Cum se creează contoare de numere animate în WordPress (2 metode)
Publicat: 2022-11-03Doriți să adăugați contoare de numere animate pe site-ul dvs. WordPress?
Contoarele animate sunt o modalitate excelentă de a adăuga interes și direcție site-ului dvs. Acestea pot ilustra statistici importante, pot evidenția realizările și pot face pagina dvs. web mai captivantă.
În acest articol, vom arăta cele mai bune modalități de a crea cu ușurință contoare de numere animate în WordPress.
Ce este un numărător animat de numere?
Un numărător de numere animat este un widget care numără în sus sau în jos până la un anumit număr.
Sunt similare cu cronometrele cu numărătoare inversă, deoarece pot număra inversă în trepte până la sfârșitul unei reduceri sau promoții. Dar puteți încorpora și widget-uri de contor care numără până la evidențierea unor statistici specifice.
Puteți utiliza contoarele de numere animate în mai multe moduri diferite:
- Arată câți clienți ai
- Afișați numărul de proiecte pe care le-ați finalizat
- Prezentați numărul total de abonați la e-mail
- Sărbătorește-ți numărul de ani în afaceri
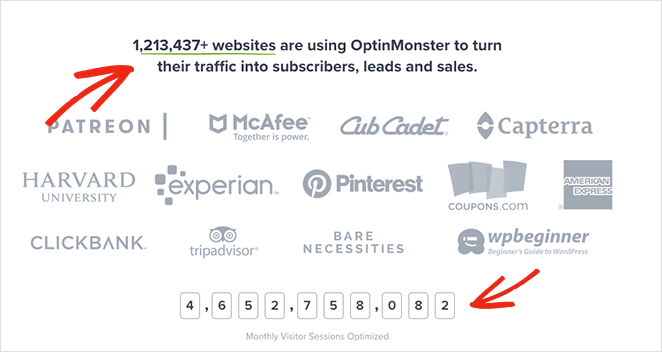
Statisticile cuantificabile ca aceasta sunt un tip eficient de dovadă socială. În general, consumatorii găsesc statistici și cifre de încredere, ceea ce îi poate ajuta să convertească mai repede decât de obicei.
În care ai avea mai multă încredere: un brand cu 22 de clienți sau unul cu o bază de clienți de peste 1.213.437?

Acestea fiind spuse, iată 2 moduri simple de a adăuga contoare de numere animate pe site-ul dvs. WordPress.
- 1. Cum să faci contoare de numere animate personalizate cu SeedProd
- 2. Folosind pluginul WordPress pentru număr de contor
1. Cum să faci contoare de numere animate personalizate cu SeedProd
Pentru prima metodă, vă vom arăta cum să adăugați contoare de numere animate pe site-ul dvs. WordPress folosind SeedProd.

SeedProd este cel mai bun site web drag-and-drop și generator de pagini de destinație pentru WordPress. Editorul său vizual live vă permite să creați cu ușurință orice tip de aspect WordPress fără cod.
Puteți utiliza SeedProd pentru a realiza următoarele:
- Teme WordPress personalizate
- Pagini de destinație cu conversie ridicată
- În curând pagini
- Ecranele modului de întreținere
- Pagini de conectare WordPress
- Modele personalizate de 404 pagini
- Pagini de conținut precum despre, servicii și contact
- Și mult mai mult.
Începerea este rapidă și ușoară cu kiturile complete de site-uri web și șabloanele de pagini de destinație. În plus, puteți personaliza orice design vizual cu blocuri WordPress, cum ar fi contoare de numere animate, animații de text, butoane de îndemn, galerii receptive și personalizări cu un singur clic.
Cu suport complet WooCommerce, integrări de marketing prin e-mail și compatibilitate cu pluginuri și teme populare WordPress, SeedProd este cea mai rapidă și mai ușoară modalitate de a realiza modele WordPress personalizate fără a angaja un dezvoltator.
Deci, haideți să accesăm acest tutorial și să învățăm cum să creați contoare de numere animate cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Mai întâi, accesați pagina de prețuri SeedProd și alegeți planul. Pentru acest ghid, vom folosi SeedProd pro pentru Generatorul de teme WordPress drag-and-drop.
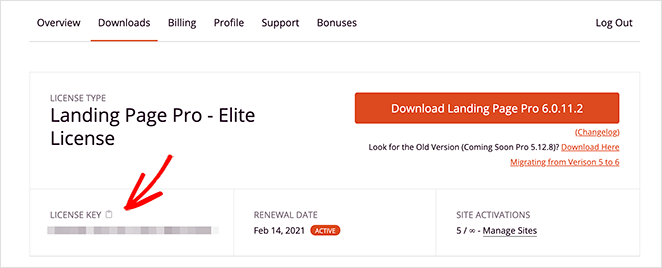
Apoi, conectați-vă la tabloul de bord al contului și faceți clic pe fila Descărcări . Pe acest ecran, faceți clic pe butonul Download SeedProd Plugin și copiați cheia de licență.

