Cum să adăugați WordPress înainte și după slider gratuit
Publicat: 2022-11-30Menținerea unui magazin online devine competitivă în timp datorită creșterii eStorelor și strategiilor lor inovatoare. Prin urmare, proprietarii trebuie să vină cu ceva care să îi ajute de fapt să demonstreze valoarea produselor lor. Și, în acest caz, nimic nu poate învinge WordPress înainte și după glisor, deoarece arată valoarea produsului exact așa cum doriți.
Există mai multe opțiuni de adăugat înainte și după glisoare în WordPress. Dar, folosirea pluginurilor WordPress vă va veni mai întâi în minte, dacă luați în considerare timpul și efortul pe care trebuie să-l depuneți. În plus, deoarece există numeroase plugin-uri slider înainte și după în WordPress, trebuie să vă concentrați și pe utilizarea celui mai util plugin.
De aceea, aici, vom arăta procesul de adăugare a unui slider înainte și după folosind cel mai potrivit plugin WordPress. Dar, înainte de asta, să cercetăm în profunzime ce este un slider înainte și după, împreună cu care sunt beneficiile sale suplimentare, pe lângă prezentarea valorilor.
Ce este un slider înainte și după?
Un slider înainte și după este un plugin care permite utilizatorilor să compare două imagini pe site-urile WordPress pentru a prezenta beneficiile și oportunitățile utilizării produselor sau serviciilor. În plus, oferă oricui o viziune clară despre care este cea mai bună opțiune pentru ei.
Pentru a scurta povestea lungă, un glisor Elementor înainte și după vă permite să luați cea mai bună decizie, prezentând comparația a două imagini.
De ce să folosiți un slider de imagine înainte și după WordPress?
Clienții nu primesc niciodată un produs sau serviciu la costul minim care nu oferă nicio valoare. Mai degrabă, nu le deranjează să plătească mai mult dacă produsul le îndeplinește cerințele sau nevoile. Înseamnă că trebuie să prezentați beneficiile produselor dvs. pe paginile de destinație pentru a convinge clienții să ia măsuri. Acesta este motivul pentru care un slider de imagine înainte și după WordPress este util!
În afară de aceasta, oferă și alte beneficii care vor duce la afaceri pe termen lung, cum ar fi:
- Simplifică procesul decizional al clientului.
- Un cursor online înainte și după crește vânzările și veniturile afacerii dvs.
- Vă permite să prezentați beneficiile utilizării produselor sau serviciilor dvs.
- Un glisor înainte și după creează pagini de destinație WordPress cu o conversie ridicată .
- Compară două imagini într-un mod care atrage atenția clienților .
Acestea sunt motivele care vă vor face să utilizați acest slider de imagine înainte și după WordPress fără să vă gândiți. Acum, este timpul să explorați hack-ul rapid de utilizare a Elementor înainte și după glisor.

Pași de adăugat înainte și după slider în WordPress
Aici, vom folosi pluginuri pentru a adăuga slider înainte și după în WordPress. Deși puteți folosi și instrumente online pentru a crea imagini de comparație pentru WordPress. Dar, utilizarea pluginurilor WordPress este cea mai bună opțiune pentru adăugarea de imagini de comparație pe site, deoarece necesită codificare zero. Astfel, urmați pașii de mai jos pentru a crea un slider WordPress înainte și după într-o clipă:
Pasul 1: Instalați pluginul Elementor înainte și după glisor.
Pentru a vă bucura de beneficiile sliderului înainte și după, trebuie instalate două plugin-uri pe site-ul dvs. WordPress și acestea sunt:
- Elementor (gratuit)
- ElementsKit (gratuit)
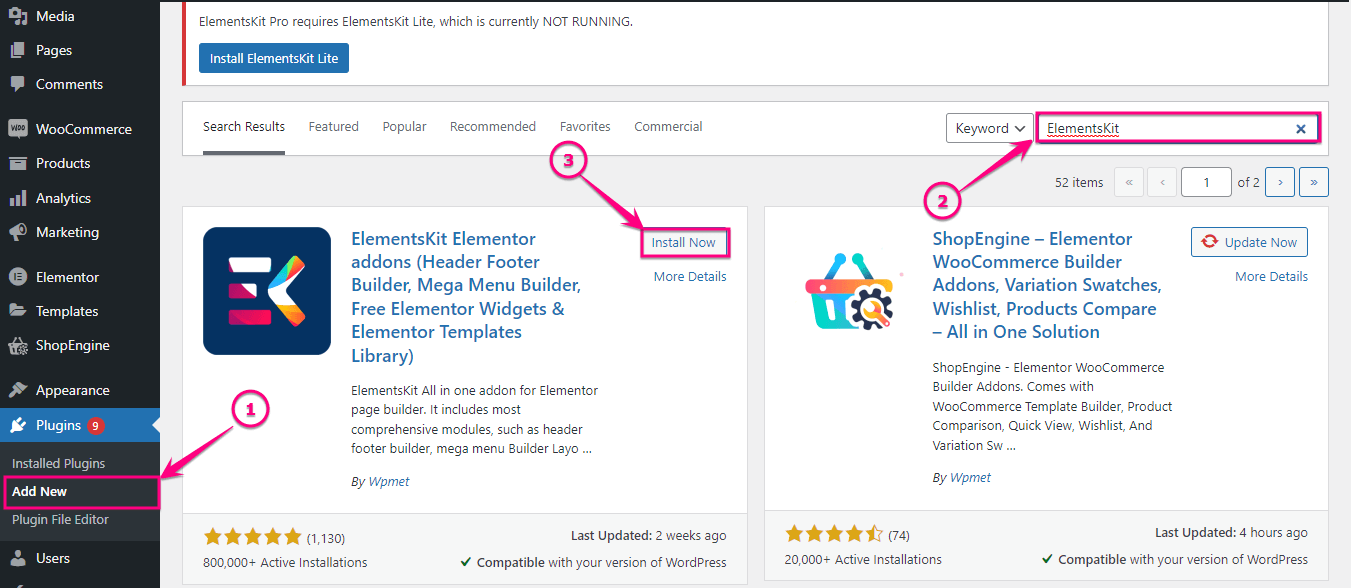
Versiunea gratuită a acestor plugin-uri va fi suficientă pentru a adăuga WordPress înainte și după slider. Deci, în primul pas, trebuie să instalați Elementor și ElementsKit pe WordPress. Pentru a face asta, accesați (1). Adăugați opțiunea nouă sub pluginuri și căutați pluginul în (2). Caseta de căutare . După aceea, faceți clic pe (3). Butonul „Instalează acum” și după instalare, activează -l. Astfel, instalați și activați ambele pluginuri.

