Totul despre pagina de mulțumire WooCommerce
Publicat: 2022-09-19În orice formă de afacere, odată ce un client face o achiziție, este întotdeauna important să spui „Mulțumesc”. În comerțul electronic, acest lucru este facilitat folosind o pagină de mulțumire.
O pagină de mulțumire din comerțul electronic este destul de importantă, deoarece vă permite să vă conectați cu clienții și vă poate ajuta pe termen lung la creșterea vânzărilor. Acest lucru se datorează faptului că clienții care se simt confortabil cu o achiziție sunt probabil să efectueze o altă achiziție în viitor din magazin sau chiar să recomande un produs altor potențiali clienți.
În acest articol, vom analiza pagina de mulțumire WooCommerce, precum și cum să personalizam pagina.
Cuprins
Ce este pagina de mulțumire WooCommerce
Personalizarea paginii de mulțumire WooCommerce implicite
- Importanța personalizării paginii de mulțumire WooCommerce implicite
- Cum să personalizați pagina de mulțumire WooCommerce
- Folosind pluginuri
- Folosind cârlige
- Suprascriere manuală a șablonului
Concluzie
Ce este pagina de mulțumire WooCommerce
Pagina de mulțumire WooCommerce este pagina care va fi afișată clienților imediat după plasarea unei comenzi pe un site web. Este denumită și „pagina de confirmare a achiziției” sau „pagina de comandă primită”.
La accesarea paginii Vă mulțumim, formatul URL ar fi domeniul dvs./checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9.
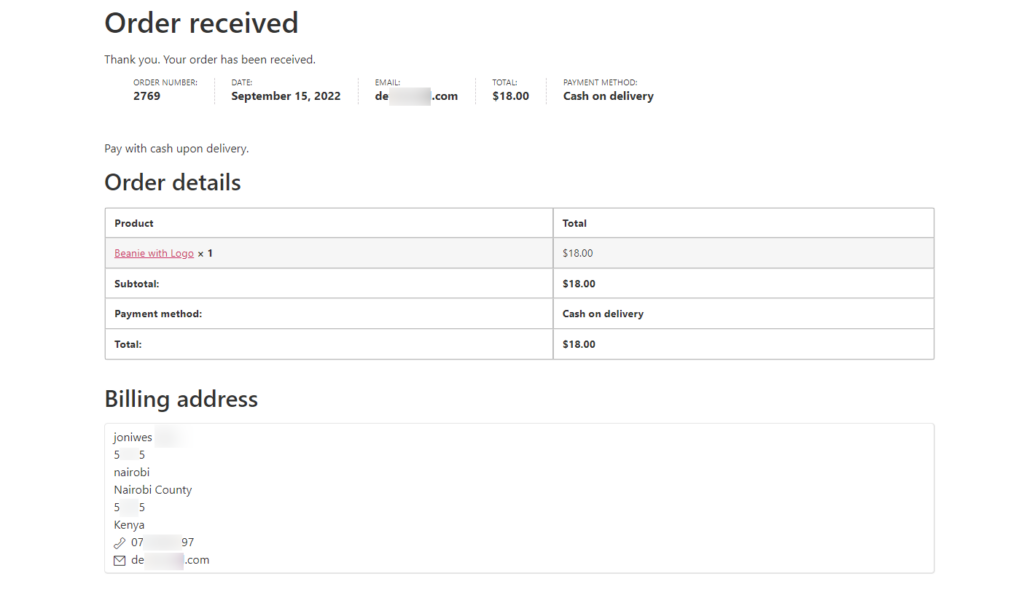
Mai jos este un exemplu de captură de ecran a paginii:

Există diverse componente în pagina de mulțumire, așa cum se vede în captura de ecran de mai sus. Unele dintre acestea includ:
Mesaj de mulțumire: Acesta este pur și simplu un mesaj pentru a-i mulțumi clientului pentru achiziționarea articolului. După cum se vede în captura de ecran de mai sus, este notat ca: „Mulțumesc. Comanda dumneavoastră a fost primită.”
Informații generale despre comandă: Această secțiune conține în principal detalii generale despre comanda anume. Aceste detalii includ numărul comenzii, data, totalul, e-mailul utilizat la achiziție și metoda de plată.
Detalii comandă: În această secțiune avem o reprezentare în format tabelar a detaliilor comenzii. Aceste detalii includ numele produsului, prețul produsului, subtotalul, prețul total, metoda de plată, taxa de expediere dacă este activată.
Adresă: Această secțiune va conține detalii despre adresele către client (adresa de facturare și adresa de expediere, dacă sunt activate).
Personalizarea paginii de mulțumire WooCommerce implicite
Din componentele discutate mai sus, putem observa că pagina de mulțumire mai lasă loc de îmbunătățire ținând cont de ceea ce este destul de vital în procesul de cumpărare.
În această secțiune, vom analiza importanța personalizării paginii de mulțumire WooCommerce implicite, precum și cum să o personalizăm.
Importanța personalizării paginii de mulțumire WooCommerce implicite
Odată ce un client achiziționează un produs și ajunge la pagina de mulțumire, acesta nu ar trebui să fie considerat ultimul pas în călătoria de cumpărare. De fapt, se pot face mult mai multe pentru a crește implicarea cu clientul, precum și pentru a insufla încredere.
Prin urmare, pagina poate oferi mai multe funcționalități în ea. Unele dintre acestea includ:
- Crearea unei experiențe grozave de înscriere: o pagină de mulțumire poate fi utilizată pentru a partaja materiale de înscriere clienților care tocmai au achiziționat un produs, acolo unde este cazul. Un astfel de material poate include documentații, videoclipuri ale produselor și orice alt material care poate fi de ajutor pentru clientul final.
Aceste informații permit unui client să se scufunde în utilizarea produsului cu puțin timp petrecut încercând să descopere cum să folosească produsul. - Crearea unei experiențe post-vânzare grozave: existența unei pagini de mulțumire bine concepute și personalizate lasă o impresie grozavă unui client în comparație cu pagina de mulțumire implicită. Acest lucru se traduce, la rândul său, într-o experiență excelentă pentru clienți în cadrul site-ului web.
- Generează încredere: uneori, odată ce un client efectuează o achiziție în special pentru produse noi, este probabil să aibă îndoieli dacă produsul funcționează conform așteptărilor. Dacă o pagină de mulțumire este totuși personalizată pentru a include conținut, cum ar fi recenzii pozitive sau mărturii, acestea servesc ca o asigurare pentru acești clienți, eliminând astfel astfel de îndoieli. Clienții sunt, de asemenea, probabil să efectueze acțiuni suplimentare în cadrul site-ului web pe baza acestui lucru.
- Acționați ca o strategie de marketing: dacă, de exemplu, un client ajunge la butoanele Vă mulțumim cu distribuire socială și un astfel de client are deja încredere în produs, este probabil să-și partajeze achizițiile pe site-urile sociale disponibile. Este posibil ca aceste acțiuni să atragă potențiali clienți pe site-ul dvs.
De asemenea, puteți afișa oferte pe pagină, prin aceasta comercializarea altor produse pe care le puteți avea la dispoziție. - Unicitate: Paginile de mulțumire bine concepute fac site-ul dvs. în evidență și, prin urmare, oferă clienților o experiență total diferită.
Cum să personalizați pagina de mulțumire WooCommerce
WooCommerce nu oferă o gamă largă de opțiuni de personalizare pentru Pagina de mulțumire. Există totuși mai multe moduri de a personaliza pagina. În această secțiune, vom analiza câteva dintre modalitățile prin care puteți personaliza pagina de mulțumire.
Folosind pluginuri
Există o serie de plugin-uri care pot fi folosite pentru a personaliza pagina de mulțumire WooCommerce. Unele dintre acestea includ:
- Extensie personalizată pentru pagini de mulțumire
- NextMove Lite – Pagina de mulțumire pentru WooCommerce
- Pagina personalizată de mulțumire YITH pentru WooCommerce
În acest ghid, vom analiza unul dintre pluginuri, care este pluginul gratuit NextMove Lite – Vă mulțumim pentru WooCommerce.
Instalarea NextMove Lite – Pagina de mulțumire pentru WooCommerce
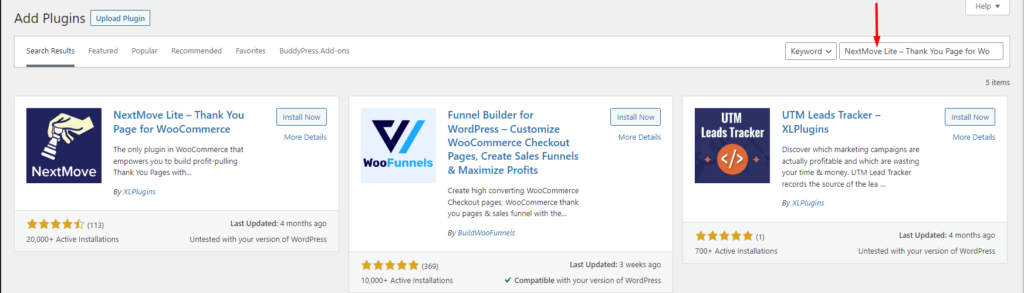
Pentru a instala pluginul, navigați la secțiunea Plugin-uri > Adăugați nou și căutați „NextMove Lite – Pagina de mulțumire pentru WooCommerce”.

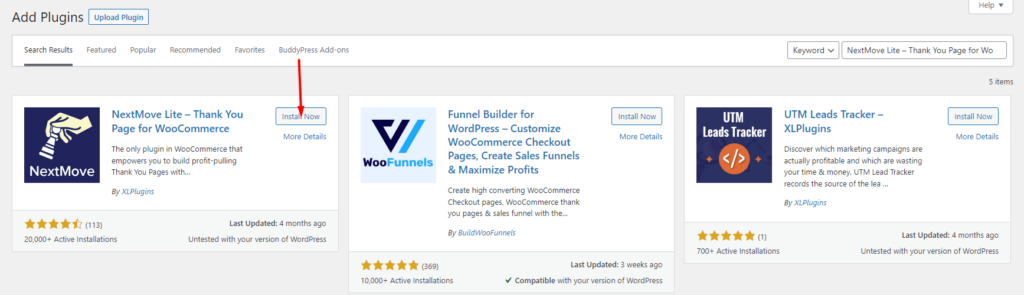
Apoi, faceți clic pe butonul „Instalare acum” de lângă plugin.

