Cum să aplicați CSS pe o anumită pagină/postare
Publicat: 2022-01-04Știți că puteți aplica CSS pe o anumită pagină sau o postare în WordPress ? Da, datorită naturii CSS-friendly a WordPress, acest lucru este posibil. Și în acest ghid, vă vom arăta diferitele moduri prin care puteți adăuga CSS la o anumită pagină sau o postare.
Toate temele WordPress aplică de obicei stiluri diferite fiecărui tip de conținut. Postările, paginile, taxonomiile, profilurile și orice altă parte de conținut au foi de stil diferite în fiecare dintre ele. Și același lucru este valabil și pentru pluginuri și pentru toate celelalte aspecte ale WordPress.
Cu toate acestea, datorită flexibilității WordPress, puteți utiliza, de asemenea, foi de stil diferite pentru o anumită pagină și tipuri de postări. Dar haideți să vedem de ce ar putea fi necesar să adăugați CSS la ele înainte de a trece prin procesul.
De ce să aplicați CSS la o anumită pagină sau postare
Adăugarea CSS la anumite pagini și postări este foarte utilă dacă construiți un site web sau vă proiectați site-ul . CSS este folosit în general pentru a personaliza aspectul vizual al site-ului web. Deci, folosirea CSS pe site-ul dvs. în general poate fi foarte utilă pentru a vă prezenta paginile web exact așa cum doriți pentru vizitatorii site-ului dvs.
Poate exista o anumită pagină sau un tip de postare care necesită un design unic în comparație cu alte pagini sau postări de pe site-ul dvs. În acest caz, una dintre cele mai bune opțiuni este să aplicați CSS pe pagina respectivă sau pe postare. Aceste pagini sau postări sunt de obicei adăugate în meniurile site-ului dvs. web. Dar pot include și alte pagini și postări unice, cum ar fi pagina de magazin, pagina de produs sau chiar pagina de pornire.
De exemplu, chiar și noi, cei de la QuadLayers, am folosit CSS pe anumite pagini, cum ar fi Portfolio și About, pentru a le face diferite de alte pagini sau tipuri de postări. Acum, fără alte prelungiri, să mergem mai departe cu procesul.
Cum să aplicați CSS pe o anumită pagină sau postare
Există diferite moduri prin care puteți adăuga aplicați CSS pe o anumită pagină sau o postare. Dar, iată cele 3 cele mai comune :
- Folosind id-ul sau clasa HTML
- Adăugarea unei funcții PHP
- Inclusiv fișierul CSS pe o anumită pagină sau postare
Toate aceste abordări pot fi folosite pentru a aplica CSS în mai multe scopuri. Vom parcurge toate aceste abordări în acest articol cu un tutorial pas cu pas adecvat.
1. Folosind id-ul sau clasa HTML
Aceasta este una dintre cele mai comune și acceptate abordări dacă doriți să aplicați CSS pe o anumită pagină sau postare. Tot ce trebuie să facem este să luăm un identificator unic pe care îl va avea o pagină sau o postare. Apoi, această clasă sau id-ul HTML ne permite să direcționăm toate scripturile noastre CSS către pagina sau postarea dorită.
1.1. Găsiți clasa HTML sau id-ul paginii
În primul rând, trebuie să aflați id-ul sau clasa care va fi folosită pentru scriptul CSS. Acest lucru poate fi găsit cu ușurință cu ajutorul instrumentului de inspectare a browserului.