Pasul 2: Activați widgetul de comparare a imaginilor.
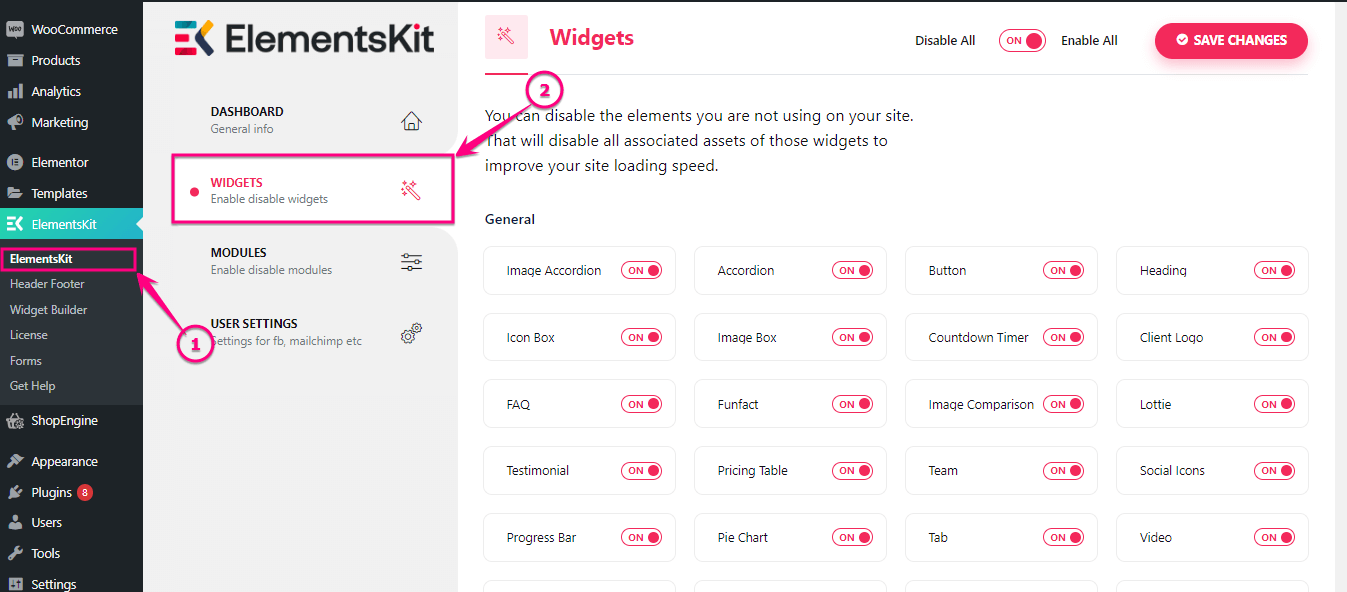
Acum, activați widgetul de comparare a imaginilor ElementsKit. Pentru a-l activa, accesați (1). ElementsKit și faceți clic pe (2). Fila Widgeturi .

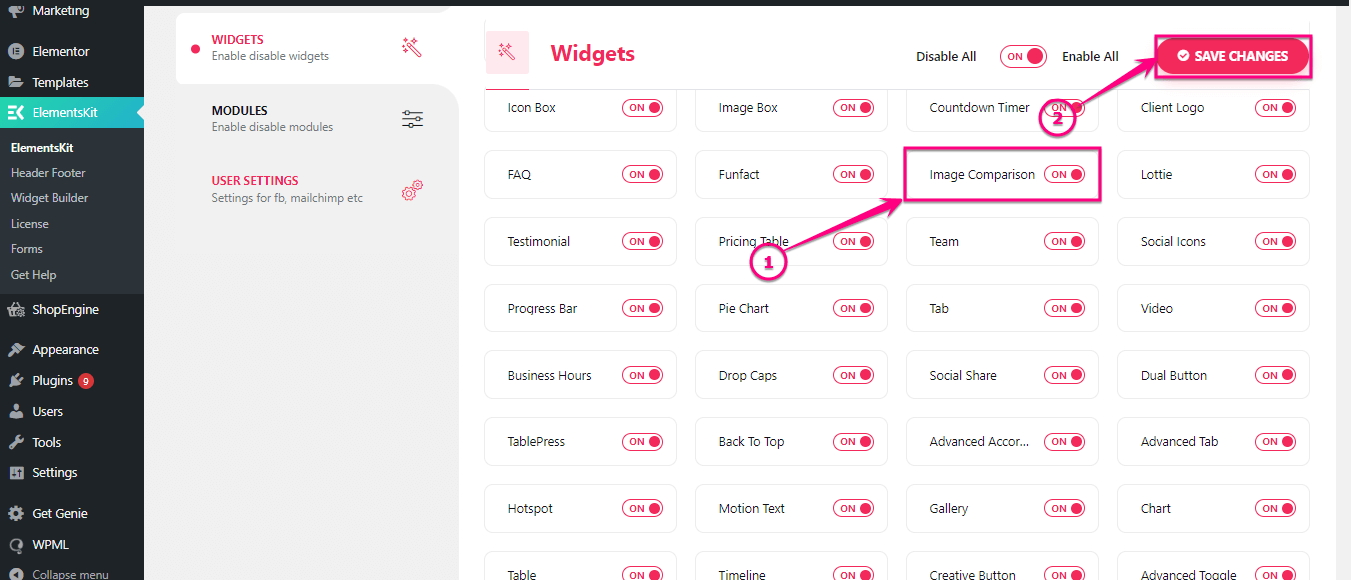
După aceea, activați (1). Widget Comparare imagini și faceți clic pe (2). butonul Salvare modificări .