După ce ați făcut acest lucru, activați pluginul.
Pagina implicită de mulțumire NextMove
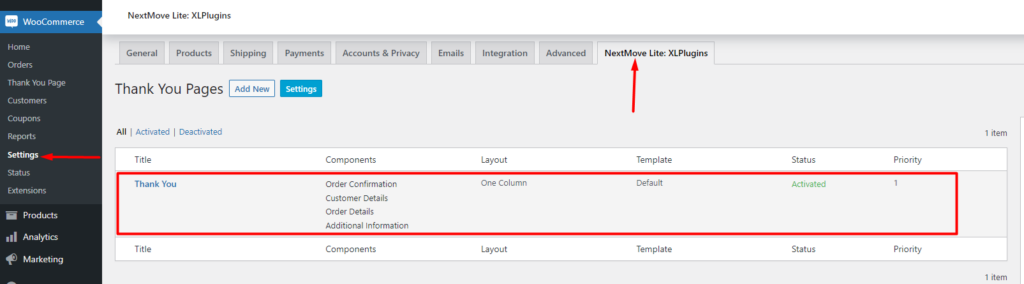
La activarea pluginului NextMove, pluginul generează o pagină implicită de mulțumire. Acesta poate fi găsit în secțiunea WooCommerce > Setări > NextMove Lite: XLPlugins .

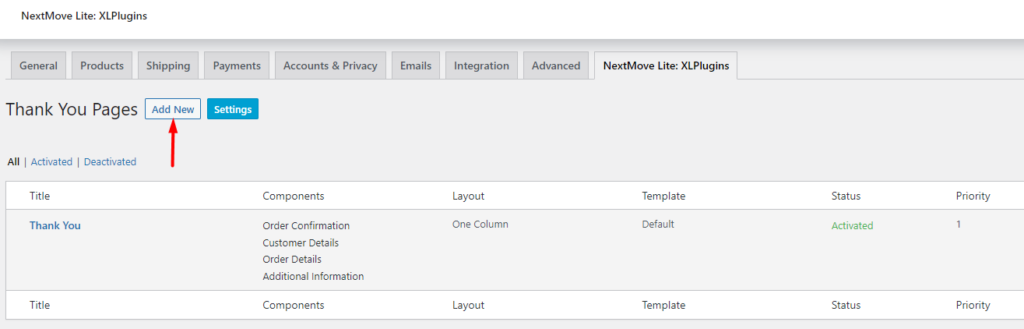
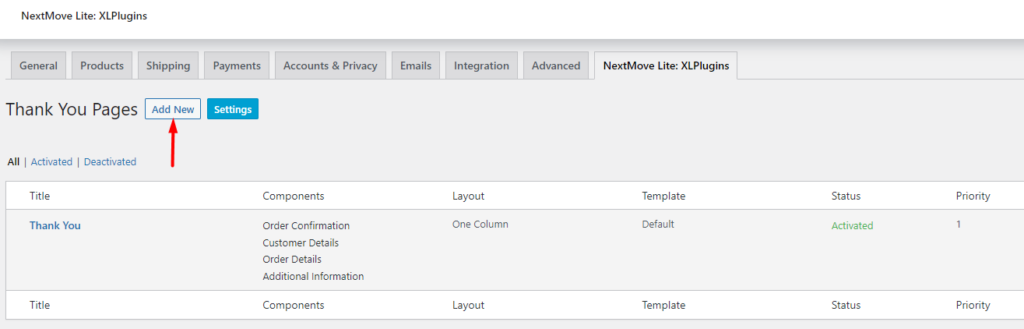
Puteți personaliza această pagină de mulțumire după preferințele dvs. sau puteți adăuga una nouă. Pentru a adăuga o nouă pagină de mulțumire, va trebui să faceți clic pe butonul „Adăugați nou” ilustrat în secțiunea de mai jos:

Personalizatorul paginii de mulțumire
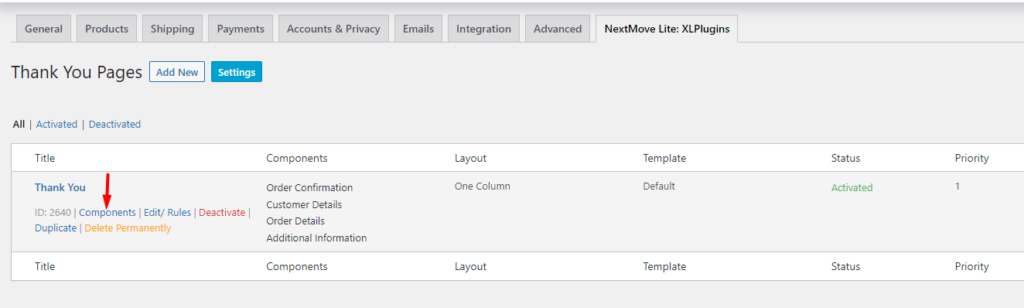
Personalizatorul paginii de mulțumire poate fi accesat făcând mai întâi clic pe linkul „Componente”, așa cum este ilustrat în captura de ecran de mai jos:

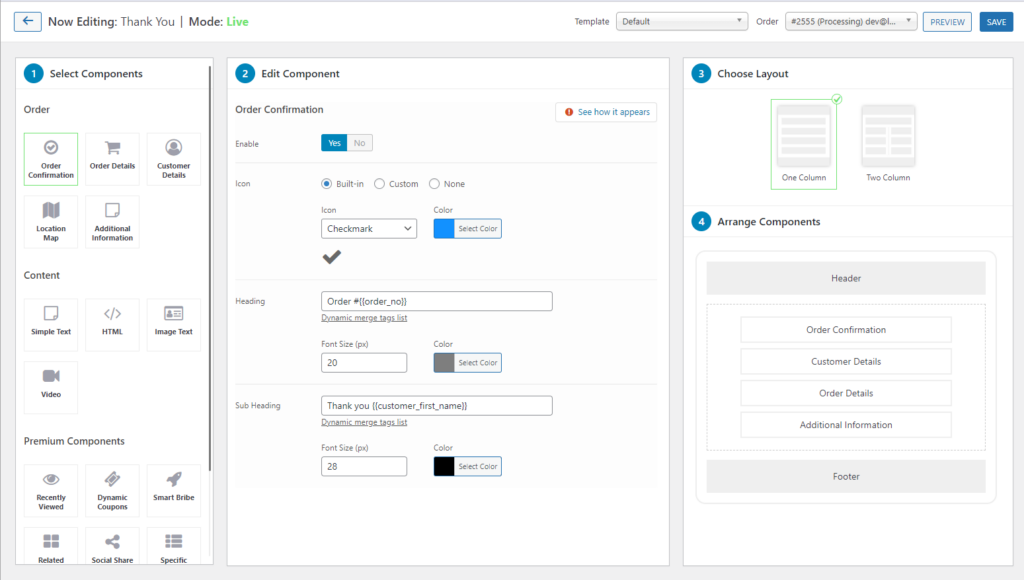
După ce faceți acest lucru, veți fi redirecționat către secțiunea de personalizare a paginii de mulțumire:

După cum se vede în captura de ecran de mai sus, personalizarea conține 4 secțiuni de bază. Acestea sunt:
- Selectați componentă: conține diferitele module sau componente pe care le puteți utiliza în pagina de mulțumire. În această secțiune puteți selecta componenta dorită.
- Editare componentă: vă permite să personalizați componenta pe care ați selectat-o. Puteți modifica diferite conținuturi aici, cum ar fi titluri și, de asemenea, puteți aplica stiluri diferite.
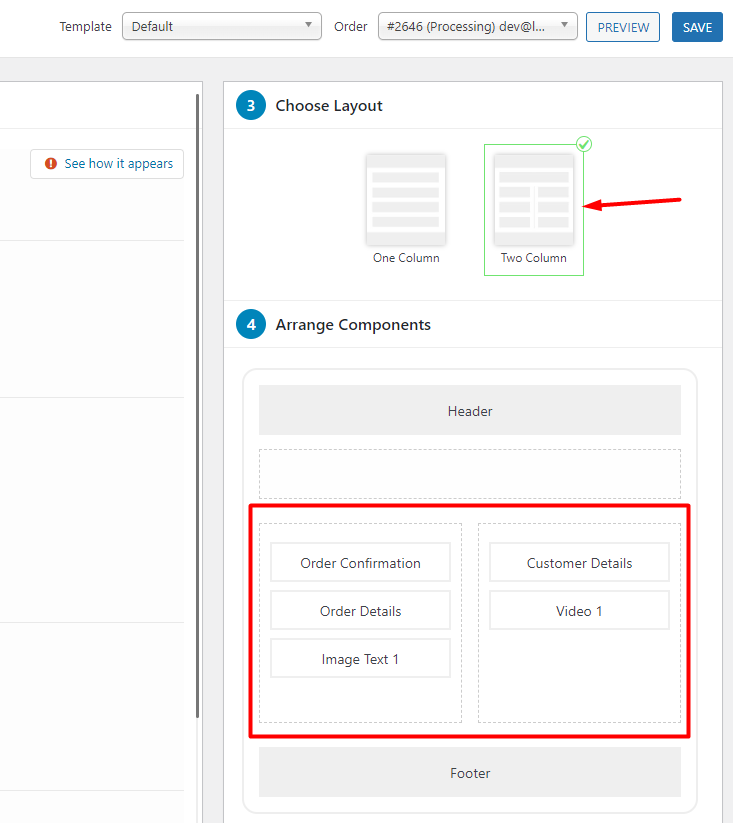
- Alegeți aspectul: în această secțiune puteți defini aspectul dorit al paginii de mulțumire. Puteți selecta fie un aspect cu o coloană, fie cu două coloane.
- Aranjați componente: secțiunea Aranjați componente vă permite să glisați și să plasați diferitele componente pe care le aveți în pagina de mulțumire, la comanda dorită.
Personalizarea paginii de mulțumire
Ca exemplu despre cum să procedăm la personalizare, în cazul nostru aici, vom configura o nouă pagină de mulțumire și vom adăuga componente la ea.
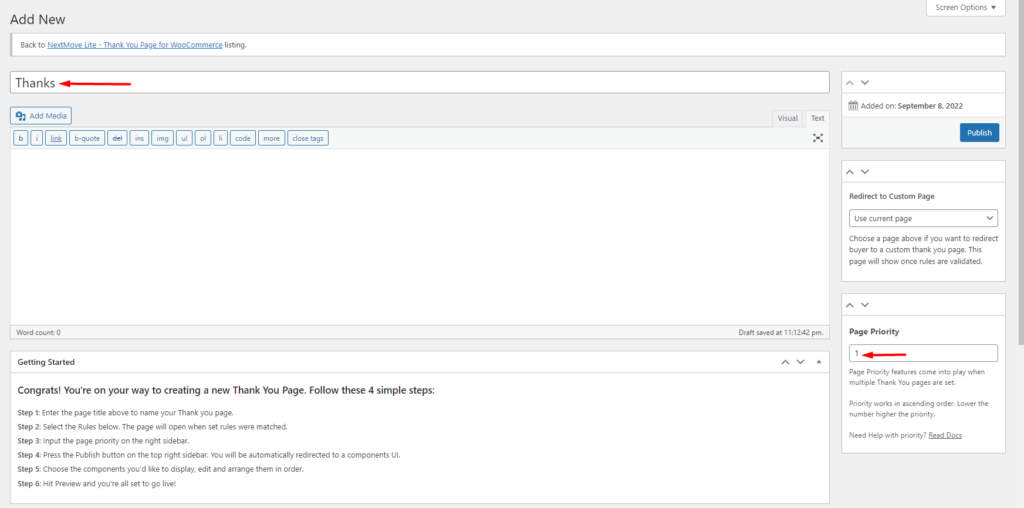
Pentru început, faceți clic pe butonul „Adăugați nou”.

