Când (și cum) să utilizați aspecte avansate de grilă în WordPress
Publicat: 2022-06-04Afișarea eficientă a postărilor dvs. de pe blog poate însemna diferența între un vizitator care rămâne pe site-ul dvs. sau un clic departe. Aspectele avansate ale grilei vă oferă mai multă flexibilitate decât grilele tradiționale, indiferent dacă doriți o abordare mai artistică, un design mai bun sau pur și simplu posibilitatea de a afișa mai multe postări pe pagină.
În acest articol, vom explica ce sunt grilele avansate, de ce sunt adesea mai bune decât grilele de bază și cum poate beneficia site-ul dvs. de pe urma utilizării lor. Sa incepem!
Cuprins:
- Vă prezentăm Aspecte de grilă avansate
- Avantajele rețelelor avansate
- Cum poate beneficia site-ul dvs. de pe urma unui aspect avansat al grilei
- Cum să construiți un aspect de grilă avansat pentru site-ul dvs. WordPress
O introducere în aspectele avansate ale grilei
Când te gândești la o grilă, probabil că îți imaginezi un sortiment simetric de cutii, ca într-o tablă de șah sau o foaie de calcul. Cu toate acestea, deși o grilă standard este familiară și poate fi utilă pentru a ține evidența pieselor de joc sau a cifrelor contabile, nu este întotdeauna optimă pentru design web.
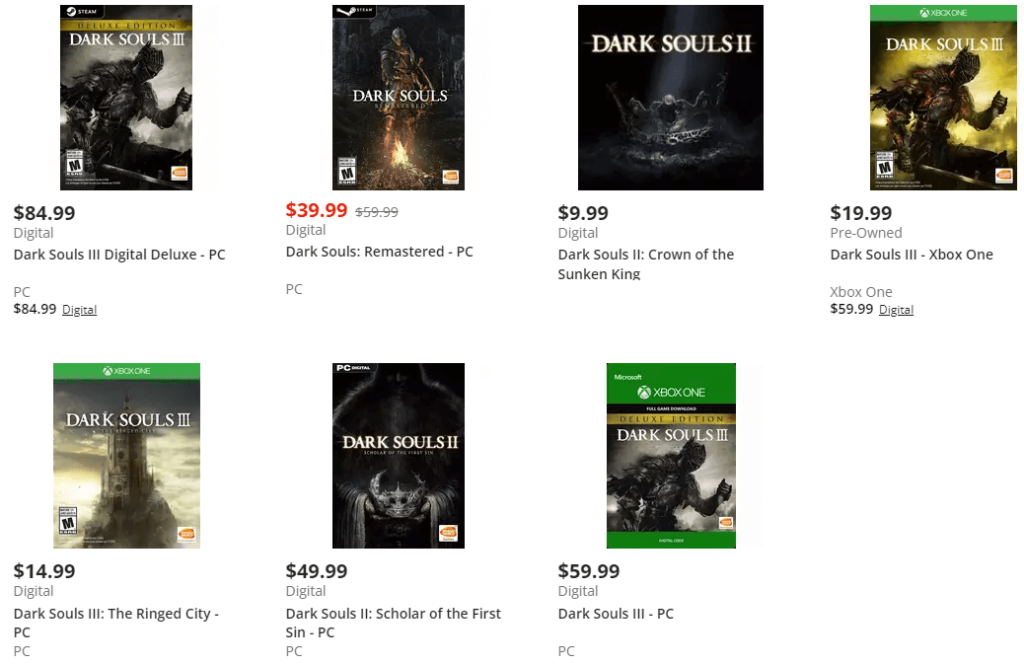
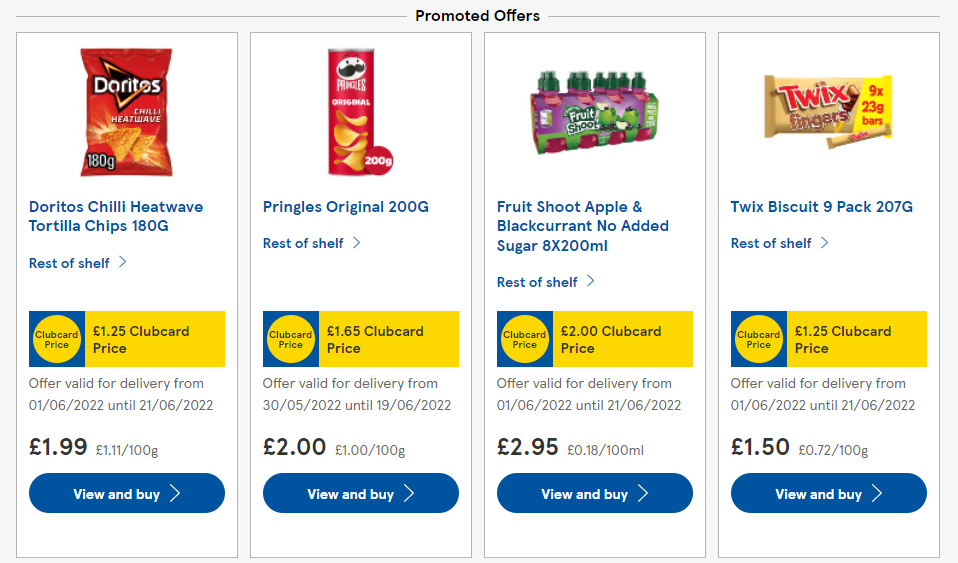
Grilele avansate oferă mai multă personalizare și flexibilitate, astfel încât să vă puteți aranja aspectul exact așa cum doriți. De exemplu, să presupunem că aveți un număr impar de produse pe care doriți să le afișați pe o pagină. Într-o grilă tradițională, rezultatul este de obicei spațiu mort:

Deși suntem cu toții destul de obișnuiți cu acest lucru pe paginile de produse și în rezultatele căutării, grilele avansate oferă o modalitate mai bună. Să presupunem că există cinci postări de blog pe care doriți să le afișați pe o pagină de destinație. Cu o grilă standard, opțiunile dvs. ar fi fie un rând de 5×1, fie o grilă de 2×3 cu un spațiu gol.
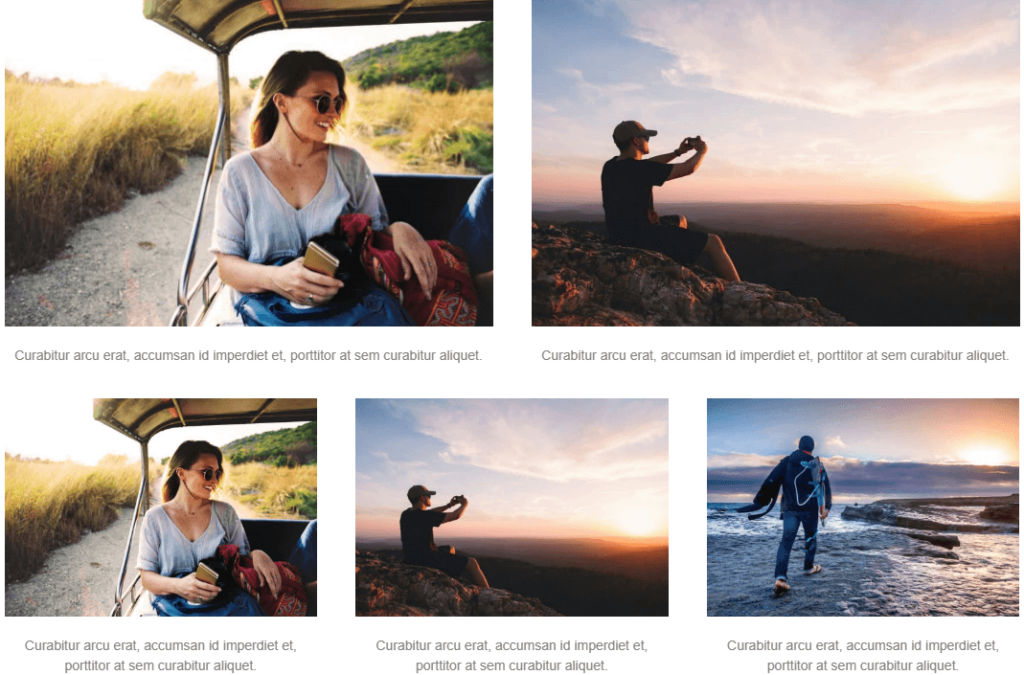
În loc să trebuiască să alegeți cea mai bună dintre cele două opțiuni subpar, o grilă avansată vă poate permite să creați ceva de genul acesta:

Îndepărtarea de constrângerile layout-urilor tradiționale de grilă poate îmbunătăți designul și funcționalitatea site-ului dvs. în mai multe moduri. Blogurile mai bine amenajate vor fi mai atrăgătoare pentru vizitatori, iar plasarea mai eficientă a paginilor produsului poate chiar îmbunătăți vânzările.
Cel mai bine, acest lucru nu este greu de făcut. Deși puteți crea grile avansate folosind codificare manuală, puteți găsi și instrumente care să simplifice procesul.
De exemplu, propriul nostru Beaver Builder adaugă o mulțime de funcționalități noi editorului WordPress și personalizatorului de teme. Aceasta include opțiuni mai intuitive pentru rânduri și coloane, care vă permit să creați grile avansate mai adaptabile pentru orice situație. Vă vom arăta cum să utilizați aceste opțiuni în scurt timp.
Avantajele rețelelor avansate
Înainte de a ne aprofunda în crearea de grile avansate, să vorbim puțin mai multe despre beneficiile și cazurile de utilizare ale acestora. În timp ce grilele avansate sunt utile pentru a scăpa de constrângerile normale ale grilelor tradiționale, avantajele nu se opresc aici.
Beaver Builder vă permite să personalizați setările grilei până la distanță și margini, astfel încât să puteți utiliza în mod optim imobilul digital. Acest lucru ar putea însemna încadrarea mai multor produse pe o singură pagină sau completarea imaginilor prezentate pentru un aspect mai artistic.

