Cum să adăugați câmp WYSIWYG în formularele WordPress?
Publicat: 2022-10-13Vă întrebați cum să adăugați câmp WYSIWYG în formularele WordPress? Ei bine, rămâi cu noi până la sfârșit pentru a afla exact cum.
Pur și simplu, WYSIWYG (pronunțat wiz-ee-wig) este un software de editare. Acest instrument incredibil vă arată cum va arăta o bucată de conținut după ce o publicați.
De asemenea, într-un câmp de formular WYSIWYG, textul pe care îl tastați în editor seamănă cu aspectul textului publicat. Și dacă doriți un câmp WYSIWYG în formularul dvs., suntem aici pentru a vă ajuta.
În acest articol, vom explora câmpul WYSIWYG și pașii pentru a-l adăuga într-un formular. Să începem!
Ce este un câmp WYSIWYG și de ce aveți nevoie de el?
WYSIWYG , prescurtare pentru Ceea ce vezi este ceea ce primești , este un editor folosit pe majoritatea site-urilor WordPress. Acest editor permite utilizatorilor să manipuleze aspectul sau conținutul fără a fi nevoie să tastați nicio comandă.
De exemplu, atunci când utilizatorii scriu un document folosind un procesor de text, acesta utilizează WYSIWYG. Aceasta reproduce ceea ce creează, editează sau formatează în documentul tipărit sau în fișierul PDF.
Astfel, adăugarea unui câmp WYSIWYG la formularul dvs. WordPress oferă un editor pentru utilizatorii dvs. Ei pot introduce orice conținut doresc în câmp și îl pot forma în consecință. Cu un câmp WYSIWYG, puteți:
- Permiteți utilizatorilor să trimită postări pentru invitați printr-un formular front-end.
- Permiteți utilizatorilor să vadă cum va arăta conținutul odată publicat în timpul editării.
- Permiteți utilizatorilor fără cunoștințe de programare să utilizeze acest editor.
Acestea fiind spuse, trebuie să aveți și un instrument care vă permite să adăugați un câmp WYSIWYG fără nicio bătaie de cap. Și Everest Forms este pluginul perfect pentru asta! Este un generator de formulare WordPress drag-and-drop care oferă un câmp WYSIWYG. Puteți adăuga acest câmp în formularul dumneavoastră pentru orice scop necesar.

Astfel, vom folosi acest plugin pentru a vă arăta cum să adăugați un câmp WYSIWYG la formulare.
Cum să adăugați câmp WYSIWYG în formularele WordPress?
Pasul 1: Instalați și activați Everest Forms și Everest Forms Pro
Primul lucru pe care trebuie să-l faci este configurarea Everest Forms și Everest Forms Pro pe tabloul de bord WordPress.
Da, veți avea nevoie de versiunea pro a pluginului. Asta pentru că câmpul WYSIWYG este deblocat doar cu versiunea premium.
Pentru un ghid detaliat, parcurgeți articolul nostru despre cum să instalați Everest Forms Pro.
Pasul 2: Creați un formular personalizat nou
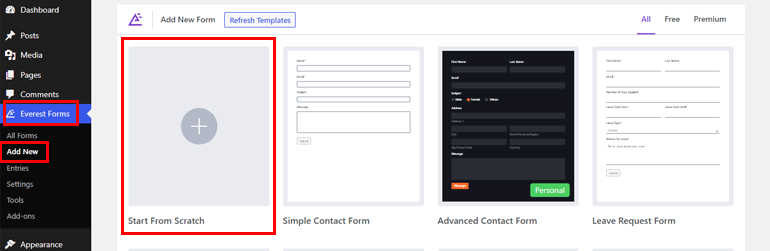
După finalizarea instalării pluginului, deschideți Everest Forms >> Add New . În pagina Adăugați formular nou , veți găsi o colecție de șabloane de formulare predefinite. Cu toate acestea, puteți începe și de la zero.

În acest tutorial, vom începe de la zero. Așadar, faceți clic pe Începe de la zero și denumește-ți formularul. Aici îi vom numi „Formular WYSIWYG” și apăsăm Continuare.

