Cum să remediați eroarea de accesibilitate „Culorile de fundal și de prim plan nu au un raport de contrast suficient”
Publicat: 2023-05-25Optimizarea site-ului web nu se referă doar la timpii de încărcare. Un site rapid îi face pe oameni fericiți, dar numai dacă oferă o experiență excelentă pentru utilizator în același timp. Dacă site-ul dvs. web nu este accesibil, este posibil să vedeți avertismente precum „Culorile de fundal și de prim plan nu au un raport de contrast suficient”. Această eroare specială înseamnă că utilizatorii ar putea avea dificultăți să distingă anumite elemente de pe pagină.
Din fericire, această problemă este destul de ușor de rezolvat. În plus, dacă vă testați site-ul pe PageSpeed Insights, veți primi chiar și câteva instrucțiuni de bază despre cum să remediați eroarea și să creșteți accesibilitatea site-ului.
În acest articol, vom explica ce înseamnă eroarea „Culorile de fundal și de prim plan nu au un raport de contrast suficient” și de ce contrastul este atât de important pentru accesibilitatea web. Apoi, vă vom arăta și cum să o remediați folosind instrumentele pe care le aveți la dispoziție. Să ajungem la asta!
Care este mesajul „Culorile de fundal și de prim plan nu au un raport de contrast suficient”?
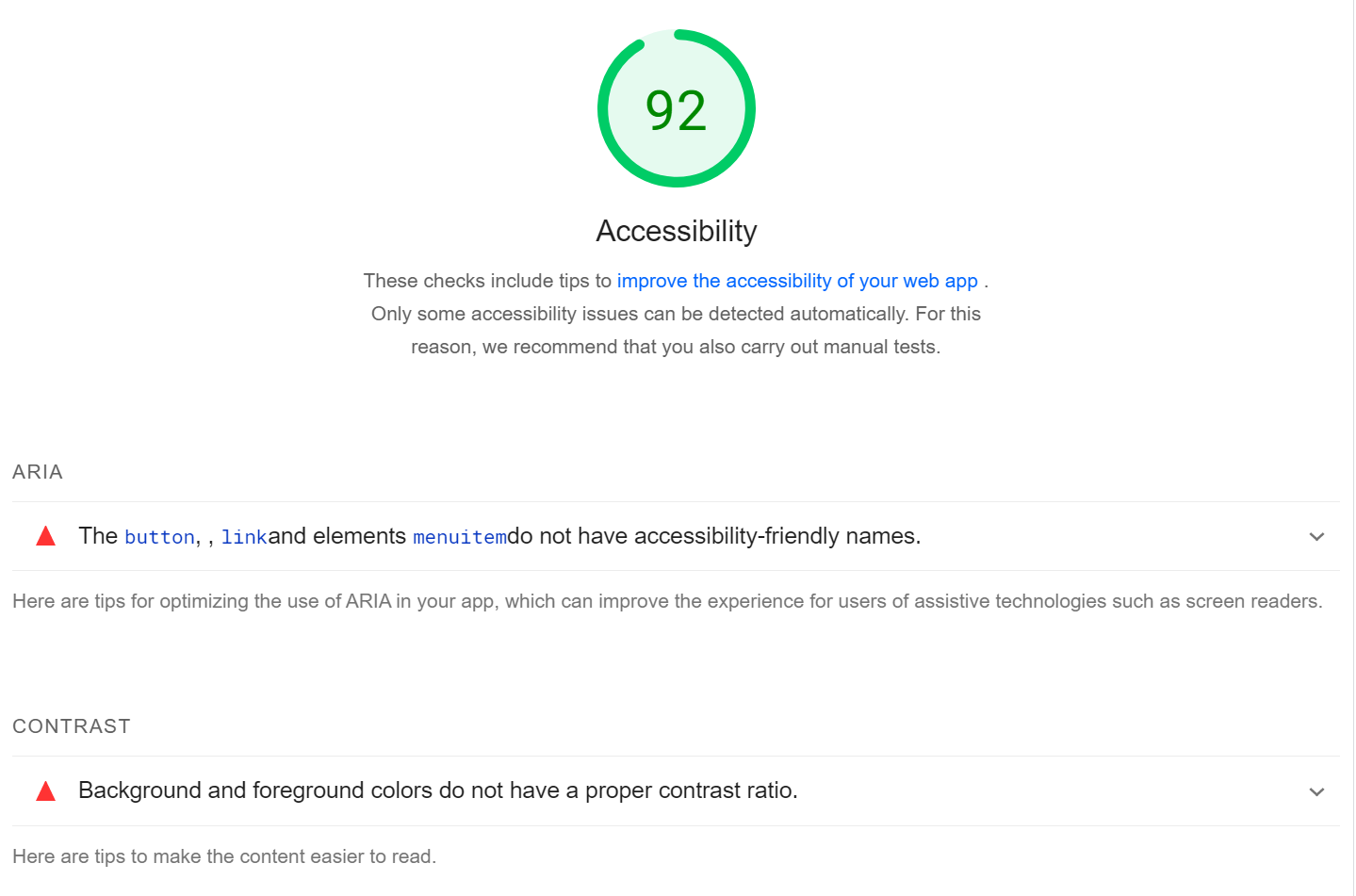
Dacă utilizați PageSpeed Insights pentru a verifica performanța site-ului dvs., veți observa că acesta returnează un raport cu sugestii pentru optimizarea conținutului. Acestea includ sfaturi pentru îmbunătățirea accesibilității pe site-ul dvs.:

Accesibilitatea este esențială pentru succesul oricărui site web. Dacă site-ul dvs. nu este accesibil sau ușor de utilizat, veți pierde vizitatorii pe care ați muncit din greu să-i câștigați.
Există o mulțime de factori care intervin în a face un site web accesibil. De exemplu, veți dori să utilizați fonturi care sunt ușor de citit, să etichetați corect linkurile și să activați navigarea de la tastatură.
De asemenea, este esențial să utilizați suficient contrast pe site-ul dvs. Aceasta înseamnă alegerea culorilor de fundal care să permită utilizatorilor să vadă elementele cheie dintr-o pagină.
Eroarea „Culorile de fundal și de prim plan nu au un raport de contrast suficient” înseamnă că raportul de contrast dintre cele două elemente nu îndeplinește standardele recomandate. De exemplu, este posibil să utilizați o nuanță similară de gri atât pentru fundal, cât și pentru text.
Aceste standarde sunt stabilite de Web Content Accessibility Guidelines (WCAG) [1] . Acesta este un set de linii directoare recunoscute la nivel internațional pentru a face conținutul web mai accesibil. WCAG sugerează un raport minim de contrast de 4,5:1 pentru text normal și 3:1 pentru text mare pentru a asigura lizibilitatea optimă.
Dacă nu sunteți sigur cum funcționează aceste rapoarte, nu vă faceți griji. Le vom arunca o privire mai atentă în tutorial.
Importanța contrastului în accesibilitatea web
Contrastul joacă un rol crucial în accesibilitatea web. Îi face mai ușor pentru utilizatori să identifice cele mai importante elemente de pe o pagină.
