Cum să adăugați butonul WooCommerce Solicitați o cotație
Publicat: 2022-03-24Doriți să permiteți clienților dvs. să obțină detalii complete de preț pentru anumite produse pe site-ul dvs.? Dacă da, puteți adăuga un buton de cerere WooCommerce și o cotație pentru produsele dvs. În acest articol, vă vom arăta pașii exacti pentru a adăuga butonul și a-l configura pentru clienții dvs.
Dar înainte de a trece prin procesul, să aruncăm o scurtă privire la ce este un buton de solicitare de ofertă și de ce ați putea avea nevoie de el.
Ce vrei să spui prin Cerere o Cotație?
Termenul „cere o ofertă” se referă la solicitarea prețurilor specifice ale anumitor produse către proprietarii de magazine. Acestea sunt denumite și RFQ (Solicitare de cotație) în majoritatea cazurilor. Dar în WooCommerce, este numit „Solicitați o cotație”.
Totuși, ofertele solicitate sunt acceptate numai în condiții favorabile dar nu în toate cazurile. Solicitările de cotație sunt luate în considerare doar cu companiile sau clienții în care proprietarii de magazine au încredere totală. Clienții care solicită cotații au de obicei afaceri proprii și ar cumpăra articole din magazinul online și în viitor.
Prin urmare, această opțiune este destul de utilă dacă sunteți implicat în tranzacții B2B în calitate de proprietar al magazinului. Îți poate ajuta cu adevărat afacerea, precum și celelalte afaceri cu care interacționezi prin site-ul tău.
De ce să adăugați butonul Solicitați o cotație în WooCommerce?
Deoarece cererile de ofertă sunt una dintre caracteristicile cheie implicate în operațiunile B2B, este destul de comun și cu WooCommerce. Majoritatea tranzacțiilor și operațiunilor comerciale se desfășoară online în zilele noastre prin intermediul site-urilor web. Așadar, dacă utilizați WooCommerce și doriți să continuați să dezvoltați aceste afaceri, va trebui să adăugați un buton de solicitare a ofertei în magazinul dvs. WooCommerce.
Butonul de cerere de ofertă face ca clienții să vă abordeze foarte convenabil pentru serviciile dumneavoastră. În schimb, aveți și șanse mari să vă creșteți clienții și clienții dacă aveți o experiență foarte bună pentru clienți. Pentru aceasta, furnizarea unui buton și a unui formular clienților tăi pentru cererile de ofertă este de mare ajutor.
Drept urmare, puteți crește ratele de conversie și odată cu creșterea vânzărilor. De asemenea, clienții trebuie să completeze un formular pentru a solicita o ofertă în WooCommerce în majoritatea cazurilor. Prin urmare, puteți, de asemenea, să țineți evidența completă a clienților dvs. utilizând formularele de cerere de ofertă.
Cum să adăugați butonul Solicitați o cotație în WooCommerce?
Cea mai bună modalitate de a adăuga un buton de solicitare a unei cotații în WooCommerce este utilizarea unui plugin. Pluginurile WordPress măresc flexibilitatea site-ului dvs. De asemenea, vă oferă caracteristici suplimentare care nu sunt furnizate în tema implicită.
În mod similar, puteți utiliza și un plugin pentru a le permite clienților să solicite o ofertă pentru produsele site-ului dvs. Deși există o serie de plugin-uri pentru a adăuga un buton de solicitare a unei cotații în WooCommerce, iată câteva dintre cele mai populare:
YITH Solicitați o cotație pentru WooCommerce

YITH Solicitați o cotație pentru WooCommerce este unul dintre cele mai bune plugin-uri pentru a adăuga un buton WooCommerce pentru a solicita o cotație. Îl puteți folosi cu ușurință pentru a afișa un buton pentru clienții dvs. pentru a adăuga produsele la o listă sau pentru a completa un formular pentru a solicita o ofertă pentru ele.