Puteți construi orice tip de formular conform cerințelor dumneavoastră; poate fi un formular de contact, formular de cerere de părăsire, formular de postare a invitaților etc.
Tot ce trebuie să faceți este să trageți și să plasați câmpurile necesare în editorul de formulare și să faceți clic pe Salvare .
Pasul 3: Adăugați și personalizați câmpul WYSIWYG din formularul dvs
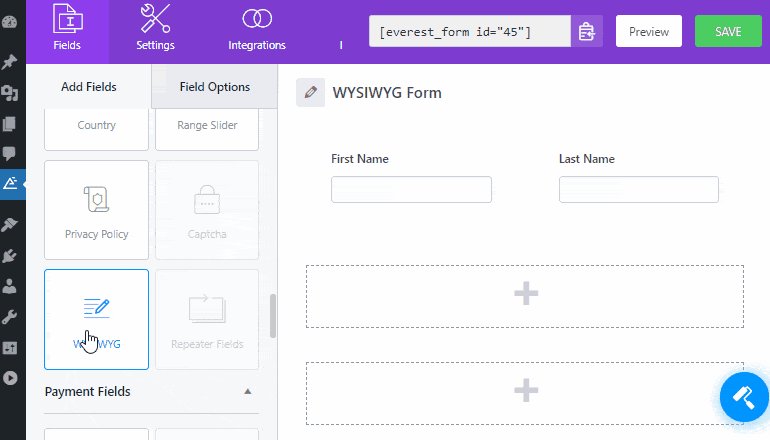
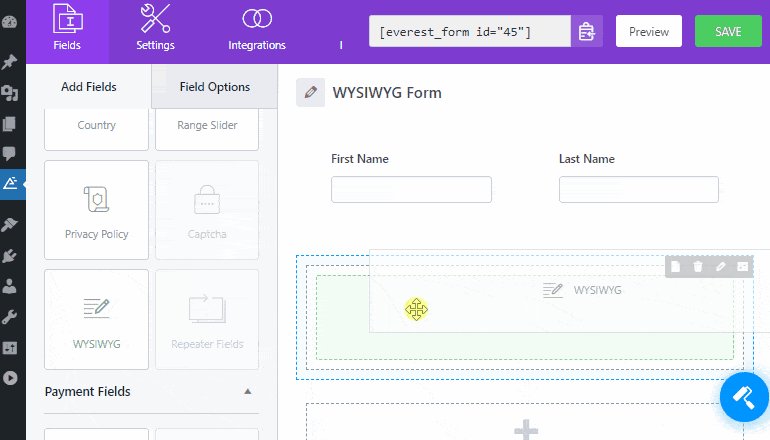
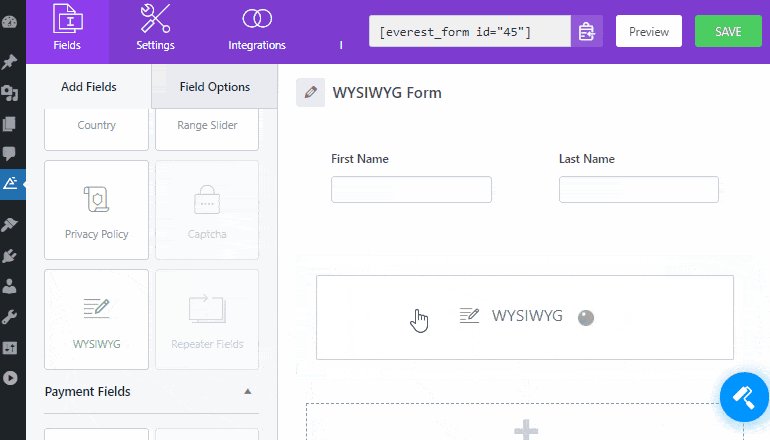
Adăugarea unui câmp WYSIWYG folosind formularele Everest în formularul dvs. este o simplă simplă. Pur și simplu trageți și plasați câmpul WYSIWYG din Câmpurile avansate în formular.

