Cum să adăugați WooCommerce Product Countdown
Publicat: 2022-03-03Doriți o modalitate ușoară de a adăuga o numărătoare inversă a unui produs WooCommerce pentru magazinul dvs.? Un cronometru cu numărătoare inversă vă poate ajuta să creșteți vânzările produsului dvs. Este o modalitate excelentă de a vă informa clienții despre reduceri, lansări de produse noi, oferte, evenimente viitoare și multe altele.
În această postare, vă vom arăta cum să adăugați cu ușurință o numărătoare inversă de produs WooCommerce pentru magazinul dvs. online. Înainte de asta, vom discuta de ce este important să adăugați un temporizator de numărătoare inversă pentru site-urile WooCommerce.
De ce să adăugați o numărătoare inversă de produs în WooCommerce?
Scopul principal al adăugarii unei numărătoare inversă în WooCommerce este acela de a anunța vânzări, oferte și reduceri la produse . Cronometrul de numărătoare inversă afișează timpul rămas și produsele rămase în inventar, ceea ce creează un sentiment de urgență în rândul clientului.
Potrivit cercetării, oamenii iau măsuri în caz de urgență din cauza FOMO (fear of missing out). Aceasta este, de asemenea, o tehnică de marketing implementată de mulți proprietari de afaceri online. Din cauza fricii de a pierde ofertele bune, încurajează vizitatorii să cumpere produsul/serviciul înainte de expirarea timpului.
Această tehnică este folosită chiar și de cele mai mari site-uri de comerț electronic precum Amazon, Aliexpress și multe alte site-uri web, în special în perioadele de sărbători precum Crăciunul, Anul Nou și Vinerea Neagră.
Prin urmare, adăugarea unui temporizator cu numărătoare inversă la WooCommerce este una dintre cele mai bune strategii pentru a crește vânzările și a crește conversia . Pentru aceasta, puteți folosi o numărătoare inversă pentru produse pentru a afișa informații mai clare despre campaniile dvs. de vânzări.
Acestea fiind spuse, să trecem direct la cum să facem acest lucru.
Cum se adaugă numărătoarea inversă a produselor WooCommerce?
Cel mai simplu mod de a adăuga o numărătoare inversă a unui produs WooCommerce este utilizarea unui plugin dedicat pentru numărătoare inversă . Aceste plugin-uri sunt ușor de configurat și pot fi inserate în postări și widget-uri folosind coduri scurte.
Deci, să aruncăm o privire la unele dintre pluginurile populare și la modul în care le putem folosi mai întâi pentru produsele dvs. WooCommerce.
Cronometru pentru vânzări

Sales Countdown Timer este un plugin WordPress care vă permite să creați un temporizator de numărătoare inversă pentru site-ul dvs. Pluginul este foarte ușor de configurat și integrat în orice proiect cu opțiuni avansate.
Vă permite să afișați un temporizator de numărătoare inversă personalizabil care poate fi inclus într-un widget, postare sau pagină din bara laterală prin intermediul unor coduri scurte. Acestea pot fi create pentru un singur produs, precum și un temporizator de numărătoare inversă în vrac pentru produse variabile.
Caracteristici cheie:
- Generați coduri scurte
- Interfață simplă și curată
- Schimbarea simplă a fontului și a culorii din opțiunile pluginului
- Opțiune de resetare automată a numărătorii inverse
Preț:
Sales Countdown Timer este un plugin gratuit. Este disponibil în depozitul oficial de pluginuri WordPress.
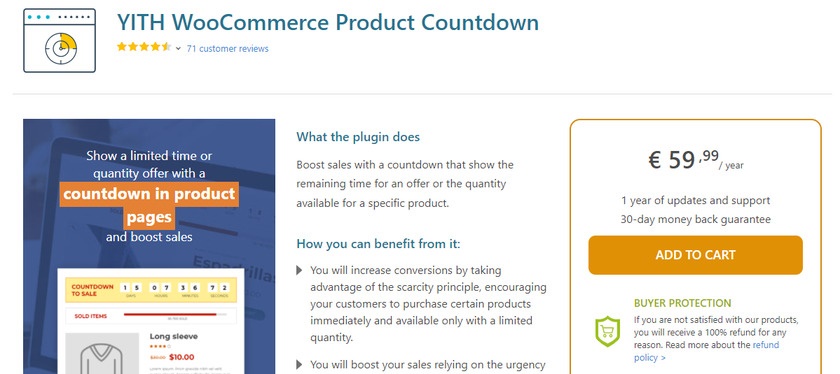
YITH WooCommerce Product Countdown

YITH WooCommerce Product Countdown este un alt plugin care vă ajută să creșteți vânzările pe site-ul dvs. Este un instrument perfect pentru a crea cronometre de numărătoare inversă care atrage atenția în postări și pagini pentru site-urile de comerț electronic.
Este dezvoltat în HTML5 și este complet personalizabil. În plus, funcționează perfect cu noul editor Gutenberg și puteți afișa și numărul de articole disponibile sau epuizate.
Caracteristici cheie:
- Creați o bară de progres
- Compatibil cu dispozitivele mobile
- Texte personalizabile și culoare
- Schimbați tipul cronometrului
Preț:
YITH WooCommerce Product Timer este un plugin premium care începe de la o taxă anuală de 65 USD. Include 1 an de actualizări și asistență și o garanție de rambursare a banilor de 30 de zile.
Cum să utilizați un plugin pentru a adăuga numărătoare inversă a produselor WooCommerce:
Dacă sunteți în căutarea unei opțiuni gratuite pentru a adăuga o numărătoare inversă de produs pentru site-ul dvs. WooCommerce, vă recomandăm Sales Countdown Timer ca început. Îl vom folosi și pentru această demonstrație.
Dar înainte de a începe, vă rugăm să vă asigurați că ați configurat WooCommerce în mod corespunzător folosind una dintre temele compatibile WooCommerce pentru a evita orice conflict de teme sau plugin. Deocamdată, să începem prin a instala și activa pluginul.
1. Instalați pluginul Sales Countdown Timer
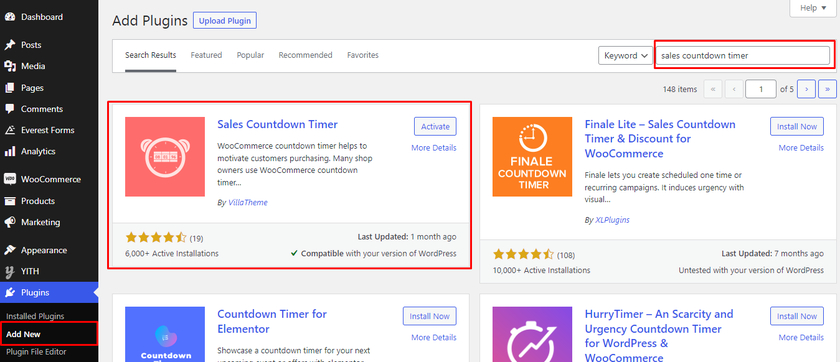
Primul lucru pe care trebuie să-l faceți este să vizitați pagina Plugin-uri > Adăugați nou în zona dvs. de administrare WordPress. Apoi, căutați Cronometrul de numărătoare inversă pentru vânzări în bara de căutare.

Acest lucru ar trebui să vă ofere pluginul din directorul de pluginuri WordPress în rezultatele căutării. Faceți clic pe butonul Instalați acum de lângă plugin. Odată ce procesul de instalare este finalizat, activați -l.
Dacă doriți să utilizați versiunea premium a acestui plugin, trebuie să îl încărcați și să îl instalați manual. Pentru mai multe informații, aruncați o privire la ghidul nostru detaliat despre cum să instalați manual un plugin WordPress.
2. Configurați setările pluginului
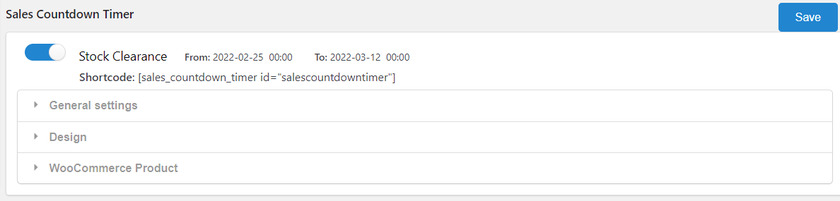
După ce pluginul este activat, trebuie să configurați pluginul. Puteți găsi o nouă opțiune „ Timer numărătoare inversă ” adăugată în meniul WordPress Dashboard. De îndată ce îl deschideți, puteți vedea un buton de comutare care vă permite să activați sau să dezactivați sau chiar să eliminați temporizatorul de numărătoare inversă de pe site-ul dvs. WooCommerce. 
După aceea, există 3 setări majore pentru a configura și a configura pluginul. Acestea includ setări generale, design și produse WooCommerce. Să vedem cum putem configura setările pluginului.
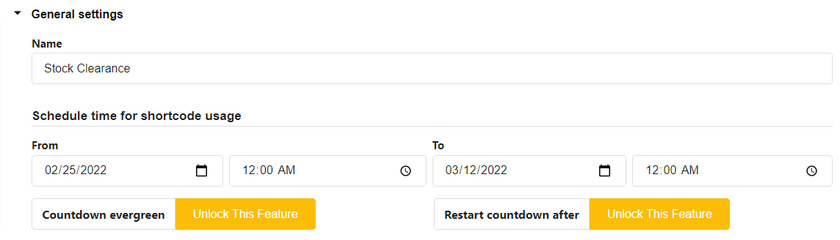
2.1) Setări generale
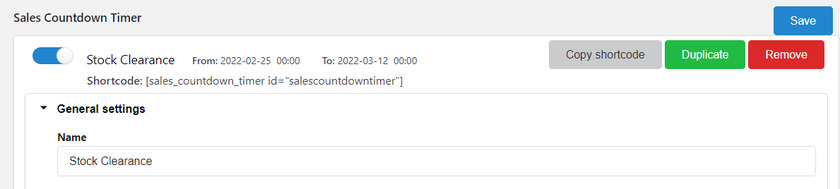
În Setările generale , puteți seta un nume pentru cronometrul de numărătoare inversă, astfel încât să puteți găsi profilul de numărătoare inversă de vânzări oricând doriți să adăugați cronometrul de numărătoare inversă pe pagina unui singur produs. 
În continuare, va trebui să setați data și ora pentru a programa cronometrul de numărătoare inversă a produsului.
Există câteva funcții suplimentare în setările generale, cum ar fi „Numărătoarea inversă veșnic verde” și „Reporniți numărătoarea inversă după”. Sunt disponibile numai în versiunea premium a pluginului
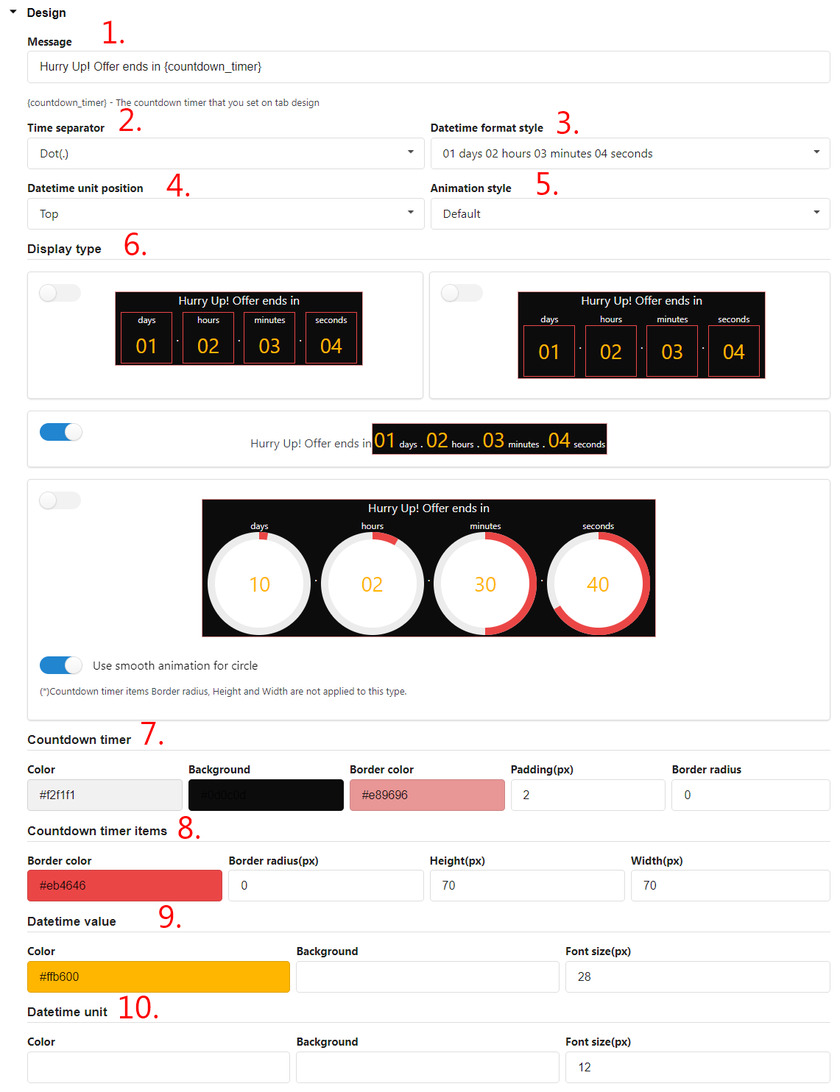
2.2) Setări de proiectare
Puteți personaliza aspectul general al cronometrului cu numărătoare inversă în setările de proiectare . Există în total 10 opțiuni pe care le puteți configura pentru a potrivi cronometrul cu numărătoarea inversă site-ului dvs. Sunt:
- Mesaj : Adăugați un mesaj text care apare în partea frontală
- Separator de timp : alegeți separatorul ca două puncte(:), virgulă(,), punct(.). între unitatea de timp
- Stil format dată și oră: selectați diferite stiluri de format pentru oră
- Poziția unității date și oră: alegeți poziția de sus sau de jos pentru a afișa unitatea de timp.
- Stilul de animație: alegeți stilul de animație implicit sau de diapozitive pentru cronometrul de numărătoare inversă
- Tip de afișare : Alegeți diferite aspecte pentru Cronometrul de numărătoare inversă
- Cronometru cu numărătoare inversă: alegeți o culoare pentru fundal, chenar, umplutură și raza chenarului cronometrului.
- Counter Timer Items : Permite setarea culorii articolelor contor timer
- Valoare date-ora : personalizați culoarea de fundal și dimensiunea fontului pentru valoarea date-ora
- Unitate dată și oră: personalizați culoarea de fundal și dimensiunea fontului pentru unitățile dată și oră.

