9 Biblioteci de componente unghiulare ingenioase pentru a începe dezvoltarea
Publicat: 2023-03-16Angular este un cadru JavaScript open-source construit folosind TypeScript și optimizat pentru dezvoltarea de aplicații web cu o singură pagină. Este binecunoscut pentru versatilitatea sa, permițând dezvoltatorilor să se concentreze asupra caracteristicilor și funcționalității. Adăugarea bibliotecilor de componente la combinație adaugă un alt nivel de eficiență, îmbunătățind productivitatea dezvoltării și calitatea generală a aplicațiilor dvs.
Cu toate acestea, alegerea celei mai bune biblioteci pentru proiectul dvs. poate fi dificilă cu atât de multe opțiuni disponibile. Acest articol examinează unele dintre cele mai utile biblioteci de componente Angular, cum funcționează și cum le puteți integra pe fiecare în aplicația dvs. Angular.
De ce să folosiți o bibliotecă de componente?
Indiferent dacă le construiți singur sau dacă adoptați biblioteci terțe, componentele stau la baza aplicațiilor Angular. Fiecare componentă se bazează pe un șablon pentru elementele sale HTML și CSS și pe codul TypeScript care îi controlează comportamentul.
Avantajul cheie al bibliotecilor de componente este că oferă componente reutilizabile, pre-construite, reducând nevoia de cod personalizat și ajutând dezvoltatorii să înceapă și să ruleze rapid aplicațiile.
Abordarea lui Angular asupra componentelor poate îmbunătăți, de asemenea, cooperarea între echipe între programatorii care pot scrie cod TypeScript și designerii web care furnizează HTML pentru șabloane.
Bibliotecile de componente sunt de obicei adăugate la proiectele Angular utilizând Managerul de pachete Node.js npm Node sau folosind interfața de linie de comandă (CLI) a Angular.
Ce face o bibliotecă de componente bună?
Bibliotecile de componente din lista noastră au fost selectate pe baza mai multor criterii:
- Acestea oferă un set cuprinzător de componente UI, facilitând dezvoltatorilor să creeze rapid aplicații frumoase și funcționale.
- Sunt ușor de utilizat și de integrat cu cadre populare de dezvoltare web precum Angular, React și Vue.
- Oferă documentație și asistență bună, asigurându-se că dezvoltatorii pot primi ajutor atunci când este nevoie.
- Sunt întreținute și actualizate în mod activ, asigurându-se că rămân la curent cu cele mai recente tehnologii web și standarde de securitate.
9 Biblioteci de componente unghiulare ingenioase
Acum să aruncăm o privire mai atentă la alegerile noastre.
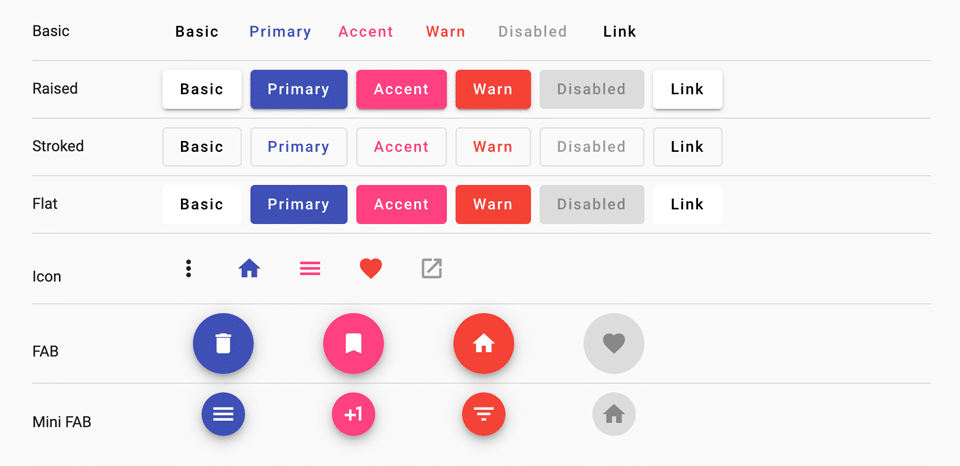
1. Material unghiular
Angular Material este biblioteca oficială de componente Angular, oferind o colecție cuprinzătoare de interfață de utilizare, ținând în același timp la curent cu cele mai recente caracteristici Angular și modificări API. De asemenea, oferă suport încorporat pentru accesibilitate, generând markup pentru a permite navigarea cu tastatură și pentru a ghida tehnologiile de asistență, cum ar fi cititoarele de ecran.

