Cum să adăugați categorii de produse WooCommerce în meniu
Publicat: 2020-12-08Doriți să includeți categorii de produse în meniul dvs.? Ai venit la locul potrivit. În această postare, vă vom arăta 2 metode diferite de a adăuga categorii de produse WooCommerce în Meniu .
De ce să adăugați categorii de produse în meniu?
Optimizarea magazinului dvs. WooCommerce pentru conversii este cheia pentru a vă crește vânzările și veniturile. Pe lângă o pagină grozavă de plată și o temă cu aspect profesional, magazinul dvs. ar trebui să fie ușor de navigat. Acest lucru este de obicei trecut cu vederea, dar este extrem de important. Pentru a oferi utilizatorilor o experiență excelentă de cumpărare, trebuie să le găsești cu ușurință ceea ce caută.
A avea un meniu clar și bine conceput este cheia pentru a ajuta utilizatorii să răsfoiască site-ul dvs. Meniurile au informații foarte importante și de aceea sunt de obicei în partea de sus a site-urilor. Cu toate acestea, păstrarea meniului curat și organizat poate fi o provocare dacă aveți multe produse, categorii și subcategorii. Dar avem o soluție pentru tine.
Aici veți învăța cum să adăugați categorii de produse WooCommerce în meniu pentru a îmbunătăți navigarea pe site. De exemplu, să presupunem că un cumpărător dorește să cumpere un telefon mobil Samsung din magazinul dvs. online. Nu ar fi grozav dacă ar putea merge la secțiunea de telefoane mobile Samsung direct din meniu și să găsească cu ușurință produsul pe care îl caută? O navigare mai bună vă va ajuta să îmbunătățiți experiența clienților și să vă creșteți ratele de conversie.
De aceea, adăugarea unor categorii de produse în meniul dvs. poate schimba jocul pentru afacerea dvs.
Cum să adăugați categorii de produse WooCommerce în meniu
În acest ghid, vă vom arăta cum să adăugați produse WooCommerce în meniu în două moduri diferite.
- Din secțiunea de administrare WordPress
- Cu un plugin
Să aruncăm o privire mai atentă la fiecare metodă, astfel încât să o poți alege pe cea care se potrivește mai bine situației tale.
1) Din tabloul de bord WordPress
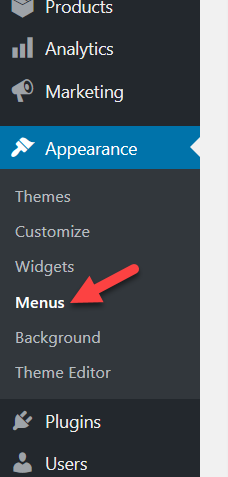
Cea mai simplă și mai prietenoasă metodă de a include categorii de produse WooCommerce în meniu. Nu necesită niciun instrument suplimentar și durează doar câteva minute. Mai întâi, conectați-vă la tabloul de bord WordPress și accesați Aspecte > Meniuri .
 Dacă tocmai ați configurat opțiunile de bază, probabil că nu veți vedea niciun meniu, așa că va trebui să creați unul și să îi atribuiți o poziție de meniu. Să vedem cum să facem asta.
Dacă tocmai ați configurat opțiunile de bază, probabil că nu veți vedea niciun meniu, așa că va trebui să creați unul și să îi atribuiți o poziție de meniu. Să vedem cum să facem asta.
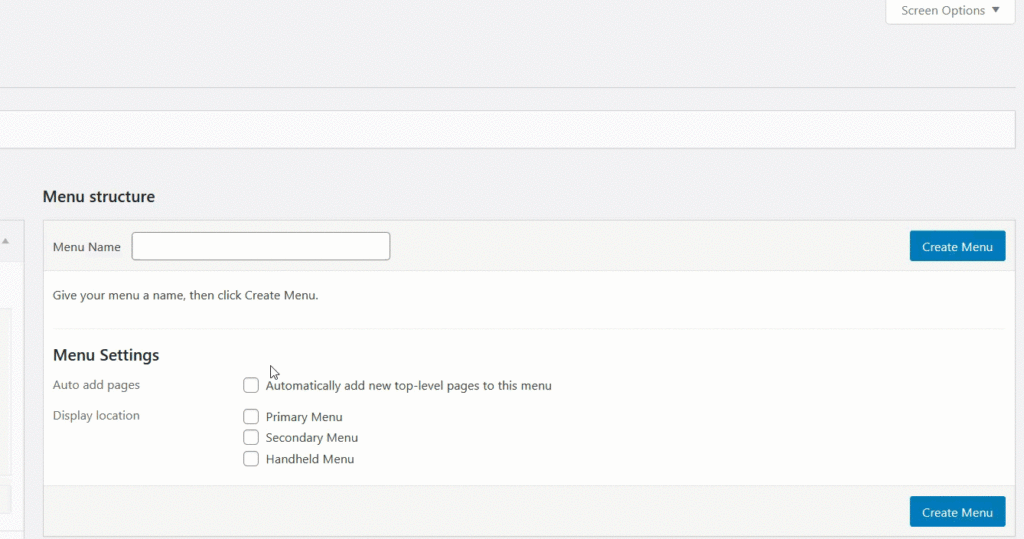
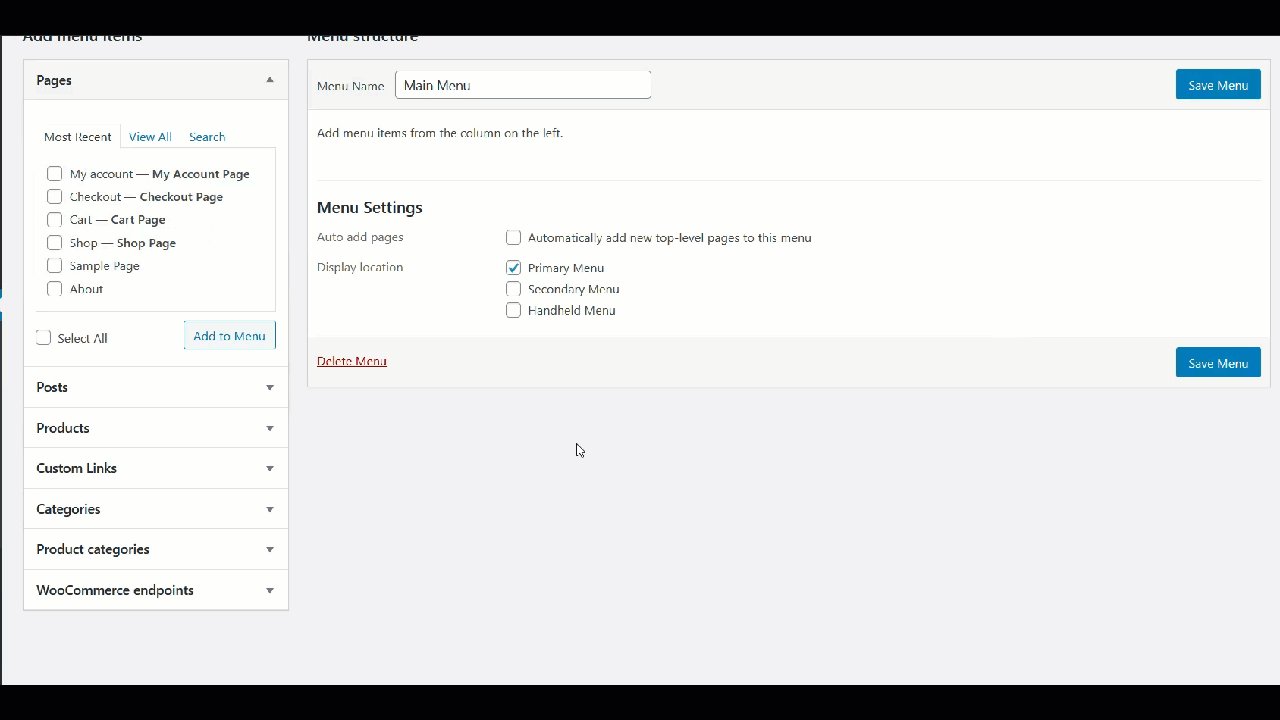
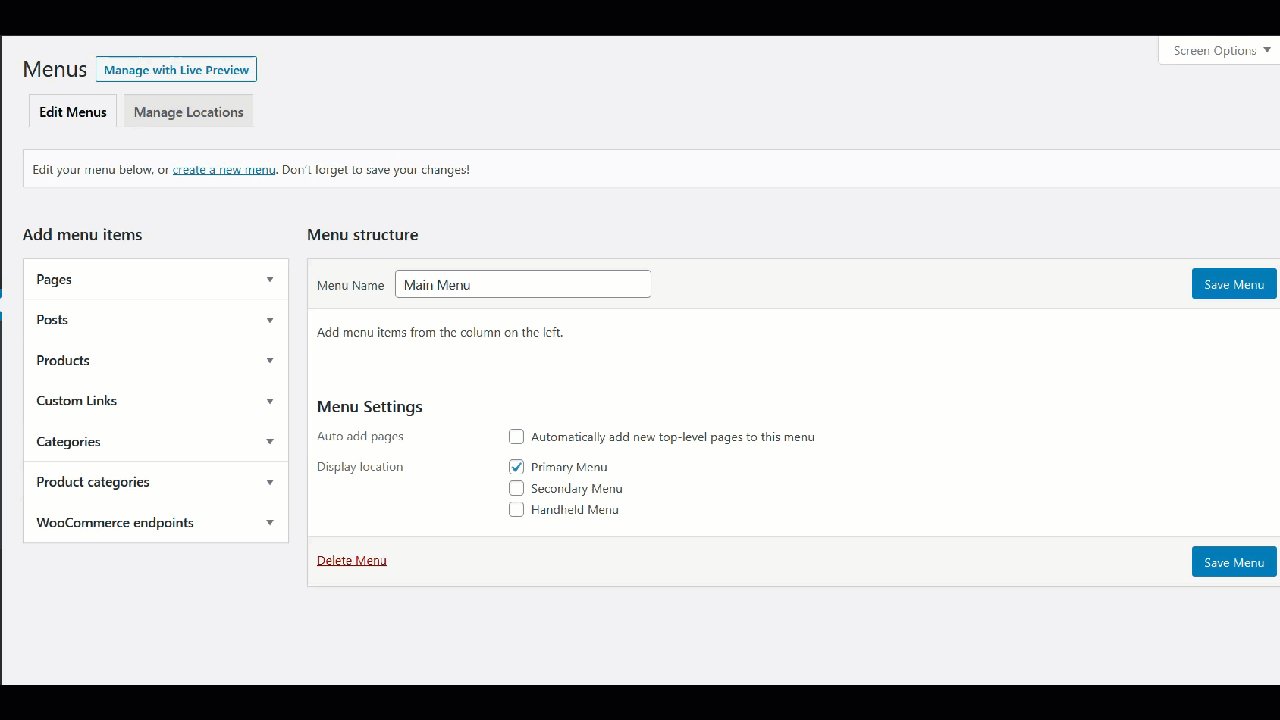
Crearea unui meniu
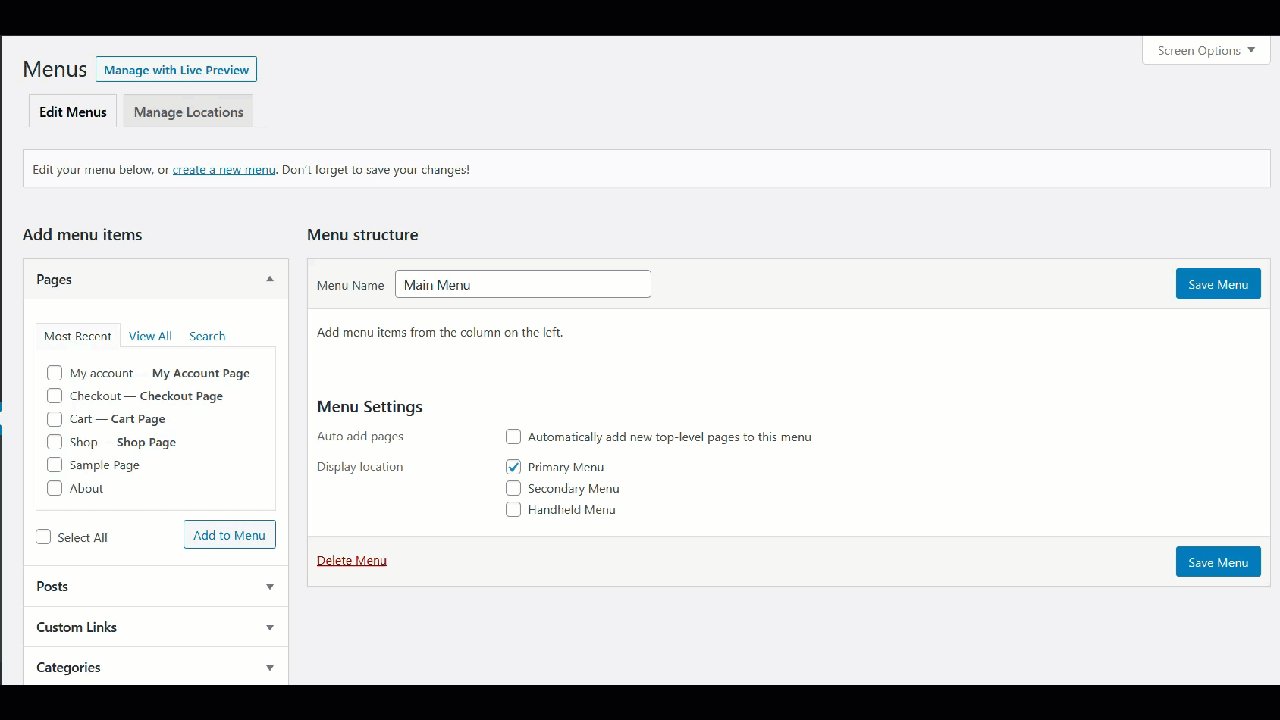
Pentru a crea un meniu, trebuie doar să-i denumești, să îi atribui o poziție și să dai clic pe butonul Creare meniu .  Pentru demonstrația noastră, vom plasa meniul nostru în poziția principală a meniului temei. În panoul din stânga, veți vedea toate elementele și blocurile pe care le puteți adăuga în meniu.
