Cele mai bune 20 de site-uri web pentru portofoliu de artiști (exemple) 2023
Publicat: 2023-01-13Ai nevoie de inspirație suplimentară și vrei să verifici cele mai bune site-uri web din portofoliu de artiști?
Asta e ok! Căutăm mereu în jur noi design-uri web pentru a ne extinde gândirea creativă.
După ce am analizat peste 60 de site-uri web din portofoliu, ne-am restrâns selecția la cele mai bune 20.
Acestea sunt simple, curate, minimale, creative, animate etc. Prin acoperirea diferitelor stiluri de site-uri web de artă, ne asigurăm că avem grijă de toate gusturile dumneavoastră.
Dar este posibil să vă întrebați și cum să construiți un astfel de site web. Cel mai rapid și cel mai prietenos mod pentru începători este să folosești o temă WordPress pentru artiști.
Pe de altă parte, puteți alege și un generator de site-uri web pentru artiști (care este un software online all-in-one).
Cele mai bune site-uri web de portofoliu de artiști pentru inspirația ta
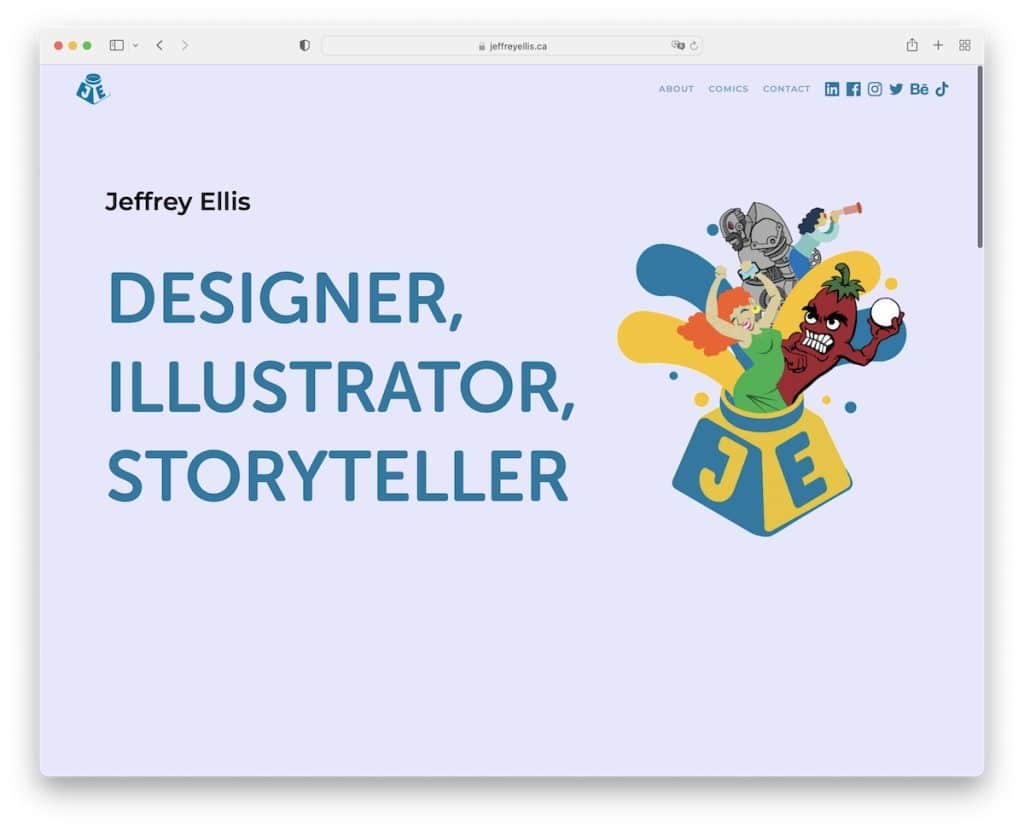
1. Jeffrey Ellis
Construit cu: Webflow

Site-ul web al lui Jeffrey Ellis vă oferă o animație grozavă de hover pentru a declanșa atenția și entuziasmul. Jeffrey folosește, de asemenea, o tipografie mare deasupra pliului, cu un antet minimalist și pictograme pentru rețelele sociale în bara de navigare.
Restul paginii de pornire prezintă un portofoliu al unora dintre lucrările sale, cu o secțiune despre și un e-mail pe care se poate face clic.
Notă: chiar dacă vă place simplitatea, puteți oricând condimenta lucrurile cu o animație cool (pe care vizitatorul o controlează la trecerea mouse-ului).
De asemenea, vă veți bucura să verificați aceste site-uri Webflow de ultimă generație.
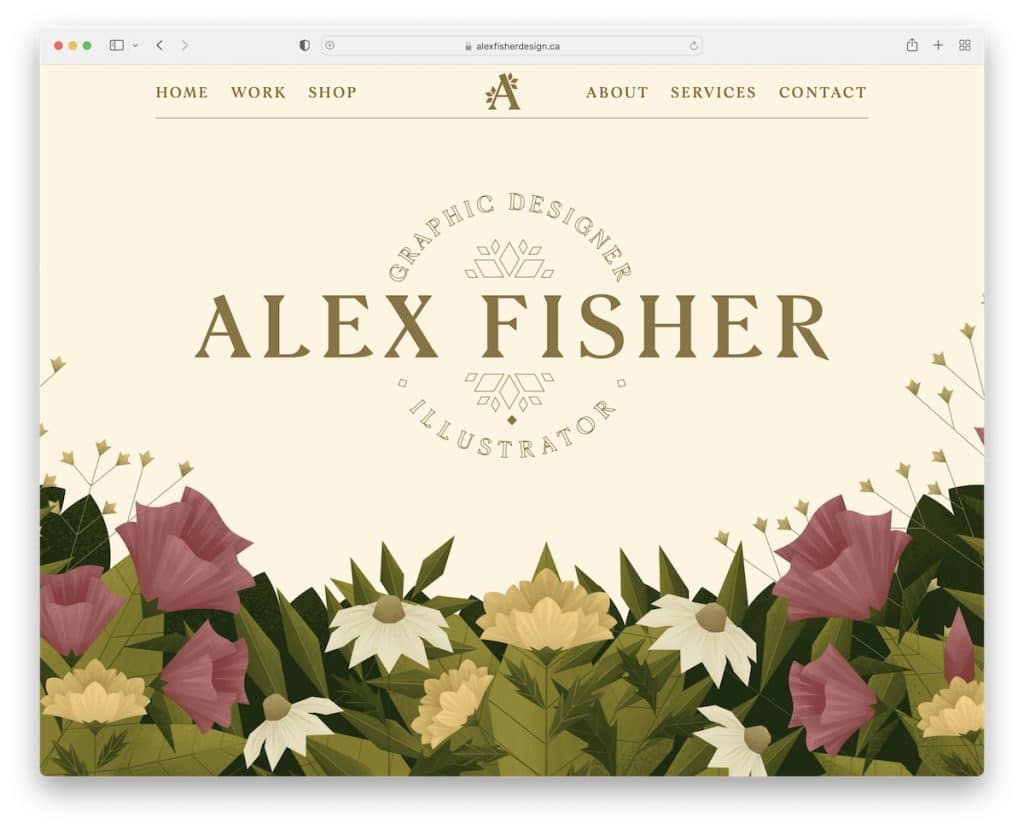
2. Alex Fisher
Construit cu: Webflow

