitoare.
În plus, sunt echipate cu funcții axate pe marketing pentru a vă ajuta să vă creșteți prezența online.
Pentru a adăuga un buton WooCommerce Adaugă în coș oriunde pe pagina ta folosind pluginul Elemento Addons, urmează acești pași:
Pasul 1: Instalați și activați pluginul
Descărcați pluginul : vizitați pagina Elemento Addons Plugin și descărcați pluginul.

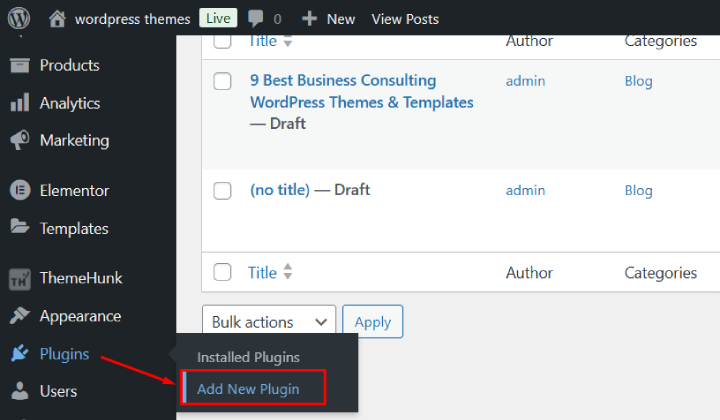
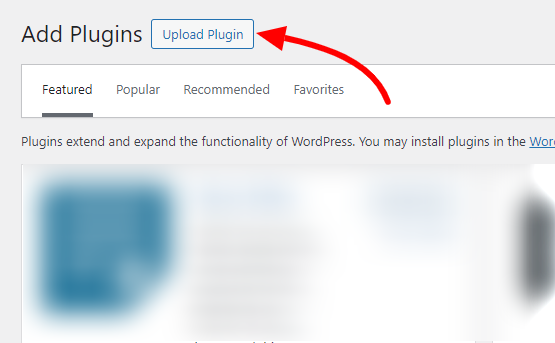
Accesați tabloul de bord WordPress → Plugins → Adăugați nou → Încărcați plugin.

Încărcați fișierul descărcat și faceți clic pe „ Instalare acum ”.

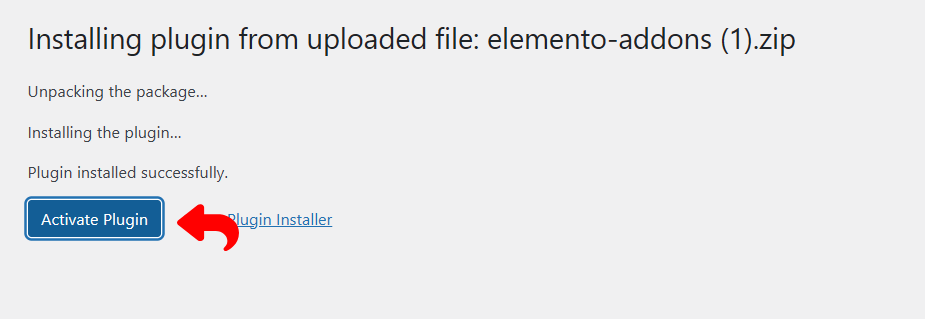
Odată instalat, faceți clic pe „Activați” pentru a activa pluginul.
Pentru a instala suplimentele Elemento, vă rugăm să urmăriți tutorialul video de mai jos:
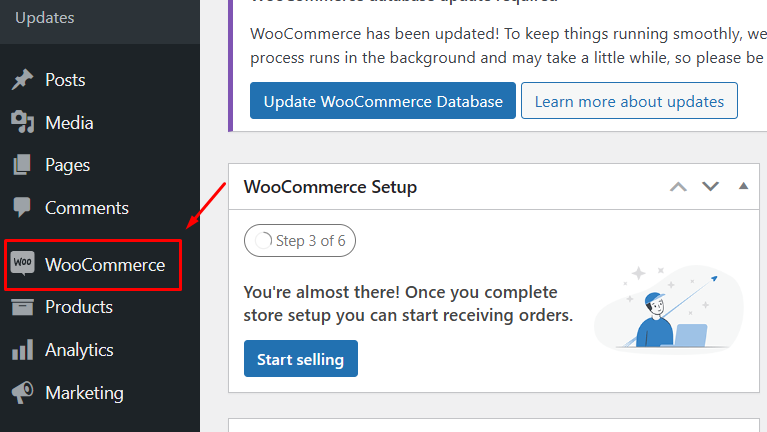
Pasul 2: Activați WooCommerce.
Asigurați-vă că WooCommerce este instalat și activat pe site-ul dvs. WordPress:

Dacă WooCommerce nu este instalat, accesați Plugins → Adăugare nou și căutați WooCommerce. Vă rugăm să instalați și să îl activați.
Asigurați-vă că produsele dvs. sunt adăugate la WooCommerce.
Pasul 3: Creați sau editați o pagină folosind Elementor

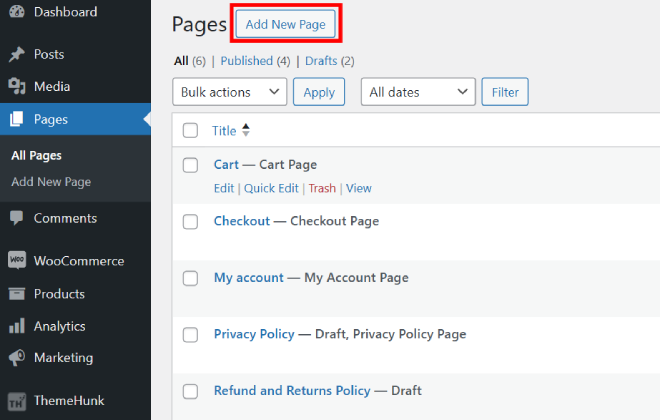
În tabloul de bord WordPress, accesați Pagini → Adăugați nou (sau selectați o pagină existentă).


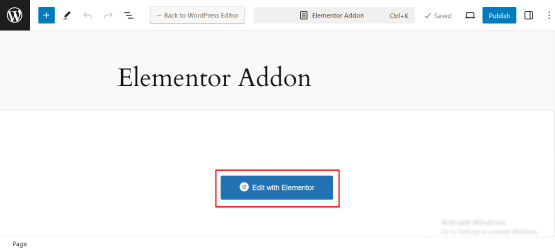
Faceți clic pe Editare cu Elementor pentru a deschide editorul de pagini Elementor.
Pasul 4: Adăugați widgetul Adaugă în coș de la Elemento Addons

