Un ghid ușor pentru crearea unui site web receptiv
Publicat: 2020-10-13Te-ai întrebat întotdeauna câte site-uri web moderne par să se „adapte” atât de perfect, indiferent de dispozitivul pe care îl folosești pentru a le vizualiza? Codarea unei pagini web receptive este o practică comună, care este acum răspândită pe multe site-uri web noi astăzi. Paginile web responsive efectuează un truc inteligent, redimensionându-se pentru a se potrivi cu ecranul dispozitivului care este utilizat pentru a vizualiza site-ul web. Asta înseamnă că arată grozav pe un iPhone sau pe un computer desktop și pe tot ce se află între ele.
Această „reactivitate” se întâmplă atât de perfect încât s-ar putea să nu fi observat cu adevărat. Un design web responsiv excelent ar trebui să curgă fără probleme de la dispozitiv la dispozitiv, asigurând în același timp menținerea experienței optime de navigare. Site-urile web responsive au trecut de la a fi o funcție „drăguță de a avea” la ceva care acum este aproape obligatoriu pentru orice site web. De ce? Pur și simplu pentru că numărul persoanelor care acum folosesc dispozitive mobile pentru a naviga online a crescut în ultimii ani și această tendință către dispozitive mobile (și, prin urmare, ecrane mai mici) nu dă semne de încetinire.
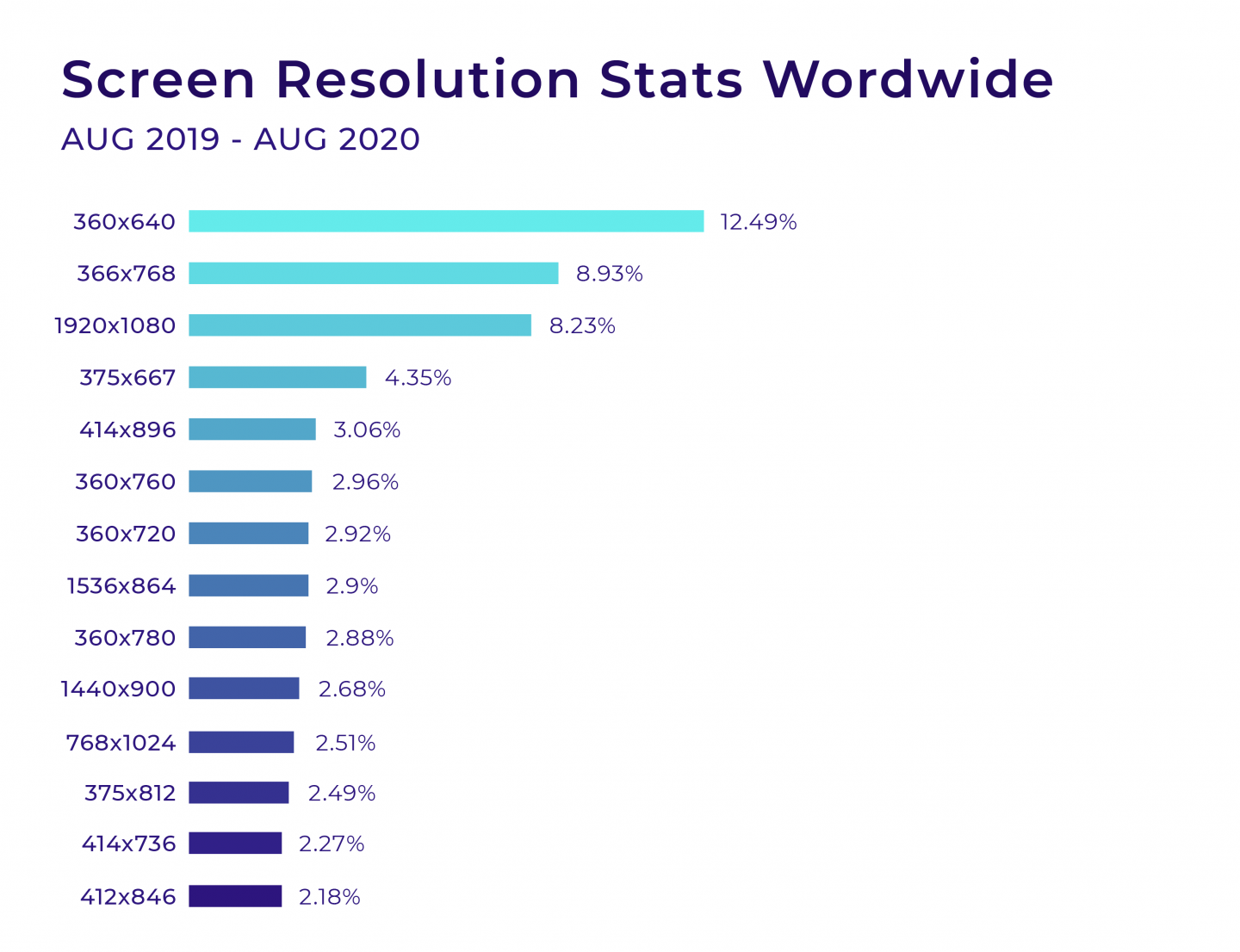
Aruncă o privire la datele de mai jos (furnizate de statcounter.com). Veți vedea că, de departe, cele mai răspândite dimensiuni ale ecranului sunt mici (adică ecranele mobile).

Imaginați-vă dacă toate aceste milioane de utilizatori ar trebui să se uite la site-uri web neresponsive pe aceste dispozitive. Ar fi foarte frustrați, deoarece ar implica o mulțime de acțiuni de „ciupire și mărire” pentru a putea vedea în mod adecvat conținutul de pe site-urile respective. Sunt șanse mari ca acești utilizatori să abandoneze aceste site-uri web în favoarea unui echivalent responsive.
Dacă pierderea potențialilor clienți nu este suficientă pentru a vă convinge de valoarea unui site web receptiv, atunci poate că gândul de a pierde clasamentele în căutare ar putea fi. Google a penalizat de ceva timp site-urile web care nu oferă o formă de design responsive sau adaptiv pentru utilizatorii de telefonie mobilă. Aceasta înseamnă că dacă site-ul dvs. nu funcționează bine pe un mobil, așteptați-vă să primiți o penalizare de clasare. Ce înseamnă „funcționează frumos” pe un mobil? Ei bine, conținutul trebuie să fie afișat într-un mod ușor de utilizat. Aceasta înseamnă că trebuie să fie citit fără ciupire și mărire. De asemenea, trebuie să se încarce rapid (interesat de modul în care WordPress Caching vă poate ajuta cu obiectivele dvs. de viteză, apoi aruncați o privire la acest articol „WordPress Caching – Cum funcționează și de ce ar trebui să îl utilizați !')