Pasul 3: Adăugați WordPress înainte și după glisor de imagine.
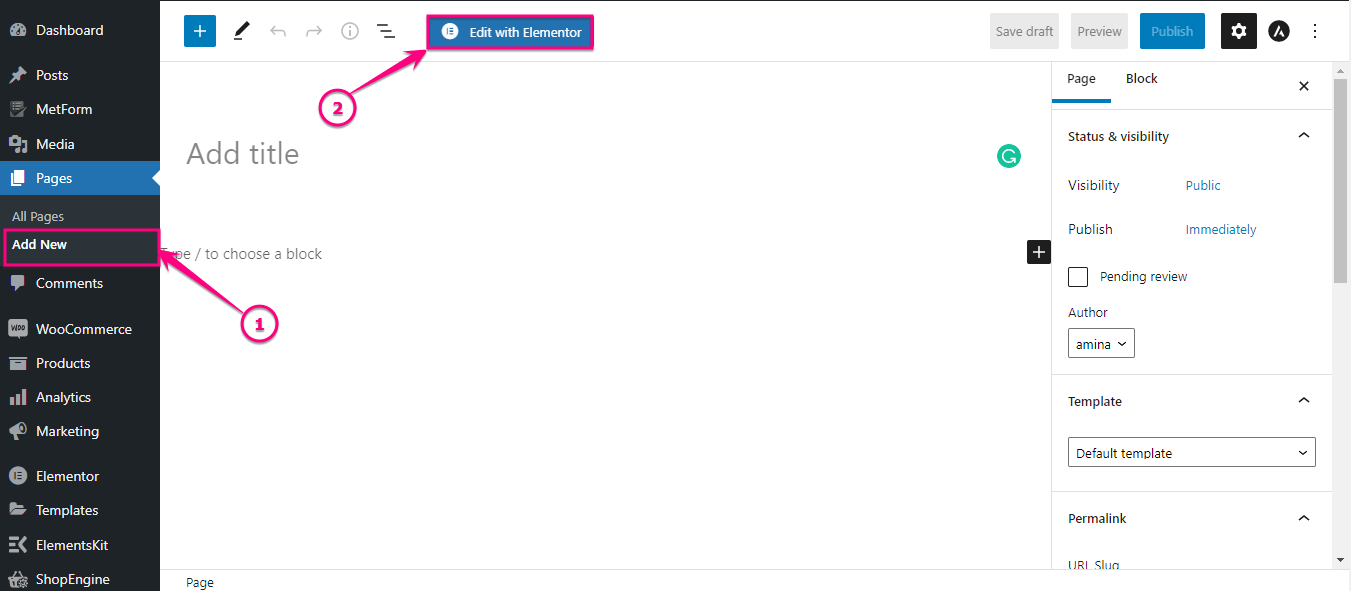
În acest pas, trebuie să mergeți la pagina în care doriți să adăugați WordPress înainte și după glisor sau, altfel, puteți adăuga și o nouă pagină pentru acesta. Apoi, faceți clic pe (2). Editați cu butonul Elementor pentru a adăuga slider online înainte și după.

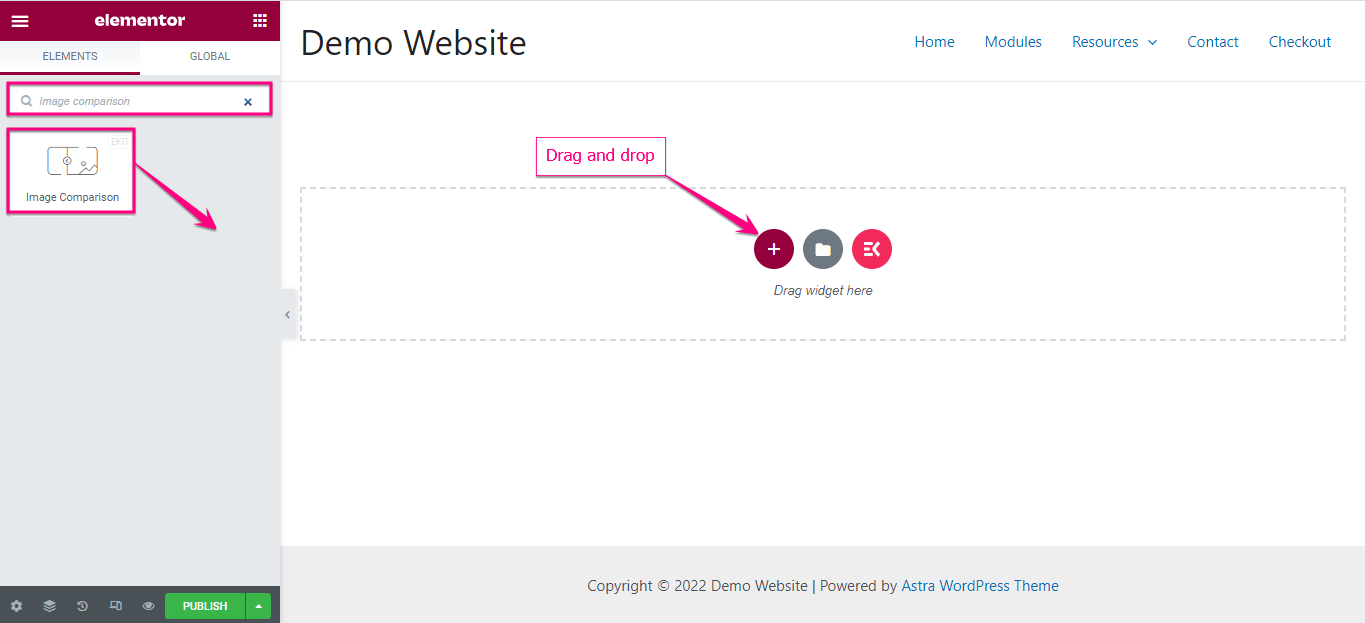
Apoi, căutați widgetul Comparare imagini în caseta de căutare. După ce ați găsit widget-ul, trageți și plasați -l pe pictograma plus.

