Angular vs Vue: o comparație directă
Publicat: 2022-07-27Framework-urile au crescut substanțial în ultimul deceniu, unele dintre ele având rolul de a schimba jocul. O întrebare frecventă pe care fiecare manager de proiect sau orice alt lider de proiect o are înainte de a iniția proiectul este: „Cu ce tehnologie trebuie să mă ocup în continuare?”
În acest articol, vom prezenta o comparație corectă a două cadre JavaScript robuste, Angular vs Vue, pentru dezvoltatori.
Ce este Angular?

Angular este o platformă și o arhitectură bazate pe HTML și TypeScript pentru crearea de aplicații cu o singură pagină. TypeScript este folosit pentru a scrie Angular. Oferă funcționalități fundamentale și suplimentare ca un set de biblioteci TypeScript pe care le încărcați în aplicațiile dvs. În plus, permite utilizatorilor să construiască aplicații uriașe care sunt ușor de gestionat.
Istorie
Angular a fost cunoscut sub numele de AngularJS când Google l-a lansat pentru prima dată în 2010. A început ca un proiect secundar pentru Miko Hevery, un dezvoltator senior Google. Obiectivul inițial al proiectului a fost să ușureze dezvoltarea aplicațiilor web prin implementarea unor mici modificări.
A fost introdus ca un proiect open-source, ca și alte proiecte Google. De-a lungul timpului, eforturile multor dezvoltatori care au folosit acest nou cadru au continuat să-l facă mai bun și mai util pentru diferite proiecte web.
Această cohortă de dezvoltatori a creat în cele din urmă Angular 2.0, care are multe caracteristici și elemente noi, pe lângă beneficiile existente ale AngularJS. Această nouă versiune de Angular a fost creată de la început pentru a elimina multe limitări și defecte ale vechiului AngularJS.
Aplicații web populare construite cu Angular
Imediat ce Angular a fost introdus, o mulțime de companii au început să-l folosească pentru aplicațiile lor.
Datorită dezvoltării mai rapide a aplicațiilor de la capăt la capăt și a suportului pentru aplicații mai mari și mai mici deopotrivă, următoarele companii îl folosesc de mult timp:
- Gmail
- Microsoft Xbox
- Forbes
- Paypal
- Banca germana
- WikiWand
- UpWork
- Gardianul
- Weather.com
- Microsoft Office
- Mixer
- Jet Blue
Ce este Vue?

Cadrele web pot fi backend sau frontend. Vue este un cadru JavaScript care oferă instrumente web puternice pentru construirea de proiecte web frontend moderne. De asemenea, este recunoscut ca un cadru JavaScript dinamic și progresiv, deoarece permite interfața de utilizare progresivă, permițând modificarea codului aplicației fără a afecta nicio funcționalitate esențială. Flexibilitatea considerabilă a Vue permite adăugarea de module personalizate și componente vizuale la aplicația web.
Istorie
Vue a fost creat de Evan You după ce a lucrat cu Google la multe proiecte bazate pe AngularJS. „Mi-am dat seama, ce ar fi dacă aș putea pur și simplu să iau o bucată de Angular pe care o iubeam și să fac ceva cu adevărat ușor”, a povestit el mai târziu procesul său de gândire.
Vue a fost lansat în februarie a anului următor, după comiterea inițială a codului sursă al proiectului în iulie 2013.
Aplicații web populare create cu Vue
După cum a spus Even You, Vue este construit cu ideea de a extrage cele mai bune caracteristici ale Angular, făcându-l în același timp ușor. Multe companii și-au arătat interesul pentru această idee și au început să folosească Vue pentru a-și construi aplicațiile.
- Teleo
- Phone Harbour: Manager de numere de telefon virtual
- Gitlab
- Laravel Spark
- Habitica
- Jucător de frunze
- Font Awesome
- Gramatical
- Behance
- Chirpici
Principalele caracteristici ale Angular
Angular oferă câteva caracteristici atrăgătoare care sunt destul de valoroase pentru a pune în funcțiune o aplicație de afaceri. Unele dintre caracteristicile de top ale Angular sunt descrise mai jos.