Alternativ, puteți chiar să ascundeți butonul de adăugare în coș cu ajutorul acestui plugin. Acest lucru îi poate determina și pe clienți să contacteze direct proprietarul magazinului și să crească interacțiunea cu ei dacă au nevoie de o solicitare. În plus, puteți introduce lista de solicitări și formularul pe orice pagină a site-ului dvs.
Caracteristici cheie:
- Afișați butonul „Adăugați o cotație” pe orice pagină a site-ului
- Suport produse variabile
- Ascundeți prețurile și butoanele de adăugare în coș pentru toate produsele
- Opțiuni de e-mail extinse pentru cererile de ofertă.
Preț:
YITH Solicitați o cotație pentru WooCommerce este un plugin freemium. Puteți obține versiunea gratuită din depozitul oficial WordPress. Versiunea premium începe de la 69,99 de euro pe an, cu 1 an de actualizări și asistență și o garanție de rambursare a banilor de 30 de zile.
Obțineți un buton de cotație pentru WooCommerce

Butonul Obțineți o cotație pentru WooCommerce este un plugin foarte simplu care vă poate ajuta să afișați un buton WooCommerce pentru a solicita o cotație. Pluginul acceptă, de asemenea, coduri scurte personalizate, care vă permit să adăugați butonul de solicitare de cotație sau formularul oriunde pe site-ul dvs.
În mod similar, are și o secțiune dedicată de setări a pluginului prin care puteți proiecta cu ușurință textul, culoarea, dimensiunea și plasarea butonului. Dar butonul în sine poate fi afișat doar pentru produsele prezentate sau pentru produsele epuizate.
Caracteristici cheie:
- Buton de cotare pentru un singur produs WooCommerce și grila de produse
- Activați butonul de cotare pentru utilizatorii invitați
- Shortcode avansat pentru mai mulți constructori de cotații
- Variația butoanelor de cotare pentru diferite produse
Prețuri
Butonul Obțineți o cotație pentru WooCommerce este un plugin freemium. Puteți obține versiunea gratuită din depozitul oficial WordPress. Versiunea premium începe de la 49 USD pe an cu o licență unică de site.