Pentru demonstrația noastră, vom plasa meniul nostru în poziția principală a meniului temei. În panoul din stânga, veți vedea toate elementele și blocurile pe care le puteți adăuga în meniu.
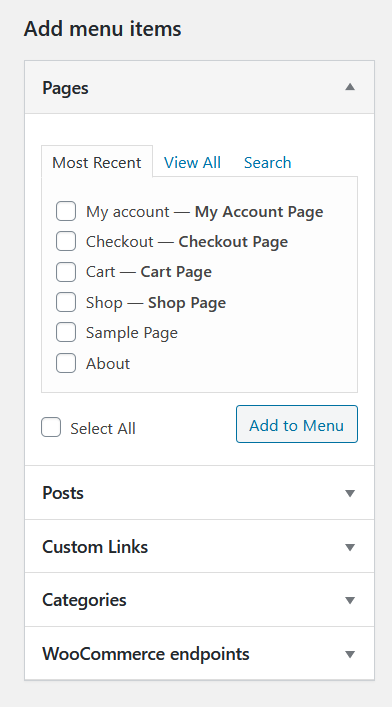
- Pagini
- Postări
- Categorii
- Puncte finale WooCommerce
- Produse
- Categorii de produse
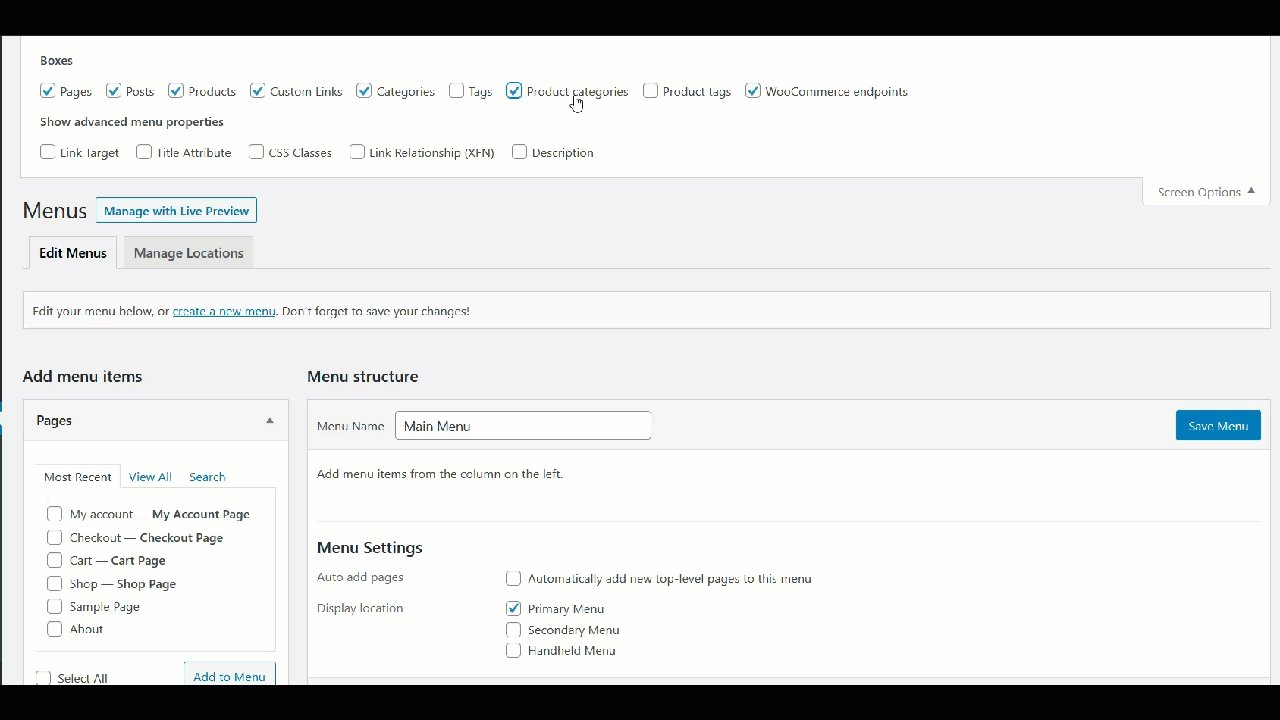
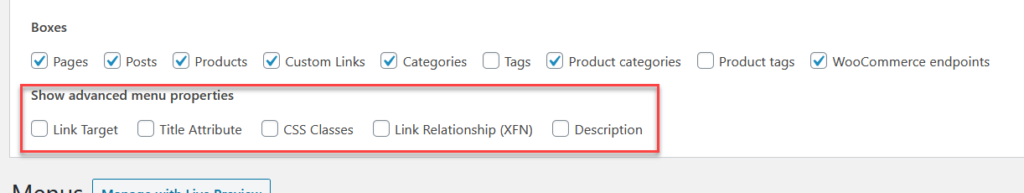
 Nu puteți vedea opțiunea de produse și categorii WooCommerce? Nu-ți face griji. Sunt ascunse, așa că trebuie doar să le afișați. Accesați setările Opțiuni ecran și bifați casetele de selectare corespunzătoare, așa cum se arată mai jos.
Nu puteți vedea opțiunea de produse și categorii WooCommerce? Nu-ți face griji. Sunt ascunse, așa că trebuie doar să le afișați. Accesați setările Opțiuni ecran și bifați casetele de selectare corespunzătoare, așa cum se arată mai jos.
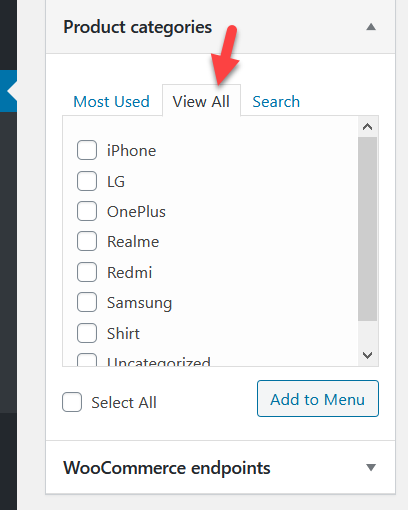
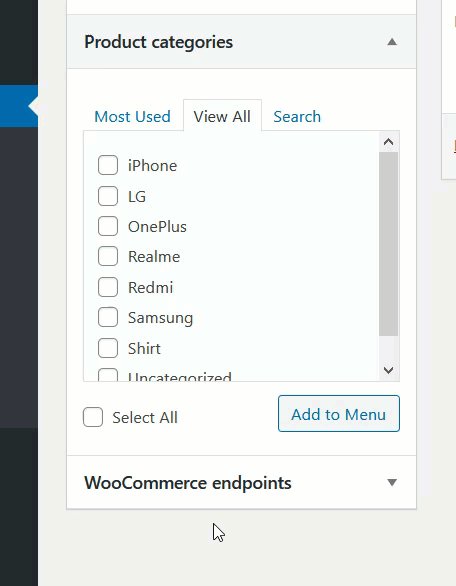
 Apoi, deschide secțiunea categorii WooCommerce și verifică categoriile disponibile pe care le ai în magazinul tău online. Din fila Afișați toate , veți putea vedea toate categoriile disponibile.
Apoi, deschide secțiunea categorii WooCommerce și verifică categoriile disponibile pe care le ai în magazinul tău online. Din fila Afișați toate , veți putea vedea toate categoriile disponibile.
 Puteți fie să selectați toate categoriile și să le adăugați în meniu, fie să includeți anumite categorii.
Puteți fie să selectați toate categoriile și să le adăugați în meniu, fie să includeți anumite categorii.
