AMP pentru Elementor – Creșteți-vă viteza site-ului GRATUIT
Publicat: 2021-02-19Dacă doriți să creați un site Elementor prietenos cu dispozitivele mobile sau să convertiți site-ul dvs. deja construit într-unul, suntem aici pentru a vă salva!
În prezent, puteți construi cu ușurință un site web frumos, complet funcțional și bine optimizat folosind Elementor. Dar toate eforturile tale se duc la gunoi dacă nu îți poți asigura o poziție bună în Google.
Deoarece Google a trecut la indexul pentru dispozitive mobile, este important să vă faceți site-ul web să se încarce mai rapid pe dispozitivele mobile. Pentru a fi mai specific, mai mult de jumătate din traficul web provine de pe telefoane mobile. În consecință, site-urile web lente vă vor face să pierdeți un număr mare de potențiali clienți.
Deci, care este soluția?
Pagini mobile accelerate – sau AMP.
Aflați cum paginile dvs. mobile accelerate vor accelera viteza site-ului și vor crește conversiile într-un mod eficient.
Ce este AMP?
Paginile mobile accelerate sau AMP este o modalitate de a accelera site-urile dvs. mobile. Acesta asigură o experiență de utilizare mai bună pentru browserele mobile, chiar și pe conexiuni lente la internet.
Google a introdus acest proiect de optimizare cu scopul de a ajuta editorii web. Pentru ca oamenii să poată crea conținut optimizat pentru mobil care se încarcă instantaneu pe toate dispozitivele, indiferent de tipul de tabletă sau de dispozitive mobile pe care le utilizați.
Reduce timpul de încărcare a site-ului web folosind un set limitat de date. Aceasta este de opt ori mai mică decât dimensiunea obișnuită a paginii mobile. Folosind această tehnologie, puteți crește viteza site-ului dvs. de până la patru ori, ceea ce, în schimb, îl va face mai prietenos pentru dispozitive mobile.
AMP a fost utilizat pe scară largă de multe companii emblematice, cum ar fi Twitter, New York Times, Adobe etc.
Rețineți: Design responsive ≠ compatibil cu dispozitivele mobile
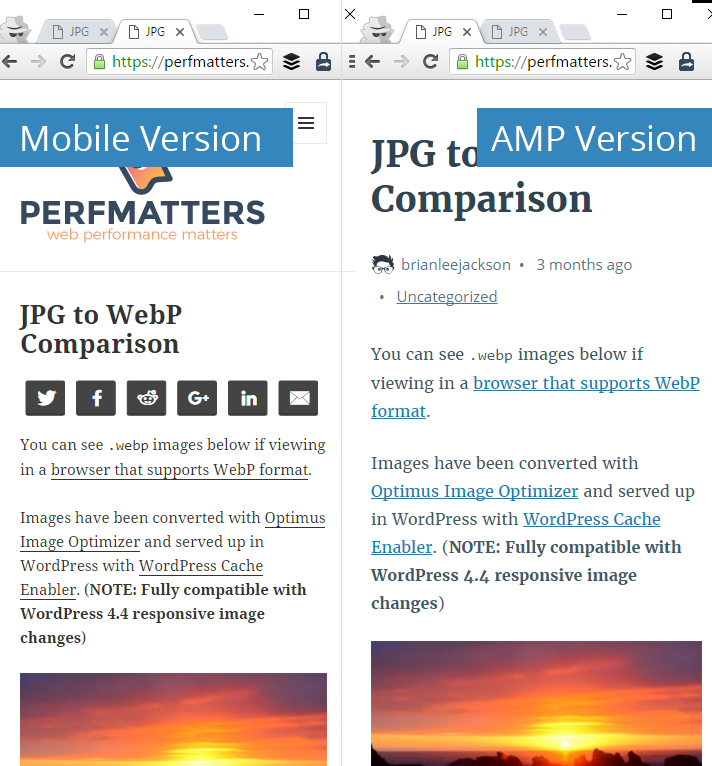
Responsive Web Design oferă o experiență optimă de vizualizare pe toate dispozitivele de dimensiunea ecranului - de la monitoarele computerelor desktop, tablete la telefoane mobile. În timp ce site-urile web compatibile cu AMP sunt special concepute pentru a se încărca rapid pe dispozitivele mobile. Aceste pagini ușoare folosesc un set limitat de HTML, JavaScript și CSS.

