Cum se configurează Apple Pay pe WooCommerce?
Publicat: 2022-11-11Apple Pay câștigă rapid amploare ca mijloc popular de plată online, mai ales pe măsură ce oamenii devin mai atenți la utilizarea conturilor bancare și chiar a cardurilor de credit online. Adăugarea unei varietăți de metode de plată elimină o mulțime de frecări din procesul de finalizare a comenzii și veți vedea cu siguranță o creștere corespunzătoare a conversiilor dvs.
Apple Pay nu are propriul plugin pentru a se integra cu WooCommerce, dar există o mulțime de gateway-uri de plată grozave care vă permit să adăugați Apple Pay ca opțiune de plată pe pagina dvs. de plată. Aceasta este de fapt o soluție mai bună, deoarece nu doriți să adăugați un plugin de fiecare dată când un client solicită o nouă metodă de plată.
În acest articol, vom vorbi despre cum să adăugați cu ușurință o opțiune de plată WooCommerce Apple Pay . Vom vorbi despre cum să personalizați butoanele. De asemenea, dacă nu ați ales o poartă de plată pentru site-ul dvs., vă vom ajuta și să vă dați seama cum să o alegeți pe cea mai bună.
TL;DR : Stripe este cel mai versatil gateway de plată care vă permite să adăugați Apple Pay la WooCommerce prin adăugarea unui fișier în fișierele site-ului dvs. WooCommerce Payments este limitată de numărul de țări în care funcționează, dar adăugarea Apple Pay la WooCommerce este la fel de simplă ca bifarea unei casete. În orice caz, vă recomandăm să faceți o copie de rezervă a site-ului dvs. cu BlogVault, astfel încât să nu vă faceți niciodată griji că vă pierdeți site-ul.
Înainte de a începe să configurați Apple Pay pentru WooCommerce, trebuie să aveți câteva lucruri. Acestea sunt cerințele Apple Pay pentru a vă asigura că site-ul dvs. este sigur și securizat pentru tranzacții de orice fel. Este posibil să existe o oarecare suprapunere cu cerințele pe care le are deja pluginul dvs. de plată.
Cerințe pentru a configura WooCommerce Apple Pay
Unele dintre acestea sunt cerințe de site/server, iar altele sunt legate de compatibilitatea Apple Pay. În orice caz, vă recomandăm să le aveți pe toate. Aceștia vă asigură că vă puteți testa metodele de plată și vă puteți asigura site-ul pentru tranzacțiile reale.
- Metodă de plată compatibilă: aveți nevoie de un cont bancar și un card compatibil cu Apple Pay. Dacă nu sunteți sigur, luați legătura cu furnizorul dvs. de card pentru a afla.
- Dispozitiv Apple compatibil: la fel ca întregul ecosistem Apple, aveți nevoie de un dispozitiv Apple pentru a utiliza Apple Pay. De asemenea, trebuie să fie un dispozitiv cu cea mai recentă versiune de iOS, macOS, iPad sau watchOS. Iată o listă de dispozitive compatibile.
- Browser web Safari : în funcție de browser, veți vedea fie Apple Pay, fie Google Pay. Deci, aveți nevoie de un browser Safari pentru a testa butonul și funcția.
- Certificat SSL: În funcție de compania de găzduire pe care o utilizați, poate fi necesar să investiți într-un certificat SSL. Deși aceasta este o cerință de securitate pentru Stripe și Apple Pay, vă recomandăm să obțineți oricum un certificat SSL. Iată un articol despre cum să instalezi un certificat SSL.
- Cerințe server: site-ul trebuie să fie deservit prin HTTPS, ceea ce înseamnă că trebuie să aveți un certificat SSL. Serverul dvs. trebuie să accepte și TLS 1.2 sau o versiune ulterioară. Aceasta este o cerință de securitate care poate fi necesar să fie activată. Consultați articolul despre cum să verificați dacă site-ul dvs. acceptă TLS 1.2. Serverul trebuie să aibă și un port 443 deschis. Aceasta se referă la capacitatea serverului dvs. de a transfera date securizate. Acest lucru este, de asemenea, activat automat cu un server compatibil TLS.