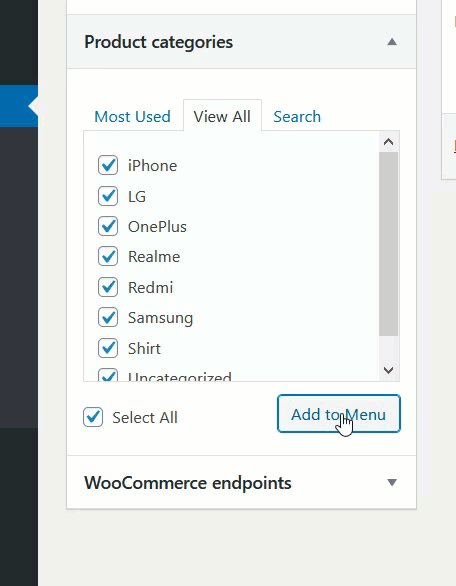
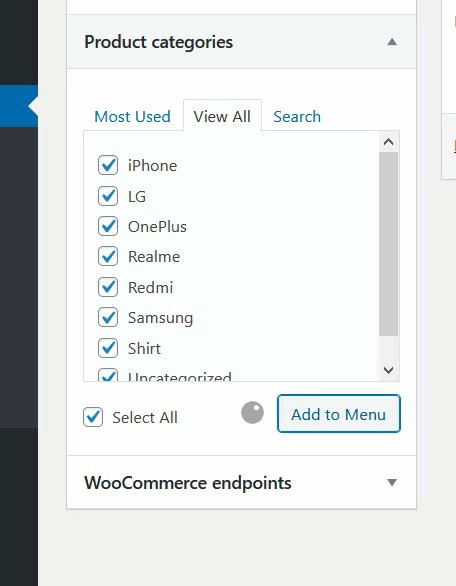
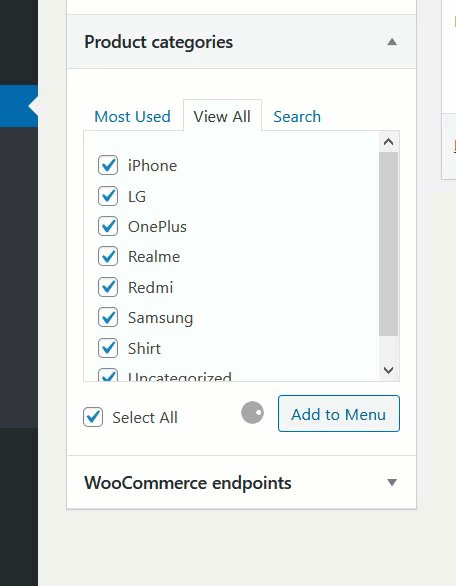
Adăugarea categoriilor de produse în meniu
Pentru această demonstrație, vom adăuga toate categoriile în meniu.
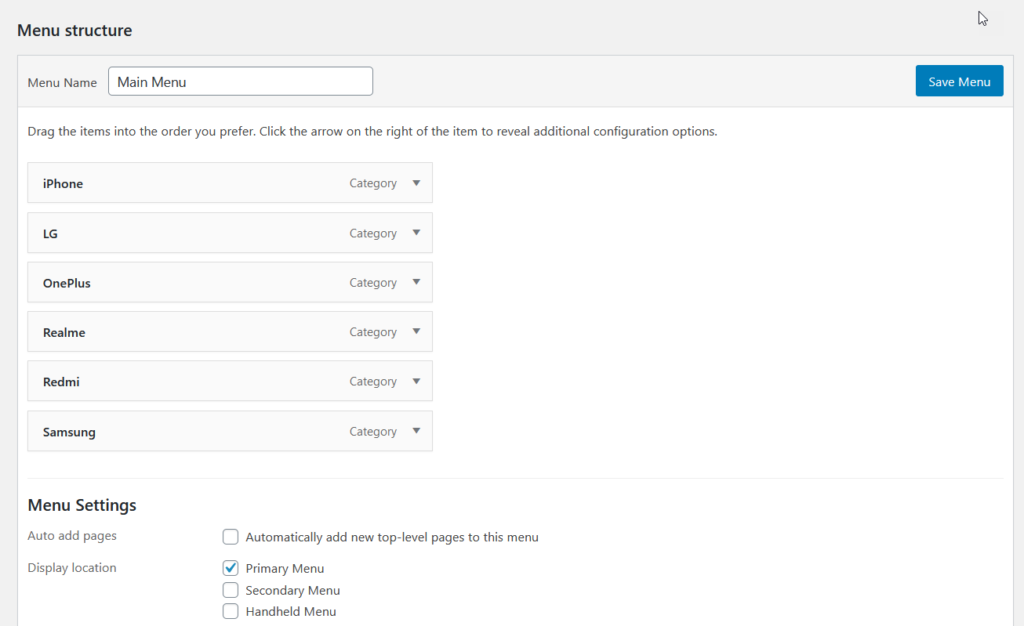
 După aceea, puteți personaliza elementele din secțiunea Meniuri. Puteți schimba poziția articolului, puteți crea submeniuri, puteți alege unde să le afișați și multe altele.
După aceea, puteți personaliza elementele din secțiunea Meniuri. Puteți schimba poziția articolului, puteți crea submeniuri, puteți alege unde să le afișați și multe altele.
 Dacă doriți să vă personalizați meniul, chiar mai mult, consultați secțiunea Opțiuni ecran . Acolo veți vedea proprietățile avansate ale meniului pe care le puteți aplica elementelor de meniu.
Dacă doriți să vă personalizați meniul, chiar mai mult, consultați secțiunea Opțiuni ecran . Acolo veți vedea proprietățile avansate ale meniului pe care le puteți aplica elementelor de meniu.
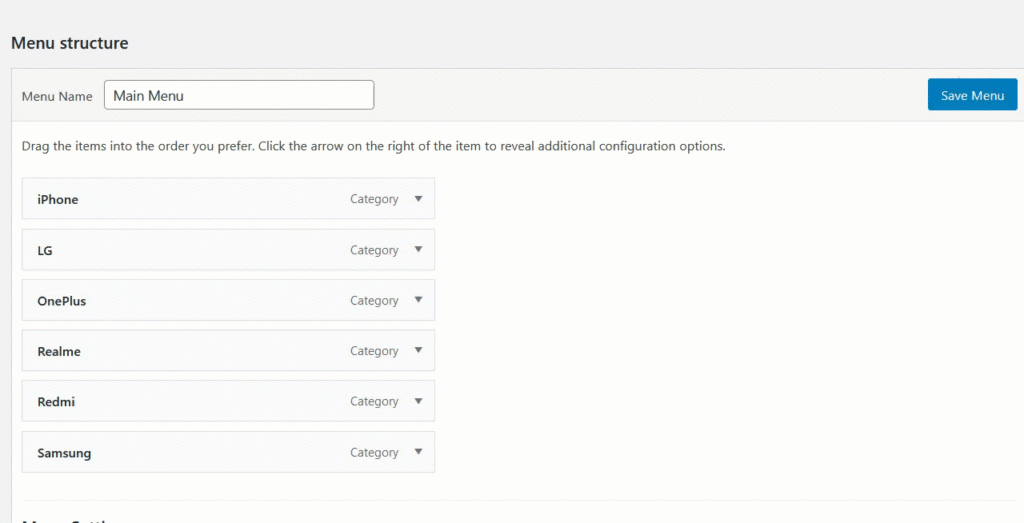
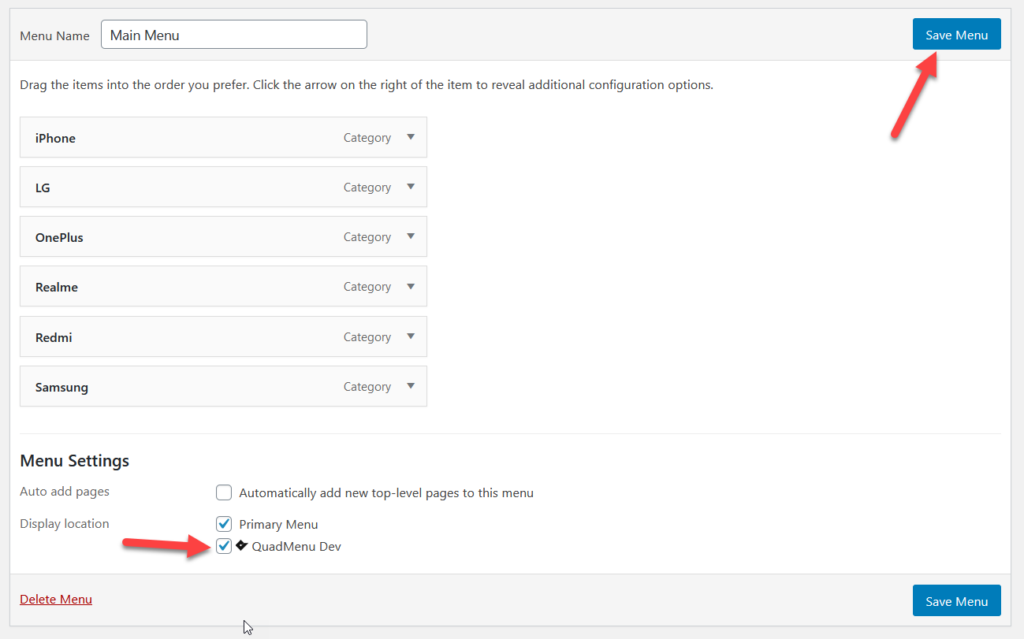
 După ce sunteți mulțumit de modificările dvs., apăsați pe Meniu Salvare .
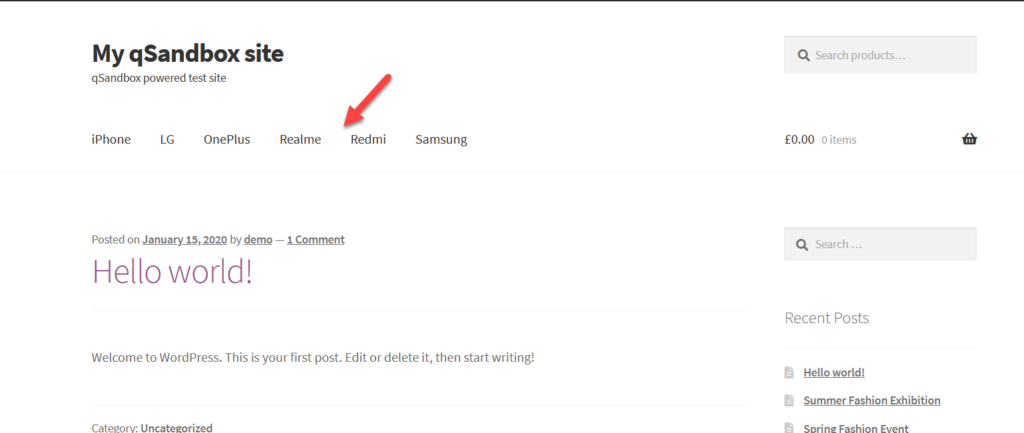
După ce sunteți mulțumit de modificările dvs., apăsați pe Meniu Salvare .  După aceea, să verificăm partea frontală pentru a vedea rezultatul. După cum puteți vedea în captura de ecran de mai jos, categoriile de produse WooCommerce apar în meniu.
După aceea, să verificăm partea frontală pentru a vedea rezultatul. După cum puteți vedea în captura de ecran de mai jos, categoriile de produse WooCommerce apar în meniu.
