Cum se face un formular de plată Authorize.Net în WordPress (metodă simplă)
Publicat: 2020-08-31Doriți să adăugați un formular de plată Authorize.Net pe site-ul dvs. web? Puteți adăuga rapid un formular de plată securizat la formularele dvs. pentru a accepta plăți cu cardul de credit și de debit.
În acest articol, vă vom arăta modalitatea ușoară de a încorpora un formular de plată Authorize.Net în WordPress.
Creați formularul dvs. de plată Authorize.Net acum
Cum creez un formular de plată în WordPress?
Efectuarea unui formular de plată în WordPress sună ca o muncă grea.
Dar cu WPForms este ușor și rapid.
WPForms vă permite să creați rapid formulare Authorize.Net fără a utiliza niciun cod și fără a crea fluxuri.
Acesta este WPForms are un supliment Authorize.Net, deci toată munca grea a fost făcută deja pentru dvs.

Tot ce trebuie să faceți este să conectați WPForms la Authorize.Net, apoi să vă configurați formularul pentru a efectua plăți. Utilizarea acestei metode pentru a crea un formular de plată în WordPress înseamnă că obțineți toată protecția sistemelor de procesare a plăților și antifraudă ale Autorize.Net.
Dacă sunteți în căutarea unui plugin Authorize.Net pentru donații WordPress, această metodă va funcționa pentru dvs. Vă vom arăta cum să adăugați un câmp de donație la formularul dvs. la pasul 3.
Vă vom ghida prin procesul de creare a formularului WordPress în acest tutorial.
Cum se face un formular de plată Authorize.Net în WordPress
Am împărțit acest ghid în pași pentru a fi ușor de urmat. Linkurile de mai jos vă permit să accesați fiecare secțiune din tutorial.
- Instalați și activați pluginul WPForms
- Personalizați setările Authorize.Net
- Creați formularul dvs. de plată Authorize.Net
- Personalizați setările formularului de plată
- Publicați formularul dvs. de plată Authorize.Net
Să începem prin a vă instala pluginul pentru generatorul de formulare.
Pasul 1: Instalați și activați pluginul WPForms
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WPForms.
Dacă aveți nevoie de o mână cu acest pas, treceți la acest ghid pentru începători pentru instalarea unui plugin WordPress.
Acum aveți WPForms activate, veți dori, de asemenea, să instalați și să activați suplimentul Authorize.Net.
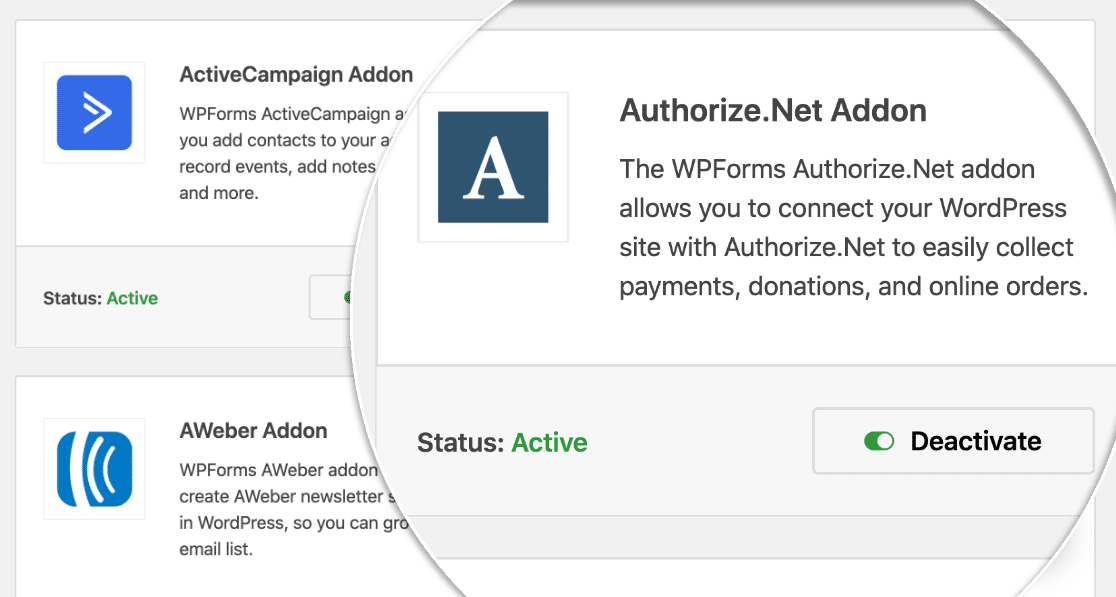
În tabloul de bord WordPress, faceți clic pe WPForms din stânga. Faceți clic pe Addons .
Găsiți suplimentul Authorize.Net și faceți clic pe Instalare , apoi Activați .

