Cum să adăugați un meniu suplimentar pe tabloul de bord al furnizorilor Dokan (cu codul necesar)
Publicat: 2023-07-12Dacă sunteți un utilizator de plugin Dokan, aceasta se poate dovedi a fi o postare importantă pentru dvs.! Astăzi, vom încerca să vă arătăm ceva interesant, dar util pentru piața dumneavoastră cu mai mulți furnizori.
În calitate de proprietar al pieței, este posibil să primiți o mulțime de întrebări tehnice de la furnizorii dvs. Credem că utilizați un simplu formular de contact sau răspundeți la întrebarea lor direct prin e-mail, ceea ce este într-adevăr un proces care necesită timp.
S-ar putea să vă gândiți să creați o secțiune de ajutor pentru fiecare furnizor de pe furnizorul său de front-end tabloul de bord sau orice conținut personalizat care este necesar pentru acestea. De exemplu, noii vânzători ar putea avea nevoie de ajutor pentru a ști despre piața dvs. și nu doriți să piardă timpul trimițându-vă un e-mail sau dându-vă un telefon.
weDevs întotdeauna țin la tine și de aceea ne-am gândit să creăm un eșantion pentru a arăta cât de ușor poți crea un meniu de tablou de bord. Această postare vă va ajuta să vă faceți piața mai funcțională și mai profesionistă.
Cum puteți adăuga un meniu suplimentar pe tabloul de bord Dokan Vendor?

Este firesc să nu vrei să faci același lucru iar și iar. Deci, permiteți-ne să încercăm să vă arătăm o modalitate bună de a personaliza pluginul Dokan, care nu ar afecta în timpul actualizării pluginului.
Vrei să știi întregul proces? Atunci scufundă-te cu noi.
Pasul 01: Adăugați și editați tema copilului dvs
Bine, vom adăuga meniul suplimentar utilizând tema copilului. Dacă nu aveți o temă copil, vă rugăm să instalați o temă copil pe site-ul dvs. O temă copil este întotdeauna sigură pentru a înlocui un șablon sau o funcție. Deci, urmați pașii de mai jos -
- Instalează o temă copil și activează-o.
- Creați un fișier numit help.php și introduceți fișierul în folderul cu tema copilului.
Acum, deschideți fișierul functions.php al temei copilului și apoi introduceți codul de mai jos în fișier -
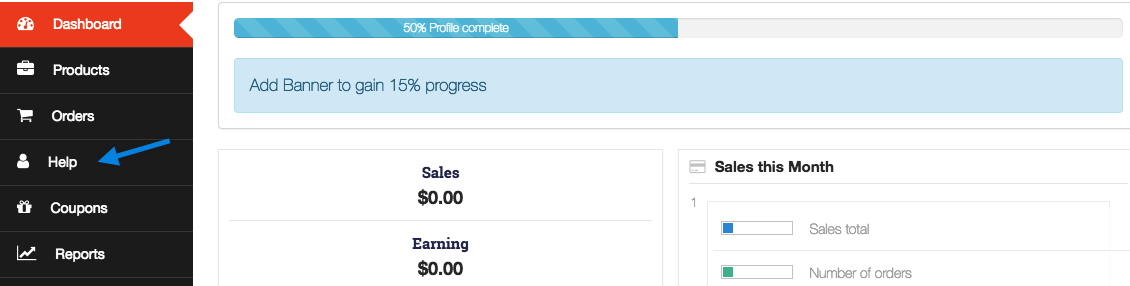
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Dacă copiați fișierul direct pe funcțiile.php ale temei copilului existent, atunci vă rugăm să nu copiați ?php deoarece funcțiile.php dvs. au început deja această etichetă. După ce adăugați codul, verificați acum pagina tabloului de bord al furnizorului și veți primi noul meniu numit „ Ajutor ”.

