Imagini de fundal WordPress: Cum să le adăugați, să le modificați și să le optimizați
Publicat: 2024-06-26Doriți să aflați mai multe despre imaginile de fundal WordPress? Grozav! Imaginile de fundal pot face o mare diferență în crearea unui site atrăgător și captivant din punct de vedere vizual. În acest ghid, vom împărtăși câteva sfaturi simple și practice pentru utilizarea și optimizarea imaginilor de fundal pe WordPress.
Vă oferim acoperire, de la adăugarea și optimizarea imaginilor de fundal până la asigurarea că acestea se încarcă rapid și arată grozav pe toate dispozitivele.
Ce sunt imaginile de fundal pe WordPress?
O imagine de fundal WordPress servește ca fundal personalizat complet pentru site-ul dvs. Poate îmbunătăți în mod semnificativ atractivitatea vizuală a site-ului dvs., poate atrage atenția vizitatorilor și poate oferi o experiență captivantă pentru utilizator. Imaginile de fundal pot fi aplicate în diferite stiluri și locații pentru a se potrivi cu tema și conținutul site-ului dvs.
Să le trecem mai detaliat.
Tipuri de imagini de fundal
Să evidențiem tipurile de imagini de fundal pe care le puteți utiliza în funcție de nevoile dvs. de design:
- Culoare completă : Optați pentru o singură culoare de fundal pentru a crea un aspect curat și simplu. Acesta este ideal pentru modele minimaliste.
- Modele : alegeți modele care se repetă pentru a adăuga textură și interes vizual, dar aveți grijă să nu copleșiți conținutul. Textul și imaginile trebuie să rămână vizibile și evidente.
- Gradienți : implementați degrade pentru tranziții ușoare între două sau mai multe culori, adăugând profunzime și o notă modernă site-ului dvs.
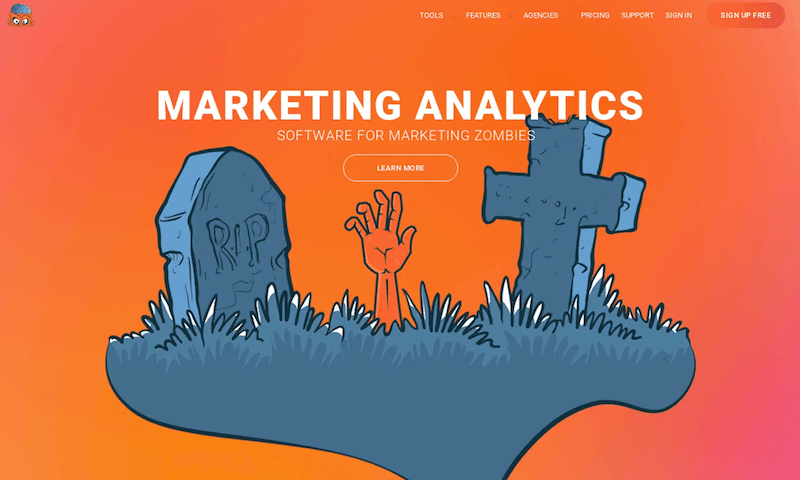
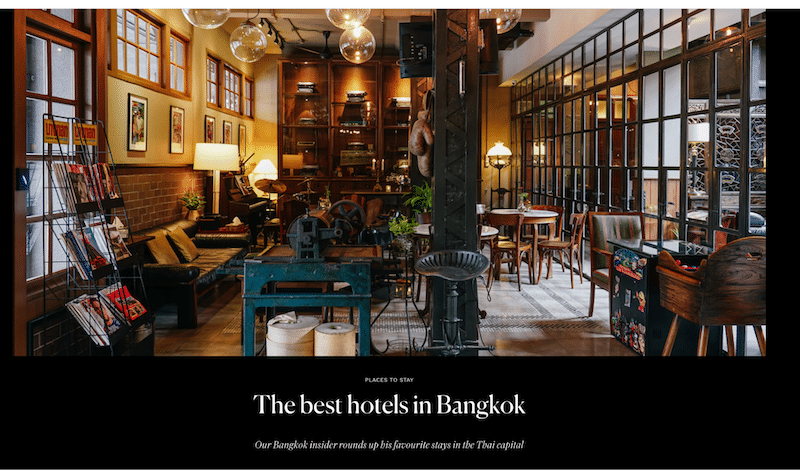
- Imagini : adăugați o fotografie sau o imagine pentru a face site-ul dvs. să arate mai atractiv și mai profesionist. De asemenea, ei implică vizitatorii și transmit identitatea și valorile mărcii dvs.
- Videoclipuri : alegeți un fundal video pentru a vă îmbunătăți experiența utilizatorului și pentru a adăuga mișcare site-ului dvs. Videoclipurile sunt, de asemenea, excelente pentru povestiri și pot crea o conexiune emoțională cu publicul dvs. De exemplu, le puteți folosi pentru a arăta ceva special vizitatorilor dvs., cum ar fi un site web de destinație de călătorie, sau pentru a demonstra un produs în acțiune.
Locațiile imaginilor de fundal
Imaginile de fundal pot fi plasate strategic în diferite locații de pe site-ul dvs. WordPress pentru a-și îmbunătăți atractivitatea vizuală și funcționalitatea. Iată câteva locații tipice în care ați putea folosi imagini de fundal:
- Pagina completă : imaginea de fundal acoperă întreaga pagină web, oferind un aspect coeziv site-ului.

