Adăugarea loturilor la Elementor
Publicat: 2022-04-10În acest articol, vom discuta despre adăugarea fișierelor Lottie la generatorul Elementor. în cea mai recentă actualizare publică Elementor, ni s-a oferit acces la formularul cu mai mulți pași și la animațiile Lottie. vom discuta despre ce sunt animațiile Lottie, posibilele scenarii de utilizare și cum să le încorporați în site-ul dvs. web.
Ce sunt fișierele Lottie?
„Lottie” sau „Lottie files” sau „Lottie animations” este o bibliotecă care vă permite să animați imagini folosind Adobe After Effects și să le randați nativ pe site-uri web, aplicații mobile și multe altele.
Dacă doriți să vă creați propria animație Lottie, fluxul de lucru este destul de simplu. Mai întâi, creați animația inițială folosind Adobe After Effects. Apoi, folosind un plugin Adobe After Effects numit Bodymovin, exportați-l ca fișier .JSON. Iată cum arată:

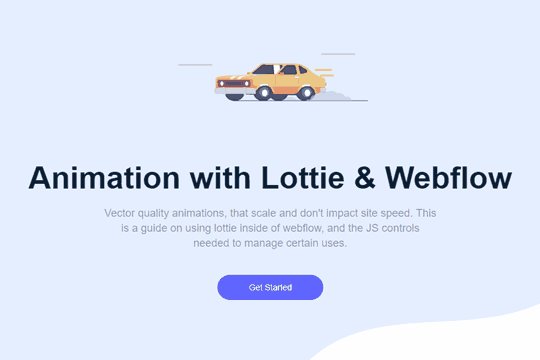
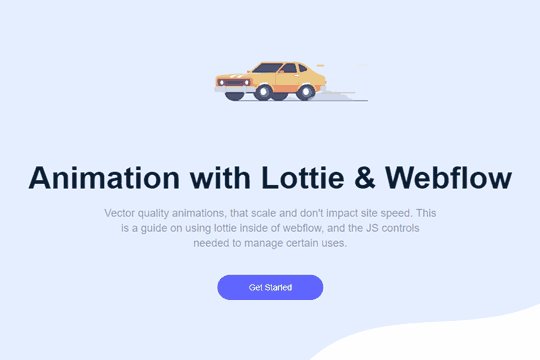
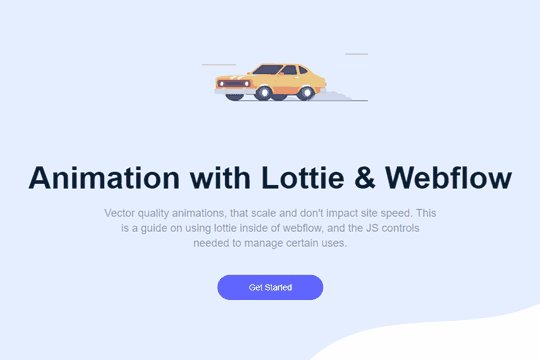
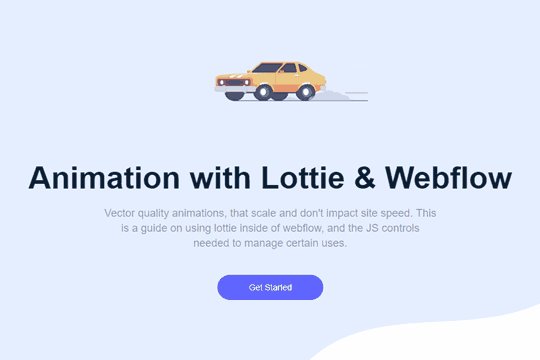
Folosind Lottie, puteți încorpora aceste imagini animate în site-uri web, aplicații și alte active digitale.
Ce este interesant la animația Lottie este că o puteți configura să se joace atunci când elementul intră în fereastra de vizualizare sau o puteți conecta la interacțiunea utilizatorului. De exemplu, puteți anima o Lottie pe măsură ce utilizatorul derulează în jos pe pagină.
Dacă nu sunteți expert în After Effects sau nu doriți să vă creați propriile animații, există mii de ele disponibile gratuit online și chiar mai multe în spatele paywall-urilor de 1-5 USD.
Elementor a încorporat recent un element nativ în generatorul său, care vă permite să încorporați animații Lottie rapid și ușor.
Când aș folosi fișierele Lottie pe site-ul meu?
Utilizarea animațiilor Lottie în site-ul dvs. este o modalitate excelentă de a încorpora elemente animate și efecte interesante. Deoarece puteți conecta animația A Lottie la interacțiunea utilizatorului, cum ar fi un defilare în pagină, posibilitățile sunt nelimitate.
În loc să vorbim despre cazuri potențiale de utilizare, să ne uităm la unele Lotties, precum și la încorporarea fișierelor Lottie în site-urile web din lumea reală:
De asemenea, puteți utiliza animațiile Lottie pentru a înlocui tehnologiile existente. Atât GIF-urile, cât și Lotties îndeplinesc același scop - afișarea secvențelor animate pe un site web. cu toate acestea, GIF-urile au dimensiunea dublă față de un JSON Bodymovin și nu pot fi scalate la diferite rezoluții ale ecranului. De asemenea, puteți anima un element manual (de exemplu, animație CSS). Dar aceasta nu este o utilizare eficientă a timpului dvs., deoarece Lotties îndeplinesc același scop mult mai rapid.
Cum pot adăuga fișiere Lottie la utilizarea Elementor?
Versiunea 2.10 a Elementor pro a fost livrată cu două elemente noi: formulare cu mai mulți pași și animații Lottie. Asta înseamnă că abilitatea de a adăuga animații Lottie la elementul sau site-ul tău web este integrată nativ în editor. Vine într-un pachet ușor de înțeles, utilizat și implementat. Să aruncăm o privire la cum să adăugați animații Lottie la Elementor.

