Aplicați Mascarea imaginii Elementor în 4 pași simpli cu ElementsKit
Publicat: 2022-10-13În timp ce creați un site WordPress, trebuie să utilizați fiecare aspect pentru a construi un site web magnific. Mascarea imaginii Elementor este una dintre cele mai utile caracteristici pentru a adăuga unicitate și estetică site-ului dvs. WordPress. Deoarece acest lucru vă permite să schimbați aspectul general al imaginii în câteva secunde.
Din păcate, nu veți găsi setări implicite pentru a adăuga mascarea imaginii în Elementor. Dar, puteți profita de această oportunitate utilizând alte suplimente Elementor, cum ar fi ElementsKit, care oferă o funcție de mascare a imaginii.
Totuși, s-ar putea să fii confuz în timp ce adăugați măști de imagine pe Elementor fără a urma instrucțiunile adecvate.
În acest cont, am arătat cel mai bun proces de mascare a fotografiilor în Elementor în această postare de blog, folosind cel mai bun supliment Elementor — ElementsKit !
Ce este mascarea imaginii în Elementor?
Mascarea imaginilor este o tehnică excelentă pentru a vă înfrumuseța imaginile WordPress . Poate da forme unice imaginilor tale Elementor și le poate face mai captivante. În WordPress, veți obține un element separat pentru mascarea imaginii. Folosind asta, puteți masca imagini fără cunoștințe tehnice sau abilități. În plus, puteți edita imaginile WordPress în câteva secunde.
Pe lângă faptul că vă face imaginile WordPress atractive, mascarea imaginilor Elementor are și alte beneficii de oferit. Te întrebi ce sunt? Continuați să căutați pentru a explora toate beneficiile modulului de mascare a imaginii.
De ce ar trebui să utilizați mascarea imaginilor în WordPress?
Mascarea imaginilor Elementor nu este numai bună pentru realizarea de imagini unice, dar rezolvă și unele probleme legate de imaginile dvs. De exemplu, nu doriți să afișați imaginea completă pe site-ul dvs. sau afișarea întregii imagini nu se potrivește cu marca dvs. În astfel de cazuri, puteți ascunde unele secțiuni ale imaginii dvs. și puteți afișa porțiunea exactă pe care intenționați să o partajați.
În afară de aceasta, mascarea imaginii este de asemenea utilă din următoarele motive:
- Acesta vă poate transforma site-ul dvs. obișnuit și plictisitor într-un site captivant, care este capabil să vă țină concurenții în urmă .
- Datorită angajamentului sporit, vânzările vor crește și ele .
- O funcție de mascare a imaginii poate aduce o diferență uriașă de calitate. Acest lucru poate crește calitatea generală a imaginilor dvs. WordPress.
- Puteți promova frumos produsele pe site-ul dvs.
Acum, dacă sunteți dornic să utilizați această funcție excelentă, puteți continua până la sfârșit. Acest lucru vă va ajuta să mascați fotografiile online fără nicio expertiză tehnică. Deci, continuați să învățați întregul proces de mascare a imaginilor WordPress.

Pași de adăugare a mascării imaginii în WordPress

Veți găsi numeroase pluginuri WordPress care vin cu o funcție de mascare a imaginii. Cum ar fi ElementsKit, un supliment Elementor all-in-one, are o funcție de mascare a imaginii împreună cu peste 84 de alte elemente. Deoarece ElementsKit este un plugin compatibil cu Elementor, puteți utiliza orice caracteristică prin glisare și plasare, inclusiv mascarea imaginii.
Prin urmare, dacă ești începător, nu trebuie să-ți faci multe griji. Tot ce trebuie să faceți este să urmați pașii menționați mai jos și o mască personalizată Elementor va fi adăugată imaginilor dvs.:
Pasul 1: Instalați Elementor și ElementsKit.
În primul pas, trebuie să instalați și să activați două plugin-uri pe site-ul dvs. Unul este Elementor , iar celălalt este ElementsKit . În plus, deoarece este o caracteristică pro a ElementsKit, trebuie să obțineți versiunea sa pro. Acum, după instalarea și activarea pluginurilor, treceți la pasul al doilea.
Pasul 2: Activați modulul de mascare a imaginii.