Alex Fisher este un exemplu de site web de portofoliu de artiști cu o secțiune de erou creativ cu efect de paralaxă și antet plutitor.
Caruselul glisant prezintă o parte din munca ei, cu un buton „mai multă muncă” care deschide portofoliul complet pe o pagină nouă.
Pagina de pornire a lui Alex Fisher include, de asemenea, un formular de contact și un preloader frumos.
Notă: adăugați un formular de contact pe pagina principală pentru a vă face și mai accesibil.
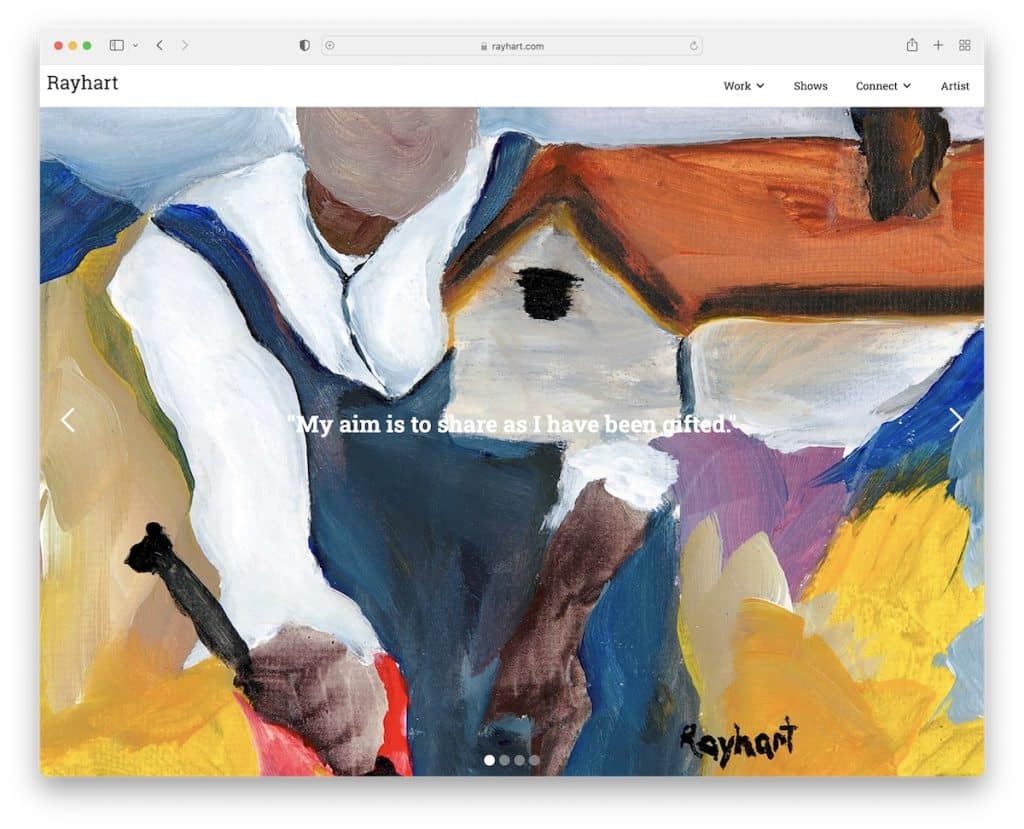
3. Ray Hart
Construit cu: Webflow

Site-ul web al lui Ray Hart are un glisor de imagine pe ecran complet cu o suprapunere de text și un antet lipicios cu un meniu derulant. Pe lângă asta, singurul lucru de pe prima pagină este o bară de căutare, dar este sub prezentarea de diapozitive, ceea ce este foarte neobișnuit.
Restul paginilor sunt destul de minimaliste, ceea ce funcționează atât de bine pentru a sublinia mai mult lucrările.
Notă: Folosiți o prezentare mare pentru a vă afișa lucrările în toată gloria lor.
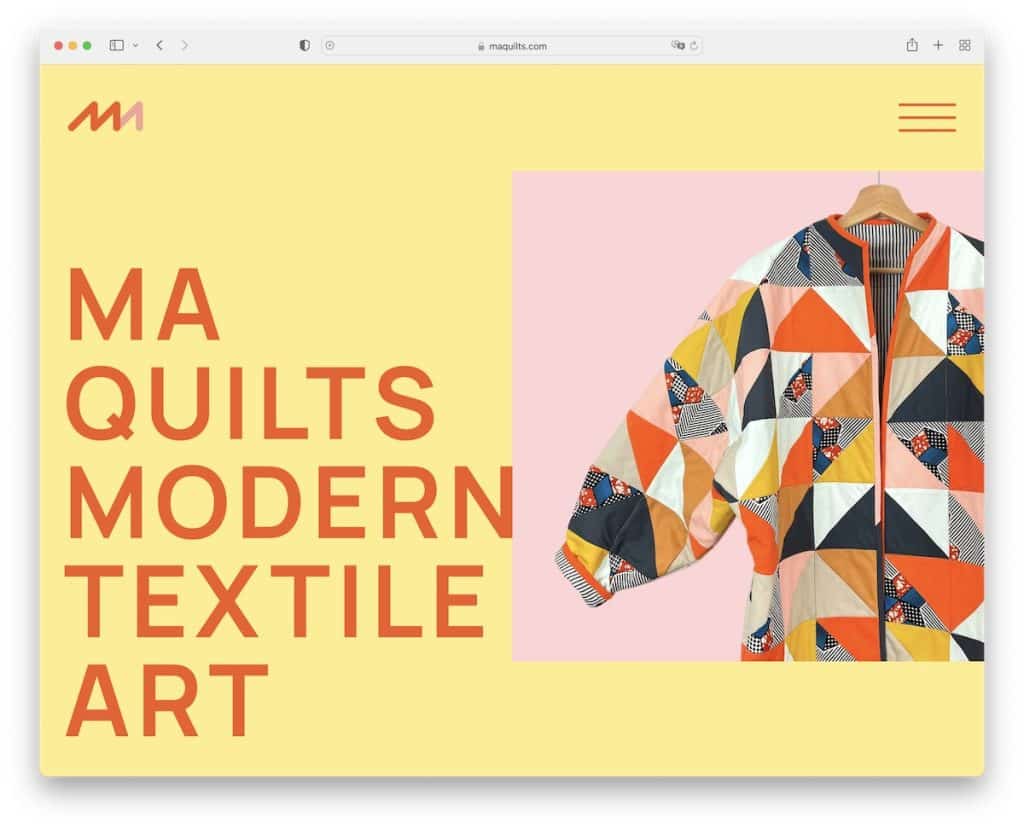
4. MA Quilturi
Construit cu: Webflow

MA Quilts are un aspect minimalist și creativ, cu text mare, mult spațiu alb și un element lipicios. Pictograma meniului hamburger deschide navigarea în bara laterală din dreapta, în timp ce subsolul nu pare deloc un subsol.
De asemenea, ne place foarte mult grafica de fundal atrăgătoare care condimentează frumos lucrurile.
Notă: Amestecarea simplității cu unicitatea poate face minuni.
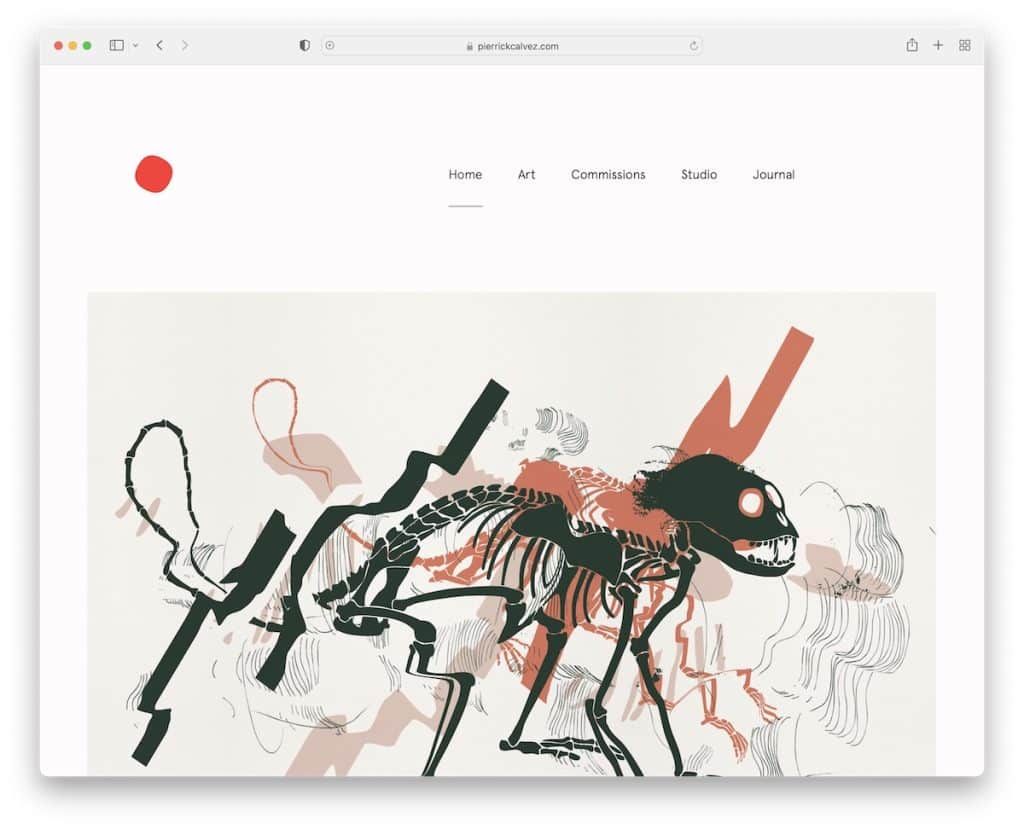
5. Pierrick Calvez
Construit cu: Webflow

