Cum să faci o pagină de destinație a aplicației în WordPress (modul ușor)
Publicat: 2022-05-04Doriți să construiți o pagină de destinație a aplicației în WordPress?
Construirea unei aplicații pentru mobil este destul de dificilă. Acum trebuie să vă dați seama cum să obțineți instalări. După cum se dovedește, chiar dacă construiți ceva extraordinar, nu veți obține neapărat mulți utilizatori.
Crearea unei pagini de destinație a aplicației este o modalitate foarte bună de a convinge și de a converti vizitatorii site-ului dvs. în utilizatori ai aplicației. Dar cum o faci? Cel mai simplu mod de a crea o pagină de destinație este să creezi un site WordPress pentru a-ți promova aplicația. Apoi, utilizați un generator de pagini de destinație pentru a lansa rapid o pagină de destinație a aplicației cu conversie ridicată.
În acest articol, vă vom arăta cum să lansați rapid o pagină de destinație a aplicației WordPress. Și nu aveți nevoie de nicio experiență anterioară de marketing sau codificare pentru a face acest lucru.
Să ne scufundăm.
Ce este o pagină de destinație a aplicației?
O pagină de destinație a aplicației este o pagină web independentă menită să convingă vizitatorii site-ului să vă descarce aplicația.
Paginile de destinație sunt extrem de concentrate pe obținerea de conversii. Deci, pagina dvs. de destinație a aplicației nu trebuie să fie cea mai frumoasă dintre toate. Atâta timp cât explică bine beneficiile aplicației tale și de ce oamenii ar trebui să o descarce, ești gata.
Crearea unei pagini de destinație WordPress pentru aplicația dvs. poate avea multe beneficii pentru afacerea dvs.:
- Promovați conștientizarea mărcii
- Creșteți conversiile
- Colectați date de marketing
- Îmbunătățiți credibilitatea prin dovezi sociale
- Colectați clienți potențiali pentru a promova campanii viitoare
Puteți face multe și cu o pagină foarte simplă.
Dar singurul lucru pe care trebuie să-l rețineți este că toate paginile de destinație de succes au o structură și un flux similar. Aceasta înseamnă că există elemente specifice pe orice pagină de destinație pentru ca aceasta să aibă succes.
Ce face ca o pagină de destinație de succes a unei aplicații să fie de succes?
Acum că știți ce este o pagină de destinație a aplicației și de ce ar trebui să creați una, este timpul să verificați cele mai importante elemente ale oricărei pagini de destinație. Am reunit câteva exemple reale pentru a arăta modul în care paginile de destinație ale aplicațiilor de succes folosesc aceste elemente.
Hai să aruncăm o privire.
#1. Apel la acțiune
Un îndemn la acțiune sau CTA este un buton sau un link care îi împinge pe vizitatori să ia anumite măsuri. Pagina de destinație a aplicației este menită să obțină descărcări pentru aplicația dvs. Și acesta este cel mai fundamental obiectiv pentru pagina ta de destinație.
Prin urmare, pagina de destinație a aplicației poate avea trei îndemnuri:
- Un buton de descărcare directă
- Un cod QR pentru o descărcare care poate fi scanată
- Un formular de contact pentru a colecta clienți potențiali pentru marketing prin e-mail
Dintre cele trei, un formular de contact este cel mai puțin popular. Veți folosi un formular de contact pentru a colecta clienți potențiali dacă aplicația dvs. nu a fost lansată încă. Pentru aplicațiile mobile, un cod QR este foarte popular pentru versiunile desktop ale site-ului dvs. Pentru un site receptiv, un buton de descărcare directă este cea mai populară alegere.
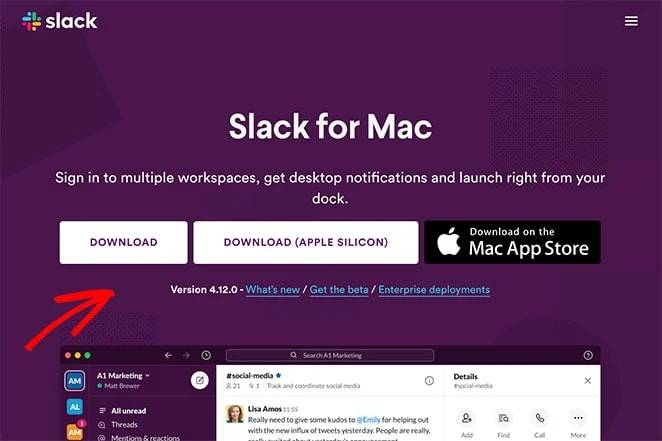
Iată un exemplu de îndemn extraordinar de la Slack:

Vedeți cum întreaga pagină susține acea intenție unică de a-i determina pe vizitatori să descarce? Întregul focus al paginii este butonul de descărcare și acesta este ceea ce face ca aceasta să fie o pagină de destinație a aplicației cu mare conversie.
#2. Titlu
Titlul paginii dvs. de destinație este primul lucru pe care îl vor vedea vizitatorii dvs. Nu trebuie să fii inteligent cu titlurile tale. De fapt, dacă nu sunteți un copywriter profesionist, rămâneți să faceți titlul despre cel mai mare beneficiu al descărcarii aplicației.
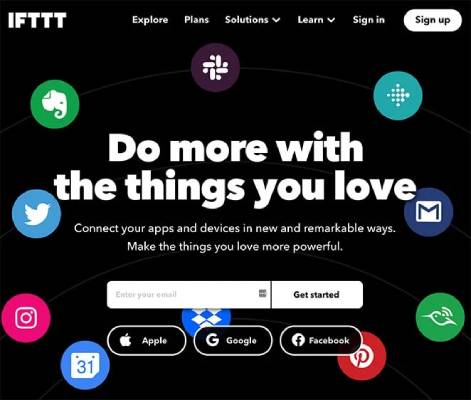
Aruncă o privire la acest exemplu grozav de titlu al unei pagini de destinație de la IFTTT:

IFTTT nici măcar nu listează aplicațiile cu care se poate integra folosind titlul. Puteți vedea toate aplicațiile în imaginea bannerului. Și când citești titlul, are sens imediat.
De obicei, titlul dvs. este prima apăsare către butonul de descărcare. Deci, fă-l să conteze!
#3. Copie a corpului
Desigur, vor exista mai multe lucruri grozave despre aplicația dvs. pe care nu le puteți introduce în titlu. O explicație detaliată a beneficiilor este inclusă în corpul dumneavoastră.
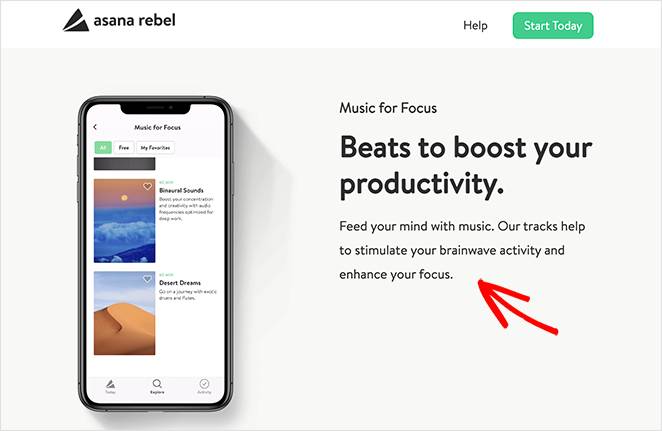
Copia corpului este menită să convingă și să-și transforme vizitatorii ocazionali în utilizatori. Iată un exemplu de la Asana Rebel:

Un șablon de copywriting grozav pe care îl puteți folosi este acela de a evoca curiozitatea în titlu și de a satisface această curiozitate în textul corpului. Acest sentiment de satisfacție îi va face pe oameni să deruleze în jos la CTA.
#4. Dovada sociala
Includerea dovezilor sociale pe pagina dvs. de destinație arată utilizatorilor că aplicația dvs. este de încredere. Dovada socială este o presupunere la care vă conduceți vizitatorii, astfel încât aceștia să cunoască comportamentul corect în acel caz. Este ca și cum ai lua o băutură la o petrecere în care toată lumea bea, chiar dacă tu nu ești un băutor.
Există în principal 6 moduri de a utiliza dovada socială pe paginile dvs. de destinație:
- Recomandări ale experților (cum ar fi modul în care 9/10 stomatologi recomandă orice altă marcă de pastă de dinți)
- Susținerea celebrităților (cum ar fi Kevin Hart folosind Car Finder)
- Recenziile și mărturiile utilizatorilor (mai multe despre asta în curând)
- Prezentarea unui număr mare de utilizatori existenți (cum ar fi cei peste 10.000 de proprietari de afaceri inteligenți care folosesc PushEngage)
- Certificare și premii din industrie (cum ar fi insigna Editor's Choice în Google Play sau intrarea în Shark Tank)
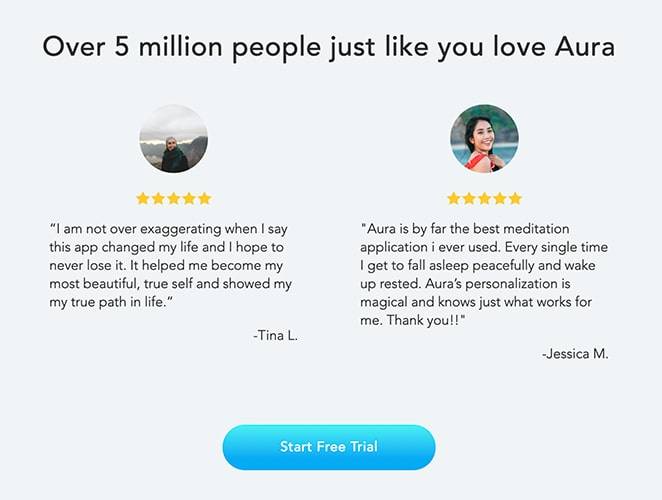
Dintre toate aceste tipuri de dovezi sociale, cele mai ușor de obținut sunt recenziile și mărturiile utilizatorilor. Consultați acest exemplu de la Aura:

Folosește puterea în număr mare, împreună cu recenzii și mărturii pentru a conduce frumos la butonul CTA.
#5. Elemente vizuale captivante
Înainte de a începe această secțiune: Scopul paginii de destinație a aplicației dvs. în WordPress NU este să arate frumos. Trebuie doar să răspundă la întrebările potrivite în ordinea corectă și să ofere vizitatorilor un motiv pentru a converti.
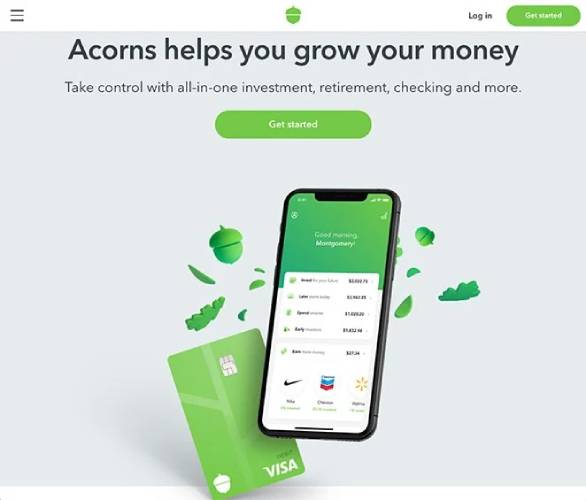
Acestea fiind spuse, o pagină de destinație cu aspect frumos nu strica. Dacă pagina de destinație a aplicației dvs. oferă un stil vizual captivant, oamenii cred automat că calitatea generală a produsului dvs. va fi ridicată. Aruncă o privire la această pagină de destinație a aplicației cu adevărat cool de la Acorn:

Puteți face același lucru folosind imagini stoc de înaltă calitate, fără a fi nevoie să angajați un designer.
Cum să construiți o pagină de destinație a aplicației în WordPress
Până acum, știți ce este o pagină de destinație a aplicației, de ce ar trebui să creați una și ce elemente ale paginii merită cea mai mare atenție.
Deci, este timpul să vă construiți prima pagină de destinație a aplicației în WordPress. Înainte de a începe, ar trebui să știți că există TONE de teme WordPress, creatori de teme și creatori de pagini de destinație. Dar vă recomandăm să utilizați SeedProd.