Cum funcționează: Angular Material folosește directivele și serviciile încorporate ale Angular pentru a oferi un set de componente performante și legate de date pe deasupra lui Angular, ceea ce facilitează adăugarea de interactivitate la aplicațiile web.
Unde excelează: Angular Material excelează în furnizarea de componente UI prefabricate care urmează liniile directoare de Material Design. Oferă un set de componente UI bine concepute și personalizabile care pot fi integrate cu ușurință în aplicațiile Angular. Aceste componente includ meniuri de navigare, butoane, formulare, casete de dialog și multe altele.
De exemplu, dacă doriți să adăugați o componentă de buton la aplicația dvs., puteți pur și simplu să utilizați directiva mat-button și să o personalizați după cum este necesar.
Iată un exemplu de fragment de cod:
<button mat-button color="primary">Click me!</button>Acest cod va genera o componentă de buton cu schema de culori primară. Puteți personaliza și mai mult butonul adăugând handlere de evenimente, modificând textul și aspectul pictogramei.
2. NG-Bootstrap
NG-Bootstrap este o bibliotecă open-source construită pe baza Bootstrap CSS, oferind componente și modele de design cu care mulți dezvoltatori sunt deja familiarizați. Acest lucru reduce curba de învățare pentru proiecte noi, făcându-l o alegere fiabilă pentru construirea rapidă și eficientă a aplicațiilor Angular.

Cum funcționează: NG-Bootstrap extinde capacitățile componentelor Bootstrap, permițând dezvoltatorilor să le folosească ca directive Angular, cu legare bidirecțională a datelor și alte caracteristici specifice Angular. Astfel, dezvoltatorilor le este ușor să creeze aplicații web receptive, prietenoase cu dispozitivele mobile, care funcționează perfect cu Angular.
Unde excelează: Unul dintre punctele forte cheie ale NG-Bootstrap este suportul pentru caracteristicile de accesibilitate, inclusiv specificațiile W3C pentru Aplicații Internet bogate accesibile (ARIA), facilitând dezvoltatorilor să creeze aplicații care pot fi utilizate de persoanele cu dizabilități. NG-Bootstrap excelează și în zona dialogurilor modale. Cu componenta ng-bootstrap Modal, dezvoltatorii pot crea cu ușurință dialoguri modale cu opțiuni personalizabile, cum ar fi dimensiunea, fundalul și suportul pentru tastatură.
Iată un exemplu despre cum să creați un dialog modal de bază folosind NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> În acest exemplu, elementul ng-template conține conținutul dialogului modal, inclusiv antetul, corpul și subsolul. Elementul buton de la sfârșitul fragmentului de cod declanșează deschiderea modalului atunci când se face clic. Metoda open() este folosită pentru a afișa modal și ia elementul ng-template ca argument.