Pe ecranul următor, specificați titlul paginii dvs. de mulțumire și, de asemenea, setați prioritatea paginii la 1, așa cum este ilustrat mai jos:

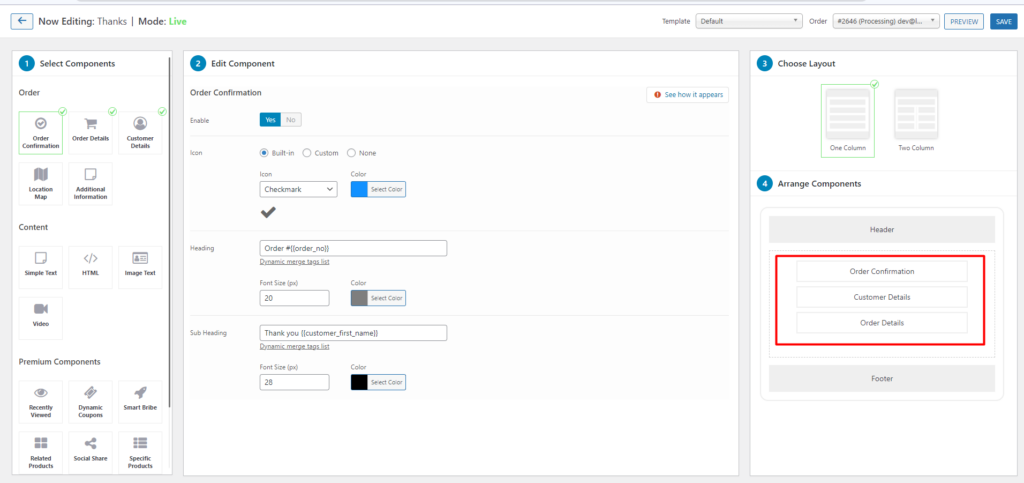
După ce ați făcut acest lucru, publicați pagina. Veți fi apoi redirecționat către secțiunea de personalizare a paginii de mulțumire. Aici veți realiza că există câteva componente implicite adăugate paginii:


Acestea sunt Confirmarea comenzii, Detaliile clientului și Detaliile comenzii. Puteți personaliza diferite aspecte ale acestor componente după preferințele dvs.
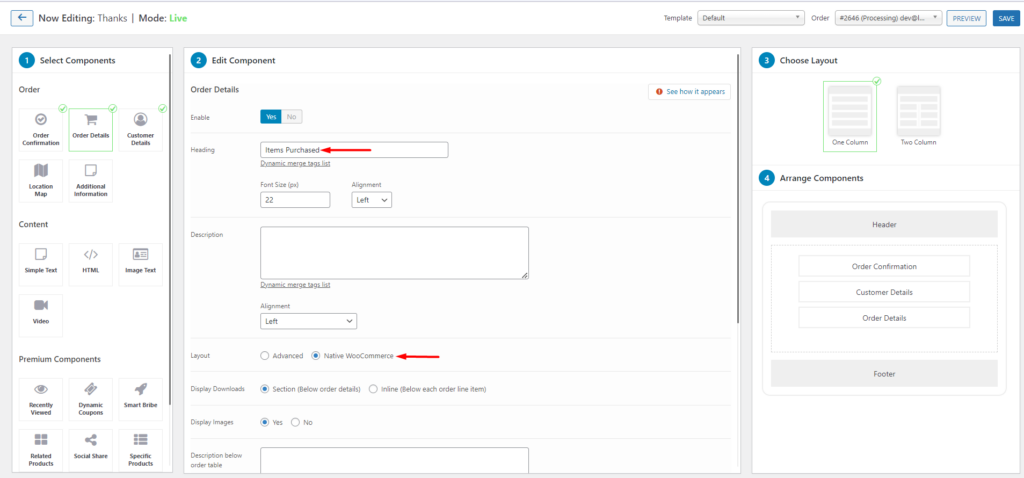
Pentru a personaliza fiecare dintre ele, va trebui să faceți clic pe componenta specifică din secțiunea „Aranjați componente”. Componenta va fi apoi redată în secțiunea „Editare componentă”, unde îi puteți modifica diferitele aspecte.
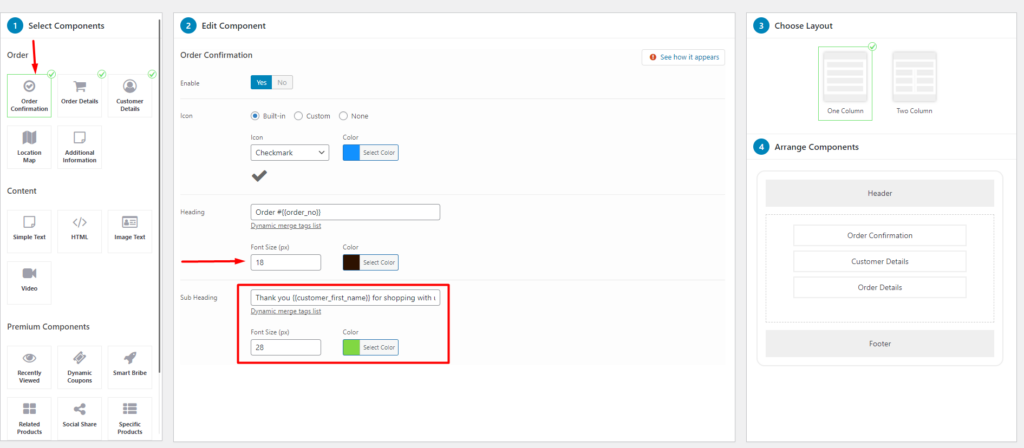
În cazul nostru aici, pentru confirmarea Comenzii, vom personaliza dimensiunea fontului, culoarea titlului și subtitlului, precum și vom modifica subtitlul.

