Cum să utilizați imaginile AVIF WordPress (metoda ușoară)
Publicat: 2023-03-26Adăugarea de imagini este o modalitate ușoară de a vă face paginile web mai captivante. Cu toate acestea, dimensiunile mari ale fișierelor pot încetini site-ul dvs., creând o experiență de utilizator (UX) slabă pentru vizitatori. De aceea, un format de imagine alternativ, cum ar fi utilizarea imaginilor AVIF WordPress, merită încercat.
Nu numai că imaginile AVIF sunt mici, dar folosesc și un tip mai bun de compresie. Alegând acest format de imagine, puteți menține site-ul dvs. ușor și rapid în timp ce afișați fotografii clare, de înaltă rezoluție.

În această postare, ne vom uita la avantajele și dezavantajele imaginilor AVIF și vă vom arăta cum să le folosiți în WordPress. Să începem!
Avantajele și dezavantajele utilizării AVIF în WordPress
AV1 Image File Format (AVIF) este un format de imagine de ultimă generație care încearcă să rezolve unele deficiențe ale alternativelor, cum ar fi WebP. La fel ca WebP, AVIF se bazează pe un algoritm de codare video. Cu toate acestea, WebP poate suporta doar rezoluții de 8 biți. Aceasta înseamnă că imaginile pot apărea neclare, pătate sau pixelate.
AVIF, pe de altă parte, se poate extinde la rezoluții de 12 biți. Pentru a completa, AVIF folosește un algoritm de compresie cu pierderi mai eficient, ideal pentru animații, videoclipuri și fotografii cu fundal transparent. Poate oferi margini curate și clare ale imaginii cu fișiere de dimensiuni foarte mici.
Mai bine, datorită acestor dimensiuni mai mici de fișiere, utilizarea AVIF este o modalitate excelentă de a ușura sarcina pe serverul dvs. Acest lucru nu numai că poate economisi lățime de bandă, dar vă permite, de asemenea, să creați un UX excelent prin îmbunătățirea timpilor de încărcare. Deoarece viteza este un factor de clasare pentru Google, optarea pentru AVIF vă poate ajuta să vă îmbunătățiți clasamentul în căutare.
Principalul dezavantaj al utilizării AVIF în WordPress este lipsa compatibilității complete cu browserul.
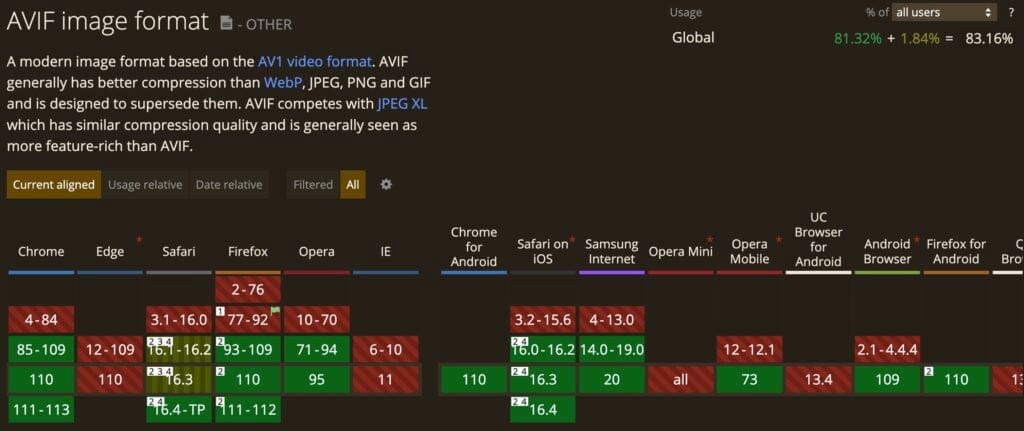
Deoarece AVIF este un format relativ nou, în prezent este recunoscut doar de Chrome și Firefox (și cu suport pentru Technology Preview în Safari).
În general, site-ul de resurse Can I Use estimează că doar aproximativ 83% dintre utilizatorii de internet folosesc browsere care acceptă AVIF la începutul anului 2023 [1] .