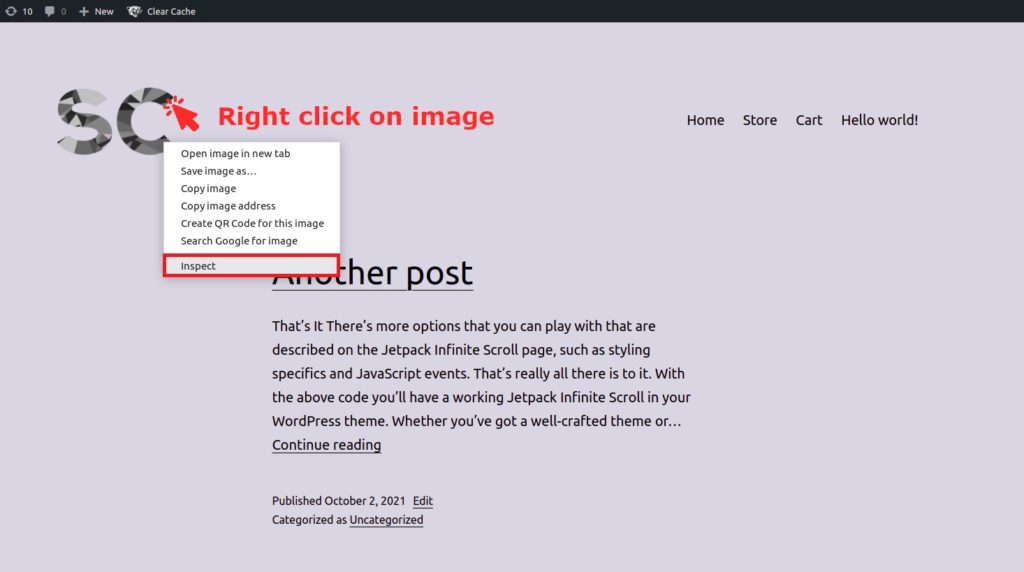
Doar deschideți pagina în care doriți să aplicați CSS și faceți clic dreapta pe elementul pe care doriți să îl editați. Apoi faceți clic pe Inspectați .

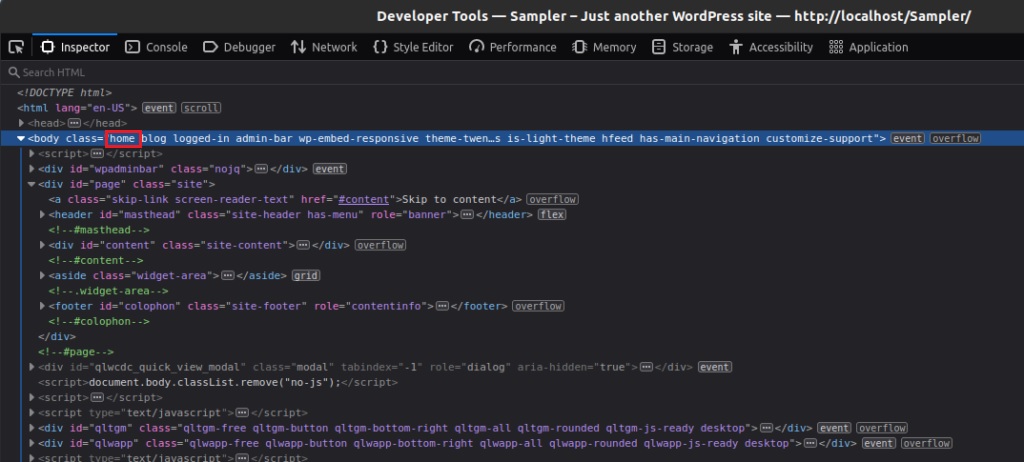
Aici, verificați eticheta HTML body. Aceasta va varia în funcție de tema pe care o utilizați.
Am folosit tema Twenty Twenty în toate exemplele următoare. Deci, iată ce veți vedea când inspectați pagina de pornire a unui site web folosind tema Twenty Twenty:

Din captura de ecran de mai sus, identificatorul unic pe care îl are pagina de pornire este clasa „ acasă ”. Prin urmare, dacă doriți să aplicați unele reguli CSS numai pe pagina principală, trebuie să utilizați această clasă în selectoare.