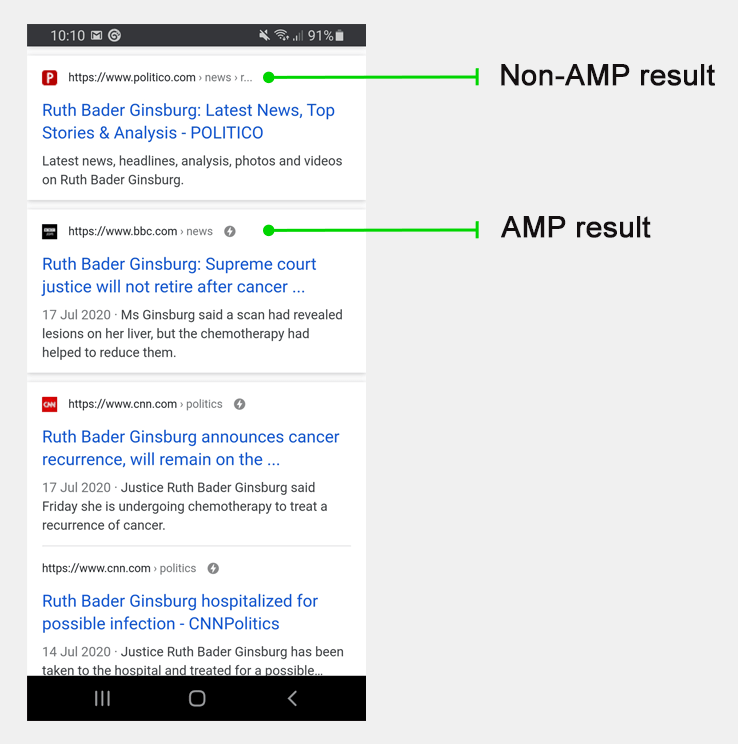
Utilizatorii de dispozitive mobile vor găsi pagini AMP cu un aspect special pe pagina de căutare Google.

Google arată un site web AMP cu o pictogramă fulger în căutarea mobilă. Ajută utilizatorii să facă distincția între site-urile bazate pe AMP și site-urile non-AMP.
În timp ce oamenii sunt mai probabil să deschidă un site web cu pictograma fulger pentru a economisi timpul (se încarcă mai repede!). Experții SEO au susținut că această tehnică crește rata de clic a paginilor.
Este AMP important pentru SEO?
Deși AMP nu este un factor de clasare în motoarele de căutare, viteza este un factor pentru căutarea pe Google. Cu toate acestea, AMP oferă o experiență web rapidă și de încredere.
În iulie 2018, Google a enumerat viteza paginii ca factor de clasare pentru căutările mobile. De atunci, proprietarii de site-uri au început să aștepte cu nerăbdare să asigure o experiență mobilă mai rapidă.
Important de remarcat, mobilul reprezintă aproximativ jumătate din traficul web din întreaga lume. Și numărul crește foarte repede.
Noi studii au estimat că 55,56% din tot traficul web vine prin telefoane mobile.
Prin urmare, există șanse mari ca o mare parte a traficului pentru site-ul dvs. web să provină de pe mobil. Prin urmare, este la fel de important să vă faceți site-ul să se încarce rapid pe dispozitivele mobile.