Trageți elementul Lottie pe pânza dvs. Elementor. Vine cu o animație Lottie Elementor prestabilită.
Adăugarea Lottie pe site-ul dvs. este destul de ușoară. Există două moduri de a adăuga un site web de nivel Lottie: puteți încărca propriul fișier JSON, ceea ce este util dacă alegeți să vă creați propriile animații folosind Adobe After Effects, sau puteți pur și simplu importat dintr-o adresă URL externă. Acest lucru este incredibil de util dacă utilizați animații Lottie prefabricate pentru a vă înfrumuseța site-ul.
Tot ce trebuie să faceți este să găsiți o adresă URL externă și să o încorporați în site-ul dvs. web. Vom arunca o privire asupra ambelor metode de a adăuga Lotties pe site-ul dvs. web.
Metoda 1: încărcați propriul fișier media
Forma de bază a unui fișier Lottie este un JSON. Dacă vă creați propria Lottie (care ar fi animată de Bodymovin), exportul implicit este în acest format. Pur și simplu luați acel export și îl încărcați în generatorul dvs. vizual Elementor.

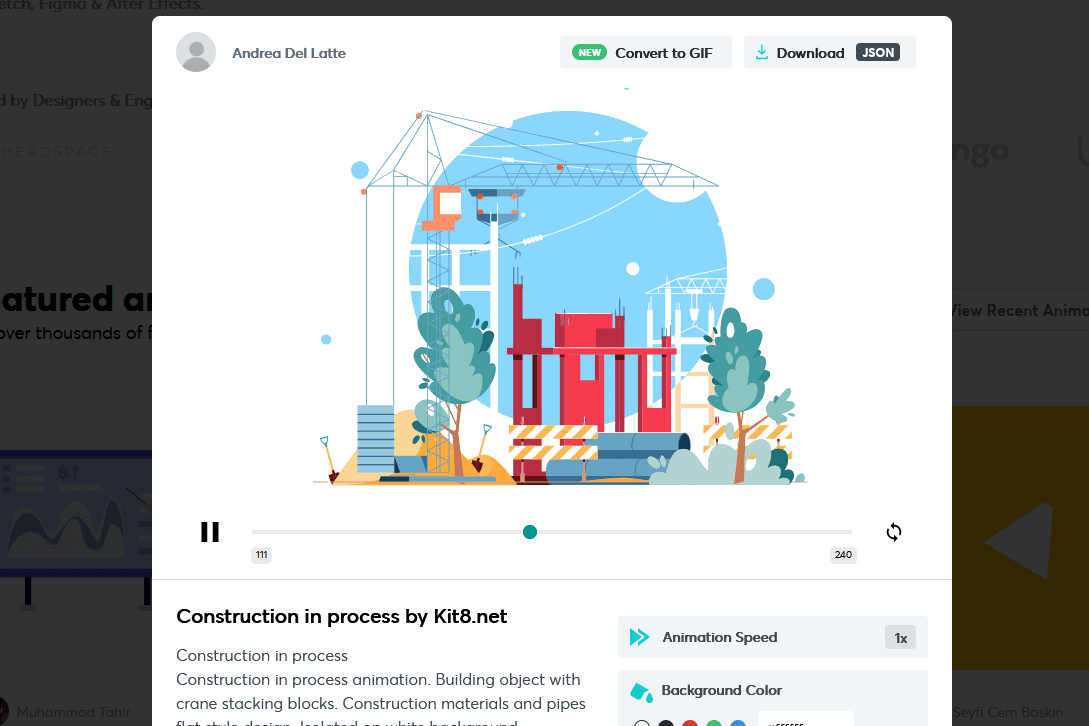
Uneori, când achiziționați sau achiziționați un fișier Lottie de la o sursă terță parte, acestea vă vor oferi o descărcare JSON. Tot ce trebuie să faceți este să îl încărcați în builder și sunteți gata.