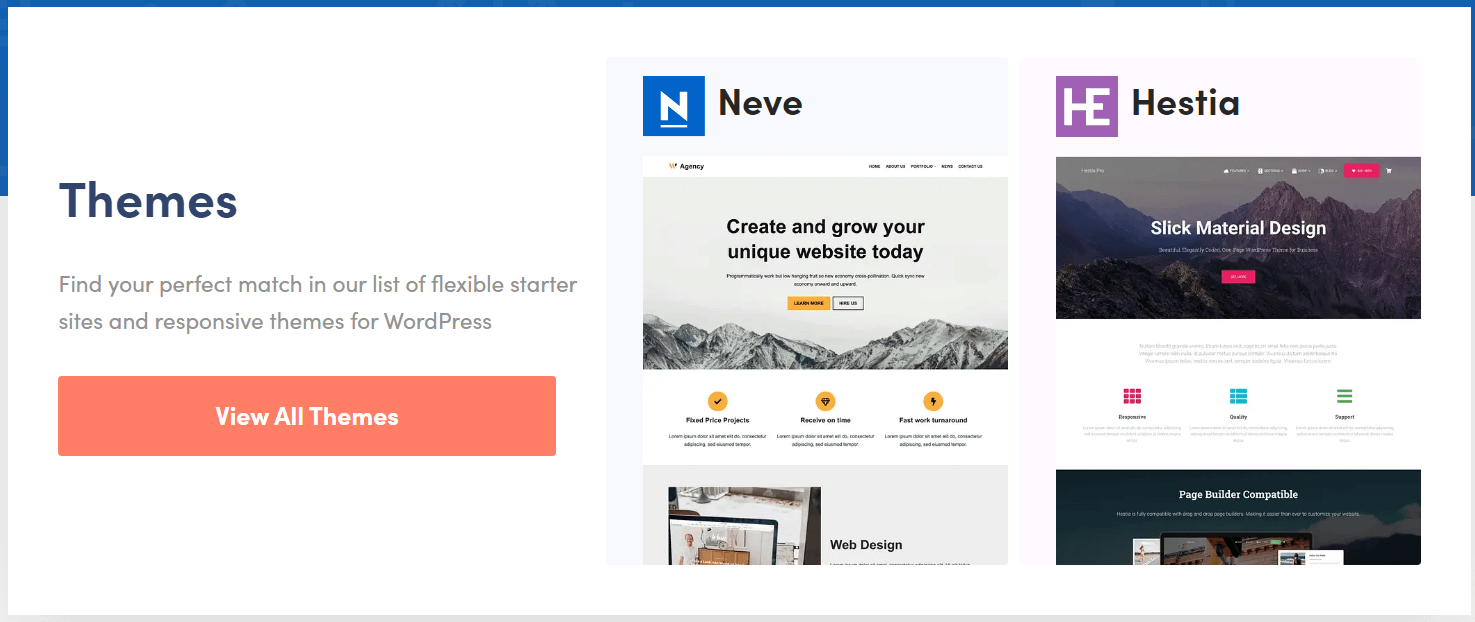
Luați un îndemn la acțiune (CTA), de exemplu. Aceste elemente tind să folosească culori care ies în evidență din fundal, astfel încât sunt mai ușor de văzut.
Deoarece aceste elemente îndrăznețe vă atrag atenția, este mai probabil să faceți clic pe ele:

Cu toate acestea, un raport de contrast bun nu te avantajează doar în ceea ce privește conversiile sau implicarea. De asemenea, facilitează puțin lucrurile pentru utilizatorii cu deficiențe de vedere.
În cele mai multe cazuri, este ușor să evitați eroarea „Culorile de fundal și de prim plan nu au un raport de contrast suficient”. De exemplu, unii creatori de pagini includ instrumente vizuale de alegere a culorilor care vă ajută să urmăriți contrastul.
Cum să remediați eroarea de accesibilitate „Culorile de fundal și de prim plan nu au un raport de contrast suficient”.
Un raport de contrast slab poate înstrăina o parte dintre vizitatorii dvs. În plus, această lipsă de accesibilitate se va reflecta negativ asupra afacerii tale. Prin urmare, să ne uităm la cum să o reparăm.