- Cont Apple Pay: Deși acest lucru nu este necesar pentru a fi comerciant Apple Pay, vă recomandăm să aveți un cont pentru a putea testa metoda de plată Apple Pay.
Cum să adaugi Apple Pay la WooCommerce? (2 moduri)
Există o mulțime de gateway-uri de plată pe care le puteți integra cu site-ul dvs., astfel încât să puteți oferi clienților dvs. metode de plată precum Apple Pay. Două astfel de gateway-uri de plată sunt:
- Dunga
- Plăți WooCommerce
Cum să adăugați Apple Pay la WooCommerce cu Stripe

Pentru a adăuga Apple Pay la WooCommerce cu Stripe, trebuie să activați Express Checkouts. Această metodă necesită adăugarea unui fișier pe serverul dvs., așa că vă recomandăm să faceți o copie de rezervă a site-ului dvs. cu BlogVault înainte de a face orice. BlogVault facilitează realizarea automată de backup a site-ului dvs. și restabilirea acestuia, în doar câteva clicuri.
Ce altceva necesită Stripe? Iată o listă de verificare cu ceea ce aveți nevoie înainte de a vă integra site-ul cu Stripe:
- Certificat SSL
- WooCommerce versiunile 2.2 și mai sus
Dacă sunteți deja comerciant Stripe, puteți sări peste primii trei pași. Dacă nu, această secțiune vă va arăta cum să integrați Stripe și în WooCommerce.
- Creați un cont: accesați site-ul web Stripe, creați un cont și adăugați detalii de afaceri și bancare. Iată o listă detaliată de pași.
- Instalați și activați pluginul: folosim pluginul WooCommerce Stripe Payment Gateway. Accesați site-ul dvs. WooCommerce. Plasați cursorul peste Pluginuri din bara laterală din stânga și faceți clic pe Adăugare nou . Apoi, căutați pluginul și faceți clic pe Instalare și activare .
- Conectați site-ul la contul Stripe : pe tabloul de bord, faceți clic pe WooCommerce în bara laterală, faceți clic pe Setări și faceți clic pe Plăți . Apoi, comutați pe opțiunea Stripe (card de credit) . Acest lucru vă va solicita să vă conectați la contul Stripe și să vă redirecționați înapoi la tabloul de bord al site-ului când ați terminat.

- Activați plăți rapide : acest lucru este necesar pentru a activa opțiuni de plată precum Apple Pay și Google Pay. Pe tabloul de bord WooCommerce, selectați fila Setări . Apoi, faceți clic pe Plăți și apoi pe Stripe. Opțiunea pentru Google Pay sau Apple Pay va apărea în funcție de tipul de browser pe care îl folosește clientul. Safari este singurul browser care va afișa opțiunea Apple Pay.
- Adăugați un domeniu la tabloul de bord Stripe: înapoi pe tabloul de bord Stripe, faceți clic pe Setări din bara laterală. Apoi selectați Apple Pay și apoi Adăugați un domeniu nou . Apoi, adăugați domeniul site-ului dvs. și faceți clic pe Descărcați fișierul de verificare . Veți observa că Apple Pay vă solicită să adăugați acest fișier într-un folder .cunoscut. Creați un folder nou pe desktop și denumiți-l „.well-known”. Vă recomandăm să copiați numele din tabloul de bord Stripe pentru a denumi folderul pentru a evita greșelile de scriere. Acum, adăugați fișierul de verificare în folder.
- Conectați-vă la server : Următorul pas este să adăugați folderul la fișierele site-ului dvs. Folosim un client FTP numit Cyberduck. Pentru a face acest lucru, va trebui să instalați Cyberduck și să obțineți acreditările aplicației (nume de utilizator, IP public și parolă) de la gazda dvs. Faceți clic pe Conectare , selectați fie FTP , fie SFTP și adăugați acreditările pentru a vă conecta la server.