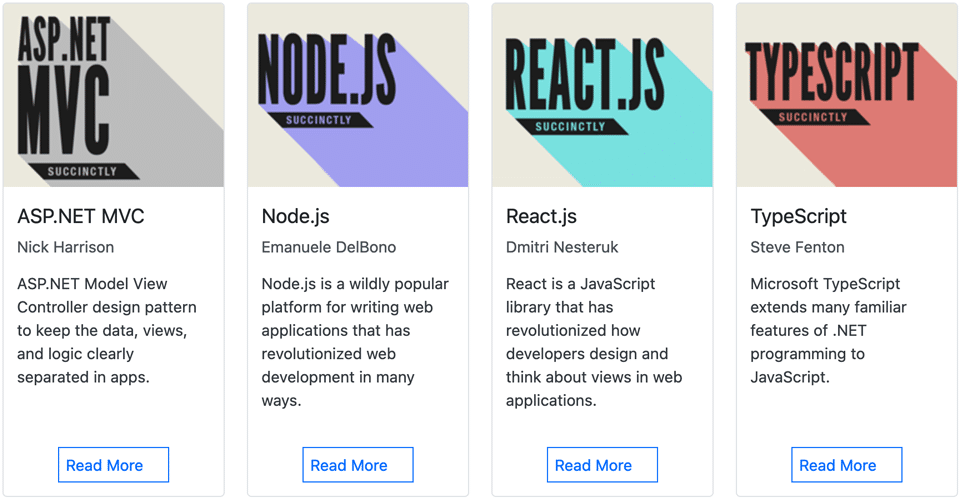
3. Claritate
Clarity este o bibliotecă open-source care utilizează un limbaj vizual partajat între componentele sale pentru a oferi o interfață de utilizare consistentă și intuitivă. Este, de asemenea, documentat pe larg, cu numeroase ghiduri, tutoriale și referințe API, ceea ce îl face ușor de învățat și utilizat.

Cum funcționează: Sistemul de design Clarity se bazează pe conceptul de „carduri”, care sunt folosite pentru a grupa conținutul asociat. Cardurile sunt folosite pentru a reprezenta piese individuale de conținut într-un mod structurat și organizat. Clarity oferă o varietate de componente de card care pot prezenta date într-o varietate de formate. Aceste componente ale cardului includ anteturi, subsoluri și secțiuni de conținut și pot fi personalizate cu ușurință cu diferite stiluri și teme.
Cardurile pot fi, de asemenea, combinate cu alte componente - cum ar fi modale, meniuri derulante și butoane - pentru a crea modele de UI mai complexe. Scopul general al designului bazat pe card este de a oferi un sistem flexibil și modular pentru a crea interfețe complexe cu ușurință.
Unde excelează: setul extins de controale de formulare al Clarity este un punct forte. Aceste comenzi includ câmpuri de introducere, casete de selectare, butoane radio și multe altele. Clarity oferă, de asemenea, un set de vizualizări de date, cum ar fi diagrame cu bare, diagrame cu linii și diagrame circulare, pentru a ajuta la afișarea datelor într-un mod clar și organizat.
Iată un exemplu despre cum să utilizați componenta câmp de intrare Clarity într-un formular HTML:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Acest cod va crea un câmp de introducere a formularului cu o etichetă și un text substituent. Directivele clr-input-container și clrInput sunt furnizate de biblioteca Clarity și vor stila câmpul de intrare în consecință.
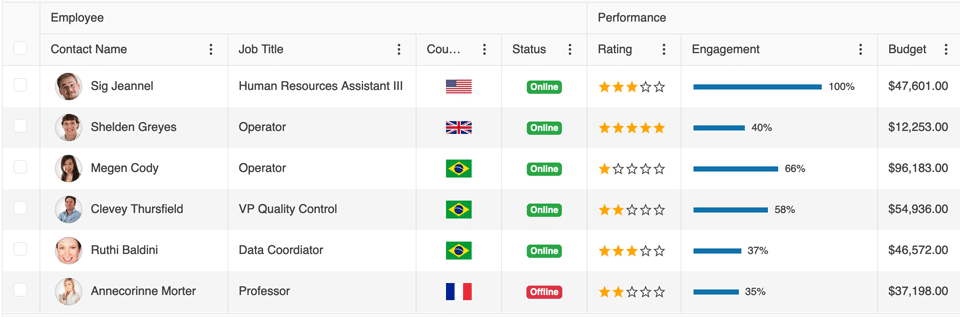
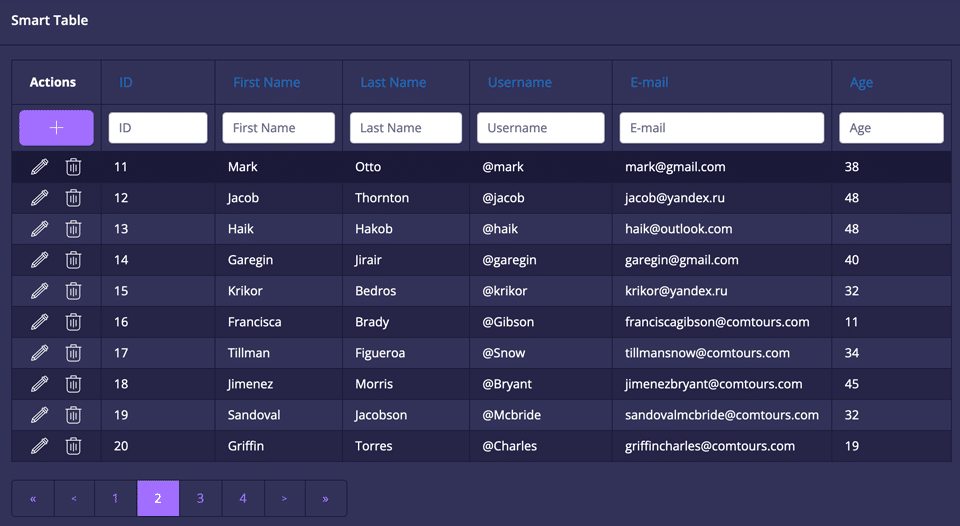
4. Kendo UI