- Pasul 1: Identificați ce elemente prezintă un contrast scăzut
- Pasul 2: Determinați raportul de contrast al elementelor dvs
- Pasul 3: Ajustați culorile pentru a îndeplini raportul de contrast recomandat
Pasul 1: Identificați ce elemente prezintă un contrast scăzut
PageSpeed Insights vă poate ajuta să identificați elementele de pe pagina dvs. cu un contrast insuficient. Pentru a începe, va trebui să generați un raport pentru pagina pe care doriți să o testați. Apoi, derulați în jos la secțiunea Accesibilitate și aruncați o privire la recomandări.
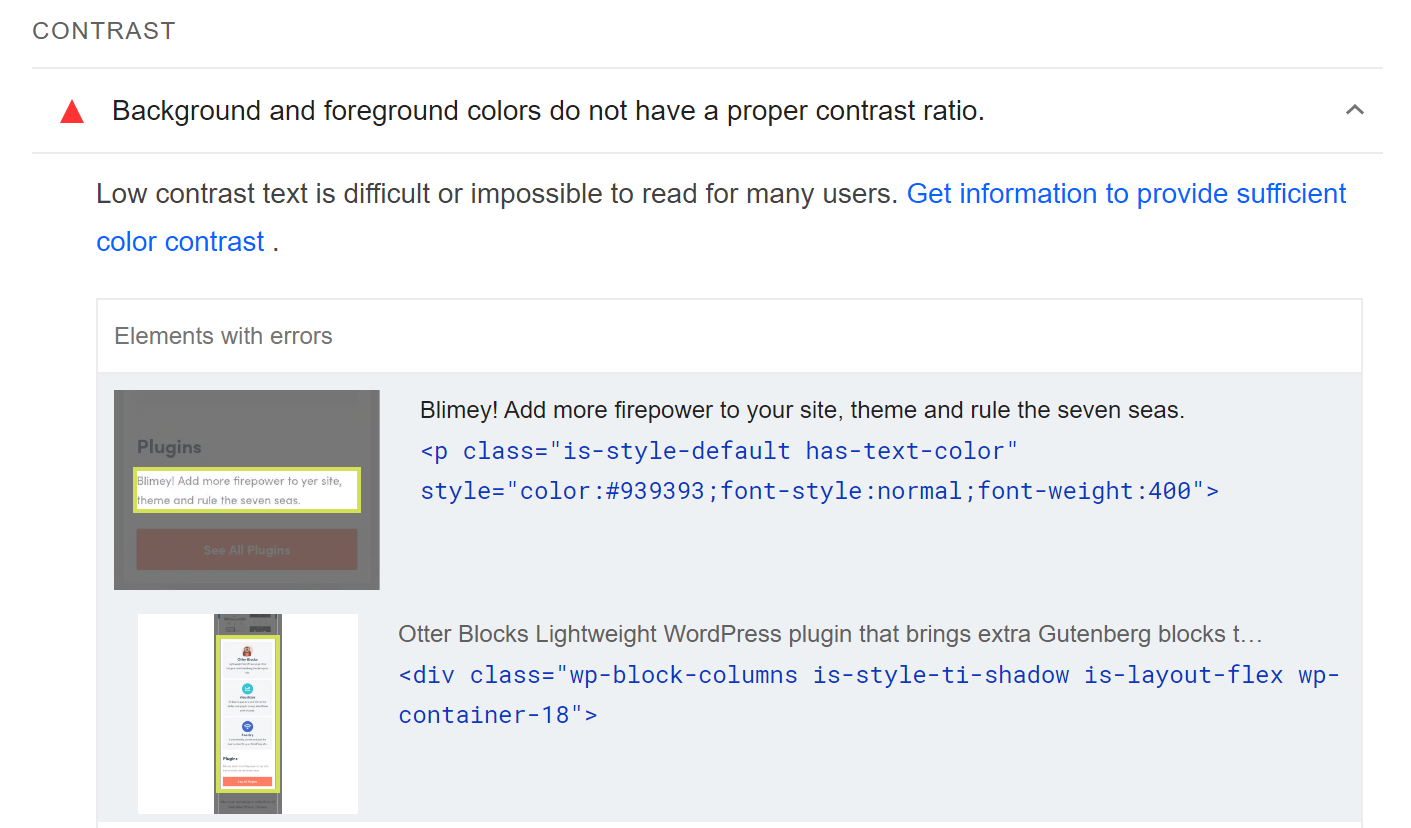
Dacă vedeți mesajul „Culorile de fundal și de prim plan nu au un raport de contrast suficient”, puteți face clic pe el pentru a vedea o listă a elementelor în cauză, inclusiv clasa lor CSS:

Deoarece PageSpeed Insights vă permite să testați o singură pagină odată, aceste elemente ar trebui să fie ușor de identificat. Cu toate acestea, dacă nu sunteți sigur, puteți utiliza instrumentul de inspecție al browserului pentru a căuta codul acelui element în pagina dvs.