SeedProd este un generator vizual de pagini de destinație care vă ajută să creați pagini de destinație care convertesc foarte bine.
SeedProd nu este un constructor de site-uri web sau un constructor de pagini web. Este un generator de pagini de destinație. Un generator de pagini web se bazează în mare măsură pe tema dvs. și pur și simplu preia stilurile implicite ale temei dvs. Și, în consecință, este foarte dificil să-ți modifici anteturile, subsolurile și elementele paginii dincolo de un anumit punct folosind un generator de site-uri web.
Un generator de pagini de destinație este complet independent de temă.
Doriți să vă eliminați meniul de navigare, astfel încât vizitatorii dvs. să se concentreze în întregime pe un singur lucru? Nici o problema!
Aveți nevoie de un subsol personalizat pentru a vă ajuta vizitatorii să convertească mai ușor? Doar un clic și gata.
Poate ați dori să creați diferite pagini de destinație în care diferite surse de trafic au butoane personalizate de îndemn (CTA)?
În toate aceste cazuri, aveți nevoie de un generator de pagini de destinație și nu de un generator de site-uri web. Dacă aveți nevoie de o pagină de destinație care să facă conversii și nu aveți o echipă de dezvoltare uriașă, SeedProd este o investiție cu adevărat grozavă.
Noi folosim SeedProd și am scris o recenzie completă. Puteți verifica asta pentru mai multe detalii despre funcțiile de top. Sau, vă puteți arunca direct în construirea paginii dvs. de destinație a aplicației pe WordPress.
Pasul #1: Instalați SeedProd Landing Page Builder
În primul rând, va trebui să vizitați site-ul web SeedProd și să cumpărați pluginul. Apoi, puteți descărca fișierul plugin pe computer. Apoi, copiați cheia de licență a pluginului din tabloul de bord SeedProd.
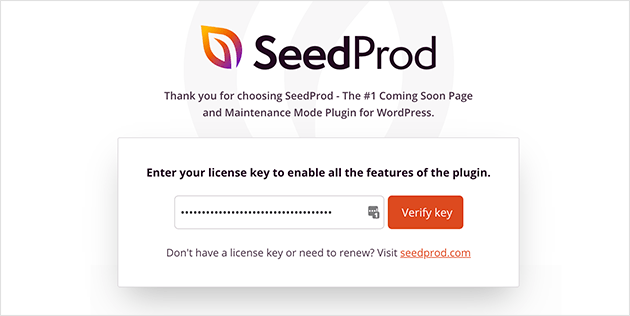
Apoi, va trebui să vă conectați la tabloul de bord WordPress și să instalați pluginul. Dacă aveți nevoie de instrucțiuni detaliate, consultați acest ghid pas cu pas pentru instalarea unui plugin WordPress. Mergeți la ecranul de bun venit al pluginului SeedProd de pe WordPress și verificați cheia de licență:

După ce contul dvs. este verificat, sunteți gata să creați o pagină de destinație.
Pasul 2: Creați o nouă pagină de destinație
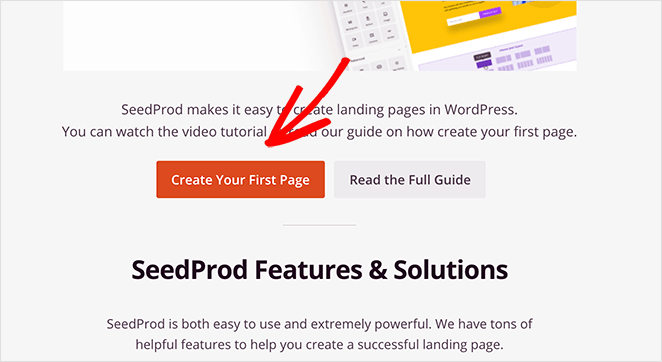
În ecranul de bun venit SeedProd, derulați mai jos și faceți clic pe butonul Creați prima pagină :

Apoi, veți vedea 5 tipuri diferite de pagini de destinație pe care le puteți crea:


Folosind șabloanele SeedProd, puteți lansa rapid pagini complicate, cum ar fi:
- În curând și paginile modului de întreținere
- Pagini de conectare
- 404 pagini
Și dacă derulați puțin mai departe, puteți lansa o pagină de destinație personalizată din șabloane predefinite. Faceți clic pe Adăugați o nouă pagină de destinație :

În continuare, vom folosi unul dintre șabloanele puternice de pagină de destinație pre-construite de la SeedProd.
Pasul 3: Alegeți un șablon de pagină de destinație
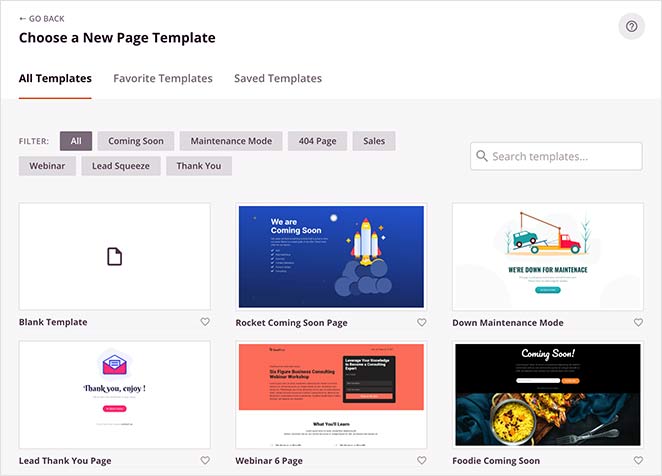
Alegeți un șablon de pagină de destinație din paginile de destinație prefabricate enumerate în generatorul SeedProd:

Fă-ți timp și selectează șablonul potrivit pentru tine. Pentru a selecta un șablon, faceți clic pe pictograma bifă de pe șablon.
Amintiți-vă, șablonul este doar un punct de plecare. În secțiunea următoare, vom vedea cum să vă personalizați cu ușurință pagina de destinație utilizând generatorul de drag-and-drop al SeedProd.
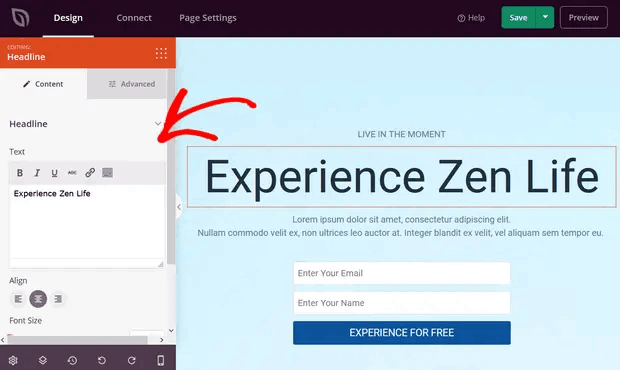
Pasul 4: Adăugați conținutul paginii dvs. de destinație
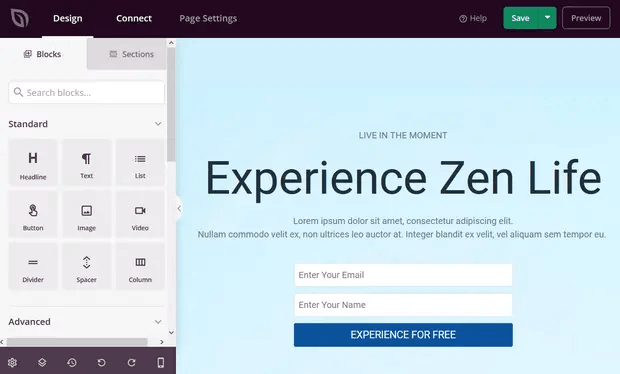
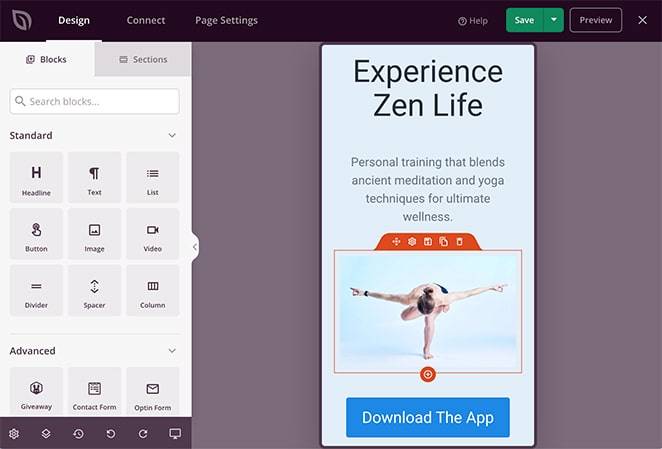
După ce ați ales șablonul pentru pagina de destinație, veți fi redirecționat către generatorul vizual de glisare și plasare al SeedProd, unde vă puteți personaliza pagina de destinație. În partea stângă a editorului, aveți o listă cu elementele de design pe care le puteți utiliza pentru a vă personaliza pagina de destinație:

Faceți clic pe oricare dintre elementele de text pentru a edita copia direct în generatorul de front-end:

Puteți modifica textul, stilul, culoarea, alinierea și aspectul acestuia pentru a se potrivi cu produsul sau marca generală.
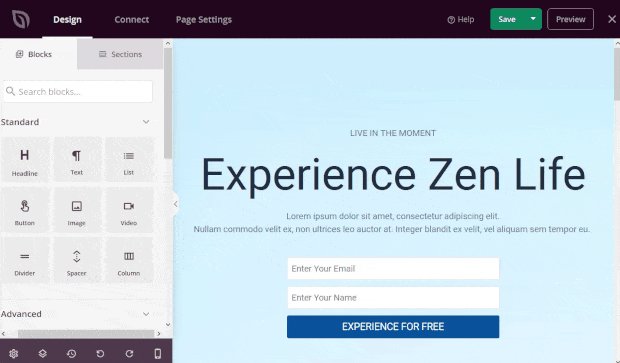
Pasul #5. Personalizați pagina de destinație a aplicației
În continuare, veți dori să personalizați pagina de destinație a aplicației. Lucrul tare este că puteți adăuga cu ușurință noi blocuri, cum ar fi butoane, formulare de înscriere, formulare de contact, profiluri sociale și multe altele la șablonul paginii de destinație.
Elementele de conținut din SeedProd se numesc blocuri de pagini de destinație. Acestea includ blocuri standard , care oferă design și funcționalitate de bază, și blocuri avansate pentru elementele de pagină care generează clienți potențiali, cum ar fi:
- Butoane pentru rețelele de socializare
- Formulare Optin
- Giveaways
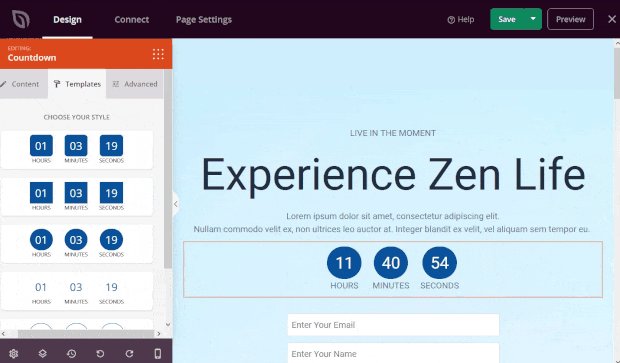
- Cronometre cu numărătoare inversă
- Evaluări cu stele
- Formulare de contact
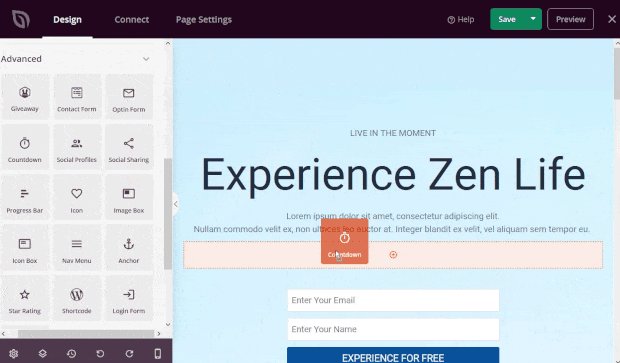
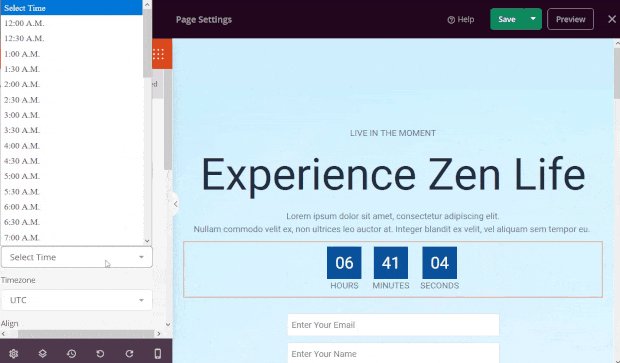
Și multe altele. De exemplu, puteți trage și plasa un cronometru cu numărătoare inversă pentru a crește urgența:

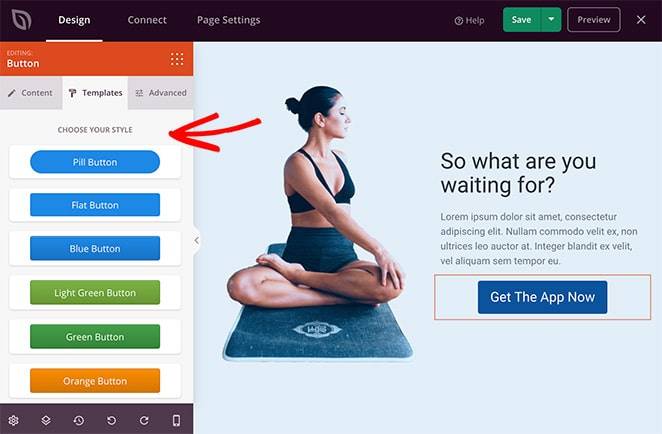
Veți descoperi că multe dintre blocurile paginilor de destinație ale SeedProd vin și cu șabloane gata făcute. Doar faceți clic pe fila Șabloane pentru a vedea o varietate de stiluri pe care le puteți implementa cu un singur clic.

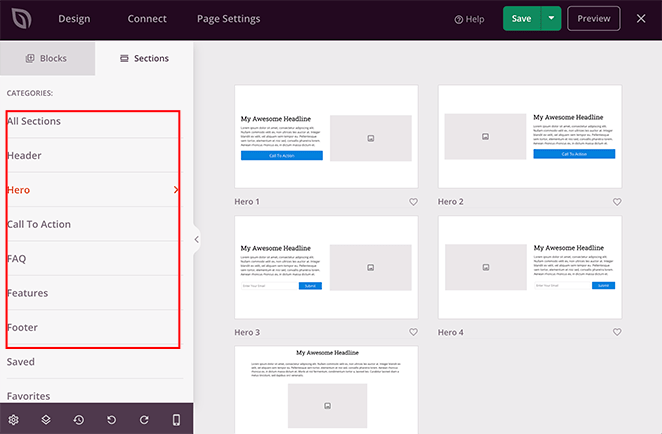
Acestea sunt secțiuni complete de pagină, inclusiv:
- Zone de apel la acțiune
- Caracteristici
- Anteturi
- Subsolurile
- FAQ
- Zone de eroi
Lucrul grozav la aceste secțiuni este că nu trebuie să le creați bloc cu bloc. Puteți importa pur și simplu o secțiune cu un singur clic.