- Antet : poziționat în partea de sus a paginii, în spatele textului antetului, meniului de navigare sau siglei, sporind prima impresie.

- În spatele unei anumite pagini sau postări WordPress : aplicat paginilor sau postărilor individuale care evidențiază un anumit conținut.

- Pe o pagină de categorii WooCommerce : îmbunătățește experiența de cumpărare prin diferențierea vizuală a categoriilor de produse.

- În interiorul unui bloc : textul sau culorile pot fi folosite în cadrul blocurilor de conținut pentru a sublinia anumite secțiuni sau informații.

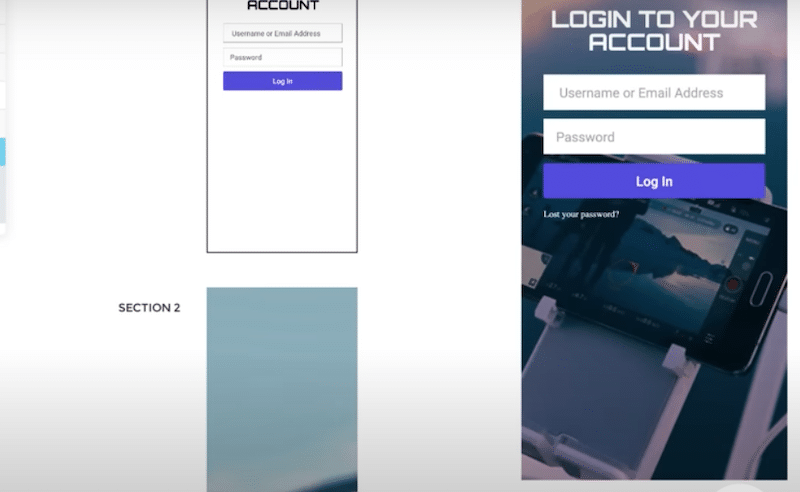
- Într-o fereastră de tip pop-up: utilizat într-un interstițial, cum ar fi o pagină de conectare sau un formular pentru a vă abona la newsletter, pentru a se potrivi cu brandingul și stilul site-ului dvs.

- Pe paginile de întreținere sau în curând : vă păstrează site-ul să arate profesional și captivant chiar și atunci când este în construcție.