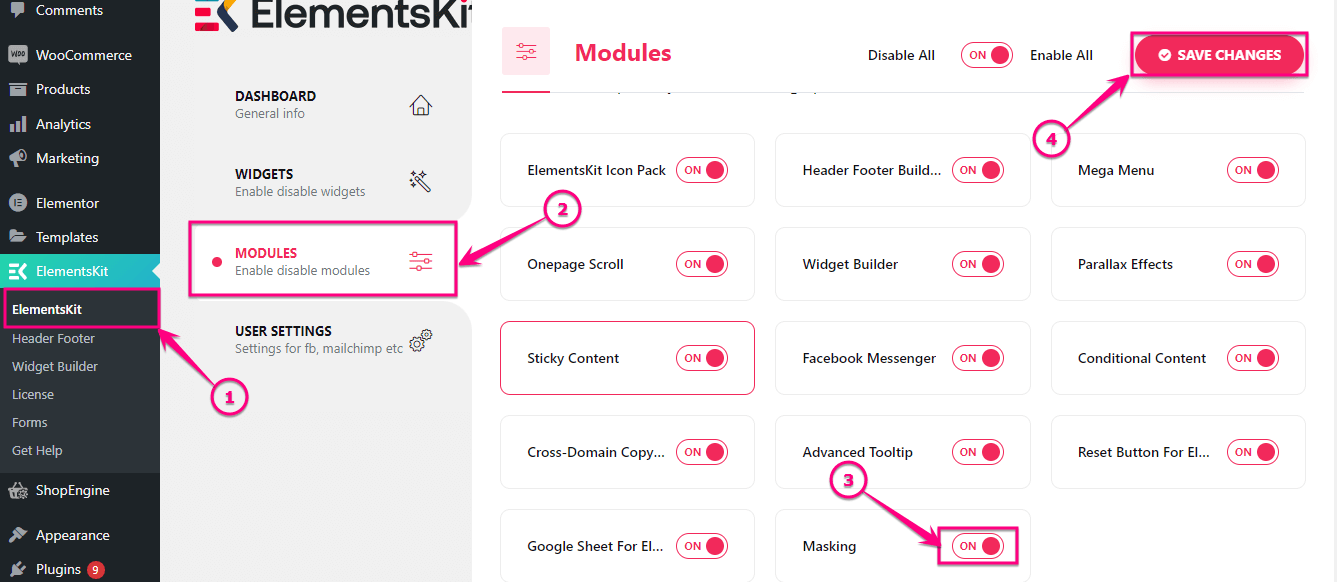
Este timpul să activați modulul de mascare al ElementsKit. Mai întâi, vizitați panoul de administrare și faceți clic pe (1.) ElementsKit. Apoi accesați fila (2.) Module și activați modulul (3.) Mascare . În cele din urmă, faceți clic pe butonul (4.) Salvare modificări .


Pasul 3: Adăugați mascarea Elementor.
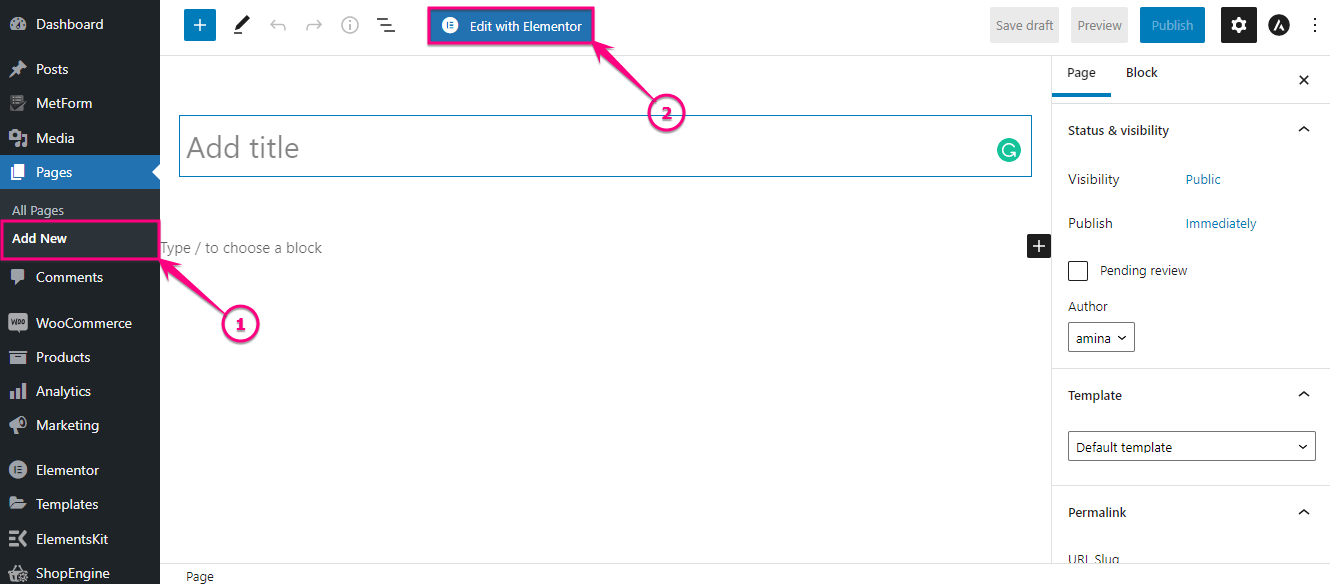
După activarea modulului de mascare, adăugați o pagină nouă făcând clic pe (1.) opțiunea Adăugați nou sub fila Pagini. Apoi apăsați butonul (2.) Editare cu Elementor pentru a adăuga o mască personalizată.