 Această metodă de a adăuga categorii de produse WooCommerce în meniu este simplă, dar foarte eficientă. Durează literalmente câteva minute și vă poate ajuta să vă îmbunătățiți considerabil navigarea. Și cea mai bună parte este că chiar și un începător o poate face fără ajutor suplimentar. De asemenea, puteți personaliza culorile meniului, fonturile și așa mai departe cu puțină codare. Pe de altă parte, dacă doriți să puteți edita meniul fără nicio codificare, poate doriți să aruncați o privire la următoarea metodă.
Această metodă de a adăuga categorii de produse WooCommerce în meniu este simplă, dar foarte eficientă. Durează literalmente câteva minute și vă poate ajuta să vă îmbunătățiți considerabil navigarea. Și cea mai bună parte este că chiar și un începător o poate face fără ajutor suplimentar. De asemenea, puteți personaliza culorile meniului, fonturile și așa mai departe cu puțină codare. Pe de altă parte, dacă doriți să puteți edita meniul fără nicio codificare, poate doriți să aruncați o privire la următoarea metodă.
2) Adăugați categorii de produse în meniu cu QuadMenu
În această secțiune, vă vom arăta cum să includeți categorii de produse în meniul cu QuadMenu. QuadMenu este un mega meniu freemium excelent care vă permite să creați și să gestionați cu ușurință diferite tipuri de meniuri. Acest plugin are o versiune gratuită cu funcții de bază pe care le puteți descărca de aici și 3 planuri premium cu funcționalități mai avansate care încep de la 15 USD (plată unică).
În plus, puteți integra QuadMenu cu orice temă WordPress, inclusiv OceanWP, Avada, Divi, Astra, GeneratePress și multe altele. Pentru această demonstrație, vă vom arăta cum să adăugați categorii de produse WooCommerce în meniu folosind tema GeneratePress.

Instalare și activare
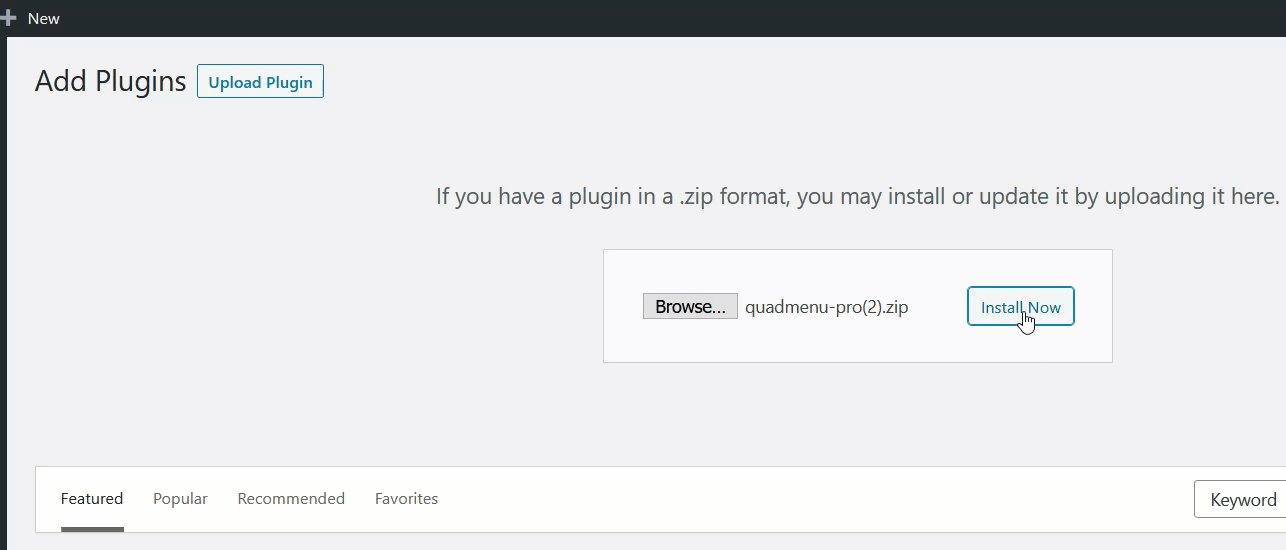
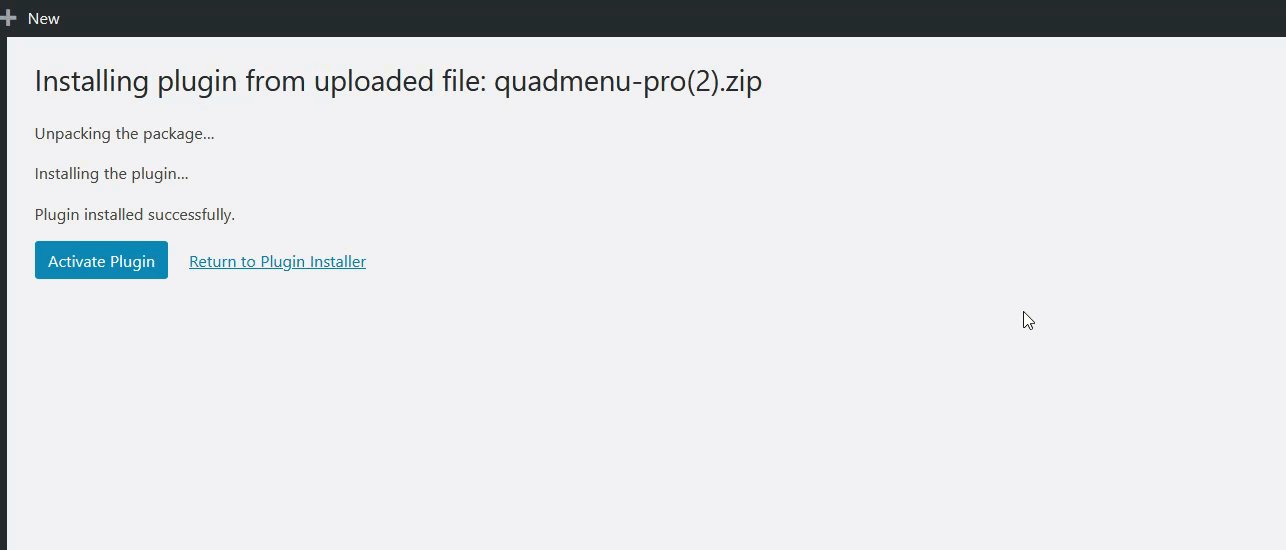
Mai întâi, instalați și activați QuadMenu pe site-ul dvs. Pentru a face asta, accesați secțiunea Pluginuri , căutați QuadMenu și apăsați Instalare .
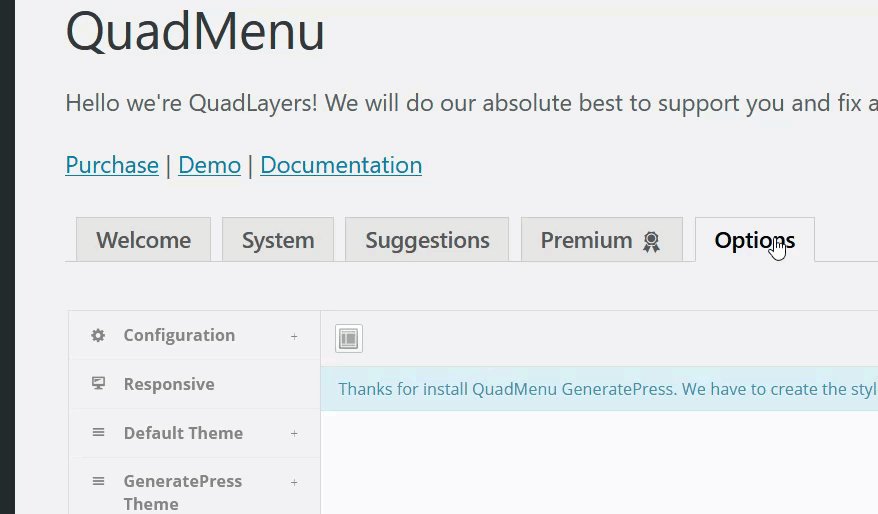
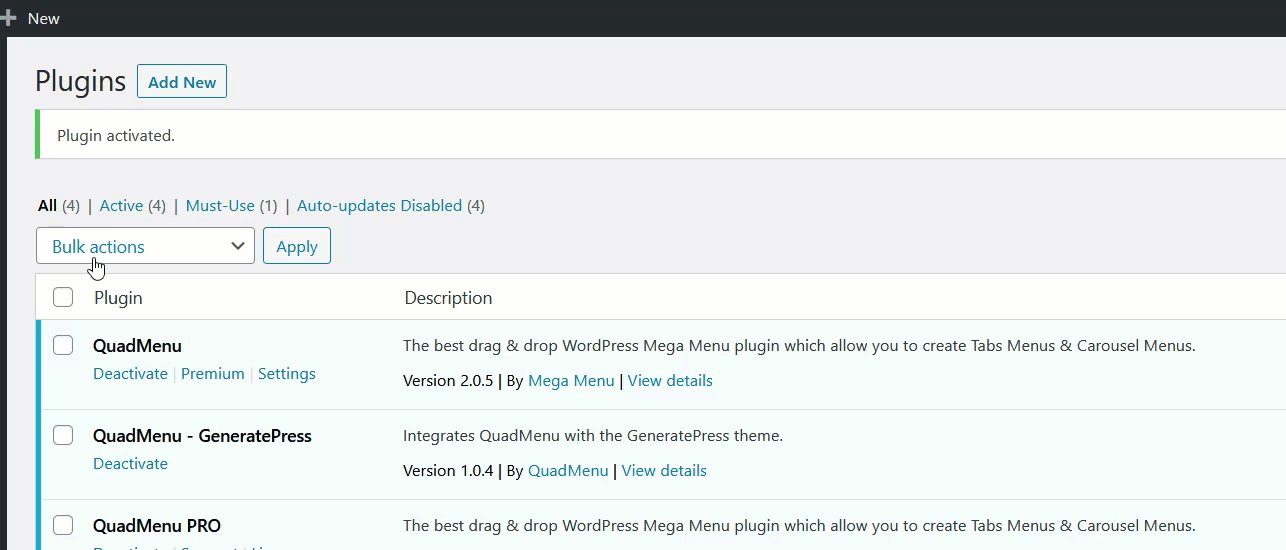
 Apoi, trebuie să instalați suplimentul QuadMenu GeneratePress. Dacă utilizați o altă temă precum Divi sau Avada, trebuie să instalați extensia specifică pentru magazinul dvs. WooCommerce. Puteți arunca o privire la toate extensiile aici.
Apoi, trebuie să instalați suplimentul QuadMenu GeneratePress. Dacă utilizați o altă temă precum Divi sau Avada, trebuie să instalați extensia specifică pentru magazinul dvs. WooCommerce. Puteți arunca o privire la toate extensiile aici.