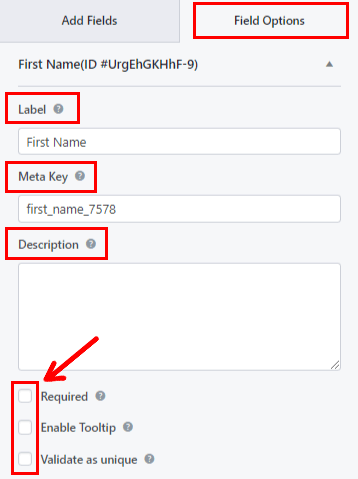
În plus, puteți personaliza câmpul WYSIWYG. Trebuie doar să faceți clic pe câmp și Opțiunile de câmp ale acestuia vor apărea în stânga.
În continuare, puteți face modificări în opțiunile câmpului, așa cum se explică mai jos:
- Etichetă : Aici puteți schimba eticheta câmpului introducând ceea ce doriți să fie eticheta dvs.
- Meta Key : Meta key stochează datele câmpului în baza de date și le preia atunci când este necesar.
- Descriere : Aici puteți introduce text pentru descrierea câmpului formularului.
În continuare, puteți verifica pur și simplu Obligatoriu , Balon explicativ și Validare ca unice dacă doriți ca aceste opțiuni să fie activate.

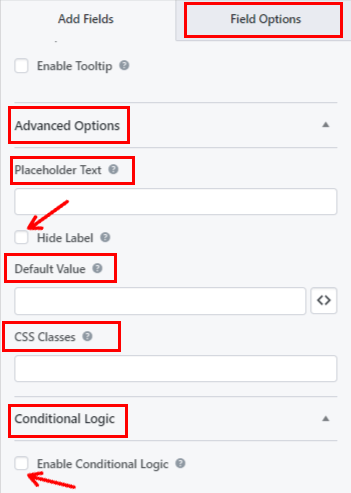
Derulați în jos pentru Opțiuni avansate unde veți găsi:
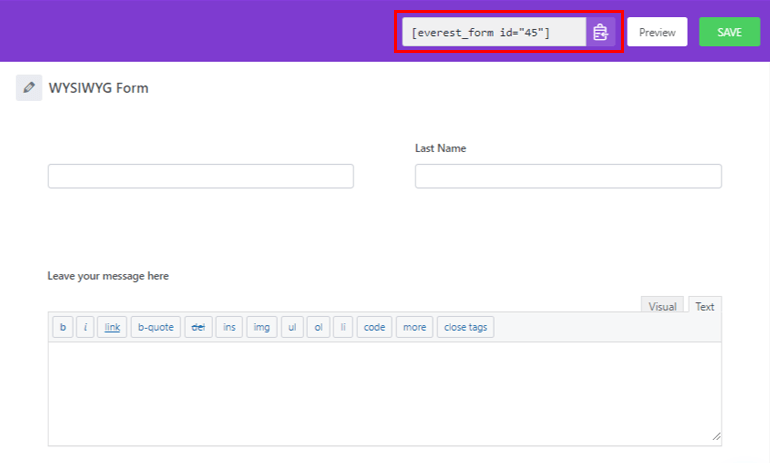
- Text cu suport de loc : puteți introduce textul pentru substituentul câmpului de formular. De exemplu, am scris: „Introduceți mesajul aici”.
- Ascundere etichetă : puteți bifa pur și simplu această opțiune pentru a ascunde eticheta câmpului.
- Valoare implicită : Aici puteți introduce text pentru valoarea implicită a câmpului de formular sau pur și simplu puteți alege câmpul necesar făcând clic pe butonul <> .
- Clase CSS : De asemenea, puteți adăuga clase CSS personalizate pentru personalizare ulterioară.
Dacă este necesar, puteți chiar să aplicați logica condiționată câmpului cu opțiunea Activare logica condiționată .