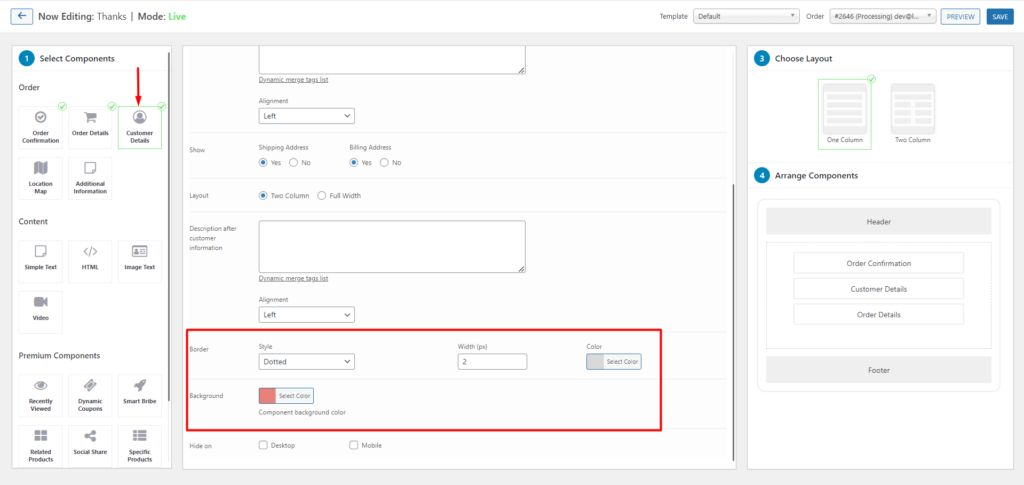
În ceea ce privește componenta Detalii client, vom modifica chenarul și fundalul așa cum este ilustrat mai jos:

În ceea ce privește secțiunea cu detaliile comenzii, vom personaliza titlul și aspectul după cum vedeți mai jos:

Pe lângă componentele de mai sus, vom adăuga și două componente suplimentare.
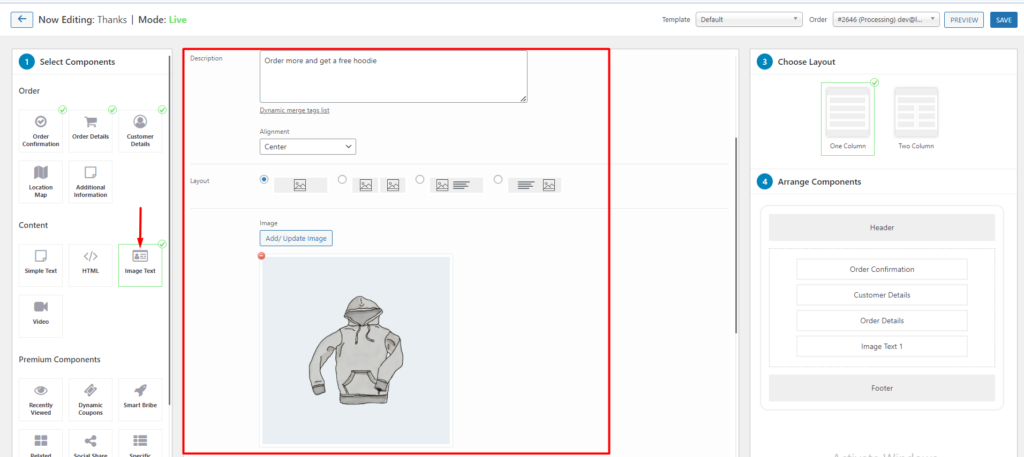
i) Textul imaginii
În ceea ce privește această componentă, vom adăuga o imagine precum și un text promoțional pentru a încuraja clienții să cumpere alt produs.

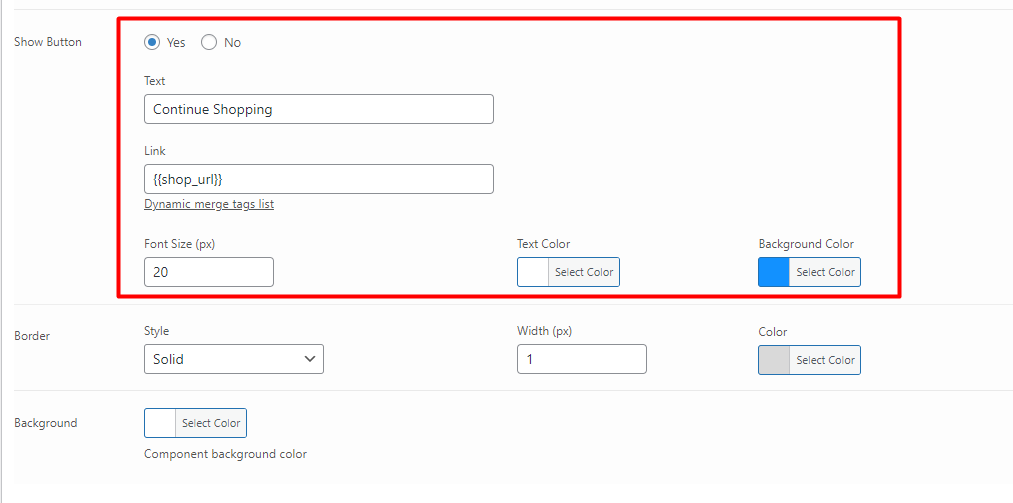
În cadrul componentei, vom activa și afișarea unui buton „continuați cumpărăturile”, așa cum este ilustrat în captura de ecran de mai jos.