Înainte de a începe configurarea Authorize.Net, să verificăm rapid dacă setările de plată sunt configurate așa cum doriți în WPForms.
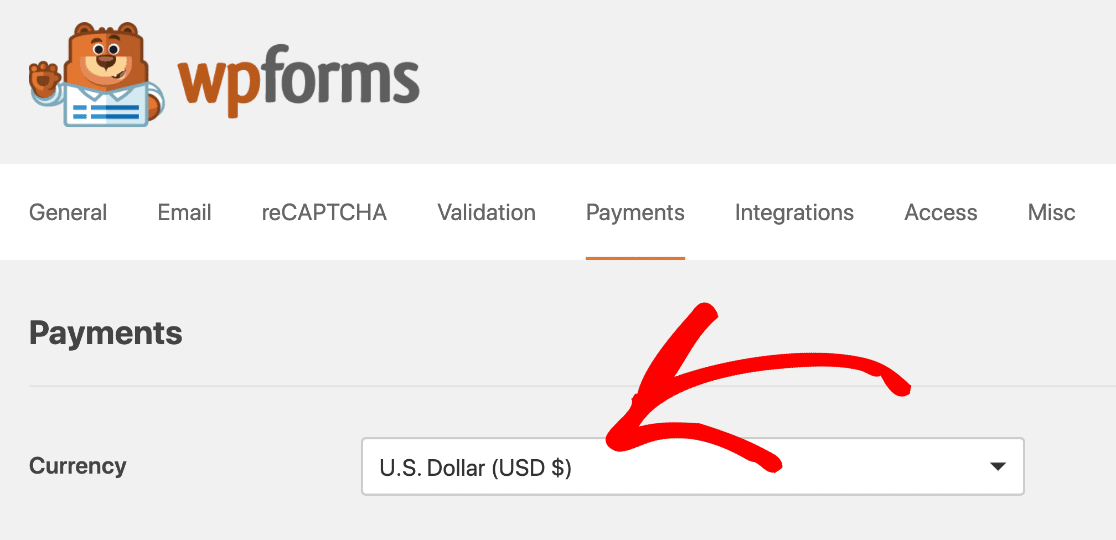
În tabloul de bord WordPress, faceți clic pe WPForms »Setări , apoi faceți clic pe fila Plăți .
Selectați moneda pe care doriți să o utilizați din meniul derulant Valută aici.

Totul este gata! Acum este timpul să vă conectați WPForms la Authorize.Net.
Pasul 2: Personalizați setările Authorize.Net
În acest pas, vom parcurge procesul de apucare a cheilor Authorize.Net.
Puteți alege să configurați formularul de plată Authorize.Net cu o conexiune de test, dacă doriți. Dar, în acest exemplu, vom configura o conexiune live. Dacă nu doriți încă ca utilizatorii să folosească formularul, vă recomandăm să îl configurați în modul Test.
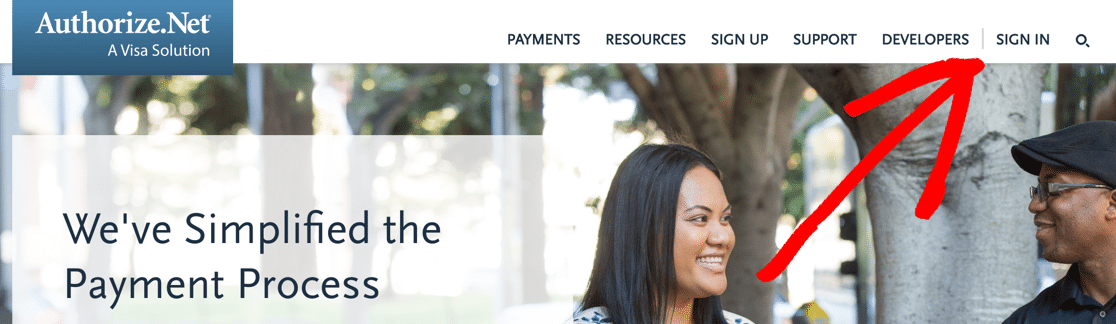
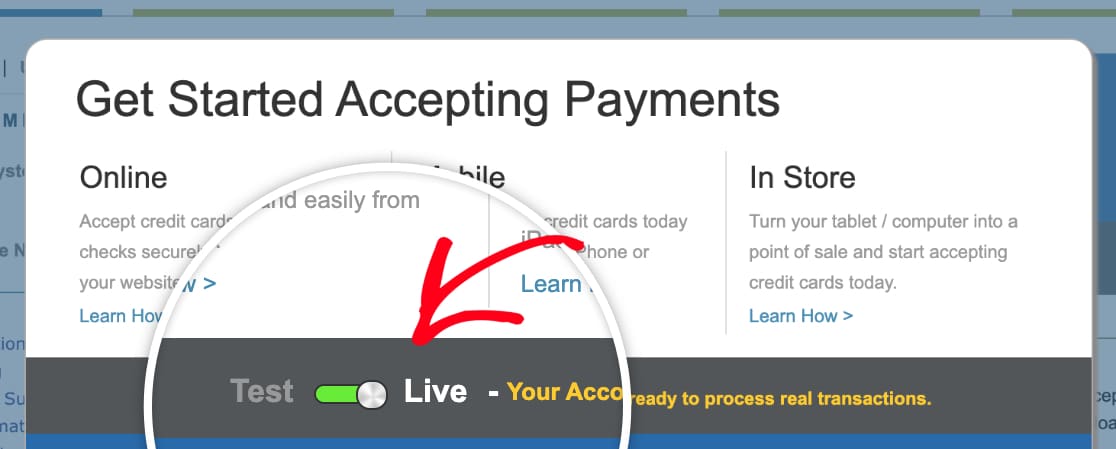
Acum, într-o filă nouă, să ne conectăm la contul dvs. Authorize.Net.

Odată conectat, asigurați-vă că sunteți în modul Live .
Puteți face clic pe comutatorul din Authorize.net pentru a modifica setarea, dacă este necesar.