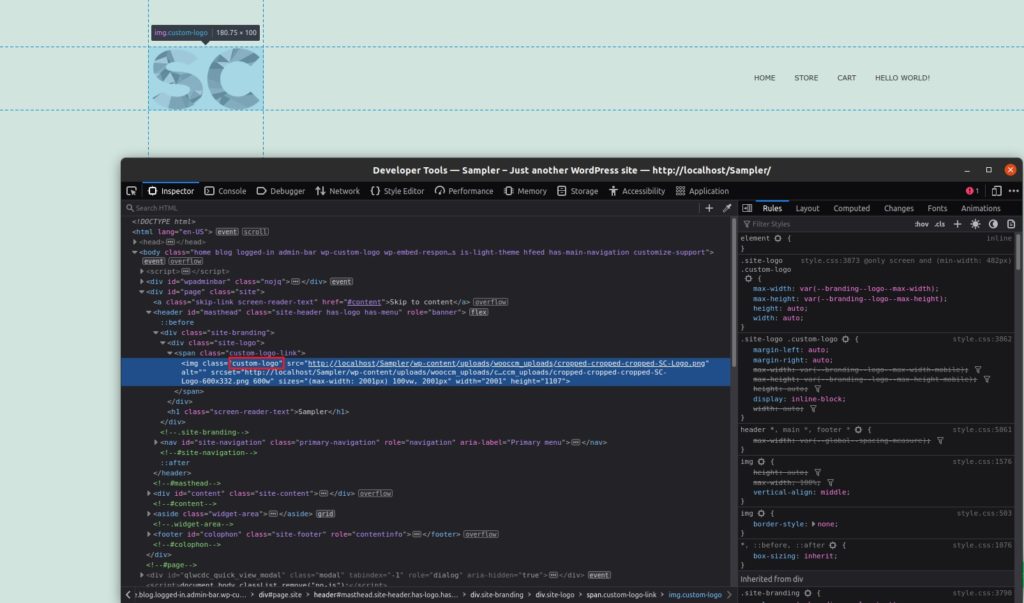
De exemplu, să presupunem că vrem să aplicăm un anumit stil logo-ului doar pe pagina de pornire . Apoi, pe lângă clasa de acasă, avem nevoie și de selectorul imaginii logo. Din nou, acest lucru poate fi obținut din instrumentul de inspectare a browserului.

În acest caz, vom folosi clasa „logo personalizat” pentru a aplica stilul nostru logo-ului. Acum, să le punem împreună cu clasa luată la pasul anterior. În cele din urmă, putem aplica scriptul nostru numai pe pagina de pornire folosind următorul selector CSS:
.home .custom-logo{ /*your CSS here */}Notă: nu trebuie să urmați toate etichetele HTML intermediare și să le includeți în selector. Le puteți sări peste toate chiar dacă elementul pe care doriți să-l stilați este departe de selectorul unic de pagină.
Desigur, dacă aveți nevoie de un selector mai specific, puteți utiliza selectorul complet de cale CSS. Dar acest lucru este destul de copleșitor și nu va fi necesar în majoritatea cazurilor.
De exemplu, acesta este un selector mult specific pentru stilul aceluiași element de logo pe care l-am văzut anterior:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Găsiți clasa HTML sau id-ul postării
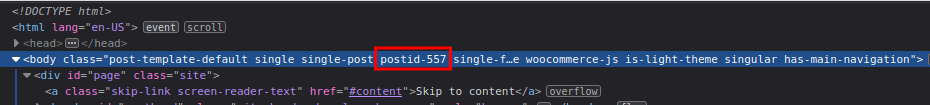
Similar paginilor, ar trebui să existe și o clasă HTML unică pentru fiecare postare. Din nou, doar inspectați elementul de pe postarea pe care doriți să îl aplicați CSS cu ajutorul instrumentului de dezvoltare a browserului. Apoi, veți putea vedea identificatorul unic ca și atributul postid .
Pentru următoarea postare cu tema Twenty Twenty, clasa care identifică această postare este postid -557.

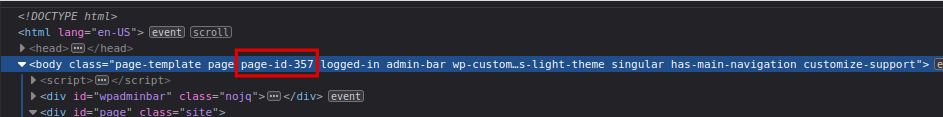
În mod similar, puteți face același lucru cu orice altă pagină a unui site web. Folosind clasa unică care identifică o pagină. Dacă te uiți la următoarea captură de ecran, poți vedea că clasa care identifică pagina este page-id-357 .

În cele din urmă, creați-vă propriul selector CSS care se potrivește nevoilor site-ului dvs. la fel ca exemplul de logo personalizat. Apoi, puteți aplica CSS-ul pe pagina sau postarea specifică, adăugându-l în Aspect > Personalizare > CSS suplimentar . Dacă aveți nevoie de mai mult ajutor cu acesta, puteți arunca o privire la ghidul nostru despre cum să aplicați CSS la WordPress sau să aplicați CSS folosind instrumentul de dezvoltare a browserului.