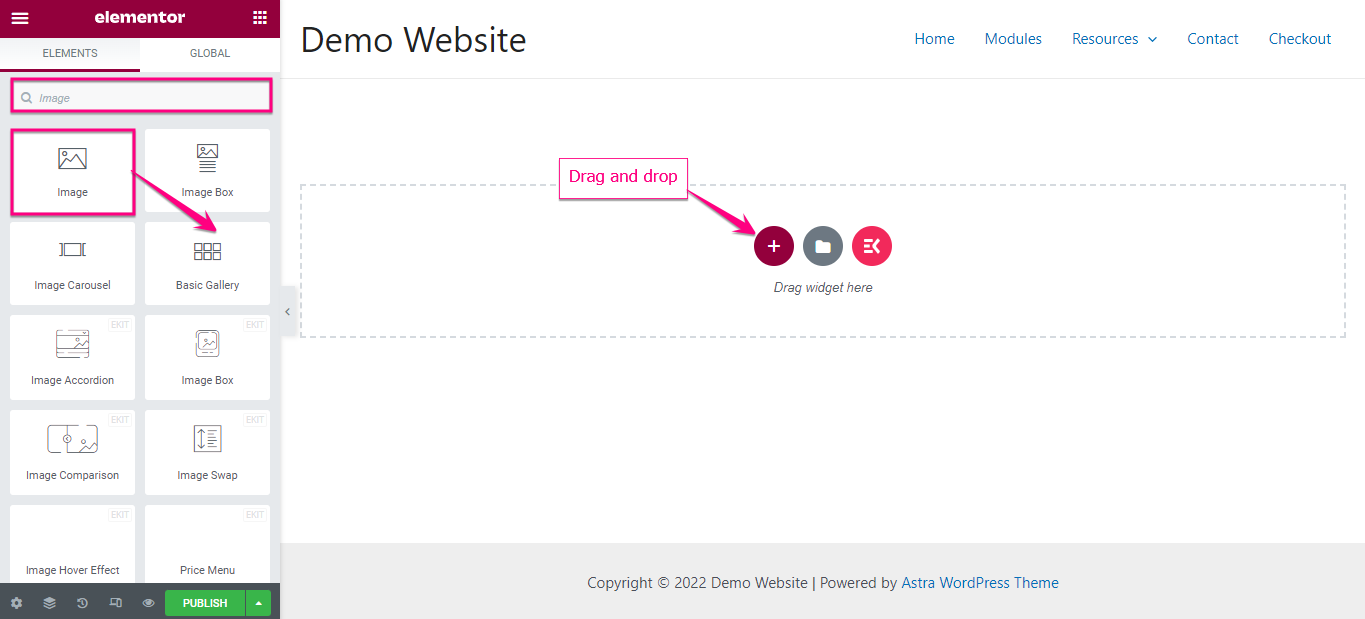
Acum căutați widgetul Imagine în caseta de căutare și, după ce găsiți widgetul, trageți și plasați-l pe pictograma plus.

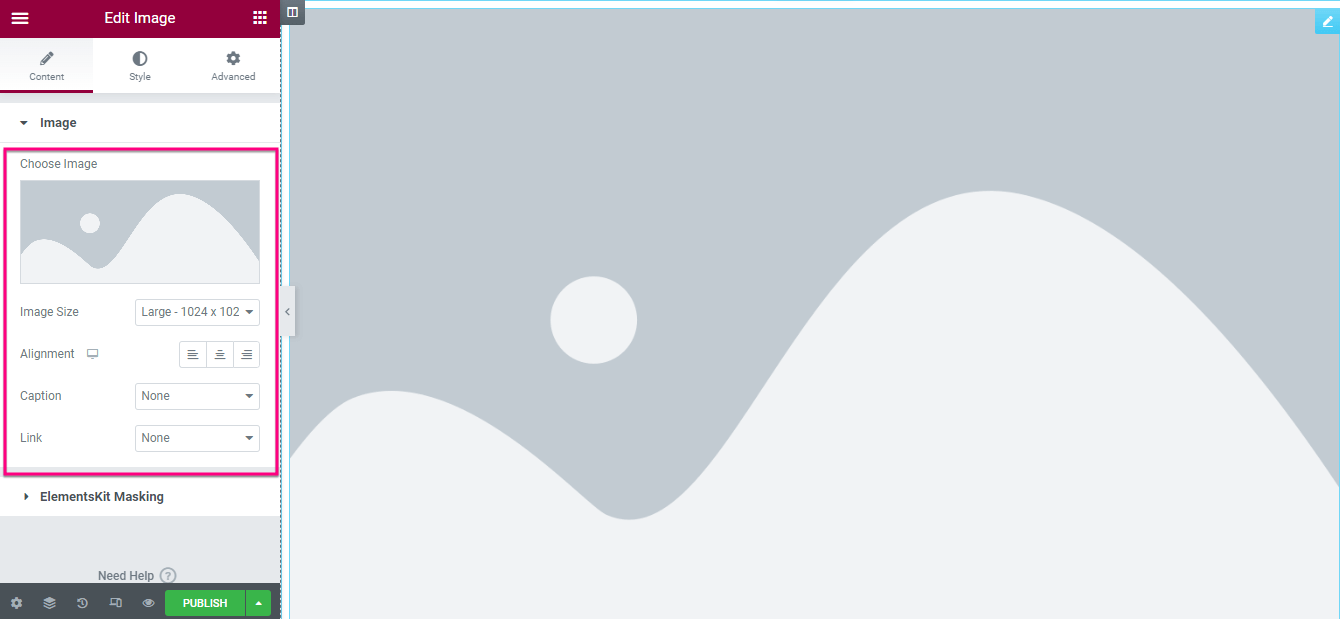
Aici trebuie să adăugați o imagine personalizată ajustând următoarele zone:
- Alegeți imagine: selectați o imagine din biblioteca dvs. media sau încărcați fișiere de aici.
- Dimensiunea imaginii: alegeți o dimensiune adecvată pentru imaginea dvs.
- Aliniere: Selectați alinierea imaginii dvs.
- Subtitrare: puteți adăuga o legendă pentru imaginea dvs. de aici.
- Link: Puteți adăuga un link la imagine de aici.

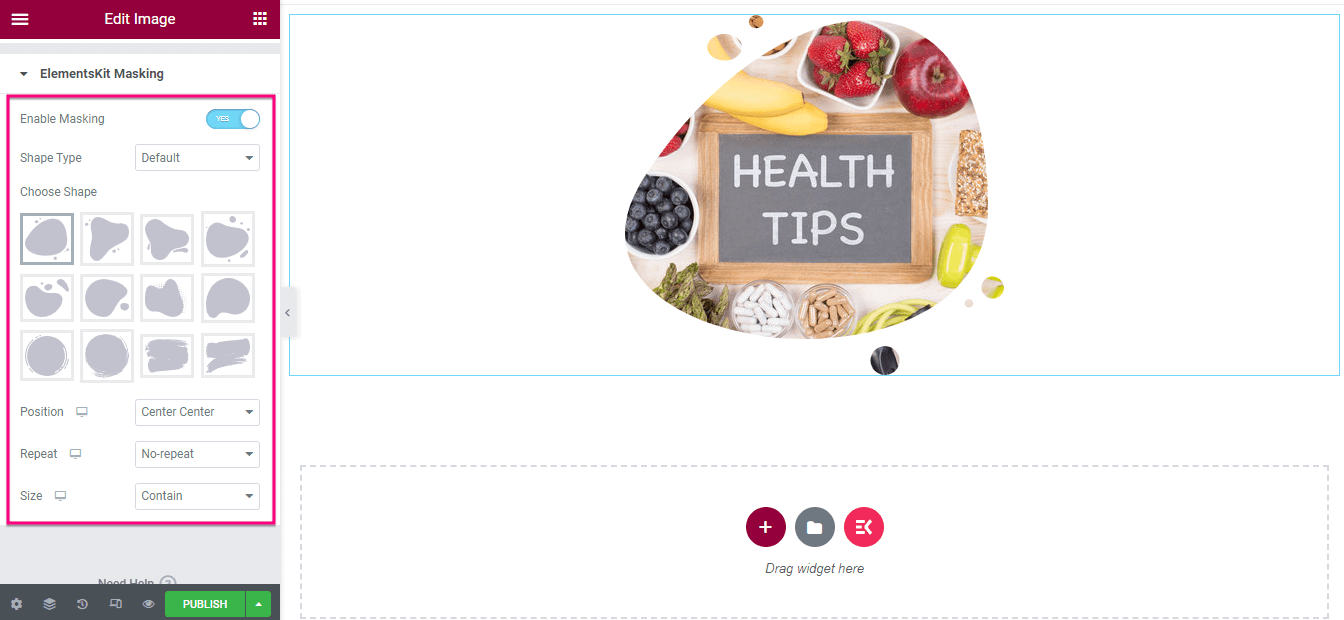
După inserarea și editarea imaginii, faceți clic pe fila ElementsKit Masking și activați opțiunea „Masking” . Apoi editați următoarele zone:
- Tip de formă: Selectați tipul de formă pentru imaginea dvs.
- Alegeți formă: aici veți găsi diferite forme pentru imaginea încărcată. Faceți clic pe forma în care doriți să vedeți imaginea dvs. WordPress.
- Poziție: selectați poziția de aici.
- Repetare: Această opțiune vă permite să adăugați repetare la masca de imagine Elementor creată.
- Dimensiune: selectați o dimensiune pentru imaginea dvs. din această opțiune.

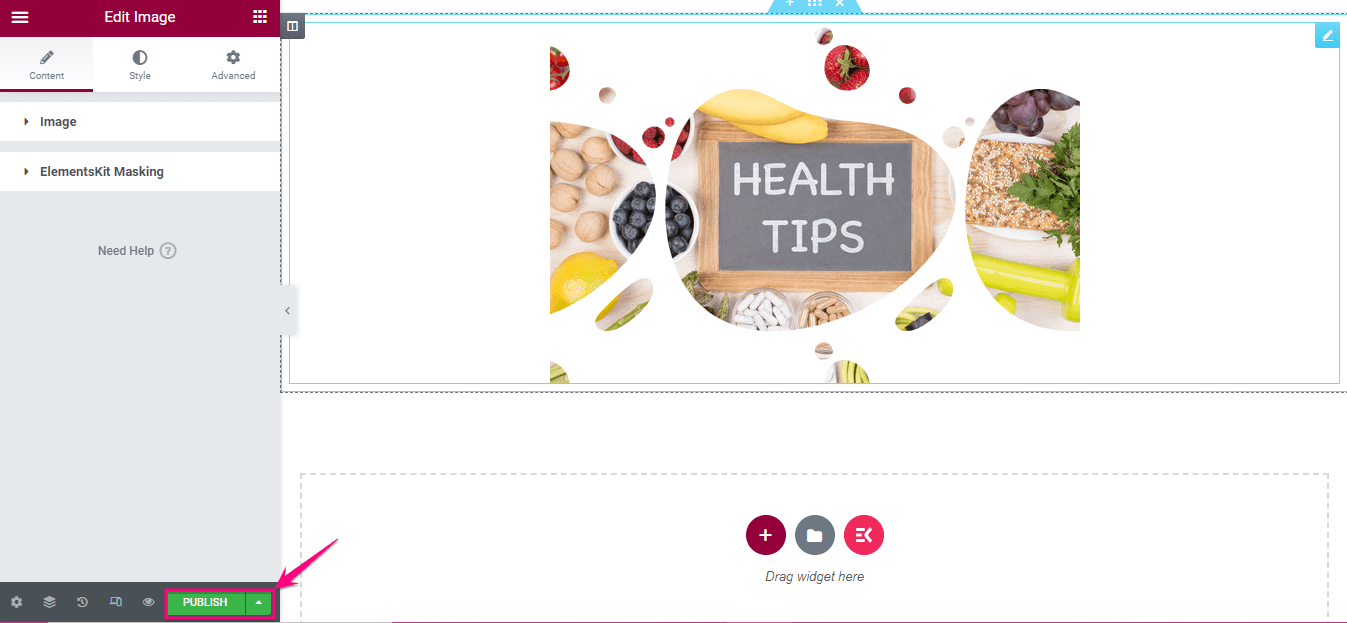
Pasul 4: Publicați imaginea de mascare.