Site-ul web al portofoliului de artiști al lui Pierrick Calvez are un antet masiv, dar simplu, cu o navigare curată. Pagina are o mulțime de imagini și puțin text cu mare atenție la detalii. Toate acestea se adaugă la experiența de vizionare plăcută atât pe mobil, cât și pe desktop.
Înaintea secțiunii de subsol este un formular mare de abonare la newsletter, care este imposibil de ratat.
Notă: introduceți un formular de abonare la buletin informativ și creșteți-vă lista de e-mail.
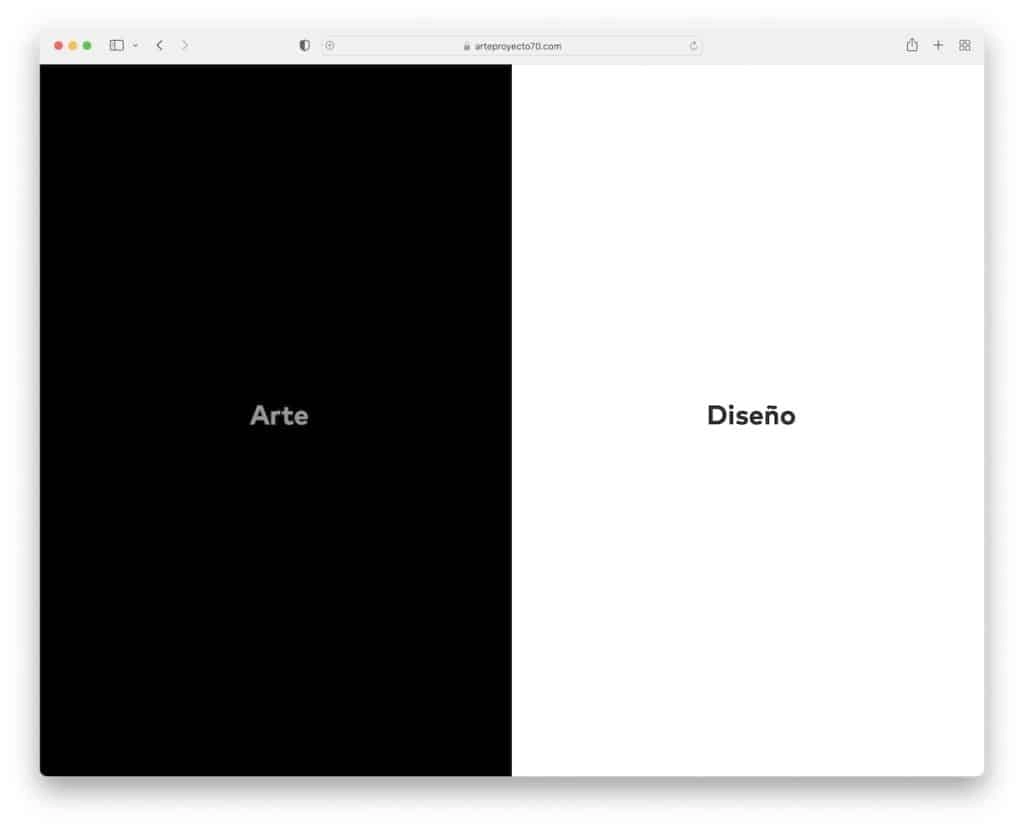
6. Arte Proyecto 70
Construit cu: Webflow

Arte Proyecto 70 are un design split unic, întunecat în stânga și deschis în dreapta. Trecerea de la o pagină la alta este foarte ușoară cu butonul din bara laterală care se lipește de ecran, fie în partea stângă, fie în partea dreaptă.
Ambele pagini au o grilă cu două coloane, un antet minimalist și un subsol de bază. Postările individuale au imagini prezentate și o galerie din bara laterală care deschide imagini într-o casetă lightbox.
Notă: utilizați modele întunecate și deschise pentru a vă face site-ul web mai dinamic.
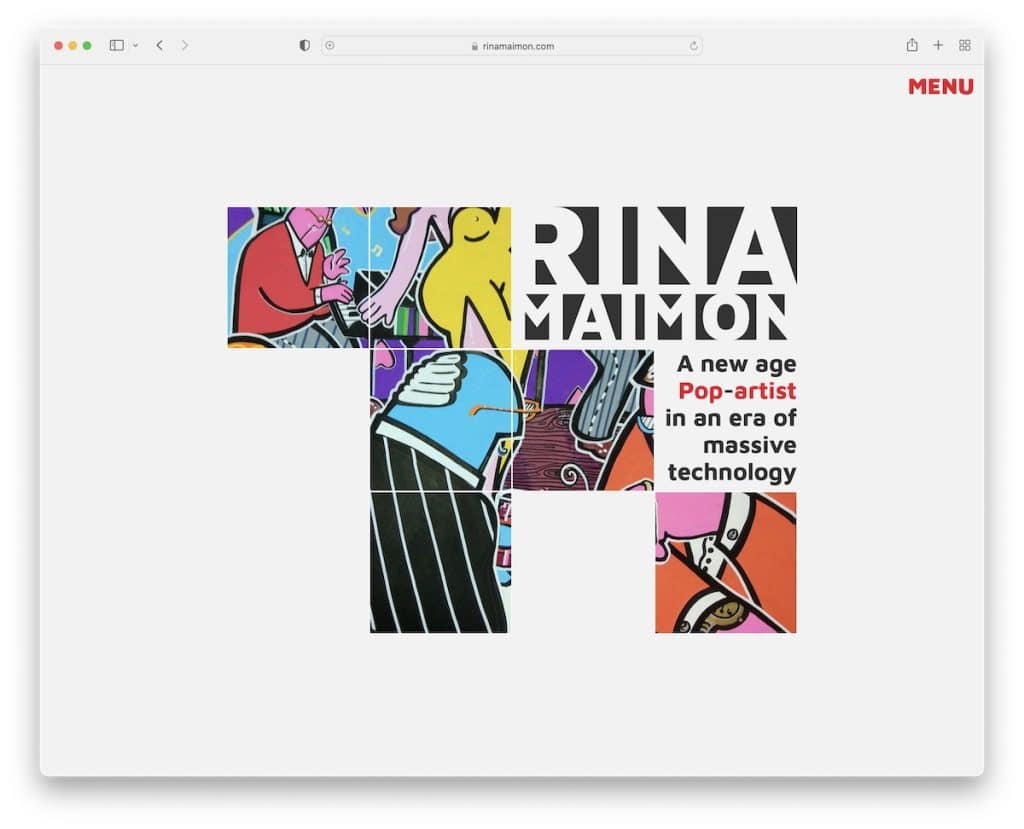
7. Rina Maimon
Construit cu: Webflow

Rina Maimon este un site web de portofoliu de artiști, cu o pagină de pornire asemănătoare colajului, cu efect de hover și o pictogramă de meniu care deschide navigarea hamburger.
Toate paginile interne sunt construite cu simplitate în minte, ca prima pagină, pentru a menține același flux. Ceea ce este unic la Rina Maimon este că site-ul nu are antet sau subsol.
Notă: nu trebuie să utilizați întotdeauna un antet sau un subsol - nu trebuie!
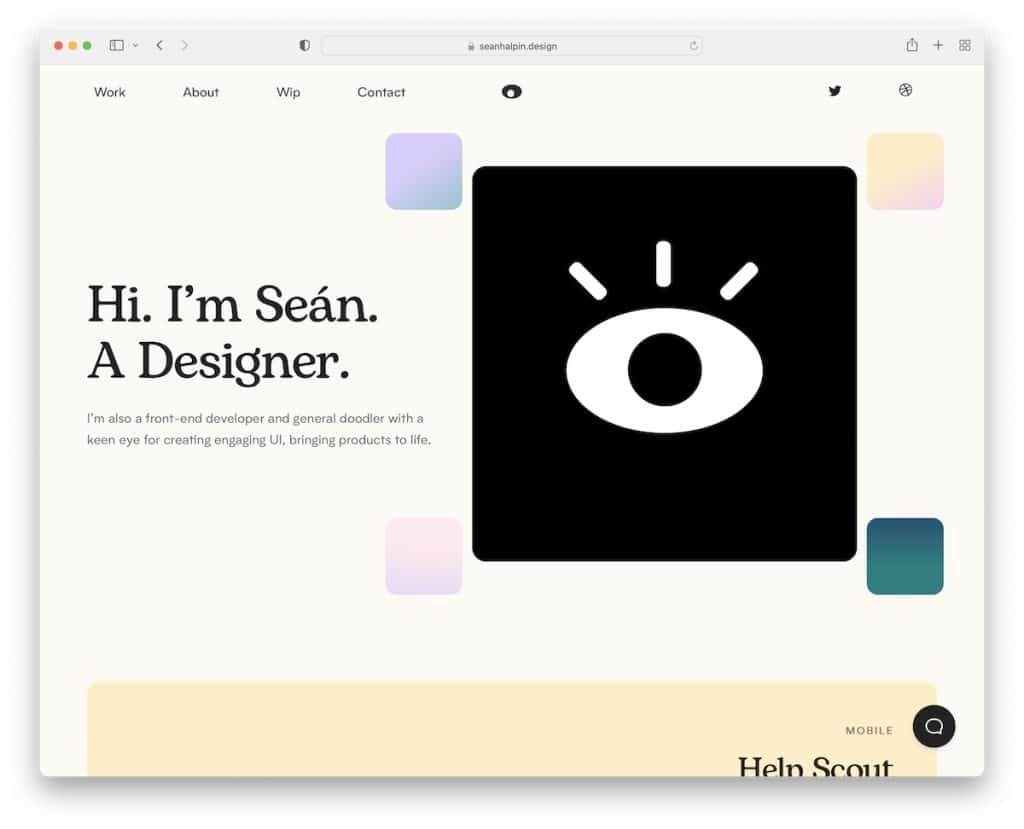
8. Sean Halpin
Construit cu: Pagini GitHub