Acum mergeți la site-ul dvs. WordPress și încărcați fișierul .zip al pluginului. Dacă aveți nevoie de ajutor cu acest pas, urmați aceste instrucțiuni despre instalarea și activarea unui plugin WordPress.
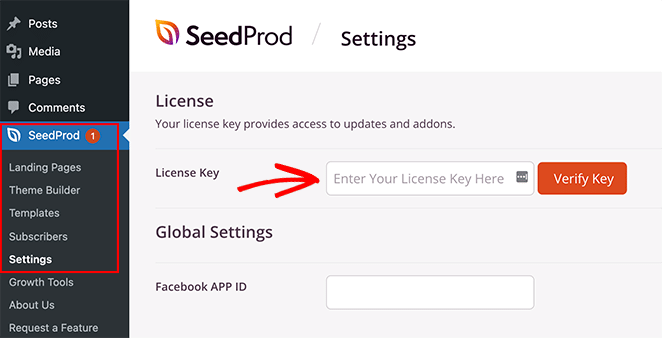
După instalarea și activarea pluginului, mergeți la SeedProd » Setări și introduceți cheia de licență pe care ați copiat-o mai devreme.

Acum faceți clic pe butonul Verificare cheie pentru a salva detaliile licenței.
Pasul 2. Creați un aspect WordPress
Următorul pas implică crearea unui nou aspect în WordPress. Puteți face acest lucru cu SeedProd fie creând o nouă temă WordPress de la zero, fie creând o pagină de destinație autonomă.
Ambele metode folosesc puternicul generator de pagini drag-and-drop pentru a vă personaliza designul. Și puteți folosi blocul Counter al SeedProd pe teme și pagini de destinație.
Pentru a vă ajuta să decideți, gândiți-vă la ce funcționalitate doriți să aibă site-ul dvs.
Theme Builder este o alegere excelentă pentru a crea un design complet personalizat de site web de la zero, fără cod.

Cu toate acestea, dacă doriți să vă păstrați tema WordPress actuală și să utilizați SeedProd pentru a crea pagini individuale, Landing Page Builder este cea mai bună soluție.