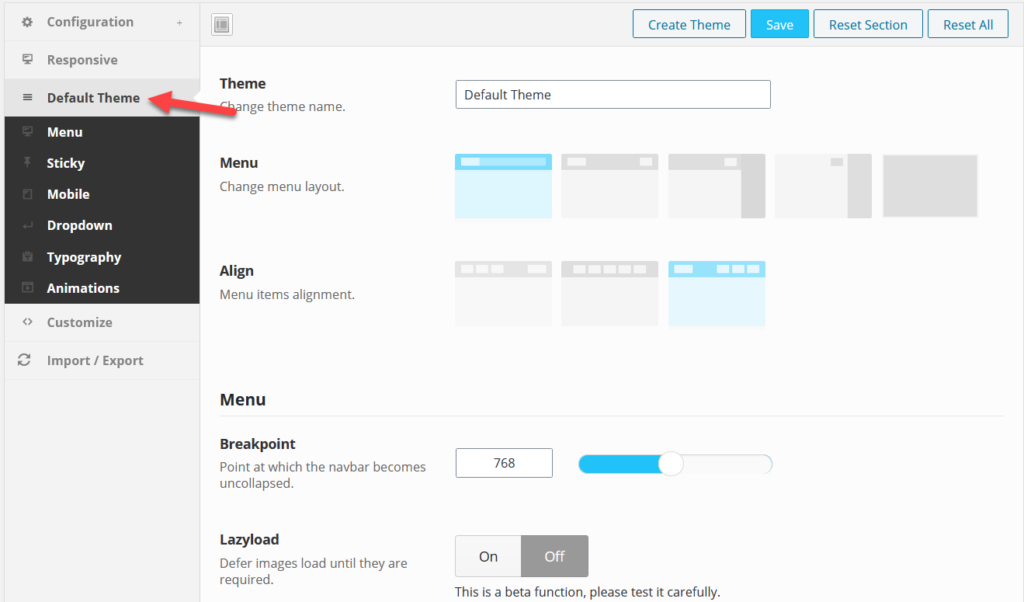
 După activarea extensiei, veți fi redirecționat către setările pluginului. De acolo, veți putea configura pluginul, meniul și setările principale. Versiunea gratuită a QuadMenu vine cu funcții de bază care vă permit să adăugați cu ușurință categorii de produse în meniu. Pentru a face acest lucru, accesați setările Temei implicite , unde veți putea vedea toate opțiunile principale de configurare.
După activarea extensiei, veți fi redirecționat către setările pluginului. De acolo, veți putea configura pluginul, meniul și setările principale. Versiunea gratuită a QuadMenu vine cu funcții de bază care vă permit să adăugați cu ușurință categorii de produse în meniu. Pentru a face acest lucru, accesați setările Temei implicite , unde veți putea vedea toate opțiunile principale de configurare.  Puteți alege trei opțiuni diferite de aspect pentru meniu și puteți alege alinierea. În plus, puteți crea meniuri lipicioase, umbre pentru meniul mobil, opțiuni de opțiune, titlu, pictogramă, buton și tipografie și să includeți animații. De exemplu, să vedem cum să schimbați familia de fonturi din meniul dvs.
Puteți alege trei opțiuni diferite de aspect pentru meniu și puteți alege alinierea. În plus, puteți crea meniuri lipicioase, umbre pentru meniul mobil, opțiuni de opțiune, titlu, pictogramă, buton și tipografie și să includeți animații. De exemplu, să vedem cum să schimbați familia de fonturi din meniul dvs.

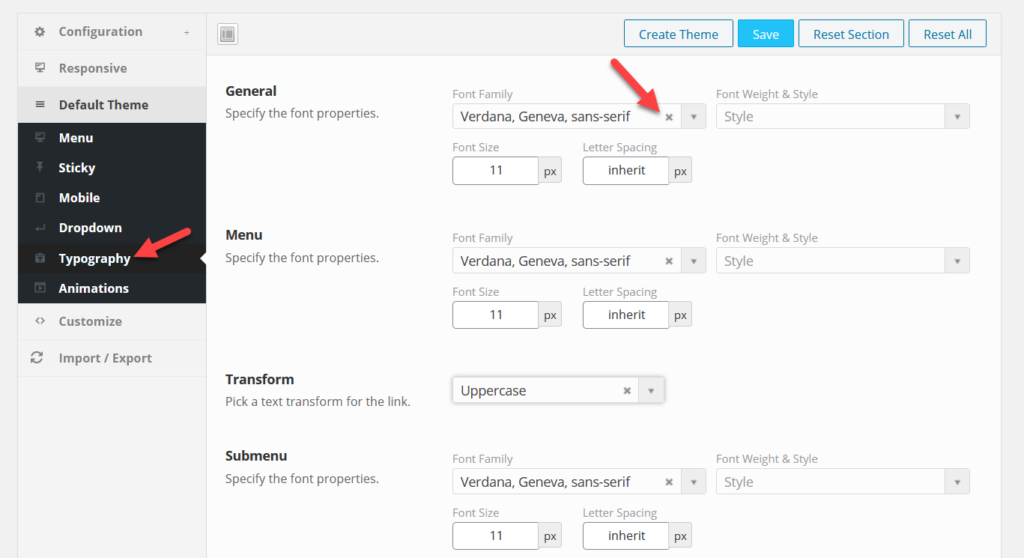
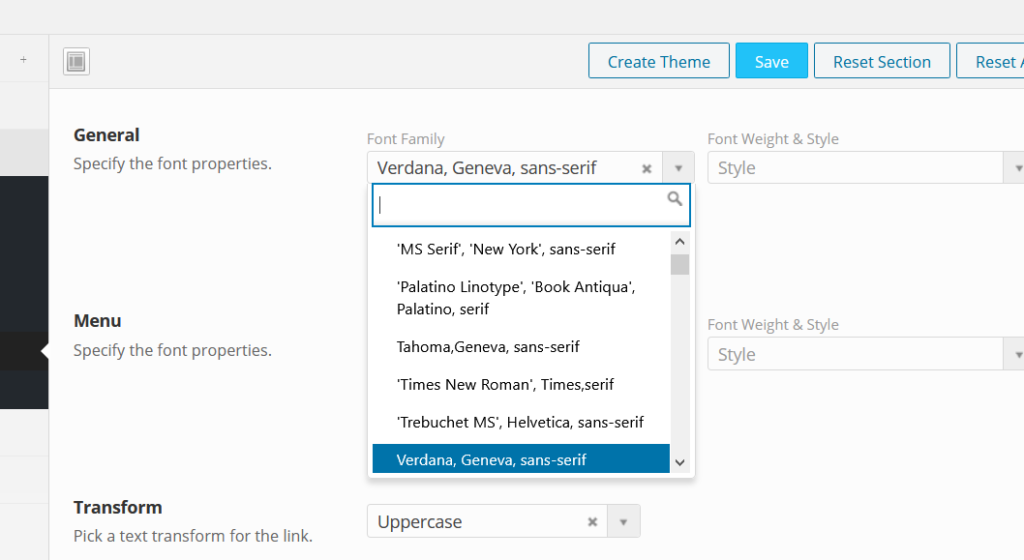
Mai întâi, accesați secțiunea Tipografie .
 QuadMenu vine cu toate fonturile Google în mod implicit, așa că alegeți orice font doriți din meniul drop-down.
QuadMenu vine cu toate fonturile Google în mod implicit, așa că alegeți orice font doriți din meniul drop-down.
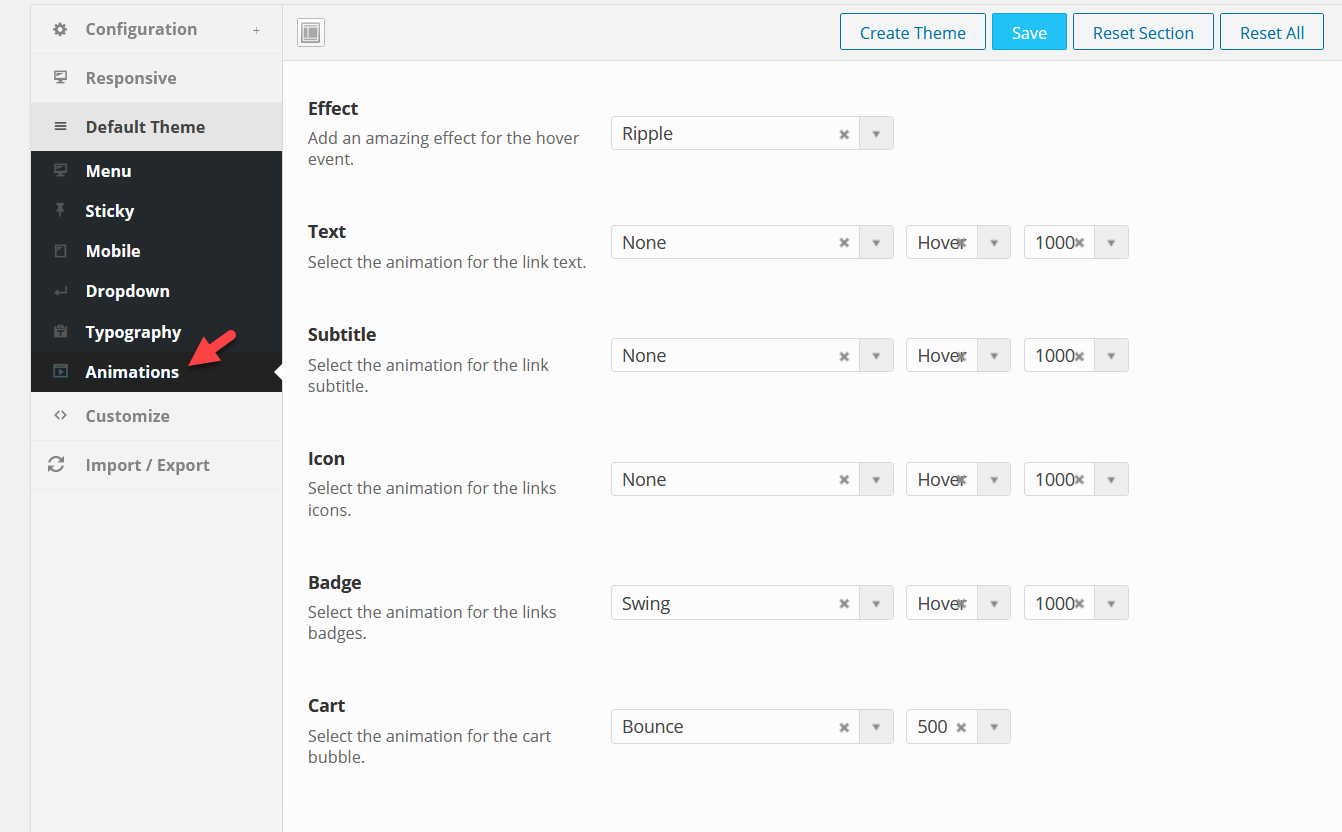
 Apoi, puteți modifica și dimensiunea fontului și spațierea literelor. După ce sunteți mulțumit de modificări, apăsați pe Salvare . În plus, puteți adăuga și animații. Pur și simplu accesați secțiunea Animații și selectați efectele pe care doriți să le aplicați textului, subtitrarilor, pictogramei și altor elemente.