Sean Halpin are un site web de portofoliu creativ, cu o animație captivantă deasupra paginii, care declanșează interesul tuturor.
Antetul conține un meniu derulant, pictograme pentru rețelele sociale și un ochi interactiv care urmărește cursorul mouse-ului.
O altă specialitate este chatbot-ul live care plutește în colțul din dreapta jos al ecranului. Acest widget se deschide și dacă faceți clic pe linkul de contact din bara de navigare.
Notă: introduceți o funcție de chat live, dar asigurați-vă că faceți evident că este un bot dacă nu veți răspunde singur la mesaje.
Poate doriți să verificați și aceste site-uri web de animație dacă vă plac efectele speciale.
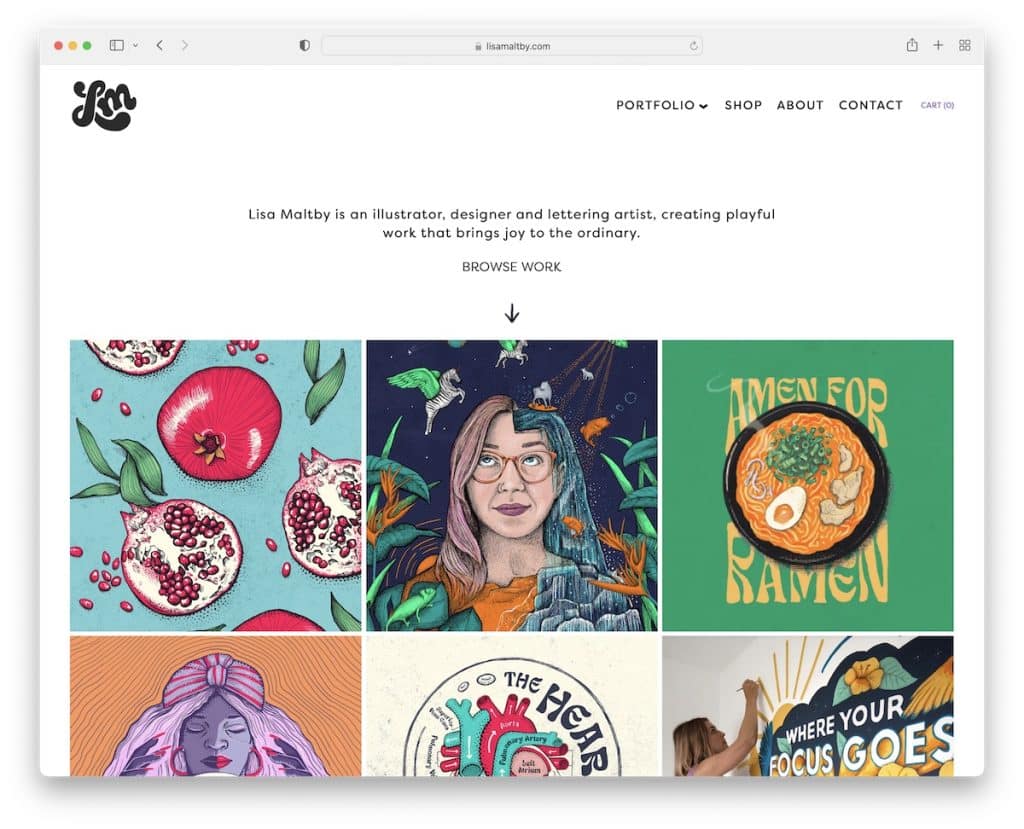
9. Lisa Maltby
Construit cu: Squarespace

Lisa Maltby are o pagină de pornire cu grilă de portofoliu îndrăzneață, cu câteva elemente statice și unele animate pentru a condimenta lucrurile.
Pagina începe, de asemenea, cu text pentru a-i anunța pe toată lumea ce se întâmplă. Antetul prezintă un logo animat în stânga, o navigare drop-down în dreapta și o pictogramă coș.
În plus, deși este îmbogățită cu imagini superbe, pagina are totuși un aspect simplu și curat.
Notă: mențineți un design minimalist pe tot site-ul dvs. pentru a vă sublinia lucrările.
Apropo, nu uitați de colecția noastră extinsă de cele mai bune exemple de site-uri Squarespace.
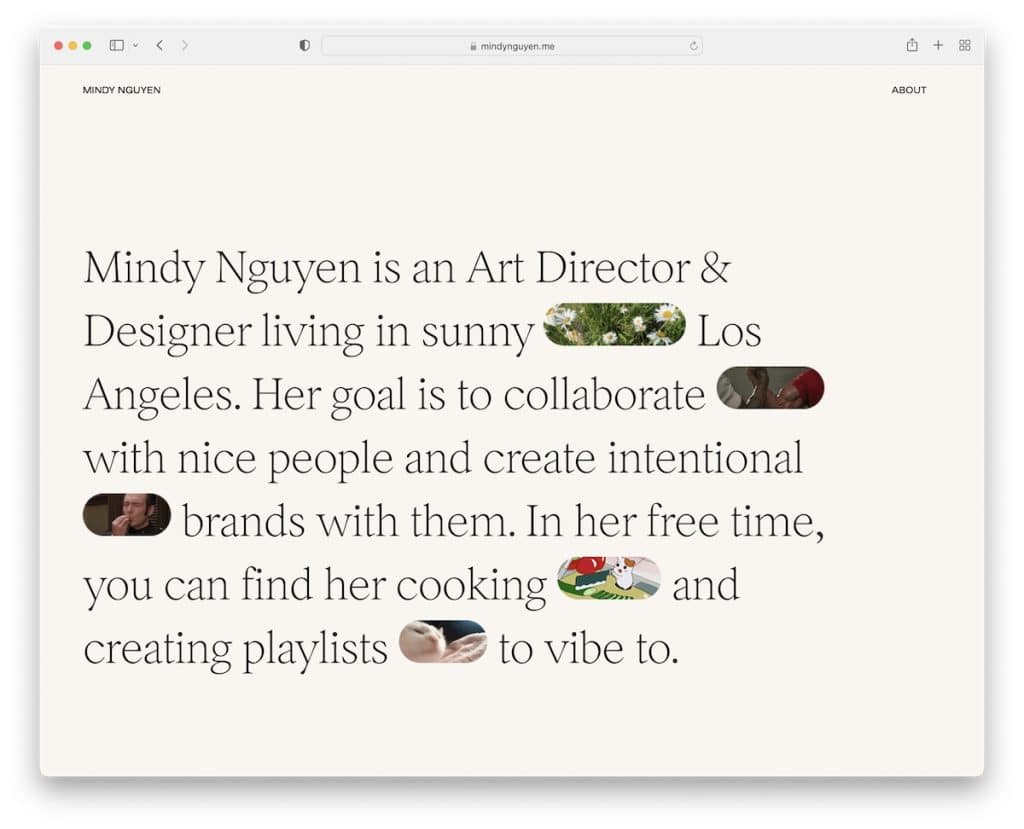
10. Mindy Nguyen
Construit cu: Squarespace

Abordarea interesantă a secțiunii eroilor a lui Mindy Nguyen vă poate umple de idei noi. În loc să folosească imagini, videoclipuri sau un glisor deasupra paginii, Mindy prezintă text amestecat cu GIF-uri. Nu, nu este ceva ce vezi zilnic.
Antetul și subsolul minimalist au aceeași culoare de fundal ca baza paginii pentru a obține un aspect mai îngrijit.
Ceea ce ne place, de asemenea, este că, în loc să prezinte lucrări pe pagina ei, Mindy face linkuri către proiecte live, astfel încât să le poți experimenta direct.