- Arhitectura MVC: MVC este un acronim pentru Model-View-Controller. Modelul este responsabil de datele aplicației, în timp ce View-ul este responsabil de afișarea datelor. Pe de altă parte, controlerul servește ca o legătură între afișaj și nivelurile modelului. Arhitectura MVC vă permite în general să vă împărțiți aplicația în secțiuni și să creați cod pentru a le conecta.
- Legare eficientă a datelor în două direcții: Angular folosește legarea în două sensuri, ceea ce face mult mai ușoară întreținerea datelor la niveluri. Permite transferul bidirecțional de date între diferite componente. De asemenea, va garanta că nivelurile logice și componentele de vizualizare sunt sincronizate în mod constant, fără niciun efort suplimentar. Angular vă ajută să realizați acest lucru utilizând directiva ngModel.
- Mai puțin cadru de cod: în comparație cu alte tehnologii frontend, Angular este într-adevăr un cadru low-code. Utilizatorii nu trebuie să scrie mai mult cod pentru a conecta nivelurile MVC. De asemenea, nu necesită niciun cod unic pentru a examina manual. Directivele sunt, de asemenea, separate de codul aplicației. Combinația tuturor acestor caracteristici reduce automat timpul de dezvoltare.
- Angular CLI (Command Line Interface): Angular CLI reflectă cele mai bune practici din industrie pentru crearea de site-uri web cu capabilități unice încorporate, cum ar fi suport și rutare SCSS. În plus, CLI standard Angular, cum ar fi
ng-newsaung-add, face ușor pentru programatori să găsească funcții complet pregătite.