AMP funcționează în mod dedicat pentru paginile mobile și nu are legătură directă cu versiunea desktop a paginilor. Deoarece Google acordă un rang mai ridicat paginilor dezvoltate cu AMP comparând paginile non-AMP, în paginile de rezultate mobile. Deci, dacă doriți să convertiți utilizatorii de dispozitive mobile vizați în clienți, începeți să exersați această tehnică pe site-ul dvs.
Cum arată AMP în rezultatele căutării
După cum am menționat mai sus, paginile AMP apar cu o pictogramă fulger și ajută browserele mobile să identifice rapid paginile care se încarcă rapid și fără probleme. Când cineva selectează o pagină AMP, Google Search preia pagina din Google AMP Cache, aplicând o varietate de optimizări de încărcare. Pentru ca acele pagini să poată apărea instantaneu, cum ar fi pre-rendarea.
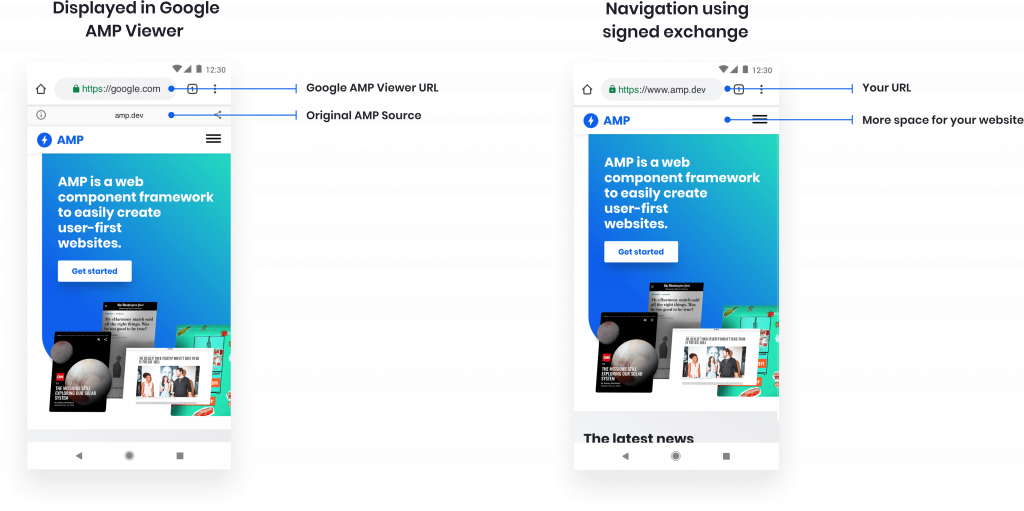
Când browserele mobile fac clic pe o pagină AMP din Căutarea Google, conținutul asociat poate apărea în unul din două moduri:
Google AMP Viewer: Google AMP Viewer este un mediu hibrid în care puteți colecta date despre utilizator urmând politica de confidențialitate a Google. Unde conținutul dvs. este stocat în cache și este servit pentru a optimiza livrarea conținutului, asigurând o experiență mai bună pentru utilizator. Veți găsi sursa editorului de conținut în partea de sus a Google AMP Viewer. Pentru a putea înțelege cu ușurință cine l-a publicat. Dar URL-ul rămâne un domeniu Google.
Schimb semnat: permite browserului să trateze o pagină ca aparținând domeniului dvs. Aici puteți folosi cookie-uri primare pentru a personaliza conținutul și pentru a măsura analizele. Pagina dvs. apare cu adresa URL în loc de adresa URL google.com/amp.

Dintre cele două, Căutarea Google este mai probabil să reprezinte conținut în formatul de schimb semnat. Dar numai pentru browsere care îl acceptă. Momentan, doar Chrome acceptă schimbul semnat.

Este compatibil Elementor AMP?

Generatorul de pagini Elementor nu este compatibil AMP, cu toate acestea, funcționează perfect pe site-ul web non-AMP. Dar puteți instala o extensie terță parte pe site-ul dvs. Elementor pentru a-l face compatibil AMP.
Fără îndoială, Elementor devine unul dintre cei mai buni creatori de pagini într-o perioadă scurtă de timp. Acesta înlocuiește editorul de bază WordPress cu un editor de front-end live. Acum puteți crea machete de design complexe fără a comuta între modul editor și modul de previzualizare. Dar pentru a-l face mai perfect trebuie să vă asigurați și alte fezabilitate tehnică.
În prezent, dacă intenționați să creați un site web nou, atunci trebuie să luați în considerare utilizarea AMP. Aceste pagini se încarcă extrem de rapid și vă ajută site-ul să se claseze mai sus în Google.
Cum să optimizați paginile AMP
Paginile mobile accelerate sunt la fel ca orice altă pagină HTML, dar cu un set limitat de funcționalități tehnice permise, care sunt definite și guvernate de specificațiile AMP open-source. În acest tip de cadru, editorii și agenții de publicitate continuă să-și controleze conținutul, dar platformele pot stoca cu ușurință în cache sau pot oglindi conținutul pentru o viteză optimă de livrare către utilizatori.
Proiectul AMP
Google a introdus AMP cu scopul de a prioritiza viteza și lizibilitatea. Pe paginile AMP, imaginile din pagină vor fi încărcate numai prin derulare. De asemenea, aceste pagini sunt stocate în cache pentru a afișa conținutul cât mai repede posibil.
Paginile AMP sunt codificate folosind o structură specială care face structura originală mult mai ușoară. Asta înseamnă că toate elementele nu sunt permise aici, CSS aplicat direct pe HTML și JS nu este permis deloc.