Kendo UI este o bibliotecă comercială construită având în vedere performanță, asigurând timpi de încărcare rapidi și o experiență de utilizator fluidă. De asemenea, oferă teme și opțiuni de stil pentru a îmbunătăți aspectul aplicației dvs., precum și o documentație extinsă și o echipă de asistență dedicată.

Cum funcționează: Kendo UI folosește tehnici precum virtualizarea și încărcarea leneșă pentru a asigura timpi de încărcare rapidi și o experiență de utilizator fluidă. Aceasta înseamnă că aplicațiile create cu Kendo UI sunt rapide și receptive, chiar și atunci când au de-a face cu seturi de date mari. Kendo UI urmează, de asemenea, o arhitectură modulară care permite dezvoltatorilor să folosească numai componentele de care au nevoie, reducând dimensiunea bibliotecii și îmbunătățind performanța.
Acolo unde excelează: Kendo UI este potrivită în special pentru aplicațiile la nivel de întreprindere care necesită o gestionare extinsă a datelor și interacțiuni complexe cu utilizatorul. Componenta sa grilă, de exemplu, acceptă funcții precum filtrarea, sortarea și gruparea, permițând dezvoltatorilor să prezinte utilizatorilor seturi mari de date într-un mod ușor de gestionat.
Iată un fragment de cod despre cum să creați o grilă simplă Kendo UI în HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Acest cod va afișa o grilă Kendo UI în aplicația dvs. Angular. Puteți personaliza grila trecând diferite opțiuni de configurare componentei kendo-grid .
5. PrimeNG
PrimeNG este o bibliotecă open-source concepută pentru ușurință în utilizare și personalizare. De asemenea, include funcții avansate de accesibilitate și suport pentru internaționalizare, ceea ce îl face o alegere excelentă pentru aplicațiile globale.

Cum funcționează: biblioteca PrimeNG oferă un set de componente UI pre-construite pe care dezvoltatorii le pot integra cu ușurință în aplicațiile lor Angular. Utilizează directivele încorporate Angular și cârligele ciclului de viață pentru a oferi o integrare perfectă cu cadrul. De asemenea, acceptă diverse opțiuni de configurare și personalizări, astfel încât dezvoltatorii să poată adapta componentele la nevoile lor specifice.