Acum, să folosim pluginul pentru a adăuga un buton de solicitare o ofertă pe site-ul tău WooCommerce. Pentru acest tutorial, vom folosi versiunea gratuită YITH Solicitați o cotație pentru WooCommerce . Este una dintre cele mai bune opțiuni de aici, deoarece are o mulțime de caracteristici personalizabile și este foarte ușor de utilizat.
Dar înainte de a începe, vă rugăm să vă asigurați că ați configurat WooCommerce complet cu toți pașii necesari și că utilizați una dintre temele compatibile cu WooCommerce. Acest lucru va evita orice conflict de temă sau plugin pe site-ul dvs. atunci când configurați butonul de solicitare a ofertei pe acesta. Deocamdată, să începem prin a instala pluginul.
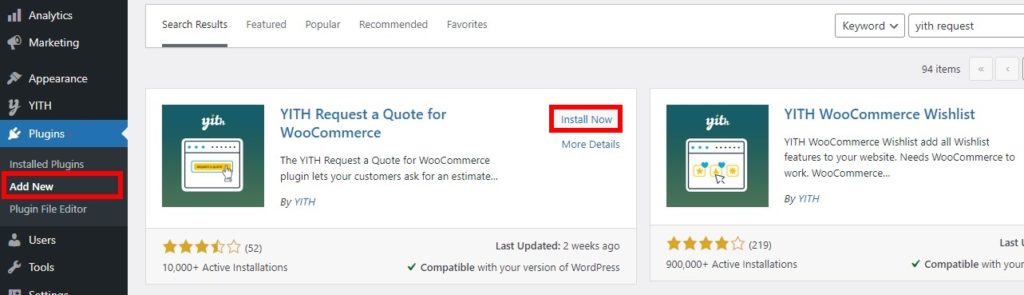
1. Instalați și activați pluginul
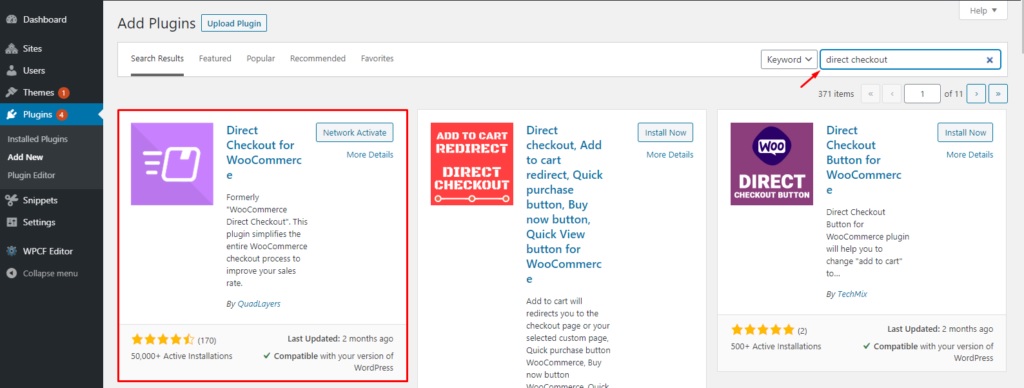
Mai întâi, accesați Pluginuri > Adăugați nou din tabloul de bord WordPress și căutați cuvintele cheie ale pluginului. Apoi, faceți clic pe Instalați acum pentru a instala pluginul. După finalizarea instalării, activați pluginul.

Dacă doriți să utilizați versiunea premium a pluginului, va trebui să încărcați și să instalați pluginul manual. Iată ghidul nostru despre cum să instalați manual un plugin WordPress pentru informații suplimentare despre acesta.
2. Configurați opțiunile de solicitare de cotație pentru WooCommerce
De îndată ce pluginul este activat, puteți începe să configurați setările acestuia. Doar accesați YITH > Solicitați o cotație din tabloul de bord WordPress și veți putea vedea toate opțiunile oferite de plugin. Opțiunile majore includ opțiuni generale și opțiuni pentru pagina de cotație.

Notă: Acest plugin va adăuga butonul de solicitare a ofertei la toate produsele magazinului dvs. WooCommerce. Așadar, dacă doriți să adăugați un buton de solicitare de cotație la anumite produse sau să editați formularul de solicitare de cotație, vă recomandăm să utilizați un alt plugin. Aruncă o privire la lista noastră cu cele mai bune pluginuri WooCommerce pentru a solicita o cotație dacă aveți nevoie de ajutor.
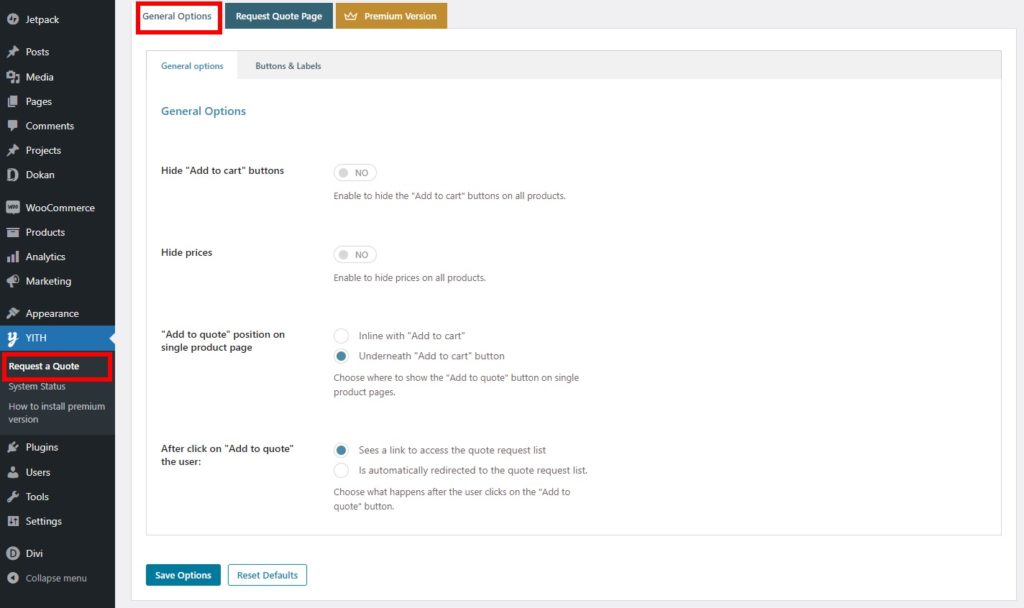
2.1. Optiuni generale
În Opțiuni generale , puteți ascunde sau afișa butoanele de adăugare în coș și prețurile produselor cu ajutorul unui comutator.