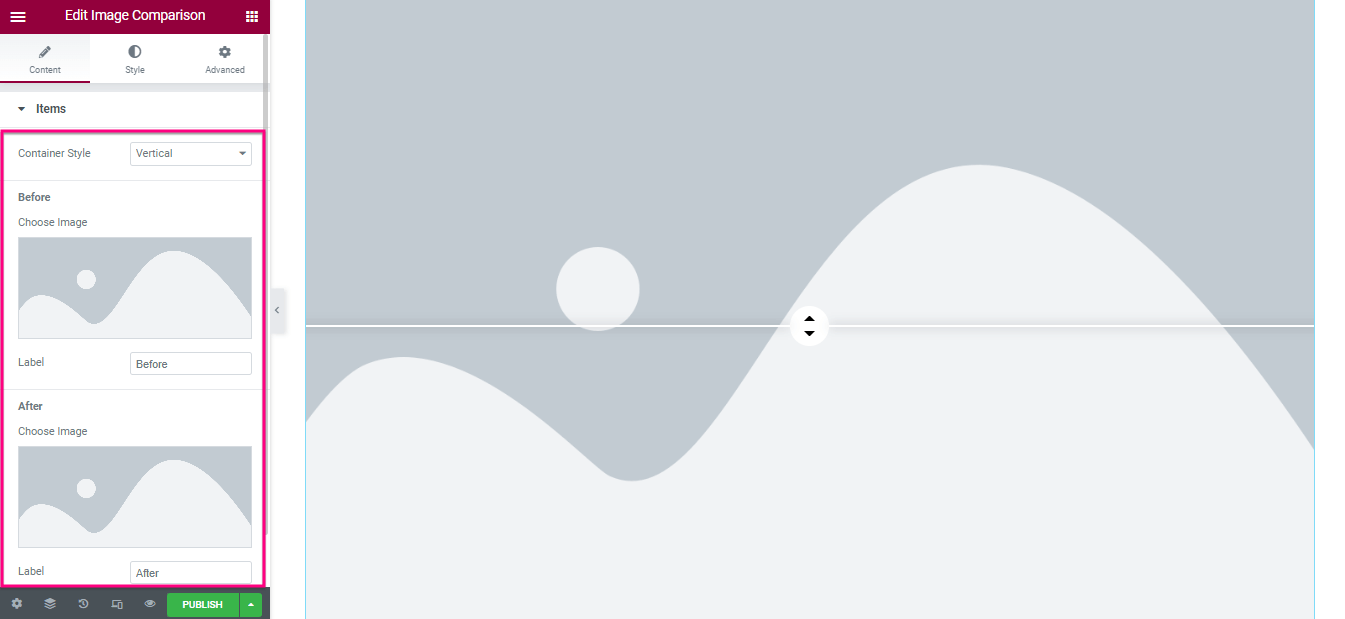
Din partea stângă a tabloului de bord Elementor, selectați imaginile înainte și după împreună cu etichetele din fila articole.