- CDK și material Angular: Ca limbaj de frunte pentru front-end, Angular și-a îmbunătățit Kitul de dezvoltare a componentelor (CDK) cu actualizări de versiune. Versiunea actuală a Angular CDK include capabilități precum reîmprospătarea și derularea virtuală. Ajută la încărcarea și descărcarea continuă a DOM-ului, ceea ce ajută la crearea unei liste masive de informații de înaltă performanță. Atât ScrollingModule, cât și DragDropModule pot fi importate în aplicație.
- Defilare virtuală: Derularea virtuală angulară face ca codul să răspundă mai ușor la diferite evenimente de defilare. Derularea virtuală permite o simulare excelentă a articolelor, pe lângă încărcarea și descărcarea elementelor DOM expuse.
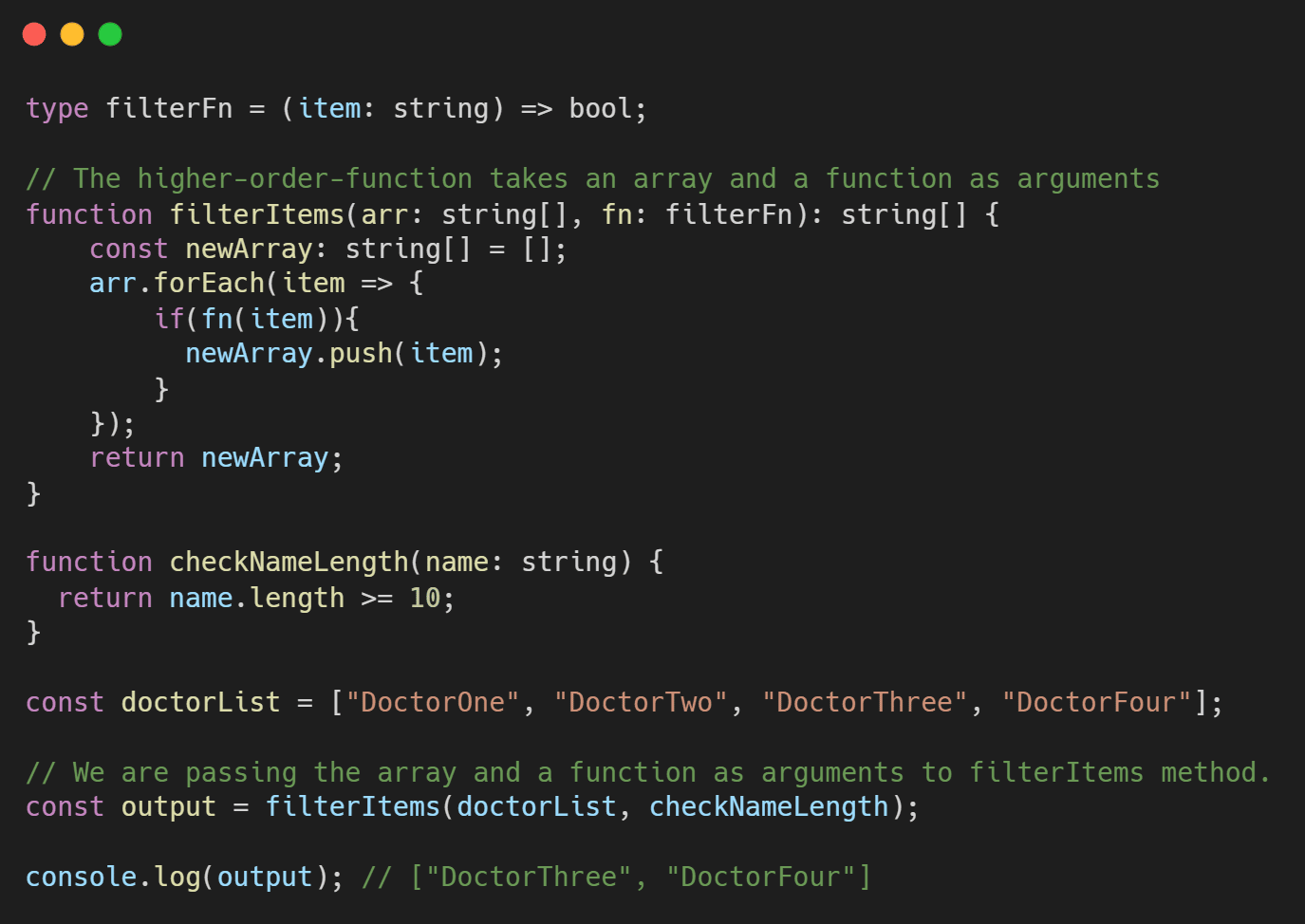
- TypeScript: TypeScript a fost un limbaj de programare frontend foarte popular în 2019. Detectează eficient problemele, ceea ce reduce timpul de dezvoltare. Mai mult, TypeScript completează automat configurația fișierului rădăcină pentru o compilare rapidă. Are mai multe generice, enumerari, interfețe, tipuri hibride, modificatori de acces, tipuri de unire/intersecție și alte caracteristici decât JavaScript.

Exemplu funcțional dactilograf. - Injecția de dependență: injecția de dependență încorporată a lui Angular facilitează crearea de aplicații pentru dezvoltatori. Este doar întrebări despre dependențele dvs. Spune pur și simplu „Am nevoie de tine”, apoi creează același lucru și ți-l oferă.
- Directive: Angular a fost primul care a oferit directive, iar accesibilitatea sa s-a îmbunătățit cu fiecare iterație. De asemenea, permite dezvoltatorilor să extindă funcționalitatea componentelor HTML. Aceste directive sunt cele mai eficiente în manipularea funcționalității și datelor arborilor DOM (Document Object Model).
Principalele caracteristici ale Vue
Vue este un cadru JavaScript progresiv. Vue are multe caracteristici și există multe lucruri importante de știut despre Vue.js.