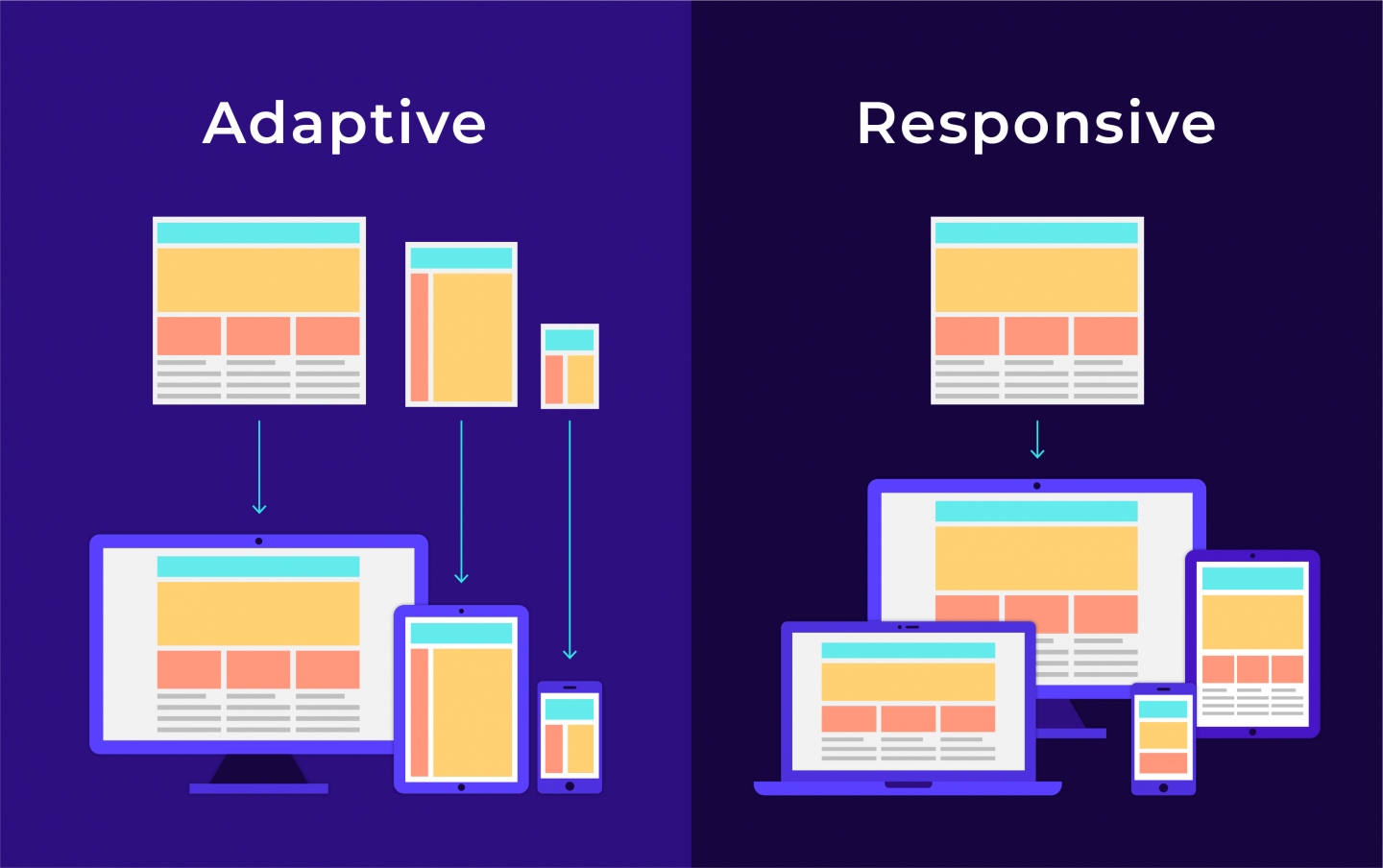
Pagini Web responsive vs Pagini Web adaptive
Dacă ne întoarcem cu un deceniu sau doi, telefoanele mobile nu erau atât de răspândite ca acum. Desigur, cele care au făcut o treabă bună de a vă permite să navigați pe web nu au început să apară până poate în 2005 încolo (pe cât de incredibil pare că iPhone-ul nu a apărut nici măcar în 2007). Nici rețelele celulare nu erau capabile să transporte multe date, ceea ce însemna că existau oportunități limitate de a naviga pe web mobil. Toate acestea s-au schimbat rapid în ultimul deceniu, iar site-urile web au fost lăsate să se dezvolte pentru a-și servi mai bine clienții în noua lume bazată pe dispozitive mobile pe care o găsim acum.
Au existat mai multe moduri prin care designerii web au lucrat pentru a rezolva problema necesității de a potrivi un site web „desktop” pe un ecran mobil. În primele zile, au fost dezvoltate site-uri web de sine stătătoare „numai pentru dispozitive mobile”, care erau rulate împreună cu versiunea principală „desktop” a unui site web. Acestea aveau în mod normal un design destul de grosier și ofereau frecvent o experiență de navigare redusă, care omitea multe caracteristici ale fratelui lor mai mare, desktop.
După aceasta, a apărut Adaptive Design. Acest lucru a dus la versiunea numai pentru dispozitive mobile de difuzare a unui site web mobil special conceput cu un pas mai departe. Sunt create mai multe aspecte statice care oferă utilizatorului o experiență de navigare mobilă mai convingătoare. Dimensiunea ecranului dispozitivului care utilizează site-ul este încărcată și este oferită dimensiunea cea mai potrivită. De obicei, șase dimensiuni ar fi construite pentru a satisface ecrane, de la un desktop mare până la un mobil. Cu toate acestea, designul adaptiv este oarecum limitativ și cu siguranță nu este valabil pentru viitor, deoarece nu reușește să satisfacă dimensiunile ecranului care nu se încadrează perfect în setul de 6 categorii care au fost construite. De asemenea, necesită mult resurse din punct de vedere al designului, deoarece trebuie construite 6 versiuni ale unui site web.
