Evitați schimbările mari de aspect: 4 tactici care funcționează cu adevărat
Publicat: 2023-05-16Te lupți cu cum să eviți schimbări mari de aspect pe site-ul tău?
Schimbările de aspect pot cauza o experiență slabă a utilizatorului pe site-ul dvs. De asemenea, îți vor crește scorul Cumulative Layout Shift, care este una dintre cele trei valori din inițiativa Google Core Web Vitals.
Din fericire, există câteva bune practici pe care le puteți folosi pentru a preveni schimbări mari de aspect atunci când o pagină se încarcă. Pur și simplu atribuind dimensiuni și creând substituenți structurali, puteți îmbunătăți drastic timpul de încărcare a site-ului dvs. Dacă acest lucru nu funcționează, puteți încerca strategii suplimentare, cum ar fi preîncărcarea fonturilor.
👉 În această postare, vă vom prezenta pe scurt schimbările de aspect al site-ului și vom discuta impactul acestora asupra performanței site-ului dvs. Apoi, vă vom împărtăși patru moduri prin care le puteți evita. Să ajungem la asta!
O introducere în schimbările de layout
O schimbare mare de aspect este exact ceea ce sună. Atunci când un site web nu este optimizat pentru performanță, zone mari de conținut pot deveni instabile, sărind și mișcându-se pe măsură ce pagina se încarcă.
Aceste schimbări pot afecta orice element al unei pagini web, inclusiv bannere, text, panouri laterale și chiar butoane. Acest lucru poate fi foarte enervant pentru utilizator, deoarece îl poate determina să facă clic pe elementul greșit sau să-și piardă locul pe pagină:
După cum puteți vedea, aspectele instabile sunt o problemă serioasă pentru utilizatorii de front-end. Dacă aveți un magazin online, aceștia vă pot face clienții destul de nemulțumiți!
În plus, Cumulative Layout Shift (CLS) este una dintre valorile Google pentru Core Web Vitals. CLS măsoară stabilitatea vizuală și este unul dintre cei trei indicatori majori ai performanței unui site web. Această colecție de valori cheie afectează direct clasarea site-ului dvs. în rezultatele căutării.
În calitate de dezvoltator WordPress, probabil că veți întâlni clienți care au nevoie de ajutor cu această problemă. În plus, nu ai dori să strici SEO-ul unui client neglijând-o.