- DOM virtual: Vue folosește un DOM virtual. Componenta DOM virtuală este practic o replică a elementului DOM principal disponibil sub formă de structuri de date Js și absoarbe toate modificările DOM. Apoi structura de date inițială este comparată cu modificările introduse structurilor de date Js. Doar modificările finale care vor fi vizibile pentru spectatori vor apărea în DOM-ul real. Este o soluție unică care poate fi implementată rapid și rentabilă.
- Legarea datelor: această funcționalitate folosește o directivă de legare în Vue numită v-bind. Permite utilizatorilor să editeze sau să atribuie valori proprietăților HTML, să modifice formatul și să atribuie clase.
- Tranziții și animații CSS: Această funcționalitate oferă numeroase metode pentru a efectua o tranziție atunci când elementele HTML sunt introduse, modificate sau șterse din DOM. Vine cu o componentă de tranziție încorporată care înconjoară elementul responsabil pentru revenirea efectului de tranziție. De asemenea, dezvoltatorii pot utiliza cu ușurință biblioteci de animații terțe pentru a îmbunătăți experiența utilizatorului.
- Șablon: așa cum sa discutat anterior, această caracteristică oferă șabloane bazate pe HTML care conectează DOM-ul la datele instanței Vue. Convertește șabloanele în funcții Virtual DOM Render. Dezvoltatorii pot folosi șablonul unei funcții de randare, în timp ce funcția de randare poate fi folosită în locul șablonului.
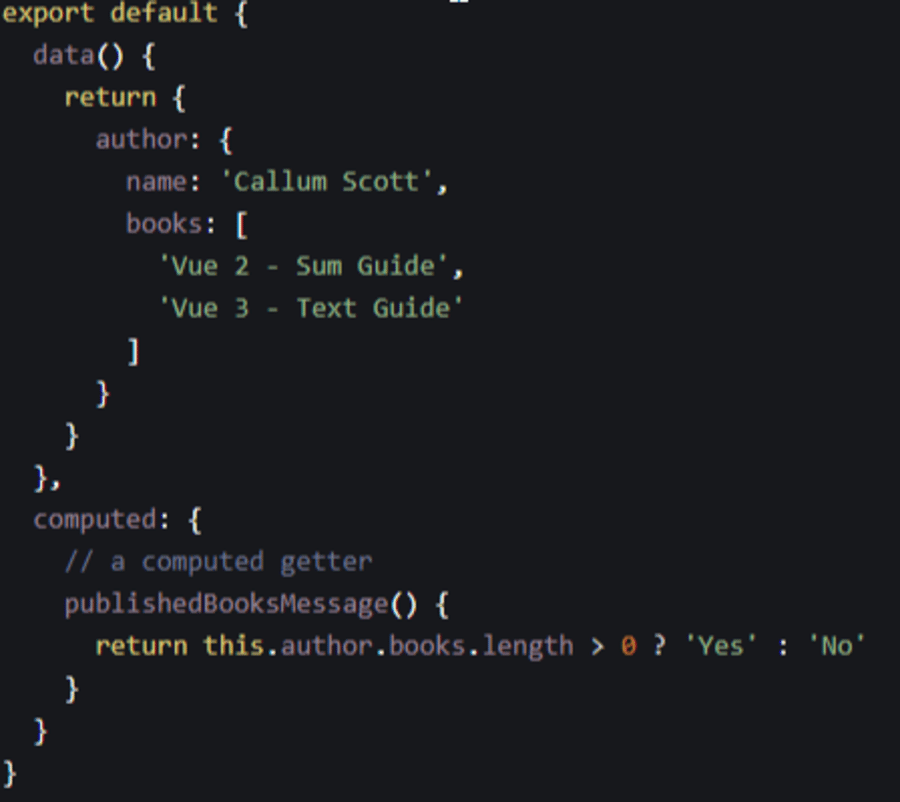
- Proprietăți calculate: Proprietățile calculate ajută la ascultarea modificărilor aduse elementelor UI și la efectuarea logicii relevante, eliminând necesitatea unei codări suplimentare. Ar trebui să folosim o proprietate calculată dacă dorim să modificăm un parametru bazat pe modificarea unei alte variabile. Proprietățile suplimentare ale datelor influențează puternic proprietățile calculate. Fiecare modificare a proprietăților dependente va determina, de asemenea, declanșarea logicii proprietății calculate. Deoarece proprietățile calculate sunt stocate în cache în funcție de dependențele lor, se va rula doar dacă una dintre aceste dependențe se schimbă.