Notă: Pe lângă crearea unui site web de portofoliu online, adăugați linkuri către proiecte live, astfel încât clienții potențiali să poată avea o mai bună impresie despre calitatea muncii dvs.
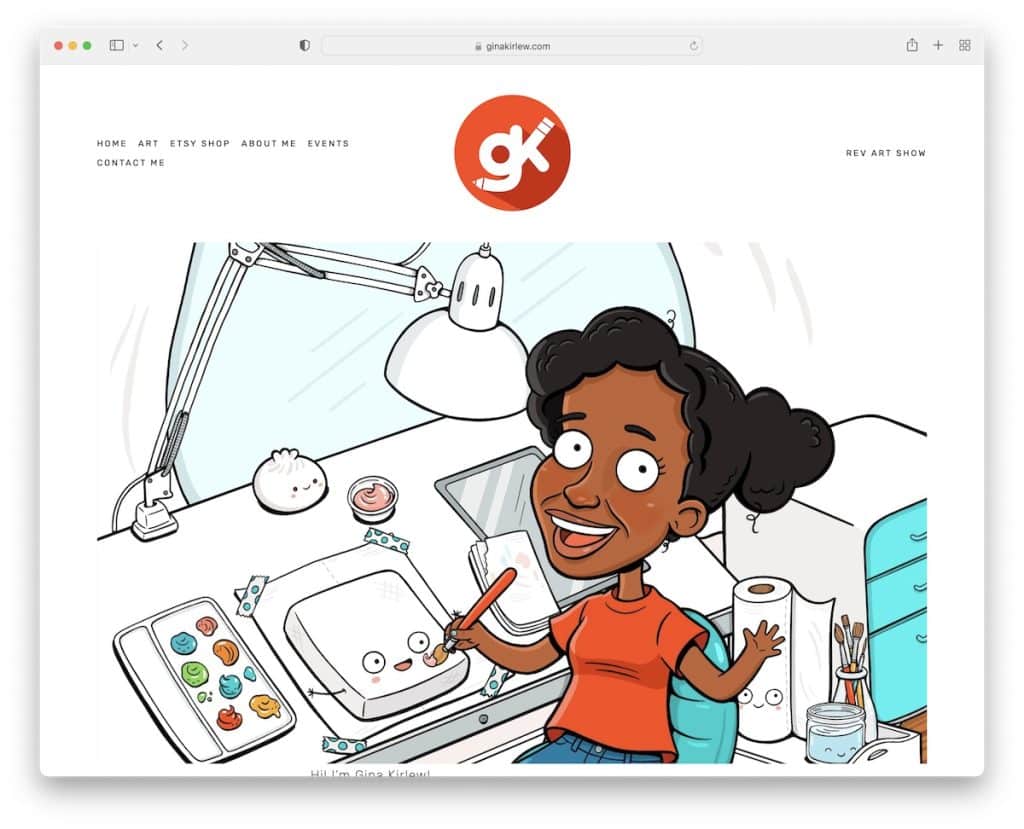
11. Gina Kirlew
Construit cu: Squarespace

Gina Kirlew știe cum să combine un design web minimalist cu arta ei plină de experiență pentru a obține o experiență de vizionare excelentă.
Ea își păstrează, de asemenea, pagina de pornire foarte simplă, cu un antet, un subsol (adică doar trei pictograme sociale) și o prezentare ca desene animate a ei.
Notă: un site web de portofoliu de artiști minimalist va afișa mai mult lucrările.
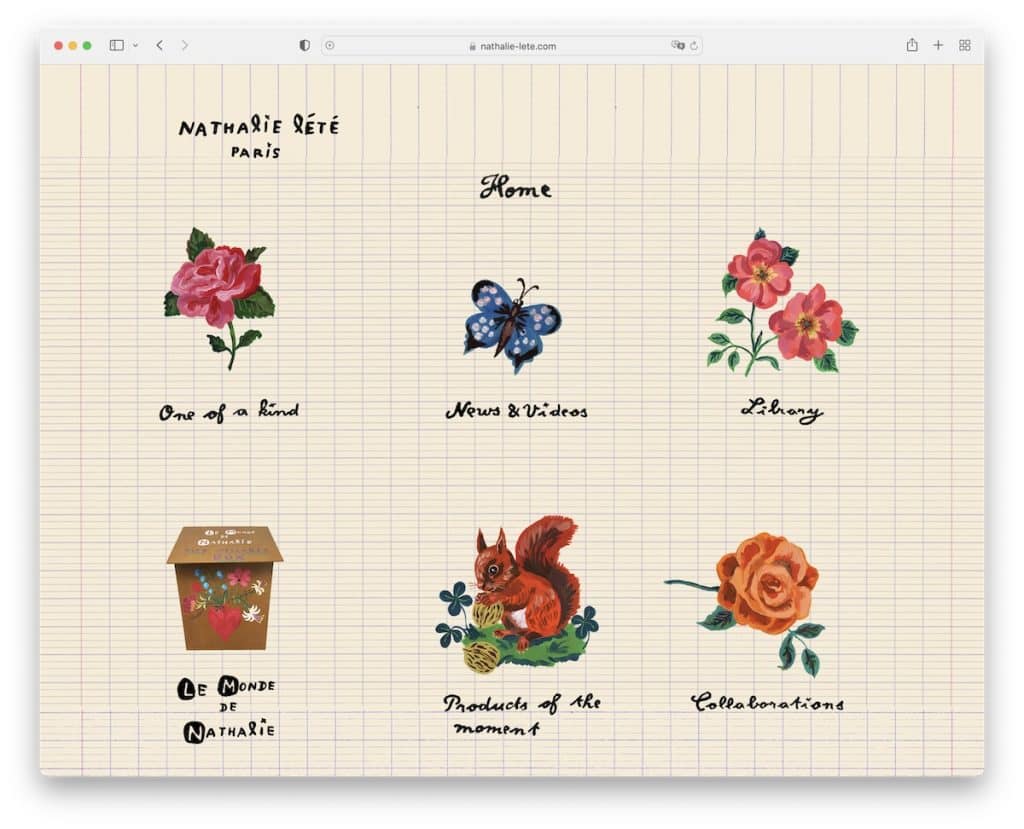
12. Nathalie Lete
Construit cu: Wix

Site-ul Nathalie Lete este unul dintre cele mai unice pe care le-am văzut în timp ce cercetăm cele mai bune exemple.
Are o pagină de pornire foarte originală, cu grafică și text realizate manual, care funcționează ca navigare prin site-ul ei.
În plus, antetul este de bază cu un „logo”, numele paginii curente și un buton de pornire. Dar nu există un subsol pentru o senzație dezordine.
Notă: Creativitatea nu cunoaște limite, iar site-ul Nathalie Lete este o dovadă excelentă.
Ai nevoie de mai multe idei? Apoi aruncați o privire la aceste site-uri web construite pe platforma Wix.
13. Darren Hughes
Construit cu: Wix