- Adăugați fișierul în folderul rădăcină: după ce vă conectați la server, toate fișierele dvs. vor fi disponibile. Trebuie să adăugați folderul .well-cunoscut în folderul rădăcină. În cazul nostru, folderul rădăcină pentru site-ul nostru este folderul public_html. Puteți trage folderul de pe desktop în folderul rădăcină. După ce ați terminat, întoarceți-vă la tabloul de bord Stripe și faceți clic pe Adăugați în fereastra pop-up.
- Personalizați butoanele Express Checkout : reveniți la panoul de administrare WordPress. Faceți clic pe Personalizați aspectul și puteți schimba modul în care arată butonul. De exemplu, în loc să spună butonul „Plătește acum”, ar putea spune „Plătește acum cu Apple Pay”. Faceți clic pe Salvați modificările când ați terminat.

- Activați testarea și adăugați evenimente: dacă sunteți nou în Stripe, veți dori să activați testarea și să configurați cheile API de testare. Acest lucru vă ajută să testați pagina de finalizare a comenzii și să verificați modul în care clienții vor efectua plățile. De asemenea, veți dori să adăugați evenimente. Acest lucru vă oferă actualizări în timp real pe site-ul dvs. Consultați acest articol pentru a face toate acestea.
- Testați Apple Pay : Vă recomandăm să îl testați pe iPhone sau pe un dispozitiv pe care Apple Pay este deja configurat. Creați un produs pentru o cantitate minimă. Copiați adresa URL a site-ului dvs. și inserați-o în browserul Safari al dispozitivului. Apoi continuați și verificați dacă Apple Pay apare ca opțiune. Dacă întâmpinați probleme, consultați secțiunea noastră despre depanare.
Stripe este o poartă de plată uimitoare, versatilă și acceptată la nivel global. Am scris un articol despre adăugarea Stripe la WooCommerce pe care l-ați putea găsi util.
Cum să configurați Apple Pay cu WooCommerce Payments


În timp ce WooCommerce Payments este disponibil doar în câteva țări, vine cu câteva bonusuri mari. Tabloul de bord este foarte bine integrat și vă permite să gestionați toate lucrurile legate de plăți chiar de la wp-admin. În plus, clienții dvs. pot plăti fără a fi redirecționați către un alt site, ceea ce deseori provoacă pierderi la momentul plății.
Dacă WooCommerce Payments este potrivit pentru dvs., această secțiune vă va ajuta să instalați pluginul și să activați WooCommerce Apple Pay. Având în vedere asta, haideți să trecem peste ceea ce aveți nevoie înainte de a instala WooCommerce Payments.
- Certificat SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Afaceri într-o țară susținută
Este ușor de instalat și configurat Apple Pay cu plăți WooCommerce. Dacă sunteți un comerciant existent, săriți peste primii 4 pași.
- Descărcați pluginul WooCommerce Payments: este un plugin gratuit disponibil pe site-ul WooCommerce, așa că puteți descărca fișierul pe computer.
- Încărcați pluginul: în panoul de administrare WordPress, faceți clic pe Pluginuri în bara laterală. Faceți clic pe Adăugare nou și faceți clic pe Încărcare plugin. Apoi, încărcați fișierul de pe computer și faceți clic pe Instalați acum.
- Activați pluginul: odată ce instalarea este finalizată, faceți clic pe Activare pentru a finaliza instalarea.
- Verificați detaliile companiei: dați clic pe Plăți și apoi pe Configurare. Vi se va solicita să completați detalii despre afacerea dvs. și contul bancar.
- Activați plata rapidă: în secțiunea Verificare rapidă, selectați Apple Pay/Google Pay. Trebuie remarcat faptul că veți vedea Apple Pay doar ca opțiune dacă utilizați browserul Safari.