Exemplu de proprietăți calculate. 
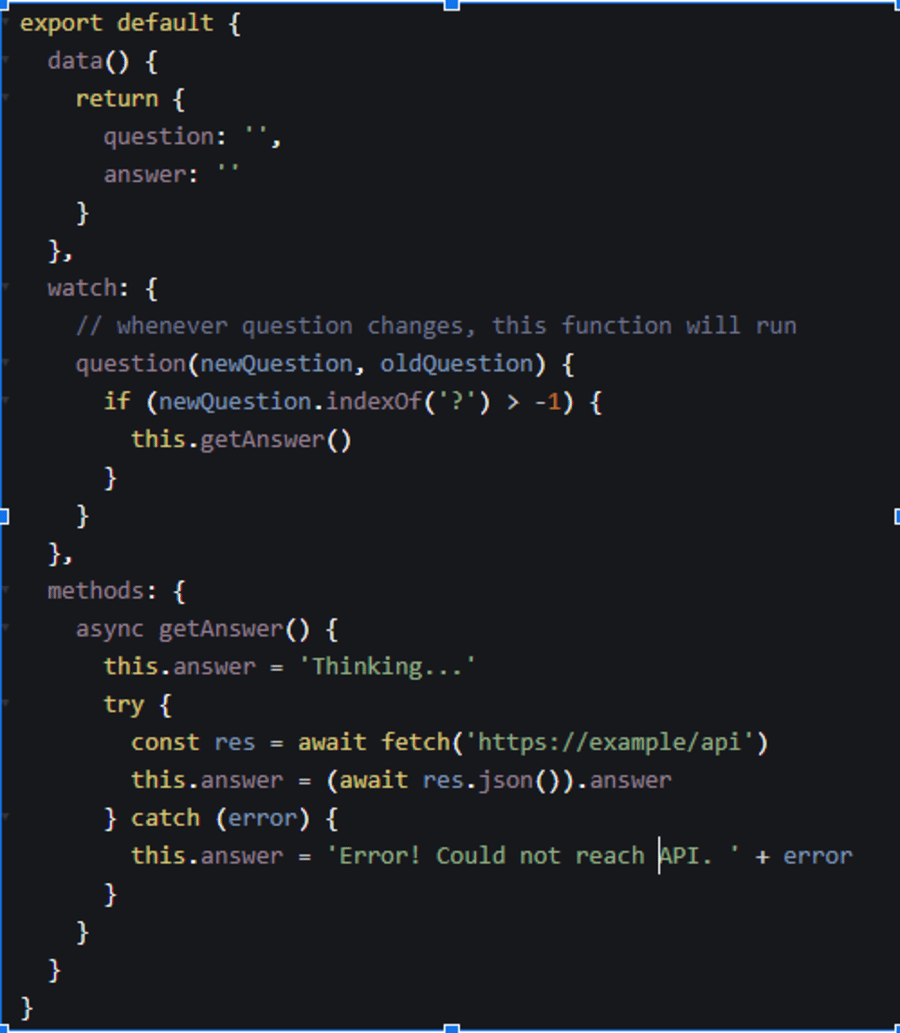
- Observatori: Observatorii sunt utilizați pentru date care probabil se vor schimba frecvent. Un programator nu trebuie să efectueze acțiuni suplimentare în acest caz. Watcher gestionează orice actualizări de date, păstrând în același timp codul simplu și rapid. Există trei abordări de bază pentru exploatarea naturii reactive a componentelor Vue. Aceste trei tipuri sunt Computed Properties, Methods și Watchers. Folosim observatori ori de câte ori dorim să efectuăm calcule din cauza modificărilor unui anumit atribut de date. Aceasta este cea mai bună opțiune dacă trebuie să faceți o operațiune asincronă sau costisitoare bazată pe modificarea datelor.

Exemplu de observatori. - Metode: Folosim metode atunci când căutăm să schimbăm starea unei componente sau dacă are loc un eveniment care nu este neapărat conectat la datele instanței modificate. Deși metodele acceptă argumente, ele nu țin evidența niciunei dependențe. Determină o distincție în interiorul componentei. Metodele vor fi executate de fiecare dată când componenta este reîncărcată.
- Complexitate: Vue este mai ușor de utilizat atât în ceea ce privește API-ul, cât și designul. Acesta permite unui dezvoltator web să dezvolte aplicații simple într-o singură zi.
- Flexibilitate și modularitate: este un înlocuitor modular și versatil pentru acesta. Puteți utiliza șablonul pachet web Vue dacă nu doriți să codificați fiecare componentă a interfeței de utilizare a aplicației. Vă permite să vă conectați la funcții puternice, cum ar fi reîncărcarea modulului la cald, extragerea CSS, listingul etc. Orice pachet terță parte poate fi adăugat cu ușurință la vue.js.
- Directive vs. Componente: Rolurile directivelor și componentelor se disting în Vue printr-o distincție reflectivă. Componentele sunt entități autonome cu propria lor logică de afișare și date, în timp ce directivele încapsulează modificările DOM.
- Optimizare: Vue ține evidența dependențelor componentelor în timpul redării. În consecință, sistemul recunoaște ce componente trebuie redate ori de câte ori forma se schimbă. Fiecărei componente i se va permite să utilizeze shouldComponentUpdate pentru a elimina erorile componentelor imbricate.
Angular vs Vue: asemănări și caracteristici comune
Vue este un cadru JavaScript care este un copil al cadrelor Angular. Astfel, nu este de mirare că aceste cadre au multe în comun.
Iată câteva asemănări care pot fi găsite între aceste două cadre:
- Modelare
- Legarea modelului: aici, sintaxa este similară, în timp ce numai atributele sunt diferite.
- Bucle
- Condiționale: codul este similar, cu excepția prefixelor
ng-șiv-. - Legare uniformă: diferite nume de evenimente din Angular includ
ng-click,ng-mouseover,ng-mousedown, etc. Există o singură proprietate de legare a evenimentelor în Vue numităv-on. Numele evenimentului apare în șirul care definește legarea.
Angular vs Vue: care este mai bun?
Angular și Vue merg mână în mână când vine vorba de diferite atribute și caracteristici. În această secțiune, vom oferi o comparație detaliată a unora dintre caracteristicile comune.
Popularitate și piața muncii
Angular are o comunitate semnificativă care s-a extins constant de la lansarea sa inițială. Primește aproximativ 500.000 de descărcări în fiecare săptămână și are peste 70.000 de stele pe GitHub. În ceea ce privește oportunitățile de muncă, Angular are o piață mai largă. Este mult mai ușor să devii un dezvoltator web cu Angular. Simplitatea sa vă permite să proiectați și să gestionați aplicații web uriașe și complicate, motiv pentru care majoritatea companiilor majore aleg Angular.
În realitate, folosim cadrul Angular pentru a produce soluții la nivel de întreprindere ca o afacere de dezvoltare web Angular. Veți obține o varietate de soluții de la diferiți oameni datorită popularității enorme a Angular. De asemenea, puteți primi ajutor de la dezvoltatori experți fără procese de asistență tehnică îndelungate.