Apoi, puteți, de asemenea, să ajustați poziția „Adăugați la cotație” pe pagina unică a produsului și tranziția după ce faceți clic pe „Adăugați la cotație”. Pozițiile din pagina unică a produsului pot fi setate ca în linie sau sub butonul „Adaugă în coș”. În timp ce, după ce fac clic pe butonul „Adaugă la cotație”, utilizatorii pot fie să vadă linkul pentru a accesa lista de cereri de cotație, fie să fie redirecționați automat către listă.

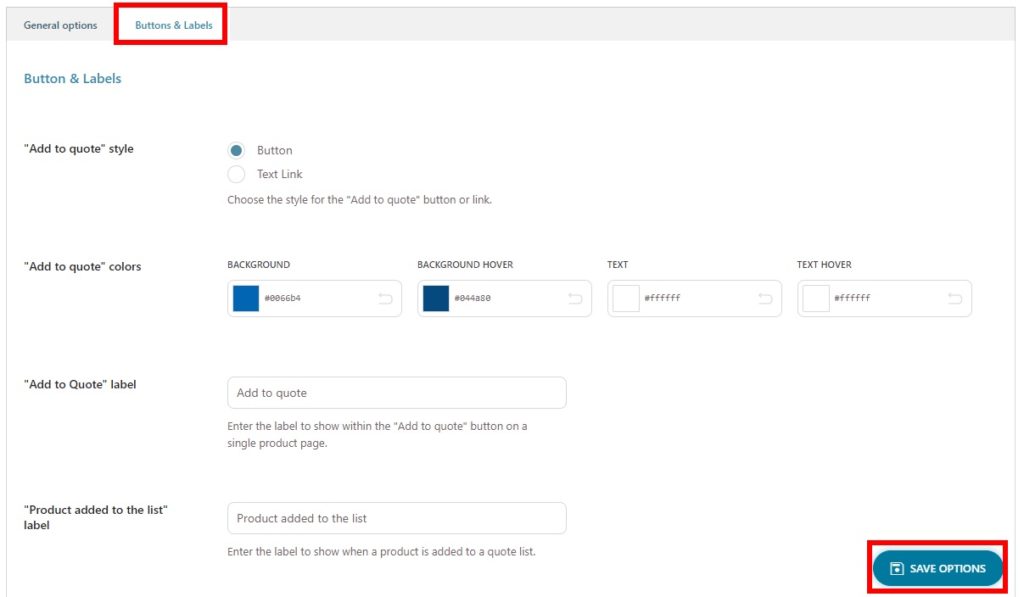
Pluginul vă oferă, de asemenea, opțiuni de personalizare pentru butonul WooCommerce pentru a solicita o cotație atunci când îl adăugați pe site-ul dvs. web. Îl puteți vedea în fila Butoane și etichete .
Aceste opțiuni includ stilul și culorile butonului, împreună cu eticheta butonului de adăugare la citat în sine. În mod similar, puteți adăuga, de asemenea, eticheta pentru „Produs adăugat în listă”, „Produs deja adăugat în listă” și „Răsfoiți lista”.

Faceți toate modificările necesare și faceți clic pe Salvare opțiuni după ce ați terminat.
Acestea sunt toate opțiunile generale oferite de plugin pentru a adăuga și afișa butonul WooCommerce pentru a solicita o cotație pentru site-ul dvs.