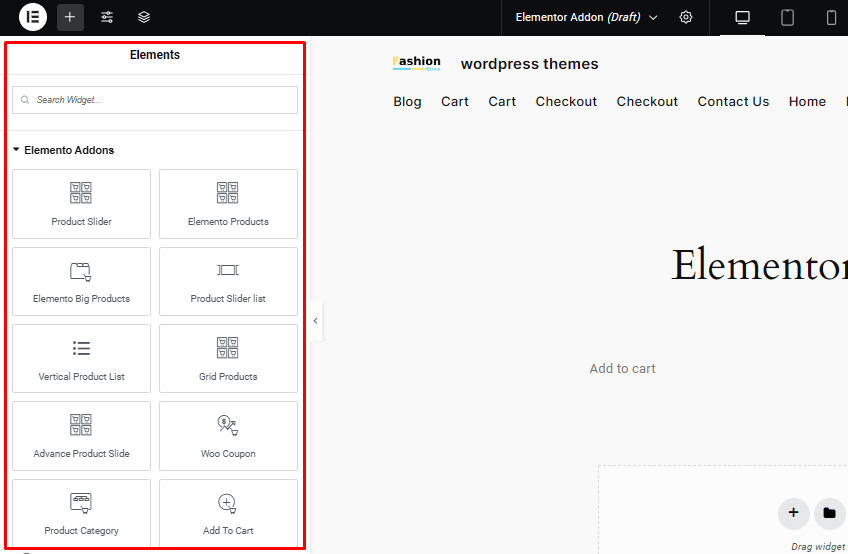
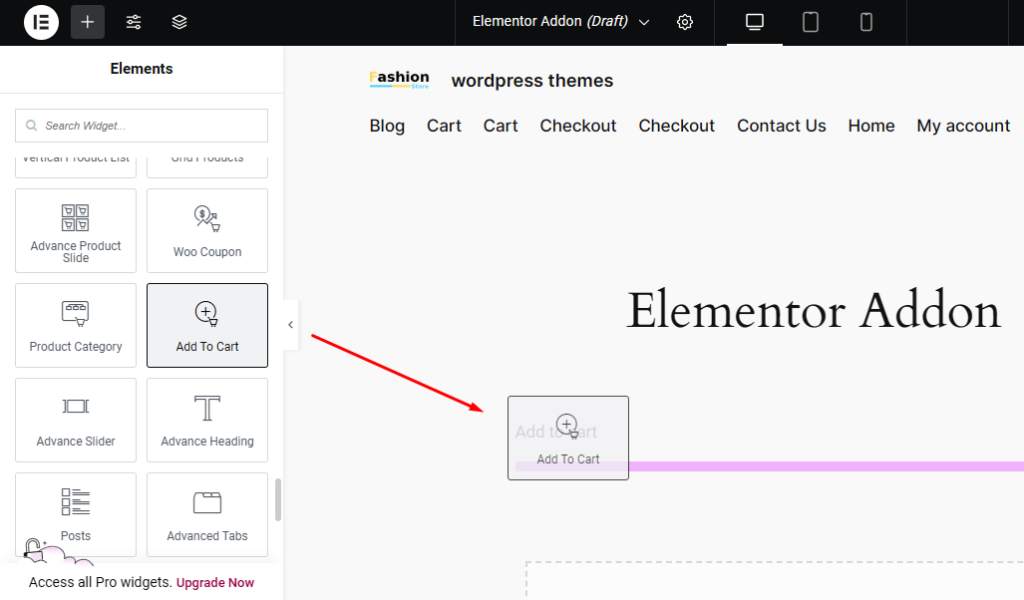
În editorul Elementor, căutați widget-uri Elemento Addons în bara laterală.

Căutați widgetul Adăugați în coș în lista de widget-uri Elemento Addons.
Trageți și plasați widgetul WooCommerce Adaugă în coș oriunde pe pagină.
Pasul 5: Configurați butonul Adăugați în coș


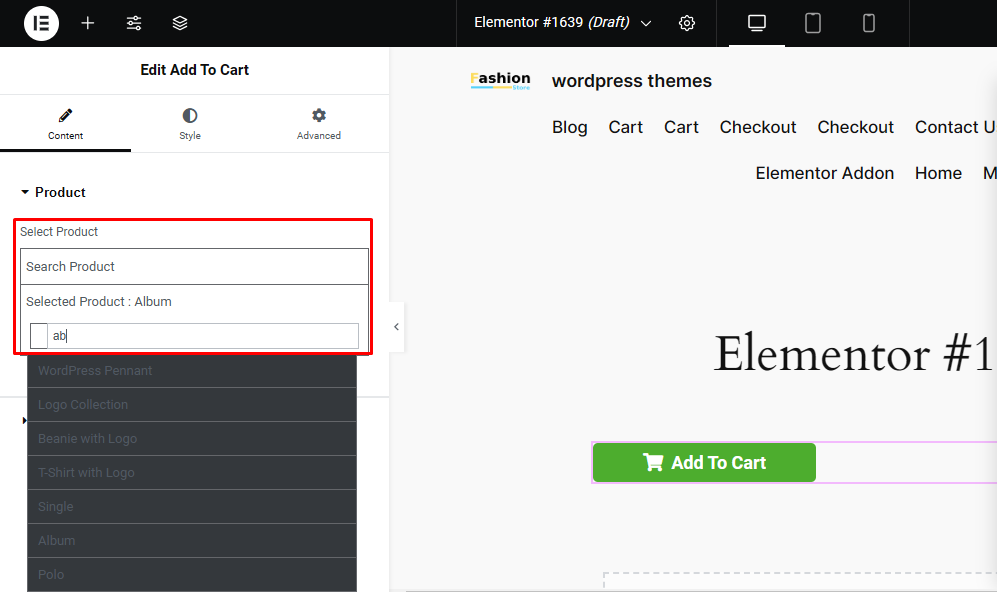
După adăugarea widget-ului, va trebui să selectați produsul pentru butonul Adăugați în coș. În setările widgetului, veți avea opțiunea de a alege un produs.