În plus, AVIF nu este acceptat în WordPress în mod implicit.
Nu vă faceți griji, totuși – dacă utilizați instrumentul din ghidul nostru de imagini AVIF WordPress de mai jos, acesta va adăuga suport AVIF la WordPress și se va asigura automat că oferă doar imagini AVIF vizitatorilor ale căror browsere acceptă formatul.
Cum să configurați imaginile AVIF WordPress (în doi pași)
Dacă ați decis că AVIF este calea de urmat pe site-ul dvs. WordPress, suntem aici pentru a vă ajuta! Să aruncăm o privire la modul de utilizare a acestui format de imagine rapid și ușor:
- Pasul 1 : Instalați și activați Optimole în WordPress
- Pasul 2 : Activați conversia imaginilor AVIF WordPress
Pasul 1: Instalați și activați Optimole în WordPress
Una dintre cele mai ușoare modalități de a utiliza AVIF în WordPress este să instalați un plugin precum Optimole. Este un instrument complet de optimizare a imaginii care vă permite să redimensionați, să comprimați și să optimizați toate fotografiile de pe site.
Optimole nu numai că vă permite să utilizați AVIF în WordPress, dar puteți profita și de alte funcții, cum ar fi încărcarea leneșă. În plus, puteți să vă descărcați imaginile în rețeaua de livrare de conținut (CDN) de ultimă generație a Optimole.
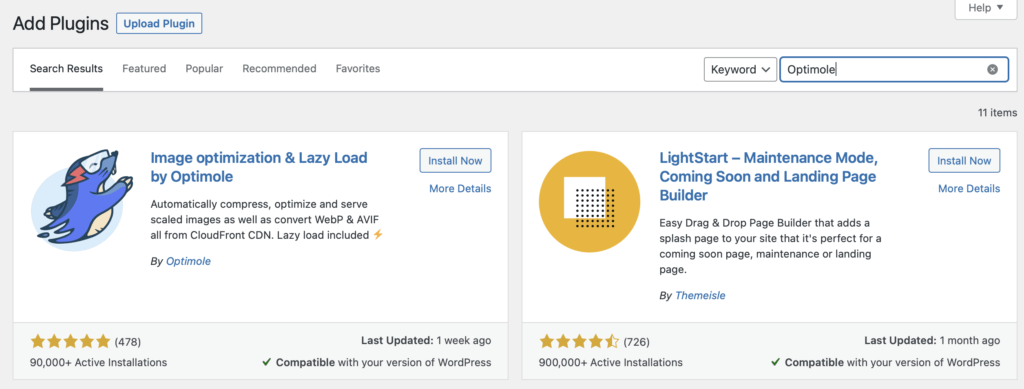
Mai întâi, va trebui să instalați și să activați pluginul Optimole. În tabloul de bord WordPress, navigați la Plugin-uri > Adăugați nou . Apoi, căutați „Optimole” în bara de căutare și faceți clic pe Instalați acum :