2.2. Opțiuni de pagină Solicitați cotație
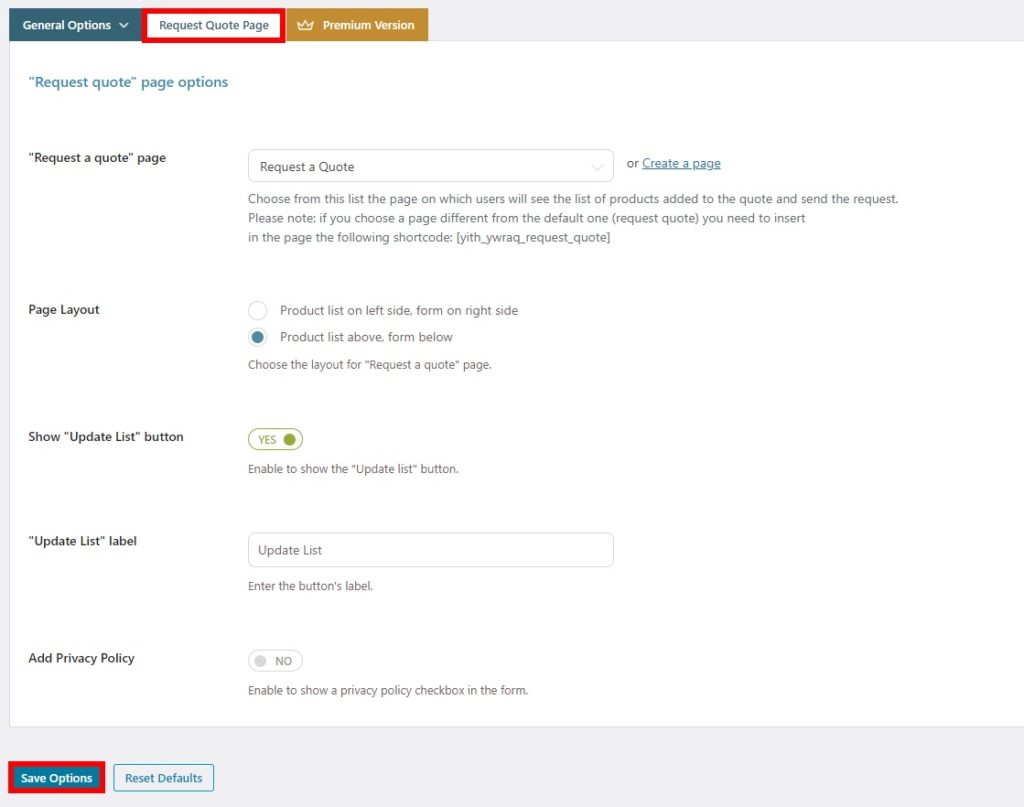
De asemenea, puteți personaliza pagina de solicitare a ofertei pentru magazinul dvs. WooCommerce cu ajutorul acestui plugin. Doar faceți clic pe fila Pagina de solicitare a cotației și vi se vor prezenta toate opțiunile pe care le puteți modifica pentru pagina dvs. de solicitare de cotație.
În primul rând, puteți selecta pagina „Solicitați o cotație” pentru site-ul dvs. Pluginul creează o pagină implicită pentru ca clienții să solicite o ofertă. Puteți să o setați ca pagină de solicitare a ofertei sau să creați una nouă, dacă doriți.
Apoi, aspectul paginii poate fi selectat și de aici. Puteți alege ca lista de produse și oferta să fie fie în partea stângă și în dreapta, fie deasupra și respectiv dedesubt.

De asemenea, pluginul vă permite să ascundeți sau să afișați butonul „Actualizați lista” pentru pagină. De asemenea, puteți edita eticheta pentru aceasta. În cele din urmă, politica de confidențialitate poate fi adăugată și la pagina de solicitare a ofertei dacă doriți.
După ce ați adăugat și modificat toate opțiunile necesare, salvați-le .