Deoarece schimbările mari de aspect influențează direct CLS, este posibil să primiți un avertisment despre acestea atunci când testați site-ul dvs. cu PageSpeed Insights, Lighthouse sau Chrome DevTools.
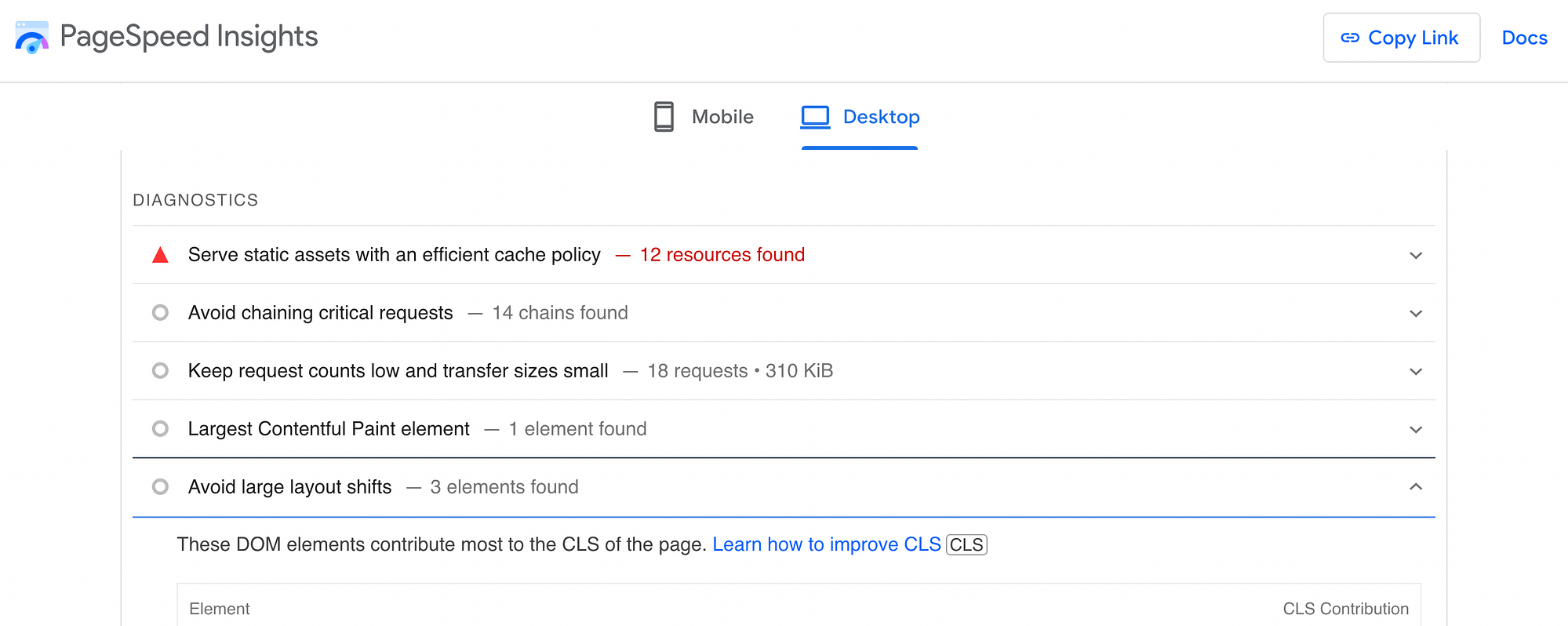
Când site-ul dvs. are probleme de aspect, oricare dintre aceste instrumente de monitorizare a performanței va returna rezultatul „evitați schimbări mari de aspect”:

De asemenea, s-ar putea să vă spună ce elemente ale paginii se află în spatele problemei. Cu aceste cunoștințe, vă veți putea concentra pe strategiile potrivite pentru a evita schimbările mari de aspect. Dacă nu ați efectuat deja un test de performanță pentru site-ul dvs., acum ar putea fi un moment bun pentru a face acest lucru.
Cele mai bune practici pentru a evita schimbări mari de aspect
Indiferent dacă construiți un site web de la zero sau ajutați un client să îmbunătățească performanța generală a site-ului său, veți dori să acordați atenție schimbărilor de aspect. Iată patru moduri prin care le poți evita!
- Atribuiți dimensiuni imaginilor
- Creați substituenți pentru reclame și încorporare
- Gestionați corect încărcarea fonturilor
- Optimizați conținutul dinamic
1. Atribuiți dimensiuni imaginilor
Majoritatea site-urilor web conțin o mulțime de imagini de diferite dimensiuni. Acest lucru este bine atâta timp cât toate dimensiunile imaginii sunt definite.
Când includeți atribute de înălțime și lățime pentru o imagine, acest lucru le spune browserelor web cât spațiu trebuie rezervat pentru imaginea respectivă în timp ce se încarcă. Dacă site-ul web al clientului dvs. utilizează o mulțime de dimensiuni diferite de imagini și dimensiunile acestora nu sunt definite, browserul va trebui să prezică spațiul necesar pentru fiecare imagine. Acest lucru poate duce la schimbări mari de aspect inestetice.
Din fericire, editorul de blocuri WordPress definește automat aceste dimensiuni atunci când îl utilizați pentru a încărca un fișier:

Deci, dacă construiți un site web nou-nouț, puteți utiliza editorul de blocuri pentru a evita orice probleme de aspect (și încurajați clienții să facă același lucru).