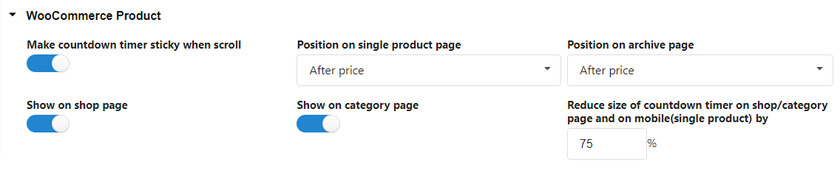
2.3) Setările produsului WooCommerce
În cele din urmă, setarea Produs WooCommerce vă permite să configurați modul în care doriți să fie afișate produsele cu numărătoare inversă.
Puteți activa un temporizator lipicios pentru produse și puteți ajusta poziția acestuia pe un singur produs sau pe paginile de arhivă.
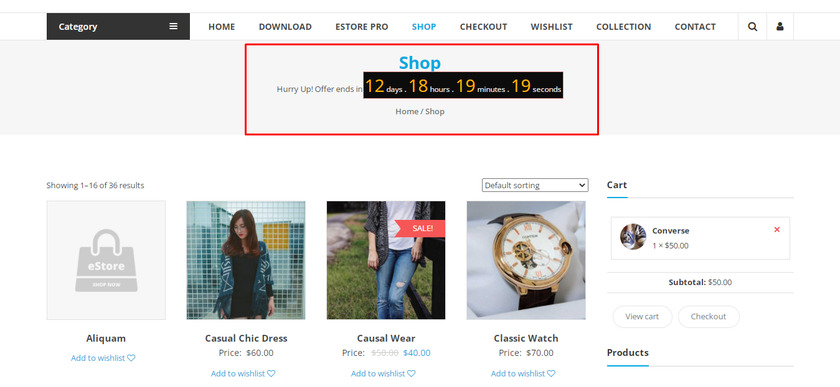
În mod similar, dacă doriți să afișați cronometrul cu numărătoarea inversă în magazin sau în paginile categoriei, puteți face și acest lucru. Mărimea temporizatorului poate fi chiar ajustată pentru aceste pagini pe dispozitivele mobile. 
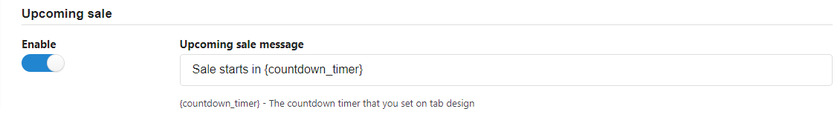
În plus, puteți activa și un temporizator cu numărătoare inversă pentru vânzarea viitoare. Tot ce trebuie să faci este să adaugi un mesaj personalizat pentru acesta pe site-ul tău. 
În cele din urmă, aveți și opțiuni pentru bara de progres pentru cronometrul dvs. de numărătoare inversă. Puteți configura aceste setări pentru a vedea disponibilitatea produsului împreună cu starea comenzii produselor. Nu numai atât, dar puteți personaliza și designul barei de progres.
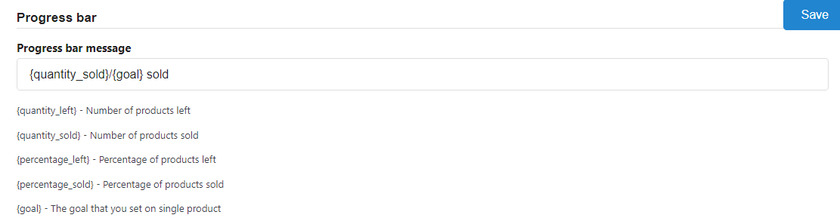
Primul lucru pe care îl putem vedea în bara de progres este o secțiune cu un mesaj din bara de progres. Aici puteți configura mesajul cu ajutorul codurilor scurte precum {quantity_sold}/{goal} sold

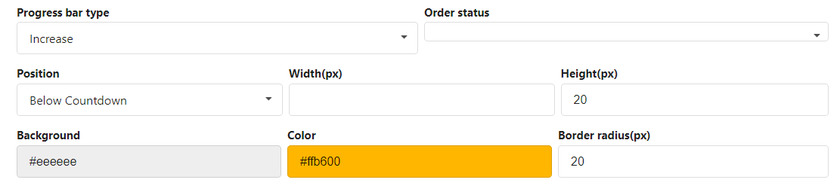
Apoi, putem vedea câte dintre produsele dvs. au fost vândute selectând un tip de bară de progres. Există două opțiuni care sunt creșterea și scăderea. Dacă selectați opțiunea de creștere, bara de produse este completată cu fiecare achiziție a produsului.
Pe lângă tipul barei de progres, puteți vedea și opțiunea „Starea comenzii”. Această opțiune vă permite să selectați mai întâi starea comenzii și numai starea comenzii selectată va fi numărată în bara de progres.
De asemenea, puteți selecta poziția barei de progres al vânzărilor. Există două poziții în care puteți afișa bara de progres care se află deasupra și sub ceasul cu numărătoarea inversă. 
Pentru ultima configurație, puteți modifica textul, fundalul și culoarea razei de margine a barei de progres.
3. Adăugați cronometrul de numărătoare inversă pentru produse WooCommerce la produsele individuale
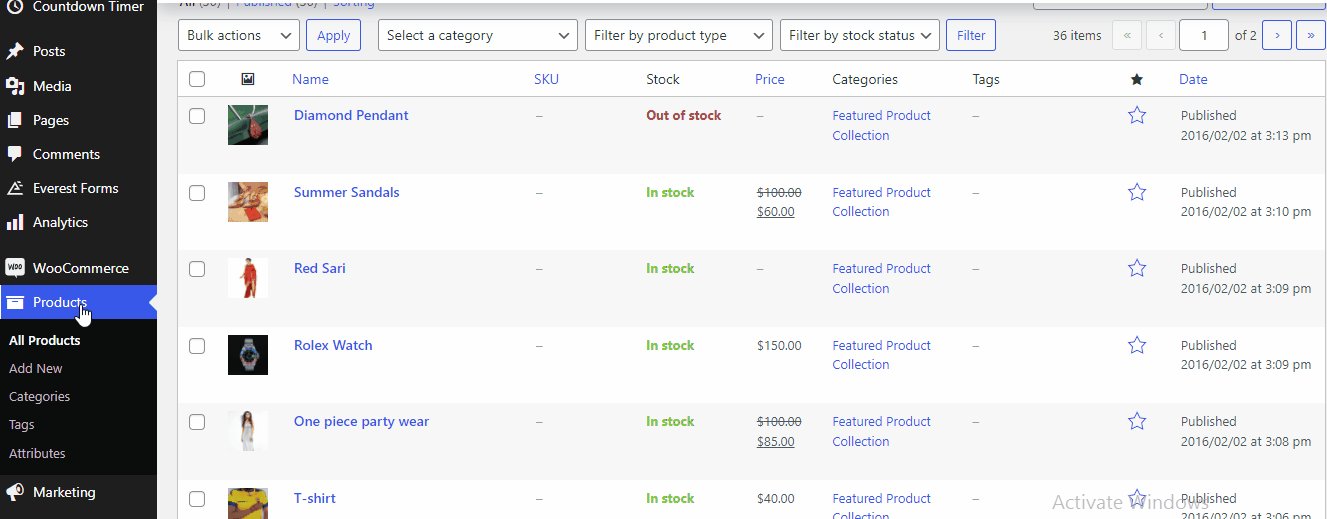
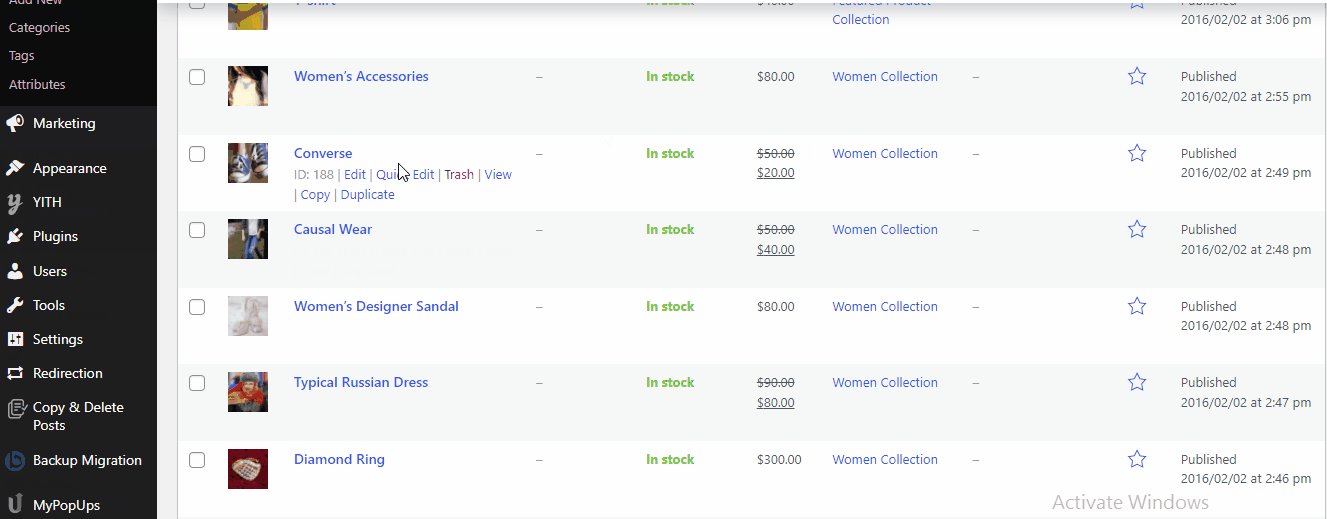
După configurare, acum puteți adăuga cu ușurință un temporizator cu numărătoare inversă la produsele dvs. WooCommerce direct din pagina de editare a comenzii. Doar accesați Produse > Toate produsele din tabloul de bord WordPress. Aici puteți vedea toate produsele dvs. Puteți fie să dați clic pe Editare , fie să selectați produsul în care doriți să setați cronometrul de numărătoare inversă 