În cele din urmă, puteți apăsa butonul Salvare din partea de sus. Dacă doriți o previzualizare a formularului dvs., faceți clic pe Previzualizare .
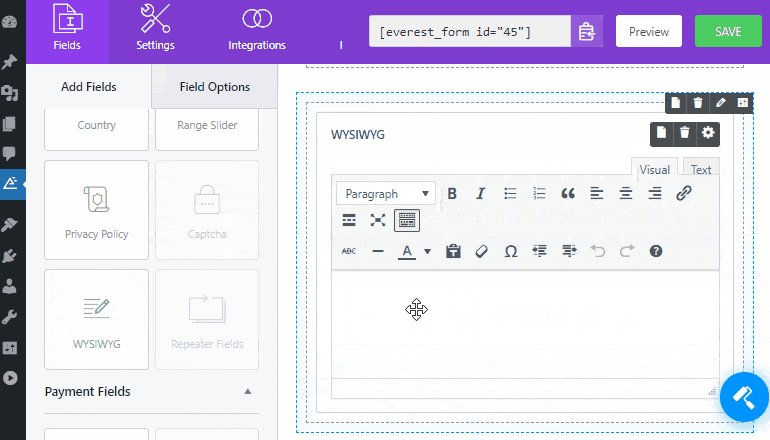
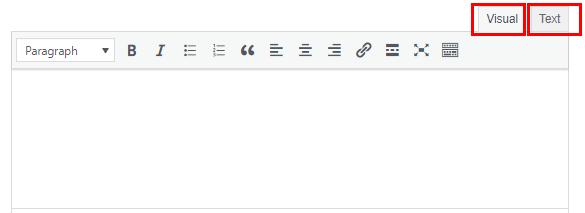
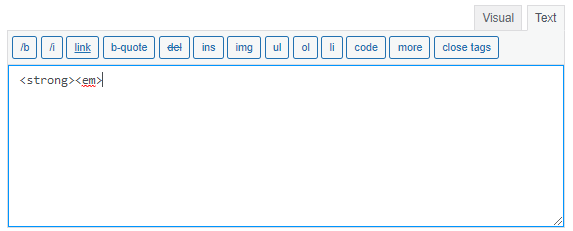
După cum puteți vedea, câmpul WYSIWYG al formularelor Everest permite utilizatorilor site-ului dvs. să comute între două moduri:
- Vizual : Imaginile și textul sunt afișate direct în editorul de text.
- Text : Imaginile și textul sunt afișate în format HTML.

Iată lista opțiunilor din bara de instrumente pe care le veți găsi pentru modul vizual în câmpul WYSIWYG:
- Îndrăzneţ
- Cursiv
- Lista cu marcatori
- Lista de numere
- Citat de bloc
- Alinia la stânga
- Aliniere la centru
- Aliniați dreapta
- Inserați/editați linkul
- Introduceți eticheta Citiți mai multe
- Ecran complet
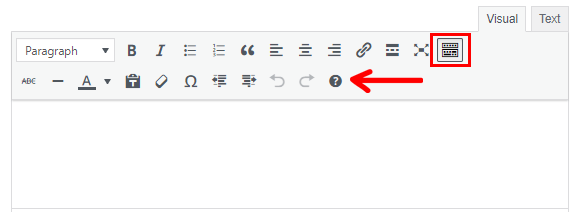
Pentru a afișa opțiuni suplimentare, faceți clic pe pictograma de comutare a barei de instrumente.

Iată o listă cu toate opțiunile suplimentare disponibile:
- Striat
- Linie orizontală
- Culoarea textului
- Lipiți ca text
- Formatare clară
- Caracter special
- Reduceți indentarea
- Mareste indent-ul
- Comenzi rapide de la tastatură
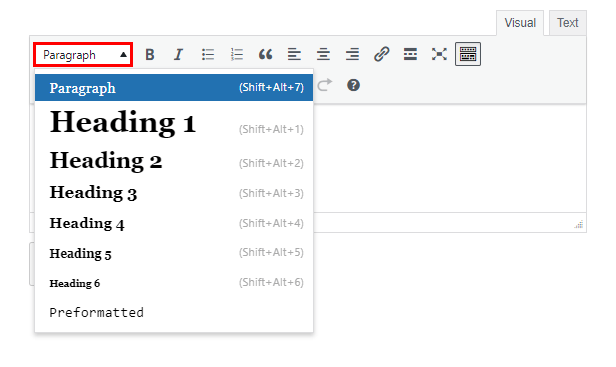
În plus, utilizatorii vor putea selecta formatele de text precum Paragraf, Titlu etc. din meniul drop-down.

Pe de altă parte, utilizatorii trebuie să introducă etichete HTML în câmp dacă aleg modul Text . Există o listă de etichete HTML comune deasupra câmpului pe care un utilizator le poate adăuga direct în editor, în loc să le tasteze.