Principalele dezavantaje din jurul design-urilor adaptive au fost rezolvate cu Responsive Design. În loc să ofere un aspect preconstruit bazat pe dimensiunea ecranului, modelele receptive ajustează modul în care se redă în funcție de dispozitiv. Aceasta înseamnă că ar trebui să obțineți un site web arătos și ușor de utilizat, indiferent de dispozitivul (și dimensiunea ecranului corespunzătoare) utilizat pentru a vizualiza site-ul.

Designul responsive este acum considerat standardul industriei pentru site-urile web mobile. De fapt, Google înșiși recomandă Responsive Web Design. În acest tutorial, vom analiza începătorilor designul responsive și modul în care acesta poate fi aplicat aspectului site-ului dvs.
Cum funcționează site-urile web responsive?
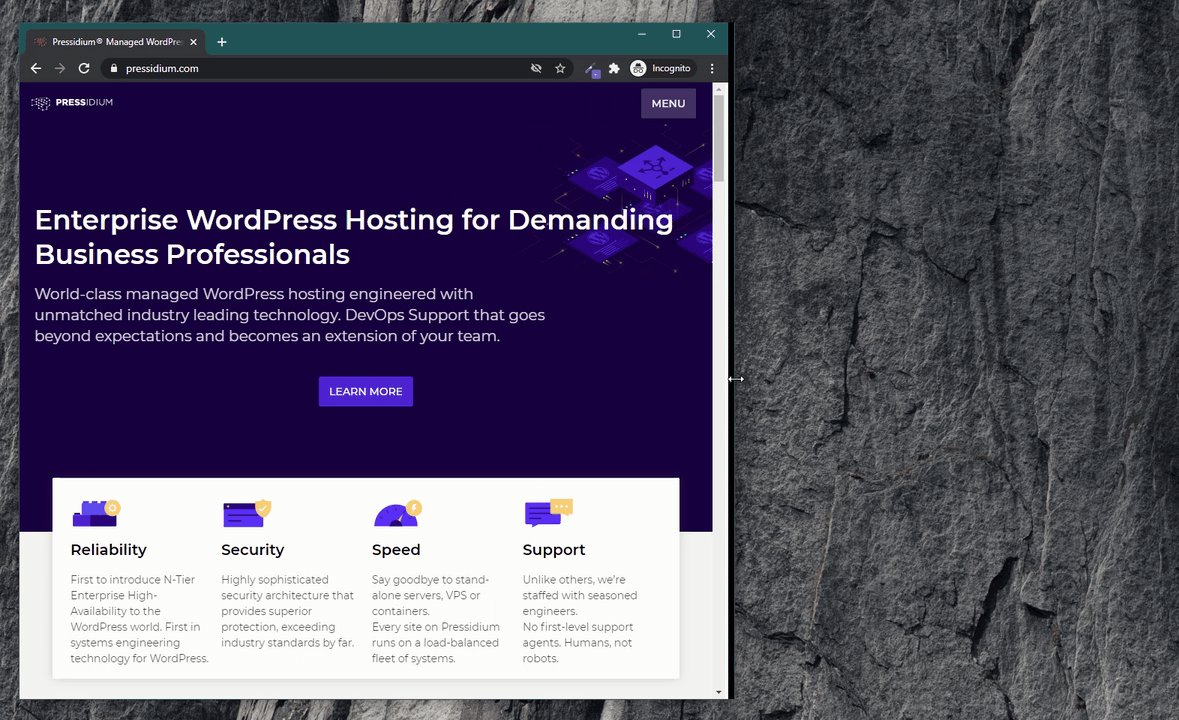
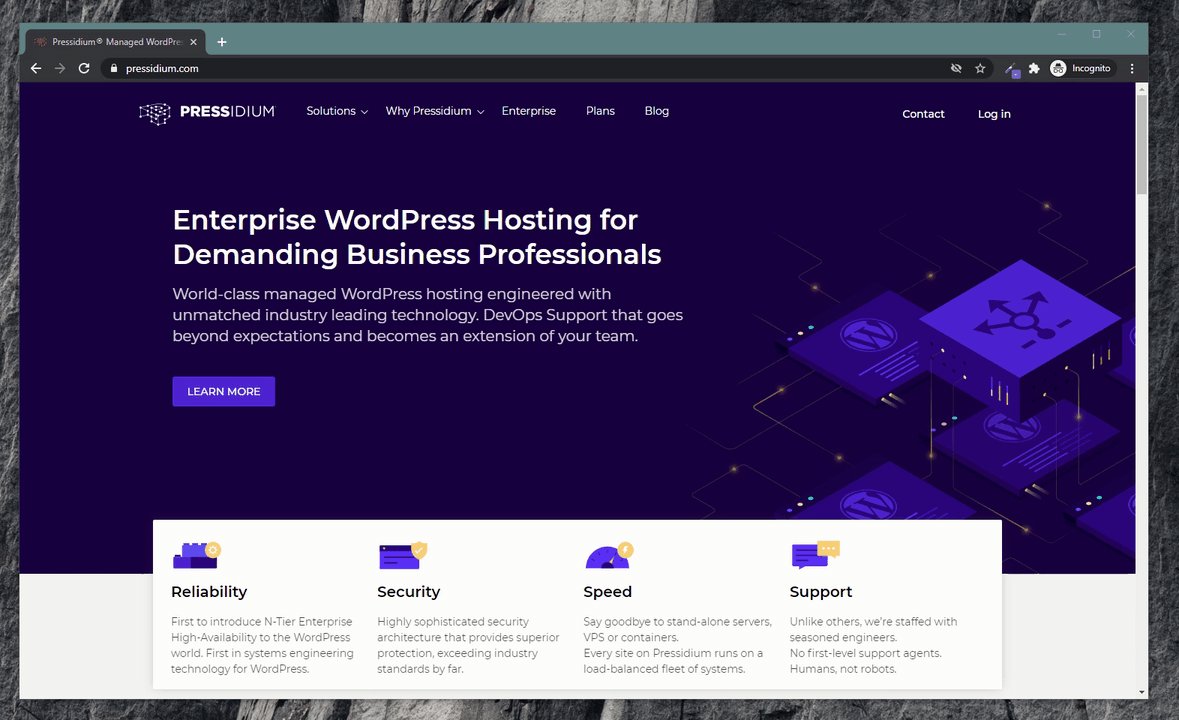
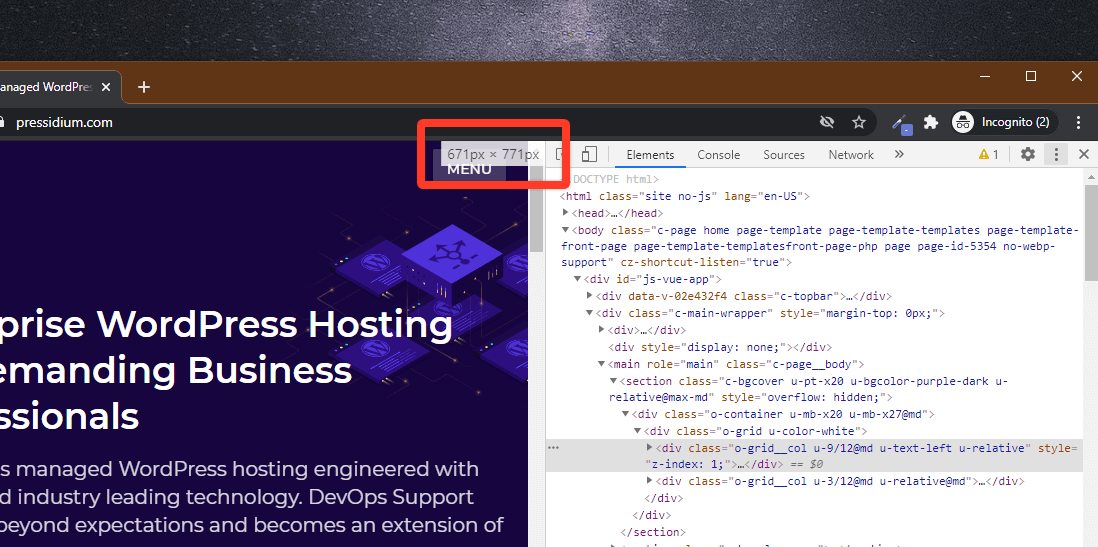
Site-urile web responsive folosesc ceea ce se numesc CSS Media Queries pentru a modifica aspectul unui site web în funcție de lățimea ecranului. Interogările media CSS sunt un instrument puternic, care este de fapt destul de simplu de implementat dacă aveți o înțelegere de bază a CSS. Un loc de început