Unde excelează: una dintre caracteristicile cheie ale PrimeNG este suportul pentru internaționalizare. Biblioteca acceptă mai multe limbi și oferă servicii de traducere pentru majoritatea componentelor sale. Acest lucru se realizează prin utilizarea cadrului de localizare Angular și a fișierelor de mesaje, care pot fi personalizate și actualizate cu ușurință.

Pentru a utiliza internaționalizarea în PrimeNG, trebuie să creați fișiere de traducere pentru limbile pe care doriți să le acceptați. Aceste fișiere ar trebui să conțină traduceri pentru toate componentele pe care doriți să le utilizați în aplicația dvs. Pentru a activa internaționalizarea în PrimeNG, trebuie să setați atributul translate al unei componente la true . Componenta va folosi apoi fișierele de traducere pentru a afișa textul în limba la alegerea utilizatorului.
Iată un exemplu despre cum să utilizați componenta p-calendar cu suport pentru internaționalizare în PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> În acest exemplu, componenta p-calendar are atributul translate setat la true , iar atributul [locale] este setat la codul de limbă pentru engleză (en). Acest lucru asigură că calendarul este afișat în limba engleză pentru utilizatorii care au ales limba respectivă.
6. Nebular
Nebular este o colecție de peste 40 de componente Angular UI disponibile în patru teme personalizabile. Biblioteca, creată de compania de dezvoltare web Akveo, vine, de asemenea, cu un modul de autentificare a utilizatorului și un modul de securitate bazat pe ACL pentru a controla accesul mai granular la anumite resurse. Akveo vă poate ajuta, de asemenea, să începeți cu propria aplicație de bord de administrare cu kitul ngx-admin construit folosind module Nebular.

Cum funcționează: Abordarea UI a lui Nebular se bazează pe specificațiile sistemului Eva Design de la Akveo, pentru care oferă, de asemenea, active pentru echipele a căror activitate începe cu instrumente de proiectare precum Sketch sau Figma.
Designerii care lucrează cu CSS-ul Nebular se pot referi, în general, la opțiunile de stil din punct de vedere semantic - cum ar fi variabilele de culoare primary , success , info , warning și danger . Dar utilizatorii pot depăși ceea ce Akveo a decis că aceștia reprezintă prin importul personalizării avansate a stilului ca fișiere Sass.
Biblioteca de componente Nebular include machete, carduri, liste, acordeoane, ajutoare de navigare, elemente de formular, tabele de date, modale și suprapuneri, plus widget-uri precum spinners, date-pickers și bare de progres.
Metadatele pentru o componentă de acordeon nebular ar putea arăta astfel TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}Și șablonul său ar putea arăta astfel:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>Unde excelează: biblioteca Nebular și kitul de bord de administrare ngx-admin sunt libere de utilizat, așa că acesta este un mare plus pentru o colecție atât de sofisticată de instrumente. Modulele de autentificare și securitate reflectă concentrarea Akveo asupra acelor componente ale panoului de administrare.
Nebular are, de asemenea, un suport puternic pentru limbile care citesc de la dreapta la stânga (RTL). Utilizatorii vor găsi marcajul CSS pentru a accepta layout-uri RTL (și LTR) și metode - cum ar fi getDirection() și setDirection() - pentru a detecta și schimba direcția aspectului în timpul execuției.
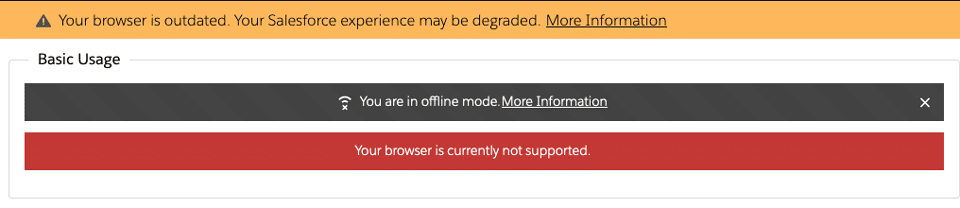
7. NG-Fulger
NG-Lightning este o completare interesantă la gama de biblioteci de componente, fiind o implementare cu aromă unghiulară a Salesforce Lightning Design System (LDS). Acest sistem oferă elemente HTML și CSS - planuri - și linii directoare de proiectare pentru dezvoltatorii Salesforce care folosesc cadrul Lightning al platformei respective. Elementele cheie ale LDS sunt reflectate în această colecție open-source de widget-uri Angular, inclusiv HTML și CSS.