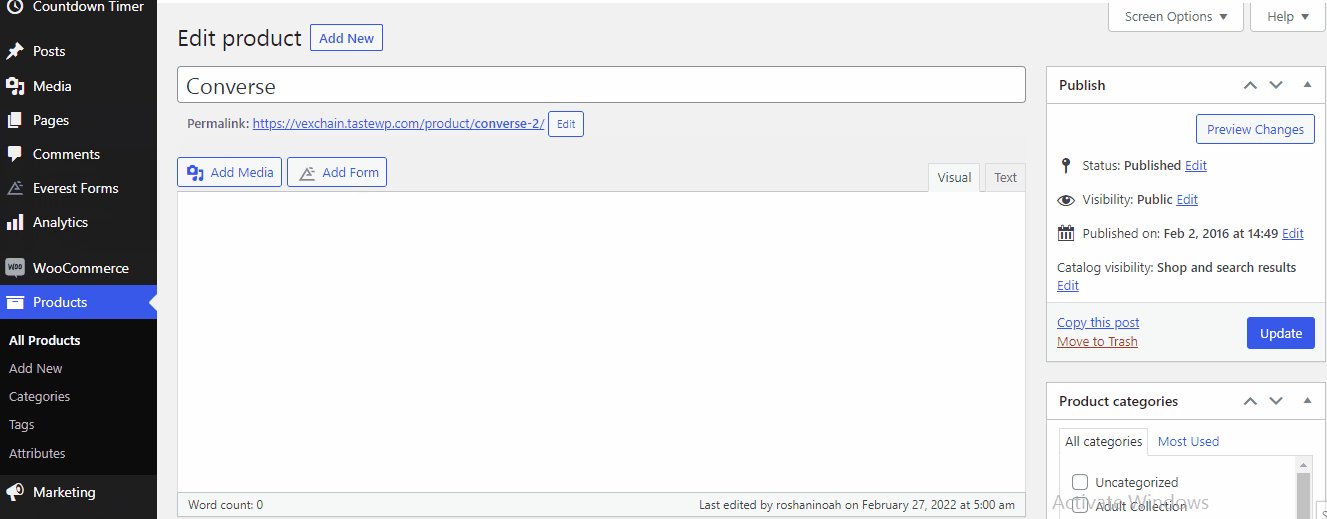
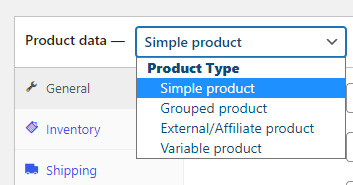
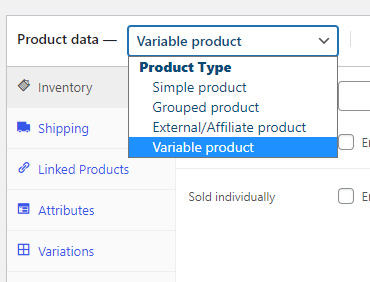
Aceasta duce la pagina de editare a produsului. Apoi, derulați în jos, unde puteți vedea Date despre produse cu mai multe opțiuni în meniul drop-down. Deoarece adăugăm un temporizator cu numărătoare inversă la un singur produs, ar trebui să selectați „Produs simplu ” din meniul drop-down. 
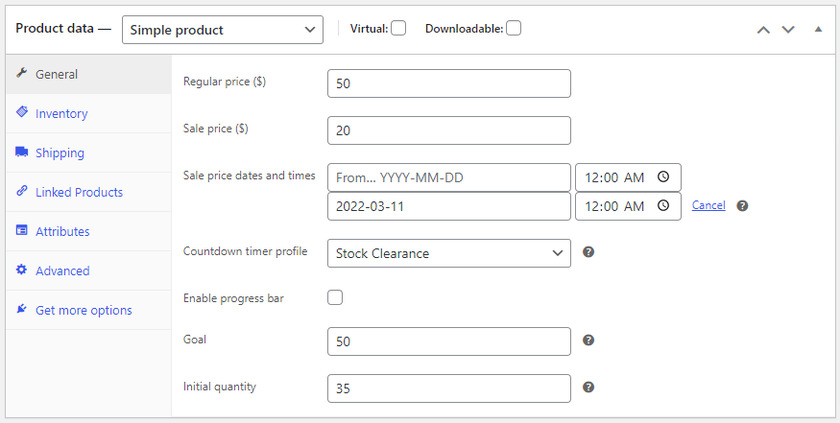
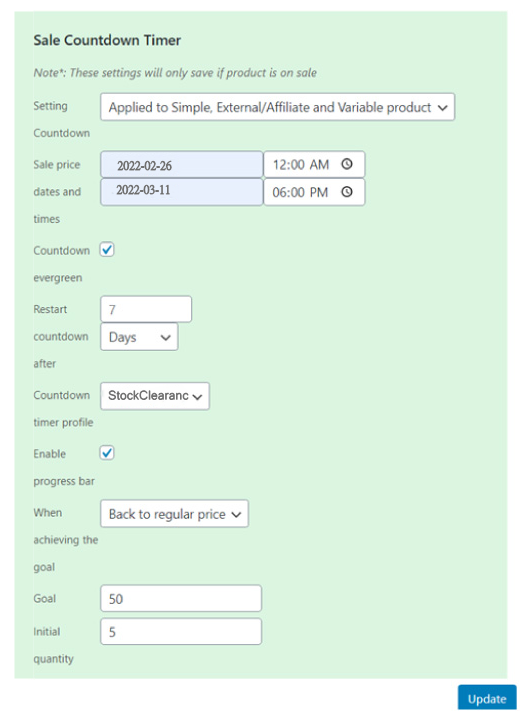
În Setările generale , puteți seta prețul obișnuit împreună cu prețul de vânzare. Mai jos, faceți clic pe opțiunea Program după opțiunea Preț de vânzare. Putem vedea setări suplimentare ale temporizatorului de numărătoare inversă, unde puteți seta o dată și o oră pentru numărătoarea inversă. 
Mai mult, puteți selecta și profilul cronometrului pe care l-am creat în timpul configurării. În cazul nostru, este „ Lichidarea stocurilor ”. Puteți numi numele profilului în funcție de campania dvs. de vânzări.
Bara de progres poate fi activată și de aici bifând caseta.
Apoi, tot ce trebuie să faceți este să setați un obiectiv și o cantitate inițială care să le permită clienților să știe cât de mult din produs a fost vândut sau este disponibil. După ce ați terminat, faceți clic pe butonul Actualizare . Ca rezultat, puteți vedea că cronometrul contor este afișat pe pagina produsului. 
3.1) Adăugați cronometrul de numărătoare inversă a produsului WooCommerce pe o singură pagină cu coduri scurte
Dacă doriți să adăugați numărătoare inversă a produselor WooCommerce la alte pagini WooCommerce în loc de produse, puteți utiliza pur și simplu coduri scurte. Acestea sunt furnizate pe pagina de setări Timer numărătoare inversă. Doar copiați codul scurt. 
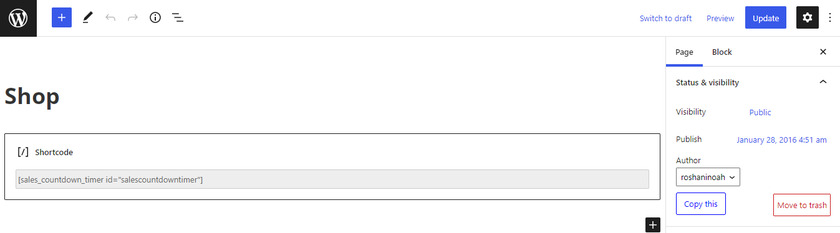
Acum tot ce trebuie să faceți este să editați pagina în care doriți să fie afișată numărătoarea inversă a produsului. Apoi, inserați shortcode-ul aici. 
În cele din urmă, faceți clic pe Actualizare . Dacă previzualizați pagina, puteți găsi cronometrul de numărătoare inversă în partea din față a paginii. 
4. Adăugați un cronometru pentru vânzări în bloc pentru produse variabile
Am văzut cum putem adăuga un cronometru pentru un produs WooCommerce pentru un singur produs. Acum să vedem cum putem adăuga vânzări în bloc la un produs cu variante sau produse variabile .
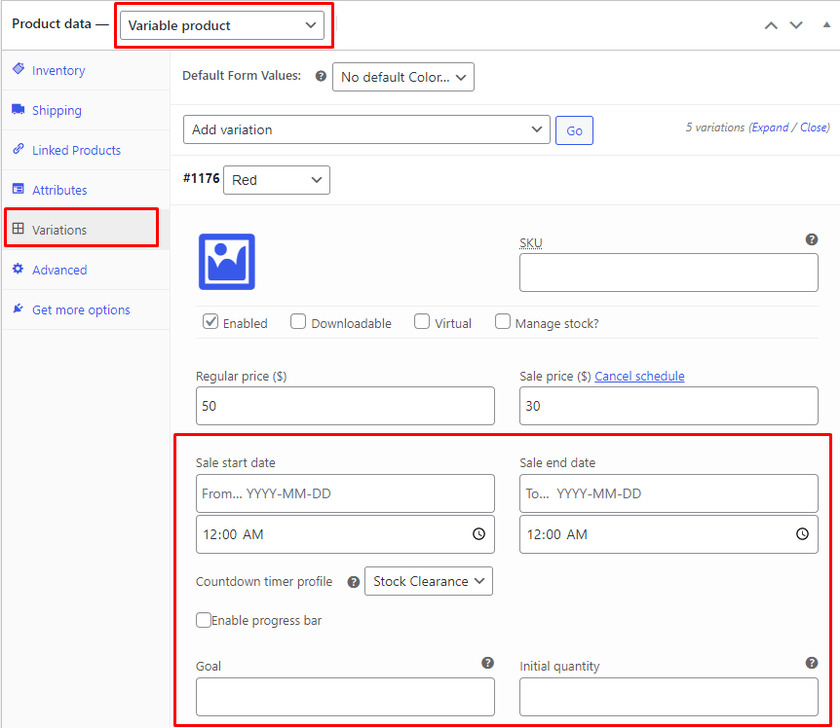
Mai devreme, pe pagina de editare a produsului, am setat un singur produs ca „Produs simplu”, dar acum trebuie să schimbăm tipul de produs la „ Produs variabil” din meniul drop-down al Datelor despre produs. 
Este posibil să observați că aceste setări sunt diferite de Produsul simplu. Dar procesul de setare a numărătorii inverse este același ca și pentru produsele unice pentru produsele variabile.
Selectați Variații din opțiuni și setați din nou data și ora pentru cronometrul cu numărătoarea inversă, împreună cu obiectivul și cantitatea inițială a produsului. De asemenea, puteți activa sau dezactiva bara de progres bifând caseta. 
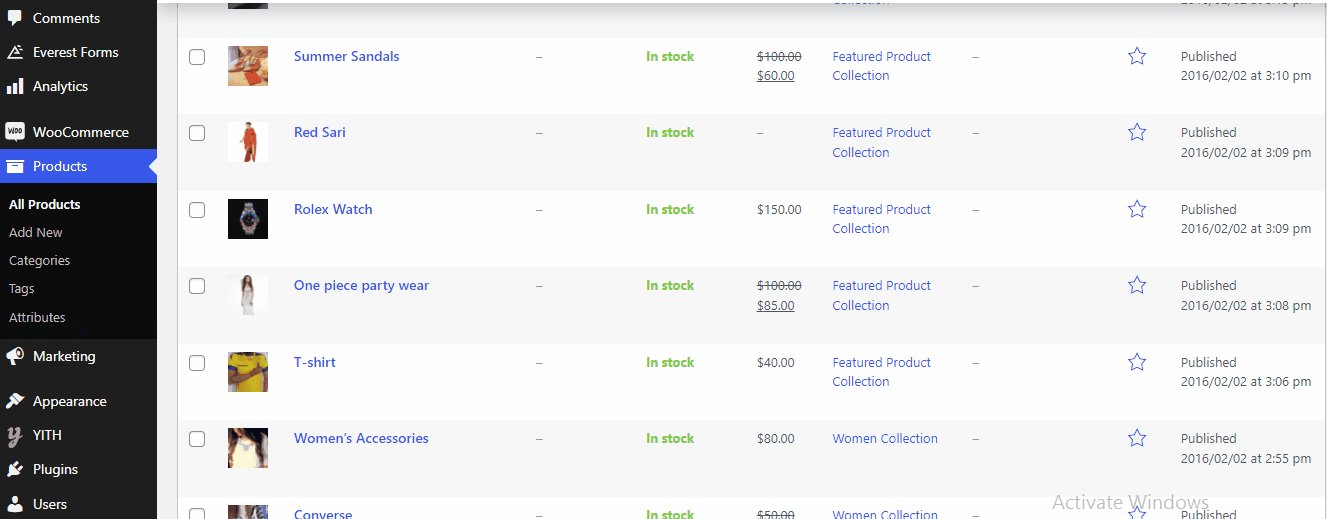
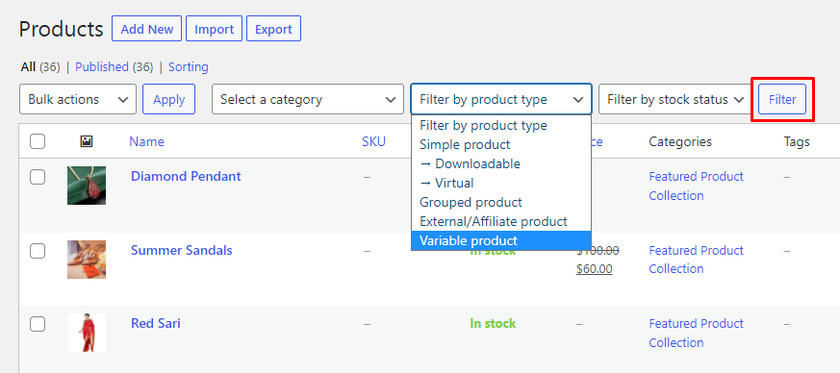
După aceea, ar trebui să accesați Produs > Toate produsele. Pentru a adăuga un cronometru pentru vânzări în bloc, trebuie să filtram tipul de produs, să selectăm Produs variabil din meniul derulant și să facem clic pe butonul Filtrare . 
Acum puteți vedea doar lista de produse variabile din lista de produse.
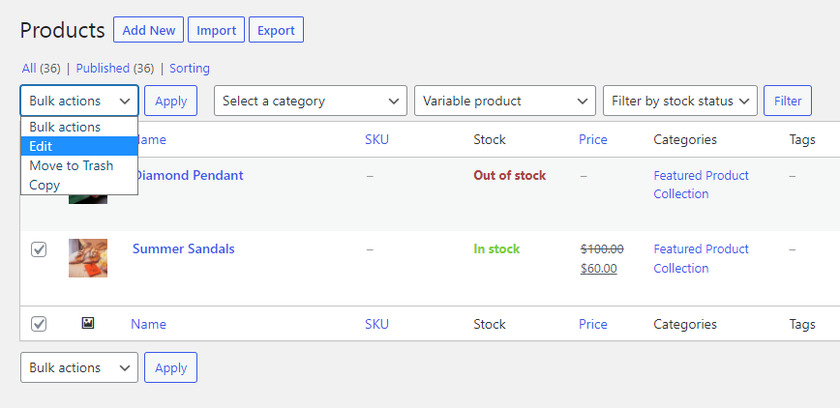
Selectați produsele variabile și selectați Editați din câmpul Acțiune în bloc și faceți clic pe butonul Aplicați chiar lângă acesta. 
Dacă derulați mai departe în pagina de editare, puteți găsi un cronometru pentru vânzări în bloc pentru produse variabile. 
După ce ați editat cronometrul de numărătoare inversă a vânzărilor în bloc, în funcție de preferințele dvs., faceți clic pe Actualizare .
Bonus: Completați automat comenzile WooCommerce
V-am prezentat deja una dintre cele mai simple modalități de a adăuga o numărătoare inversă a produsului WooCommerce . Sunt foarte utile pentru a vă informa clienții despre oferte. Dar, ca bonus, vom oferi și acest ghid pentru a oferi un răspuns rapid la comenzile clienților prin completarea automată a acestora.
Cea mai simplă și rapidă modalitate de a completa automat comenzile WooCommerce este utilizarea unui plugin dedicat.
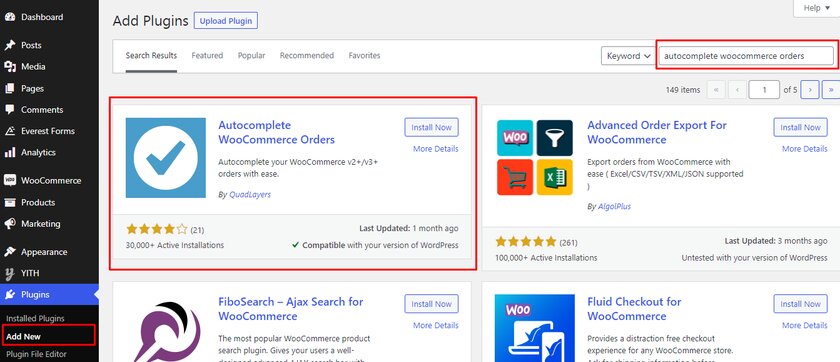
Vom folosi pluginul Autocomplete WooCommerce Orders pentru acest ghid. Deci, hai să mergem mai departe și să instalăm pluginul. Pentru asta, accesați Tabloul de bord WordPress > Plugin-uri > Adăugați nou și căutați Comenzile WooCommerce de completare automată în bara de căutare.