Cum să alegeți cea mai bună dimensiune pentru imaginile de fundal
Alegerea dimensiunii potrivite pentru imaginile de fundal este crucială pentru a vă asigura că arată grozav și se încarcă rapid. Cea mai bună dimensiune a imaginii de fundal pentru WordPress ar trebui să fie o dimensiune minimă de 1024 x 768 pixeli. Cu toate acestea, o rezoluție de 1920 x 1080 pixeli este preferată pentru un aspect mai lustruit și de înaltă calitate.
Desigur, luați în considerare întotdeauna locația și scopul specific al imaginii de fundal atunci când decideți dimensiunea. De exemplu, va fi portret sau peisaj?
Iată un ghid general:
- Fundaluri mici : pentru fundaluri în zone mai mici, cum ar fi blocurile de conținut, ținți la o lățime între 1000 și 1200 de pixeli.
- Fundaluri medii : pentru anteturi sau secțiuni mai mici, utilizați imagini cu lățime cuprinsă între 1200 și 1600 de pixeli.
- Fundaluri mari : o lățime între 1920 și 3000 de pixeli este ideală pentru fundaluri de pagină completă.
| Sugestie: imaginile mai mari ar trebui optimizate pentru utilizarea web pentru a preveni timpii de încărcare lenți, care pot afecta experiența utilizatorului și performanța site-ului. |
Există mai multe moduri de a adăuga o imagine de fundal la WordPress. Vom trece peste patru tehnici:
- Adăugarea unui fundal obișnuit pentru site-ul web
- Adăugarea unui fundal de imagine pe un bloc sau element (folosind un generator de pagini sau editor de site)
- Adăugarea unui fundal pentru o categorie WooCommerce
- Adăugarea unui fundal de imagine cu CSS (folosind Pseudo-Elementele ::înainte și ::după în CSS)
Să trecem peste fiecare tehnică, astfel încât să ai cunoștințele necesare pentru a alege cea mai bună metodă pentru nevoile tale:
1. Adăugarea unui fundal obișnuit pentru site-ul web
Cel mai simplu mod de a adăuga imagini de fundal pe WordPress este să urmezi această cale:
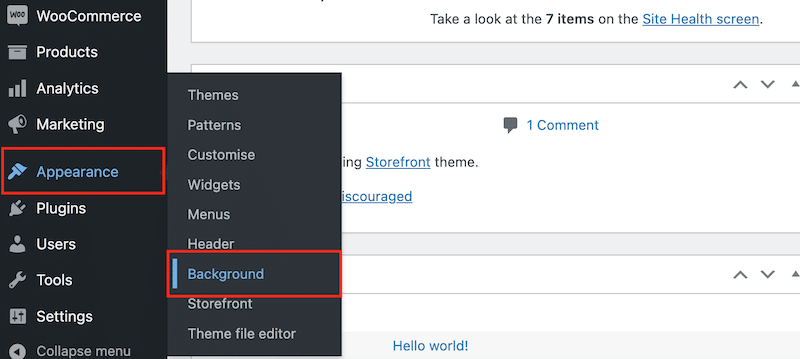
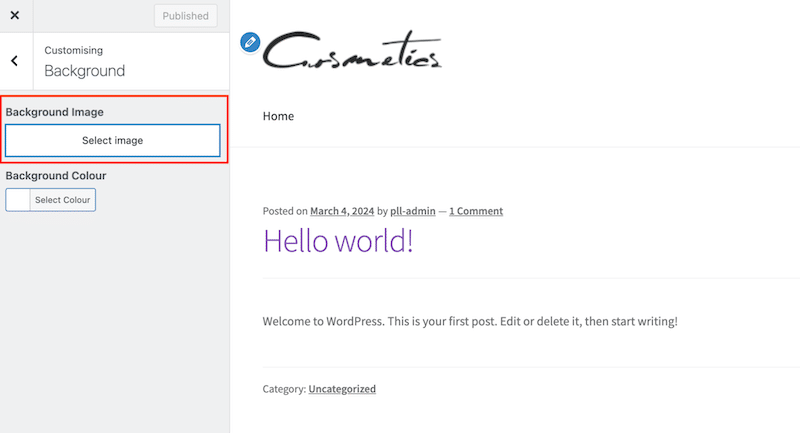
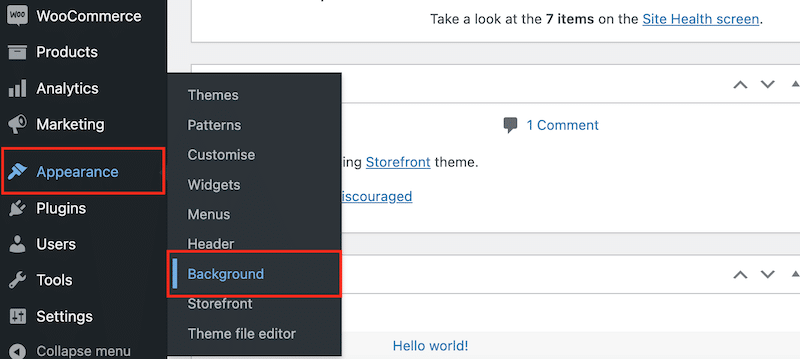
- Accesați Aspect > Fundal de la administrator.