2. Adăugarea unei funcții PHP
Metoda anterioară este adecvată pentru aplicarea CSS-ului nostru personalizat la anumite postări sau pagini. Va fi suficient pentru majoritatea personalizărilor de care ați putea avea nevoie. Dar, în unele cazuri, pot exista limitări:
- Tema dvs. nu are nicio clasă HTML sau un ID unic pentru conținutul pe care trebuie să îl stilați.
- Aveți o listă mare de reguli CSS și trebuie să le salvați în fișiere separate.
- Doriți să aplicați o altă condiție în afară de pagina curentă.
Dacă aveți probleme similare când doriți să aplicați CSS unei anumite pagini sau unei postări, ar fi mai bine să folosiți o funcție PHP .

Dar înainte de a începe, asigurați-vă că faceți backup pentru site-ul dvs. WordPress sau creați o temă copil pentru această abordare. Vom edita câteva fișiere delicate pe site-ul dvs. Prin urmare, orice modificări inutile ar putea duce la alte probleme cu site-ul dvs.
Dacă aveți nevoie de ajutor, puteți chiar să utilizați unul dintre cele mai bune pluginuri pentru teme pentru copii pentru WordPress pentru a crea o temă pentru copii.
2.1. Găsiți id-ul paginii/postării
Primul pas este să verificăm id-ul paginii sau al postării în care vrem să ne aplicăm stilurile. S-ar putea să observați că valorile id sunt aceleași cu cele ale pasului anterior. Cu toate acestea, acesta nu este același ID HTML pe care l-am folosit înainte.
Id-ul la care ne referim acum este o variabilă PHP care identifică postări și pagini. Întrucât, id-ul din abordarea anterioară identifică o clasă HTML.
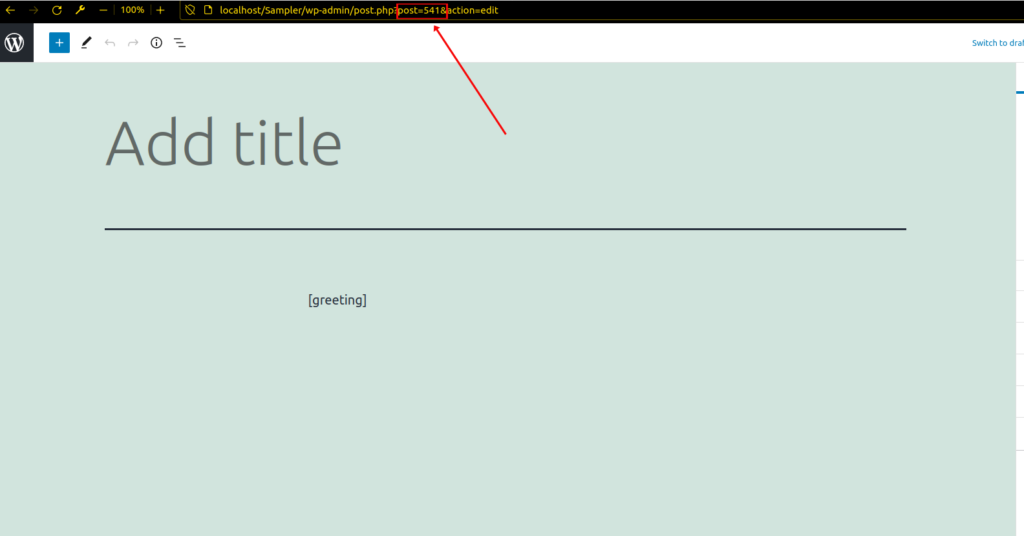
Din fericire, este foarte ușor să găsești pagina și să postezi id-ul pe site-ul tău. Puteți vedea ID-ul paginilor și al postărilor pe tabloul de bord al administrației backend atunci când deschideți editorul . ID-ul postării sau al paginii este menționat pe adresa URL a browserului dvs.

O altă modalitate de a obține id-ul unei pagini sau al unei postări este utilizarea următorului script în fișierul functions.php al temei copil. Doar accesați Aspect > Editor de teme și deschideți fișierul functions.php .
