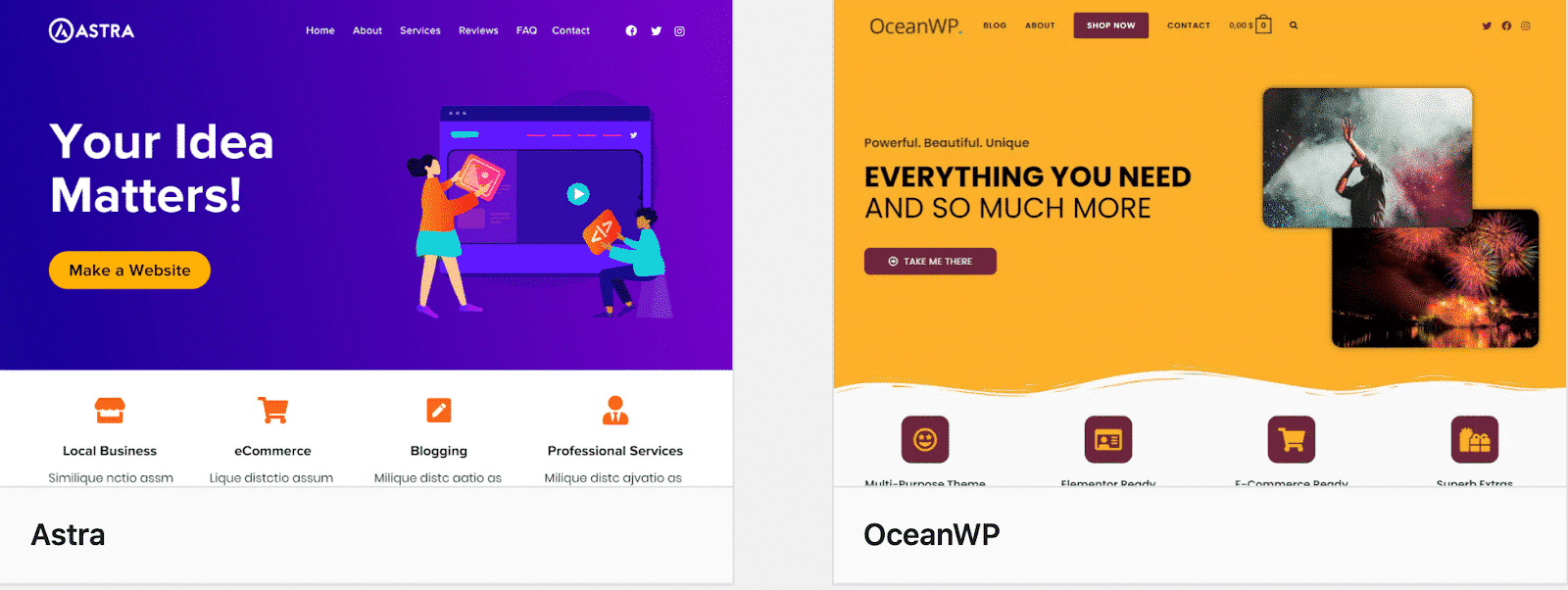
Analiza performanței Astra vs OceanWP: care este mai rapid? (2021)
Publicat: 2021-08-19Eziți între temele OceanWP și Astra pentru următorul tău proiect? Am creat un scurt ghid care arată cum se compară aceste două teme concurente în ceea ce privește viteza.

Nu a fost surprinzător faptul că o persoană obișnuită petrece mai puțin de trei secunde pe o pagină web. Cine vrea să aștepte să se încarce o pagină când un alt site este disponibil la doar un clic distanță?
Mulți factori diferiți contribuie la performanța unui site web. Unele site-uri oferă funcții avansate, în timp ce altele oferă conținut simplu. Adevărul este că indiferent de cum arată site-ul tău, vrei să fie rapid, astfel încât vizitatorii vor rămâne pe pagina ta mai mult timp și vor avea o experiență plăcută.
După cum descrie Google, pentru a oferi o experiență grozavă a paginii, ar trebui să cauți o temă WordPress care să funcționeze bine în timp (chiar și atunci când există trafic intens). Vestea bună este că Astra și OceanWP sunt ambele teme destul de ușoare!
Dar de ce ar trebui să folosești o temă ușoară?
Temele ușoare sunt cel mai bun pariu dacă sunteți în căutarea unui site web care se încarcă rapid și care este ușor pe server. Fișierele lor sunt mai mici ca dimensiune decât o temă obișnuită WordPress, deoarece vine doar cu cele mai necesare caracteristici necesare unei teme. Și nu în ultimul rând, temele mai ușoare folosesc mai puține resurse de la servere datorită calității mai simple a codului.
Tema dvs. WordPress este piatra de temelie a site-ului dvs. Stabilește un cadru pentru cât de repede se încarcă paginile și afectează, de asemenea, ceea ce cred oamenii despre designul tău atunci când îl vizitează.
Să rulăm câteva teste de performanță folosind tehnologia Lighthouse pentru a vedea care dintre Astra sau OceanWP este mai rapid! Auditul nostru vă va ajuta să decideți care temă va funcționa cel mai bine pentru nevoile dvs.
| Ambele teme vin cu suplimente premium avansate, dar ne vom concentra pe versiunile lor gratuite în ghidul nostru. |
Metodologie de testare a performanței Astra și OceanWP
Pentru a testa performanța Astra vs Ocean WP, vom rula trei teste de viteză separate cu următoarele setări:
- Teme pe care le vom testa: versiunea gratuită a Astra și OceanWP
- Instrumente de performanță: Google PageSpeed Insights și Pingdom (Servere: Europa, Londra)
Vom urma trei scenarii:
️ Scenariul #1: Vom testa doar viteza la activarea fiecărei teme, fără conținut adăugat, fără WP Rocket.
️ Scenariul #2: Vom construi o pagină de pornire obișnuită folosind Editorul WordPress:
- Un logo
- Un antet erou cu o imagine (210 KB), un titlu și un subtitlu
- 4 casete de imagini (80 KB) cu conținut text
- Câteva puncte cu text
- 3 marturii
- Un buton de îndemn
Apoi vom compara rezultatele performanței în timp ce folosim Astra și OceanWP.
️ Scenariul #3: Vom măsura performanța când este activat pluginul de cache WP Rocket. Acest lucru vă va oferi o idee despre îmbunătățirile de performanță pe care le puteți obține, datorită WP Rocket.
Iată care sunt KPI-urile pe care le vom măsura în auditul nostru de performanță:
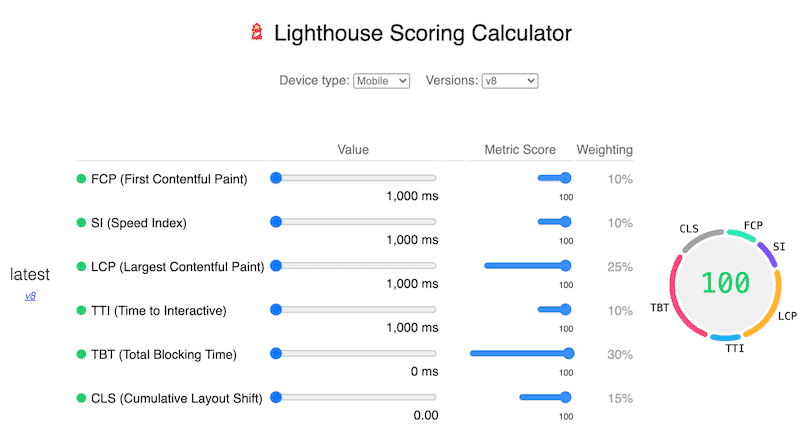
- Nota de performanță generală de la Lighthouse (X/100)
- Timpul de încărcare a paginii de pornire ( Pingom spune că „timpul ideal de încărcare a site-ului ar trebui să nu depășească 2 secunde.” )
- Dimensiunea totală a paginii (în KB)
- Solicitări HTTP
- Indexul vitezei, timpul până la interactiv, timpul total de blocare, prima vopsea satisfăcătoare
- Scorurile Core Web Vitals (cea mai mare vopsea cu conținut și schimbare cumulativă a aspectului)
Important: pentru auditul nostru, al treilea Core Web Vitals — First Input Delay (FID) — nu va fi disponibil deoarece utilizăm un site de testare care nu are date provenind de la utilizatori reali. Din fericire, timpul total de blocare (TBT), o măsurătoare măsurabilă în laborator, se corelează cu FID.