Acum este timpul să vă luați cheia API. Iată unde o puteți găsi.
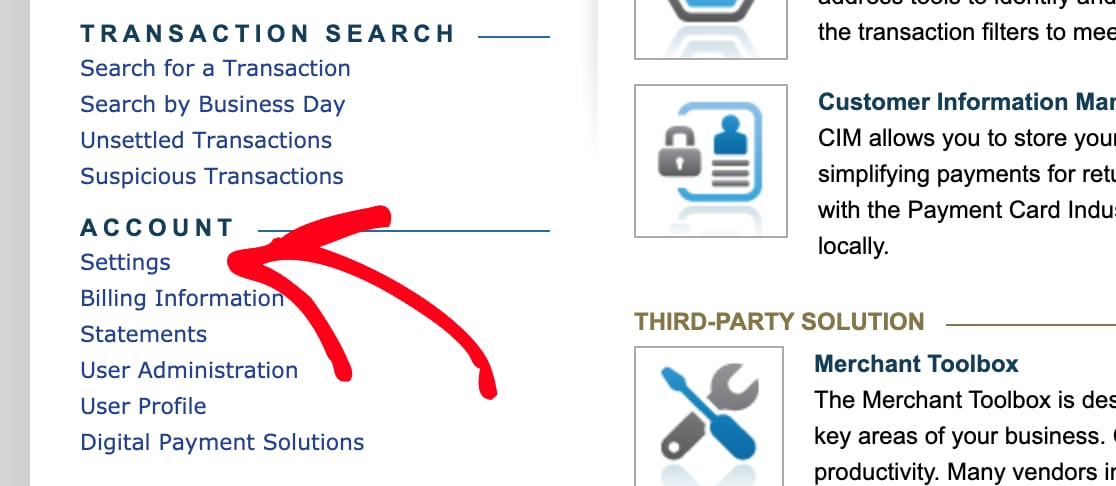
Veți dori să vă uitați la bara laterală pentru Cont . Apoi faceți clic pe Setări .

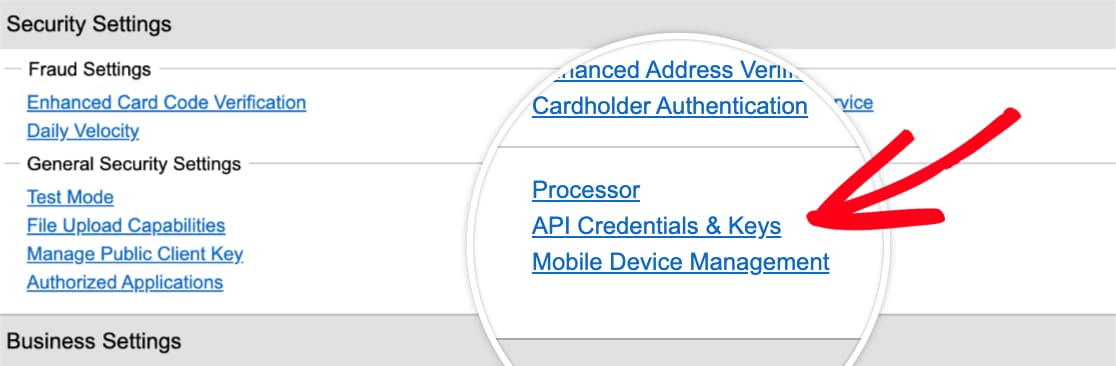
Sub Setări generale de securitate , faceți clic pe Acreditări și chei API .

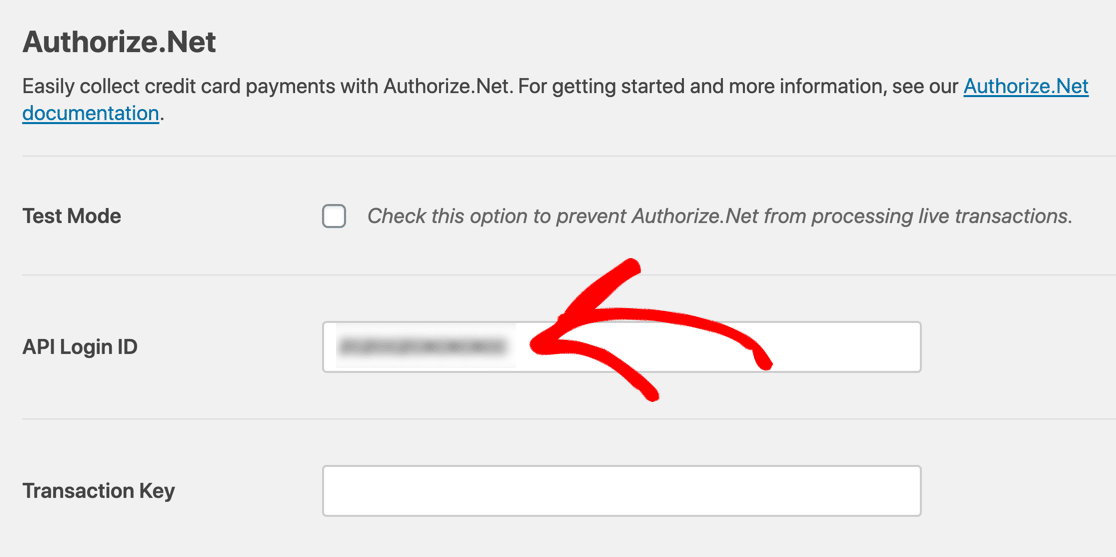
Copiați cheia API din acest ecran și reveniți la fila WPForms. Verificați că sunteți încă în fila Plăți aici. Derulați puțin în jos pentru a vedea secțiunea Authorize.Net.
Continuați și lipiți cheia în caseta ID autentificare API .