Apoi, puteți modifica și dimensiunea fontului și spațierea literelor. După ce sunteți mulțumit de modificări, apăsați pe Salvare . În plus, puteți adăuga și animații. Pur și simplu accesați secțiunea Animații și selectați efectele pe care doriți să le aplicați textului, subtitrarilor, pictogramei și altor elemente.
 Cu câteva clicuri de mouse, veți putea duce meniul implicit WordPress la un alt nivel. Acum, dacă doriți să duceți lucrurile și mai departe, veți avea nevoie de funcționalități mai avansate. Pentru asta, veți avea nevoie de versiunea premium a QuadMenu.
Cu câteva clicuri de mouse, veți putea duce meniul implicit WordPress la un alt nivel. Acum, dacă doriți să duceți lucrurile și mai departe, veți avea nevoie de funcționalități mai avansate. Pentru asta, veți avea nevoie de versiunea premium a QuadMenu.
Instalarea și activarea versiunii Premium a QuadMenu
Puteți achiziționa versiunea premium a QuadMenu din magazinul oficial pentru doar 15 USD. După aceea, conectați-vă la contul QuadLayers și descărcați fișierele plugin.  În plus, obțineți informațiile de licență din tabloul de bord contului dvs.
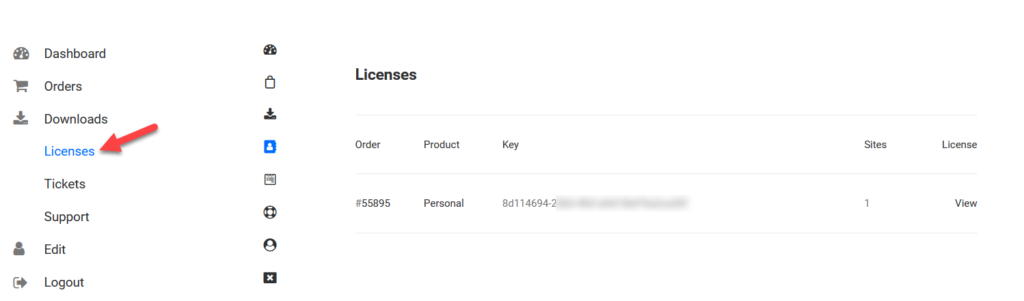
În plus, obțineți informațiile de licență din tabloul de bord contului dvs.  După aceea, instalați pluginul în magazinul dvs. și activează-l.
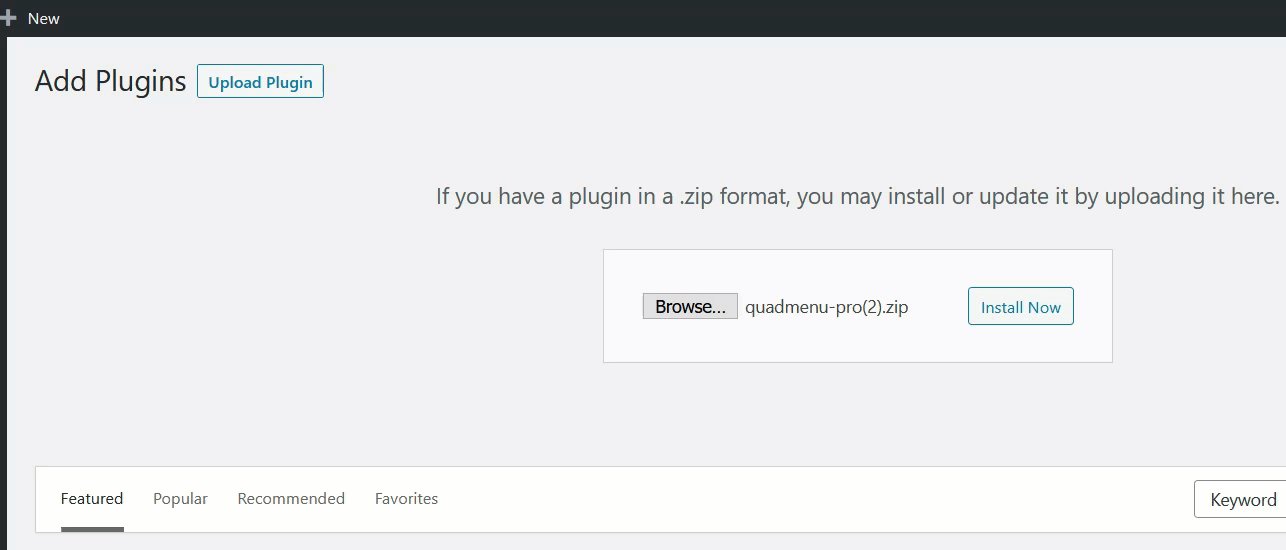
După aceea, instalați pluginul în magazinul dvs. și activează-l.
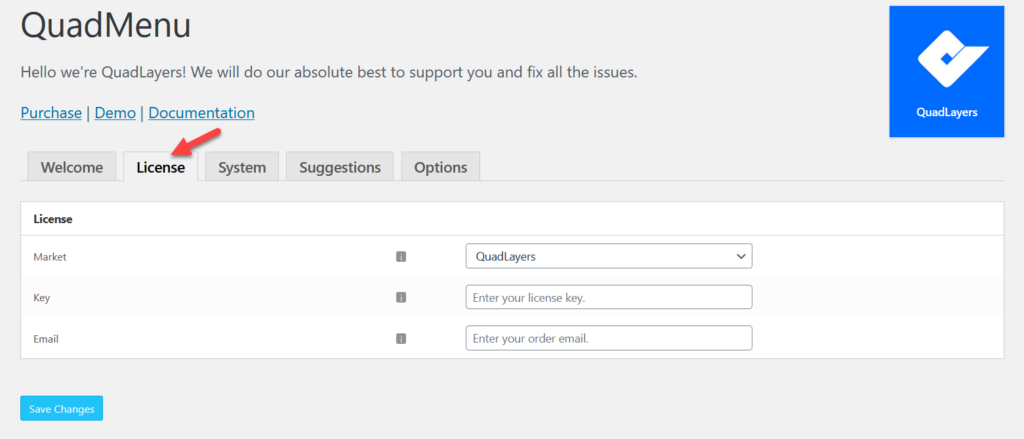
 Apoi, accesați secțiunea Licență și verificați cheia de licență.
Apoi, accesați secțiunea Licență și verificați cheia de licență.
 QuadMenu este disponibil pe:
QuadMenu este disponibil pe:
- Site-ul web al QuadLayers
- Envato
- Piață elegantă
Deci, trebuie să alegeți piața corespunzătoare din meniul drop-down. În cazul nostru, vom alege QuadLayers. Apoi, introduceți cheia de licență și e-mailul înregistrat și faceți clic pe Salvare modificări . De acum înainte, site-ul dvs. va primi toate actualizările de plugin și asistență de la dezvoltatorul oficial.
Acum, să mergem mai departe și să vedem cum să vă personalizați meniurile WordPress.
Activarea QuadMenu
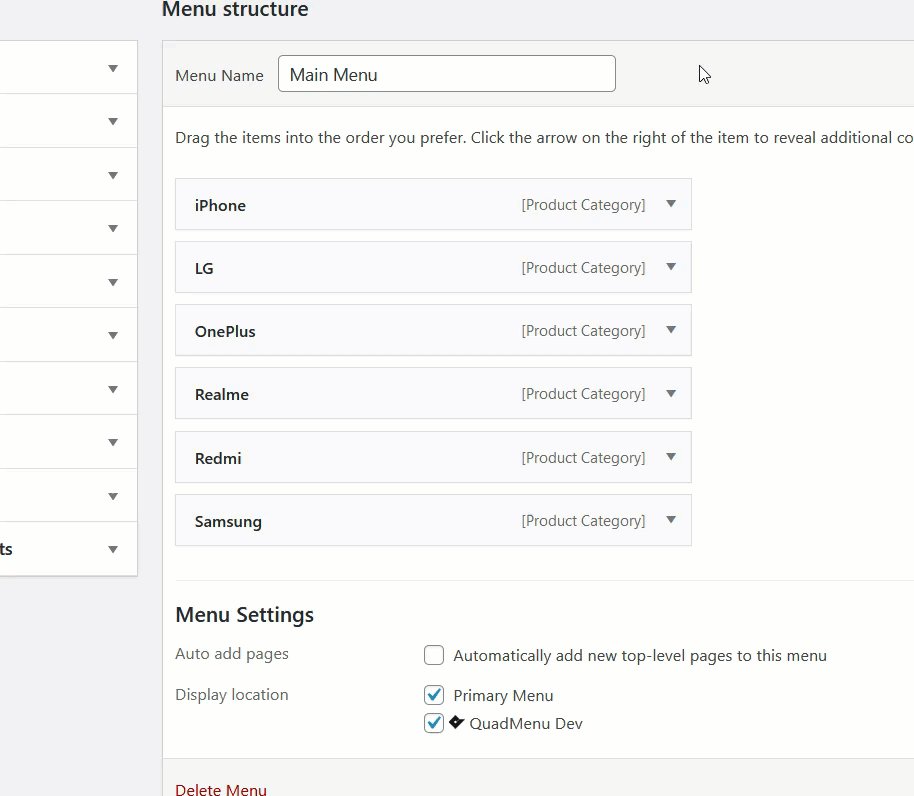
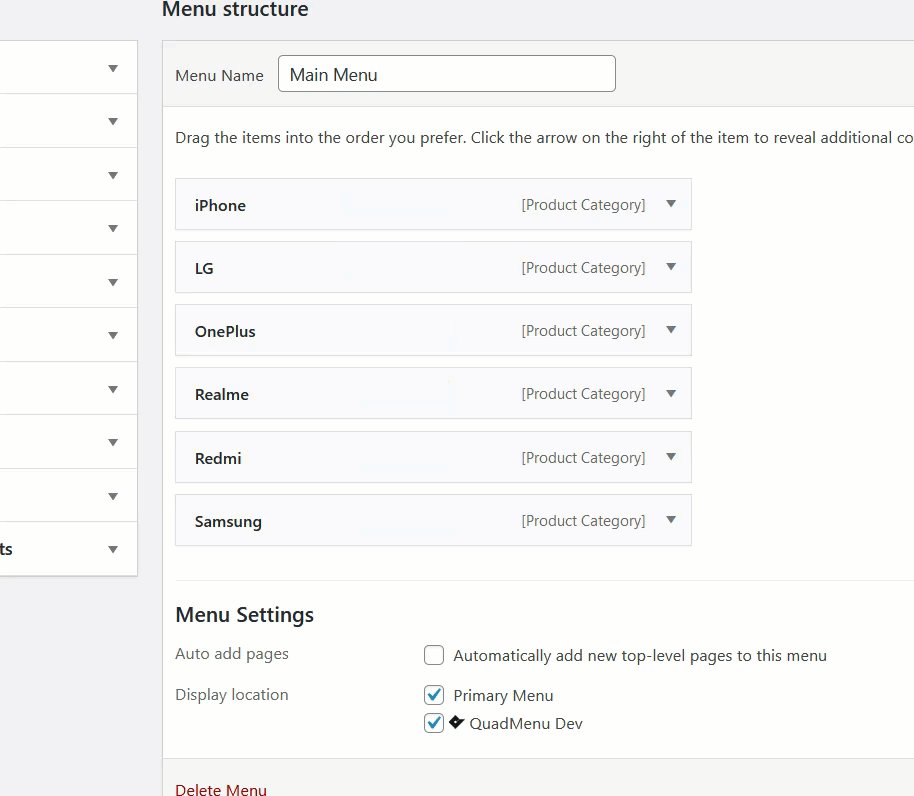
Mai întâi, accesați Aspect > Meniuri la fel cum am făcut în metoda anterioară și adăugați categoriile de produse în meniul dvs. Înainte de a salva meniul, bifați caseta de selectare QuadMenu Dev din Meniu Setări . Acesta este un pas important, deci asigurați-vă că bifați caseta de selectare corespunzătoare.