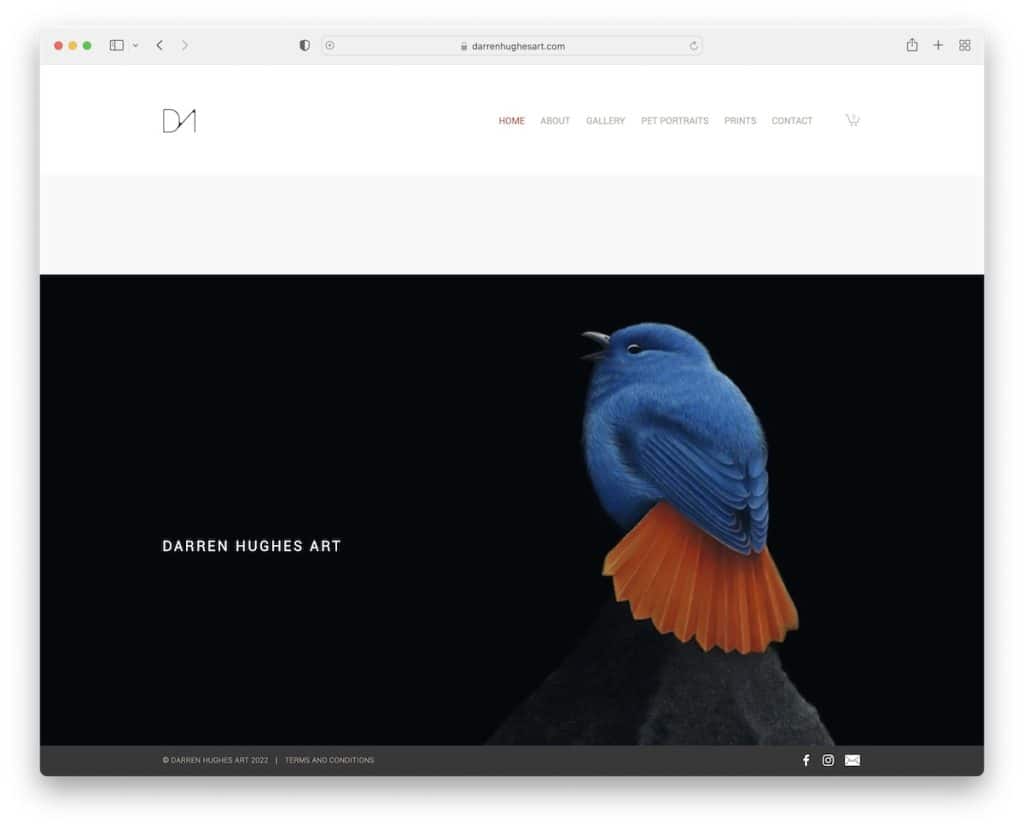
Site-ul web al portofoliului de artiști al lui Darren Hughes oferă o pagină de pornire de bază, cu o imagine mare și un antet minimalist.
Ceea ce este interesant este bara lipicioasă de subsol care asigură că pictogramele Facebook, Instagram și e-mail sunt întotdeauna vizibile.
Darren își folosește, de asemenea, site-ul web pentru a vinde printuri și are un formular de abonare la buletin informativ care oferă o reducere în schimbul unui e-mail.
Notă: Adăugați un formular de abonare la buletin informativ pe site-ul dvs. și creșteți-vă lista de e-mail.
14. Adam Halls
Construit cu: Pixpa

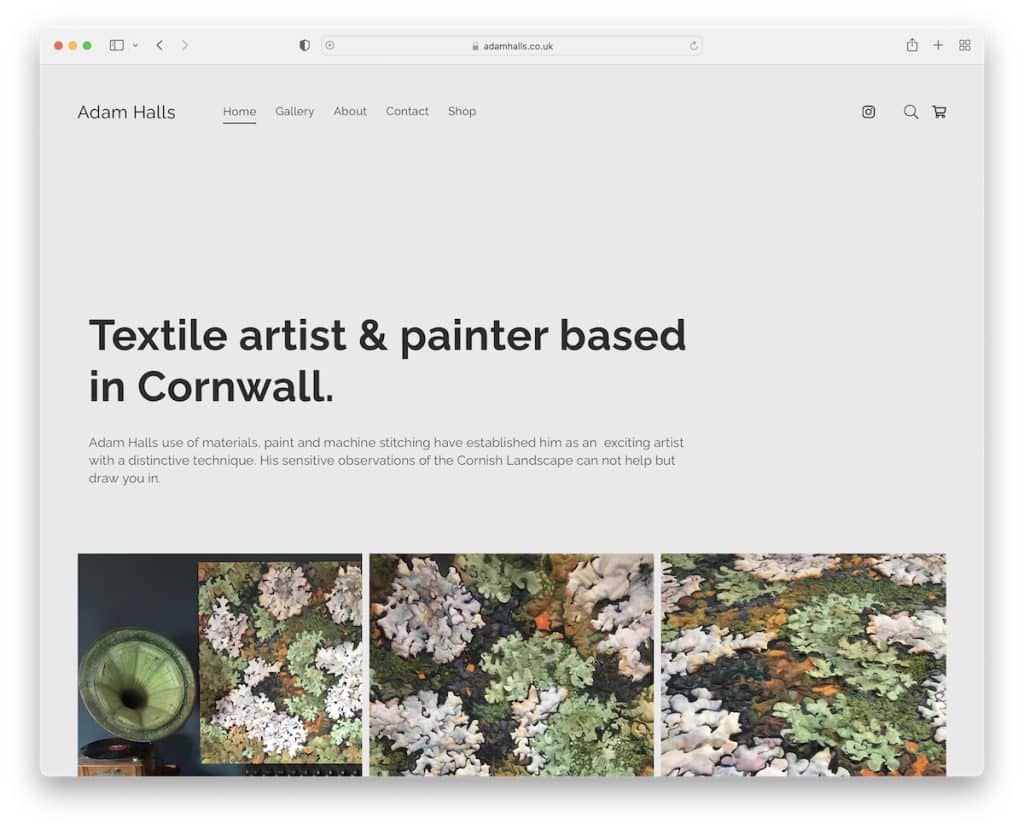
Adam Halls își începe site-ul portofoliului de artiști cu un titlu și un text, urmat de un portofoliu grilă cu funcția lightbox la îndemână pentru a vă bucura mai mult de fiecare imagine.
Această pagină are un antet lipicios, deci nu este nevoie să derulați înapoi în partea de sus pentru a vizita alte pagini interne. Acest lucru vă oferă, de asemenea, acces constant la bara de căutare, care se deschide ca o suprapunere pe ecran complet.
Notă: utilizați un antet/bară de navigare plutitoare și îmbunătățiți experiența utilizatorului paginii dvs.
15. Alicia Haberman
Construit cu: Pixpa

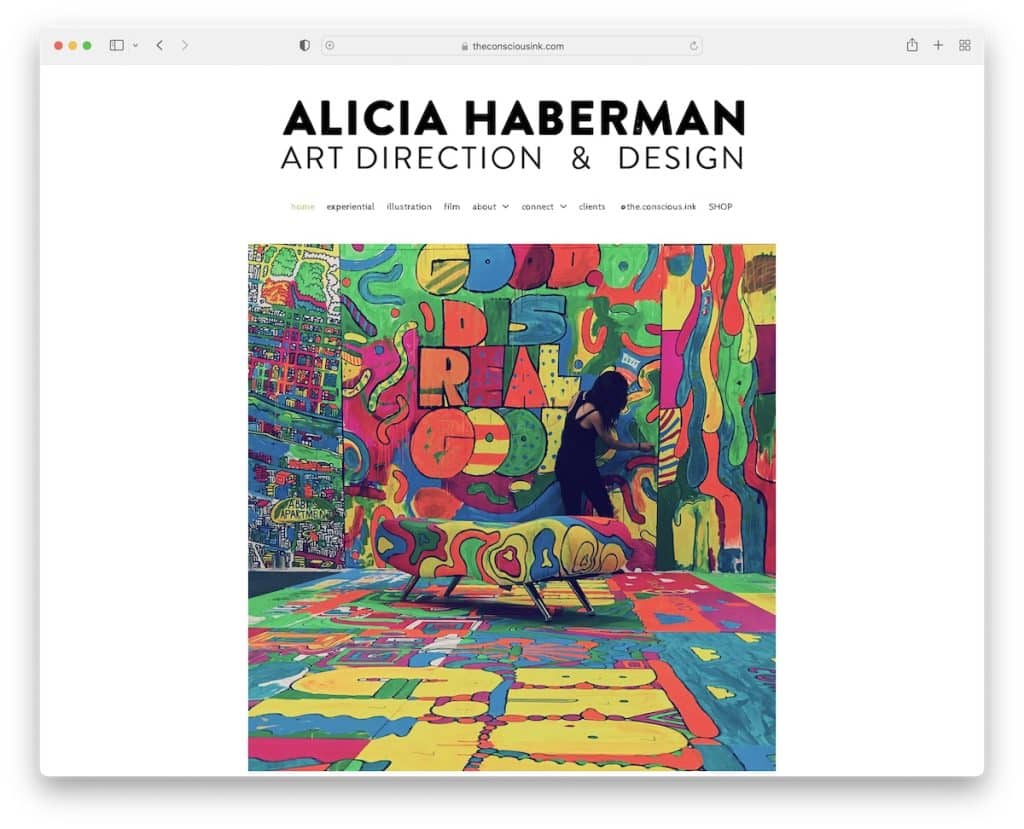
Site-ul web al Aliciei Haberman vă informează imediat că este o artistă cu titlul, bara de navigare drop-down și o imagine mare a ei în acțiune.
Secțiunea de subsol este mică, cu pictograme sociale și o funcție de distribuire socială pentru a o ajuta să-și dezvolte profilurile, în timp ce alții răspândesc vestea.
Și galeriile lightbox vă asigură că aveți o experiență mai bună examinând lucrările ei în detaliu.
Notă: utilizați funcția lightbox, astfel încât oamenii să poată vizualiza conținutul fără a părăsi pagina curentă.
16. Darren Cranmer
Construit cu: Pixpa