Acum reveniți la contul dvs. Authorize.Net. Ar trebui să vă aflați în continuare pe pagina Acreditări și chei API .
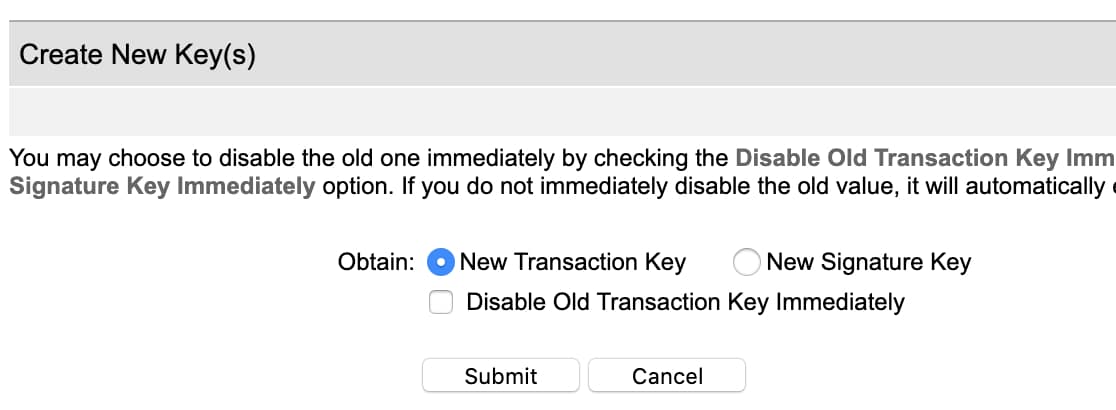
Faceți clic pe Obțineți , apoi pe Nouă cheie de tranzacție . Apoi continuați și faceți clic pe Trimiteți .

Authorize.Net va trimite un PIN la adresa dvs. de e-mail. Verificați-vă e-mailul, apoi lipiți codul PIN și faceți clic pe Verificare PIN .
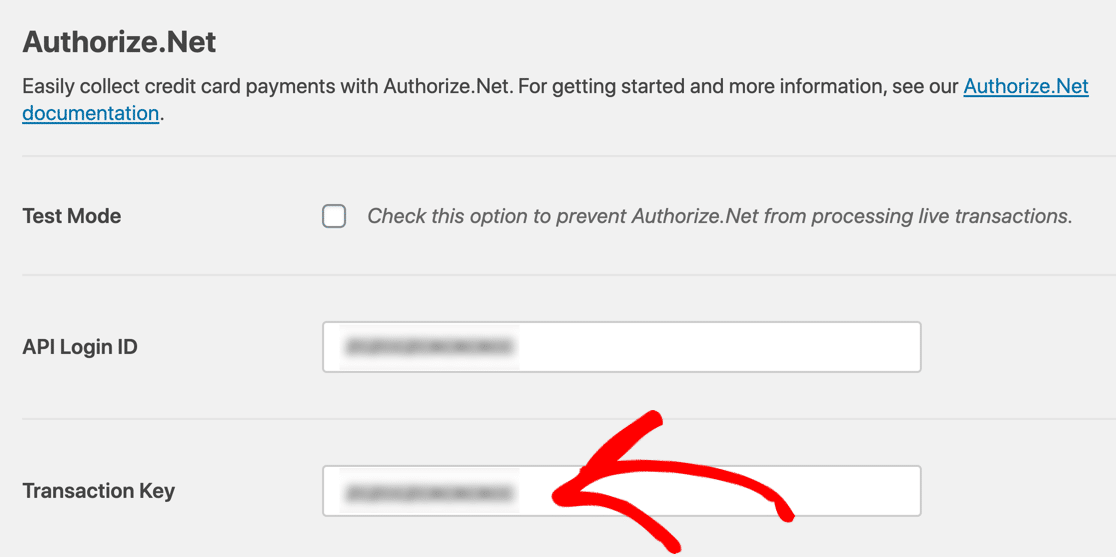
Grozav! Acum aveți o cheie de tranzacție de lucru. Copiați acea cheie acum, apoi reveniți la WPForms și lipiți-o în câmpul Cheie de tranzacție .


Acum faceți clic pe Salvare setări .
Aceasta este partea dificilă! Acum WPForms și Authorize.Net sunt conectate.
Acum trebuie doar să creăm formularul dvs. de plată Authorize.Net.
Pasul 3: Creați formularul dvs. de plată Authorize.Net
Dacă aveți deja un formular pe care doriți să îl utilizați, deschideți formularul respectiv în generatorul WPForms acum.
Dacă nu aveți încă un formular, nicio problemă. Puteți crea un formular de comandă simplu sau puteți utiliza un șablon.
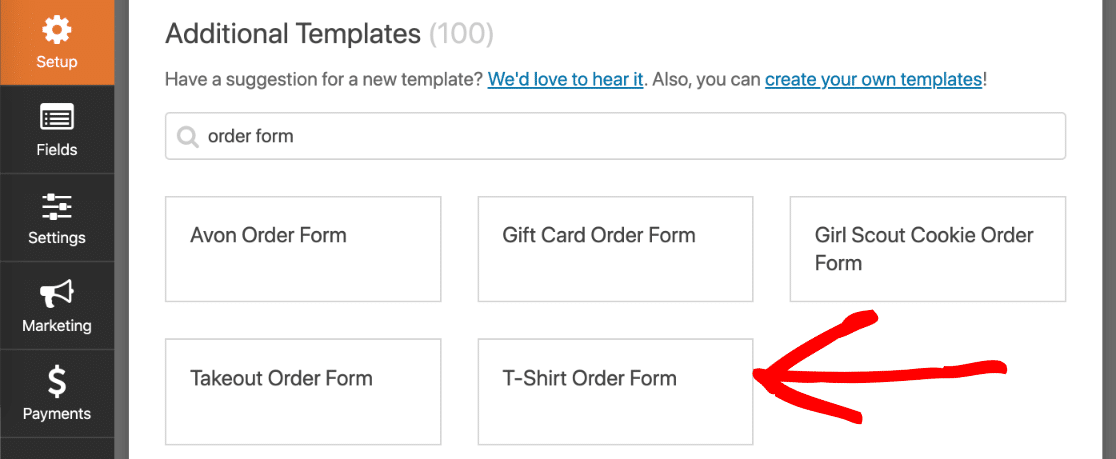
WPForms vine cu peste 100 de șabloane de formulare. Pentru a alege unul, faceți clic pe WPForms »Add New . Apoi derulați în jos până la secțiunea Șabloane suplimentare .
Dacă căutați „formular de comandă” aici, veți vedea 5 șabloane din care să alegeți. Vom alege Formularul de comandă pentru tricouri pentru acest exemplu.