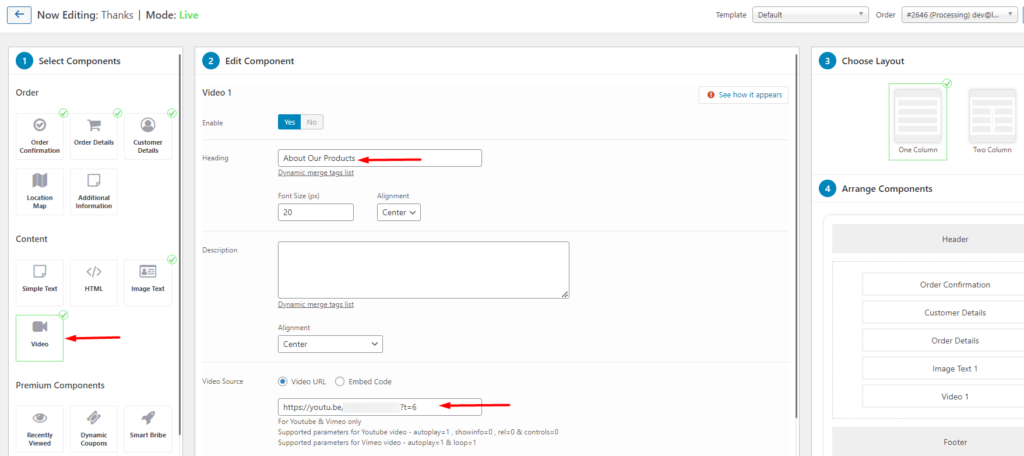
ii) Video
În cadrul paginii, vom include și un videoclip care oferă mai multe informații despre produsele magazinului. Puteți include un videoclip Youtube sau Vimeo în secțiunea sursă video.

Odată ce cele de mai sus sunt efectuate, putem modifica aspectul și alege un „aspect cu două coloane”. Puteți grupa apoi componentele după preferințele dvs. în cele două coloane.

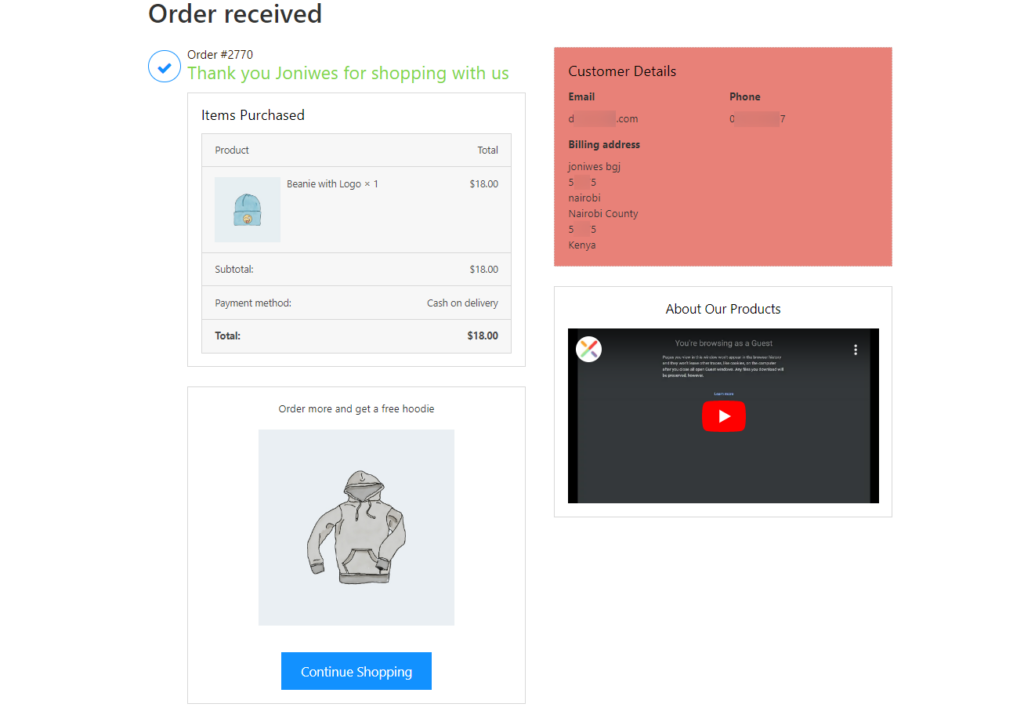
Puteți apoi să previzualizați pagina de mulțumire pentru a vă asigura că modificările vor intra în vigoare. Mai jos este un exemplu de vedere din modificările efectuate mai sus:

Folosind cârlige
Există o serie de cârlige WooCommerce care pot fi folosite pentru a personaliza pagina de mulțumire. Iată o listă completă a unor astfel de cârlige: Referință pentru cârlige pentru acțiune și filtru.
Aceste personalizări ale codului trebuie adăugate la fișierul functions.php din tema copilului.
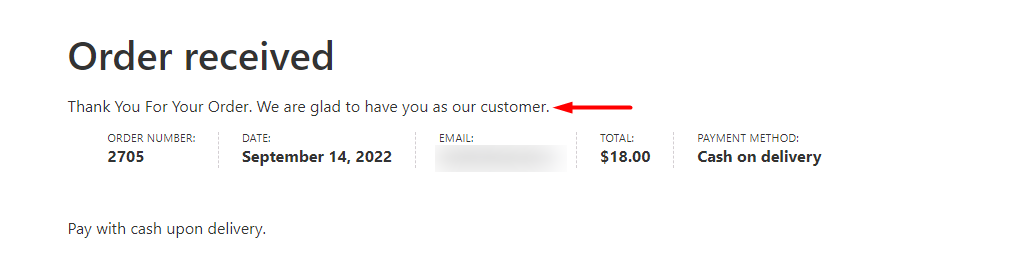
Pentru a modifica, de exemplu, mesajul Comanda primită, puteți adăuga următorul cod:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Mai jos este ilustrația exemplului de ieșire:

Suprascriere manuală a șablonului
Pagina de mulțumire WooCommerce poate fi, de asemenea, personalizată prin înlocuirea șablonului în tema copilului.
Pentru a realiza acest lucru va trebui să:
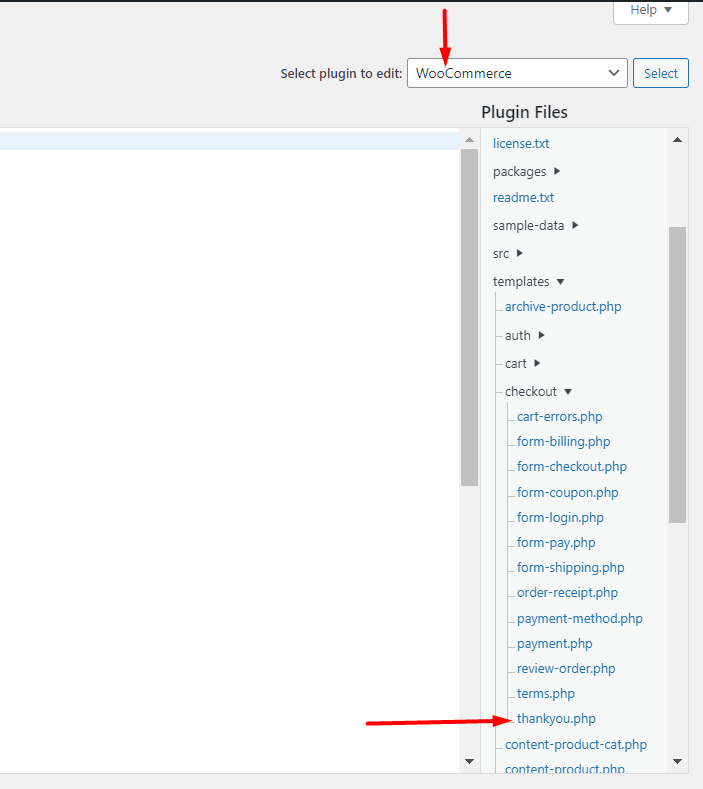
i) Navigați la woocommerce > templates > checkout director și copiați fișierul thankyou.php

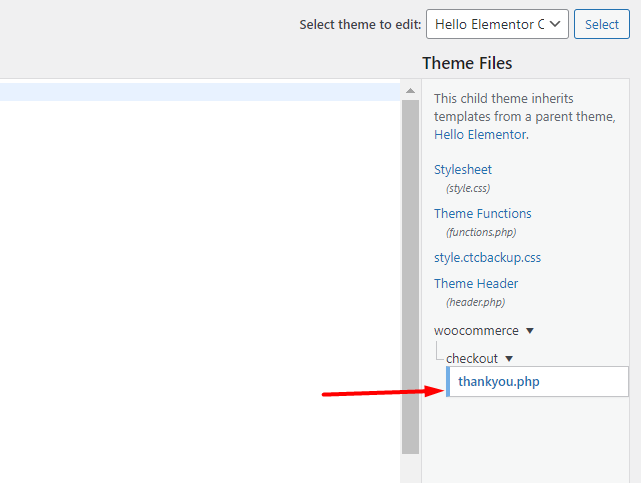
ii) Lipiți fișierul în tema copilului, în calea directorului woocommerce > checkout. Mai jos este o ilustrare în acest sens:

După ce ați făcut acest lucru, puteți personaliza codul thankyou.php după preferințele dvs.
Pentru a include, de exemplu, data comenzii în pagina de mulțumire, va trebui să adăugați următorul cod în fișierul thankyou.php:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Codul complet din fișier se va citi, de exemplu, ca:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Concluzie
A spune „Mulțumesc” clienților după achiziționarea unui produs îmbunătățește o experiență generală bună pentru clienți. WooCommerce face acest lucru posibil prin furnizarea unei pagini de mulțumire. Cu toate acestea, nu există multe detalii încorporate în el.
În cadrul acestui ghid, am analizat modul în care puteți personaliza pagina implicită de mulțumire WooCommerce. Pentru o modalitate rapidă și ușoară de a personaliza pagina de mulțumire, puteți utiliza abordarea pluginului. Pe de altă parte, dacă nu sunteți intimidat de cod, puteți utiliza oricare dintre celelalte două abordări.
Dacă aveți întrebări sau contribuții, nu ezitați să le împărtășiți în secțiunea de comentarii de mai jos.