Odată ce rezultatul este afișat, faceți clic pe butonul Instalați acum și activați -l.
Înainte de a merge mai departe, avem nevoie de un token PayPal pentru a configura pluginul AutoComplete WooCommerce. Puteți găsi cu ușurință jetonul din contul dvs. PayPal. Deci, să luăm mai întâi jetonul.
Configurați simbolul de date PayPal
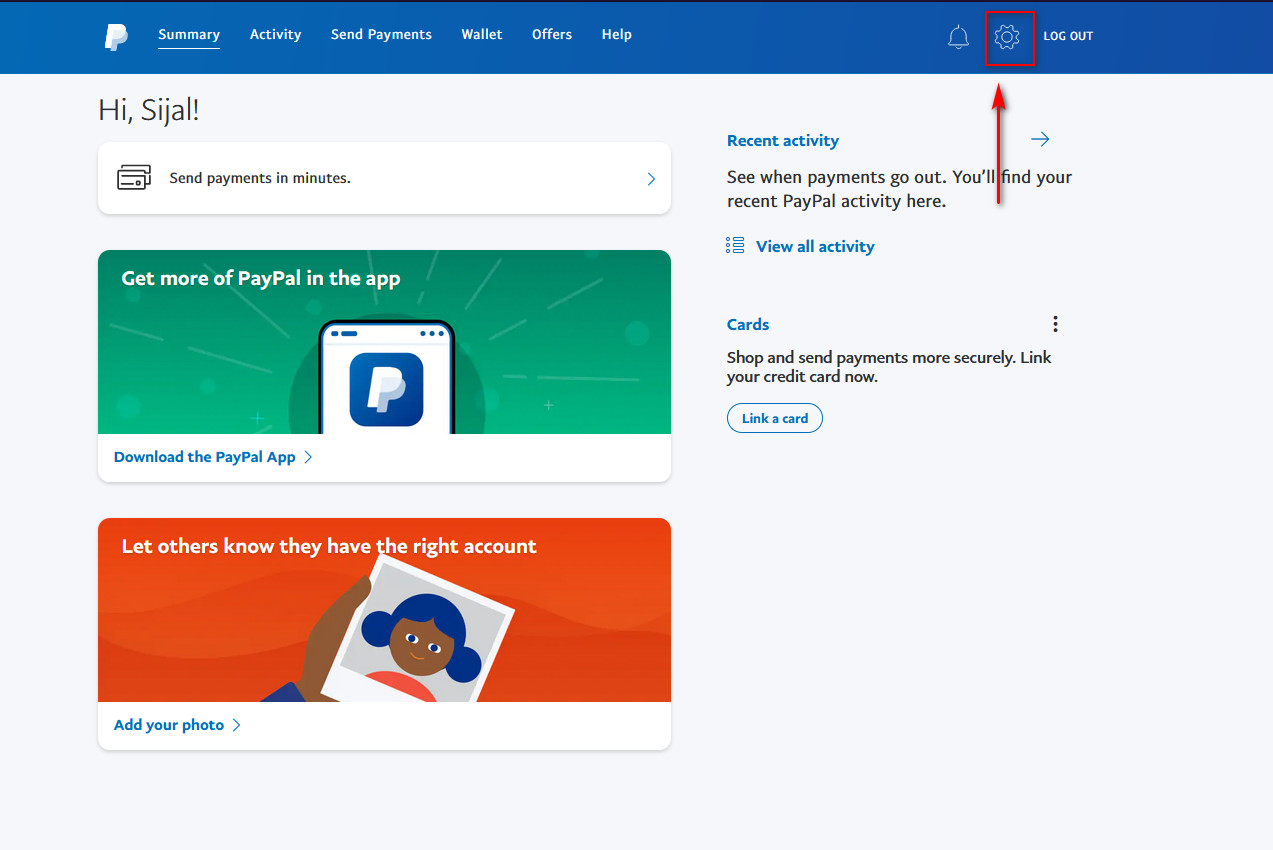
Primul pas este să vă conectați la contul dvs. PayPal. Acum, du-te la setările contului tău PayPal făcând clic pe butonul Setări din bara de navigare.