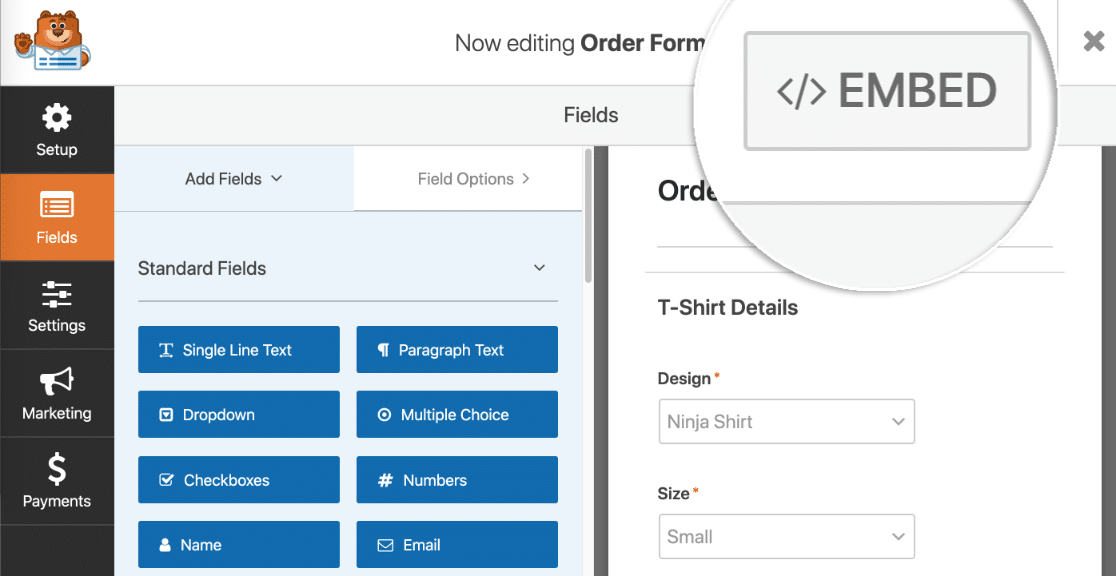
Faceți clic pe șablon și WPForms va deschide generatorul de formulare. Puteți personaliza formularul trăgând câmpuri noi din panoul din stânga în panoul din dreapta.
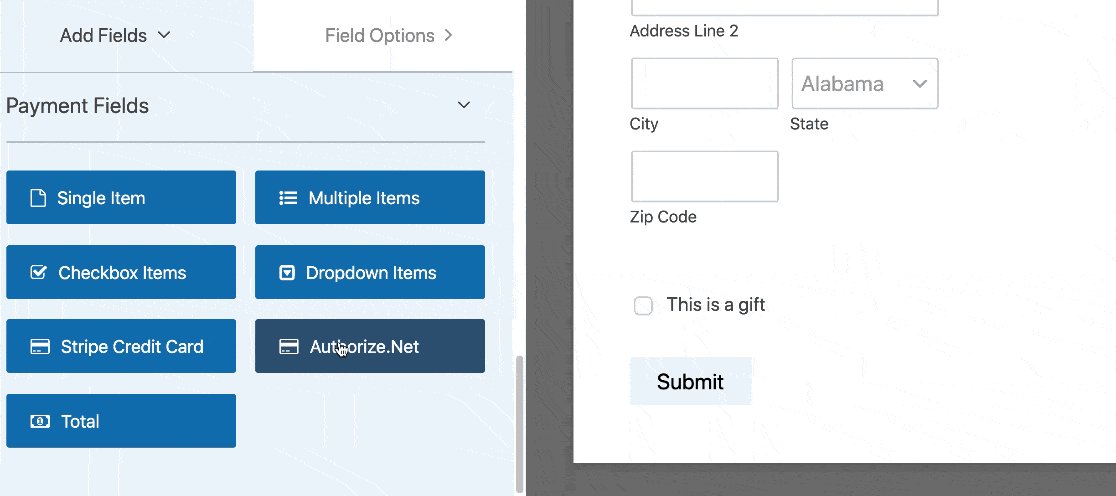
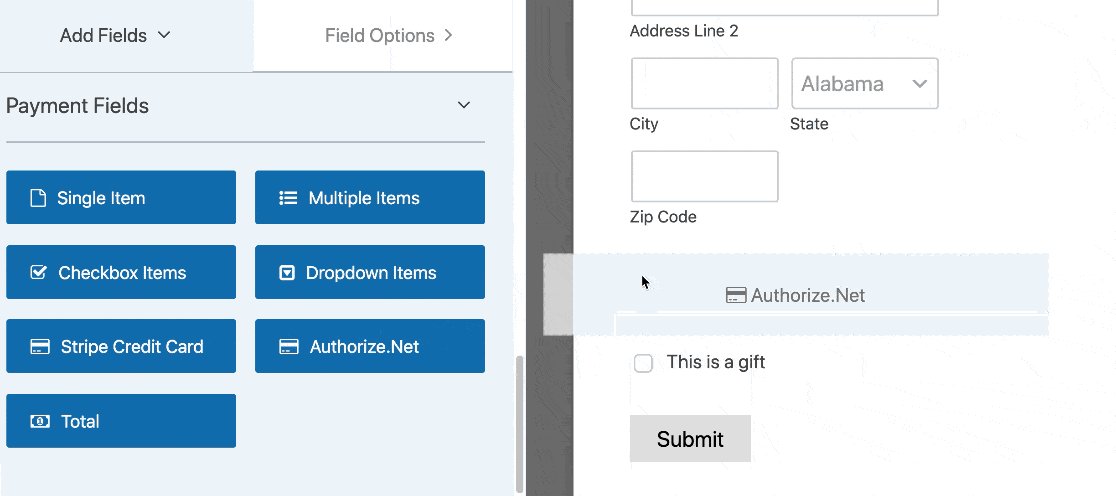
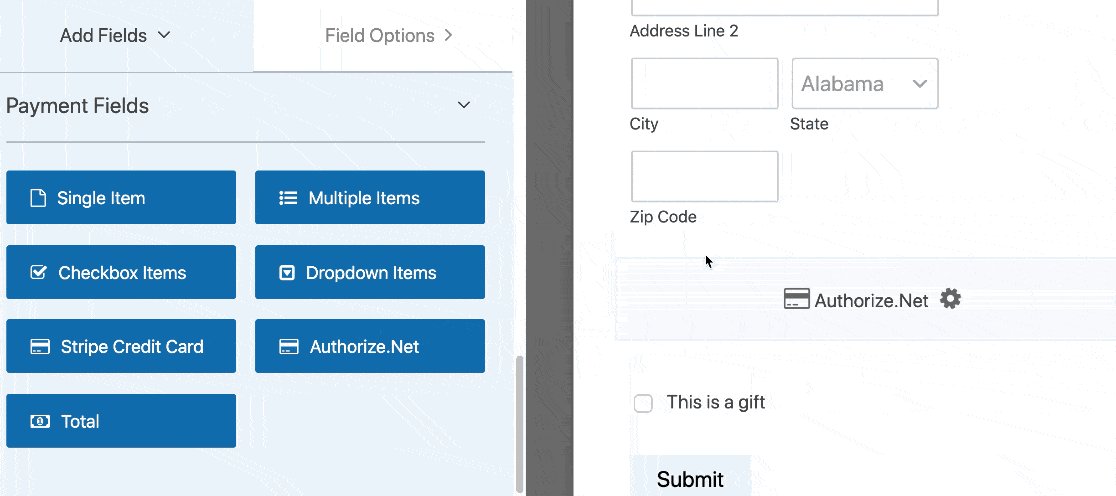
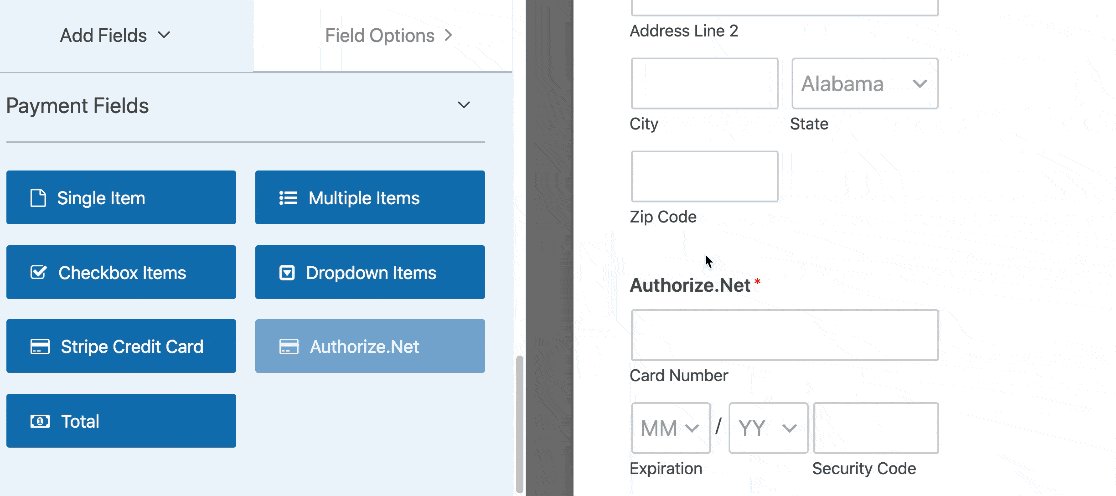
De exemplu, să adăugăm câmpul Authorize.Net. Continuați și trageți-l din panoul din stânga pe formularul dvs. Îl puteți plasa oriunde doriți:

Acum puteți să faceți clic pe fiecare câmp din formatorul de formulare și să îl personalizați. Dacă nu sunteți sigur cum să faceți acest lucru, consultați acest ghid pentru crearea primului formular în WPForms.
Căutați un plugin Authorize.Net pentru donații WordPress? Va trebui doar să modificați câmpurile puțin. Consultați acest ghid despre cum să creați un formular de donație nonprofit în WordPress.
După ce ați terminat de personalizat formularul, putem activa plățile.
Pasul 4: Personalizați setările formularului de plată
Rămâneți în generatorul WPForms pentru această parte a tutorialului.
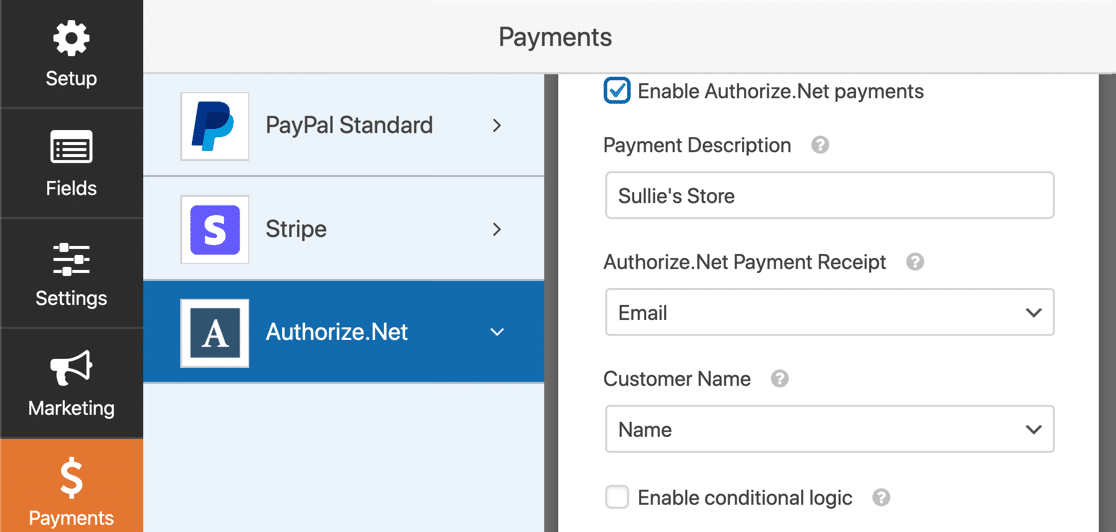
Va trebui să vă uitați la pictogramele din partea stângă și să faceți clic pe Plăți . Apoi faceți clic pe Authorize.Net .
Vom activa plățile cu cardul de credit pentru acest formular folosind setările din partea dreaptă.

Iată ce trebuie să faceți:
- Faceți clic pe caseta de selectare Activare plăți Authorize.Net pentru a activa procesarea plății pentru formular.
- În caseta Descriere plată , tastați cuvintele care vor apărea pe extrasul cardului de credit al clientului. Probabil că veți dori să introduceți numele magazinului dvs. aici.
- În meniul derulant Chitanță de plată Authorize.Net , puteți selecta E-mail pentru ca Autorize.Net să trimită o chitanță de e-mail. Dacă nu selectați nimic aici, clientul nu va primi o chitanță.
- În meniul derulant Nume client , selectați Nume pentru a asocia numele clientului cu plata.
Si asta e! Formularul dvs. Authorize.Net WordPress este gata de difuzare.
Faceți clic pe Salvare pentru a salva formularul.
Acum, tot ce trebuie să facem este să-l publicăm. Și aceasta este partea cu adevărat ușoară.
Pasul 5: publicați formularul dvs. de plată Authorize.Net
Puteți publica formularul dvs. oriunde în WordPress fără a utiliza niciun cod.
Dacă doriți să introduceți formularul pe o pagină, WPForms va crea automat pagina pentru dvs.
Continuați și faceți clic pe butonul Încorporați din partea de sus a constructorului de formulare.

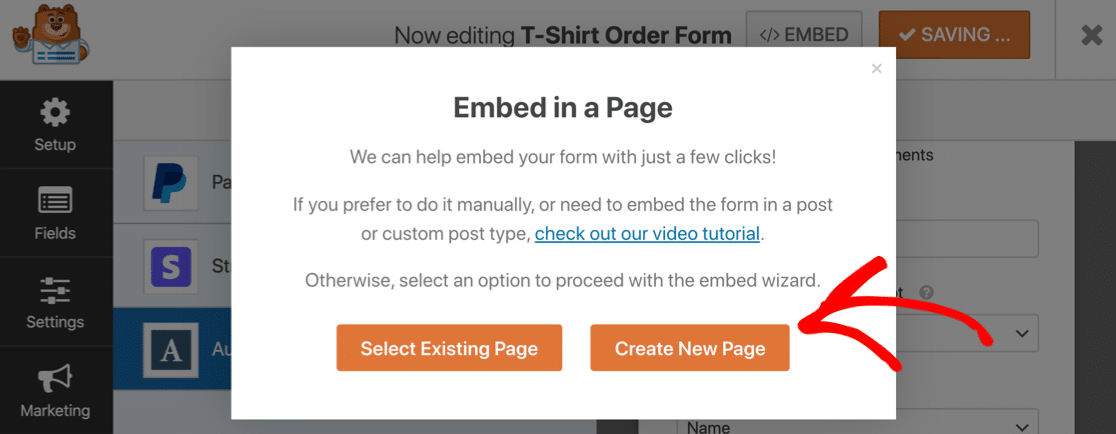
WPForms vă va întreba dacă doriți să adăugați formularul la o pagină existentă sau să creați una nouă. Să facem clic pe Creare pagină nouă .

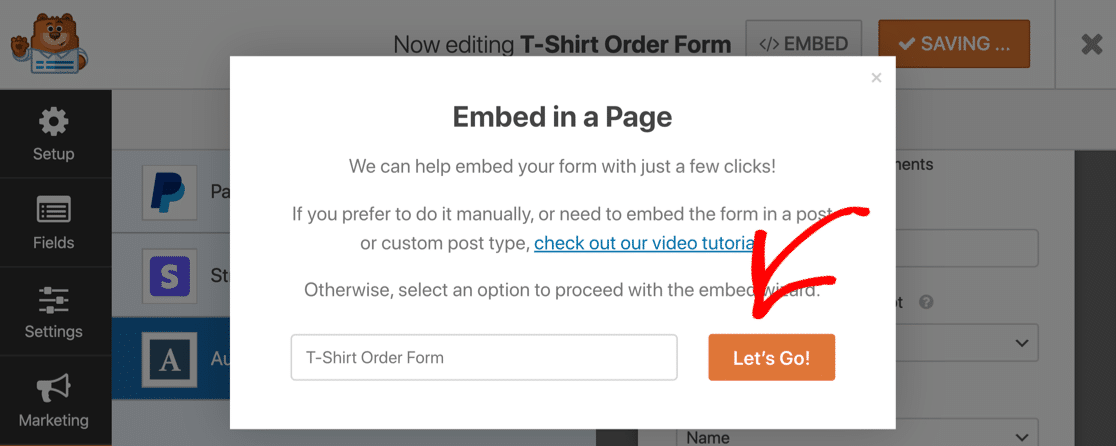
Tastați un nume pentru pagina dvs., apoi faceți clic pe butonul Let's Go .

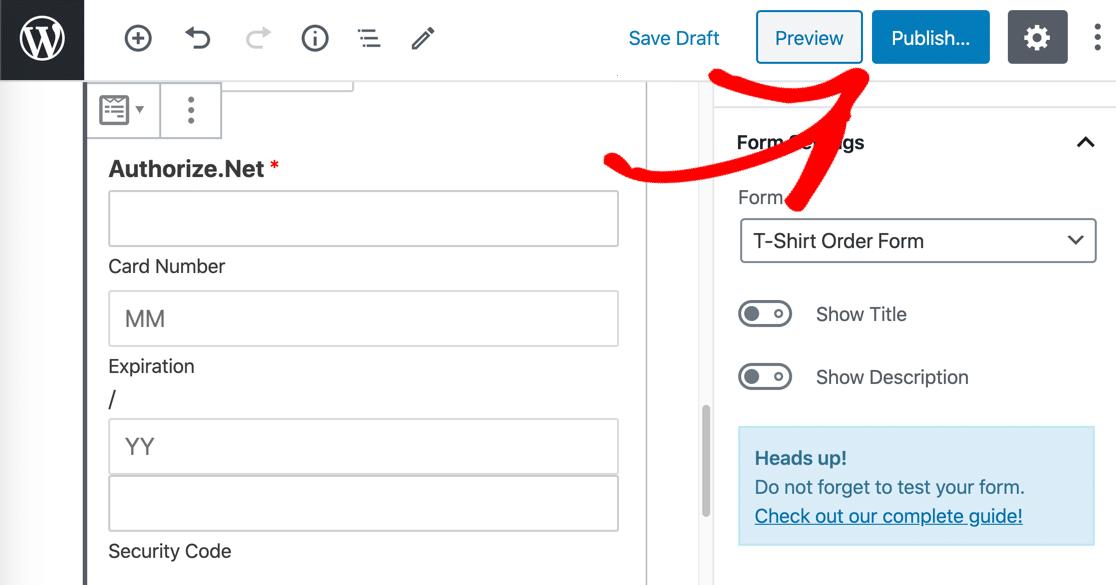
Acum WPForms va crea o pagină și va încorpora formularul în ea.
Totul este gata!
Tot ce trebuie să faceți este să faceți clic pe Publicați sau Actualizați pentru a face formularul live pe site-ul dvs. web.

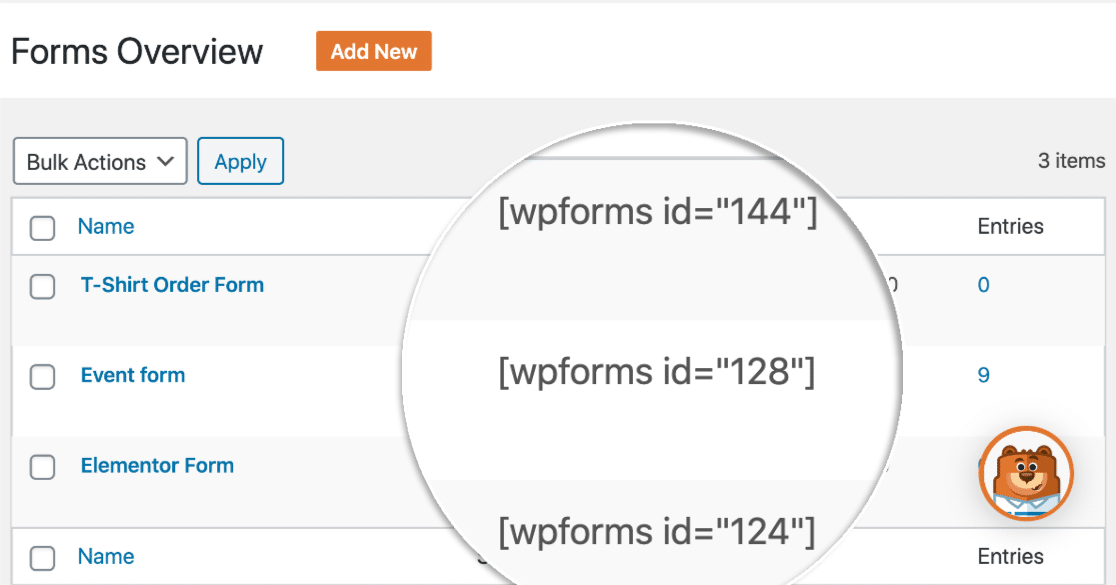
Dacă doriți să încorporați formularul utilizând un shortcode, faceți clic pe WForms »Toate formularele și veți vedea codul scurt chiar în listă.

Si asta e! Acum puteți începe să preluați comenzi utilizând noul formular de plată Authorize.Net.
Dacă sunteți nonprofit, vă recomandăm să faceți donațiile opționale. Nici o problemă! Iată cum să adăugați o plată opțională la formularele dvs. WordPress.
Creați formularul dvs. de plată Authorize.Net acum
Să îmbunătățim conversiile din formularul de comandă
Știați că rata medie a abandonului de formă este de 68%? Dacă mulți oameni renunță la formularul dvs. parțial, veți pierde tone de comenzi.
Aruncați o privire la câteva modalități simple de a reduce abandonul de formă și de a vă mări conversiile. De asemenea, puteți verifica aceste reclamații obișnuite cu privire la formularele de plată pentru a vă asigura că a dvs. este optimizată.
Si asta e! Acum știi cum să începi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include șabloane de formulare de comandă gratuite și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