Grilele avansate pot, de asemenea, îmbunătăți organizarea site-ului dvs., permițându-vă să vă aranjați conținutul în mod logic și fără spațiu irosit. Ceea ce s-ar fi putut face cândva cu un meniu derulant plictisitor și link-uri poate fi acum realizat într-un mod clar și atrage atenția.
Dacă site-ul dvs. se concentrează puternic pe elemente vizuale, cum ar fi un butic de îmbrăcăminte sau o galerie de artă, grilele avansate pot oferi, de asemenea, mult mai multe opțiuni pentru afișarea imaginilor dvs. Puteți chiar să adăugați animații la grilele galeriei sau la funcționalitatea carusel cu setări avansate.
Cum poate beneficia site-ul dvs. de pe urma unui aspect avansat al grilei (3 cazuri de utilizare)
În timp ce majoritatea site-urilor pot beneficia de aspecte avansate ale grilei într-un fel sau altul, există câteva tipuri comune de site-uri web unde pot avea un impact dramatic. Să ne uităm la trei dintre cele mai bune cazuri de utilizare pentru această caracteristică.
1. Bloguri cu mai multe categorii
Blogurile mari, cu multe postări, pot suferi din cauza acestei cantități copleșitoare de conținut. Fără o modalitate eficientă de a afișa și clasifica totul, o mare parte din conținut poate ajunge îngropată și neglijată.
Un aspect avansat al grilei nu numai că vă permite să afișați mai multe postări pe pagină și în aranjamente mai bune. De asemenea, vă poate permite să grupați și să clasificați în mod creativ postările.
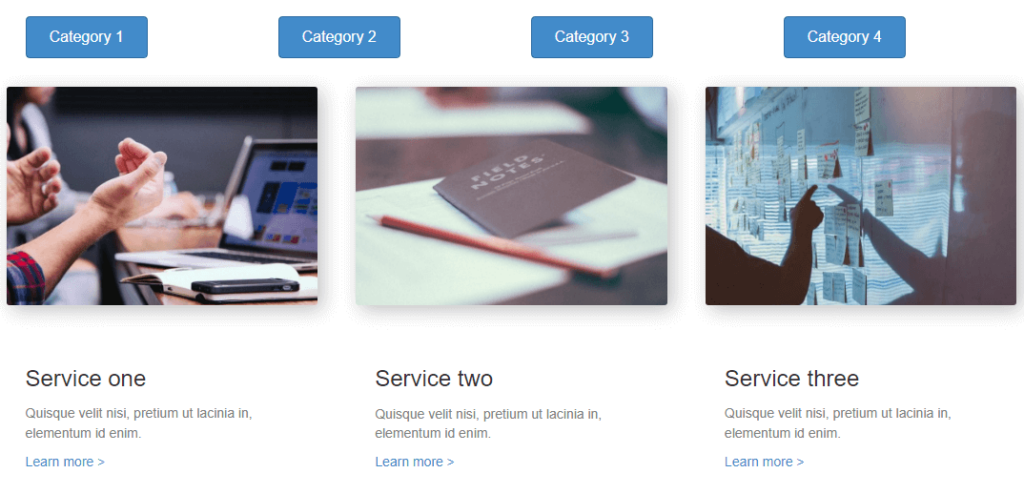
Aceasta ar putea însemna un sortiment de categorii așezate într-o grilă care vă va duce la diferite pagini de destinație sau pur și simplu postări grupate împreună cu file pentru o navigare mai ușoară:

Oricum ai proceda, aranjamentele avansate ale grilei facilitează organizarea conținutului în mod logic și eficient.
2. Magazine online
Una dintre cele mai comune utilizări pentru grile sunt magazinele online. Paginile de destinație sunt adesea împărțite în rânduri de categorii și produse pe care clienții le pot citi.
În timp ce o mulțime de gândire tinde să intre în paginile individuale ale produselor, cum rămâne cu paginile de navigare în care sunt prezentate multe produse diferite? O grilă obișnuită face treaba, dar grilele avansate oferă noi oportunități de a crea o experiență de cumpărături captivantă.
De exemplu, puteți oferi produse sau servicii pe site-ul dvs. care variază ca scop sau popularitate. Metoda tradițională este ca fiecare intrare să umple un spațiu identic din grilă cu aceleași informații. Cu o grilă avansată, puteți personaliza dimensiunea și forma diferitelor intrări pentru a evidenția cele mai bune vânzări sau pentru a vă diferenția în alt mod produsele.
În plus, acest lucru nu se oprește doar la produsele obișnuite. Aspectele de grilă avansate sunt comune pentru paginile de vânzare și ofertele speciale. Cu Beaver Builder puteți crea diferite machete pentru oferte săptămânale, oferte speciale și vânzări de sărbători:

Atunci când oferă o varietate de articole într-un magazin online, grilele avansate oferă mult mai multă flexibilitate în modul în care afișați acele produse. În plus, există multe alte zone ale unui site de comerț electronic care pot beneficia de aspecte avansate ale grilei, cum ar fi meniurile și paginile de destinație.

