Animarea sublinierii linkurilor în WordPress
Publicat: 2022-04-10Un exemplu al efectului de legătură pe care îl facem.
Acest articol va discuta despre adăugarea unui stil personalizat la hyperlinkurile dvs. în WordPress.
Hyperlinkul a existat de la începutul internetului și a rămas destul de standard până la sfârșitul anilor 2010. În acel moment, designerii au început să elimine sublinierea, să adauge efecte interesante de hover și să schimbe stilul general al <a>.
Astăzi, asistăm la o revenire la hyperlinkul standard, în principal pentru că utilizatorii sunt familiarizați cu acesta, are ca rezultat rate de clic mai mari și este pur și simplu setarea implicită când folosesc WordPress.
Am efectuat recent un test pentru a vedea dacă eliminarea subliniilor a influențat rata de clic pe site-ul nostru WordPress. Am descoperit că atunci când liniile de sub au fost eliminate, utilizatorii făceau clic pe mai puține link-uri de pe site. Imediat ce subliniarile au fost adăugate înapoi, utilizatorii au ajuns să facă clic pe mai multe link-uri. Ceea ce înseamnă aceasta este că o subliniere este un element esențial al oricărui link online.
Cu toate acestea, ca agenție de design am vrut să îmbunătățim puțin hyperlinkurile de pe site-ul nostru. Dacă accesați stiloul cod și căutați stilul pentru hyperlink, veți întâlni o mulțime de fragmente de cod pe care le puteți folosi pentru a schimba designul și forma unui link pe site-ul dvs. Cu toate acestea, am observat că majoritatea dintre ele implicau adăugarea de subliniere atunci când utilizatorul trece cu mouse-ul peste link. asta înseamnă că, pentru început, nu există subliniere, ceea ce duce la rate de clic mai scăzute
Am vrut să creăm un fragment de cod care să poată fi implementat pe orice site WordPress, care să anime sublinierea hyperlinkului atunci când utilizatorul trece cu mouse-ul peste link.
În loc de a adăuga sublinierea, sublinierea ar fi eliminată. Acest lucru se face astfel încât utilizatorii să știe în continuare că este un link pe care trebuie să facă clic și să primească feedback vizual atunci când trec cu mouse-ul peste link.
Prin animarea sublinierii pentru a glisa departe atunci când linkul este trecut cu mouse-ul, site-ul nostru are un aspect mai personalizat. Am observat că alte câteva site-uri web din nișa noastră fac același lucru. Folosesc hyperlinkuri cu subliniere, dar atunci când utilizatorii trec cu mouse-ul peste ele, subliniarile devin animate într-un fel.
Exemplul nostru preferat în acest sens este stilul link-ului de pe blogul Kinsta. Am decis să folosim linkurile de pe acel blog ca inspirație. Iată partea de CSS care aplică efecte destul de hover hyperlink-urilor. Este ușor de instalat într-un site web WordPress, despre care vom discuta mai jos.
CSS pentru stilarea hyperlinkurilor în WordPress
Iată o diagramă îngrijită care arată codul și explică ce face fiecare linie, care a fost postată pe Reddit. A primit feedback foarte pozitiv, precum și câteva sugestii suplimentare despre cum să îmbunătățiți codul.
Iată codul pe care îl puteți folosi pentru a aplica un stil similar propriilor hyperlinkuri de pe site-ul dvs. WordPress. De exemplu, puteți trece cu mouse-ul peste acest link pentru a vedea efectul pe care îl aplică acest cod. Inspirat inițial din linkurile de pe blogul Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Limbajul codului: CSS ( css )Motivul pentru care ne place acest cod este pentru că aplică un efect de hover la toate tipurile de hyperlinkuri, chiar dacă sunt cu mai multe linii (Puteți vedea acest lucru în acțiune Trecând cu mouse-ul peste exemplul de deasupra acestui cod).
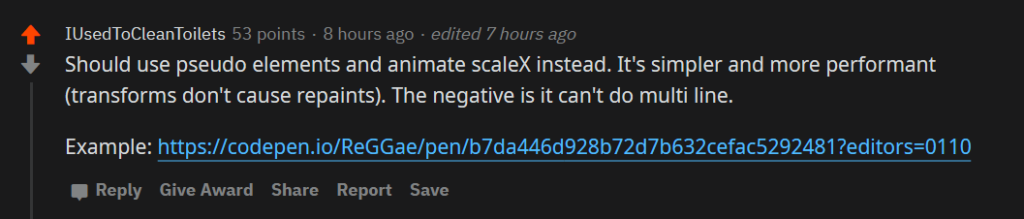
A existat o oarecare îngrijorare în subreddit că acest cod ar putea fi puțin greu pentru a anima pur și simplu un hyperlink (și că ar provoca revopsiri) și a apărut o altă modalitate de a adăuga efecte de trecere a hyperlinkului la WordPress.