Pasul 2: Determinați raportul de contrast al elementelor dvs
Aici lucrurile devin distractive. Odată ce știți ce elemente trebuie să verificați, veți dori să utilizați un instrument de selectare a culorilor sau o extensie în browser. Acestea sunt instrumente care vă permit să faceți clic pe anumite părți ale unei pagini și să vedeți codul hex unic al acesteia.
Dacă utilizați Chrome, puteți lua în considerare extensii Chrome precum Smart Color Picker sau Geco. Pentru macOS, puteți încerca ColorSlurp. Indiferent de instrumentul pe care îl alegeți, îl puteți folosi pentru a obține codul hexadecimal atât pentru elementele din prim-plan, cât și pentru cele de fundal, care arată un contrast insuficient.
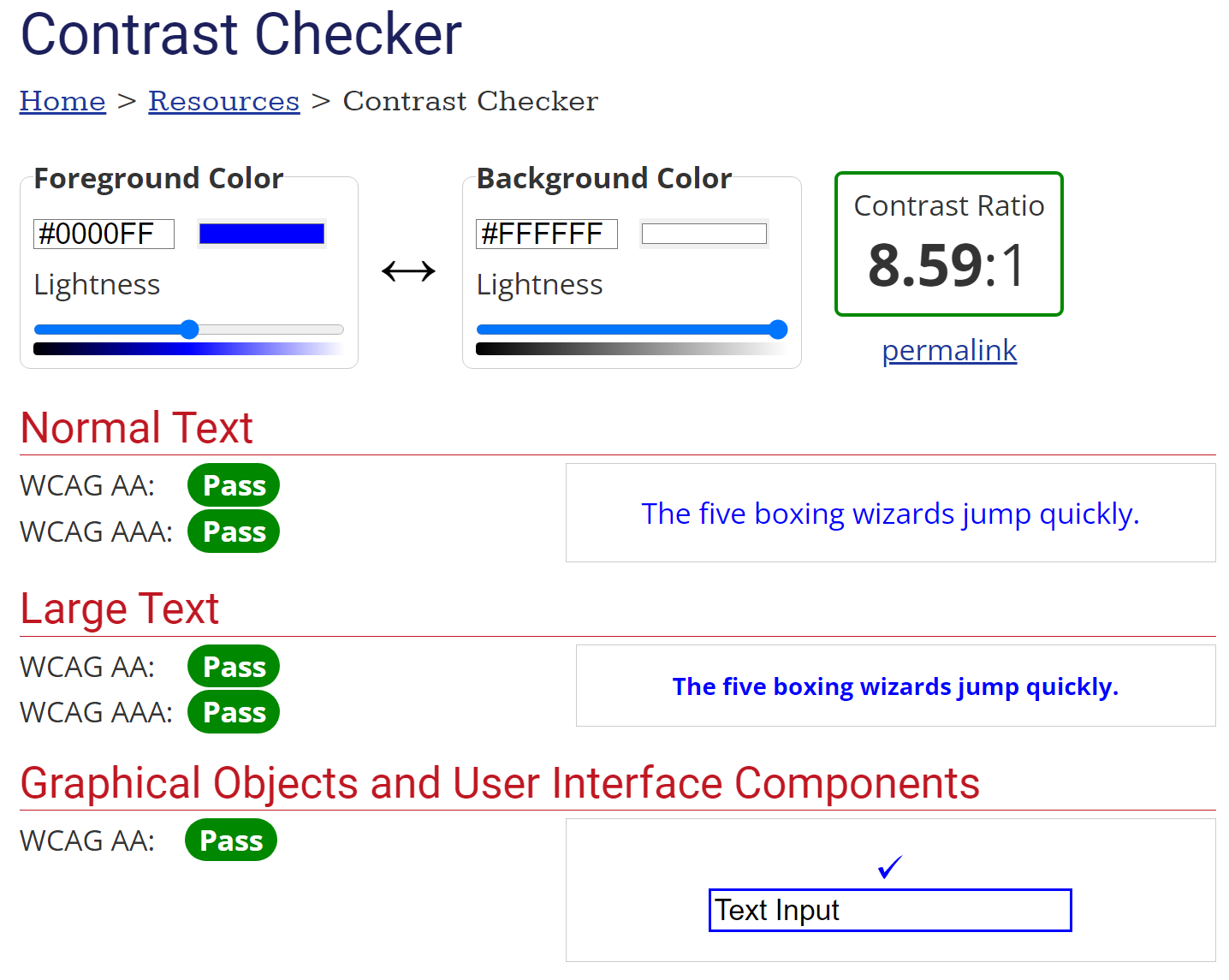