Acum, în captura de ecran de mai sus, meniul de ajutor este deja afișat. S-ar putea să vă simțiți trist, deoarece atunci când faceți clic pe meniul Ajutor, este o pagină goală. Te rog așteaptă! inca nu am terminat!
Pasul 02: Adăugarea de conținut la noul meniu
Dacă ați citit corect întreaga postare, atunci ați creat deja o pagină numită help.php în folderul cu tema copilului. Acum, editați fișierul help.php printr-un editor de text sau cu un editor de cod precum Submile text .

Pe fișierul help.php, puteți folosi codul de mai jos pentru a afișa conținut pe pagina de ajutor –
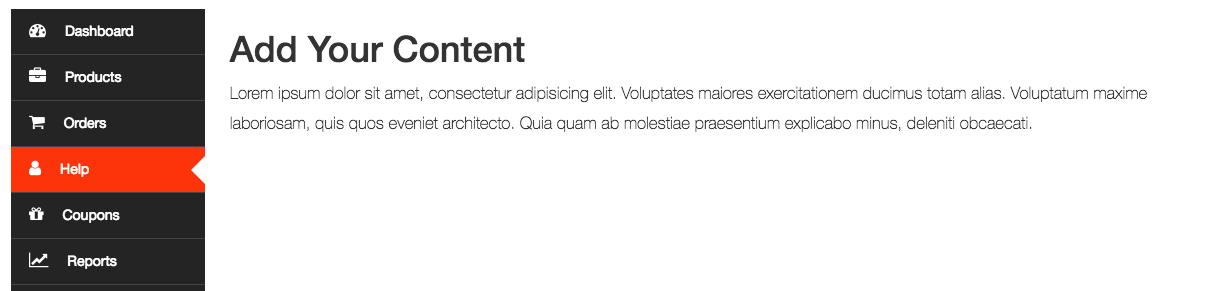
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->După adăugarea codurilor de mai sus, este posibil să obțineți conținutul paginii de ajutor, cum ar fi captura de ecran de mai jos:

Notă: Înainte de a face clic pe meniul de ajutor, trebuie să setați setările de permalink. Puteți urma acest document pentru a șterge structura permalink.
Acum, faceți clic pe meniul de ajutor și veți vedea conținutul inactiv ca mai sus. Deci, ați terminat cu noul meniu.
Toate conținuturile de mai sus sunt pur și simplu text fals. Poate fi necesar să adăugați propriul conținut în fișierul help.php pentru a-l face perfect pentru cerințele dvs.!
Avem un tutorial video despre adăugarea unui nou meniu și submeniu în tabloul de bord al furnizorului, puteți verifica acest videoclip pentru a adăuga singur un nou meniu și submeniu, fără nicio bătaie de cap.
Adăugarea unui meniu suplimentar pe tabloul de bord al furnizorilor Dokan - O recapitulare rapidă
Acum știți cum să adăugați un meniu suplimentar pe tabloul de bord al furnizorului Dokan. Deci ce mai aștepți? Pregătiți-vă computerul și începeți să creați meniuri suplimentare pentru tabloul de bord al furnizorului, urmând acest tutorial pas cu pas.
Acestea fiind spuse, am publicat o serie de bloguri despre personalizarea Dokan pe baza interogărilor clienților noștri. Nu uitați să verificați aceste bloguri în cazul în care aveți nevoie să adăugați funcționalități suplimentare la piața dvs. multifurnizator online alimentată de Dokan:
- Cum să rezolvi problema „pictogramă piață lipsă” în Dokan
- Cum să adăugați câmpuri noi în formularul de produs Dokan
- Cum se schimbă textul asistentului de configurare a furnizorului pentru Dokan Marketplace
- Cum să eliminați butonul de înregistrare a furnizorului Dokan din contul dvs. de client
- Cum să ascundeți metodele de expediere și câmpul cuponului în Dokan
Dacă vă confruntați cu orice compilare în timp ce adăugați un meniu suplimentar în tabloul de bord al furnizorului, nu ezitați să ne anunțați folosind caseta de comentarii de mai jos. Ne-ar plăcea să vă ajutăm. Noroc!