Veți găsi diverse opțiuni, dar ar trebui să faceți clic pe Fila Instrumente pentru vânzători . Asigurați-vă că faceți clic pe Actualizare a preferințelor site -ului.

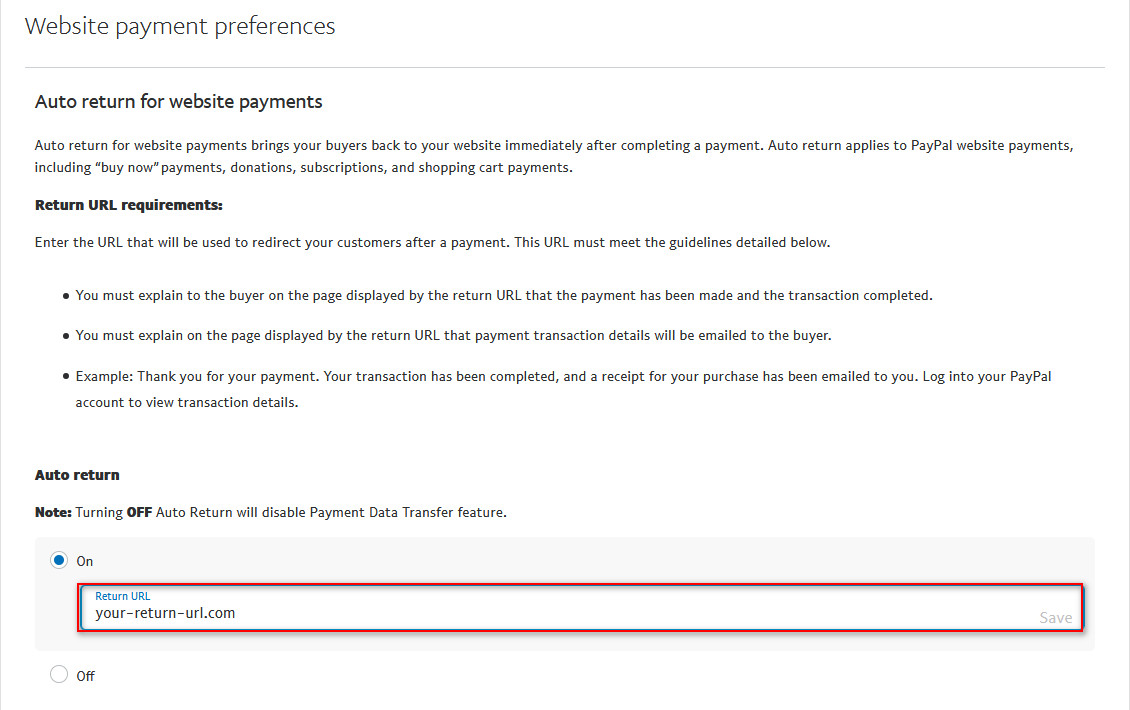
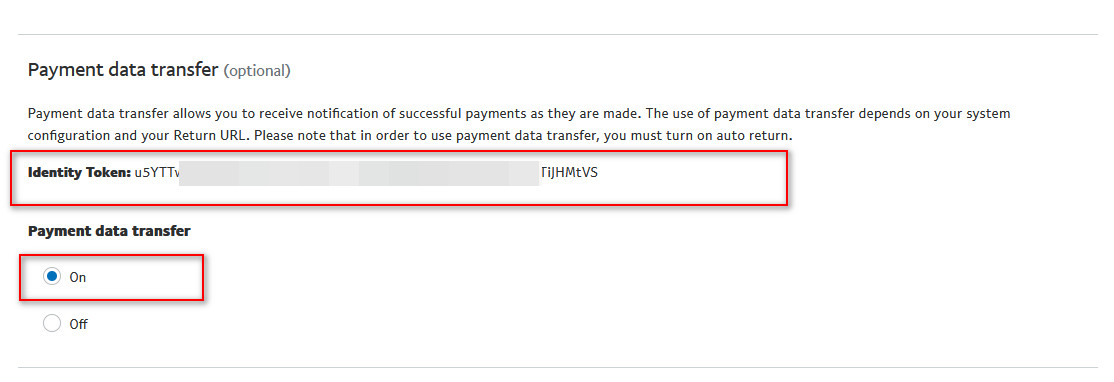
Apoi, derulați în jos la Auto Return și activați opțiunea Auto Return . După ce faceți acest lucru, puteți adăuga un câmp la pagina URL de returnare. Rețineți că ori de câte ori utilizatorii dvs. verifică paginile, aceștia vor fi redirecționați către pagina pe care o alegeți.

După selectarea adresei URL de returnare, salvați setările. Dacă derulați mai departe, puteți accesa simbolul dvs. de date Paypal. Copiați jetonul de identitate și, de asemenea, Activați opțiunea Transfer de date de plată .