Vue este o comunitate în expansiune rapidă. Chiar dacă a devenit rapid un cadru utilizat pe scară largă, Vue are încă o piață mică. Deci, va dura câțiva ani pentru ca Vue să ofere suficiente posibilități de muncă.
Vue se concentrează în primul rând pe comunitatea open-source. Cu toate acestea, schimbul de informații este limitat în prezent în Angular.
Curbă de învățare
Va trebui să învățați HTML, MVC și Typescript pentru a utiliza cadrul de dezvoltare frontend Angular pentru a crea o aplicație. Cu toate acestea, acesta nu este cazul cu Vue.
Vue este mai simplu de utilizat decât Angular, deoarece are șabloane de aplicații încorporate și permite mai multă flexibilitate. În plus, este ușor să integrați soluții de mobilitate bazate pe Angular sau React în platforma Vue, deoarece Vue.js a fost creat prin combinarea Angular și React.
Performanță (viteză)
Nivelul de performanță în dezvoltarea de aplicații online și mobile este legat direct de DOM (Document Object Model). Angular utilizează DOM real, care redă întreaga pagină web/aplicație chiar și atunci când o singură componentă este schimbată.
Pe de altă parte, Vue.js folosește Virtual DOM, care redă DOM-ul real doar pe componentele care au fost modificate. Această abordare îmbunătățește performanța aplicației, făcând din Vue cadrul JavaScript de alegere față de Angular.
Componente și extensibilitate
Angular oferă o arhitectură a aplicației mult mai clar definită. Este foarte util atunci când lucrați la aplicații uriașe. Multe întreprinderi la scară largă folosesc unghiular față de alte cadre, deoarece oferă o arhitectură comună pentru toți dezvoltatorii.
Vue nu este prea structurat, ceea ce oferă dezvoltatorilor multă flexibilitate. Oferă suport oficial pentru un număr mare de metode de construire, permițându-vă să vă personalizați aplicația după cum doriți. Nu există o abordare unică pentru designul aplicațiilor. Puteți utiliza un fișier HTML sau JavaScript pentru a vă crea șabloanele.
Managementul Statului
Angular se ocupă de totul în sine și are majoritatea caracteristicilor încorporate fără a fi nevoie de resurse externe. Cu toate acestea, nimic nu bate magazinul NgRx atunci când vine vorba de simplificarea procedurii într-un proiect la scară largă cu o hartă precisă. Managementul reactiv al stării pentru programele Angular este oferit de NgRx, o colecție de biblioteci Angular.
Vuex, o bibliotecă de management de stat de la Vue, ajută la dezvoltarea și gestionarea aplicațiilor complicate, spre deosebire de alte cadre. Această bibliotecă ajută la stocarea și partajarea datelor reactive în întreaga aplicație, fără degradarea performanței. Este cel mai important factor de luat în considerare atunci când alegeți un cadru JavaScript.
Ecosistem
Structura interioară a cadrului și comunitatea acestuia îi ajută pe dezvoltatori să înțeleagă mediul său și să-l folosească cel mai bine. Înțelegerea cadrului specific și capacitatea de a-l utiliza fluid și profesional influențează viteza de dezvoltare.
Angular este întreținut de o echipă corporativă de specialiști, în timp ce Vue are o echipă dedicată și o comunitate open-source. Angular oferă soluții încorporate și o documentare mai detaliată. În plus, acest cadru este mai vechi, cu o comunitate profesională extinsă.
Avantajele Vue includ un număr mare de suplimente și pluginuri terțe, o arhitectură ușoară și scalabilitate cu diverse tehnologii.
Securitate
Vue și Angular au ambele funcții de apărare încorporate împotriva unor vulnerabilități specifice și a atacurilor dăunătoare. Aceste caracteristici includ filtrarea conținutului HTML și legăturile de atribute pentru Vue. Angular îndeplinește o funcție similară cu cea de igienizare. De asemenea, previne falsificarea cererilor pe mai multe site-uri (XSRF), crearea de scripturi între site-uri și includerea de scripturi între site-uri (XSSI).