Personalizați totul despre pagina dvs. de destinație până când arată exact așa cum doriți. Când ați terminat, faceți clic pe Salvare .
Pasul 6: Conectați-vă serviciul de marketing prin e-mail
Acest pas nu este obligatoriu decât dacă utilizați pagina de destinație a aplicației pentru a colecta clienți potențiali. Dar vă recomandăm cu căldură să colectați adrese de e-mail chiar și pentru descărcări directe de aplicații. Singura dată în care ne-am recomanda împotriva acestui lucru este dacă aplicația dvs. colectează direct e-mailuri în timpul procesului de înscriere.
Dacă creați o pagină de destinație pentru a colecta clienți potențiali pe site-ul dvs., atunci veți dori să creați o opțiune. Apoi, conectați-vă opțiunea la un furnizor de servicii de e-mail, cum ar fi Constant Contact.
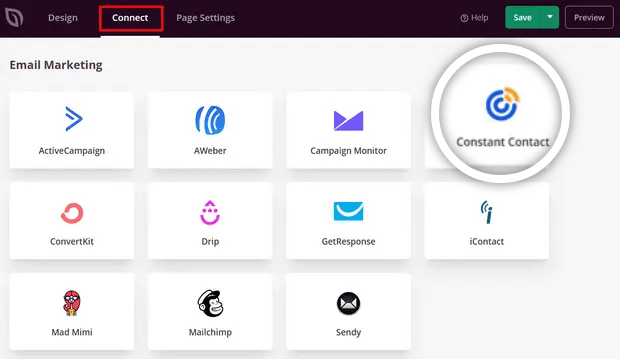
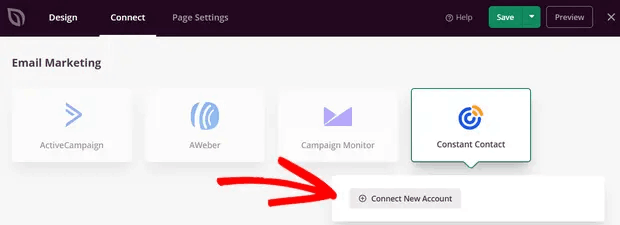
Pentru a face acest lucru, accesați fila Conectare din constructorul SeedProd și selectați furnizorul dvs. de servicii de e-mail din listă:

Apoi, faceți clic pe Conectare cont nou :

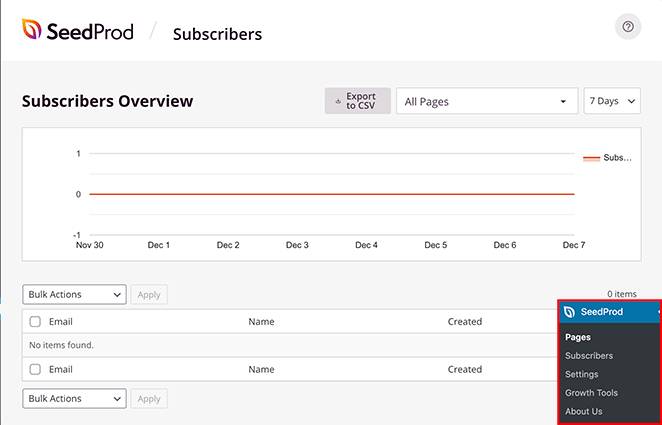
După ce ați terminat, va trebui să vă configurați serviciul de e-mail pentru a colecta clienți potențiali. Dacă nu aveți un furnizor de servicii de e-mail sau nu vă permiteți să obțineți unul imediat, nu vă faceți griji. SeedProd vă salvează clienții potențiali de e-mail pe WordPress în mod implicit. Mergeți la SeedProd » Abonați din tabloul de bord WordPress pentru a vă vedea lista de e-mail.