înainte de a vă scufunda în procesul de construire a unui site web receptiv este să aruncați o privire la câteva exemple live. Cel mai bun mod de a face acest lucru este pe un ecran de desktop sau laptop. Deschideți un browser, cum ar fi Chrome și accesați un site web popular. Poate doriți să-l încercați pe al nostru la pressidium.com.

Reduceți dimensiunea ferestrei browserului și apoi, trecând peste marginea dreaptă a ferestrei browserului, începeți să glisați fereastra astfel încât să devină mai îngustă. Veți vedea că, pe măsură ce devine mai mic, aspectul site-ului se modifică. Ceea ce se întâmplă este că, pe măsură ce site-ul atinge o dimensiune predefinită (de exemplu, 1.000 px lățime), este declanșată o interogare media CSS care îi spune browserului să folosească stilul CSS care se referă la această lățime a ecranului. Site-ul web curge apoi cu grație sau răspunde la această nouă dimensiune a ecranului și se afișează în consecință. Destul de inteligent!
Așadar, acum avem o înțelegere de bază a ceea ce se întâmplă, să ne aprofundăm în esențialitate și să vedem cum am putea construi noi înșine o pagină web receptivă.
Construirea unei pagini web receptive
Nu vom folosi niciun cod backend în acest tutorial, așa că nu este nevoie să accesăm un server pentru a încerca. Doar creați un folder pe desktop și adăugați fișierele de lucru la acesta.
Pasul 1: HTML
Creați un fișier index.html în noul folder. Deschideți acest fișier cu editorul de text/cod preferat și apoi introduceți următorul cod:
<!DOCTYPE html> <html lang="en-US"> <head> <link rel="stylesheet" type = "text/css" href = "style.css" /> </head> <body> <div> <div> <h1>My website</h1> <div> <div class="post"> <h3 class="post-title">Post 1 title</h3> <p><b>post 1 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 2 title</h3> <p><b>post 2 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 3 title</h3> <p><b>post 3 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 4 title</h3> <p><b>post 4 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div class="post"> <h3 class="post-title">Post 5 title</h3> <p><b>post 5 content.</b> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> </div> <div> <div> <h3>Menu title</h3> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> <li>item 4</li> </ul> </div> </div> </div> </div> </body> </html>Pasul 2: CSS extern