Puteți urma aceste tutoriale pas cu pas pentru fiecare opțiune:
- Cum se creează o temă WordPress personalizată
- Cum se creează o pagină de destinație WordPress
Ambele ghiduri vă vor ghida prin alegerea unui șablon și înțelegerea editorului vizual. Odată ce vă familiarizați cu modul în care funcționează, reveniți la pasul 3 pentru instrucțiuni despre adăugarea blocului Counter la designul dvs.
Notă: Vom folosi Creatorul de teme cu setul de site-ul Magazin de căști pentru acest tutorial.
Pasul 3. Adăugați blocul de contor SeedProd
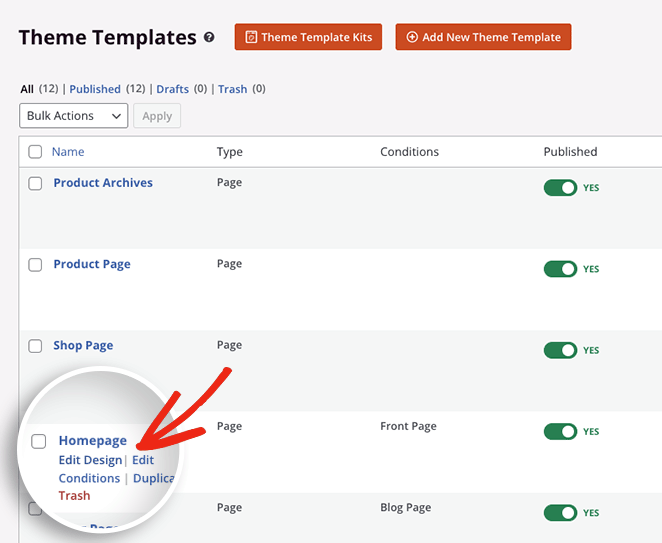
Următorul pas implică adăugarea blocului Counter la pagina de destinație sau la designul temei WordPress. Așadar, faceți clic pe Editați design pe pagina pe care doriți să o personalizați pentru a o deschide în editorul vizual.
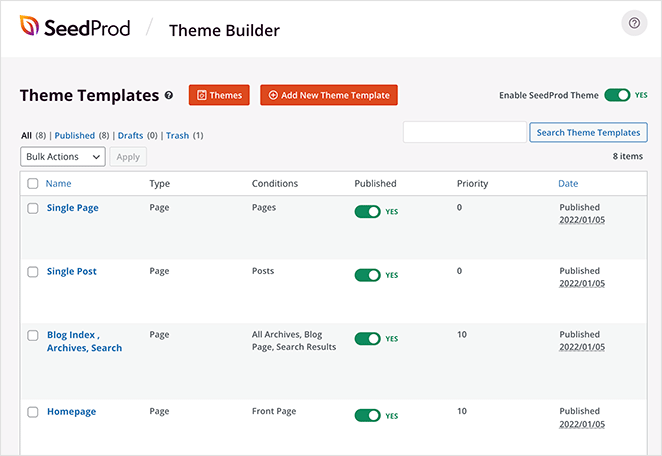
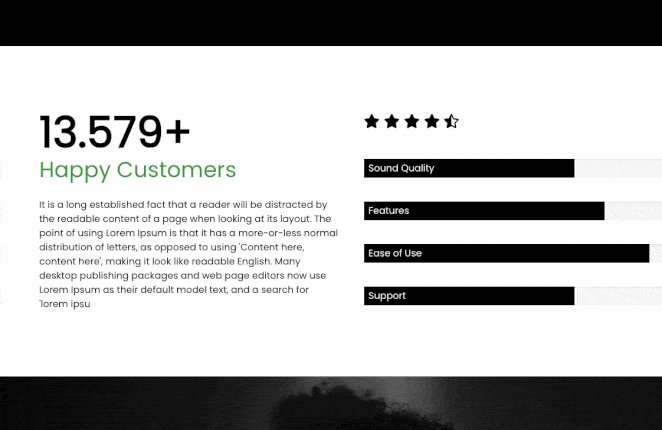
Deoarece personalizăm o temă WordPress, vom începe prin a edita șablonul Pagina de pornire:

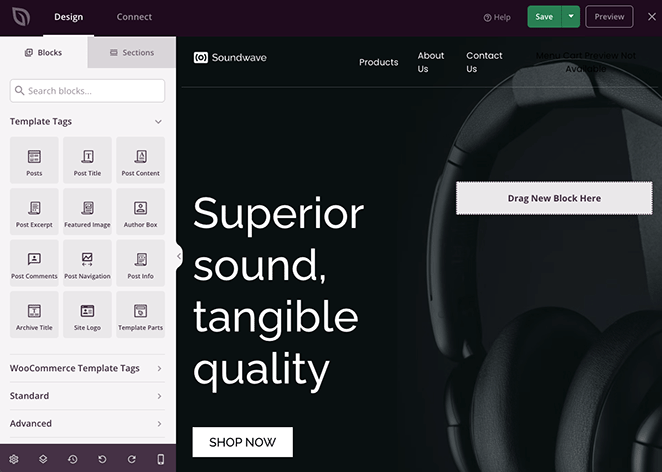
Când deschideți designul, veți vedea un aspect similar cu următoarea captură de ecran:

Va avea blocuri și secțiuni în stânga și o previzualizare live a paginii dvs. în partea dreaptă.
Puteți face clic oriunde în previzualizare pentru a edita conținutul și a personaliza oricare dintre elementele șablonului.