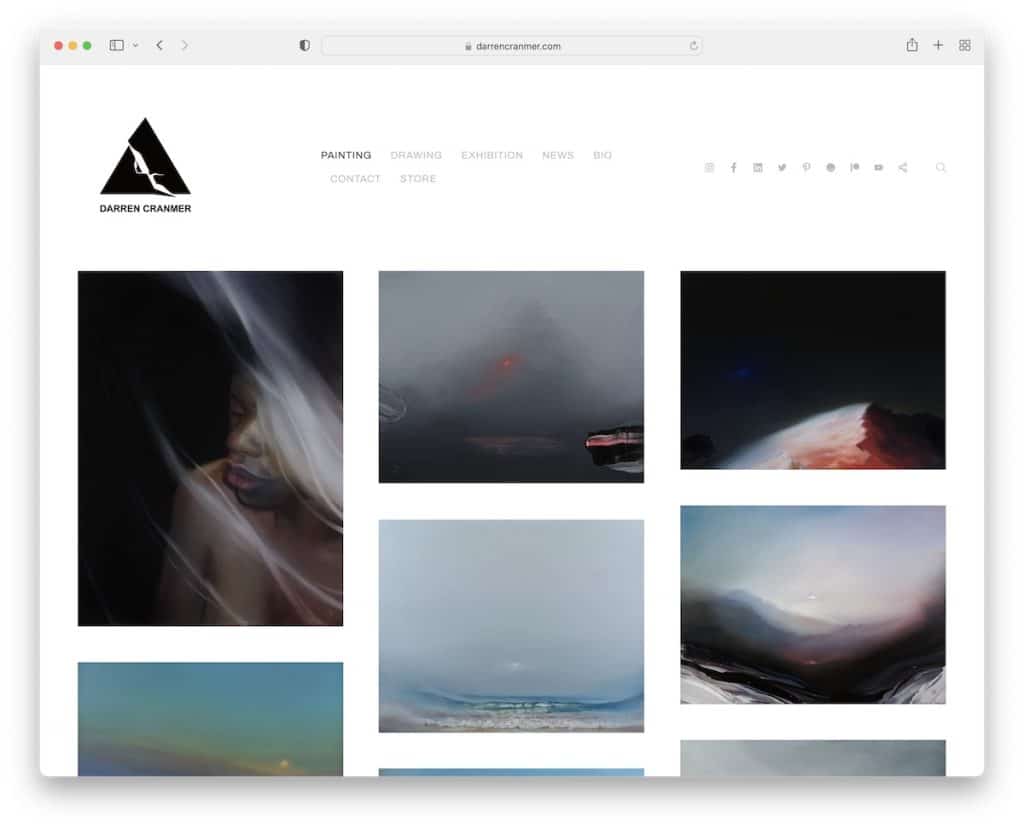
Darren Cranmer vă oferă o scurtă privire asupra lucrării sale doar vizitând pagina sa de pornire. Grila are spație suplimentară între elementele pe care se poate face clic, care vă duc la pagini individuale cu conținut suplimentar.
Antetul ocupă o bucată destul de mare de imobile, dar păstrează profilul scăzut pentru a menține aspectul minimalist intact. Darren a reușit acest lucru folosind aceeași culoare de fundal pentru antet, subsol și baza site-ului.
Notă: faceți fundalul antetului și al subsolului la fel ca restul site-ului pentru un stil mai rafinat.
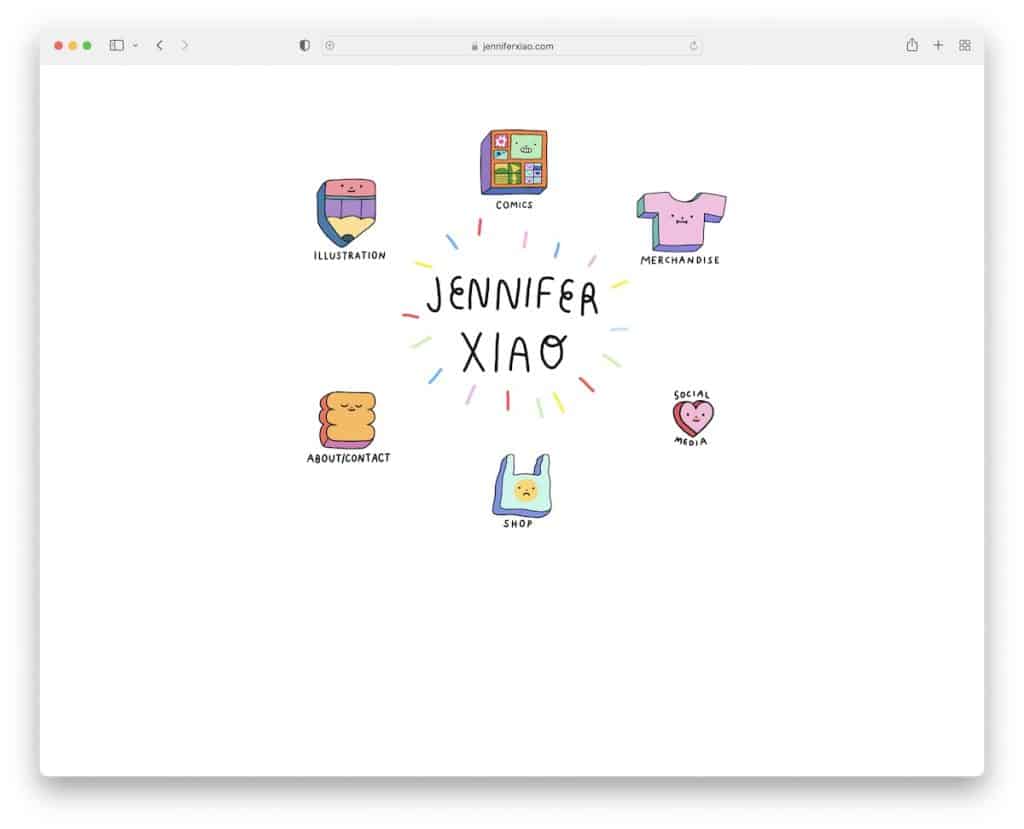
17. Jennifer Xiao
Construit cu: Wix

Odată ce ați ajuns pe site-ul lui Jennifer Xiao, efectul COOL este foarte mare. Pe lângă animația centrală, toate elementele grafice au impresia că ai apăsa un buton odată ce treci cu mouse-ul peste ele.
Veți observa, de asemenea, că nu există antet sau subsol. În plus, nivelul minimalist este, de asemenea, destul de ridicat, așa că te bucuri mai mult de răcoare.
Notă: oferă site-ului tău o notă personalizată cu elementele tale unice, creative.
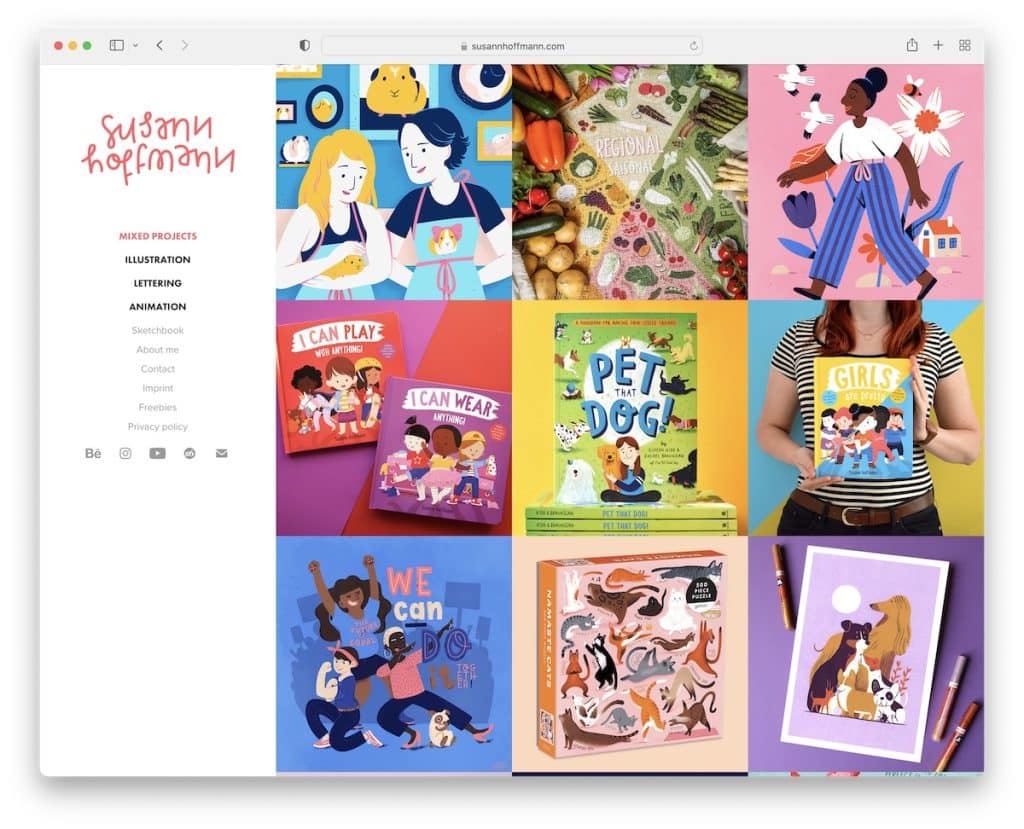
18. Susann Hoffmann
Construit cu: Adobe Portfolio