Iată codul (creat de posterul acelui comentariu):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Limbajul codului: JavaScript ( javascript )Și iată ce face:
Un exemplu de link stilizat cu această metodă.
Această metodă este puțin mai ușoară și nu provoacă revopsiri, dar problema majoră cu ea este că nu va funcționa o legătură care se întinde pe mai multe linii. Dacă există întreruperi în textul link-ului, sublinierea se va aplica numai liniei de jos. Puteți vedea asta dacă treceți cu mouse-ul peste acest exemplu.
În opinia noastră, acesta ar putea fi cu siguranță un deal breaker, motiv pentru care preferăm primul fragment de cod.
Cum să stilați linkurile în WordPress
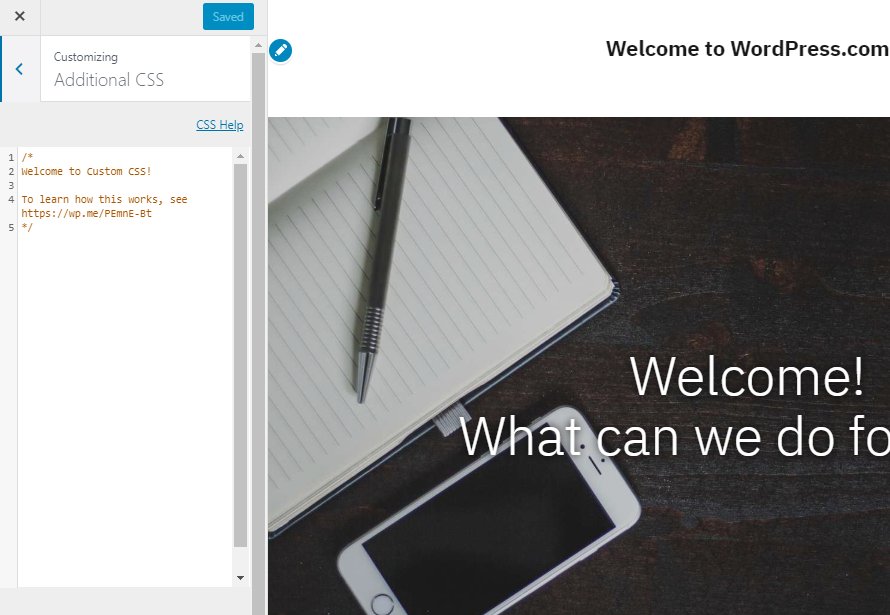
De fapt, stilarea hyperlinkurilor în Word Press este destul de ușoară. Tot ce trebuie să faceți este să copiați și să lipiți codul într-un editor CSS care îl aplică stilurilor de pe site-ul dvs. WordPress. Puteți face acest lucru în câteva moduri, dar cea mai simplă și mai ușoară metodă de a aplica CSS personalizat la WordPress este utilizarea editorului CSS încorporat, care poate fi găsit în Aspecte --> Personalizare.
(De asemenea, puteți utiliza acest plugin care va aplica CSS chiar dacă tema dvs. se schimbă.)

Odată ce apare interfața de personalizare, pur și simplu faceți clic pe fila CSS personalizată (de obicei este cel mai de jos link din meniu) și inserați codul. Faceți clic pe butonul de publicare, iar stilul hyperlink ar trebui să fie aplicat site-ului dvs. WordPress.
Rețineți că codul de bază va aplica stilul de subliniere a linkului pe întregul site web WordPress. În unele cazuri, aceasta este ceea ce doriți, dar în alte cazuri doriți doar ca stilul hyperlink să se aplice Conținutului.
Pe site-ul nostru web, am specificat (folosind CSS) că stilul hyperlink ar trebui să se aplice numai conținutului postării de blog.
Am făcut acest lucru selectând în mod specific conținutul postării utilizând un ID de element ca următorul:
#post-content a {codul tău aici}Acest lucru variază de la temă la temă, deoarece unii vor eticheta de fapt un wrapper care înconjoară conținutul postării, în timp ce alții nu o vor face. Metoda reală și selectorul pe care le utilizați sunt unice pentru propriul dvs. site web. Puteți folosi un set de instrumente pentru dezvoltatori, cum ar fi Chrome Dev Tools, pentru a afla ce selector înconjoară conținutul postării și a-l aplica codului.
Concluzie
Acest articol ar fi trebuit să vă prezinte conceptul de schimbare și animare a hyperlinkurilor pe site-ul dvs. WordPress. Aceasta este o modalitate excelentă de a adăuga o notă personalizată oricărui site, codul este destul de simplu și ușor de aplicat și funcționează universal.
Dacă aveți întrebări despre aplicarea stilului CSS la hyperlinkurile din WordPress, nu ezitați să contactați în comentarii.