De asemenea, este foarte ușor să adăugați elemente noi la pagina dvs. prin glisare și plasare. Vă vom arăta cum să faceți asta cu blocul Counter.
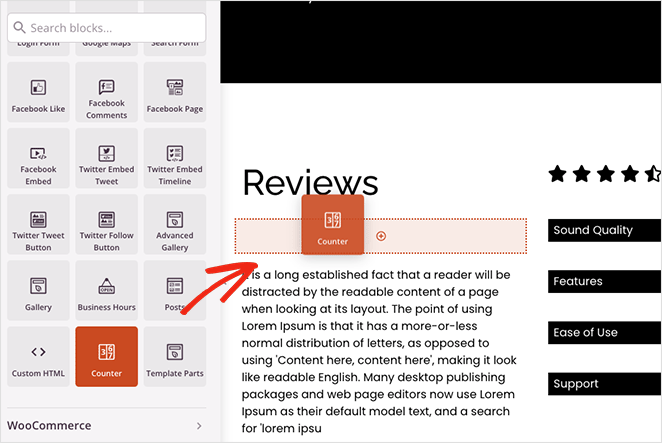
Din panoul din stânga, căutați blocul Counter și trageți-l pe designul dvs. WordPress.

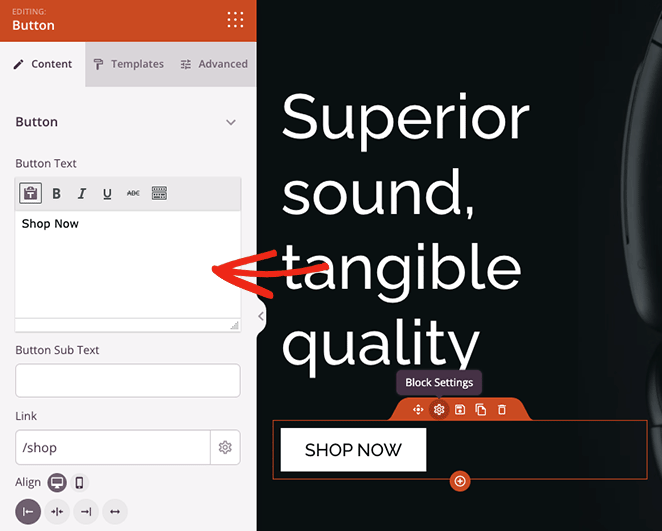
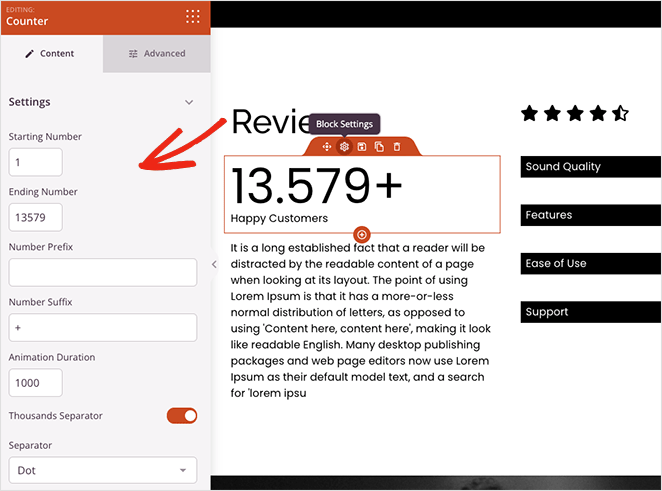
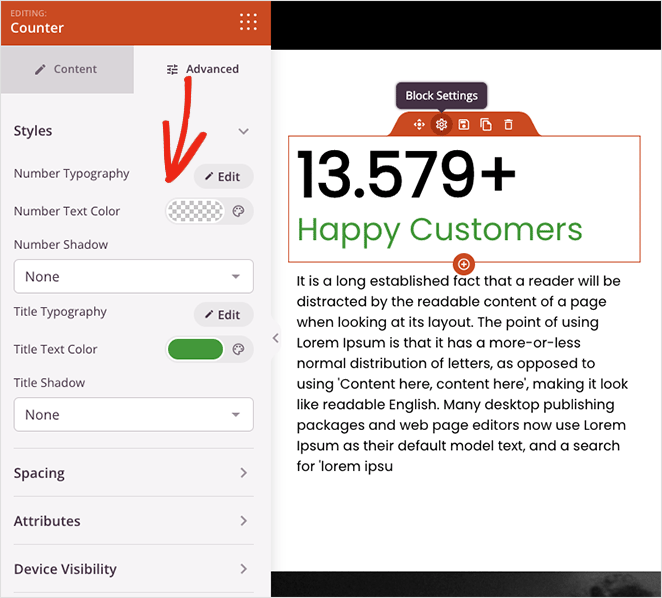
Odată ce blocul este la locul lui, puteți face clic pe el pentru a vedea diferitele opțiuni de personalizare.