Cu toate acestea, este esențial să rețineți că securitatea codului este cel mai adesea critică în controlul programatorului. Cea mai bună metodă de a vă proteja produsul și consumatorii acestuia este să urmați cele mai bune practici, cum ar fi actualizările în timp util ale cadrului; utilizând numai șabloane, API-uri și pluginuri de încredere; și igienizarea și respectarea documentației de securitate.
Testare și depanare
Angular este o opțiune mai bună decât Vue atunci când vine vorba de testare. Are o metodologie de testare excelentă și oferă multe instrumente, precum Jasmine și Karma, care testează individual întregul cod de dezvoltare.
Pe de altă parte, Vue îi lipsesc regulile de testare adecvate, ceea ce face dificil pentru dezvoltatori să furnizeze o aplicație fără erori. Când vine vorba de testarea performanței, puteți găsi o mulțime de instrumente de testare a performanței pentru aplicațiile create cu oricare dintre aceste cadre.
Sprijin și comunitate
Spre deosebire de Angular, care este susținut de Google, Vue este condus în întregime de o comunitate open-source. Drept urmare, urmărește Angular și multe alte cadre în ceea ce privește commit-urile și colaboratorii, în ciuda faptului că are un număr mai mare de stele, observatori și fork-uri pe GitHub.
În plus, instrumentul de ajutor pentru migrare Vue este ineficient pentru aplicațiile la scară largă din cauza lipsei unui plan care se concentrează pe actualizarea constantă a planurilor. Toți acești indicatori arată că Angular depășește Vue în ceea ce privește suportul comunității.
Dezavantajele Angular vs Vue
După cum spune celebrul proverb, fiecare lucru bun are propriile sale dezavantaje. Ambele cadre au și propriile lor dezavantaje. Pe baza acestora, utilizatorul poate decide dacă este cel mai potrivit cadru de utilizat.
Cele mai mari dezavantaje ale Angular includ:
- Opțiuni limitate pentru crawlerele motoarelor de căutare
- Curbă abruptă de învățare
- Prea multe versiuni disponibile, complicând migrarea
- Prea sofisticat și verbos pentru aplicații mici
- Strâns cuplat fie cu JavaScript, fie cu TypeScript
- Legare bidirecțională care poate cauza compromisuri de performanță, în special în dispozitivele vechi
- Arhitectură bazată pe componente dificilă de învățat
- Scăderea popularității datorită apariției de noi cadre
După cum puteți vedea din lista de mai sus, Angular are o curbă de învățare abruptă. Mai important, Angular nu este ideal pentru aplicații mici, mai ales odată cu apariția noilor cadre. De asemenea, Angular se confruntă cu o scădere a popularității datorită noilor cadre precum Vue.
Cele mai mari dezavantaje ale Vue includ:
- Limitări ale utilităţii comunităţii
- Lipsa de scalabilitate
- Pluginurile sunt rare
- Deficit de profesioniști cu înaltă calificare
- Probleme cu suportul mobil
- Legare bidirecțională dificilă
- Flexibilitate excesivă în cod
Principalul dezavantaj al Vue este că nu are multe resurse din care să învețe, deoarece este încă în curs de dezvoltare. Cu toate acestea, putem anticipa și că aceste dezavantaje se vor rezolva în timp, deoarece Vue este încă un cadru în curs de dezvoltare și există multe șanse de îmbunătățire.
rezumat
Ambele cadre au avantajele lor. Angular este robust și testat, în timp ce Vue este simplu și rapid. Cu toate acestea, cadrul sau biblioteca de care are nevoie afacerea dvs. depinde în totalitate de cerințele dvs. și de scopul aplicației dvs.
Ce cadru - Angular vs Vue - intenționați să utilizați pentru următorul dvs. proiect și de ce? Împărtășește-ți gândurile în comentariile de mai jos.