Va trebui să adăugați un fișier style.css extern. Pentru a face acest lucru, creați un fișier numit style.css și plasați-l în același folder cu fișierul index.html. Apoi adăugați următorul cod:

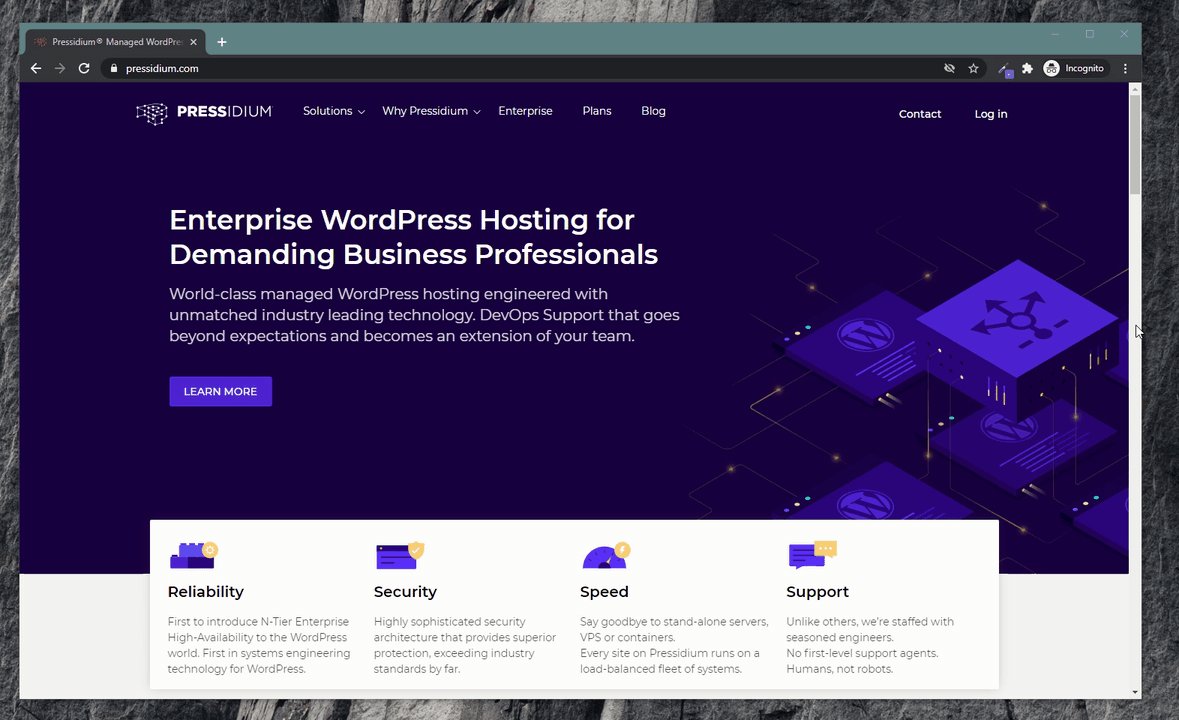
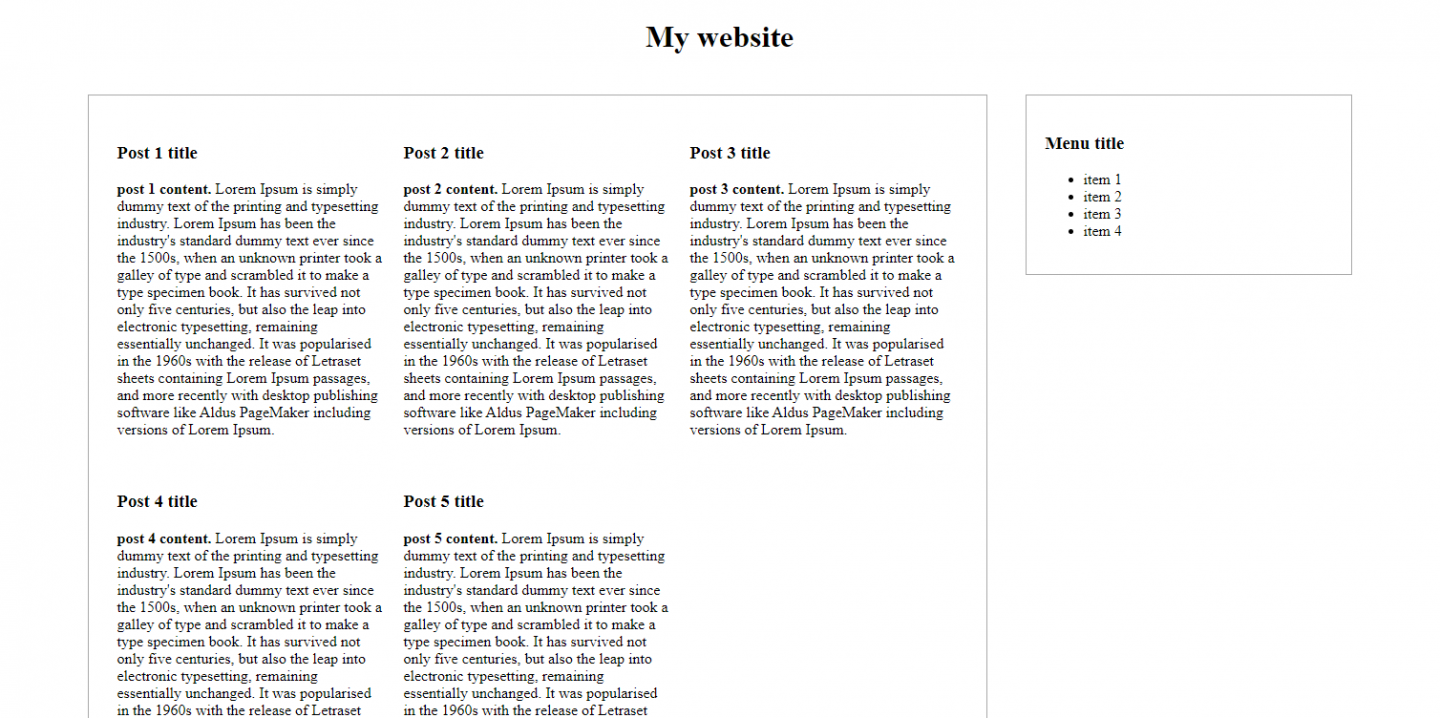
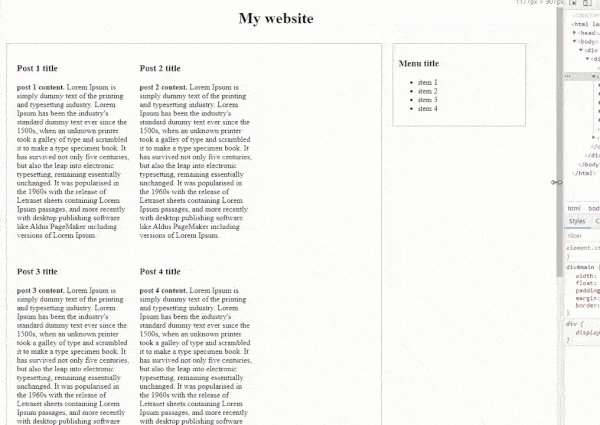
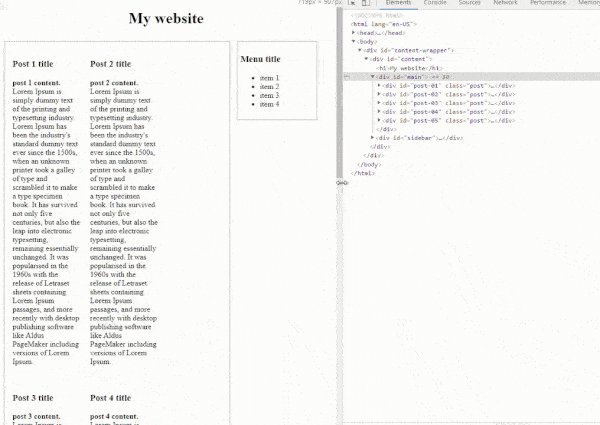
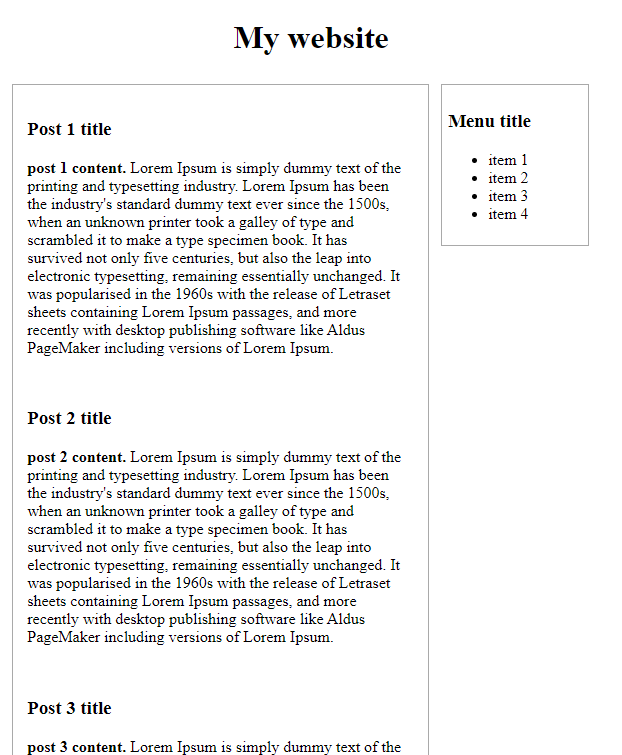
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 900px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div#sidebar { width: 300px; float: left; padding: 20px; margin: 20px; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }În acest moment, dacă deschideți fișierul index.html cu browserul dvs. de internet (am folosit Chrome în acest exemplu), ceea ce ar trebui să vedeți pe pagina dvs. este cam așa:

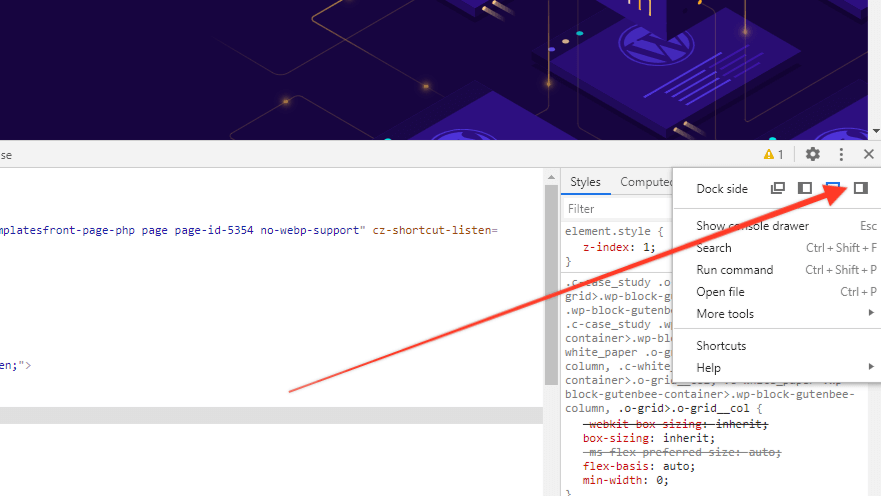
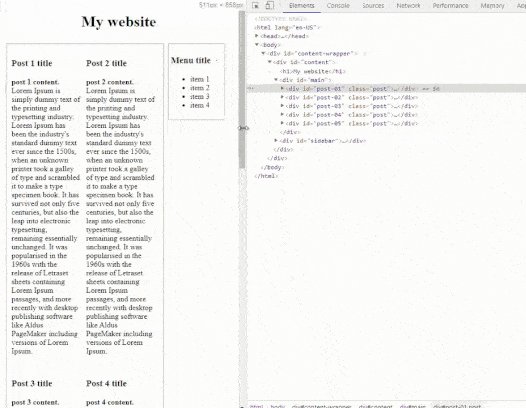
Acum să aruncăm o privire la instrumentele de dezvoltare ale browserului nostru (din nou, folosim Chrome pentru acest exemplu). Deschideți Chrome și apăsați F12 și setați-l pentru a vedea în partea dreaptă.

Schimbați dimensiunea ferestrei mutând cursorul separator și urmăriți modificarea rezoluției ecranului în timp real.