Vrei să știi cum merge site-ul tău? Urmați ghidul nostru complet despre testarea site-ului dvs. WordPress și măsurarea rezultatelor vitezei.
Rezultatele testului de viteză Astra vs OceanWP
Din când în când, s-ar putea să vă aflați în dificultate și să aveți nevoie să luați câteva decizii strategice pentru afacerea dvs. Ce temă WordPress este mai bună pentru site-ul tău sau pentru clientul tău? Care vine cu cele mai multe opțiuni fără a compromite viteza? Am făcut câteva cercetări pentru a putea răspunde la aceste întrebări astăzi!
Să cercetăm datele care vin cu cele trei scenarii.
️ Scenariul #1 – Activarea temelor (fără conținut)
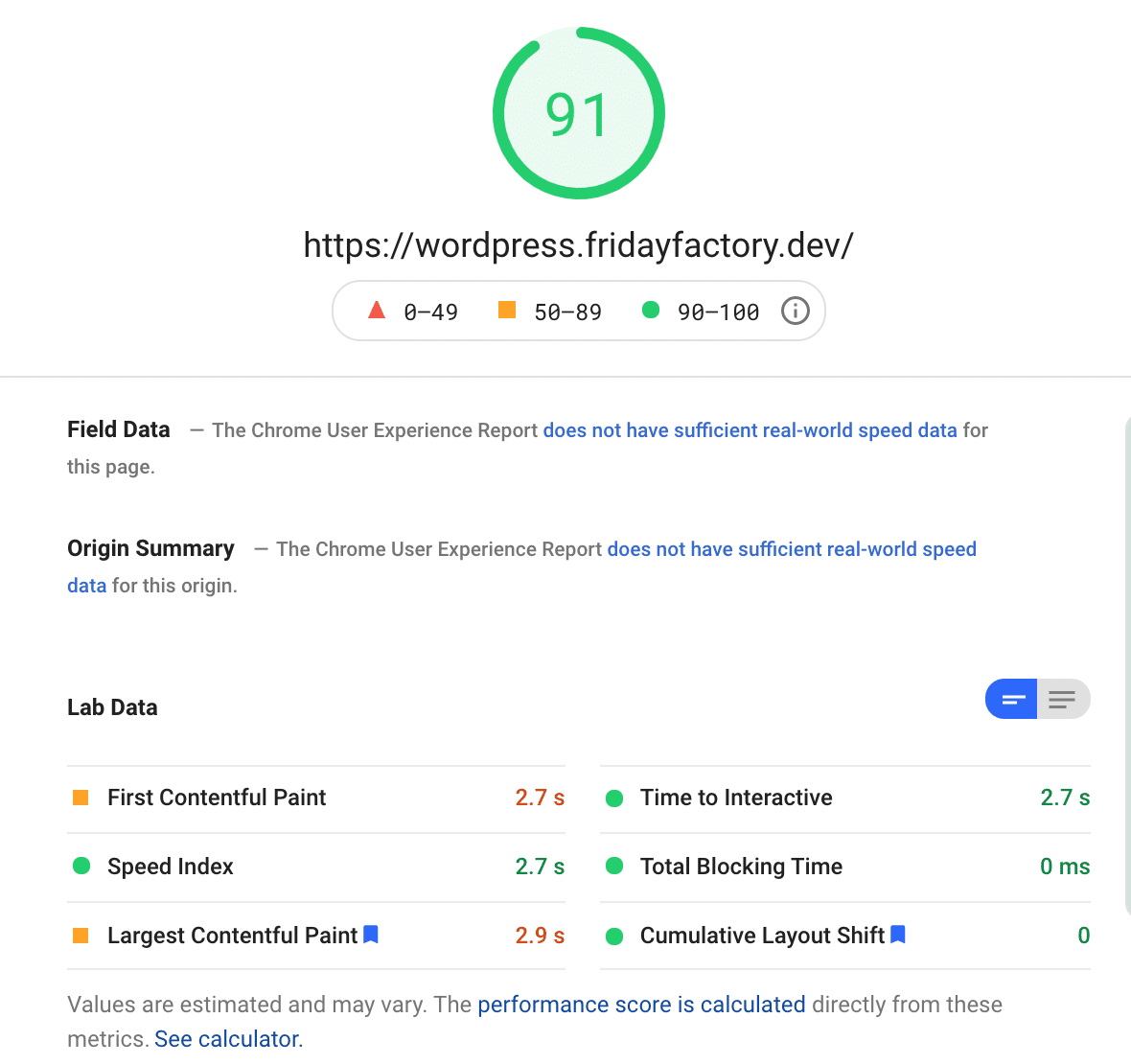
Să începem cu scorul mobil cu tema Astra instalată :

La activarea Astra, scorul meu este în verde (91/100), iar Core Web Vitals rămâne sănătos. Devine și mai bine pe desktop :

Să vedem acum cum funcționează OceanWP .
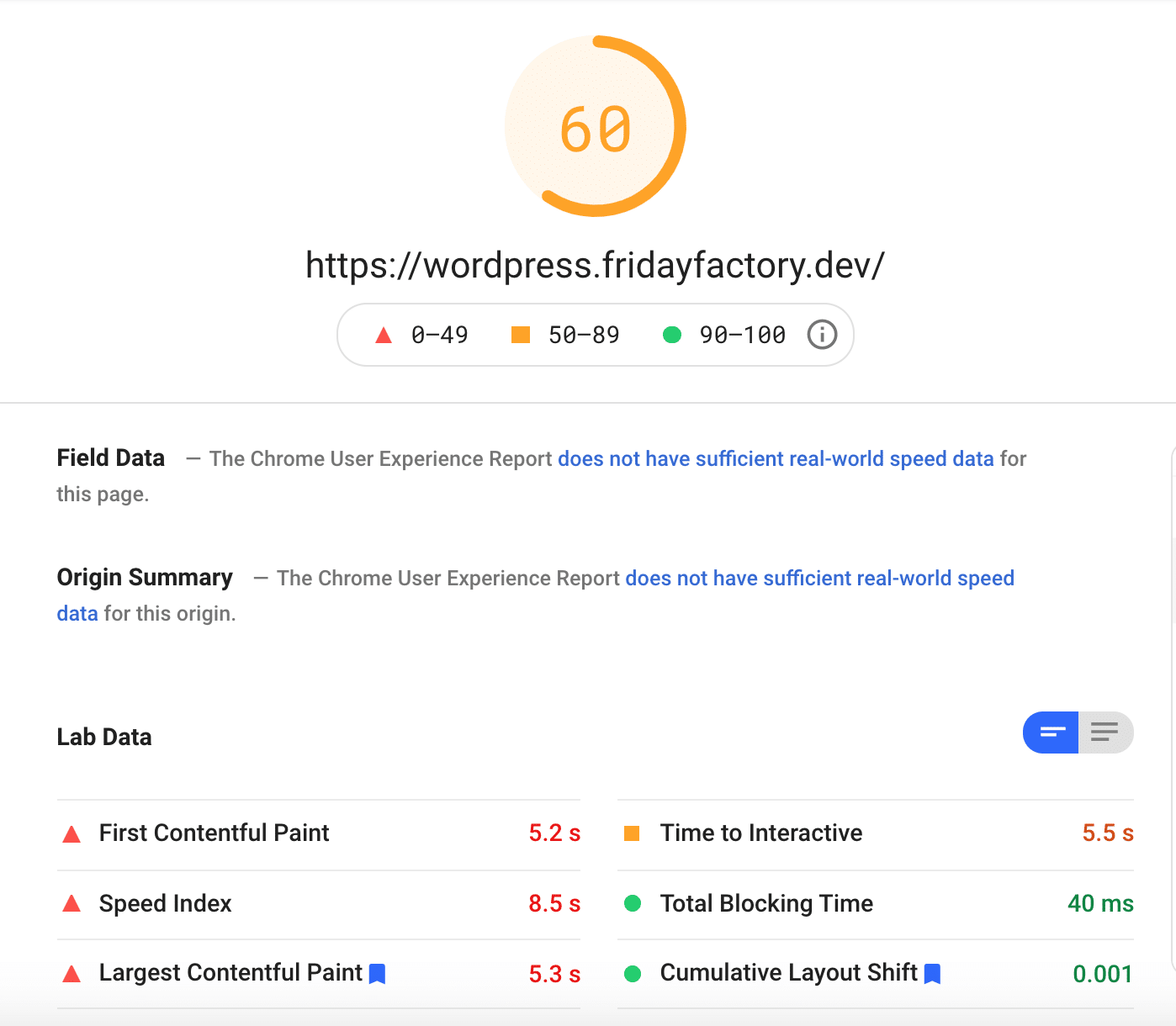
Pot observa unele probleme pe mobil, cu un scor de 60/100:

Lighthouse semnalează mai multe probleme care trebuie rezolvate pentru a îmbunătăți viteza . Le puteți vedea mai jos:

| Rămâneți cu noi sau derulați la următoarea secțiune pentru a vedea cum vă ajută WP Rocket să remediați toate problemele semnalate de PSI. |
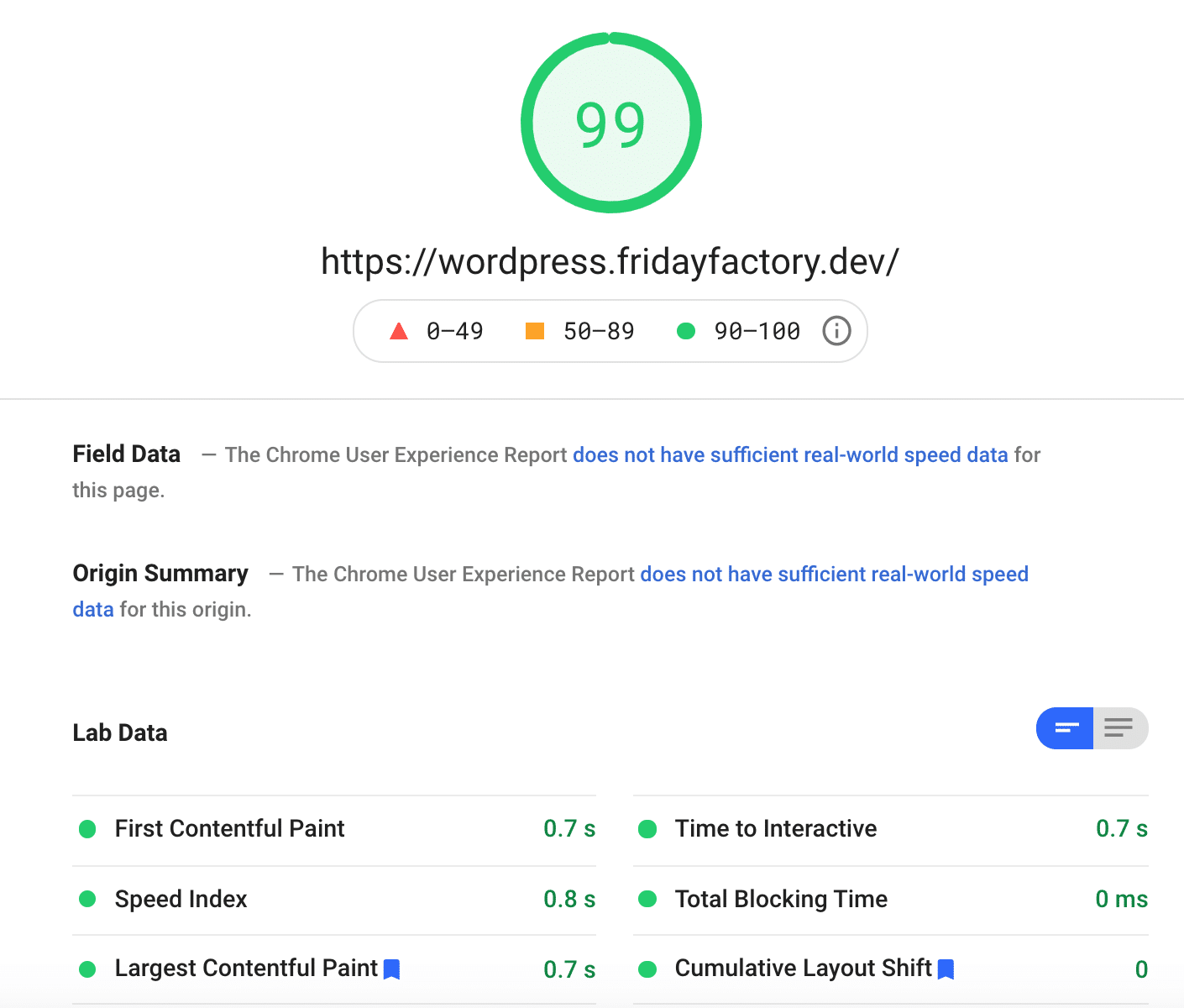
Pe de altă parte, scorul de performanță pe desktop este mai promițător:

Deci, este timpul să ne uităm la ce avem până acum!
| Astra Performance | Performanță OceanWP | |
| Gradul general de performanță | 91/100 pe mobil 100/100 pe desktop | 60/100 pe mobil 99/100 pe desktop |
| Mărimea paginii | 276,9 KB | 734,5 KB |
| Ora de încărcare completă a paginii de pornire | 805 ms | 734,5 ms |
| Solicitări HTTP | 8 | 17 |
| Cea mai mare vopsea plină de conținut | 0,6 s | 0,8 s |
| Prima vopsea satisfăcătoare | 0,6 s | 0,8 s |
| Schimbare cumulativă a aspectului | 0 s | 0 s |
| Indicele de viteză | 0,7 s | 1,0 s |
| Timpul pentru interactiv | 0,6 s | 0,8 s |
| Timp total de blocare | 0 ms | 0 ms |
Concluzie despre primele date colectate:
Astra are un impact mai mic asupra performanței decât OceanWP pe mobil.
Scorul mobil al Astrei este verde (91/100), spre deosebire de OceanWP, care a văzut scorul său mobil Lighthouse coborând la 60/100.
Dimensiunea paginii și solicitările HTTP sunt, de asemenea, mai mari atunci când utilizați OceanWP.
Acum hai să condimentăm lucrurile prin construirea unei pagini de pornire cu Editorul WordPress. Vom măsura rezultatele performanței folosind Astra și apoi utilizând OceanWP.
️ Scenariul #2: Teme activate – Conținut pe pagina de pornire – Fără WP Rocket
Am construit o pagină de pornire folosind blocurile Editorului WordPress (casete cu imagini, antet erou, mărturii, îndemn și text). Să vedem cum îmi afectează performanța.
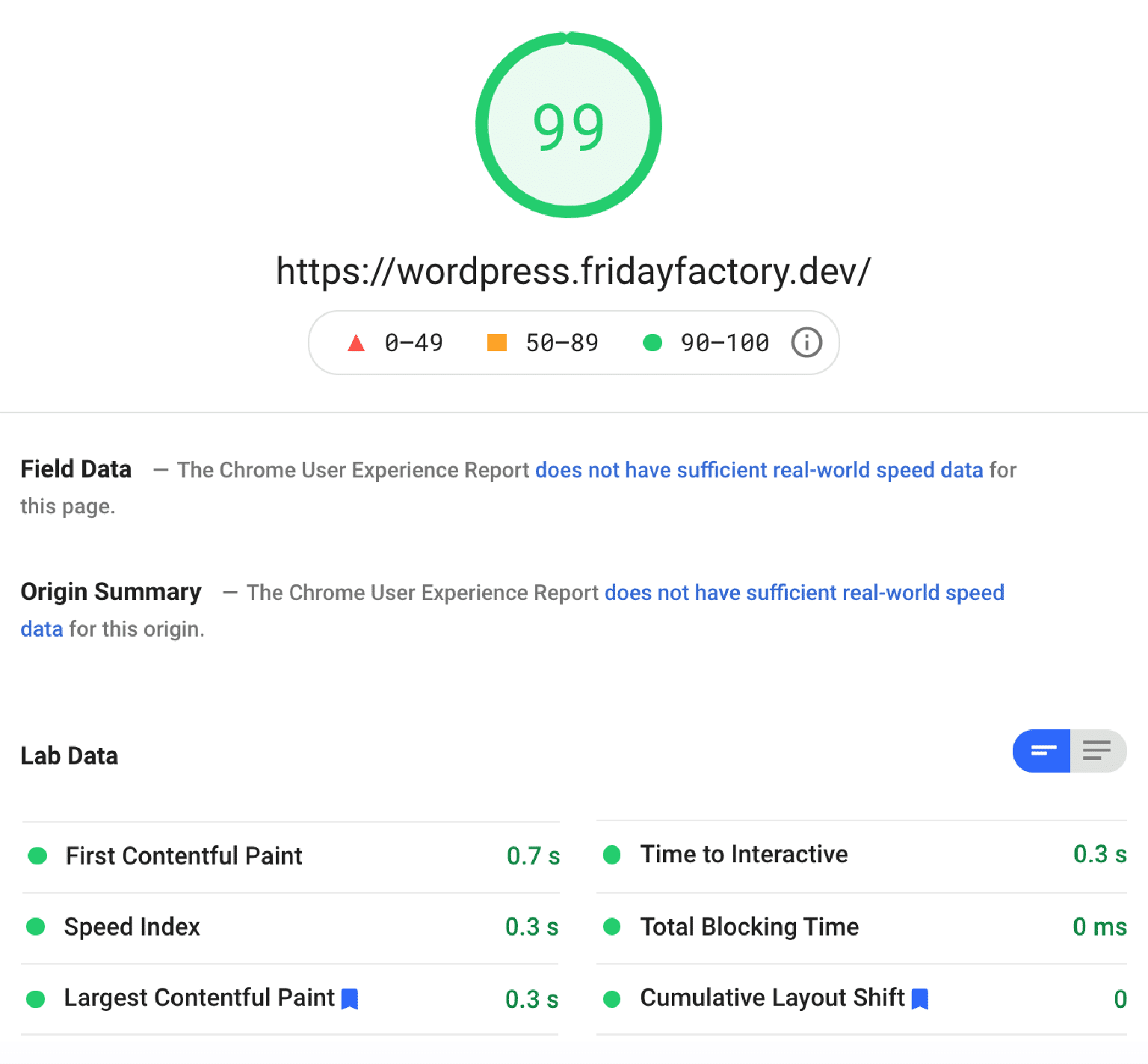
️ Rezultate de performanță Astra cu ceva conținut
Nota mea generală de performanță și Core Web Vitals rămân în verde pe desktop și mobil. Scorul meu nu s-a schimbat prea mult cu ceva conținut adăugat.
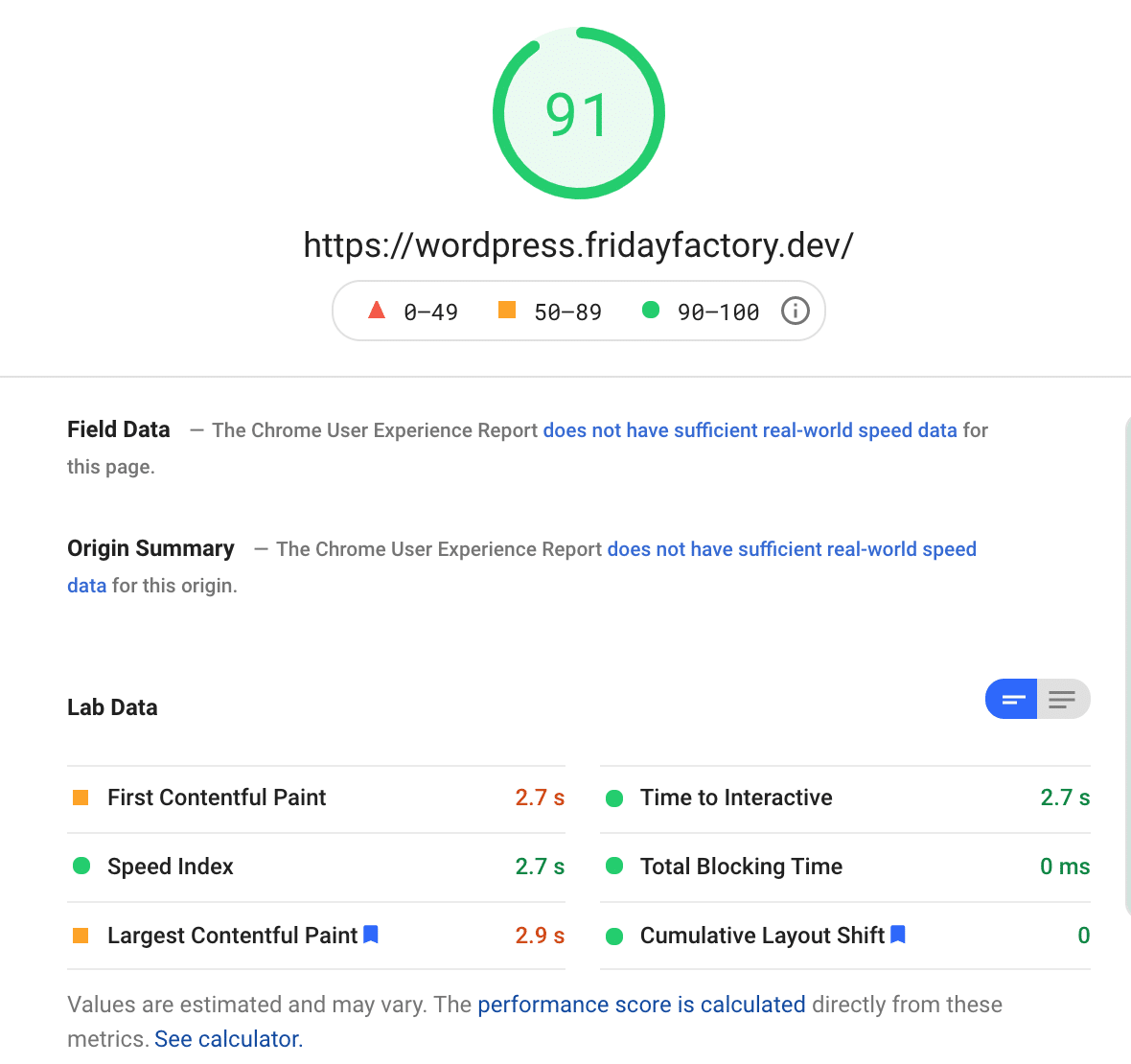
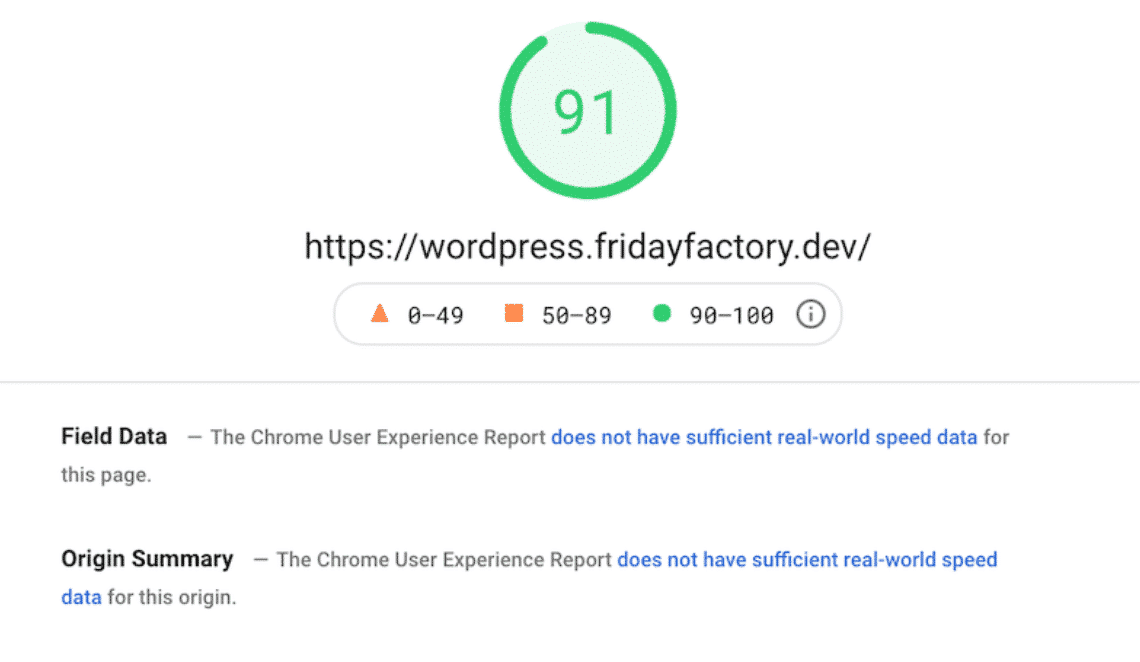
Scorul mobil este acum 91/100:

Nota de pe desktop nu a fost afectată deloc:

Site-ul meu nu a devenit mult mai lent pe mobil și desktop după ce am adăugat ceva conținut.
Să vedem cum se comportă site-ul meu cu același conținut și OceanWP a fost activat.
️ Rezultate de performanță OceanWP cu ceva conținut
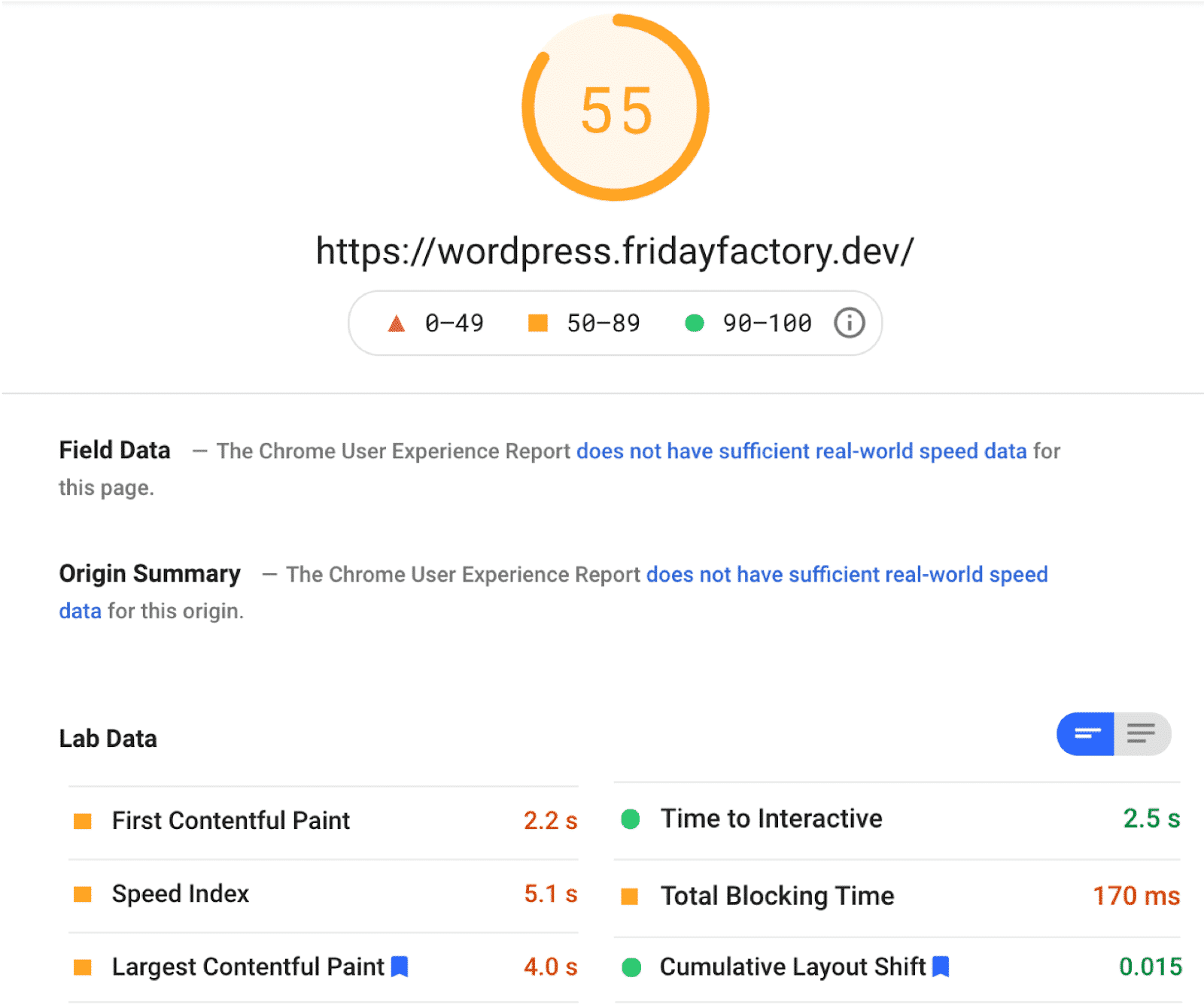
Iată nota de performanță de pe mobil:

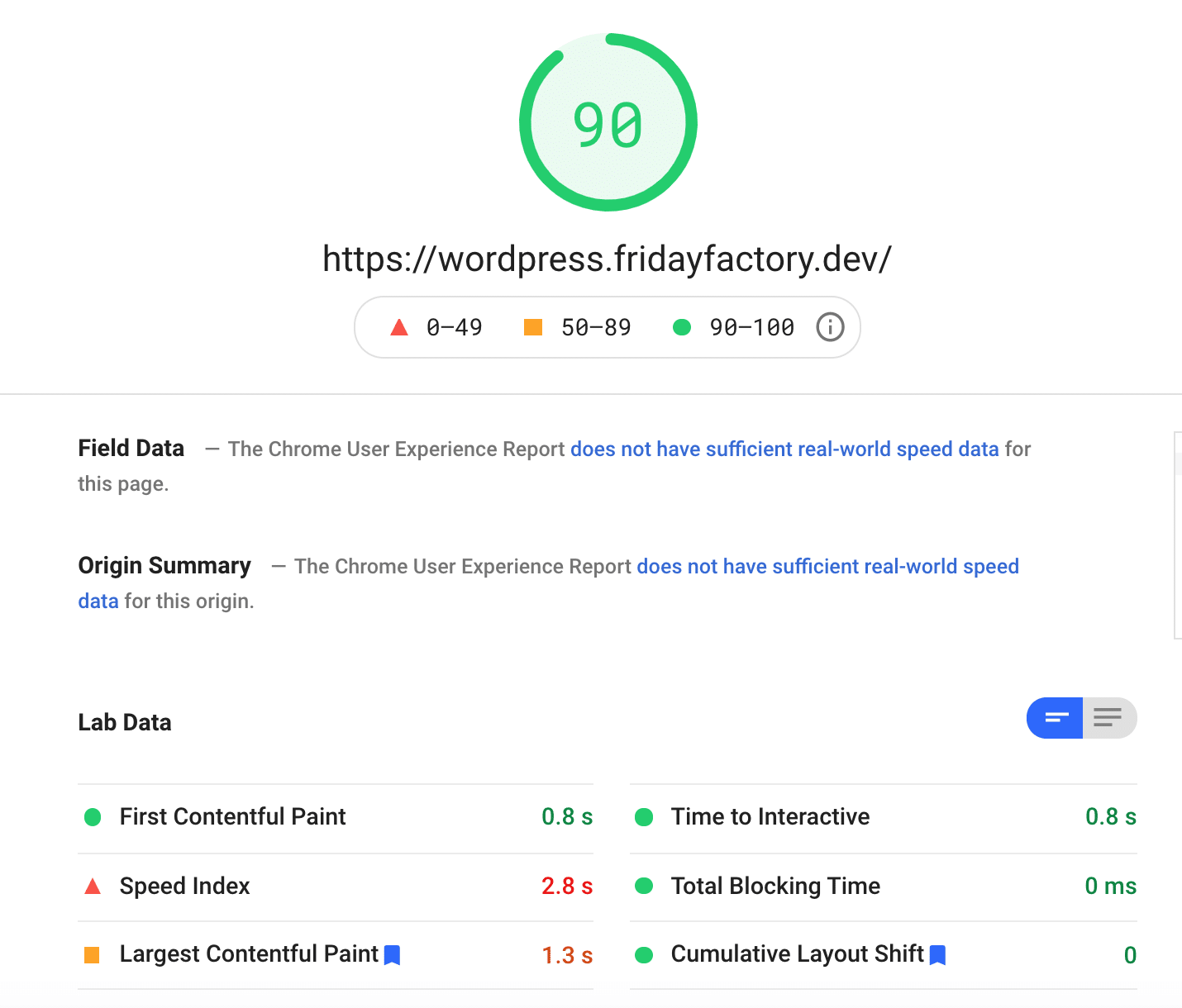
Și iată ce am primit pentru desktop:

Testând aceeași pagină de pornire, am pierdut aproape 10% din nota mea de viteză folosind OceanWP (de la 99 la 90).