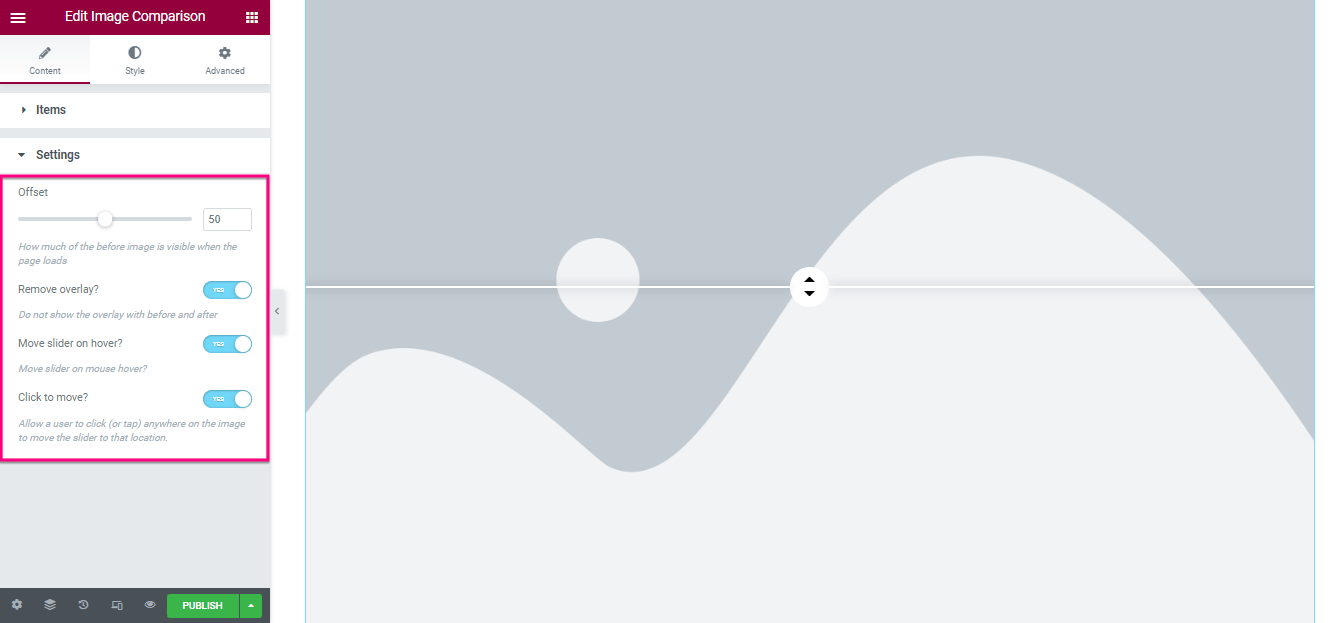
Acum, intrați în fila Setări și ajustați offset-ul pentru sliderul de imagine înainte și după WordPress. De asemenea, activați sau dezactivați suprapuneți, mutați glisorul la trecerea cursorului și faceți clic pentru a muta opțiunile.

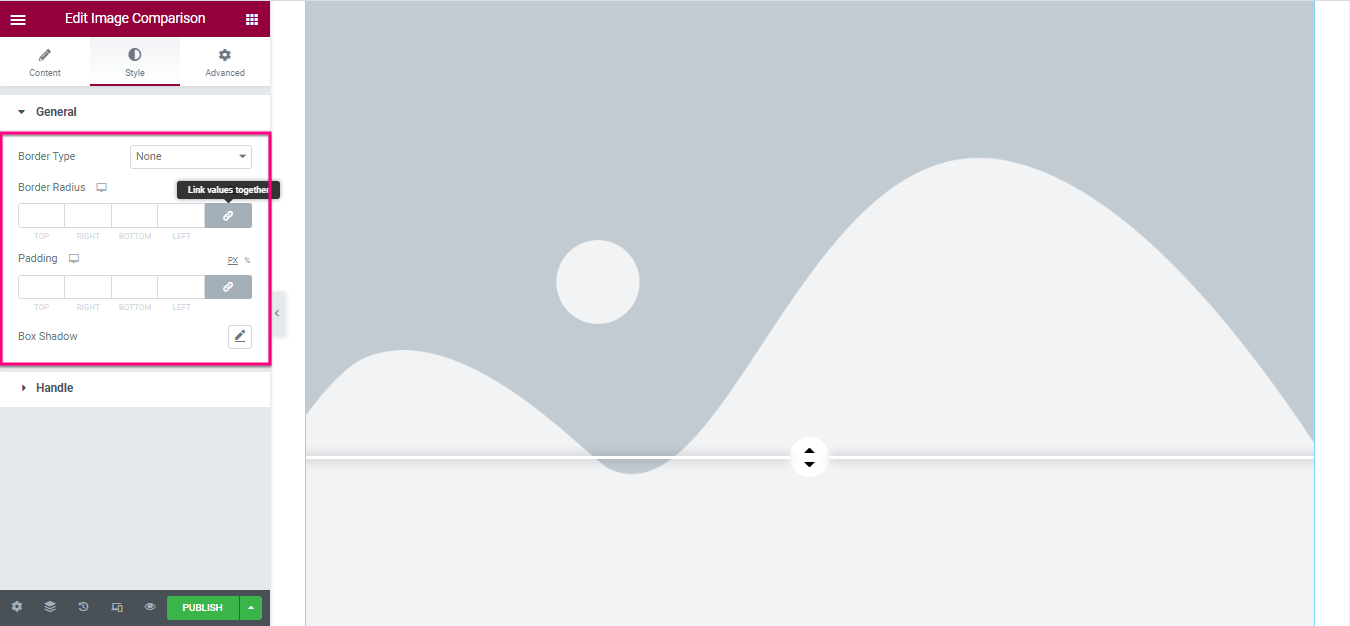
După editarea conținutului, accesați fila Stil și ajustați Tipul chenarului , Raza chenarului , Căptușeala și Umbra casetei pe care le veți găsi în fila generală.