Pasul 3: Unități relative CSS
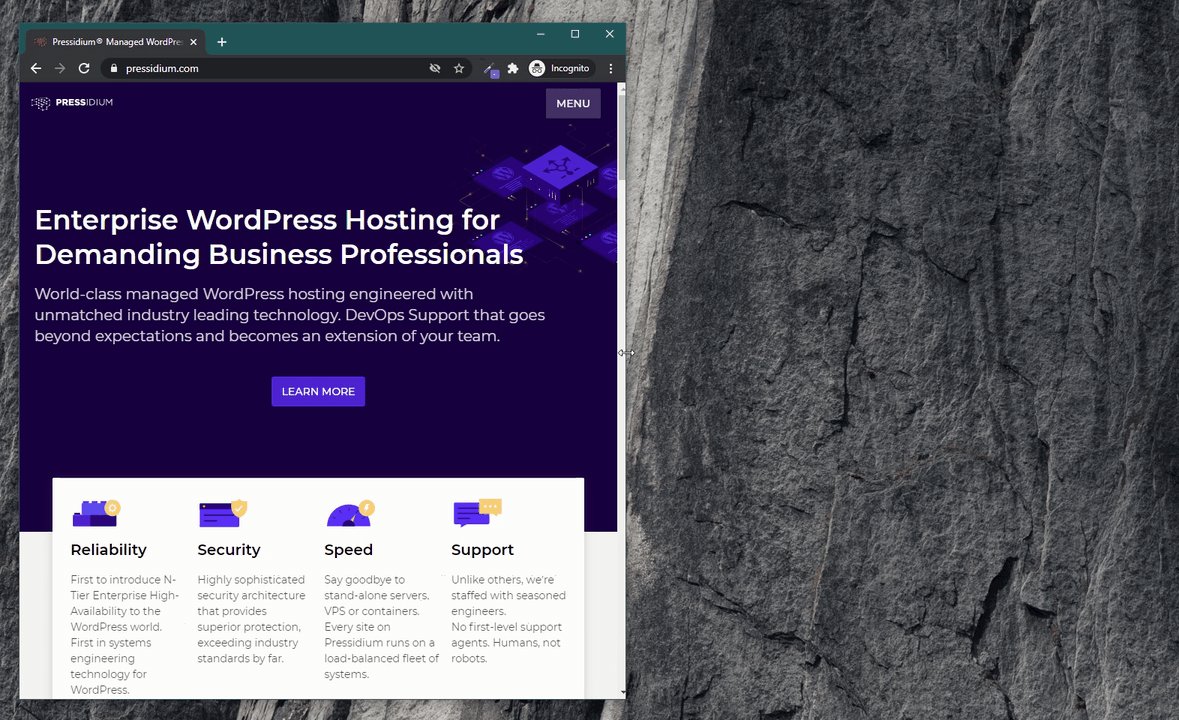
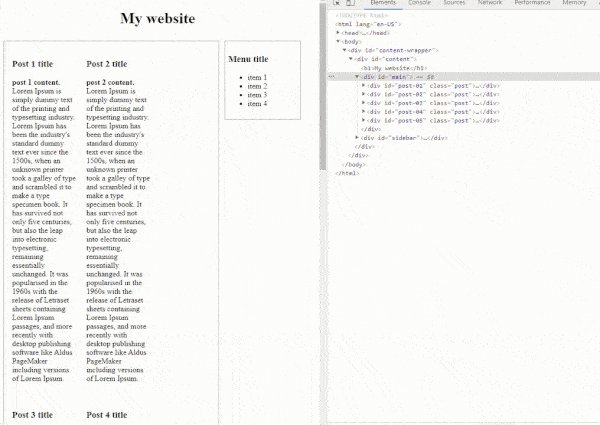
În exemplul nostru, veți vedea că, dacă îl glisați la 1396px lățime, veți observa că bara laterală din dreapta cu meniul se va muta sub conținutul principal, deoarece nu se va mai potrivi.

Acest lucru s-a întâmplat deoarece am setat o lățime fixă de 900px pe div#main și 300px pe div#sidebar . Să schimbăm formatul acestor valori și să folosim procente în schimb. (Vă rugăm să rețineți că umpluturile și marginile sunt, de asemenea, numărate pe lățime, astfel încât aceste valori trebuie convertite și într-un procent.)
Când ați făcut aceste modificări, style.css ar trebui să arate astfel:
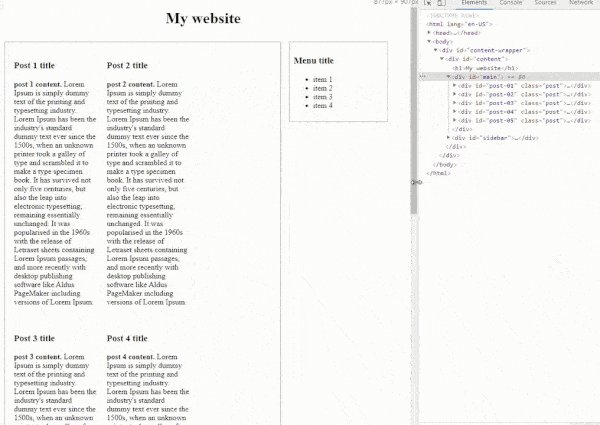
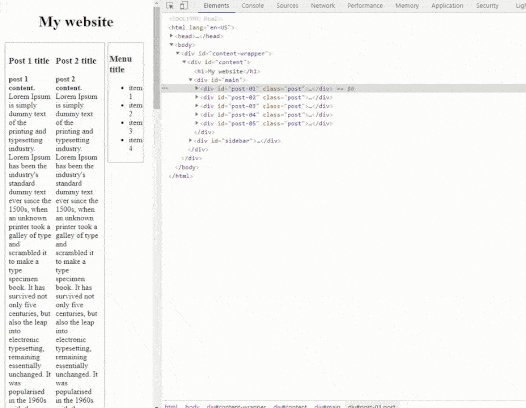
h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; }Acest lucru devine acum interesant, deoarece avem o pagină care acum devine mai receptivă!

Deși lucrurile se conturează, zona de postări are nevoie de mai multe editări CSS. Cu cât lățimea este mai mică, cu atât cutiile poștale devin „mai urâte”. Pentru a ocoli acest lucru, trebuie să edităm CSS-ul postării pentru a obține un aspect mai frumos și mai receptiv.
Veți observa că problemele vizuale apar numai atunci când ecranul se îngustează. Pentru a rezolva această problemă, va trebui să folosim câteva interogări media CSS, astfel încât, dincolo de un anumit punct, să intervină CSS alternativ care produce un aspect mai bine.
Ceea ce vom încerca să facem este să convertim zona noastră de post cu 3 coloane „ecran lat” într-o zonă de 2 coloane care se va potrivi mai bine într-un ecran mai îngust. Pentru a realiza acest lucru, folosim interogări media CSS.
Pasul 4: Interogări media CSS
Pentru modul nostru „ecran lat”, vom introduce o interogare media CSS ca aceasta: ca acest @media screen and (min-width: 1396px) . Această interogare se află în partea de sus a foii noastre de stil CSS și include întregul set de CSS pe care dorim să-l rulăm atunci când ecranul nostru are o lățime de minim 1396 px.