Puteți personaliza eticheta butonului din panoul de setări.
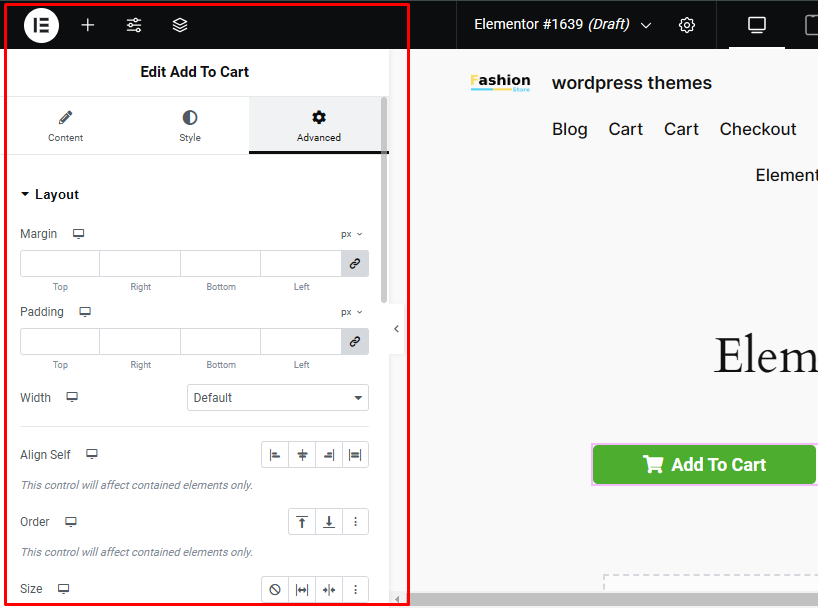
Elemento Addons vă permite să personalizați culoarea, fontul, umplutura și efectele de trecere a butonului pentru a se potrivi cu designul site-ului dvs.
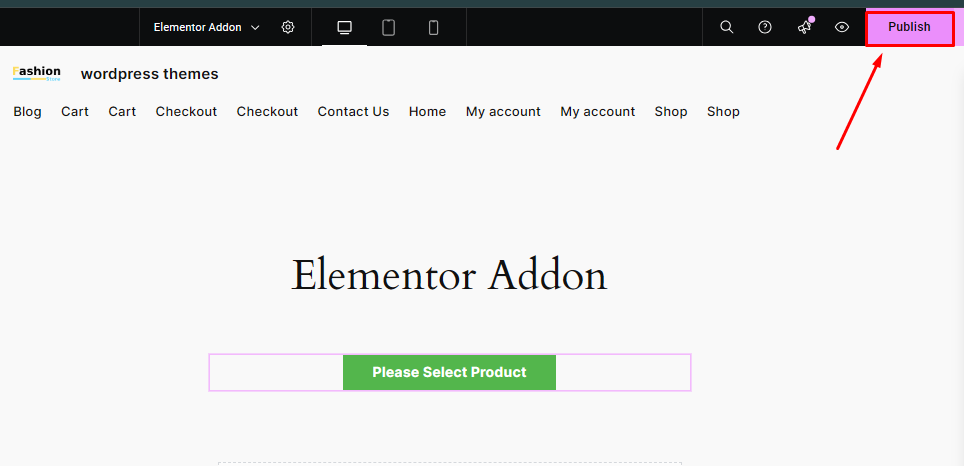
Pasul 6: Actualizați și publicați pagina

După personalizarea butonului „Adăugați în coș”, faceți clic pe butonul „Actualizare” sau „Publicare” din Elementor.
Acest lucru va activa butonul WooCommerce Adaugă în coș de pe pagina ta, permițând utilizatorilor să adauge produsul selectat în coșul lor de oriunde pe pagină.