Pasul 4: Configurați setările formularului
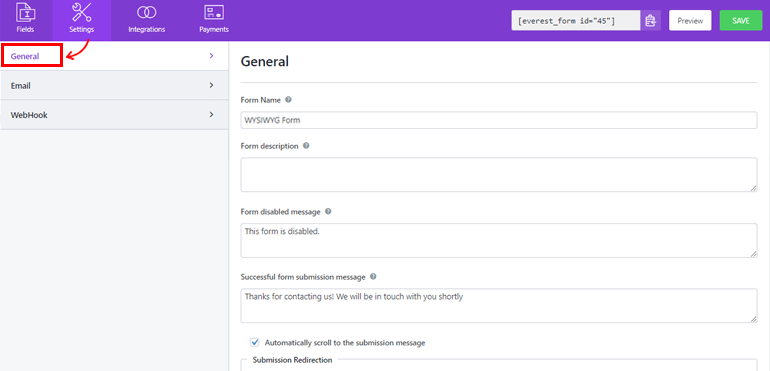
Apoi, deschideți fila Setări a formularului pentru a configura setările formularului. Aici veți găsi 3 secțiuni cu diferite opțiuni de personalizare.
General: Cu setările generale, puteți edita Descrierea formularului , Mesajul dezactivat formularul , Activarea logicii condiționate , Modelele de aspect etc.

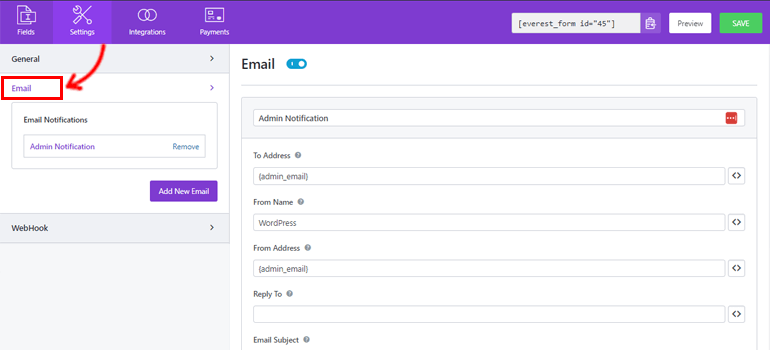
E- mail: Setările de e-mail vă permit să creați șabloane de notificare prin e-mail pentru administratori și utilizatori.

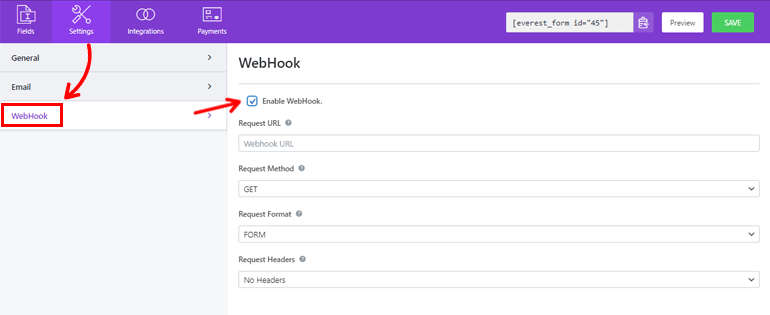
WebHook: Folosind un WebHook, puteți trimite datele formularului la orice adresă URL externă. Tot ce trebuie să faceți este să setați URL -ul solicitării, Metoda solicitării, Formatul cererii și Antetul cererii .

În cele din urmă, puteți apăsa butonul Salvare .
Pasul 5: Afișați formularul pe site
Ați creat cu succes formularul folosind Everest Forms pentru a adăuga un câmp WYSIWYG. Dar nu va fi vizibil pentru utilizatorii dvs. decât dacă vă afișați formularul pe site-ul dvs. WordPress.
Prin urmare, pentru a adăuga formularul pe site-ul dvs., puteți utiliza oricare dintre aceste două metode.
Prima modalitate este prin copierea codului scurt al formularului din partea de sus a constructorului.

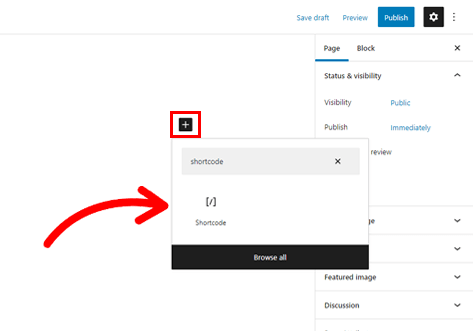
Apoi, creați o pagină sau o postare nouă și veți ajunge la editorul Gutenberg. Aici, apăsați pe pictograma Adăugare bloc ( + ) și căutați blocul Shortcode . Apoi, faceți clic pe bloc pentru a-l adăuga la pagină sau postare.