Cu blocul Counter, puteți:
- Adăugați o valoare de număr de început și de sfârșit
- Introduceți un prefix și un sufix de număr
- Setați durata animației
- Alegeți un separator zecimal sau de spațiu
- Adăugați un titlu de contor
- Editați alinierea pe mobil și desktop
În plus, făcând clic pe fila Avansat oferă și mai multe setări pentru stilizarea contorului. De exemplu, puteți schimba fonturile și culorile contorului și titlului, puteți adăuga efecte de umbră, puteți ajusta distanța și selecta opțiuni de vizibilitate pentru dispozitivele mobile și desktop.

Cel mai bun lucru este că nu necesită CSS personalizat, HTML, Jquery sau Javascript pentru ca contorul să arate exact așa cum doriți. Pur și simplu indicați și faceți clic pentru a stila contorul de numere, iar foaia de stil se actualizează automat.
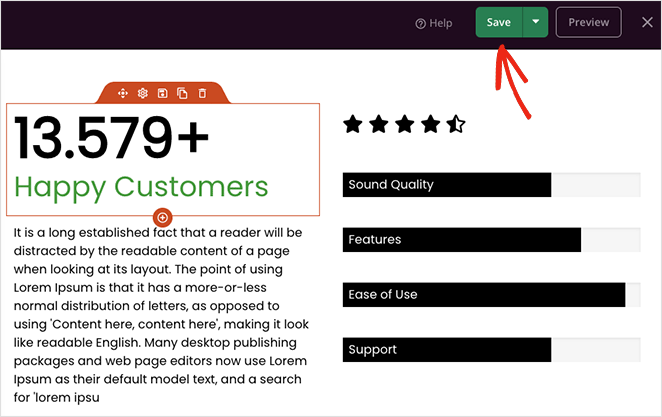
Continuați să vă personalizați pagina până când sunteți mulțumit de cum arată totul. Apoi faceți clic pe butonul Salvați din colțul din dreapta sus pentru a vă salva personalizările.

Pasul 4. Publicați modificările
După ce ați adăugat contorul de numere animat la pagina personalizată și ați salvat modificările, sunteți gata să îl faceți activ pentru vizitatorii site-ului dvs.
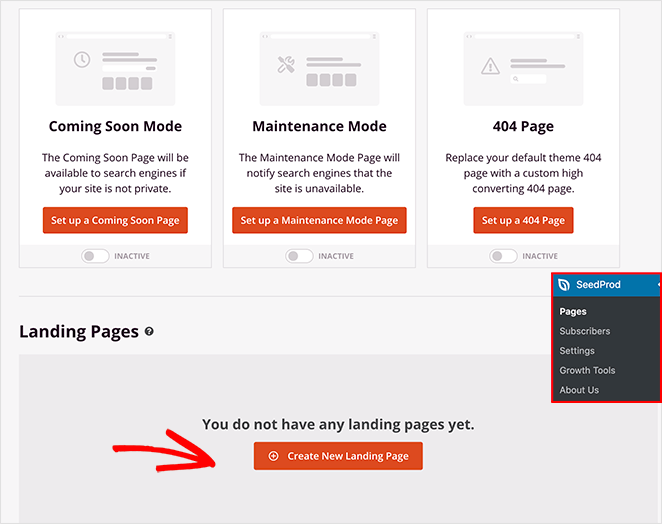
Dacă creați o pagină de destinație autonomă, faceți clic pe săgeata în jos de pe butonul Salvați și selectați Publicați . Dar dacă utilizați Teme Builder, mai este un pas.
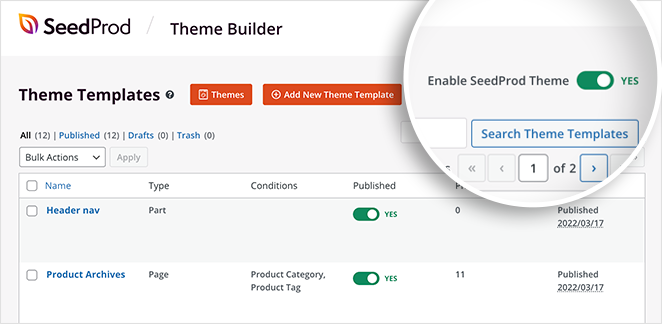
Ieșiți din generatorul de pagini făcând clic pe pictograma X, apoi din tabloul de bord al generatorului de teme, rotiți comutatorul Activare tema SeedProd în poziția „Da”.