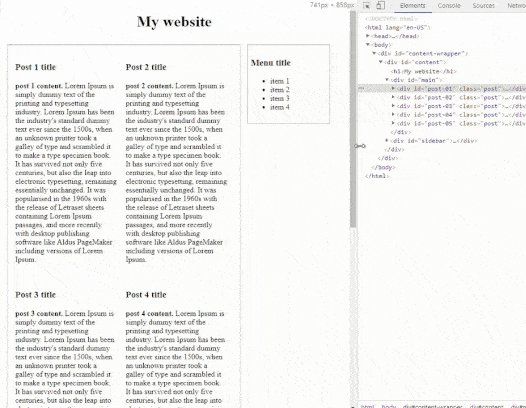
Acum putem copia tot acest cod și îl putem duplica în foaia noastră de stil CSS (copiați și lipiți-l sub CSS-ul curent, astfel încât să aveți două versiuni identice într-un singur fișier). Acum, editați interogarea media CSS din partea de sus a celui de-al doilea lot de CSS pentru a citi @media screen and (max-width: 1395px) . Acest lucru îi spune acum browserului nostru că, dacă este mai mic de 1395px, atunci ar trebui să ruleze acest CSS. Acum gata, putem modifica CSS-ul în această secțiune „mai mică”, astfel încât să modifice aspectul paginii noastre web pentru a se potrivi mai bine pe un ecran mai mic. În acest exemplu, vom modifica și acolo ar trebui să modificăm procentajul div.post de la 31,1% la 45%.
Acum ar trebui să aveți un fișier CSS care arată astfel:
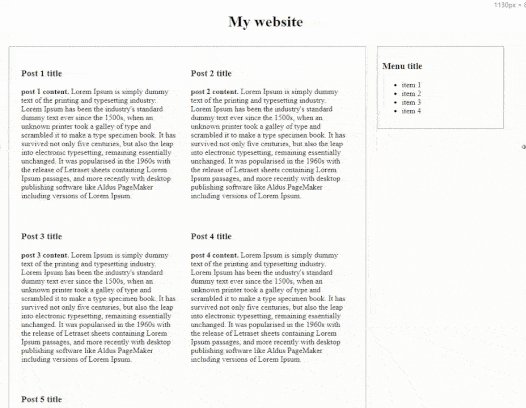
@media screen and (min-width: 1396px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 31.1%; float: left; padding: 10px; } } @media screen and (max-width: 1395px) { h1 { text-align: center; } div#content { margin: 0 auto; display: table; } div#main { width: 66%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div#sidebar { width: 22%; float: left; padding: 1%; margin: 1%; border: 1px solid darkgrey; } div.post { width: 45%; float: left; padding: 2%; } }Acum că casetele de postări au un stil diferit pentru ecranele cu lățime mai mică de 1395 px, să vedem cum se reflectă acest lucru în acțiune:

Grozav!
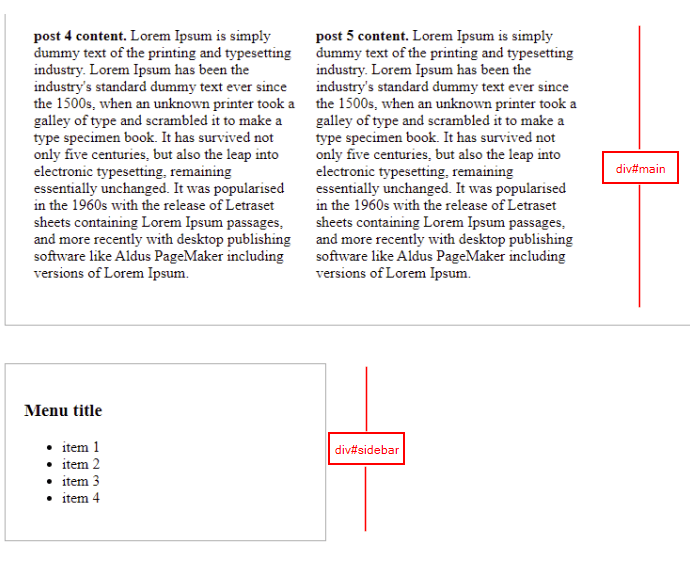
Veți observa că lucrurile devin în continuare ciudate în timp ce reduceți și după ce traversați 760px lățime.
Pentru a sorta acest lucru, putem folosi același truc pe care l-am folosit pentru a trece de la 3 coloane la 2. De această dată, totuși, vom folosi un „punct de întrerupere” de 760 px și vom modifica div.post nostru CSS la 94%. Dacă facem acest lucru, vom avea trei interogări media CSS care ar trebui să arate astfel:
@media screen and (min-width: 1396px) { } @media screen and (min-width: 761px) and (max-width: 1395px) { } @media screen and (max-width: 760px) { } @media screen and (max-width: 760px) CSS vor include div.post -ul nostru editat, care va arăta astfel:
div.post { width: 94%; float: left; padding: 2%; }Totul fiind bine, acum ar trebui să vedeți ceva de genul următor atunci când reduceți lățimea browserului la sub 760px lățime:

Si asta e! Am creat acum o pagină web receptivă care funcționează pe ecrane mai mari, tablete și telefoane mobile!
Folosind acest șablon, jucați mai mult și experimentați cu alte stiluri CSS. Sunt multe de învățat jucându-vă cu acest exemplu și aplicând diverse reguli CSS care pot fi folosite ulterior pentru a construi site-uri web frumoase ȘI receptive.
Concluzie
Dacă utilizați un CMS precum WordPress, s-ar putea să vă întrebați de ce este necesar să cercetați CSS-ul de bază și interogările media care duc la alimentarea unei pagini web receptive. La urma urmei, orice temă WordPress codificată decent ar trebui să aibă deja un design receptiv încorporat. Deși acest lucru este adevărat, înțelegerea de ce un site web acționează așa cum o face pe baza anumitor lățimi de browser poate fi de mare ajutor. Pot exista momente în care, dintr-un motiv oarecare, designul receptiv inițial adăugat de autorul temei nu funcționează, deoarece și dvs. aveți nevoie de el. Știind cum să aplicați interogări media pentru a modifica ce CSS este afișat în anumite puncte de pauză, sunteți liber să continuați și să aplicați modificări care au ca rezultat aspectul și funcția de care aveți nevoie.
Și dacă intenționați vreodată să vă construiți propria temă WordPress, atunci o înțelegere solidă a interogărilor media este o necesitate absolută! Sperăm că acest articol v-a oferit o privire asupra a ceea ce se întâmplă în culise cu site-urile web receptive de astăzi. Codare receptivă fericită!