În colțul din dreapta sus, puteți vedea opțiunea de descărcare a acestui fișier verde disponibil gratuit la lottiefiles.com.
Este chiar atât de ușor să adaugi o Lottie la Elementor!
Metoda 2: utilizați un URL extern
Dacă achiziționați o Lottie dintr-un depozit online, sunt șanse ca acestea să vă furnizeze o adresă URL pe care să o încorporați direct în site-ul dvs. Acest lucru vă scutește de nevoia de a descărca și găzdui fișierul JSON pe site-ul dvs. și este uneori o opțiune mai ușoară și mai rapidă.
Dacă utilizați lottiefiles.com, sub „utilizați această animație în” Pur și simplu faceți clic pe HTML și copiați adresa URL direct în generatorul dvs. Elementor.

Odată ce Lottie dvs. este adăugată pe site-ul web Elementor, există o colecție de setări pe care le puteți manipula. Toate aceste setări sunt opționale, dar incredibil de utile atunci când vine vorba de integrarea în site-ul dvs. creat cu Elementor.

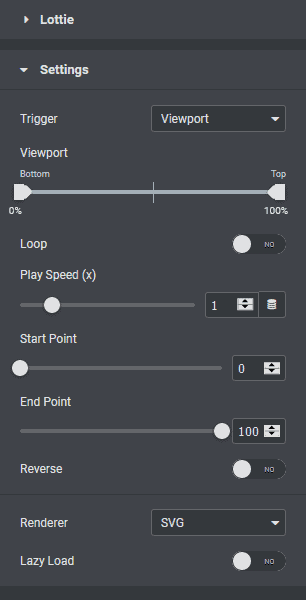
Să aruncăm o privire la fiecare dintre setările pe care le puteți modifica atunci când încorporați o Lottie în site-ul dvs. web. Prima setare este declanșatorul. Deoarece aceasta este o animație, va trebui ceva să o declanșeze pentru a începe. Puteți alege dintre Opțiuni multiple.
- Viewport - aceasta va anima Lottie imediat ce intră în viewport. Acesta este comportamentul implicit al videoclipurilor care se redă automat și al GIF-urilor
- onclick - aceasta va anima Lottie atunci când utilizatorul face clic pe element.
- pe hover - Aceasta va anima Lottie atunci când utilizatorul plasează cursorul mouse-ului peste element.
- defilare - aceasta va anima Lottie pe măsură ce utilizatorul derulează în jos pagina dvs. Când utilizatorul derulează în sus pe pagină, Lottie va fi animată în sens invers. Este foarte grozav dacă încercați să adăugați pe site-ul dvs. efecte de mișcare activate de utilizator.
Următoarea setare depinde de declanșatorul pe care l-ați selectat. Vizualizarea se afișează dacă ați selectat fereastra de vizualizare sau derulare. Dictează când Lottie va începe să se anime. De exemplu, dacă setați partea superioară să fie 50%, Lottie își va începe animația doar când este 50% în pagină.
Dacă selectați derulare, va apărea o altă setare numită „afecte relativ la derulare”. puteți alege între două opțiuni, vizualizare sau întreaga pagină. Dacă configurați efectele în raport cu fereastra, de îndată ce animația Lottie intră în fereastra, aceasta va începe animația, atâta timp cât utilizatorul continuă să deruleze în jos pe pagină. Dacă selectați întreaga pagină, Lottie se va anima pe măsură ce utilizatorul defilează (indiferent dacă Lottie se află în fereastra de vizualizare).
Puteți alege să setați Lottie în buclă și să setați viteza de redare. Viteza de redare este corelată cu viteza setată în animația inițială după efecte. Dacă setați viteza de redare la 2, Lottie va fi animată de două ori mai repede decât exportul de efecte secundare.
Puteți utiliza punctul de pornire și punctul de sfârșit pentru a selecta punctele respective în care Lottie începe sau își termină animația. Puteți alege între SVG sau pânză pentru a reda graficul și puteți, de asemenea, să activați încărcarea leneșă (care ar putea ajuta pagina să se încarce mai rapid).
De asemenea, puteți dimensiona animația Lottie în fila de stil a generatorului de pagini Elementor.
Concluzie
După cum puteți vedea, este destul de ușor să adăugați o animație Lottie la constructorul Elementor. Folosind elementul nativ nou inclus în constructorul pro, tot ce ai nevoie pentru a-l încărca (sau a adăuga o adresă URL) și a seta când va anima Lottie.
Dacă aveți întrebări despre încorporarea Lotties în Elementor, nu ezitați să contactați în secțiunea de comentarii de mai jos.