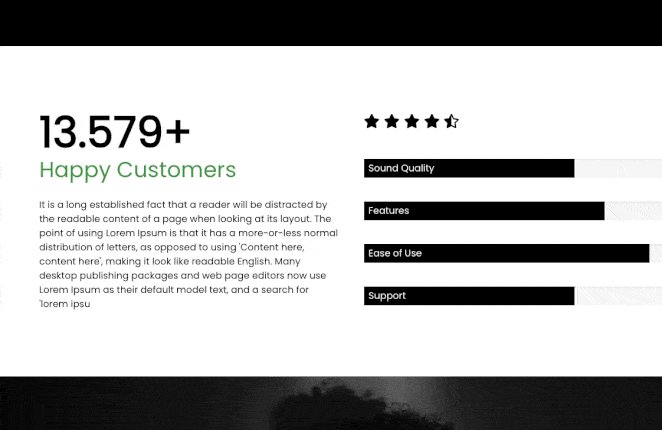
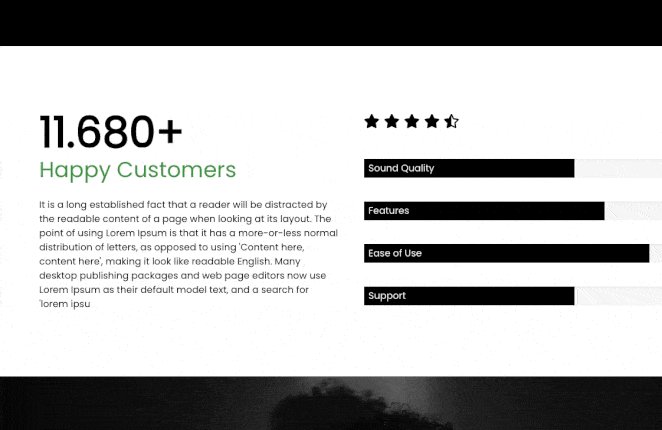
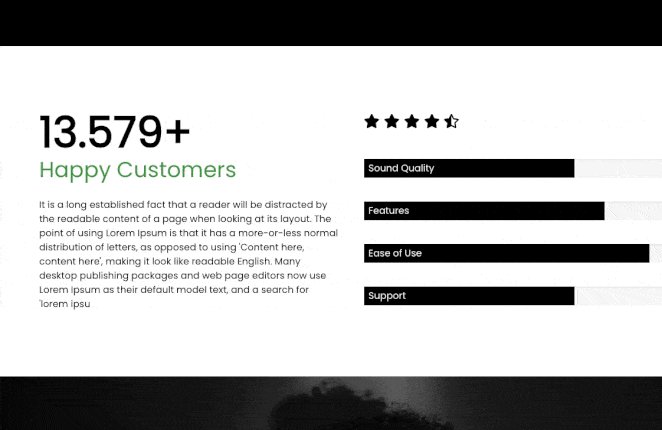
Asta e! Acum vă puteți previzualiza designul pentru a vedea animația contorului de numere în acțiune:

2. Folosind pluginul WordPress pentru număr de contor
Dacă nu sunteți interesat să utilizați un generator de pagini drag-and-drop pentru a vă personaliza site-ul WordPress, există o altă modalitate de a adăuga contoare de numere animate pe site-ul dvs. fără a scrie cod.
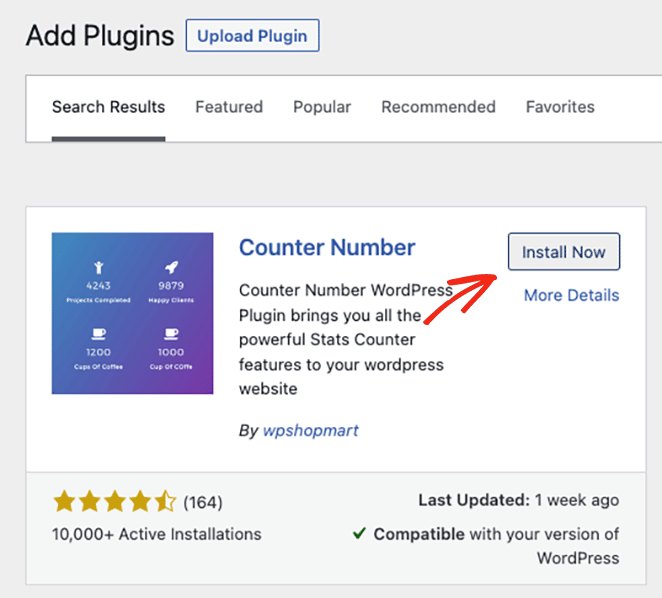
În acest caz, puteți utiliza un plugin gratuit pentru contor de numere WordPress, cum ar fi pluginul Counter Number de la WPShopMart. Vă permite să adăugați contoare complet receptivi pe site-ul dvs. pentru a afișa statistici privind numărul de postări, pagini și zonele din bara laterală.
Această metodă nu include atât de multe opțiuni de personalizare ca cea anterioară, dar este o modalitate ușoară de a adăuga un contor de numere animat simplu pe site-ul dvs. cu un shortcode.
Pentru a începe, descărcați, instalați și activați pluginul Counter Number pe site-ul dvs. WordPress.

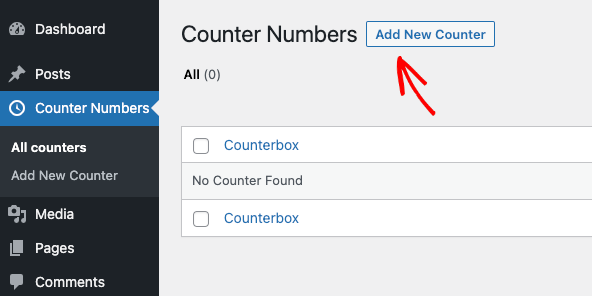
Apoi accesați Numerele de contor » Toate contoarele din zona dvs. de administrare WordPress și faceți clic pe butonul Adăugați un contor nou .

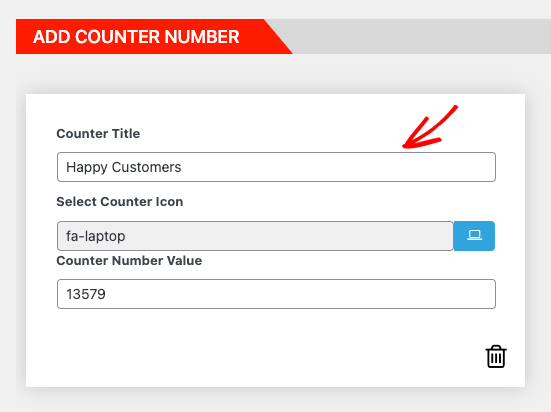
Pe ecranul următor, veți vedea un simplu generator de contor glisare și plasare. Așadar, introduceți un titlu pentru contorul dvs., apoi derulați în jos la secțiunea Adăugați un număr de contor .
În mod implicit, există deja 3 contoare configurate. Vom șterge 2 dintre ele făcând clic pe pictograma coșului de gunoi, apoi edităm contorul rămas.
În setările contorului, puteți adăuga un titlu, puteți selecta o pictogramă contor și puteți introduce o valoare numerică.