Acest lucru va dura doar câteva secunde. Apoi, apăsați pe Activare .
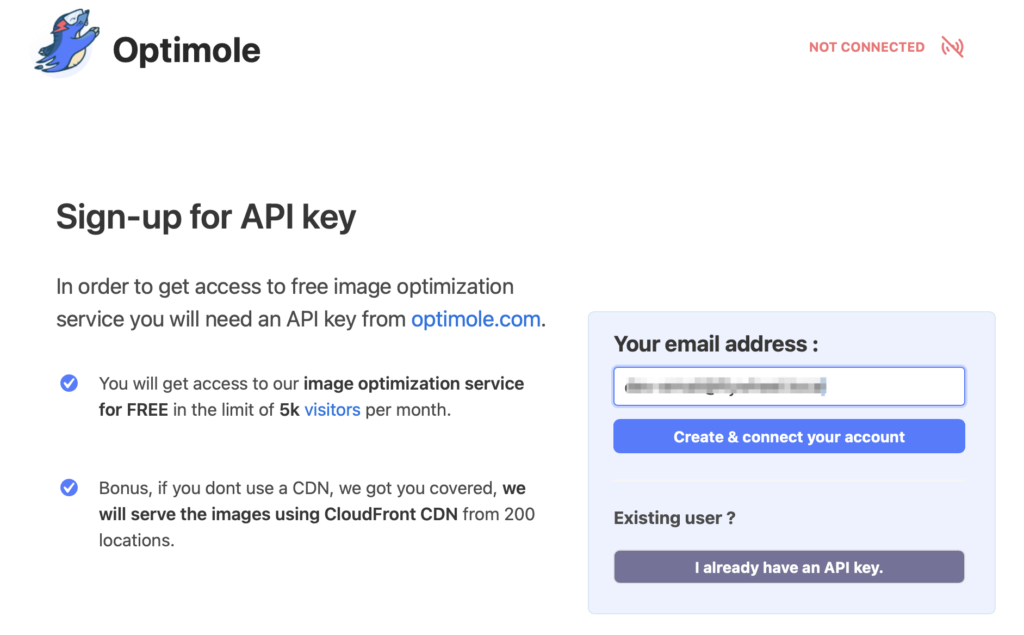
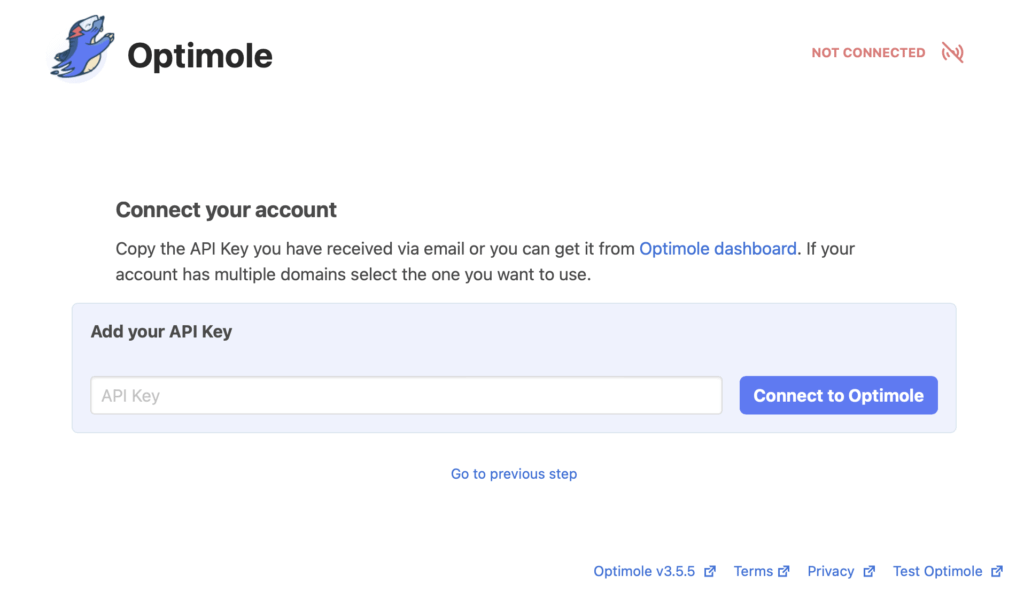
În acest moment, vi se va cere să creați un cont și să introduceți cheia API unică pentru a vă conecta la platforma Optimole:

Dacă adresa dvs. de e-mail este corectă, faceți clic pe Creați și conectați-vă contul .
Apoi, ar trebui să primiți cheia API prin e-mail, așa că copiați cheia în clipboard. Apoi, treceți înapoi la WordPress și mergeți la Media > Optimole .
Aici, selectați Am deja o cheie API . Apoi, introduceți cheia și faceți clic pe Conectare la Optimole :

Unul dintre cele mai bune lucruri despre Optimole este că funcționează automat în fundalul site-ului tău. Deci, dacă sunteți în căutarea unui instrument simplu de optimizare a imaginii, puteți lăsa pluginul să-și facă treaba. Cu toate acestea, pentru a activa conversia imaginii AVIF WordPress, va trebui să treceți la pasul următor.
Pasul 2: Activați conversia imaginii AVIF WordPress
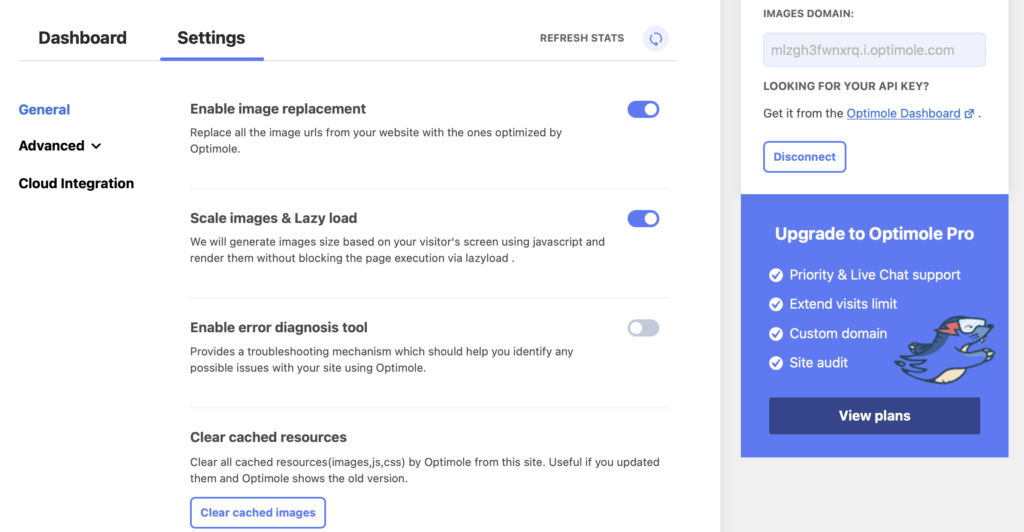
Acum că ai Optimole pe site-ul tău WordPress, poți accesa un tablou de bord dedicat. Aici, puteți monitoriza numărul de imagini optimizate de Optimole pentru dvs. În plus, puteți afla rata medie de compresie și puteți vizualiza vizitele lunare.
În plus, puteți modifica setările pluginului în acest tablou de bord. După cum am menționat anterior, unele dintre setările Optimole funcționează automat. Cu toate acestea, va trebui să comutați o anumită setare pentru a activa imaginile AVIF WordPress.