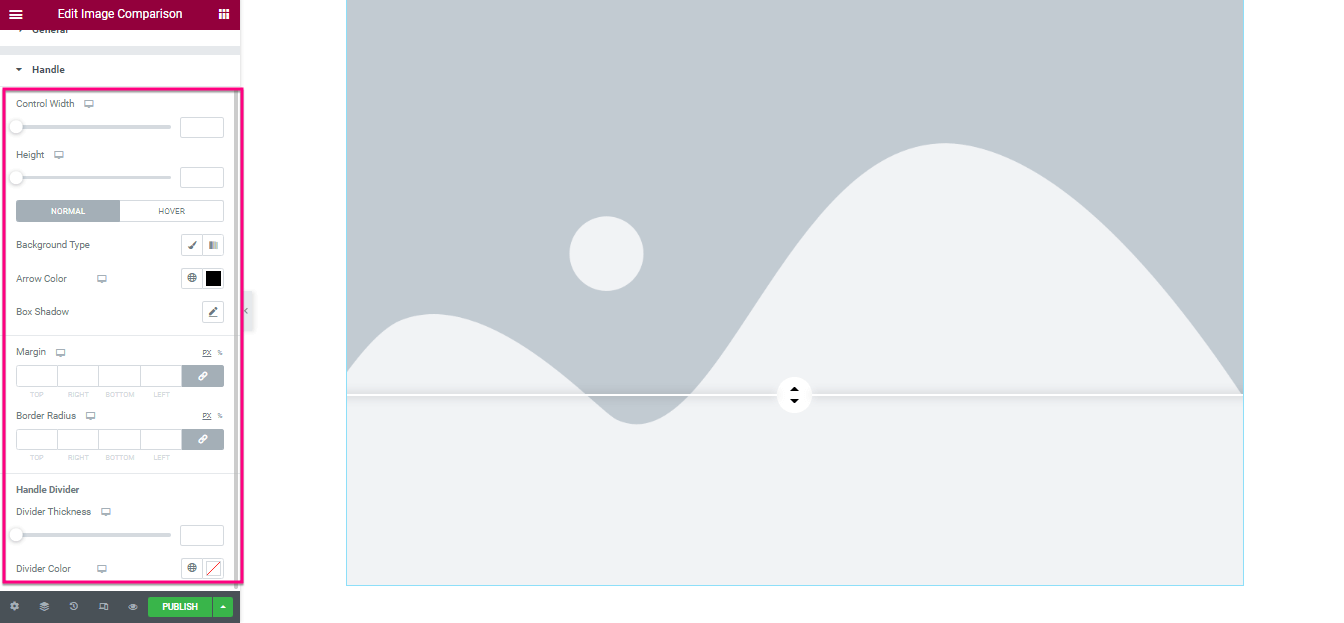
Acum, accesați fila Mâner și personalizați :
- Lățimea de control
- Înălţime
- Tip de fundal
- Culoare săgeată
- Box Shadow
- Marja
- Raza de frontieră
- Grosimea separatorului
- Culoarea divizorului

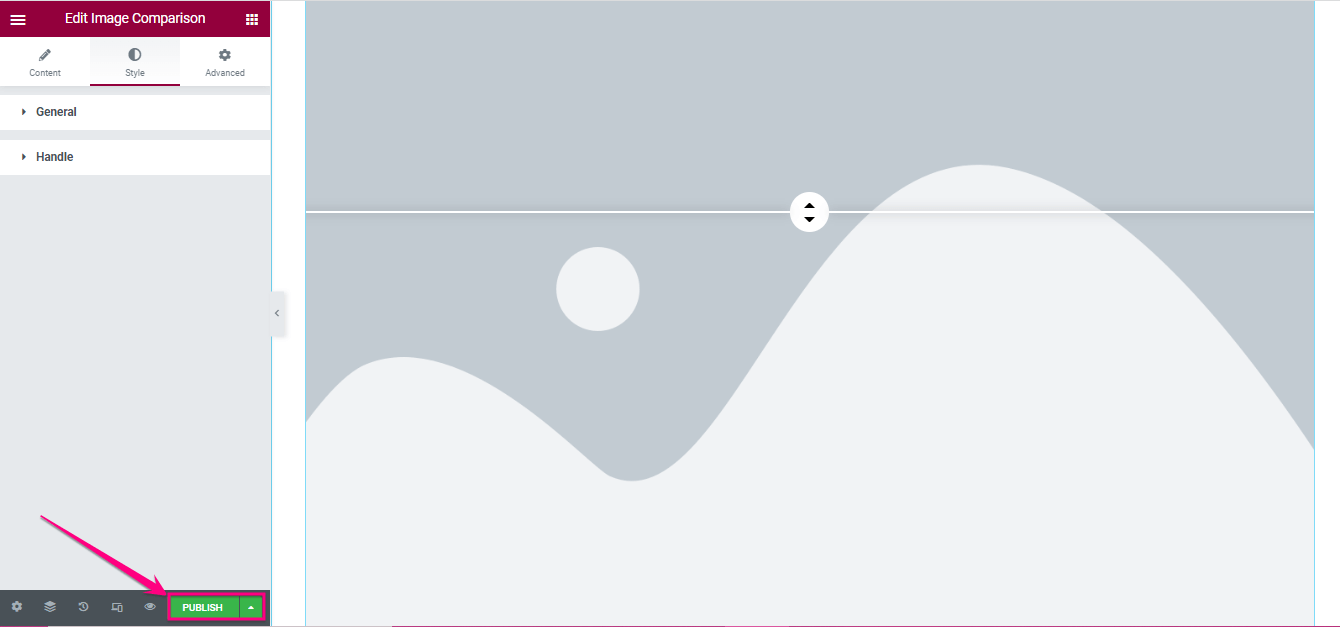
În cele din urmă, apăsați butonul de publicare sau de actualizare pentru a activa sliderul de imagine înainte și după WordPress.