Pentru a face un site compatibil AMP, trebuie să faceți unele acțiuni necesare-
Asigurați descoperirea
Includeți informații despre pagina AMP în pagina non-AMP și invers. Utilizați acest formular rel="amphtml" (pe AMP) și rel="canonical" (pe versiunile non-AMP) ca etichete în <head>.
Utilizați adrese URL AMP optime pentru SEO
Există mai multe moduri de a defini adresa URL AMP. Ca-
- Parametru: ?amp
- Subdomeniu: amp.domain.tld
- Limba frontală: domain/folder/article.amp.html
- Subdosar: domeniu/dosar/articol/amp
Opțiunea de subfolder este de obicei cea mai prietenoasă cu SEO și mai flexibilă. Subfolderul și limbajul front-end sunt singurele două opțiuni recomandate de Google.
Interfață de utilizator consistentă
Pentru restricția AMP, puteți aduce unele modificări designului site-ului dvs. Dar păstrați interfața cu utilizatorul și schema de proiectare similare material. Astfel, oamenii pot lega atât versiunile AMP, cât și cele canonice ale aceleiași pagini.
Confirmați funcționalitatea generală
Personalizarea și atributele interactive ale versiunii canonice ar trebui să funcționeze în același mod pe AMP. Cum ar fi meniul de navigare, pictogramele de partajare a rețelelor sociale, formulare, autentificare, reclame, conținut similar etc.
Verificați paritatea elementului SEO
Pentru a vă menține clasarea SEO neafectată, verificați codul backend cum ar fi hreflang, H1s, textul imaginii alt și, în special, datele structurate valide. Aceste elemente ar trebui să fie aceleași atât pe paginile canonice, cât și pe cele AMP.
Verificați Regulile pentru sigla AMP
Proiectați logo-uri urmând liniile directoare AMP, altfel vor apărea prost sau deloc în caruselul de top povești.
Nu adăugați adrese URL AMP la Sitemap XML
Rețineți, numai adresele URL canonice aparțin sitemap-urilor XML.
Includeți parametrul rel="amphtml". Trimite semnalul către Google pentru a identifica paginile AMP.
După indexarea unei pagini AMP de către Google, această versiune va fi oferită utilizatorilor.
AMP pentru Elementor - Accelerează-ți site-ul
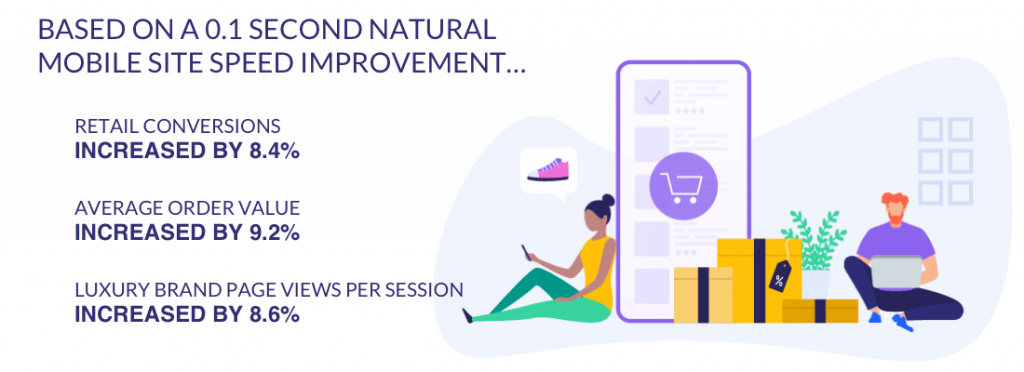
După cum știți, site-urile web cu încărcare rapidă duc la o experiență de utilizator mai bună și, în cele din urmă, la mai multe venituri. De fapt, un studiu realizat de Google arată că, pe măsură ce timpul de încărcare a paginii crește, și rata de respingere crește odată cu acesta. În plus, Google ține cont de viteza site-ului atunci când indexează sau clasifică un site. Deci, dacă site-ul tău este lent, vei pierde atât vizibilitatea, cât și traficul.
Elementor vă permite să creați modele uimitoare într-o clipă. Dar fără publicul potrivit, eforturile tale nu vor fi apreciate. AMP pentru Elementor vă va permite să vă asigurați o poziție superioară pe SERP.
Deși, Google împinge paginile AMP, oferindu-le un impuls în căutarea mobilă. Deci, dacă o parte semnificativă a traficului tău provine din căutări mobile, atunci cu siguranță beneficiezi de adăugarea de suport AMP pentru a îmbunătăți și menține SEO.