În loc de antetul clasic, Susann Hoffmann folosește o versiune de bară laterală cu link-uri de meniu și butoane pentru rețelele sociale.
Partea dreaptă a acestui site web portofoliu de artiști este o grilă cu trei coloane fără spațiere, dar cu un efect de hover care dezvăluie numele proiectului. Paginile individuale ale proiectelor au o galerie lightbox pentru a adora imaginile fără distragere.
Notă: doriți să faceți ceva diferit, dar nu sunteți sigur cum să faceți acest lucru? Mutați antetul în lateral.
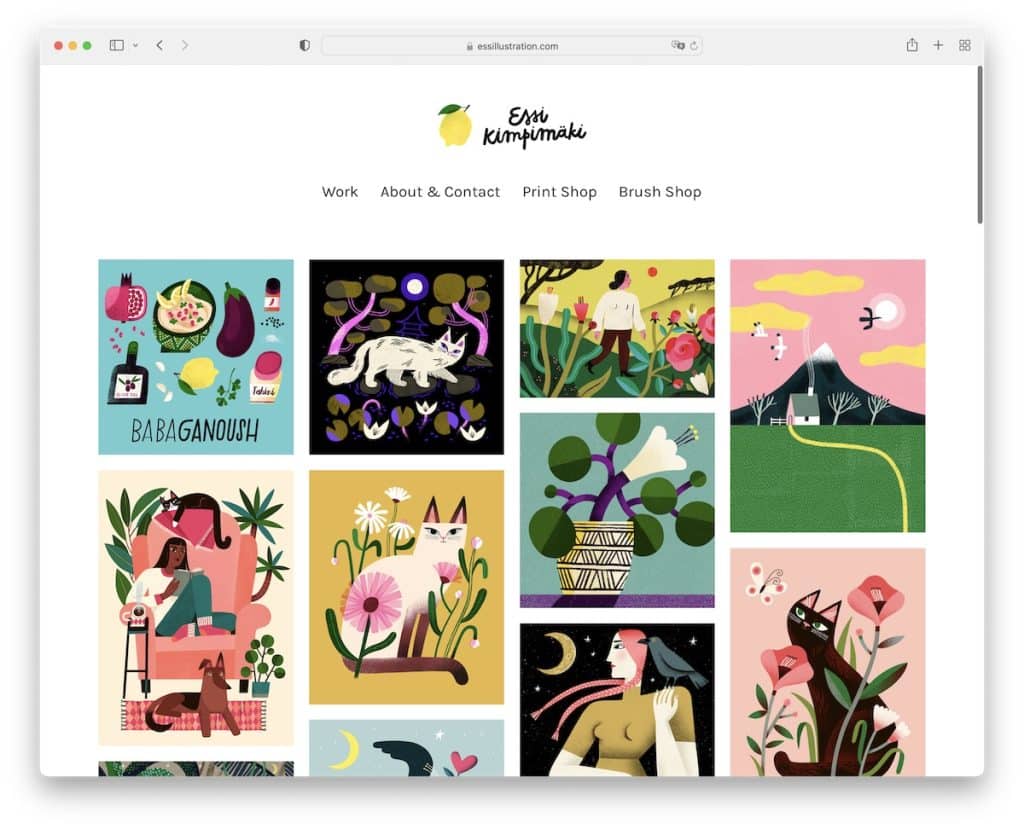
19. Essi Kimimaki
Construit cu: Cargo

Ne place foarte mult Essi Kimpimaki pentru simplitatea sa și o alegere de tipografie mai mare, care creează o experiență plăcută la răsfoirea lucrărilor.
Antetul are o siglă și navigare cu patru linkuri, în timp ce subsolul menține lucrurile curate doar cu pictogramele rețelelor sociale.
Mai mult, articolele din portofoliu au un efect de hover cu numele operei de artă (deschiderea unei imagini mai mari pe o pagină individuală).
Notă: fonturile mai mari funcționează excelent în combinație cu un design web responsiv minimalist.
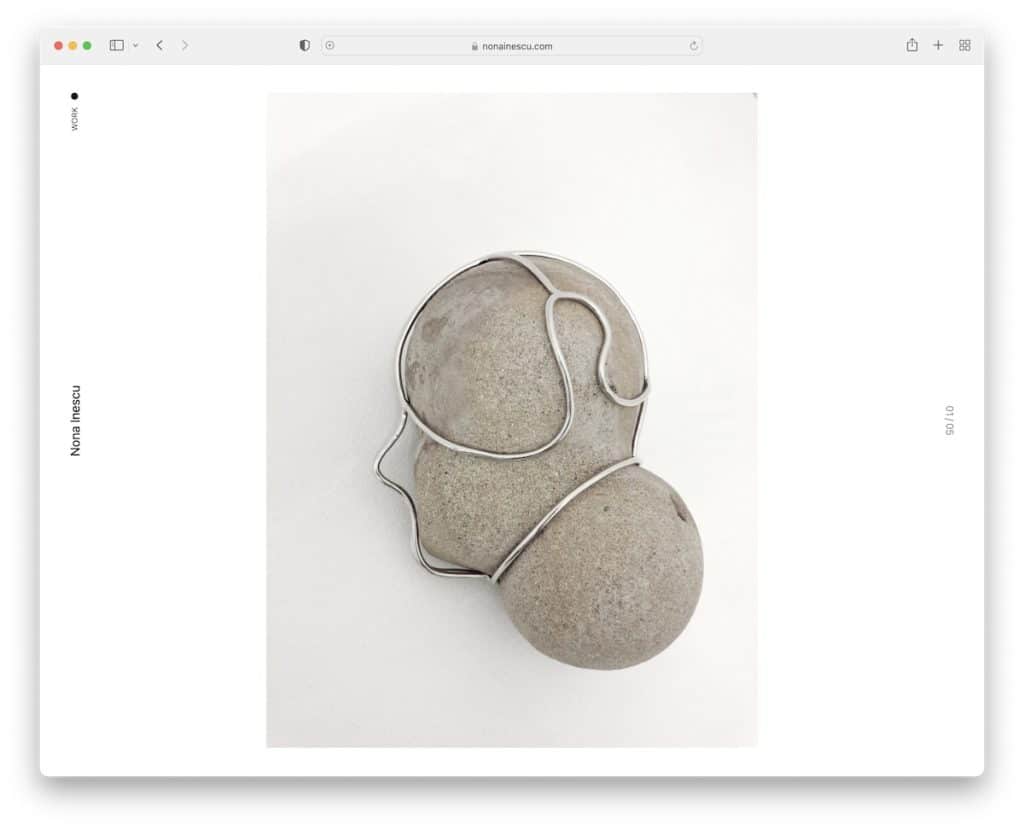
20. Nona Inescu
Construit cu: Folio invizibil

Nona Inescu este un site unic de portofoliu de artiști, cu un glisor masiv pe pagina de pornire și cel mai curat „header” din bară laterală pe care am văzut-o.
O altă caracteristică unică este lista de lucrări, în care fiecare vă oferă o scurtă privire la hover, astfel încât să puteți găsi lucruri care vă atrag mult mai ușor.
Notă: faceți din pagina dvs. de start o prezentare de diapozitive uriașă și lăsați imaginile să vorbească.