Cum funcționează: NG-Lightning are dependențe care îl deosebesc de unele dintre celelalte biblioteci de componente. Pe lângă faptul că depind de kitul oficial Angular Component Dev, aplicațiile NG-Lightning se conectează la aceleași depozite CSS utilizate de Salesforce LDS. Acel CSS poate fi descărcat din depozitul oficial Salesforce UX sau conectat printr-un CDN.
Totuși, abordarea bazată pe TypeScript pentru construirea vederilor va fi familiară dezvoltatorilor Angular. Acest exemplu ar lansa metadatele pentru componenta de alertă prezentată mai sus:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Șablonul de componentă pentru acel exemplu oficial NG-Lightning este:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>Acolo unde excelează: reflectând baza lor în Salesforce LDS, dezvoltatorii NG-Lightning iau în serios accesibilitatea web. Interfețele generate dinamic, care sunt semnul distinctiv al cadrelor precum Angular, pot fi adesea provocatoare pentru utilizatorii finali cu dizabilități vizuale sau de mobilitate. NG-Lightning aderă la liniile directoare ale specificațiilor ARIA ale W3C, generând un marcaj web conceput pentru a sprijini tehnologii de asistență, cum ar fi cititoarele de ecran.
8. Syncfusion UI
Syncfusion UI este o bibliotecă ușoară, modulară, care permite dezvoltatorilor să aleagă doar componentele necesare pentru aplicația lor și să reducă dimensiunea totală a pachetului final. Acest lucru facilitează întreținerea, extinderea și actualizarea bibliotecii prin adăugarea de noi componente sau modificarea celor existente fără a le afecta pe celelalte.

Cum funcționează: când se încarcă o pagină, biblioteca Syncfusion UI se inițializează și creează componentele necesare pe baza opțiunilor de marcare și configurare. De exemplu, componenta grilă permite utilizatorilor să sorteze, să filtreze și să grupeze datele, în timp ce componenta diagramă poate afișa date într-o varietate de formate, inclusiv diagrame cu linii, bare și piese.
Biblioteca include, de asemenea, un set de funcții utilitare și instrumente care pot fi utilizate pentru a simplifica sarcinile comune, cum ar fi manipularea și validarea datelor. Biblioteca include un manager de date care poate fi folosit pentru a lucra cu structuri complexe de date și un motor de validare care poate fi utilizat pentru a valida intrarea utilizatorului.
Unde excelează: Syncfusion oferă un set robust de instrumente pentru personalizare și tematică, permițând dezvoltatorilor să creeze rapid o interfață de utilizare consecventă și cu aspect profesional. Biblioteca include un set puternic de API-uri și evenimente care pot fi utilizate pentru a crea funcționalități și interactivitate personalizate, precum și suport pentru surse de date populare, cum ar fi API-urile REST, OData și SignalR.
Iată un exemplu de includere a unei componente de grilă Syncfusion într-o aplicație Angular:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Acest cod creează o grilă simplă care afișează date dintr-o sursă de date. Proprietatea dataSource este setată la datele care urmează să fie afișate, iar elementul e-columns este folosit pentru a defini coloanele din grilă. Fiecare element e-column definește o coloană în grilă, inclusiv câmpul de afișat, textul antetului și lățimea coloanei. Exemplul demonstrează, de asemenea, cum să formatați datele afișate în grilă folosind atributul format .