3. Galeriile
Galeriile online vin în toate formele, dimensiunile și mediile. Când te gândești la galerii, arta sau fotografia pot veni în minte mai întâi, dar această caracteristică este folosită într-o gamă largă de contexte.
De exemplu, există galerii de vinuri, galerii de modă, chiar galerii de web design! Ceea ce au toate în comun este prezentarea mai multor piese de conținut, de obicei cu o componentă vizuală. Ce modalitate mai bună de a afișa imagini online decât cu un aspect avansat al grilei?
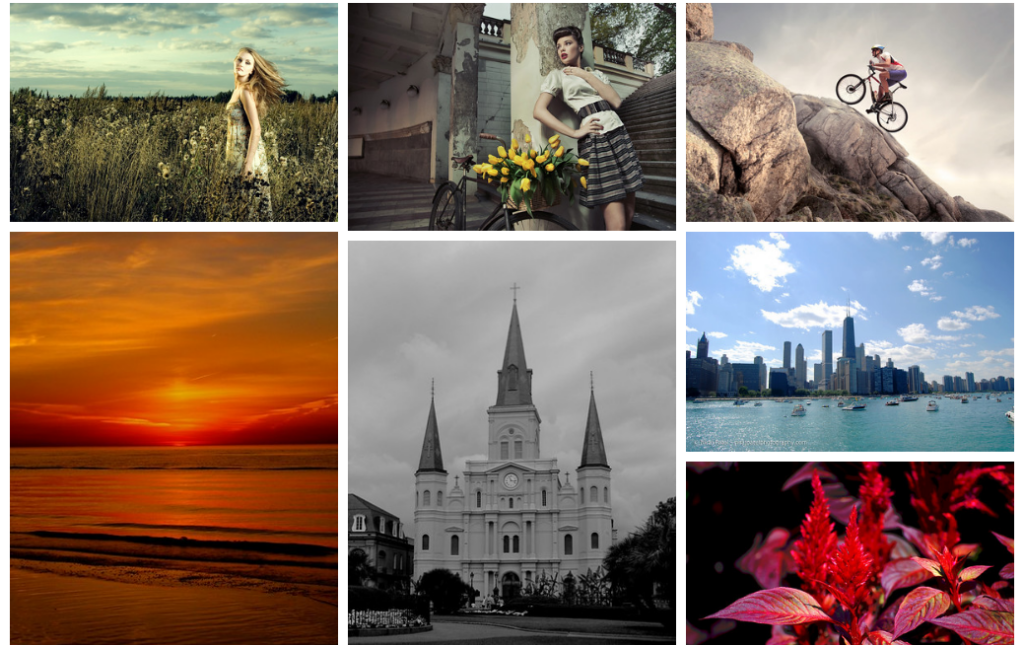
La fel ca un perete de galerie care amestecă diferite piese împreună pentru a forma un întreg intrigant, grilele avansate permit acest tip de creativitate atunci când vă proiectați site-ul web:

Indiferent dacă sunteți un artist, un fotograf, un dealer de bunuri fine sau un designer web, având flexibilitatea de a vă prezenta munca într-un mod unic și interesant poate spori efectul lucrării în sine. Aspectele avansate ale grilei, cum ar fi cele pe care le puteți proiecta cu Beaver Builder, vă permit să vă setați activitatea de proiectare a site-ului web diferit de milioanele de alte site-uri WordPress.
Cum să construiți un aspect de grilă avansat pentru site-ul dvs. WordPress (în 3 pași)
Construirea unui aspect de grilă avansat este mai ușor decât v-ați aștepta, datorită caracteristicilor intuitive ale Beaver Builder. Dacă sunteți deja familiarizat cu WordPress Block Editor, Beaver Builder este o alternativă mai puternică care vă oferă noi opțiuni și poate fi aplicată în mai multe zone ale site-ului dvs. cu adăugarea Beaver Themer.
Pentru a crea primul aspect avansat al grilei, trebuie doar să urmați acești trei pași.
Pasul 1: Instalați și activați pluginul Beaver Builder
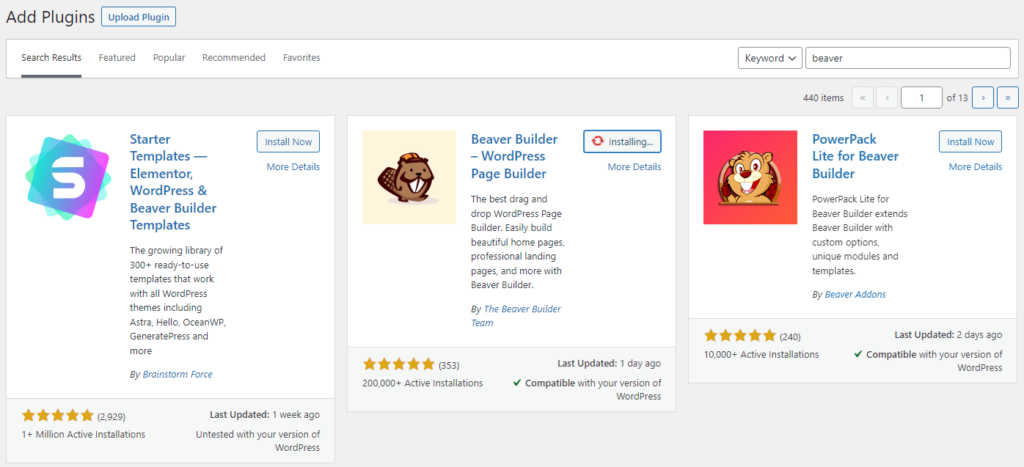
Când sunteți gata să începeți, pur și simplu căutați Beaver Builder în secțiunea Plugin -uri din tabloul de bord WordPress, apoi instalați și activați-l:

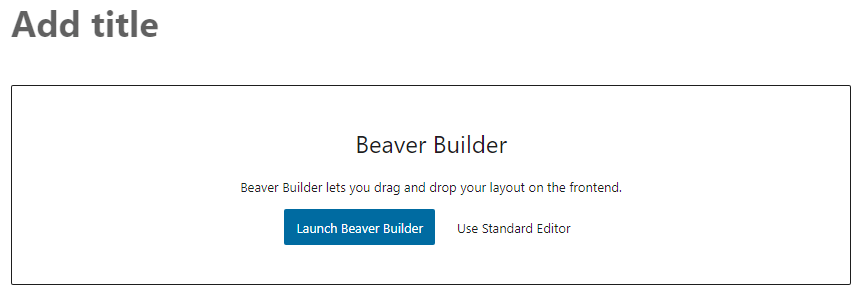
Când creați o pagină sau o postare nouă, alegeți Lansați Beaver Builder pentru a deschide editorul:

Probabil că este o idee bună să faci turul pentru o lecție rapidă despre tot ce poți face cu Beaver Builder. Pe scurt, vă puteți aștepta la un editor de pagini mai intuitiv, unde puteți adăuga și modifica cu ușurință module folosind o interfață de tip drag-and-drop.
Pasul 2: Construiește-ți grila avansată
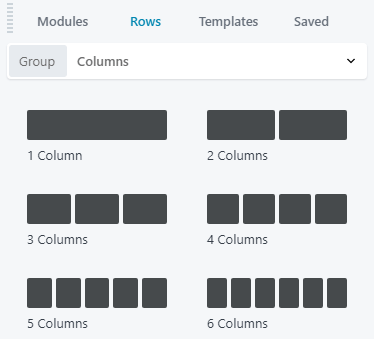
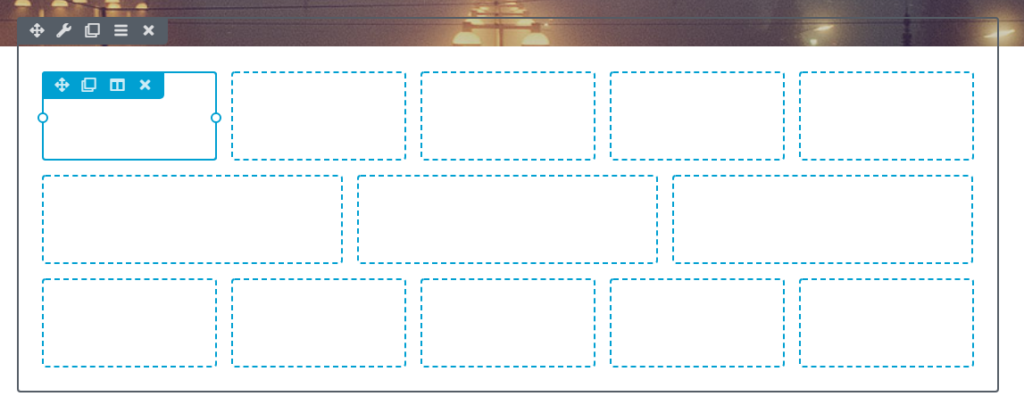
Apoi, adăugați un nou element în pagină folosind simbolul plus din colțul din dreapta sus al ecranului. Faceți clic pe fila Rânduri pentru a vedea un sortiment de aspecte de coloane din care puteți alege:

De acolo, pur și simplu trageți și plasați rândurile dorite pe pagina dvs. pentru a crea o grilă. Puteți folosi mai multe rânduri de coloane potrivite sau le puteți combina pentru un aspect mai creativ.

Fiecare secțiune din grilă este un slot în care puteți plasa module noi. Acestea pot fi produse din magazinul dvs., imagini pentru galeria dvs. sau alte elemente.
3. Populați sloturile
Acum că aveți grila la locul dvs., este timpul să o completați. Încă o dată, accesați simbolul plus pentru a adăuga noi module pe pagină. De data aceasta, selectați fila Module pentru a vă accesa diferitele opțiuni.
Apoi, pur și simplu trageți și plasați module noi în sloturile din grila pentru a le popula. Acestea pot fi imagini, text, butoane sau chiar opțiuni mai avansate, cum ar fi mărturii sau un carusel de postare.
Apoi puteți modifica fiecare secțiune așa cum ați face cu un bloc WordPress normal. Există opțiuni suplimentare disponibile dacă treceți cu mouse-ul peste element și faceți clic pe pictograma Editați coloana :

Nu vom acoperi toate opțiunile de personalizare aici, dar o strategie ar fi să inserăm imagini în sloturile grilei și să le legăm la paginile de produse corespunzătoare. Puteți face același lucru pentru anunțul dvs. de vânzare sau galeria de artă:

După ce ați terminat, faceți clic pe butonul Terminat din colțul din dreapta sus al ecranului. De acolo puteți fie să publicați, fie să salvați pagina ca schiță, pe care apoi o puteți previzualiza.
Cam despre asta e! Cu Beaver Builder deblocați mult mai multă personalizare într-un pachet foarte ușor de utilizat. Veți descoperi rapid că crearea unui aspect de grilă avansat poate fi cea mai bună soluție pentru multe aspecte ale designului site-ului dvs.
Concluzie
În timp ce modelele de grilă implicite utilizate de multe site-uri WordPress fac treaba, ele nu sunt ideale pentru fiecare situație. Aspectele de grilă avansate oferă mai multă libertate de a proiecta o pagină așa cum doriți, astfel încât să fie optimizată pentru publicul și obiectivele dvs.
Pentru a crea un aspect de grilă avansat cu Beaver Builder, pur și simplu urmați acești pași:
- Instalați și activați pluginul Beaver Builder.
- Adăugați module de rând/coloană la o pagină sau postare pentru a vă forma grila.
- Populați grila cu alte elemente, cum ar fi imagini și alte medii.
Planurile premium ale Beaver Builder adaugă utilizare pe mai multe site-uri, etichetare albă și tema Beaver Builder, care este concepută special pentru utilizarea cu pluginul nostru. Oferim și alte produse, inclusiv Beaver Themer și Assistant Pro, pentru a face procesul de proiectare web și mai ușor.
Aveți întrebări despre aspectele avansate ale grilei? Anunțați-ne în secțiunea de comentarii de mai jos!