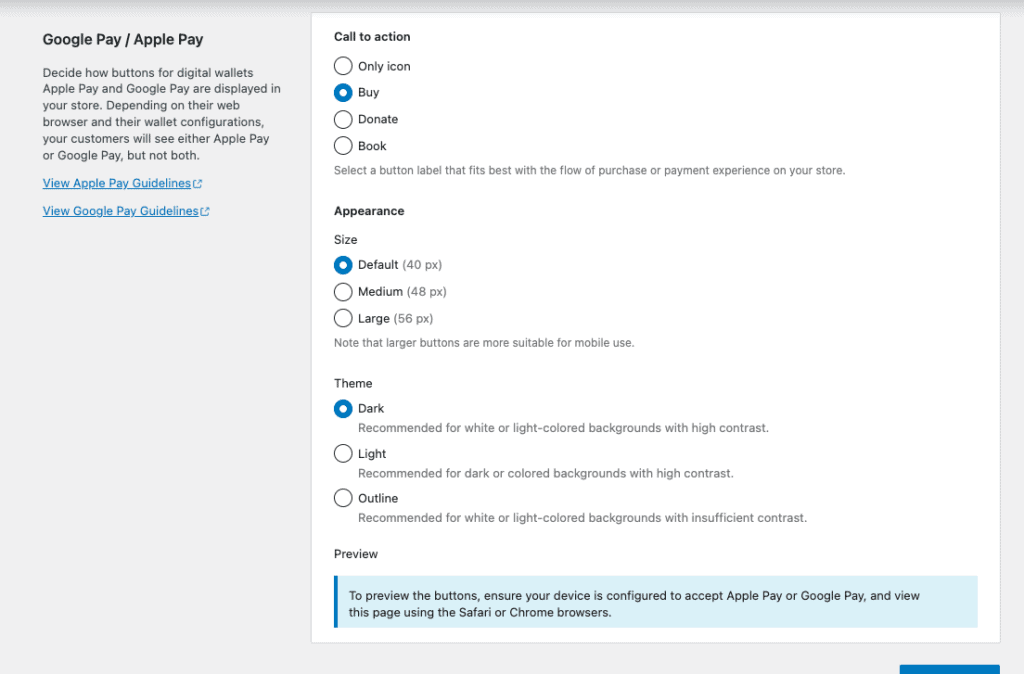
- Personalizați plata rapidă: faceți clic pe Plată și apoi pe Setări . Faceți clic pe Personalizare din dreapta pentru a decide pe ce pagini vor apărea butoanele de comandă rapidă. Puteți decide să-l puneți doar pe coșul dvs., de exemplu. De asemenea, puteți modifica dimensiunea și culoarea butonului.
- Activați modul de testare: în fila Setări , activați modul de testare , astfel încât să puteți testa butonul Apple Pay. Creați un produs pentru o cantitate minimă și mergeți mai departe și cumpărați-l. Asigurați-vă că utilizați un dispozitiv care are un cont Apple Pay și un browser Safari.
Și... ai terminat. Ați configurat cu succes Apple Pay cu site-ul dvs. WooCommerce.
Există și alte gateway-uri de plată, cum ar fi Square, pe care le puteți utiliza pentru a configura WooCommerce Apple Pay, totuși Stripe și WooCommerce Payments sunt cele mai utilizate. Dacă utilizați deja un alt gateway de plată și preferați să integrați Apple Pay în acesta, va trebui să contactați echipa de asistență a gateway-ului.
Lucruri de făcut după adăugarea Apple Pay pe site-ul WooCommerce
Adăugarea unei noi opțiuni de plată pentru clienții dvs. este o modalitate excelentă de a reduce frecarea la finalizarea comenzii. Iată câteva lucruri suplimentare pe care le puteți face pentru a îmbunătăți experiența clienților:
- Personalizați pagina de finalizare a achiziției: modificarea paginii de finalizare a achiziției pentru a se potrivi mai bine cu fluxul de achiziții vă poate ajuta cu conversii. Puteți folosi șabloanele WooCommerce sau popularul generator de pagini, Elementor, pentru a adăuga fler acestei pagini critice.
- Spuneți-le clienților despre noua adăugare: sunt șanse să fi decis să adăugați WooCommerce Apple Pay ca opțiune ca răspuns la solicitările clienților. Trimiteți-le un e-mail pentru a le informa că ați răspuns la cerere. Merge un drum lung în construirea unui raport.