Configurați pluginul de completare automată a comenzii
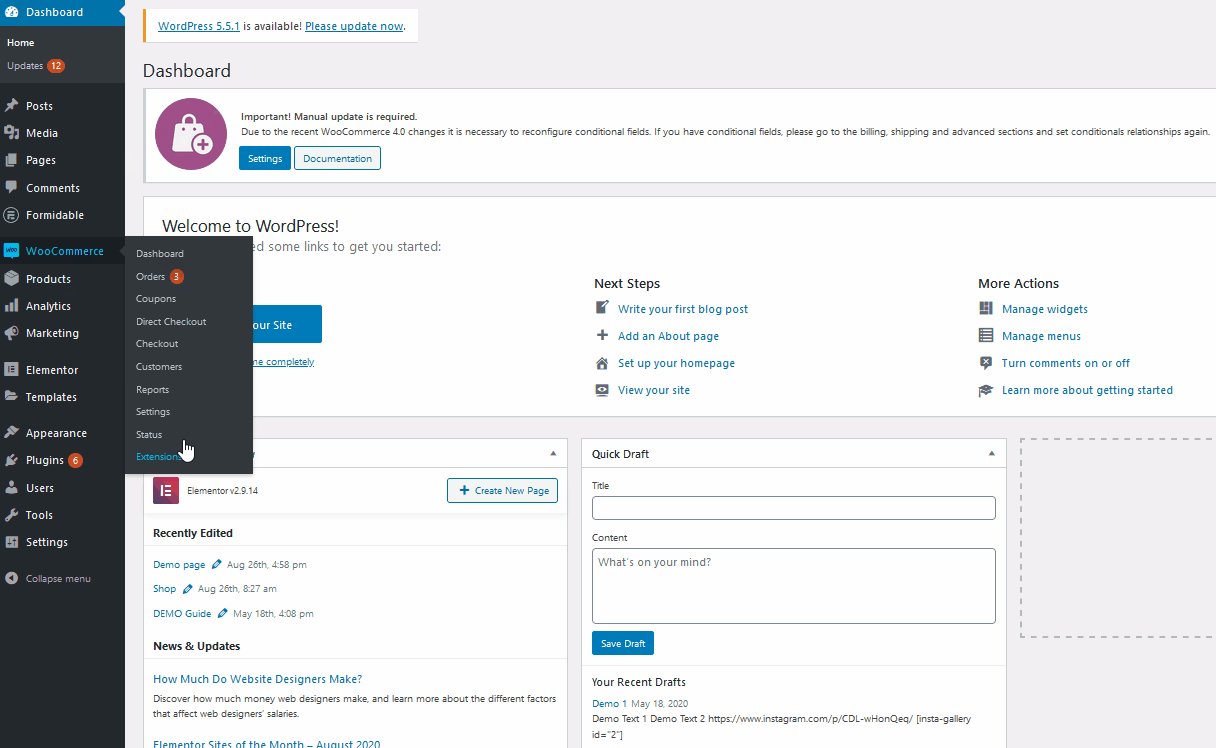
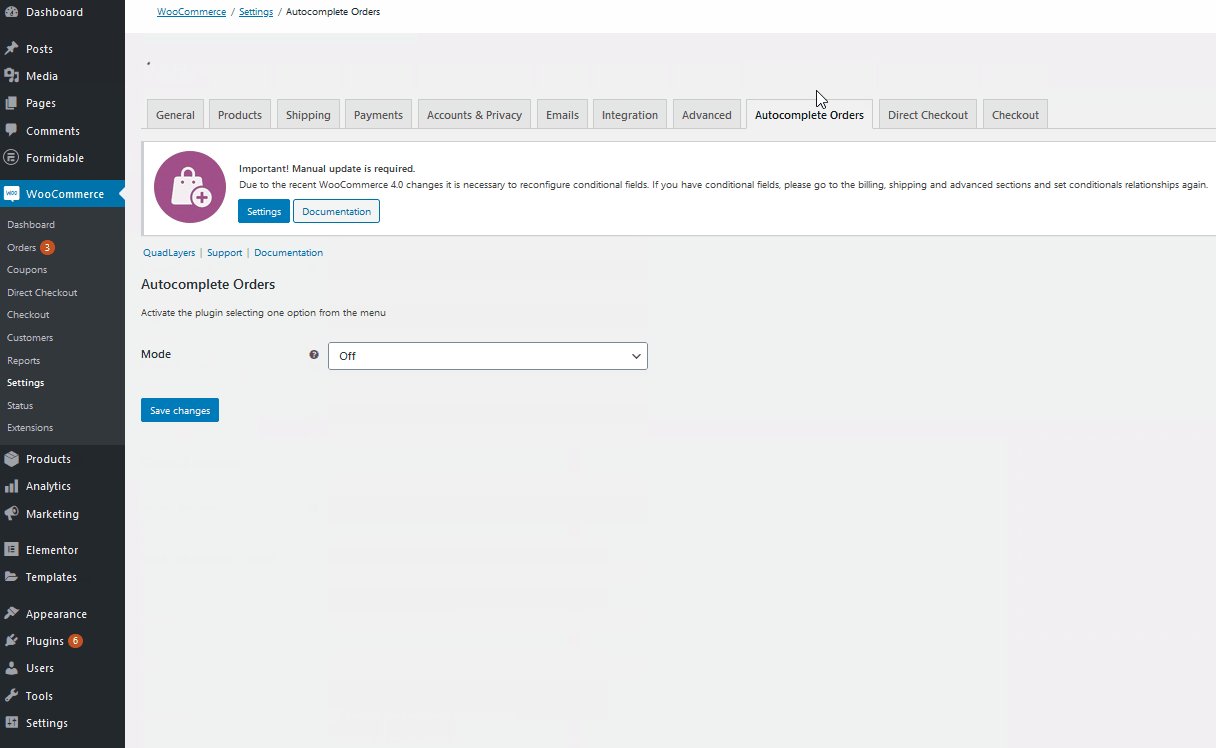
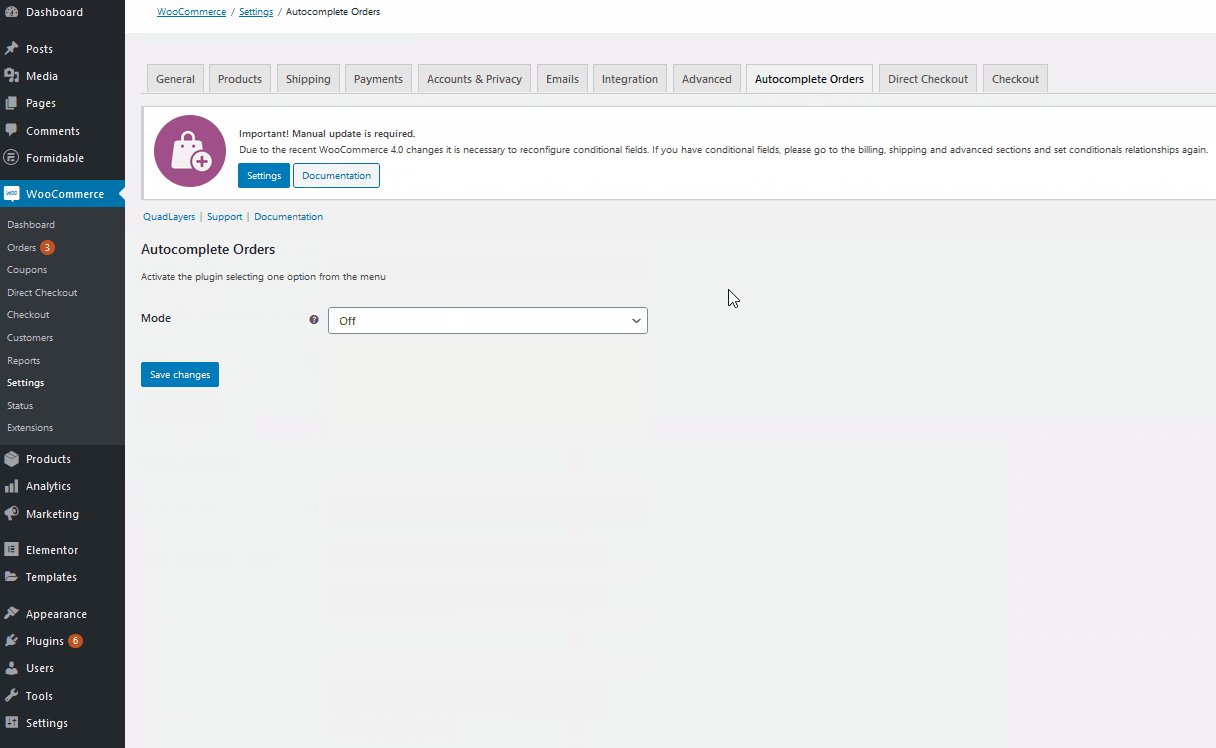
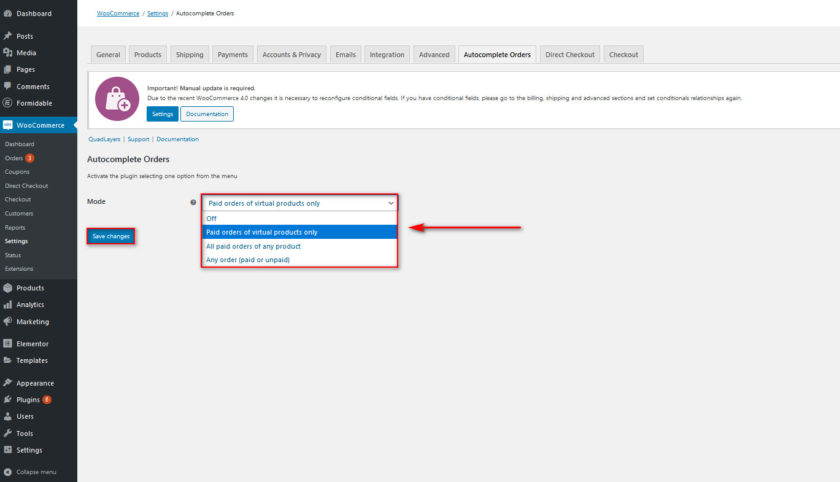
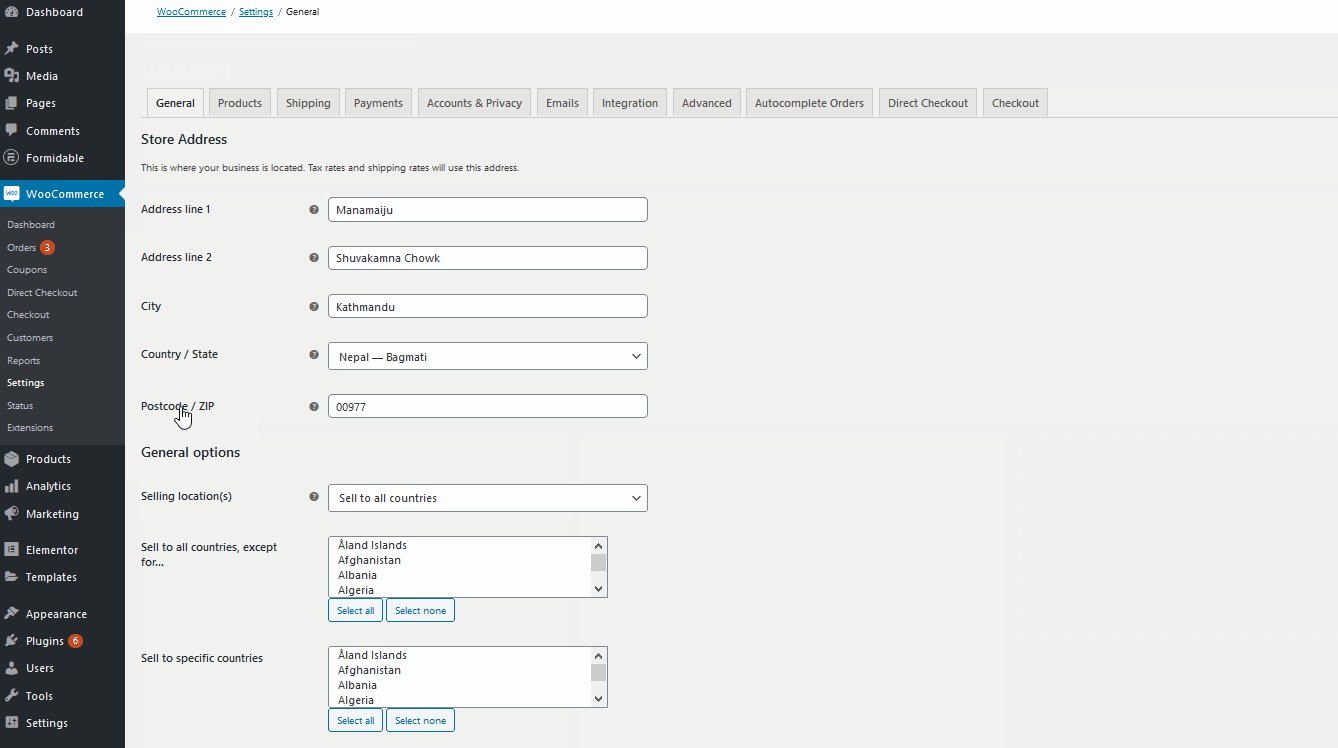
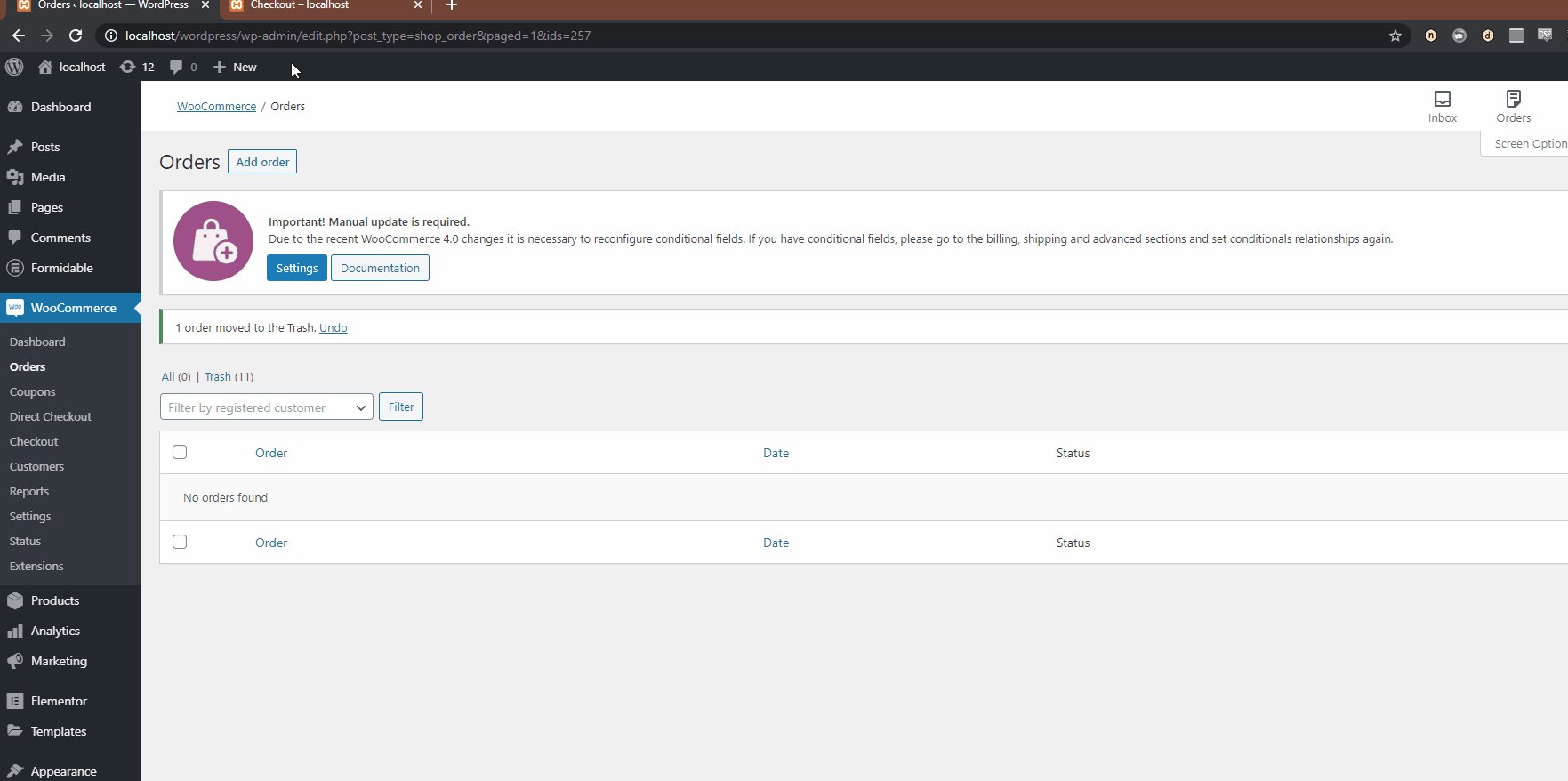
Pentru a configura setările pluginului, accesați WooCommerce > Setări și deschideți fila Completare automată comenzi .