Pe de altă parte, dacă imaginile au fost adăugate manual sau cu un plugin, poate fi necesar să reveniți pentru a le stabili dimensiunile.
Dacă vă simțiți confortabil, puteți adăuga aceste dimensiuni de imagine lipsă folosind cod. Sau, dacă preferați o soluție mai automată, puteți găsi și pluginuri WordPress care vă permit să adăugați dimensiunile imaginii lipsă.
Pentru un plugin specific pentru funcții, puteți lua în considerare pluginul gratuit Specificați dimensiunile imaginii lipsă.
Sau, puteți lua în considerare un plugin precum Optimole, care oferă o modalitate mult mai cuprinzătoare de a optimiza imaginile site-ului dvs., inclusiv compresie/redimensionare în timp real, imagini adaptive, încărcare leneșă și un CDN. Ca parte a acestuia, Optimole va seta automat dimensiunile pentru toate imaginile tale.

În cele din urmă, majoritatea pluginurilor de performanță WordPress universal oferă acest lucru ca caracteristică, inclusiv Perfmatters, FlyingPress și WP Rocket.

2. Creați substituenți pentru reclame și încorporare
Alte tipuri de media pot afecta, de asemenea, schimbările de aspect ale site-ului dvs. Cu toate acestea, bannere pentru reclame și încorporare, cum ar fi videoclipurile YouTube, sunt unii dintre cei mai obișnuiți vinovați.
O modalitate rapidă de a evita schimbările mari de aspect cauzate de anunțurile grafice și de a îmbunătăți CLS este prin implementarea încărcării leneșe. Totuși, probabil că acest lucru nu va rezolva complet problema.
Cea mai bună modalitate de a atenua schimbările de aspect atât pentru anunțuri, cât și pentru încorporare este prin crearea manuală a substituenților folosind CSS personalizat. Google Developers recomandă abordarea acestui lucru cu atribute simple min-height și min-width .
Folosind această abordare, ați putea stila anunțul grafic astfel:
<div></div>Acest lucru va crea un container, rezervând o cantitate minimă de spațiu pentru aceste elemente de design. Cu toate acestea, va permite browserului să mărească acest container atunci când este necesar.
Anunțurile dinamice pot face acest lucru puțin mai complicat, deoarece nu veți ști neapărat dimensiunile exacte ale anunțului înainte de a se încarca.
Dacă doriți să eliminați complet schimbările mari de aspect pentru anunțuri, ar trebui să rezervați suficient spațiu pentru cele mai mari dimensiuni posibile de anunț. Însă, rețineți că acest lucru poate cauza spațiu gol dacă se încarcă o dimensiune de anunț mai mică.
3. Gestionați corect încărcarea fonturilor
Modul în care se încarcă fonturile site-ului dvs. poate cauza, de asemenea, probleme cu schimbări mari de aspect din cauza FOIT (flash de text invizibil) și/sau FOUT (flash de text nestil).
În trecut, preîncărcarea fonturilor era o modalitate rapidă și ușoară de a evita schimbările mari de aspect. Cu toate acestea, astăzi, Google avertizează împotriva acestui lucru și sugerează alte strategii mai eficiente pentru a gestiona corect fonturile web.
Primul lucru pe care îl puteți face este să utilizați declarații de fonturi inline. Mai exact, va trebui să utilizați declarațiile @font-face și font-family , care vă oferă mai mult control asupra modului în care se încarcă fonturile site-ului dvs.

Dar mai întâi, este important să înțelegem cum funcționează acestea.
Pentru a spune simplu, @font-face și font-family pot indica numele și locația unui fișier de font:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Cu toate acestea, va trebui să adăugați aceste declarații la <head> al documentului principal, spre deosebire de o foaie de stil externă:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
De asemenea, va trebui să stabiliți la ce elemente se referă aceste declarații. În exemplul de mai sus, @fontface va fi declanșat numai atunci când o pagină conține titluri h1 .