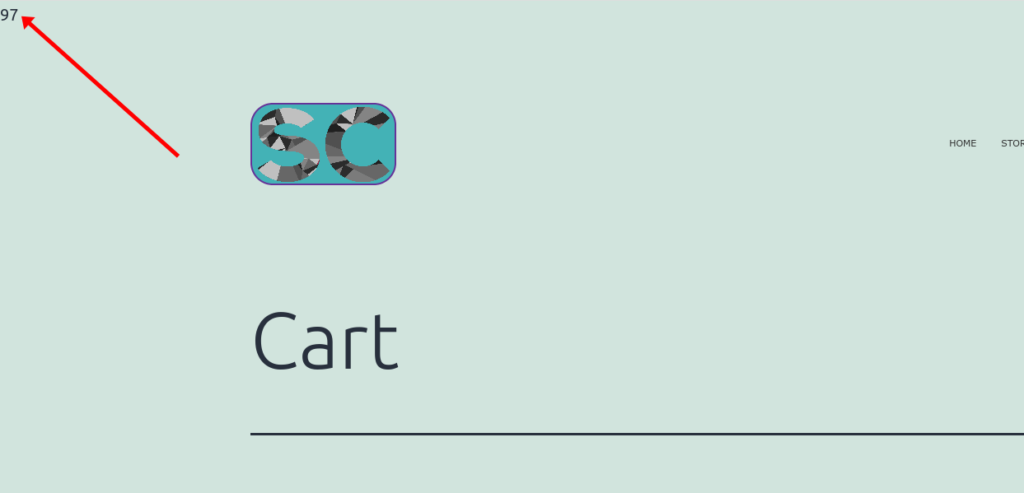
Apoi, inserați următorul fragment în editor și actualizați fișierul. Va imprima id-ul paginii pe partea frontală.
add_action('wp_head',function(){
$page_id = get_queried_object_id();
echo $page_id;
});

După ce cunoașteți identificatorul PHP pentru postarea sau pagina la care trebuie să aplicați CSS, puteți pur și simplu să tipăriți CSS-ul pe cap. Puteți folosi același cârlig pe care l-am folosit înainte, adică wp_head() .
Doar lipiți următorul fragment în fișierul functions.php încă o dată.
add_action('wp_head','my_head_css');
funcția my_head_css(){
$page_id = get_queried_object_id();
if($page_id==97){
echo „<style> /* CSS-ul tău aici */ </style>”;
}
}
Asigurați-vă că adăugați CSS-ul dvs. în secțiunea „CSS-ul dvs. aici” și actualizați fișierul.
3. Includerea fișierului CSS pe o anumită pagină sau postare
Metodele anterioare sunt bune pentru adăugarea unor bucăți mici de CSS pentru personalizarea de bază pe care o necesită o anumită postare sau pagină. Dar pentru scripturi CSS mai mari, trebuie să urmați bunele practici și să încărcați un fișier CSS separat. unde ar trebui să fie adunate toate CSS-urile dvs. personalizate.
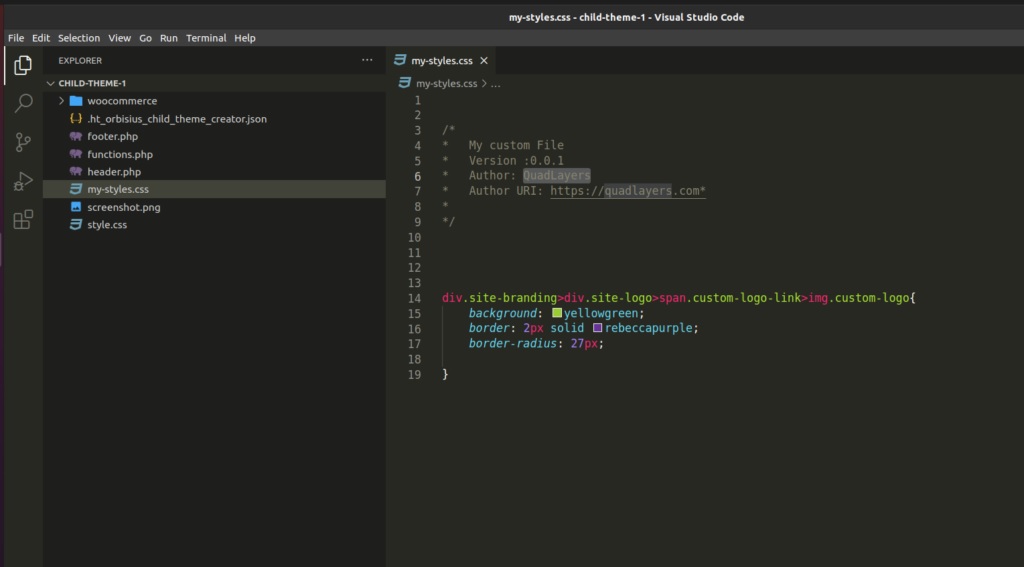
3.1. Creați fișierul CSS folosind Editorul de cod
Mai întâi, trebuie să creați fișierul CSS separat cu toate scripturile CSS necesare folosind un editor de cod. Pot fi utilizați editori precum Visual Studio Code, Sublime text sau oricare altul care acceptă fișiere CSS.