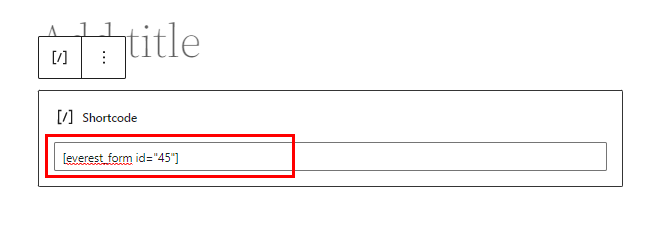
După aceea, inserați codul scurt pe care tocmai l-ați copiat în bloc și faceți clic pe butonul Publicare .

Asta e! Formularul dvs. va fi afișat pe site-ul dvs.
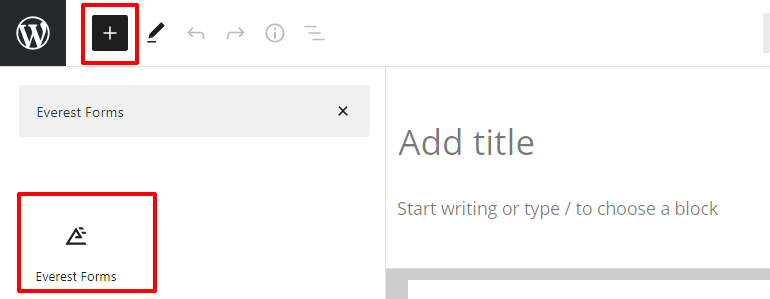
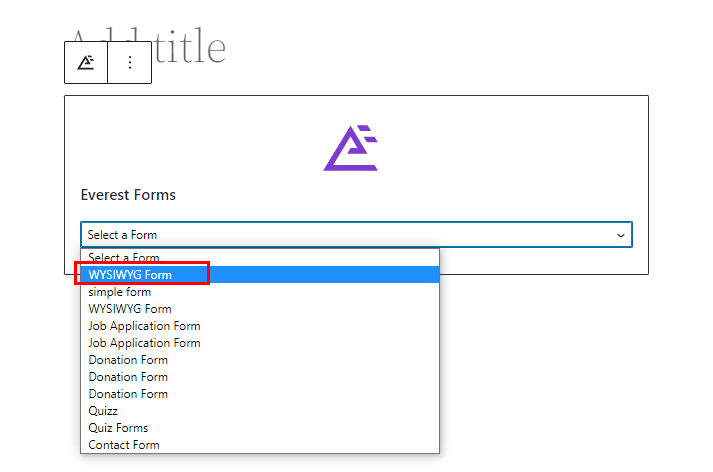
Alternativ, puteți utiliza blocul Everest Forms pentru a vă afișa formularul. Faceți clic pe butonul ( + ) și căutați blocul Everest Forms .

Adăugați-l în pagină și selectați formularul WYSIWYG WordPress din meniul drop-down.

În cele din urmă, puteți apăsa butonul Publicați din partea de sus.
Încheierea!
Și aceasta este o completare pentru ghidul nostru despre cum să adăugați câmp WYSIWYG în formularele WordPress. Tot ce aveți nevoie este uimitorul plugin Everest Forms. Puteți pur și simplu să glisați și să plasați câmpul WYSIWYG în formularul dvs. și să-l personalizați fără nicio bătaie de cap.
Nu este tot ce poți face cu Everest Forms. Puteți folosi acest plugin puternic pentru a activa previzualizarea intrării în formulare cu mai multe părți, pentru a activa redirecționarea condiționată după trimiterea formularului și multe altele.
Citiți mai multe despre formularele Everest pe blogul nostru dacă sunteți interesat. De asemenea, puteți vizita canalul nostru YouTube pentru tutoriale video ușoare.
De asemenea, nu uitați să ne urmăriți pe Facebook și Twitter pentru actualizări viitoare.