Aici vine pasul final - apăsați butonul „Publicare” pentru a face ca mascarea imaginii Elementor să prindă viață!

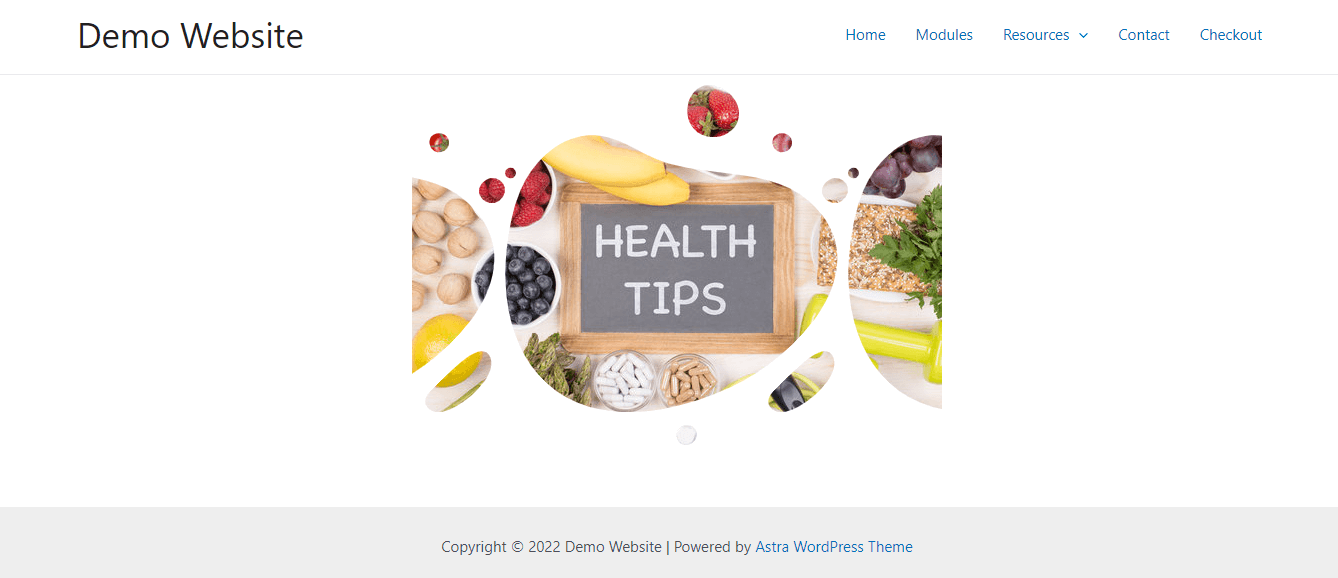
Acum, previzualizați imaginea WordPress mascată. Iată aspectul final al imaginii dvs. de mascare:

Deci, acesta este modul în care puteți personaliza formele imaginilor WordPress utilizând caracteristica de mascare a imaginii din ElementsKit. Tot acest proces nu va dura mai mult de câteva minute. De asemenea, puteți verifica următorul tutorial video pentru a adăuga mascarea imaginii în Elementor:
Mascați-vă imaginile WordPress
Fie că este vorba în scopuri de afaceri sau pentru uz personal, toată lumea are site-uri web în zilele noastre. Deci, rămân posibilități mai mari de a crea un site web general care este incapabil să capteze atenția. Dar, acum lucrurile se schimbă din cauza oportunităților tot mai mari. Mascarea imaginilor este una dintre caracteristicile unice care pot fi folosite pentru a face imaginile dvs. WordPress mai frumoase și mai tentante.
Ați învățat deja cum să utilizați această caracteristică excelentă în cel mai simplu și scurt mod posibil. Doar urmați pașii menționați unul câte unul și creați o imagine elegantă mascată pentru site-ul dvs. ElementsKit oferă, de asemenea, alte funcții excelente, cum ar fi hotspot de imagine , compatibilitate WPML , întâlnire Zoom , cronometru cu numărătoare inversă, pop-up modal etc. Prin aceste caracteristici, puteți construi un site competitiv și de conversie fără cunoștințe tehnice.