Apoi, creați un fișier nou cu extensia CSS și inserați codul aici. Am denumit fișierul my-style.css pentru acest tutorial.

3.2. Încărcați fișierul CSS în folderul cu temă copil
Acum, fișierul CSS pe care l-ați creat trebuie să fie încărcat în directorul temei copil. Pentru aceasta, puteți utiliza un client FTP precum FileZilla pentru a încărca fișierul. Puteți chiar să-l încărcați în directorul principal al temei secundare.

3.2. Puneți în coadă fișierul CSS personalizat
Acum, puteți pune în coadă fișierul CSS personalizat pe site-ul dvs. WordPress, adăugând un fragment de cod în fișierul functions.php .
În următorul script, vom folosi cârligul wp_enqueue_script() , care este modalitatea corectă de a aplica fișiere CSS pe un site web WP. În interiorul funcției, înregistrăm și punem în coadă fișierul nostru CSS ( my-styles.css ) numai dacă condiția este îndeplinită. Aceasta este aceeași utilizare ca exemplul anterior.
Apoi, funcția get_queried_object_id() va prelua id-ul paginii sau postării curente. Tot ce trebuie să faceți este să adăugați din nou următorul script în fișierul functions.php și să îl actualizați .
add_action( 'wp_enqueue_scripts', 'my_theme_styles');
function my_theme_styles() {
if(get_queried_object_id()==97){
wp_register_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
}
}
Notă: în exemplul de script de mai sus, ne referim la aceeași referință de ID pe care am folosit-o în exemplele anterioare, care este 97.
Dacă doriți mai multe informații despre adăugarea unui fișier CSS, vă rugăm să aruncați o privire la ghidul nostru detaliat pentru a aplica CSS la WordPress.
Concluzie
Acestea sunt toate metodele diferite prin care puteți aplica CSS unei anumite pagini sau unei postări. Vă poate ajuta foarte mult să creați modele unice pentru anumite pagini și postări pentru site-ul dvs. web. Pentru a rezuma, există 3 modalități cele mai comune de a adăuga CSS la anumite pagini și postări:
- Folosind id-ul sau clasa HTML
- Adăugarea unei funcții PHP
- Includerea fișierului CSS pe o anumită pagină sau postare
Cea mai simplă abordare dintre ele este utilizarea id-ului sau a clasei HTML pentru selectoarele CSS. Cu toate acestea, dacă tema dvs. are limitări pentru aceasta, următoarea cea mai bună opțiune este să adăugați o funcție PHP pentru a aplica CSS. În cele din urmă, dacă trebuie să aplicați scripturi CSS mari pentru pagina sau postarea specifică, includerea lor într-un fișier CSS este abordarea cea mai potrivită pentru dvs.
Dacă doriți să utilizați mai multe CSS pe site-ul dvs., avem și tutoriale pentru a personaliza meniul Divi cu CSS sau pentru a edita magazinul WooCommerce în mod programatic. În mod similar, vă puteți personaliza și mai mult paginile și postările cu ajutorul ghidurilor noastre pentru a crea postări și pagini în mod programatic, pentru a transforma o postare într-o pagină, pentru a crea un tip de postare personalizat sau chiar pentru a adăuga postări la o pagină în WordPress.
Deci, puteți aplica CSS la anumite pagini sau postări acum? A fost util acest tutorial? Vă rugăm să ne anunțați în comentarii. Între timp, iată mai multe articole pe care ați dori să le vizitați:
- Cum să convertiți/modificați tipul de postare în WordPress
- Creați tip de postare personalizat WordPress în mod programatic
- Cum să personalizați pagina coșului WooCommerce