Puteți găsi 3 moduri diferite.
- Numai comenzi plătite de produse virtuale
- Toate comenzile plătite pentru orice produs
- Orice comandă (plătită sau neplătită)

Alegeți modul pe care îl doriți pe site-ul dvs. De asemenea, rețineți că comenzile dvs. vor fi procesate automat în funcție de modul pe care îl alegeți . De exemplu, dacă alegeți opțiunea Toate comenzile plătite pentru orice produs , pluginul va procesa automat comenzile pentru toate tipurile de produse pe baza plăților verificate.
Configurarea simbolului dvs. de transfer de date PayPal
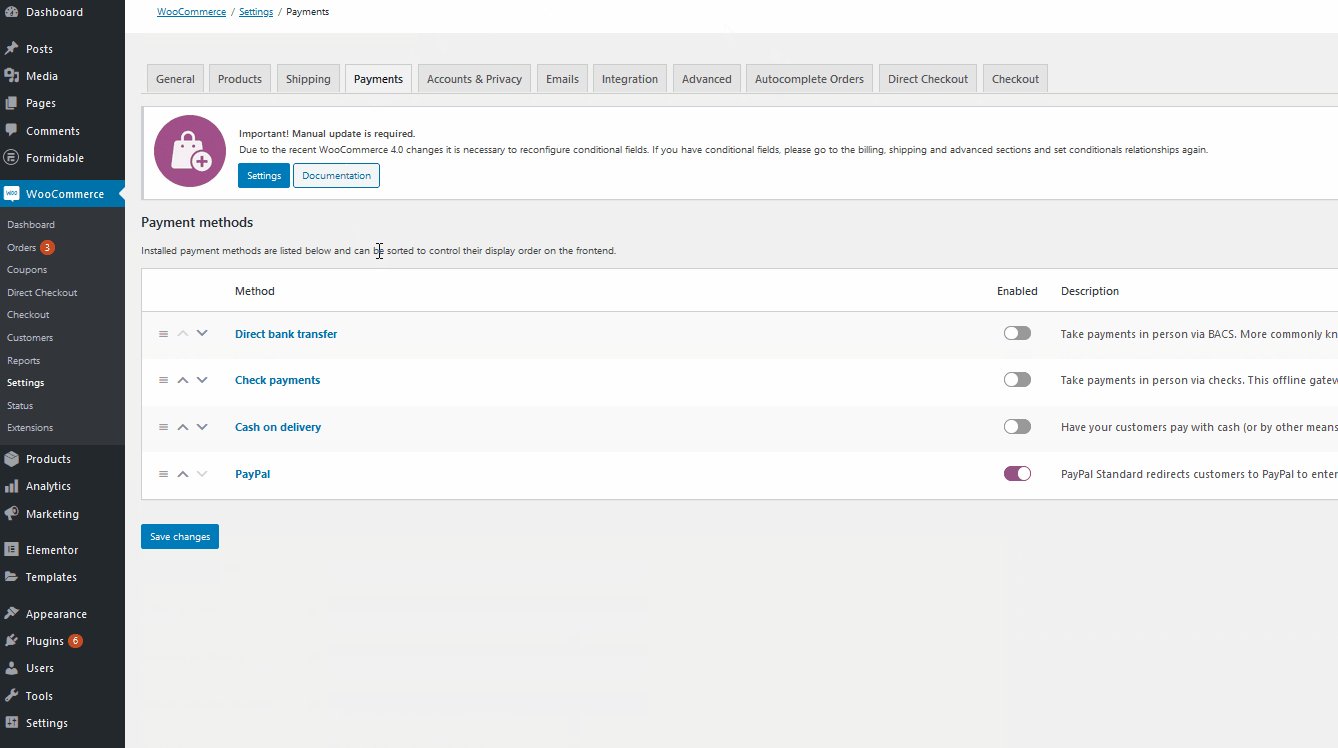
După ce ați configurat atât pluginul, cât și simbolul de date PayPal, faceți clic pe WooCommerce> Setări și deschideți fila Plăți .

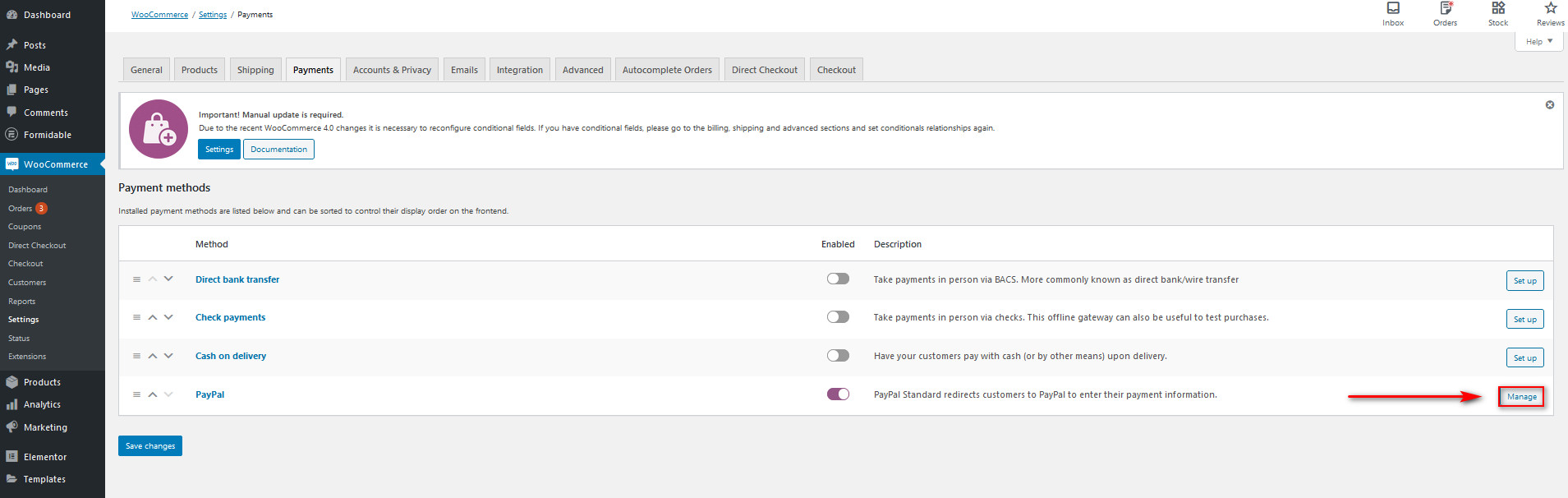
Veți putea vedea aici toate gateway-urile de plată ale site-ului. Doar faceți clic pe Gestionare pentru a deschide setările pentru PayPal în WooCommerce.

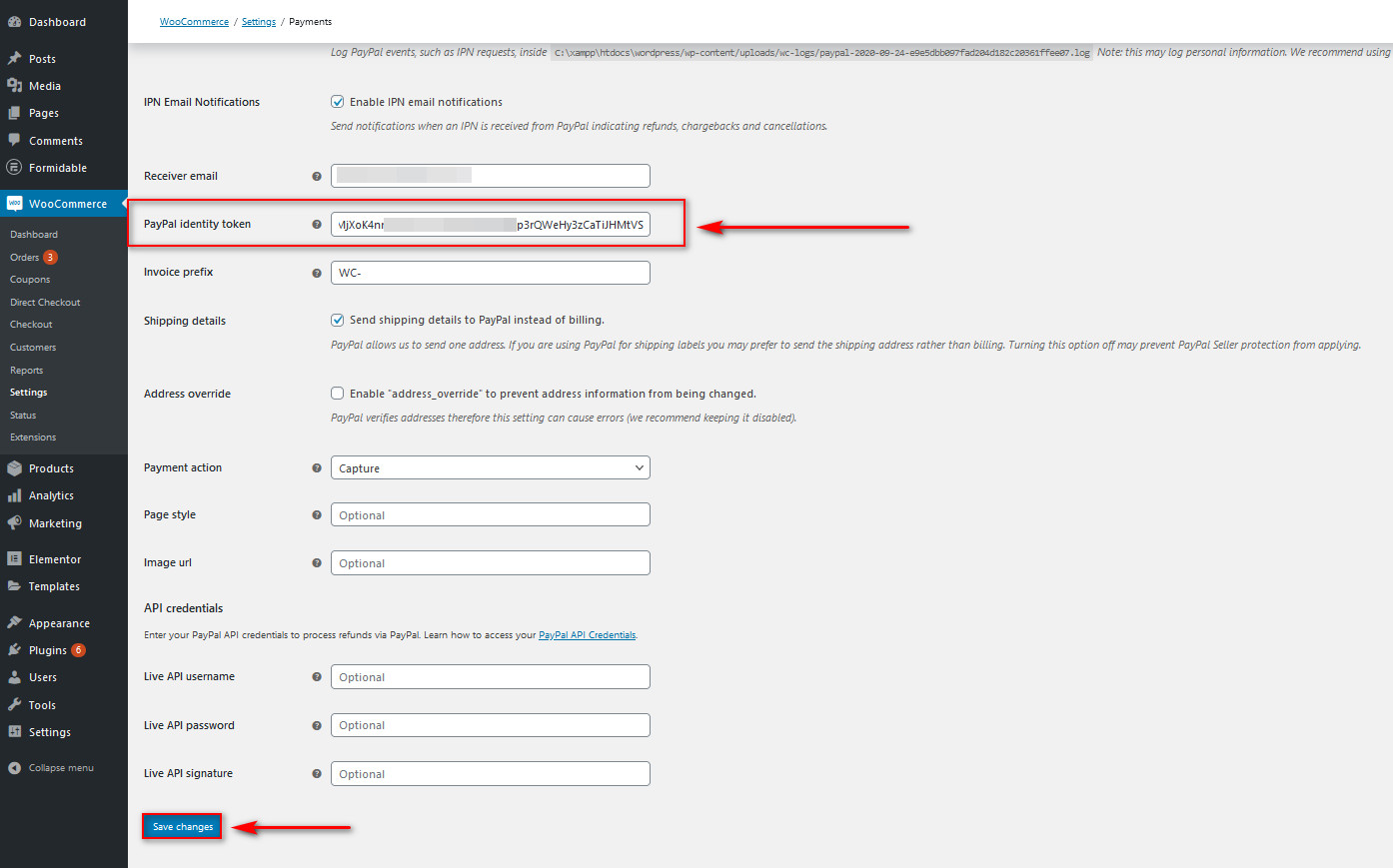
Puteți găsi câmpul pentru simbolul de identitate PayPal dacă derulați mai departe. Acum lipiți Jetonul de identitate pe care l-am salvat mai devreme.