În plus, dacă site-ul la care lucrați trebuie să încarce fonturi dintr-o sursă terță parte, este posibil să doriți să prestabiliți acea conexiune. Puteți face acest lucru folosind indicația de resurse preconnect și mecanismul de partajare a resurselor între origini (CORS).
Acesta va arăta cam așa:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Prima linie aici stabilește o conexiune pentru încărcarea unei foi de stil de font, în timp ce a doua (cu atributul crossorigin ) este pentru font în mod specific. Rețineți că unii furnizori de fonturi oferă foi de stil și fonturi din origini separate.
4. Optimizați conținutul dinamic
O altă problemă majoră când vine vorba de schimbări de aspect este conținutul dinamic. Acest material non-static vine adesea sub formă de bannere care conțin „conținut asociat”, formulare de înscriere la buletine informative sau chiar notificări GDPR.
Deși acest tip de conținut poate fi foarte eficient în a vă ajuta să implicați vizitatorii, îi poate speria și dacă cauzează instabilitate vizuală. De exemplu, dacă un utilizator încerca să facă clic pe un articol din secțiunea Știri din lume a acestei pagini, bannerul „Articole similare” cu încărcare lentă s-ar putea dovedi deranjant:
Prin urmare, veți dori să optimizați orice conținut dinamic pentru a evita schimbări mari de aspect.
O modalitate prin care puteți face acest lucru este folosirea unor bune practici în procesul de proiectare. De exemplu, este posibil să doriți ca anumite acțiuni ale utilizatorului să declanșeze elemente dinamice ale paginii, cum ar fi formularele de înscriere, în loc să le solicitați să se încarce imediat.
De exemplu, puteți aștepta până când utilizatorul dă clic pe un buton pentru a afișa un formular de înscriere la newsletter.
Ca și în cazul altor tipuri de media, puteți utiliza CSS simplu pentru a crea containere care servesc drept substituenți pentru orice conținut dinamic care poate provoca o schimbare a aspectului. Acest lucru ar putea fi recomandabil pentru elementele dinamice care apar aproape de partea de sus a paginii dvs.
În cele din urmă, dacă trebuie neapărat să declanșați un element automat, luați în considerare încărcarea lui din partea de jos a ecranului. De exemplu, încărcarea automată a unei bare de notificare în partea de sus a ferestrei va provoca schimbări mari de aspect prin împingerea în jos a întregului conținut.
În schimb, încărcând bara de notificări în partea de jos a ferestrei, puteți evita acest lucru.
Acest lucru poate fi relevant în special pentru notificările de consimțământ pentru cookie-uri, motiv pentru care veți vedea că multe site-uri încarcă aceste notificări în partea de jos a ecranului.
Evitați pentru totdeauna schimbările mari de aspect 🎯
Încărcarea lentă și paginile greșite pot crea o experiență negativă pentru utilizator, lăsându-vă vizitatorii frustrați sau confuzi.
Schimbările mari de aspect pot fi deosebit de enervante, deoarece ar putea duce la erori ale utilizatorilor sau pot face ca oamenii să-și piardă locul pe o pagină.
Prin urmare, va trebui să implementați câteva bune practici în procesul de proiectare pentru a preveni această problemă.
Pentru a recapitula, iată patru moduri prin care puteți evita schimbările mari de aspect:
- Atribuiți dimensiuni tuturor imaginilor.
- Creați substituenți pentru anunțuri și încorporare.
- Gestionați corect încărcarea fonturilor.
- Optimizați conținutul dinamic.
👉 Pentru alte modalități de a optimiza performanța site-ului dvs., v-ar putea interesa și ghidurile noastre despre memorarea în cache WordPress și cum să faceți mai puține solicitări HTTP.
Aveți întrebări despre cum să evitați schimbări mari de aspect? Spune-ne în secțiunea de comentarii de mai jos!