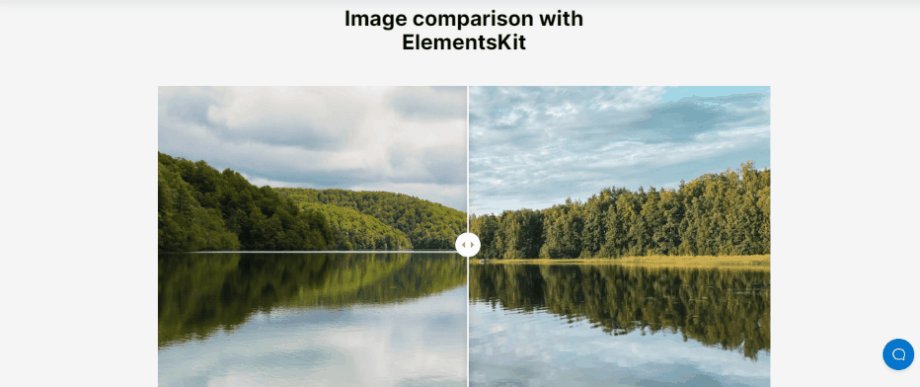
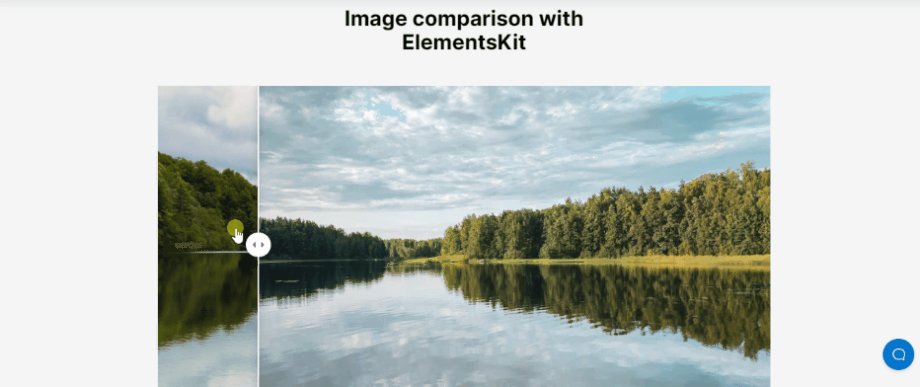
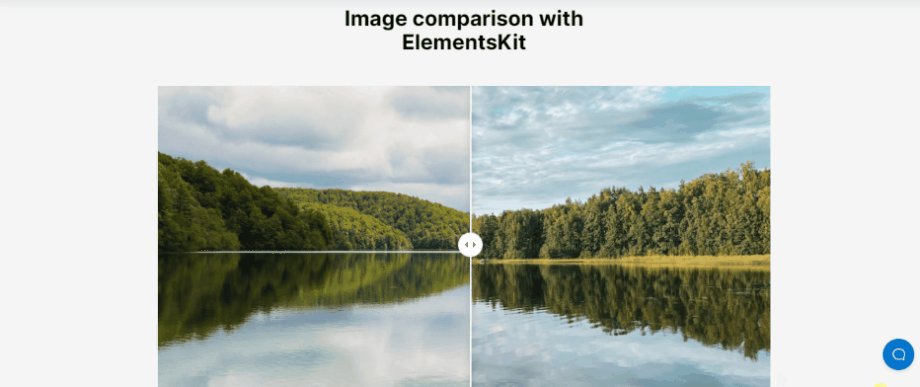
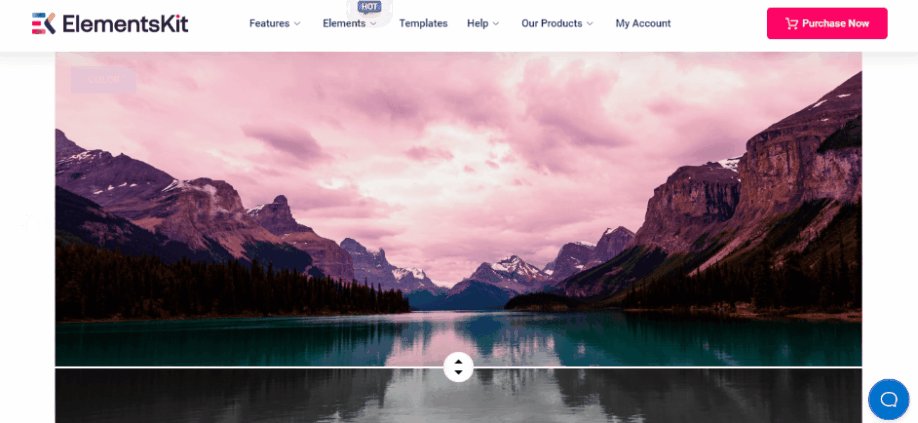
Imagine finală de comparație cu WordPress
Iată frumoasa imagine de comparație pe care am construit-o cu ElementsKit:

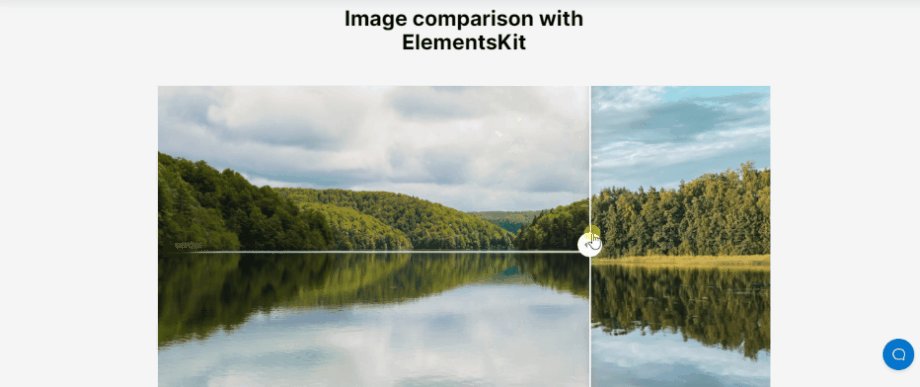
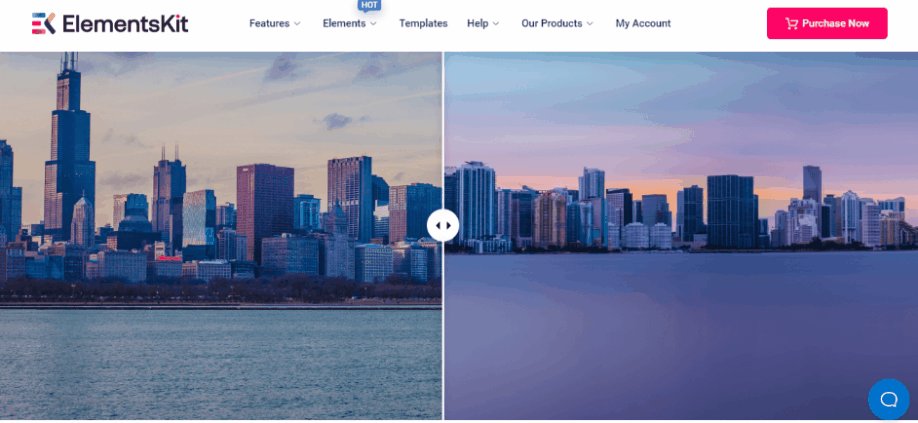
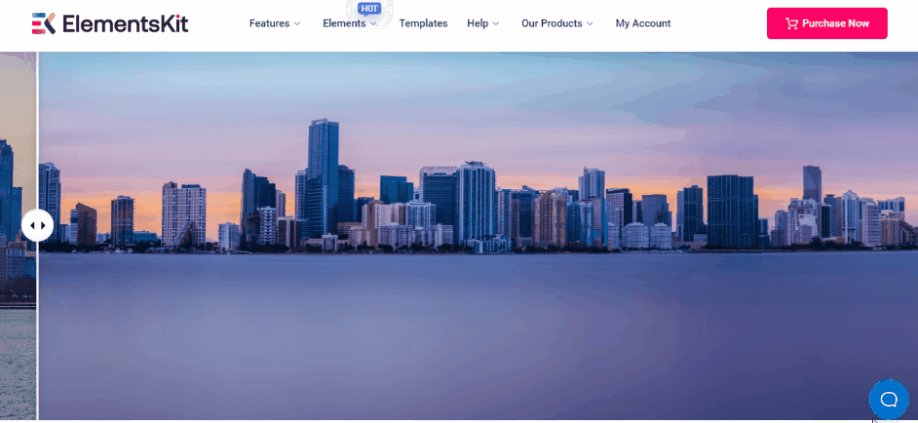
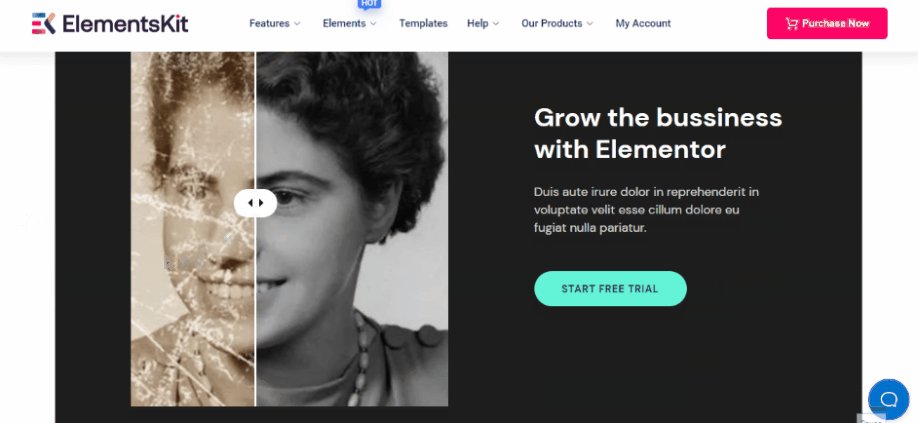
Demonstrări ale WordPress uimitoare înainte și după glisor
Puteți să adăugați și să vă bucurați de orice tip de imagine de comparație în WordPress dacă selectați pluginul potrivit, care vă va face pagina de destinație mai frumoasă și mai atractivă pentru clienții dvs. Am folosit ElementsKit pentru a crea o imagine de comparație uimitoare în WordPress. În plus, puteți adăuga o varietate de glisoare înainte și după. Iată mai multe exemple de imagini de comparație WordPress create cu ElementsKit:

Prezentați glisorul pentru imagine înainte și după
Afișarea slider-ului WordPress înainte și după nu numai că îi convinge pe vizitatori să primească serviciile dvs., ci îi ajută și să revină din nou pe site-ul dvs. dacă produsul dvs. este satisfăcător. Pe lângă acestea, oferă și alte facilități care au fost descrise mai sus. Cu toate acestea, știați deja cum să adăugați imagini de comparație pe WordPress.
Astfel, verificați întregul proces și adăugați slide-uri înainte și după pe WordPress folosind ElementsKit fără a depune mult efort și timp. Deși puteți utiliza orice plugin pentru a crea această imagine de comparație. Dar, aceste plugin-uri s-ar putea să nu vă ofere o cantitate mare de opțiuni precum ElementsKit.
De exemplu, vă puteți bucura de Mascarea imaginii , feedul Behance , tabelul de comparație etc., împreună cu adăugarea de imagini de comparație pe WordPress dacă utilizați ElementsKit, deoarece este un supliment Elementor all-in-one. Așadar, utilizați cel mai bun plugin WordPress înainte și după slider pentru a prezenta imagini de comparație pe site-ul dvs.