Pasul #7: Configurați setările paginii de destinație
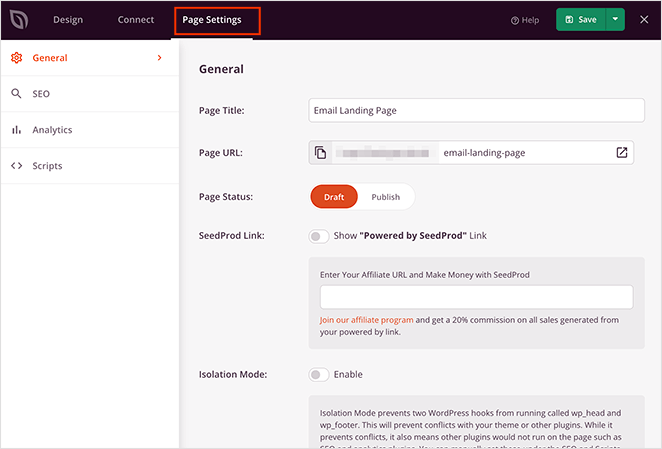
Următorul pas este să ajustați setările paginii de destinație ale aplicației. Le puteți vizualiza făcând clic pe fila Setări pagină din partea de sus a generatorului de pagini.

În zona de setări, vă puteți edita paginile, setările General, SEO, Analytics și Scripturi. Din fila General , puteți alege un nume și o adresă URL. Dacă întâmpinați probleme cu pagina dvs. de destinație, este posibil ca tema dvs. WordPress sau un alt plugin să intre în conflict cu SeedProd. Folosiți modul de izolare dacă acesta este cazul.
Pasul #8: Verificați că pagina dvs. este compatibilă cu dispozitivele mobile
Aproape am terminat. În continuare, veți dori să verificați cum arată pagina dvs. de destinație pe un mobil. O modalitate de a face acest lucru ar fi să publicați pagina de destinație a aplicației și să verificați versiunea live de pe un dispozitiv mobil.
Dar acest lucru este destul de obositor, deoarece va trebui să vă întoarceți și să editați modificările manual și să verificați de fiecare dată dacă asta v-a rezolvat problema.
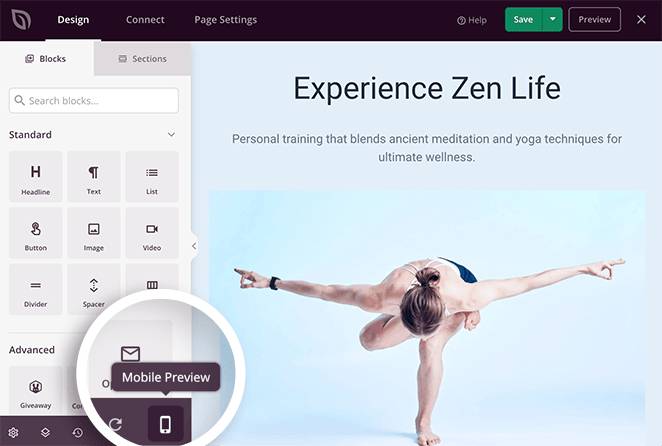
SeedProd are o modalitate mult mai simplă de a verifica versiunea mobilă a paginii de destinație a unei aplicații. Doar faceți clic pe pictograma telefonului mobil din colțul din dreapta jos al ecranului.

Și veți vedea o previzualizare a versiunii mobile chiar din generatorul paginii de destinație:

Puteți edita setările exact așa cum ați proceda pentru versiunea desktop. Orice modificări pe care le faceți sunt aplicate automat atât vizualizărilor desktop cât și mobile.
Pasul #9: Publicați pagina dvs. de destinație a aplicației în WordPress
După ce ați terminat, modificați starea paginii din schiță la publicată.

Ar trebui să vedeți un mesaj de succes la publicarea paginii dvs., care arată cam așa:

Puteți face clic pe butonul Vezi pagina live pentru a vedea pagina de destinație. Și ați terminat!
Ce să faci după construirea unei pagini de destinație a aplicației în WordPress
Asta e tot pentru asta, oameni buni!
Acum că pagina dvs. de destinație este live, singura provocare care vă rămâne este să trimiteți trafic către pagina dvs. de destinație.
Și dacă sunteți în căutarea unei modalități accesibile de a vă crește traficul, vă recomandăm să utilizați notificările push. Notificările push vă pot ajuta să generați mai mult trafic repetat și implicare pe site. De asemenea, puteți crea campanii automate de notificare push care generează vânzări.
Nu sunteți convins? Consultați aceste resurse:
- 7 strategii inteligente pentru a stimula implicarea clienților
- Sunt notificările push eficiente? 7 statistici + 3 sfaturi de experți
- Cum să configurați notificările push pentru coșul abandonat (tutorial ușor)
Vă recomandăm să utilizați PushEngage pentru a vă crea campaniile de notificare push. PushEngage este software-ul de notificare push numărul 1 din lume. Deci, dacă nu ați făcut-o deja, începeți cu PushEngage astăzi!