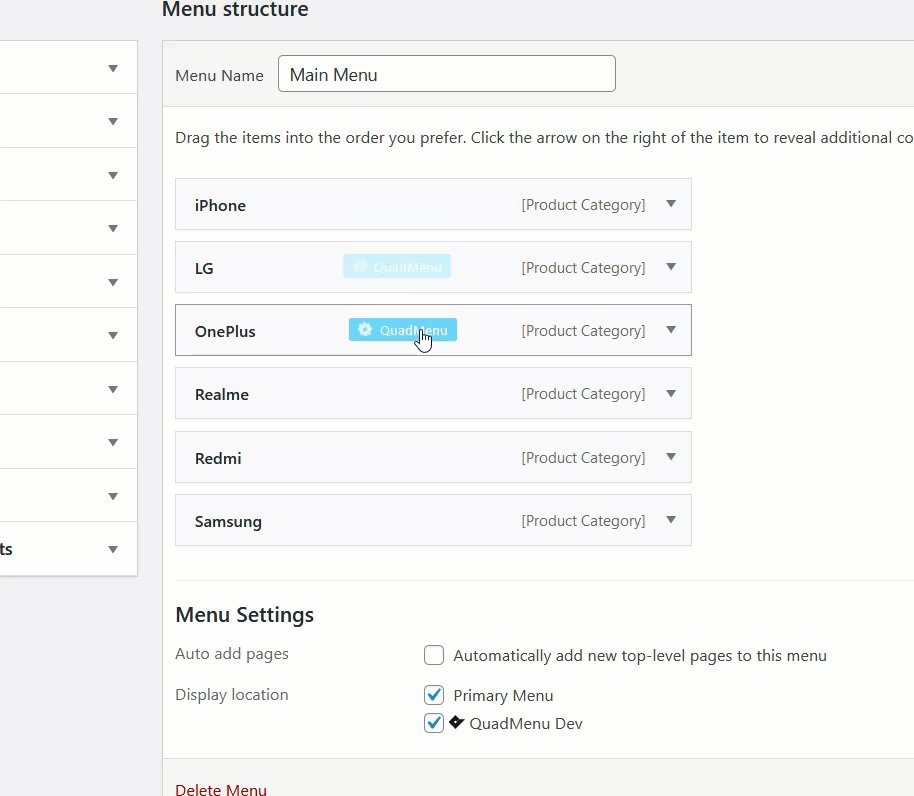
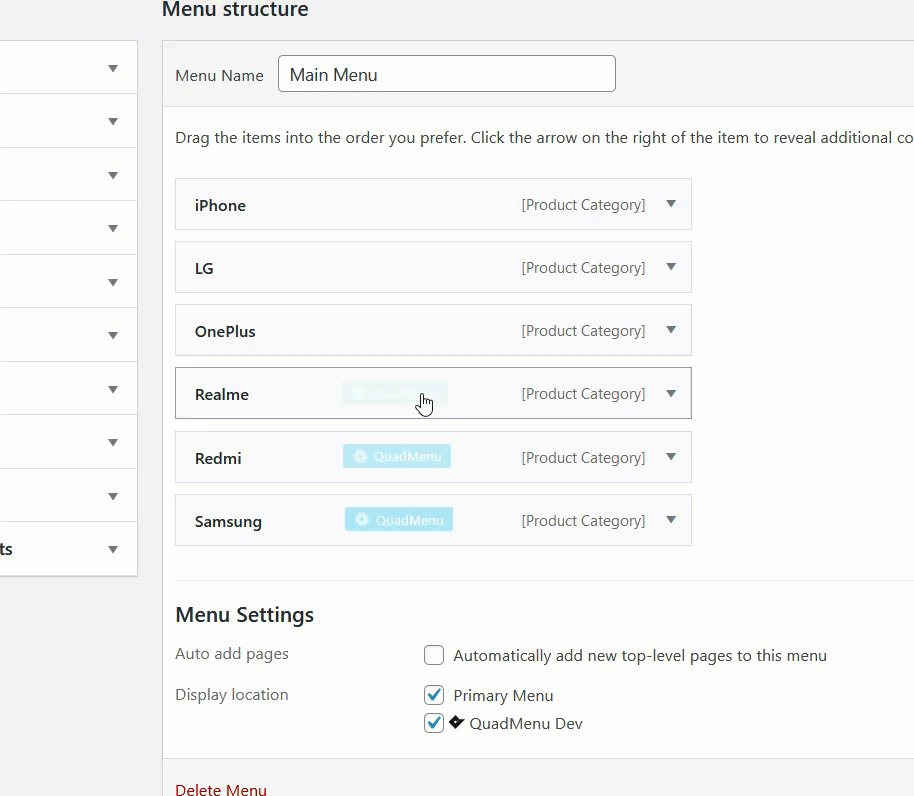
 După salvarea meniului, verificați elementele din meniu. Când treceți cu mouse-ul peste elemente, veți vedea un nou meniu numit QuadMenu , așa cum se arată mai jos.
După salvarea meniului, verificați elementele din meniu. Când treceți cu mouse-ul peste elemente, veți vedea un nou meniu numit QuadMenu , așa cum se arată mai jos.
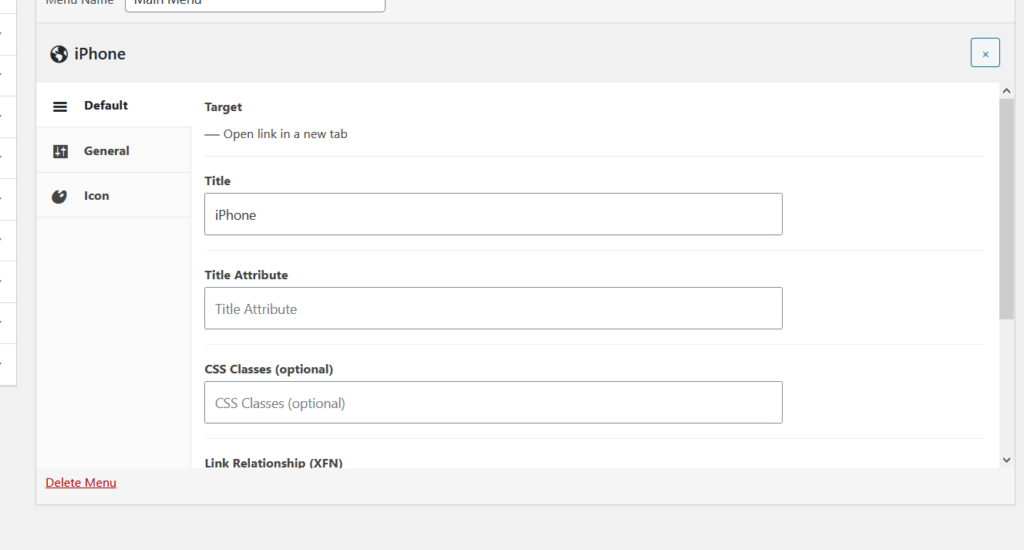
 Pentru a edita un element, faceți clic pe opțiunea QuadMenu. Aici se întâmplă magia. Veți putea să adăugați o pictogramă personalizată, să schimbați titlul linkului, descrierea, subtitrarea și multe altele.
Pentru a edita un element, faceți clic pe opțiunea QuadMenu. Aici se întâmplă magia. Veți putea să adăugați o pictogramă personalizată, să schimbați titlul linkului, descrierea, subtitrarea și multe altele.