- Instalați un plugin de rezervă: Vă recomandăm să aveți un plugin de rezervă care acceptă magazinele WooCommerce cu copii de siguranță în timp real, astfel încât să știți că toate datele din magazin sunt în siguranță. A face modificări în magazinul dvs. ca răspuns la publicul dvs. este o modalitate fantastică și dinamică de a face afaceri, dar totul poate fi în zadar dacă o mică eroare vă poate distruge site-ul. BlogVault are cele mai bune copii de rezervă WordPress disponibile și vă puteți concentra pe crearea celei mai bune experiențe de cumpărături pentru clienții dvs.
Depanarea problemelor WooCommerce Apple Pay
Dacă ați trecut prin probleme de a configura Apple Pay la WooCommerce și încă nu puteți utiliza funcția, poate fi frustrant. Dar cu siguranță se poate repara. Iată câteva lucruri pe care le puteți face:
Nu puteți vedea butonul?
- Verificați-vă domeniul din nou
- Dezactivați modul dezv
- Permite Apple Pay în secțiunea Plăți din setările dvs. WooCommerce
- Plasați cursorul peste WooCommerce și faceți clic pe Setări . Apoi faceți clic pe Conturi și confidențialitate . Activați „ Permiteți clienților să plaseze comenzi fără cont ” sau „ Permiteți clienților să creeze un cont în timpul comenzii ”. Dacă permiteți clienților să creeze un cont la finalizarea comenzii, asigurați-vă că ați activat și „ La crearea unui cont, trimiteți noului utilizator un link pentru a-și seta parola ”.
- Asigurați-vă că testați pe un dispozitiv valid. Trebuie să fie un dispozitiv Apple și trebuie să aibă Apple Pay activat.
- Asigurați-vă că site-ul dvs. este difuzat prin HTTPS.
Nu puteți vedea butonul Apple Pay în poziția corectă?
- Este posibil ca produsul să nu fie compatibil cu Apple Pay
- Este posibil ca tema dvs. să nu fie compatibilă cu cârligele WooCommerce.
Vedeți un mesaj de eroare?
Regiunea de expediere este un câmp obligatoriu.
Regiunea de facturare este un câmp obligatoriu
Pentru ca Apple Pay să funcționeze, aveți nevoie și de cel puțin o zonă de expediere în zona din care cumpără clientul. Deci, în zona de transport maritim setări, asigurați-vă că ați activat Everywhere .
Nu puteți utiliza butonul Apple Pay?
Goliți memoria cache. Uneori, ar putea fi o problemă cu memoria cache. Puteți fie să îl ștergeți singur, fie să cereți furnizorului dvs. de găzduire să vă ajute să îl ștergeți. Testează din nou și vezi dacă funcționează.
Apple Pay este destul de ușor și simplu de configurat. Deci, este puțin probabil să întâmpinați probleme. Dar dacă aveți dificultăți, în ciuda metodelor de mai sus, vă recomandăm să contactați echipele de asistență respective ale pluginului pentru asistență mai specializată.
De ce să alegeți Apple Pay?
Dacă sunteți pe gânduri dacă merită sau nu timpul dvs. pentru a configura WooCommerce Apple Pay, iată câteva motive care vă pot ajuta să luați această decizie:
- Securitate: Toate tranzacțiile sunt securizate și necesită fie o parolă, fie securitate biometrică, cum ar fi Face ID sau amprentă. Acest lucru face clientul să se simtă mai sigur că plățile neautorizate sunt aproape imposibile.
- Plată mai rapidă: este nevoie doar de un clic pentru ca clientul dvs. să cumpere un produs. Nu este nevoie să adăugați detalii bancare sau card. Nimic nu face o experiență de cumpărături mai bună decât o comandă rapidă.
- Conversii mai mari: finalizarea rapidă a achiziției înseamnă o experiență de cumpărături mai bună. O experiență de cumpărături mai bună înseamnă că un client are mai multe șanse să revină și să cumpere de la dvs.