Accesați Media > Optimole . Apoi, treceți la fila Setări :

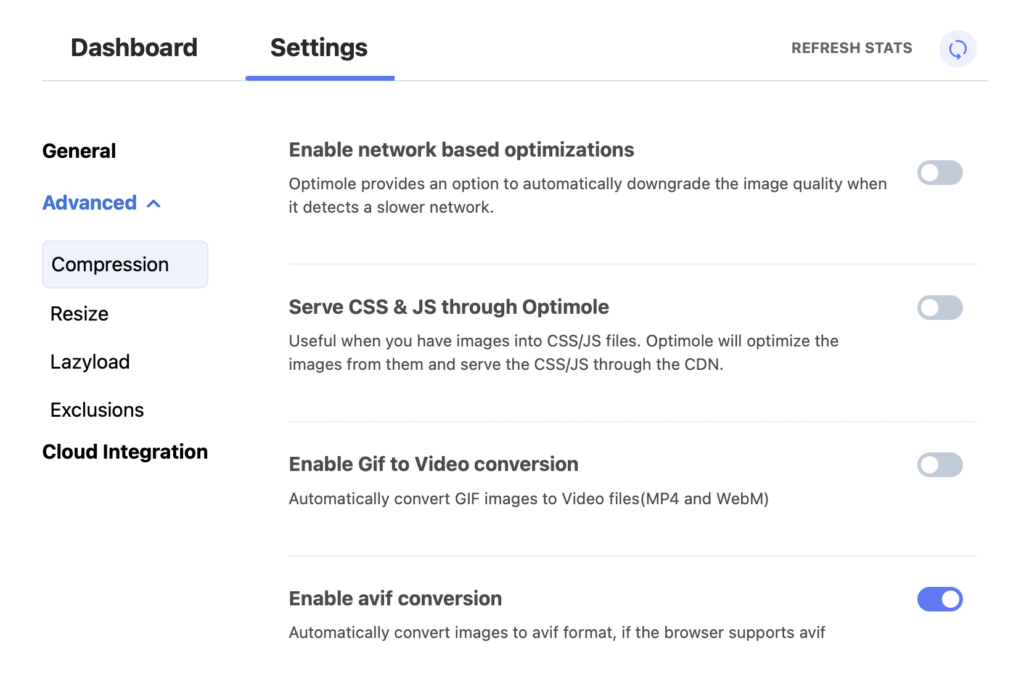
Va trebui să deschideți fila Avansat și să selectați Comprimare . Derulați în jos în pagină și găsiți Activați conversia avif . Apoi, activați setarea pentru a activa AVIF în WordPress:

Odată ce ați făcut acest lucru, Optimole vă va difuza întotdeauna imaginile în format AVIF - desigur, atâta timp cât vizitatorii dvs. folosesc un browser care îl acceptă. Dacă vă răzgândiți vreodată cu privire la utilizarea AVIF, pur și simplu dezactivați setarea de conversie a imaginii din tabloul de bord Optimole.
Încercați astăzi imaginile AVIF WordPress
Adăugarea de imagini pe site-ul dvs. este o modalitate excelentă de a vă face conținutul mai captivant și de a transmite informații detaliate. Cu toate acestea, dacă încercați să păstrați fișierele de imagine mici, este posibil să ajungeți să compromiteți calitatea acestora.
Aici folosirea AVIF în WordPress poate fi o opțiune excelentă pentru a vă accelera site-ul web, oferind în același timp o grafică clară și clară.
Pentru a recapitula, iată doi pași simpli pentru a utiliza AVIF în WordPress:
- Instalați și activați Optimole în tabloul de bord WordPress.
- Activați conversia AVIF în setările pluginului.
Aveți întrebări despre utilizarea imaginilor AVIF în WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Află mai multe mai jos:
