Generator de imagini AI pentru Gutenberg și Kadence Blocks!
Publicat: 2023-08-18Utilizarea inteligenței artificiale (AI) pentru a genera imagini în editorul de blocuri WordPress, cunoscut și sub numele de Gutenberg, cu AI Image Lab tocmai a devenit mai ușoară și mai integrată cu actualizarea AI Image Lab 1.0.3, care introduce un bloc Gutenberg creat pentru a face AI. generarea de imagini o parte integrantă a procesului de creare a conținutului! Blocul AI Image este conceput pentru a permite utilizatorilor să genereze rapid o gamă largă de imagini personalizate generate de AI pentru pagini sau postări WordPress direct în alt conținut, în loc să folosească o fereastră separată sau o suprapunere a bibliotecii media pentru a încerca să selecteze cea mai bună imagine în afara contextul elementelor din jur. Odată ce imaginea perfectă a fost găsită și selectată, blocul AI Image poate fi transformat cu ușurință într-unul dintre numeroasele blocuri de bază Gutenberg sau Kadence Blocks, care oferă opțiuni suplimentare de stil și aspect.
Un tutorial rapid
Nu există o modalitate mai bună de a prezenta ce poate face blocul AI Image pentru Gutenberg decât cu un exemplu! Vom folosi blocuri din pluginul Kadence Blocks, dar procesul este același atunci când folosim blocuri de bază Gutenberg.
Pentru exemplul nostru, vom crea o pagină de pornire de bază pentru o firmă imobiliară ipotetică. Structura paginii va include un banner superior cu suprapunere de text, urmat de un rând cu două coloane care conține imagini și text.
Pentru a crea bannerul, începem prin a introduce un bloc AI Image în partea de sus a paginii. Din bara de instrumente, schimbăm setarea de aliniere la „Full Width”. În bara laterală de setări de bloc, schimbăm raportul de aspect la „Dimensiune personalizată” și introducem o lățime de 2048 (maximul curent) și o înălțime de 600. (Acest lucru presupune că folosim AI Image Lab Pro, deoarece dimensiunea maximă din versiunea gratuită este 768.)
Apoi, introducem un text prompt descriptiv pentru imagine în caseta de text care este afișată în bloc. Să încercăm doar un singur cuvânt, „cartier”. Apoi facem clic pe butonul Generare imagine și așteptăm ca blocul să fie populat cu o imagine. Deoarece imaginea noastră este destul de largă, imaginile de previzualizare pot fi oarecum neclare, deoarece previzualizările sunt redate la o rezoluție mai mică decât imaginea finală în modul HD.
Acum putem folosi săgețile din bara de instrumente a blocului AI Image pentru a naviga prin imaginile de previzualizare. Dacă ne apropiem de sfârșitul unui set de imagini de previzualizare, un nou set este generat automat, așa că pot exista unele întârzieri dacă răsfoim rapid o mulțime de imagini de previzualizare. În orice moment, putem face clic pe butonul de editare din bara de instrumente bloc pentru a schimba textul promptului; orice modificări pe care le facem în bara laterală a setărilor blocului va declanșa și generarea unui nou set de imagini. Odată ce găsim imaginea pe care dorim să o folosim, facem clic pe pictograma bifă din bara de instrumente, care va descărca imaginea la rezoluție completă pe site-ul nostru și o va face să înlocuiască previzualizarea la rezoluție scăzută afișată în bloc. Acest proces poate dura ceva timp din cauza rezoluției ridicate pe care am ales-o.
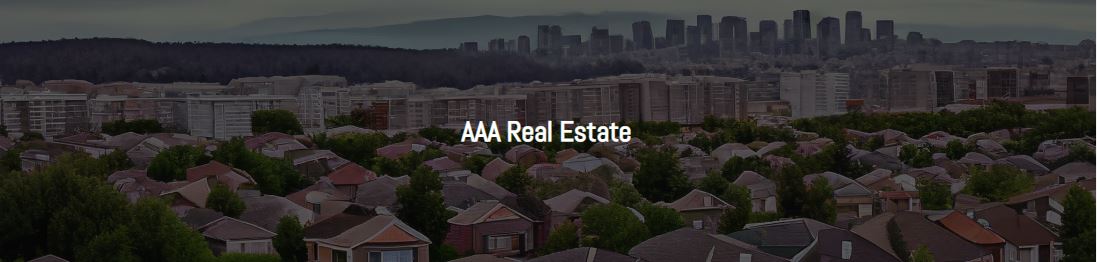
Iată imaginea pe care o folosim pentru acest exemplu:

Deoarece dorim să suprapunem ceva text pe această imagine și să facem și alte modificări de stil, ar trebui să transformăm blocul AI Image într-un bloc diferit, care este mai potrivit pentru nevoile noastre. În acest caz, vom folosi un bloc Row Layout din Kadence Blocks. Pur și simplu faceți clic pe pictograma AI Image din extrema stângă a barei de instrumente bloc și alegeți Row Layout sub „Transform To” (presupunând că pluginul Kadence Blocks este activ). Când vi se solicită, alegem un aspect cu o singură coloană pentru rând.

Este posibil să fie nevoie să resetam alinierea blocului Row Layout la lățimea completă în acest moment. De asemenea, vom dori să setăm căptușeala de sus și de jos la 3XL și să mergem la comutatorul Setări de suprapunere de fundal din fila Stil din bara laterală de setări bloc și să activăm o suprapunere neagră cu o opacitate de 60%, astfel încât să existe mai mult contrast între textul și imaginea de fundal. Apoi putem introduce un bloc „Text (Adv)” în rând, setăm culoarea textului la alb, alinierea la centru, eticheta HTML la „H1” și înălțimea liniei la 2. Acum adăugăm textul nostru, care poate avea ca rezultat următorul exemplu de bază:

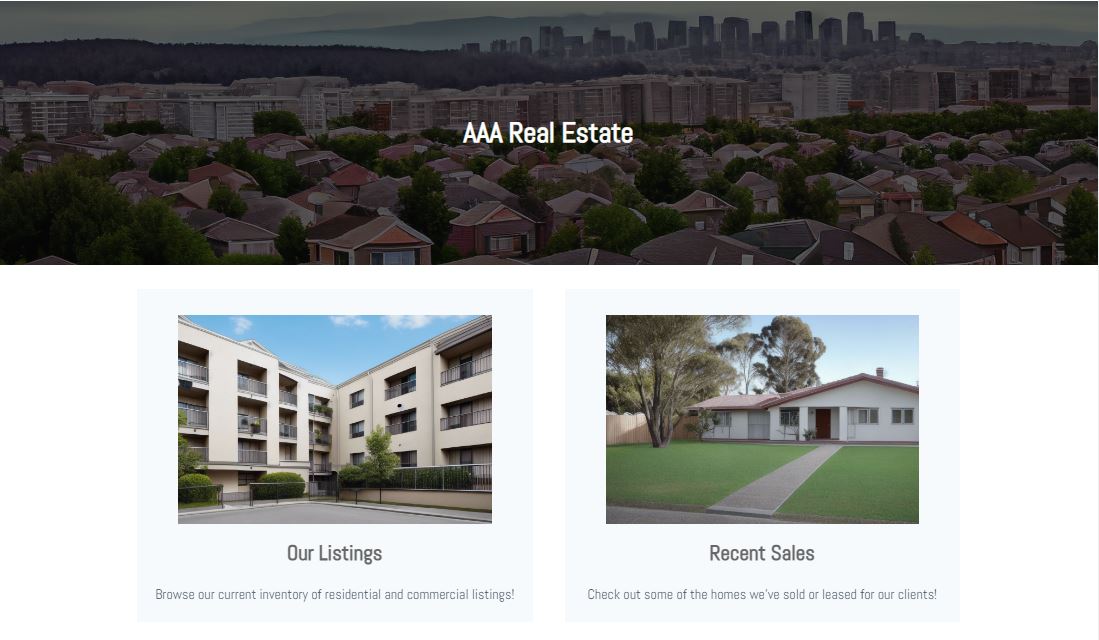
Pentru rândul cu două coloane de sub banner, inserăm un alt bloc Row Layout, cu un aspect pe 2 coloane de data aceasta. Inserăm un bloc AI Image în fiecare coloană și setăm raportul de aspect pentru fiecare bloc la „3:2 (peisaj)” (în acest exemplu, am lăsat dimensiunile pixelilor la valorile implicite, dar în producție, acestea ar trebui să fie modificate). precum și pentru a produce o dimensiune mai mică a fișierului de imagine). Pentru coloana din stânga, folosim textul prompt al imaginii „clădire de apartamente”, iar în coloana din dreapta pur și simplu „casă”. Iată previzualizările imaginii cu care mergem, înainte de a le încărca și de a transforma blocurile AI Image:

Apoi, facem clic pe butonul bifă din bara de instrumente pentru fiecare bloc de imagine AI pentru a încărca imaginile, iar când încărcarea este finalizată, facem clic pe pictograma blocului de imagine AI din partea stângă a barei de instrumente și selectăm opțiunea de a transforma fiecare imagine într-o Informație. Box block de la Kadence Blocks. După ce este adăugat un text, pagina noastră arată astfel:

Concluzie
În timp ce pluginul AI Image Lab a fost compatibil cu Gutenberg aproape de la prima sa lansare beta datorită integrării sale cu biblioteca media WordPress și cu selectorul media, blocul AI Image aduce această integrare la nivelul următor, permițând utilizatorilor să creeze, să previzualizeze, și încărcați imagini generate de AI chiar în contextul în care vor fi utilizate, facilitând alegerea imaginilor care funcționează bine cu conținutul din jur, găsirea raportului de aspect corect și vizualizarea produsului finit. Cu compatibilitate (opțională) cu pluginul Kadence Blocks integrat, AI Image Lab este un instrument puternic conceput pentru a le permite creatorilor de conținut Gutenberg să creeze imagini extraordinare bazate pe blocuri!
AI Image Lab poate fi folosit gratuit, cu anumite limitări privind numărul de imagini pe care le puteți încărca pe site-ul dvs. la fiecare 24 de ore, cât de mare poate fi rezoluția acestor imagini etc. Pentru și mai multă putere în crearea de imagini de înaltă calitate, consultați Planul AI Image Lab Pro!