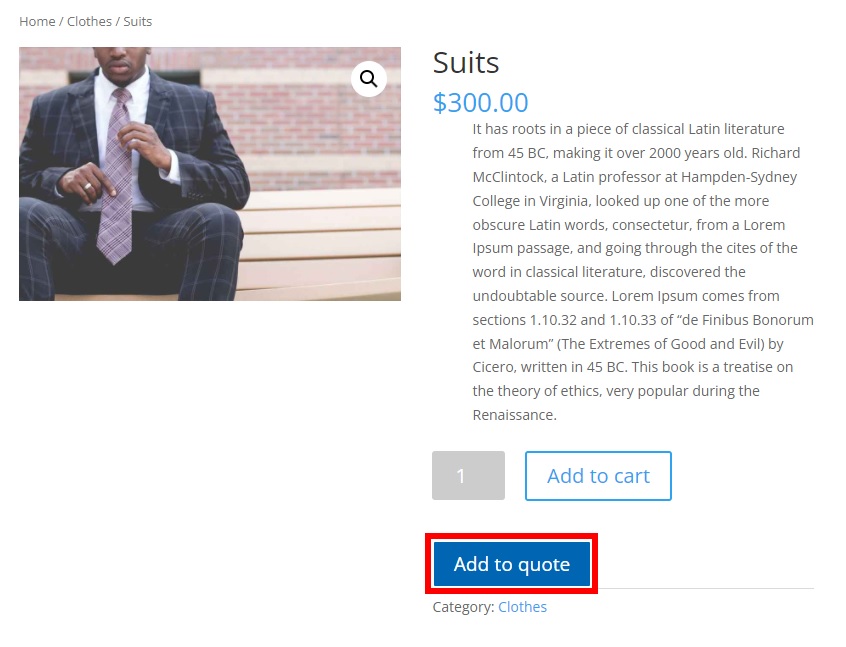
Acum, atunci când previzualizați produsele, ar trebui să puteți vedea butonul de adăugare la cotare pe paginile produselor.

Asta e! Acesta este modul în care adăugați un buton de solicitare o cotație în WooCommerce pentru clienții dvs.
Bonus: Omiteți pagina coșului WooCommerce
V-am arătat cei mai eficienți pași pentru a adăuga butonul WooCommerce pentru a solicita o ofertă. Cu toate acestea, dacă doriți să afișați butonul de adăugare în coș cu acesta, puteți permite clienților să redirecționeze către pagina de finalizare a achiziției în loc de pagina coșului. Poate fi foarte convenabil pentru clienți, deoarece, cel mai probabil, nu trebuie să facă modificări la coș.
Puteți sări cu ușurință pagina coșului în WooCommerce folosind un plugin simplu, Direct Checkout pentru WooCommerce . Are o interfață foarte simplă cu care puteți crea un link direct de plată cu doar câteva clicuri.

Ca orice plugin, trebuie să îl instalați și să îl activați mai întâi înainte de a începe să îl utilizați. Deci, accesați Pluginuri > Adăugați nou din nou din tabloul de bord WordPress și căutați pluginul. Apoi, faceți clic pe Instalați acum pentru a-l instala și Activați pluginul după ce este instalat.

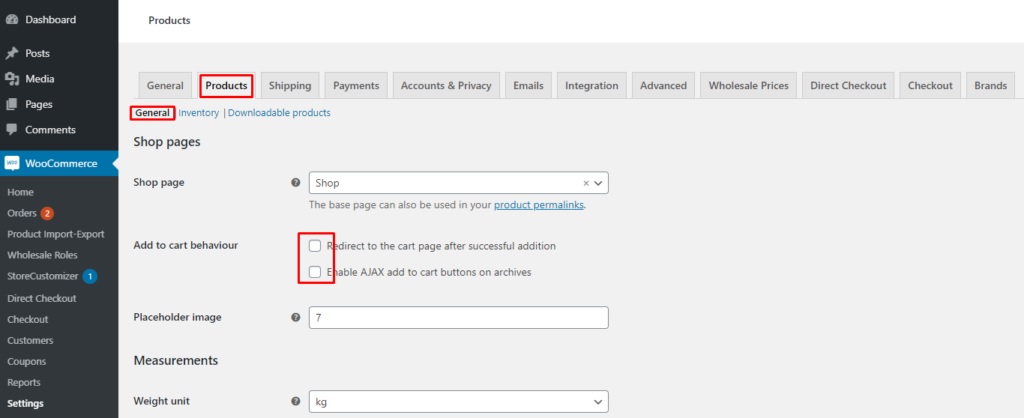
Apoi, navigați la WooCommere > Setări și deschideți fila Produse . Aici, asigurați-vă că ambele opțiuni pentru comportamentul de adăugare în coș sunt debifate .