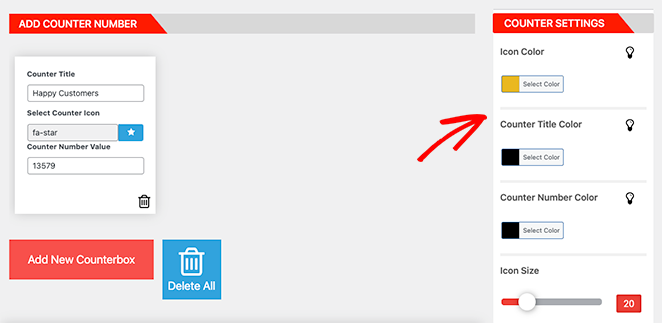
Apoi, în partea dreaptă, puteți modifica următoarele:
- Culoarea și dimensiunea pictogramei
- Culoarea și dimensiunea titlului contorului
- Culoarea și dimensiunea numărului de contor
- Greutățile fonturilor
- Familie de fonturi

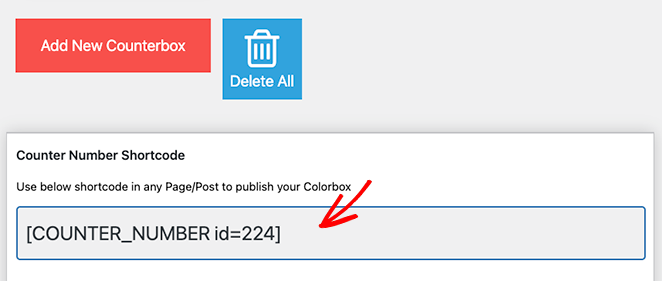
De asemenea, puteți ascunde pictograma contor dacă preferați. Când sunteți mulțumit de modul în care arată contorul dvs., copiați codul scurt, apoi faceți clic pe Publicați.

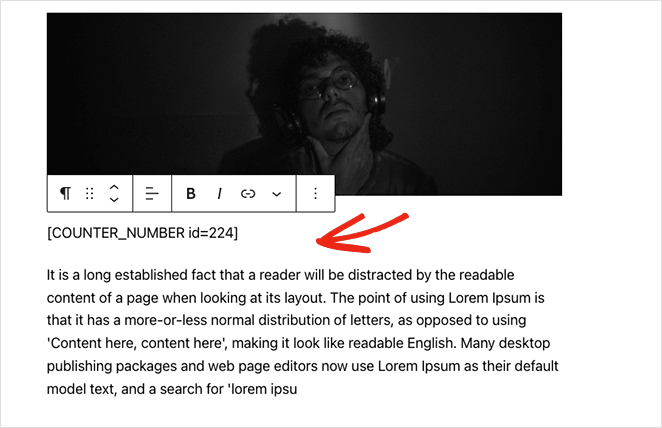
Acum sunteți gata să adăugați contorul la o postare sau o pagină, așa că creați sau editați o pagină sau o postare WordPress. Apoi, găsiți secțiunea din pagină pe care o doriți și inserați codul scurt direct într-un nou bloc de paragraf.

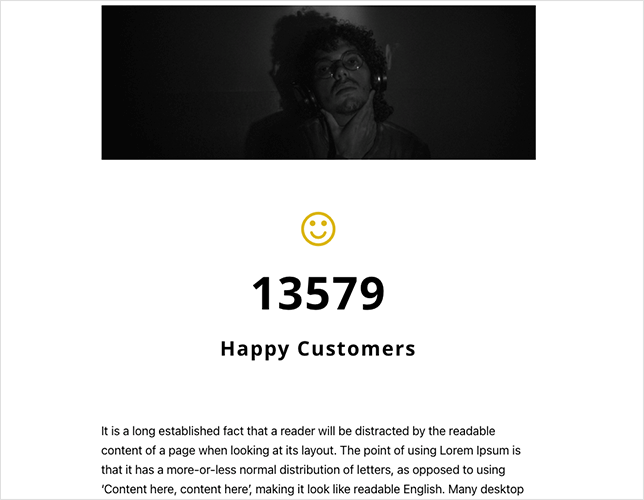
În cele din urmă, faceți clic pe Actualizare sau Publicare. Când previzualizați pagina, contorul de numere va număra automat.

Iată-l!
Sperăm că acest ghid te-a ajutat să găsești cea mai bună metodă de a adăuga contoare de numere animate la WordPress.
Sunteți gata să creați contoare de numere personalizate fără cod?
De asemenea, s-ar putea să vă bucure să citiți următoarele tutoriale WordPress:
- Cum să adăugați orele de lucru la WordPress
- Cum să estompați o imagine de fundal fără CSS
- Cum să adăugați widgeturi Twitter pe site-ul dvs. WordPress
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.