Când aveți ambele coduri hexadecimale, va trebui să utilizați Verificatorul de contrast WebAIM pentru a le verifica. Acest instrument vă va arăta automat raportul de contrast dintre aceste culori:

De asemenea, vă va spune dacă culorile pe care le utilizați respectă regulile de accesibilitate WCAG. Dacă primești toate permisele, ești gata. Dacă nu, vă recomandăm să ajustați culorile folosind barele de sub coduri până când găsiți un mediu fericit.

Pasul 3: Ajustați culorile pentru a îndeplini raportul de contrast recomandat
Acest ultim pas este simplu, mai ales dacă utilizați WordPress (care este o platformă foarte accesibilă). Pașii exacti vor varia în funcție de modul în care vă editați paginile.
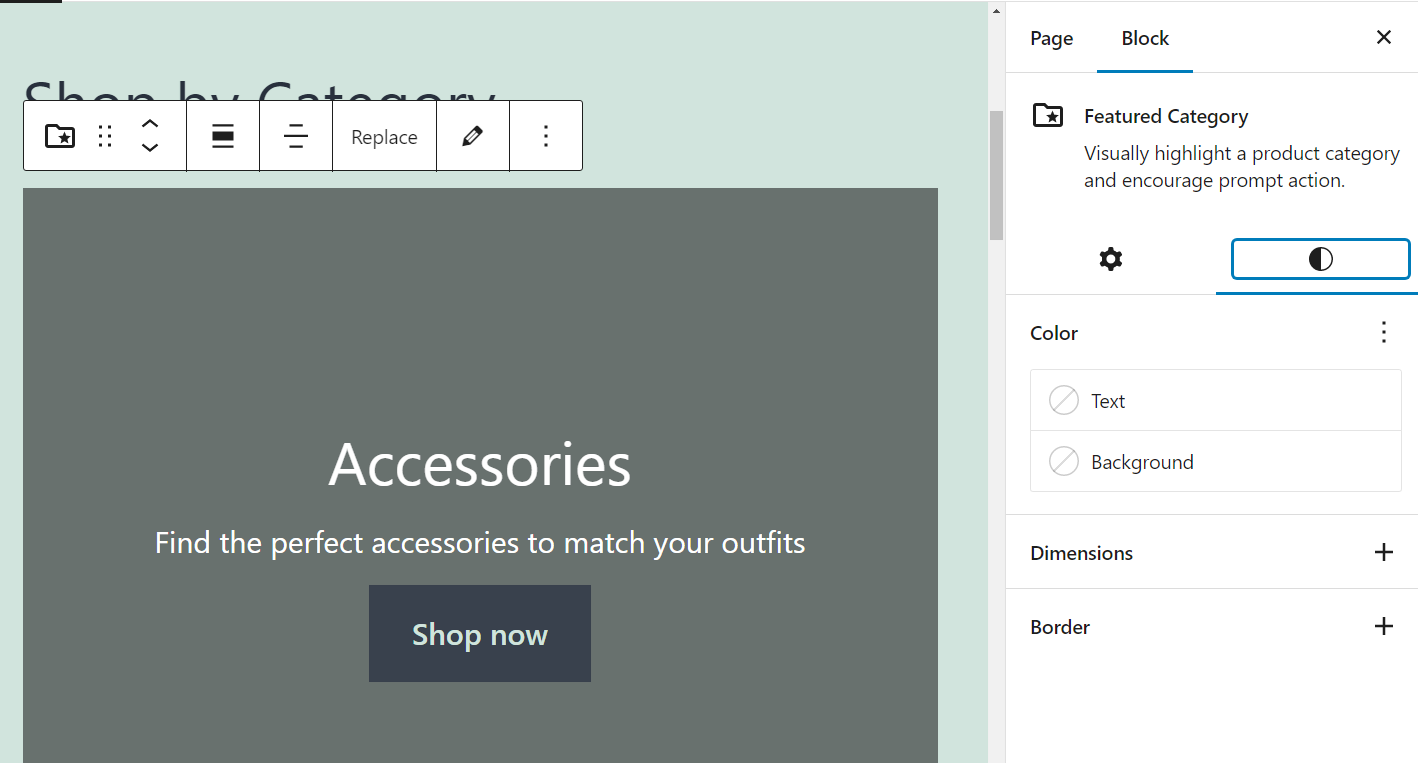
Dacă utilizați Editorul de blocuri, puteți face clic pe orice bloc pentru a accesa setările acestuia. De acolo, vei putea edita culoarea:

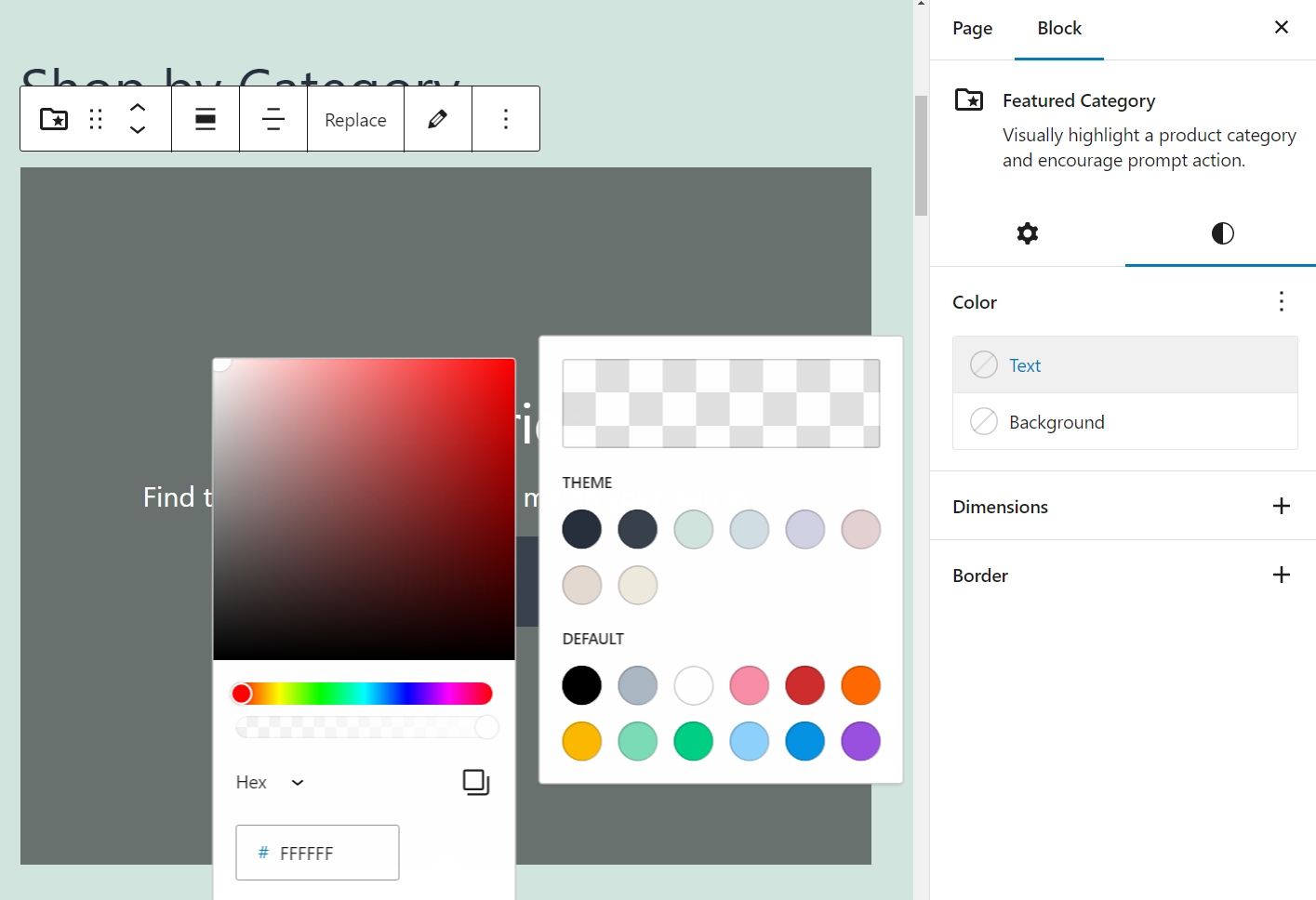
Fiecare opțiune din meniul Culoare vă permite să modificați un anumit element din bloc, cum ar fi textul sau fundalul. Când selectați o opțiune, va apărea un selector de culoare.
Acum, faceți clic pe gradient și introduceți codul hexadecimal pe care doriți să îl utilizați:

După ce sunteți setat, salvați modificările aduse paginii și testați-o folosind PageSpeed Insights. Dacă noile culori au un raport de contrast suficient, mesajul de eroare nu va mai apărea.
Pentru alt conținut, poate fi necesar să ajustați lucrurile folosind setările temei din Personalizator sau, eventual, un cod CSS personalizat.
Remediați definitiv erorile raportului de contrast al culorilor
Când utilizați PageSpeed Insights pentru a testa performanța site-ului dvs., veți primi și un raport de accesibilitate. Dacă vedeți avertismentul „ Culorile de fundal și de prim plan nu au un raport de contrast suficient ”, înseamnă că utilizatorii cu deficiențe de vedere ar putea avea dificultăți să vadă elementele de pe pagină.
Iată ce trebuie să faceți dacă întâlniți această eroare:
- Identificați ce elemente prezintă un contrast scăzut.
- Determinați raportul de contrast al elementelor dvs., folosind un instrument precum Verificatorul de contrast WebAIM.
- Ajustați culorile de pe pagină pentru a îndeplini raportul de contrast recomandat.
Mai aveți întrebări despre cum să remediați eroarea „Culorile de fundal și de prim plan nu au un raport de contrast suficient” din PageSpeed Insights? Spune-ne în comentarii!