- Valabil pentru diferite tipuri de produse: Apple Pay este destul de versatil când vine vorba de tipul de produse pe care clientul tău le poate cumpăra. Pe lângă produsele simple, acestea permit și abonamente și precomenzi. Aici este un link care vorbește despre ceea ce permit.
Cum să alegi poarta de plată potrivită?
Dacă sunteți gata să activați WooCommerce Apple Pay, ce poartă de plată ar trebui să utilizați? După cum am menționat anterior, există o mulțime de integrări de gateway disponibile, dar cum le alegeți pe care să le utilizați? Să vorbim despre asta.
Cercetarea dvs. pentru a determina care gateway de plată funcționează pentru dvs. poate fi crucială pentru afacerea dvs. Iată câțiva factori care vă pot influența decizia:
- Țara afacerii: De unde vindeți? Unde vinzi? Aceasta va determina ce gateway-uri de plată sunt disponibile pentru dvs. și clienții dvs. Fiecare gateway de plată are propria listă de țări în care lucrează. Verificați-o înainte de a lua orice decizie.
- Cost: Cât costă fiecare tranzacție? Cât iese din buzunar? Costul variază în funcție de tranzacție? Vă puteți permite aceste costuri? Acestea sunt întrebări de bază pe care va trebui să le iei în considerare.
- Securitate: Stripe și WooCommerce Payments sunt ambele opțiuni de plată sigure. Ambii au nevoie de certificate SSL, de exemplu. Ei au furnizat, de asemenea, documentație despre modul în care sunt gestionate datele sensibile. De asemenea, sunt compatibile cu PCI DSS. Deci, puteți fi sigur că datele clienților sunt transferate pe site-ul dvs. în siguranță.
- Gestionați tranzacțiile: Cum gestionați tranzacțiile? Stripe, de exemplu, necesită tabloul de bord Stripe. WooCommerce Payments vă permite să îl gestionați din tabloul de bord al site-ului dvs. Pe care o preferați?
- Metode de plată acceptate: care sunt comportamentele de cumpărături ale clienților dvs.? Țara în care faceți afaceri preferă anumite tipuri de metode de plată? Poate că nu folosesc Apple Pay, ci o metodă de plată mai locală. În acest caz, gateway-ul dvs. de plată oferă acele metode?
- Termenele de decontare: Cât timp durează între finalizarea tranzacției clientului și banii care ajung în cont? Dar rambursări? Poarta dvs. de plată oferă decontări rapide?
Gânduri finale
Adăugarea Apple Pay ca metodă de plată pe site-ul dvs. WooCommerce este ușoară, sigură și va stimula cu siguranță conversiile. În funcție de gateway-ul de plată pe care îl utilizați, este nevoie de puțină editare pe site-ul dvs. Prin urmare, vă recomandăm să faceți o copie de rezervă a site-ului dvs. cu BlogVault. BlogVault este pătura de securitate și asigurarea pe care o cauți.
Întrebări frecvente
Cum activez Apple Pay pe Stripe WooCommerce?
Pentru a activa Apple Pay cu Stripe WooCommerce, activați Express Checkouts în pagina Setări de plată. Apoi puteți continua și personaliza butonul după cum doriți. Asigurați-vă că îndepliniți toate cerințele pentru Apple Pay.
Cum integrez Apple Pay pe site-ul meu?
Instalați și configurați o poartă de plată precum Stripe sau WooCommerce Payments. Apoi, activați Express Checkouts pentru a adăuga Apple Pay sau Google Pay ca metodă de plată pentru clienții dvs.
Cum adaug o metodă de plată pe WooCommerce?
Veți avea nevoie de o poartă de plată precum Stripe pentru a adăuga metode de plată pe site-ul dvs. WooCommerce. Alegeți o poartă de plată care vă oferă metodele de care aveți nevoie. Iată o listă cu 11 gateway-uri de plată de luat în considerare.
Stripe permite Apple Pay?
Da. Da. Trebuie să activați Express Checkouts pe pluginul Stripe pentru a activa metodele de plată Apple Pay sau Google Pay pe site-ul dvs. WooCommerce. Accesați setările de plată pentru a o activa.