La nivel global, site-ul meu a devenit puțin mai lent după construirea paginii de pornire, dar încă am un scor verde pe desktop (91/100). De asemenea, observăm că indicele meu de viteză este acum în roșu, iar LCP-ul meu este portocaliu.
Ce este și mai important, scorul meu mobil a trecut de la 60 la 55/100: acesta trebuie optimizat.
În tabelul următor, puteți vizualiza cu ușurință diferențele dintre Astra și OceanWP:
️ Astra vs OceanWP – Rezultate de performanță cu același conținut
| Astra Performance | Performanță OceanWP | |
| Gradul general de performanță | 91/100 pe mobil 99/100 pe desktop | 55/100 pe mobil 90/100 pe desktop |
| Mărimea paginii | 334,4 KB | 746 KB |
| Ora de încărcare completă a paginii de pornire | 955 ms | 638 ms |
| Solicitări HTTP | 9 | 19 |
| Cea mai mare vopsea plină de conținut | 0,7 s | 1,3 s |
| Prima vopsea satisfăcătoare | 0,7 s | 0,8 s |
| Schimbare cumulativă a aspectului | 0 s | 0 ms |
| Indicele de viteză | 0,8 s | 2,8 s |
| Timpul pentru interactiv | 0,7 s | 0,8 s |
| Timp total de blocare | 0,07 s | 0 ms |
Ieșită din cutie, Astra tinde să fie mai rapidă și mai ușoară decât OceanWP . Când folosesc Astra, sunt mai puține solicitări HTTP făcute către server, Core Web Vitals sunt mai bune, la fel și performanța mea generală pe desktop și mobil.
Asta ne duce la ultimul nostru scenariu: există un impact pozitiv asupra OceanWP și Astra atunci când folosiți WP Rocket? Vom vedea vreo îmbunătățire a performanței? Dar secțiunea de diagnosticare de la Lighthouse?
Scenariul #3 Astra vs OceanWP cu WP Rocket
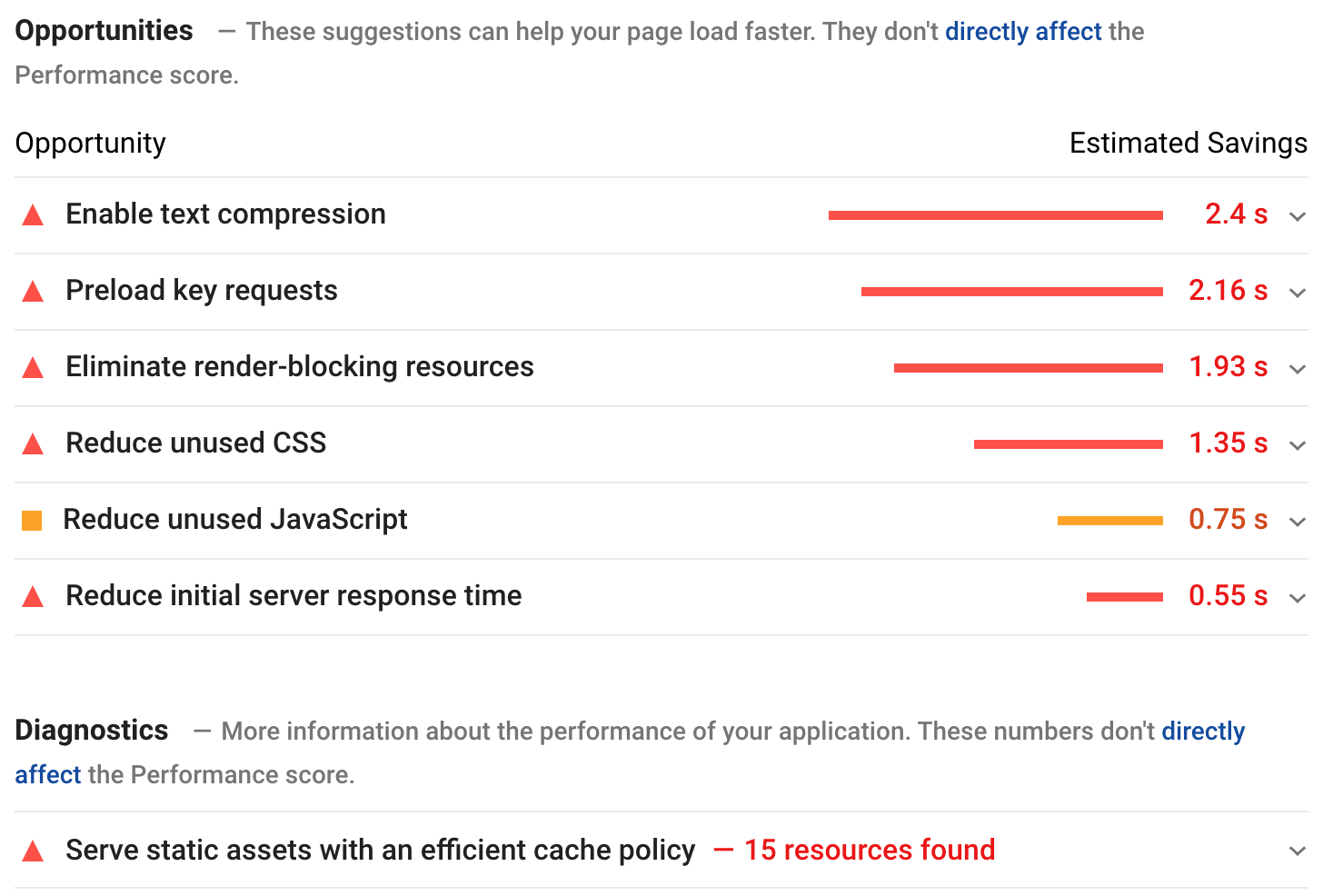
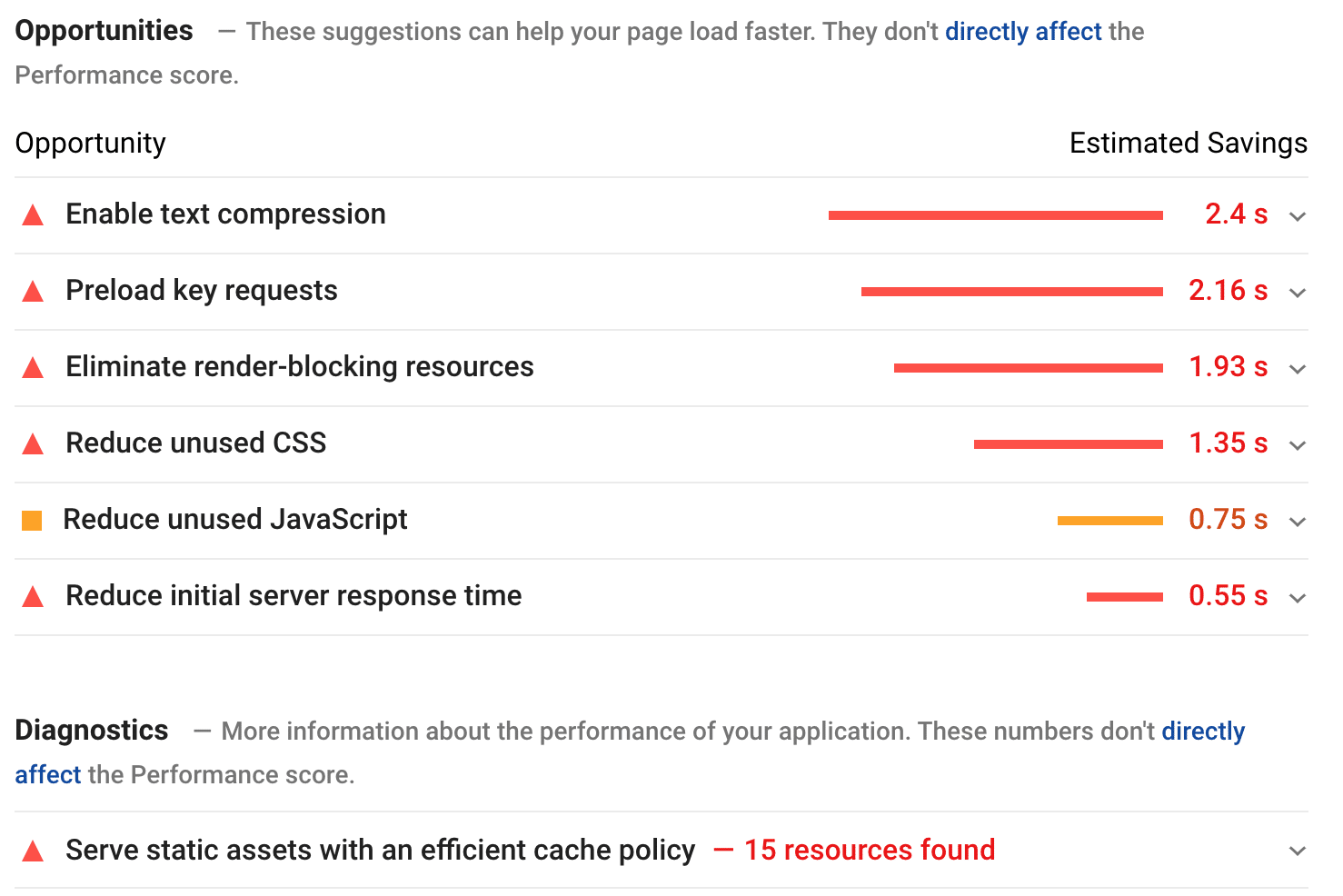
Înainte de a rula auditul folosind WP Rocket, am aruncat o privire la secțiunile Oportunități/Diagnosticare și am putut vedea ceva loc de îmbunătățire.
De exemplu, când folosim OceanWP, avem următoarele probleme semnalate de Lighthouse:

| Doriți să aflați mai multe despre diagnosticarea Lighthouse? Verificați cum să vă îmbunătățiți scorul de performanță Lighthouse și să vă faceți site-ul mai rapid. |
În general, Google vă recomandă să urmați tacticile de mai jos pentru a obține o evaluare ecologică a performanței:
- Utilizați o politică eficientă de stocare în cache: vă veți face site-ul mai rapid pentru vizitatori prin memorarea în cache a conținutului. O durată lungă de viață a memoriei cache poate accelera vizitele repetate la pagina dvs.
- Luați în considerare livrarea inline JS/CSS critice și amânarea tuturor stilurilor/JS necritice (pentru a elimina resursele care blochează randarea)
- Reduceți CSS neutilizat (de exemplu, reduceți regulile neutilizate și amânați CSS neutilizat pentru conținutul de deasupra paginii pentru a reduce octeții consumați de activitatea în rețea) și reduceți JS neutilizat
- Serviți bazat pe text cu compresie (Gzip, de exemplu) pentru a minimiza totalul octeților de rețea.
- Preîncărcați cererile de chei
| Caracteristicile WP Rocket vă permit să abordați aproape toate problemele semnalate de Lighthouse. Vă vom arăta mai târziu opțiunile de care aveți nevoie pentru a vă optimiza site-ul WordPress sau puteți sări imediat la secțiune. |
OK, acum este timpul să activez WP Rocket pentru a vedea cum să îmi îmbunătățesc scorul de performanță.
Să aruncăm o privire asupra rezultatelor:
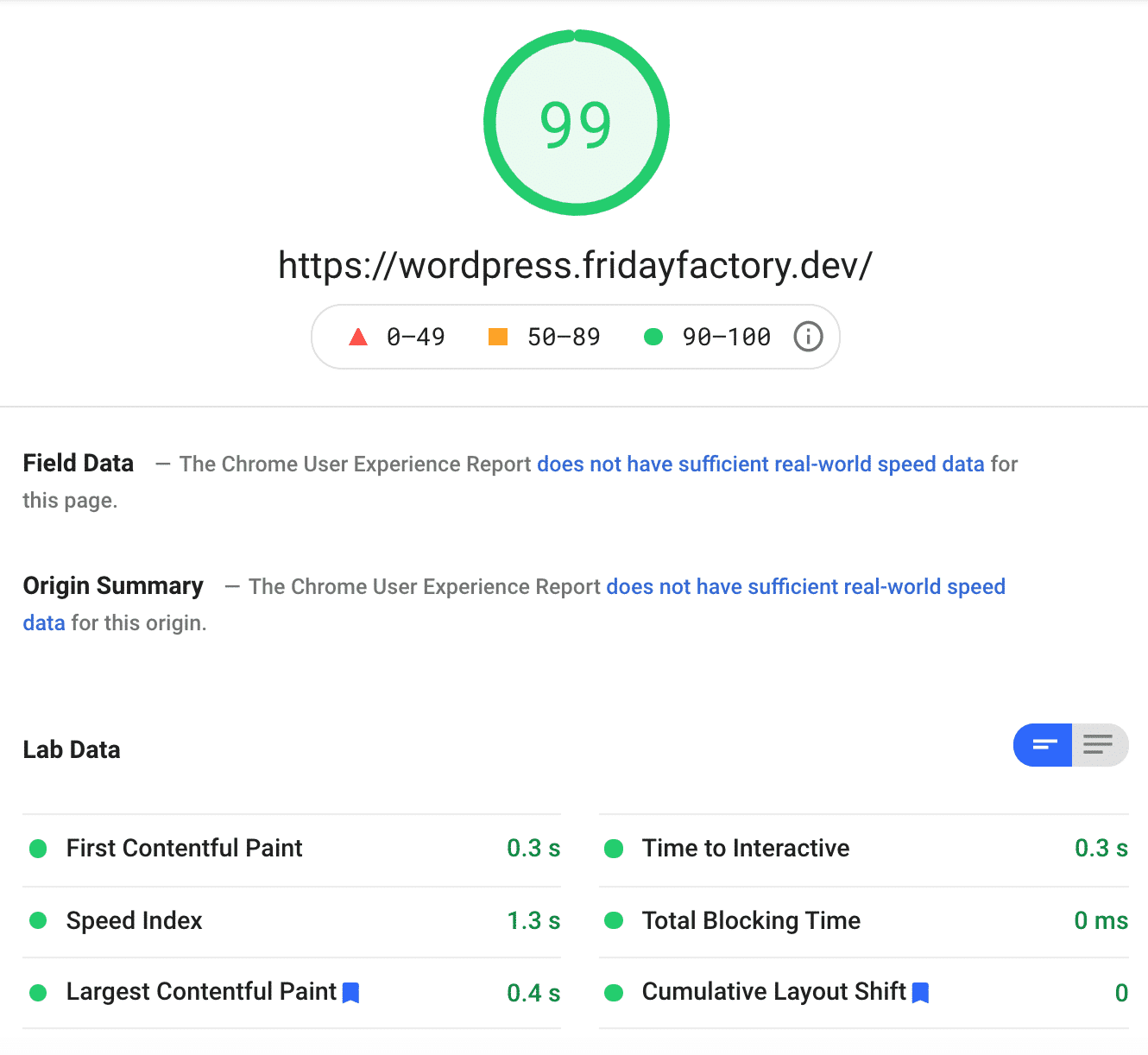
Astra Performance cu WP Rocket
Astra nu avea nevoie de atât de multă optimizare ca OceanWP. Scorul de performanță al site-ului nostru web a fost în verde pe dispozitive mobile și desktop.
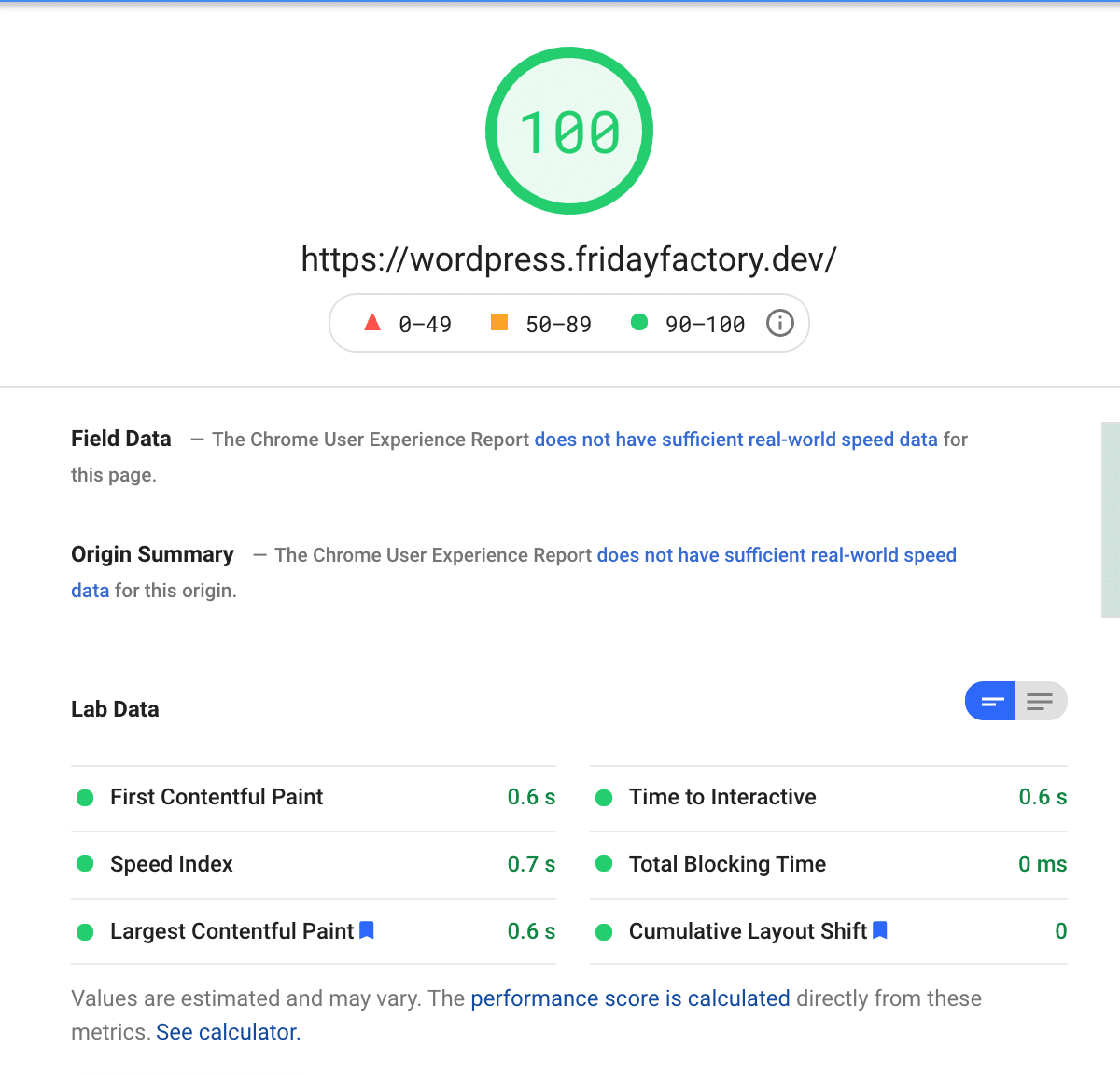
Pe mobil, nota mea a trecut de la 91 la 99 datorită WP Rocket:

Pe desktop, Astra păstrează aceeași notă: 99/100:

În general, site-ul nostru este mai rapid cu WP Rocket. Toți KPI-urile s-au îmbunătățit semnificativ, iar nota mea de mobil este aproape de 100!
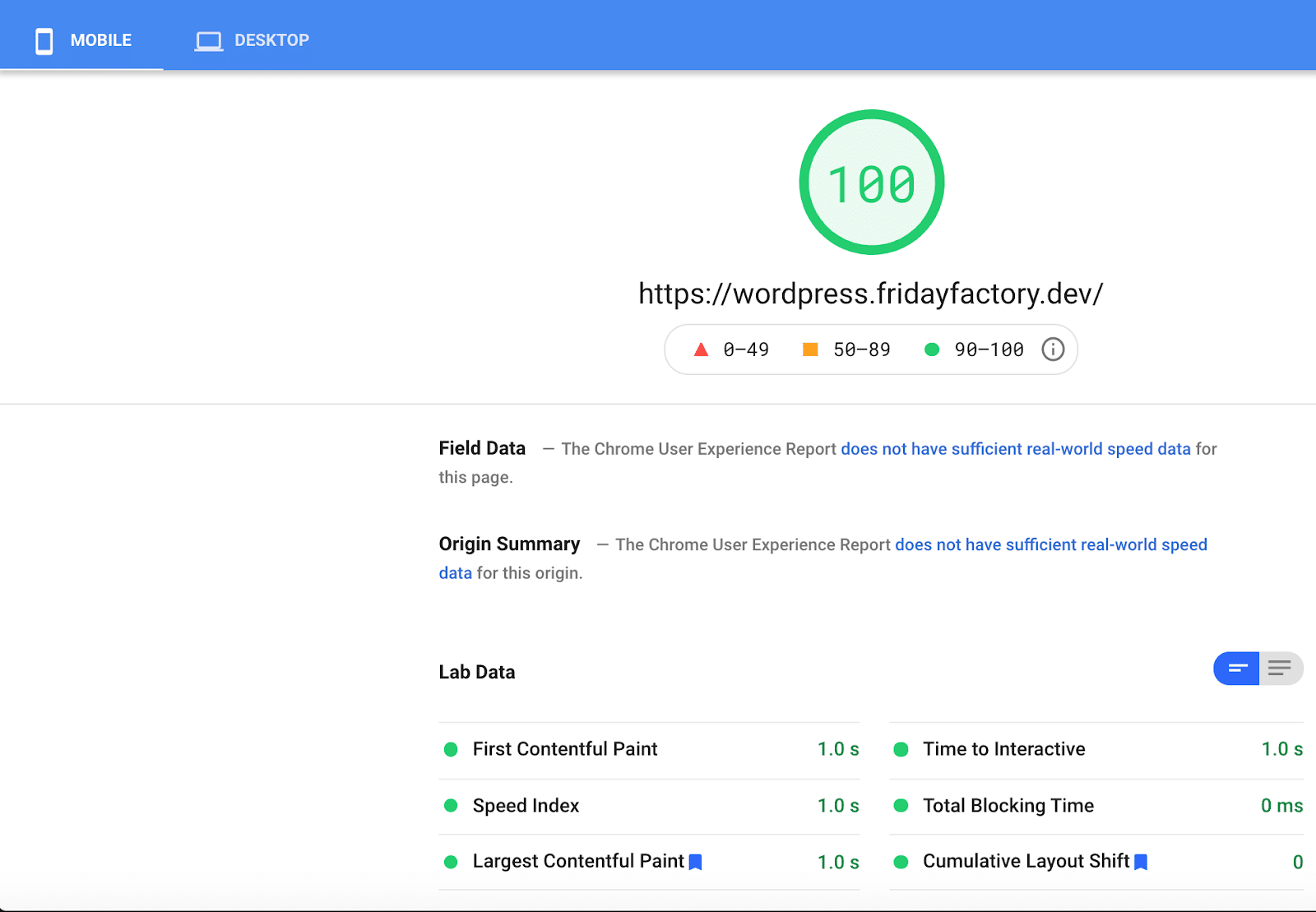
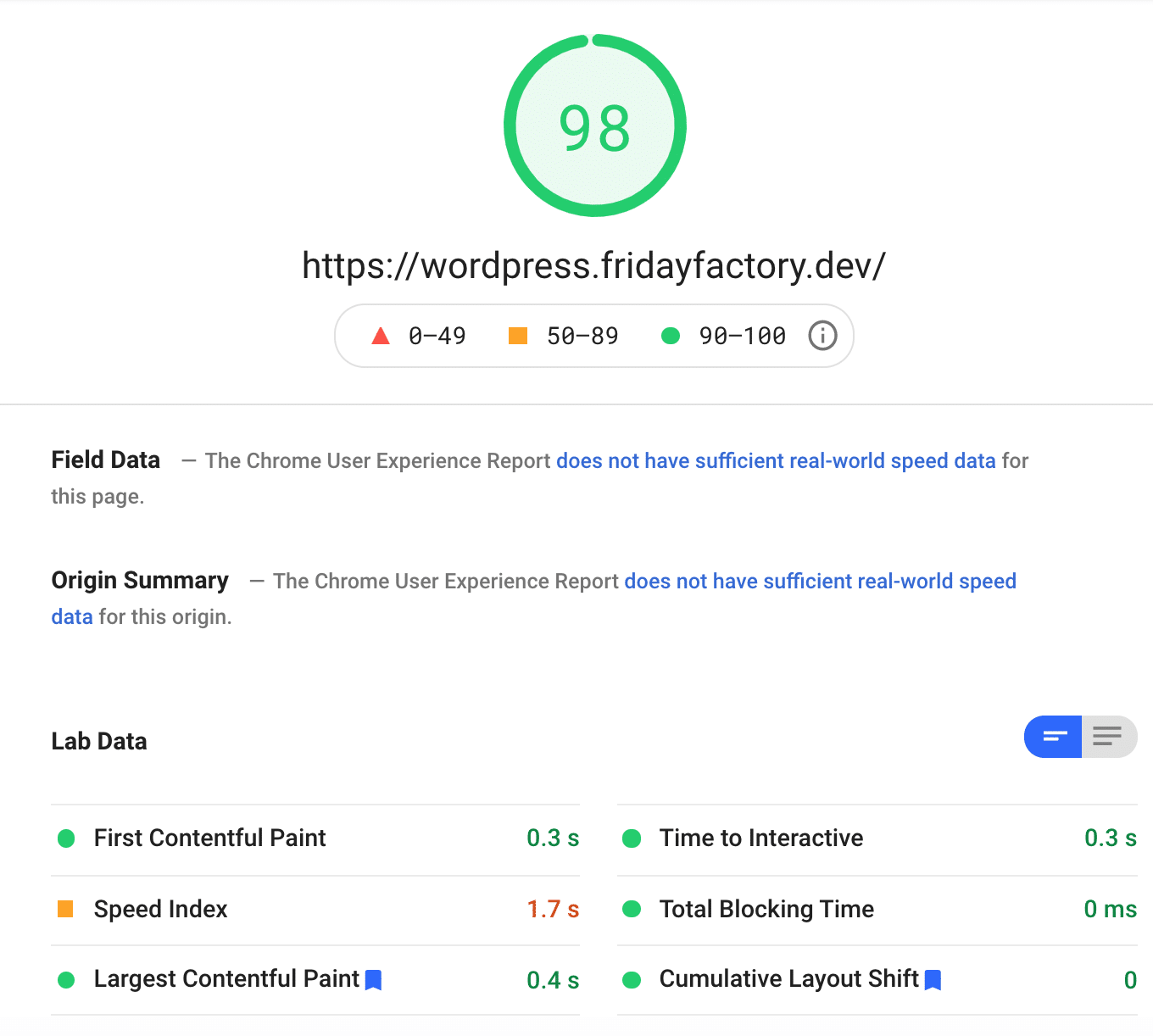
Performanță OceanWP cu WP Rocket
Datorită WP Rocket, nota mea de mobil a trecut de la 60/100 la 100/100, după cum puteți vedea mai jos:

Scorul meu de pe desktop este, de asemenea, mai bun. A trecut de la 91 la 98!

WP Rocket a făcut o treabă atât de uimitoare pe mobil și chiar mi-a obținut un scor de 100/100 la Lighthouse! Toți KPI-urile mele sunt într-o formă mai bună, iar nota mea generală de performanță pe mobil a fost împinsă la 100 (era 55/100).
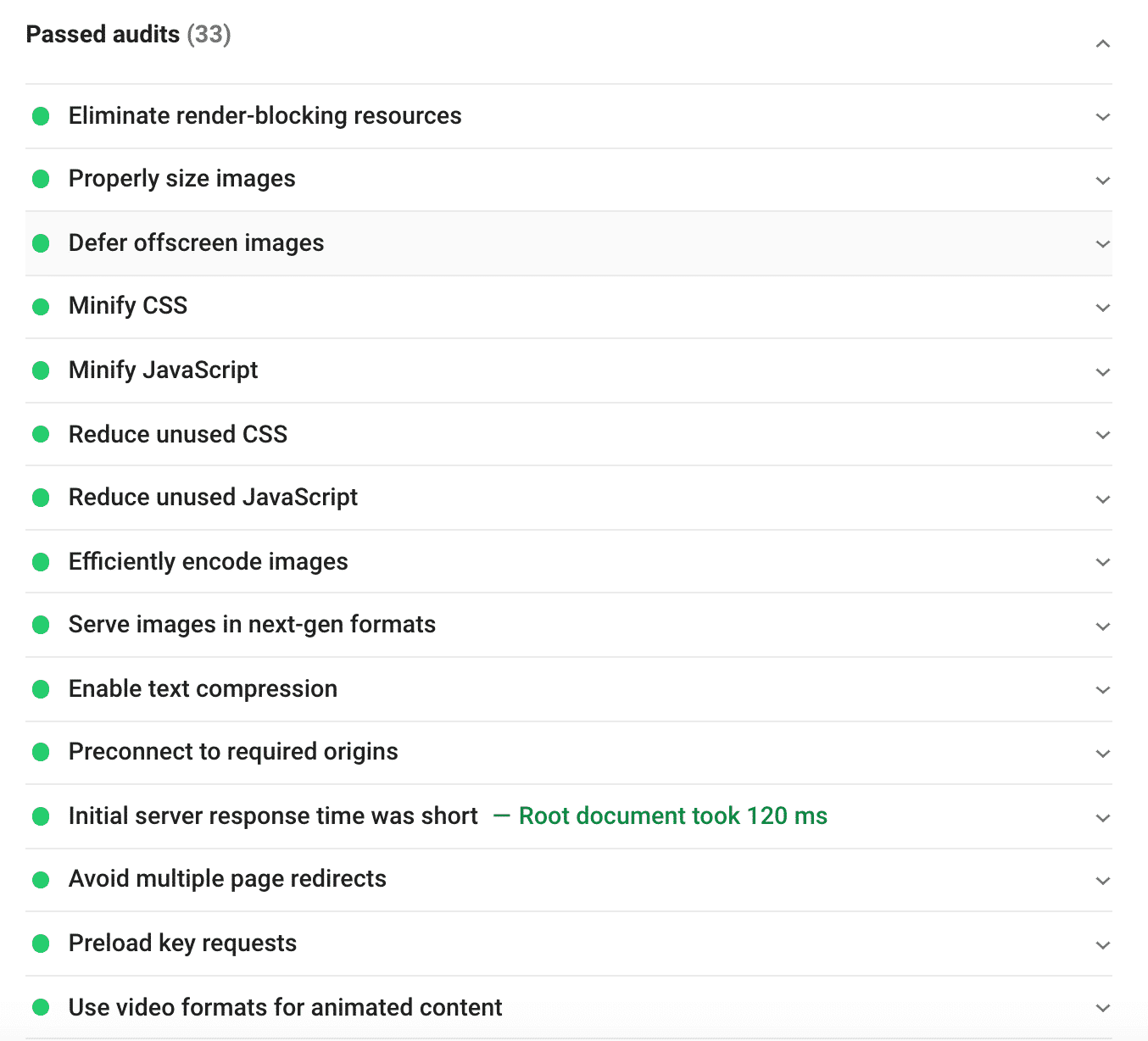
În cele din urmă, toate problemele semnalate de Lighthouse sunt acum în lista mea de audit aprobată:

Astra vs OceanWP: care este mai bun pentru performanță?
Atât Astra, cât și OceanWP sunt teme destul de rapide, totuși ieșite din cutie, Astra este lider .
De asemenea, am aflat că WP Rocket ar putea face ceva magie și ar putea accelera site-ul dvs. în câteva minute. Este un plugin obligatoriu dacă doriți să vă îmbunătățiți Core Web Vitals și scorul de performanță pe mobil.
Am rezumat datele din toate scenariile în tabelul de mai jos, astfel încât să puteți vedea impactul pozitiv al WP Rocket pe site-ul nostru:
| Astra | Astra + WP Rocket | OceanWP | OceanWP + WP Rocket | |
| Gradul general de performanță | 91/100 pe mobil 99/100 pe desktop | 99/100 pe mobil și desktop | 55/100 pe mobil 90/100 pe desktop | 100/100 pe mobil 98/100 pe desktop |
| Mărimea paginii | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| Ora de încărcare completă a paginii de pornire | 955 ms | 233 ms | 638 ms | 211 ms |
| Solicitări HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 s | 0,4 s | 1,3 s | 0,4 s |
| FCP | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| CLS | 0 s | 0 s | 0 ms | 0 ms |
| SI | 0,8 s | 1,3 s | 2,8 s | 1,7 s |
| TTI | 0,7 s | 0,3 s | 0,8 s | 0,3 s |
| TBT | 0,07 s | 0 s | 0 ms | 0 ms |
Cum să accelerezi Astra și OceanWP folosind WP Rocket (Bonus)
Visezi să obții un scor mobil de 100/100 pe Lighthouse cu Astra sau OceanWP? Această secțiune vă va învăța cum am făcut-o folosind WP Rocket.
La activarea WP Rocket, am parcurs fiecare filă din tabloul de bord WordPress pentru a activa următoarele opțiuni:
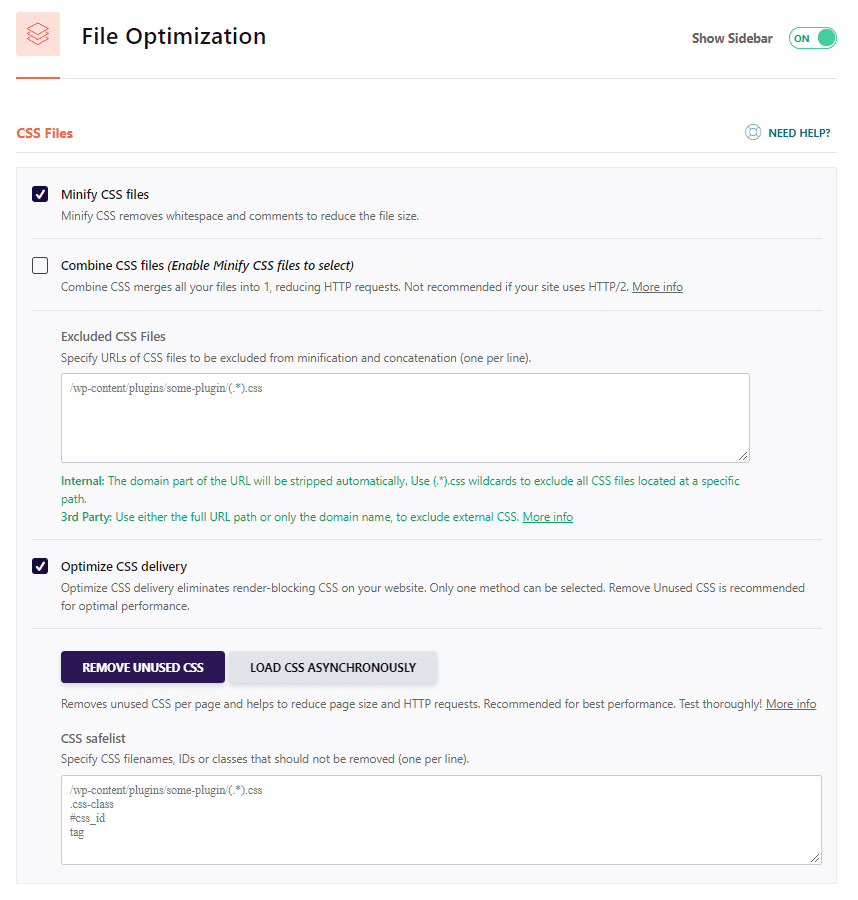
- Fila Optimizare fișier – Minimizează CSS, Optimizează livrarea CSS și Elimina CSS neutilizat.

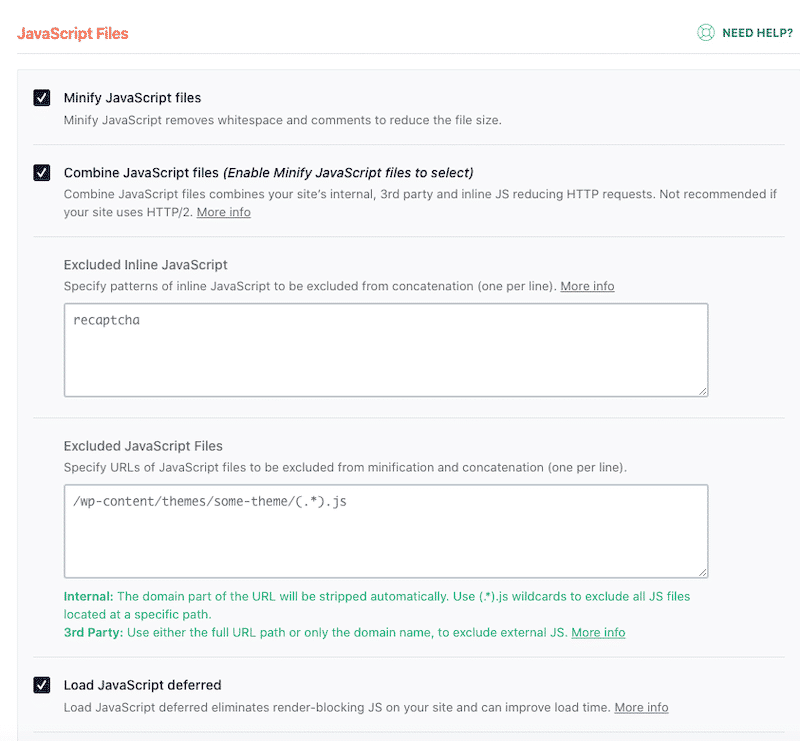
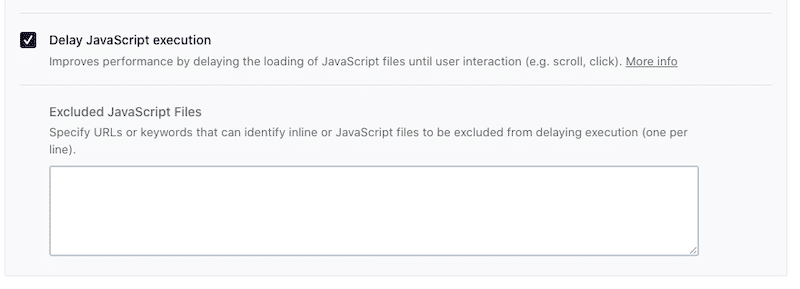
- Fila Optimizare fișier – Minimizează JS, Combină fișiere JS, Încărcare JS amânat și Întârziere JS (care mi-a permis și să elimin/reduc JS neutilizat):


- Fila Media – Activați LazyLoad pe imagini

Încheierea
În concluzie, nota generală de performanță a Astrei este puțin mai bună decât OceanWP. Cu toate acestea, atâta timp cât folosești WP Rocket atunci, nu trebuie să-ți faci griji.
După cum ați văzut în analiza noastră de mai sus, WP Rocket poate face o îmbunătățire uriașă și vă poate ajuta să obțineți un scor Lighthouse de 100/100 pe mobil.
Încercați și începeți să creșteți performanța site-ului dvs. cu WP Rocket chiar acum! Dacă aveți întrebări despre testele de performanță sau caracteristicile WP Rocket, întrebați-ne în comentarii.