În cele din urmă, puteți configura setările rămase pentru a oferi o experiență plăcută de plată clienților dvs. cu PayPal. Dacă vrei să înveți cum să o faci, consultă acest articol. După ce ați terminat de configurat totul, faceți clic pe Salvare modificări.
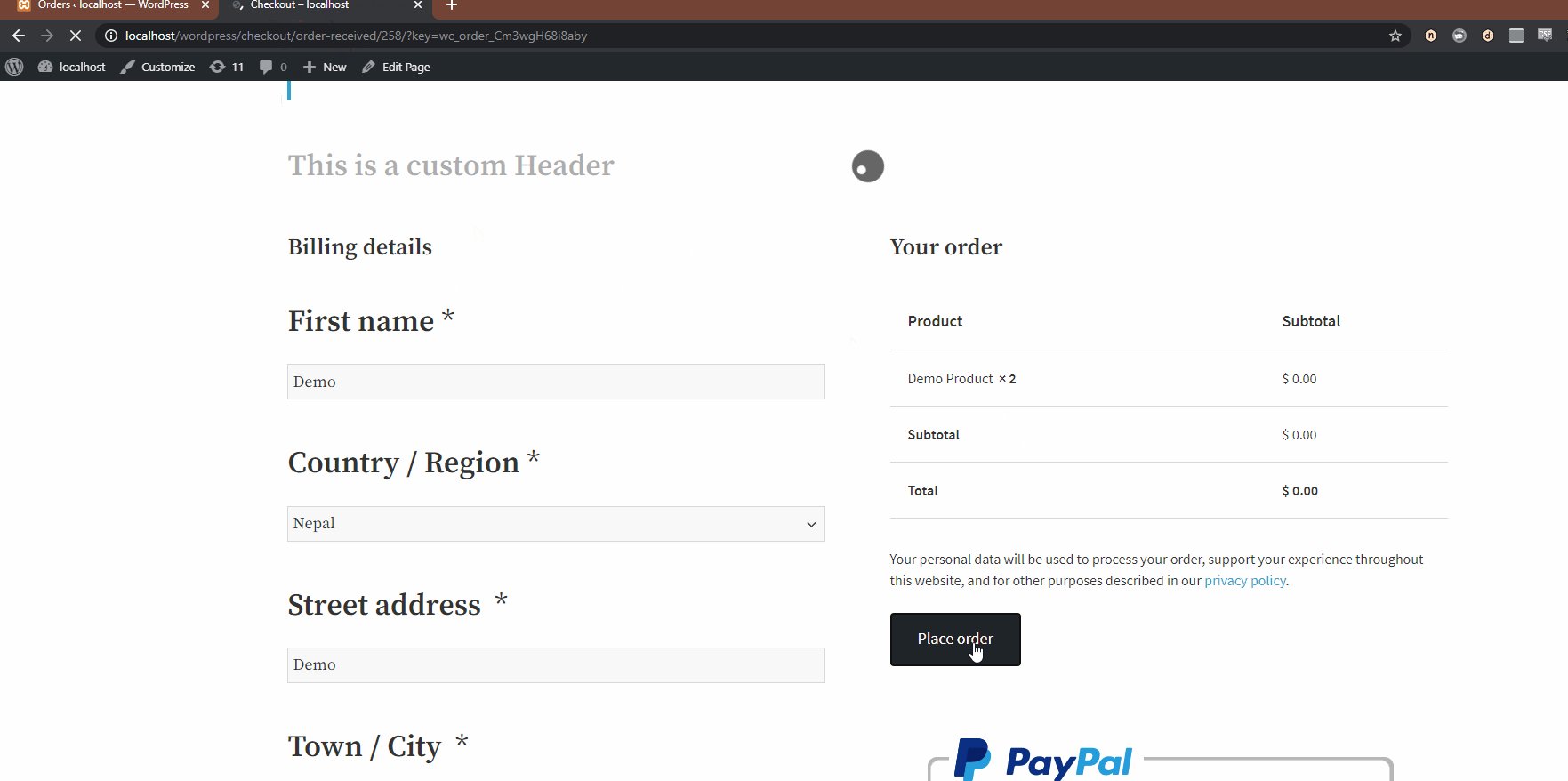
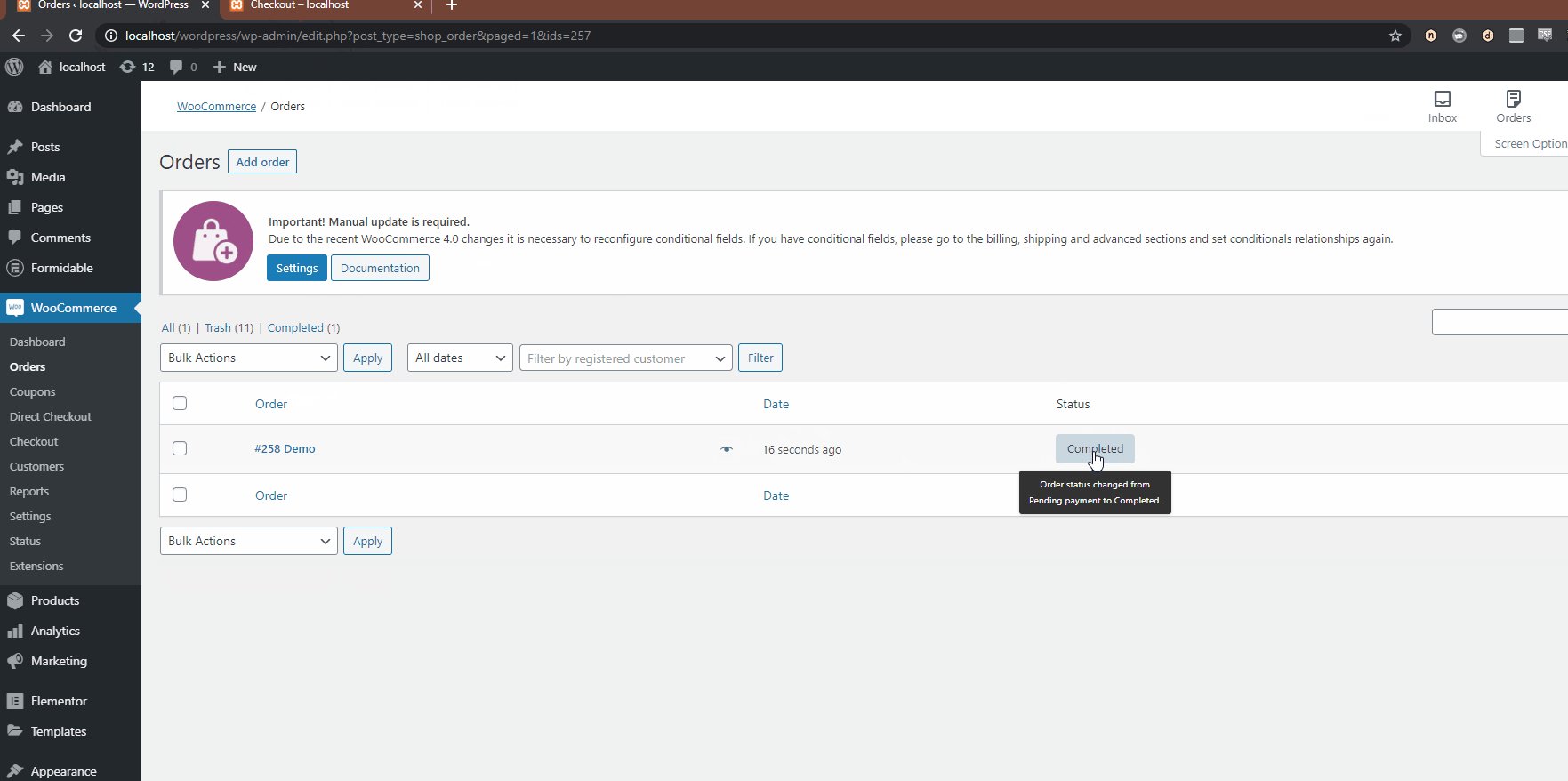
Acum clienții tăi vor putea completa automat comenzile WooCommerce pe site-ul tău.

În mod similar. de asemenea, puteți activa comenzile de completare automată cu ajutorul codului. Dacă doriți să aflați cum să faceți acest lucru, vă recomandăm să consultați articolul de aici.
Concluzie
În concluzie, adăugarea unei numărătoare inversă pentru WooCommerce vă ajută să creșteți vânzările, să creșteți conversiile și, de asemenea, să oferiți o experiență mai bună pentru clienți.
Astăzi, în acest tutorial, am văzut o modalitate ușoară de a adăuga o numărătoare inversă de produs la orice site web WooCommerce. Acesta este perfect pentru cei care sunt începători. Sales Countdown Timer este un excelent plugin freemium care este foarte ușor de configurat și vine cu funcții suplimentare dacă doriți să faceți upgrade la versiunea premium.
De asemenea, ți-am oferit câțiva pași de bază pentru a completa automat comenzile WooCommerce, în care clienții tăi pot cumpăra produsele sau serviciile virtuale fără a le aproba manual la fiecare comandă. Dar dacă doriți să aflați despre comenzile WooCommerce, avem câteva ghiduri suplimentare pentru a exporta sau a șterge comenzi și chiar a repeta sau a testa comenzi.
Ați adăugat o numărătoare inversă pentru produsele dvs.? Ce părere aveți despre acest plugin? Vă rugăm să ne spuneți despre experiența dvs. în secțiunea de comentarii.
În plus, dacă doriți să îmbunătățiți experiența utilizatorului pe site-ul dvs. WooCommerce, aceste articole vă pot fi utile:
- Cele mai bune pluginuri de vizualizare a listei de produse WooCommerce
- Cum să adăugați produse legate de WooCommerce
- Cele mai bune pluginuri Slider pentru WordPress