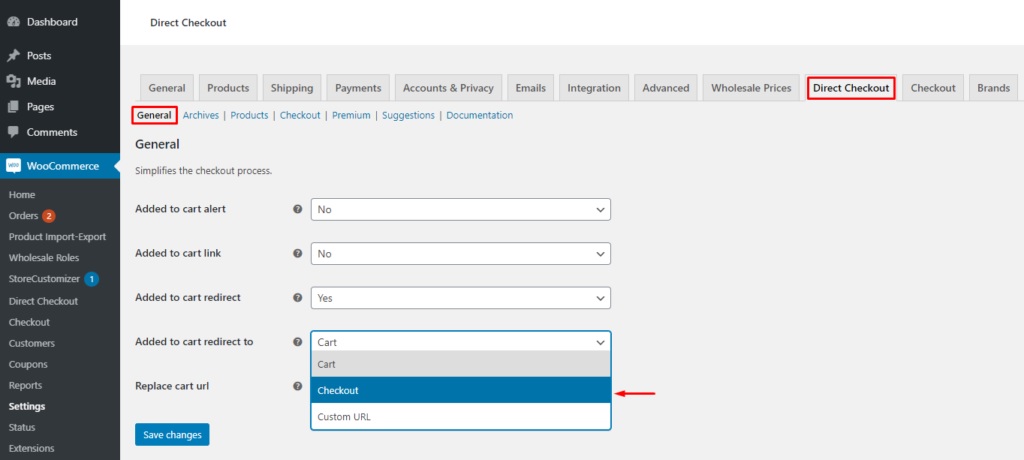
Acum, deschideți fila Direct Checkout și accesați setările generale . Dacă faceți clic pe opțiunea Adăugat în coș redirecționare către , un număr de pagini pot fi setate în meniul drop-down. Doar selectați Checkout în această opțiune și salvați modificările .

Data viitoare când clienții dvs. dau clic pe butonul de adăugare în coș, aceștia vor fi redirecționați direct la casă. Dacă doriți să aflați mai multe despre pașii alternativi pentru a le redirecționa către finalizarea comenzii, vă rugăm să parcurgeți ghidul nostru despre cum să săriți peste pagina coșului de cumpărături, să editați mesajul de adăugare în coș sau să creați un link direct de plată.
Concluzie
Acesta este tutorialul nostru pentru a adăuga un buton WooCommerce pentru a solicita o ofertă . Este o caracteristică foarte utilă pe care o aveți pe site-ul dvs. dacă doriți să le permiteți clienților să solicite mai multe detalii despre prețurile produselor.
Pentru a rezuma, v-am arătat procesul pas cu pas pentru a adăuga un buton de solicitare de ofertă în WooCommerce folosind un plugin. Puteți utiliza versiunea gratuită a pluginurilor dacă funcțiile pe care le oferă sunt adecvate. Cu toate acestea, puteți alege oricând versiunea premium a pluginului pentru mai multe funcții.
În plus, am discutat și pașii necesari pentru a sări peste pagina coșului. Acest lucru poate fi, de asemenea, în avantajul dvs. atunci când clienții solicită o cotație pe site-ul dvs., deoarece scurtează procesul de plată pentru ei.
Deci, puteți adăuga un buton de solicitare pe site-ul dvs. WooCommerce acum? Vă rugăm să ne anunțați în comentarii.
Între timp, mai avem câteva postări pentru tine dacă vrei să-ți îmbunătățești magazinul WooCommerce:
- Cum să adăugați o listă de dorințe la WooCommerce
- Butonul WooCommerce Adaugă în coș nu funcționează? Cum să o rezolvi!
- Cum să adăugați WooCommerce Product Countdown