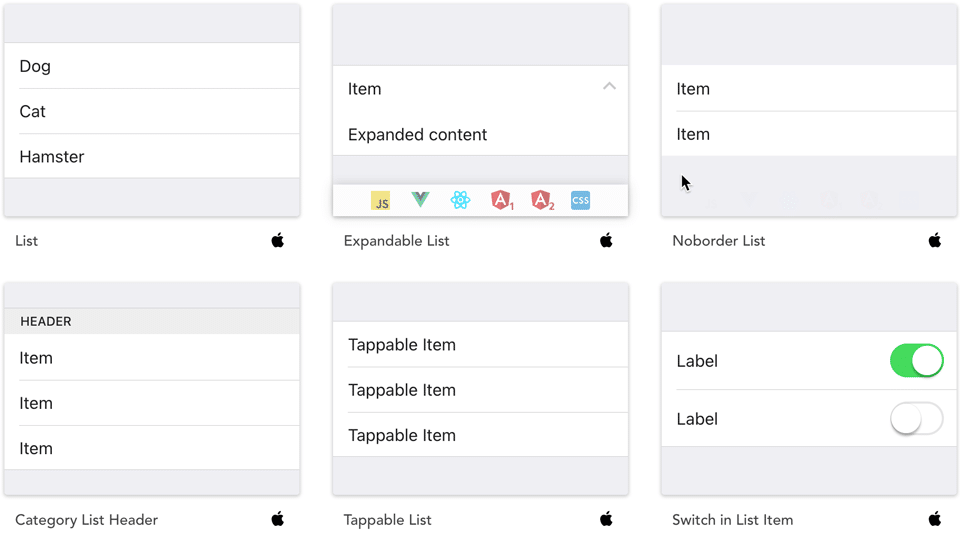
9. Interfața de utilizare Onsen
Onsen UI este o bibliotecă de interfață de utilizator open-source populară pentru construirea de aplicații mobile hibride și web. Oferă o mai bună integrare perfectă cu cadrele frontend populare decât alte biblioteci terță parte, facilitând crearea unei interfețe interactive de înaltă calitate, cu un efort minim.

Cum funcționează: Onsen UI se bazează pe filozofia Material Design a Google, care asigură că interfața de utilizare a aplicației este atât plăcută din punct de vedere estetic, cât și ușor de utilizat. Oferă un set extins de teme încorporate care pot fi aplicate componentelor pentru a îmbunătăți aspectul aplicației.
Unde excelează: Onsen UI excelează prin ușurința sa de utilizare și capacitatea de a crea aplicații multiplatforme care arată și se simt ca aplicații native. Oferă un set bogat de componente UI pre-proiectate care sunt optimizate pentru dispozitivele mobile și pot fi personalizate pentru a se potrivi nevoilor aplicației. Include, de asemenea, funcții precum suport FastClick, care ajută la eliminarea întârzierilor în evenimentele tactile și încărcare leneșă, care permite timpi mai rapidi de încărcare a aplicației.
Iată un exemplu de fragment de cod care arată cum să creați un buton simplu folosind interfața de utilizare Onsen:
<ons-button modifier="large--cta">Click me!</ons-button> Acest cod va crea un buton cu textul „Clic pe mine!” și clasa modificatoare large--cta , care va schimba aspectul butonului la o dimensiune mai mare cu o culoare care este potrivită pentru un buton de îndemn.
rezumat
Bibliotecile de componente sunt acum acceptate pe scară largă ca practică standard în dezvoltarea web. Bibliotecile de componente au ajutat Angular să devină unul dintre cele mai populare și utilizate cadre de dezvoltare frontend, oferind o modalitate convenabilă și eficientă de a dezvolta componente UI.
Bibliotecile de mai sus oferă componente UI pre-construite și personalizabile care îi ajută pe dezvoltatori să creeze interfețe de utilizator de înaltă calitate și consistente, cu mai puțin efort. În cele din urmă, alegerea bibliotecii va depinde de nevoile specifice ale proiectului și de preferințele dezvoltatorului.
Ai nevoie de o casă pentru următorul tău proiect Angular? Platformele Kinsta de găzduire a aplicațiilor și găzduire a bazelor de date sunt soluții gata să deservească aplicația dvs. în întreaga lume.