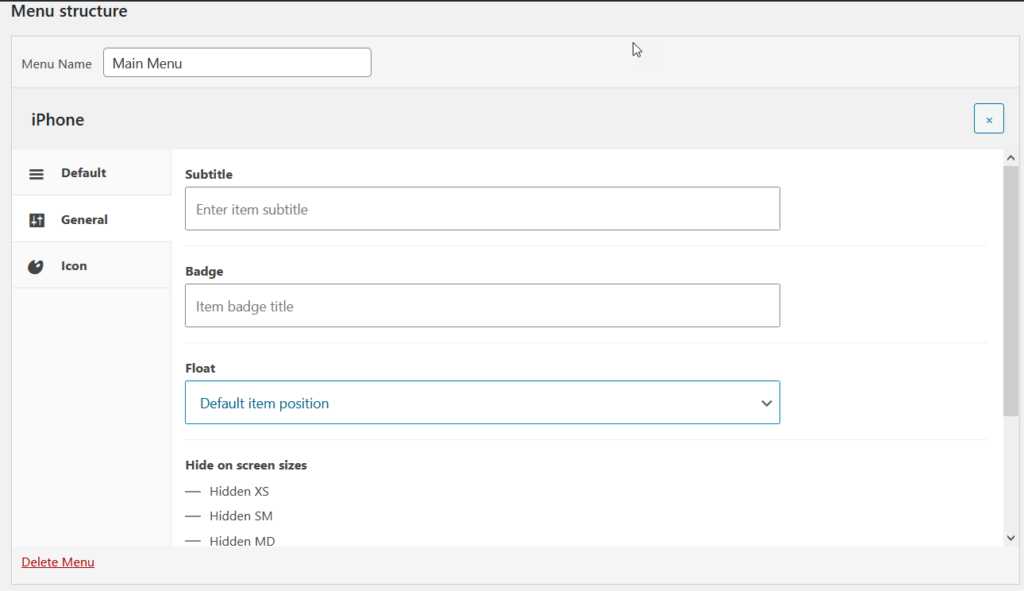
 Fila Implicit are setări de bază pe care le configurați din secțiunea meniuri, așa că vă recomandăm să vă concentrați pe filele General și Pictogramă . În fila General, veți vedea opțiuni de personalizare:
Fila Implicit are setări de bază pe care le configurați din secțiunea meniuri, așa că vă recomandăm să vă concentrați pe filele General și Pictogramă . În fila General, veți vedea opțiuni de personalizare:
- Subtitlu
- Insigna
- Pluti
- Personalizarea dimensiunii afișajului
- Flotare dropdown
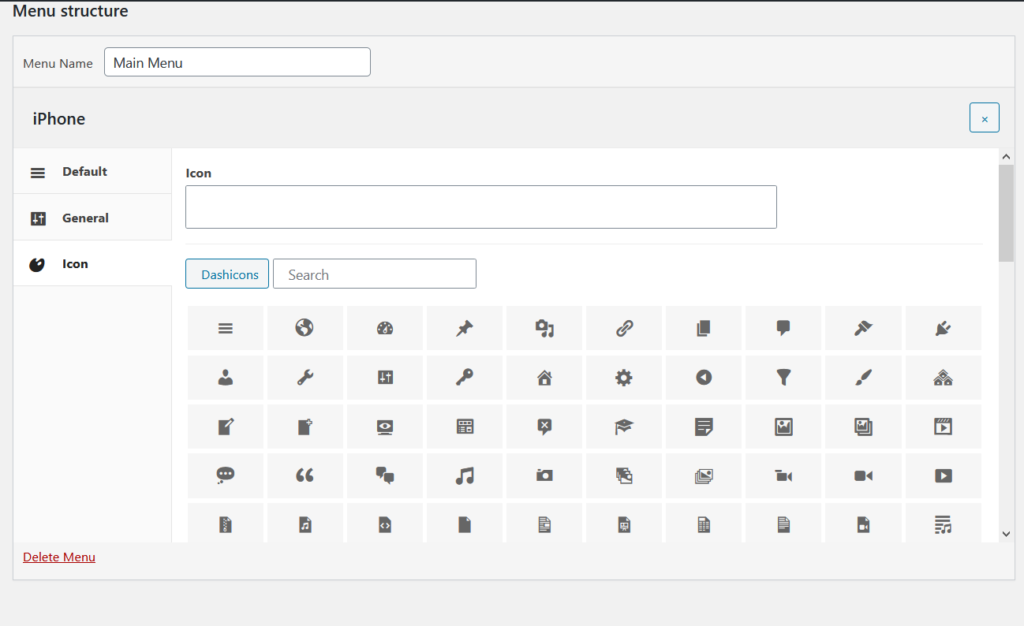
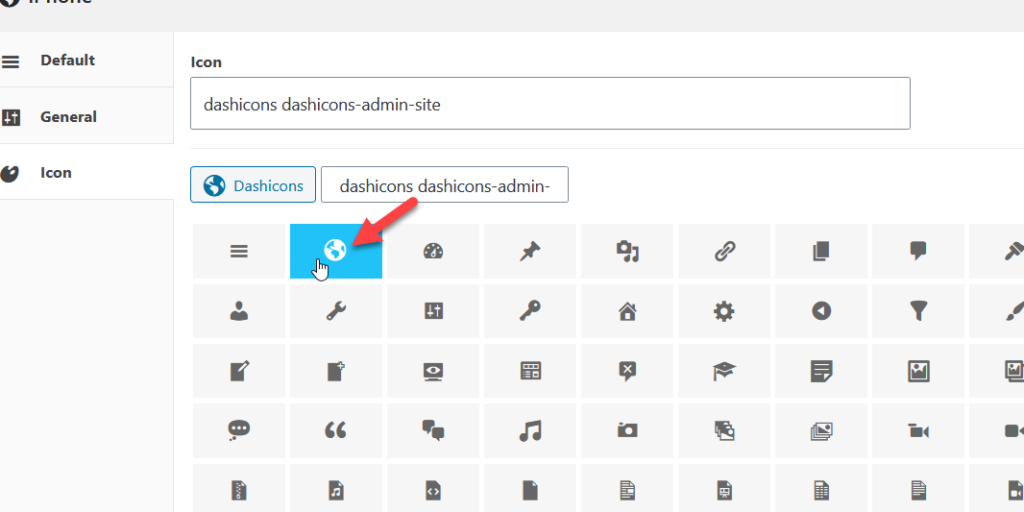
 De exemplu, să presupunem că doriți să setați pictograme personalizate pentru categoriile dvs. de produse WooCommerce. Faceți clic pe opțiunea corespunzătoare și alegeți pictograma care vă place.
De exemplu, să presupunem că doriți să setați pictograme personalizate pentru categoriile dvs. de produse WooCommerce. Faceți clic pe opțiunea corespunzătoare și alegeți pictograma care vă place.

Când adăugați mai multe categorii la meniurile magazinului dvs. WooCommerce, pictogramele sunt foarte utile. Cu QuadMenu, puteți afișa pictograme personalizate pe categoriile dvs. WooCommerce fără a fi nevoie să le adăugați manual. Pur și simplu selectați pictogramele care vă plac din listă și salvați modificările.

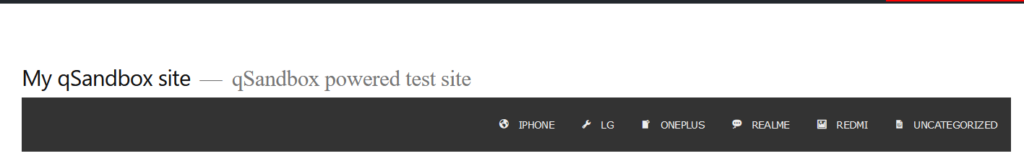
După ce ați ales pictogramele care vă plac, verificați site-ul web din frontend și veți vedea pictogramele în meniul dvs.

Schimbarea stilurilor
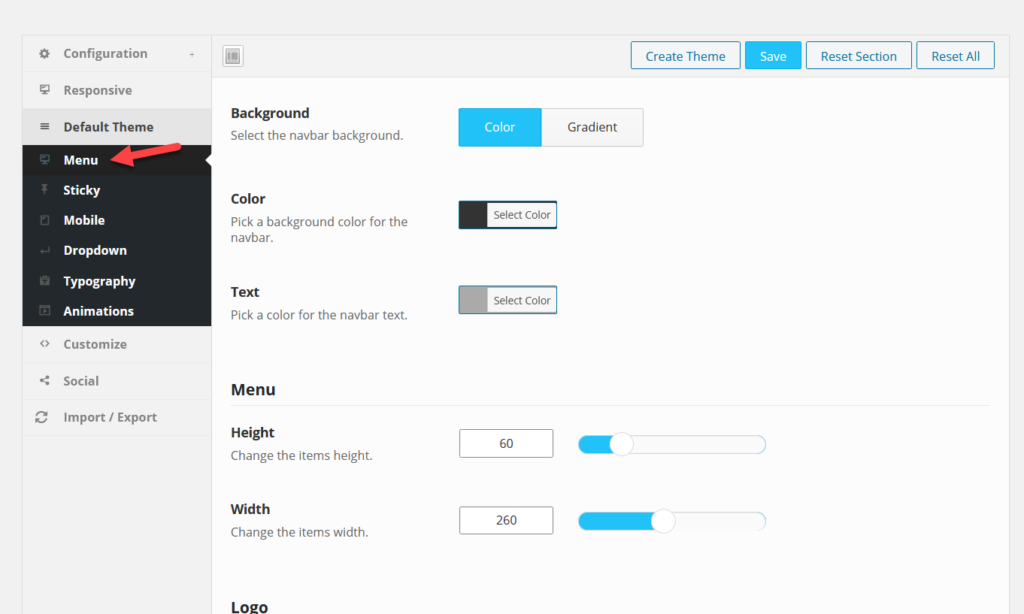
Acum, să mergem puțin mai departe și să ne personalizăm un pic mai mult meniul folosind setările temei QuadMenu . Vestea bună este că puteți personaliza multe elemente fără a scrie o singură linie de cod. 
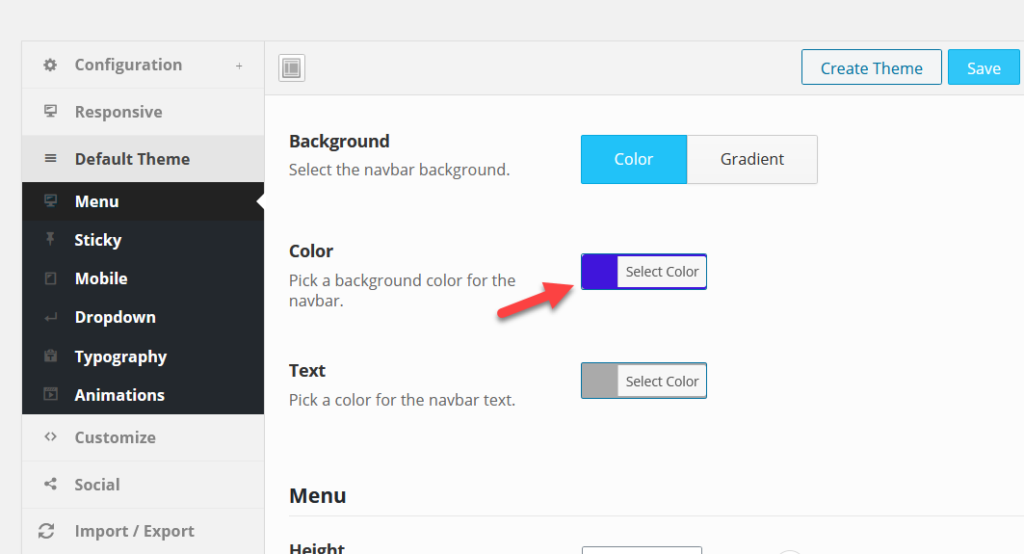
De exemplu, să schimbăm culorile meniului. Puteți doar să selectați culorile dorite din panou și să salvați modificările. Pentru această demonstrație, am modificat culoarea de fundal a meniului nostru.

Deci, în partea din față, veți vedea că acum culoarea de fundal este albastră. 
Dacă după salvarea modificărilor nu le vedeți pe front-end, pur și simplu ștergeți memoria cache WordPress și aplicați din nou modificările. Acesta este modul în care puteți utiliza QuadMenu pentru a vă edita meniul WooCommerce.
Pe lângă adăugarea categoriilor de produse și schimbarea culorilor, puteți include efecte de animație, schimba tipografia, adăugați opțiuni lipicioase și multe altele. Deci, dacă doriți să vă duceți meniurile la următorul nivel, QuadMenu este o opțiune excelentă.
Concluzie
Navigarea pe site este cheia pentru a avea un magazin online de succes. Utilizatorii trebuie să poată găsi cu ușurință ceea ce caută. Având în vedere cât de importante sunt meniurile, una dintre cele mai bune soluții pentru a îmbunătăți navigarea este adăugarea categoriilor de produse WooCommerce în meniu. În acest ghid, am văzut două metode simple de a face asta.
- Din tabloul de bord WordPress
- Folosind QuadMenu
Includerea categoriilor de produse din tabloul de bord WordPress este foarte ușoară și durează doar câteva minute. Chiar dacă puteți utiliza personalizatorul WordPress sau setările implicite ale meniului WordPress pentru a face modificări, opțiunile de personalizare pot fi destul de simple dacă nu aveți abilități de codare.
Pe de altă parte, QuadMenu este un plugin foarte puternic și ușor de utilizat pentru a crea și gestiona meniuri. Vă permite să preluați controlul deplin asupra meniului dvs., să adăugați pictograme de font personalizate, fonturi Google, să schimbați culorile, aspectul și multe altele. În plus, cu QuadMenu poți crea cu ușurință mega meniuri care pot funcționa foarte bine pentru magazinele cu multe produse. Deci, dacă doriți să faceți multe modificări și să vă duceți meniurile la nivelul următor, QuadMenu este o alegere excelentă.
Cunoașteți alte modalități de a adăuga categorii de produse în meniu? Ați avut probleme în timp ce urmați tutorialul? Anunțați-ne în secțiunea de comentarii de mai jos!