Acum, pagina ta va afișa butonul WooCommerce Adaugă în coș, permițând utilizatorilor să adauge direct produsul selectat în coșul lor de oriunde pe pagină.
Dacă cineva dă clic pe buton, unde va fi redirecționat?
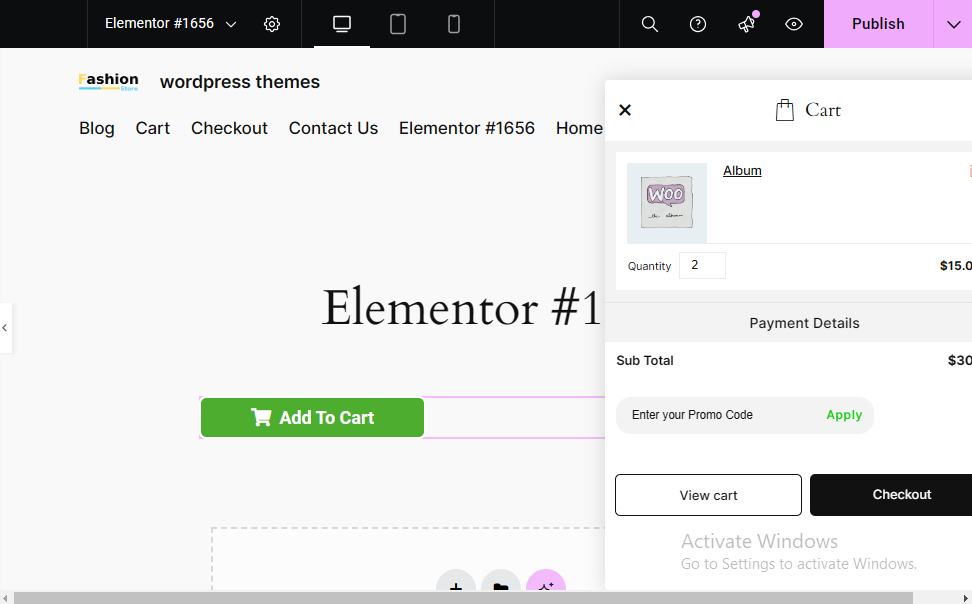
Când utilizatorii dau clic pe butonul „Adaugă în coș” creat cu Addon Elementor, ei nu sunt redirecționați imediat către o altă pagină.
În schimb, produsul este adăugat în coș, oferind utilizatorilor o experiență perfectă, prin introducerea coșului pe pagină fără a face clic în altă parte.
FAQ
Î: Pot stila butonul Adaugă în coș pentru a se potrivi cu designul site-ului meu?
Răspuns: Absolut! Puteți modela butonul Adăugați în coș din setările de stil.
Î: Este posibil să adăugați butonul Adaugă în coș direct la conținutul unei pagini sau al unei postări?
Răspuns: Da, puteți adăuga butonul Adaugă în coș la conținutul unei pagini sau al unei postări.
Î: Care sunt beneficiile flexibilității în adăugarea „Adăugați în coș” oriunde în pagină?
Răspuns: Posibilitatea de a plasa butonul „ Adăugați în coș ” oriunde pe pagină oferă mai multe beneficii cheie: experiență îmbunătățită a utilizatorului, vizibilitate sporită, abandonare redusă a coșului și așa mai departe.
Concluzie
Urmând acești pași, puteți adăuga cu ușurință un buton WooCommerce Adaugă în coș pe orice pagină de pe site-ul dvs. WordPress folosind pluginul Elemento Addons.
Acest proces este simplu și foarte adaptabil, permițându-vă să personalizați funcționalitatea și designul butonului pentru a se alinia cu nevoile estetice și operaționale unice ale site-ului dvs.
Mulțumesc că ai citit acest blog. Dacă găsești acest articol util, distribuie-l prietenilor tăi. Dacă aveți întrebări, nu ezitați să comentați mai jos. Vă vom ajuta să vă rezolvați problema.
Vă rugăm să vă abonați la canalul nostru YouTube , încărcăm și conținut grozav acolo. Urmărește-ne pe Instagram , Facebook și Twitter .
Descoperiți mai multe articole:
- Suplimente Elemento pentru Elementor pentru a vă îmbunătăți experiența de proiectare a site-urilor web
- 6 cele mai bune suplimente Elementor pentru site-uri web WooCommerce