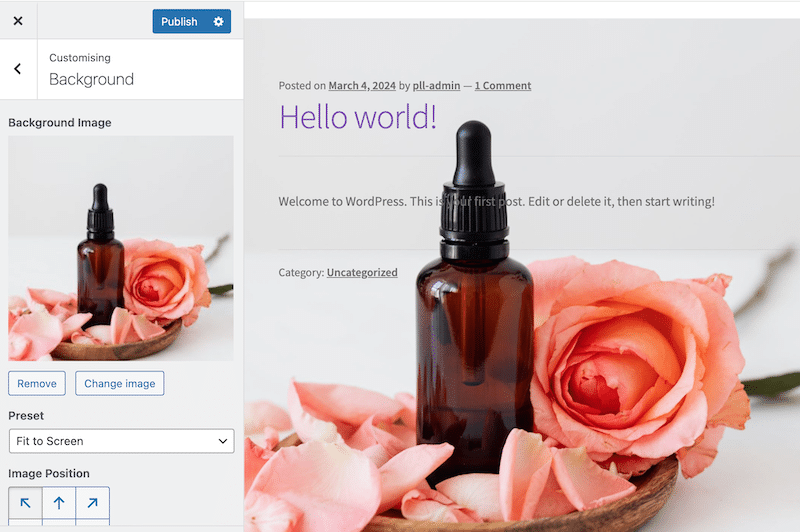
2. Faceți clic pe butonul Selectare imagine , după cum puteți vedea mai jos.

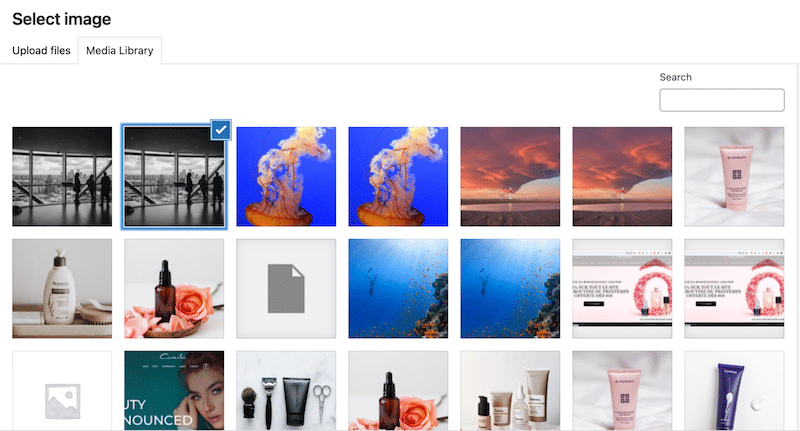
3. Pur și simplu alegeți imaginea dvs. din biblioteca WordPress:

4. Gata, ați adăugat un fundal site-ului dvs.:

2. Adăugarea unui fundal de imagine pe un bloc sau un element (folosind un generator de pagini sau editor de site)
Iată pașii pe care ar trebui să îi urmați:
- Accesați pagina sau postarea pe care doriți să o editați.
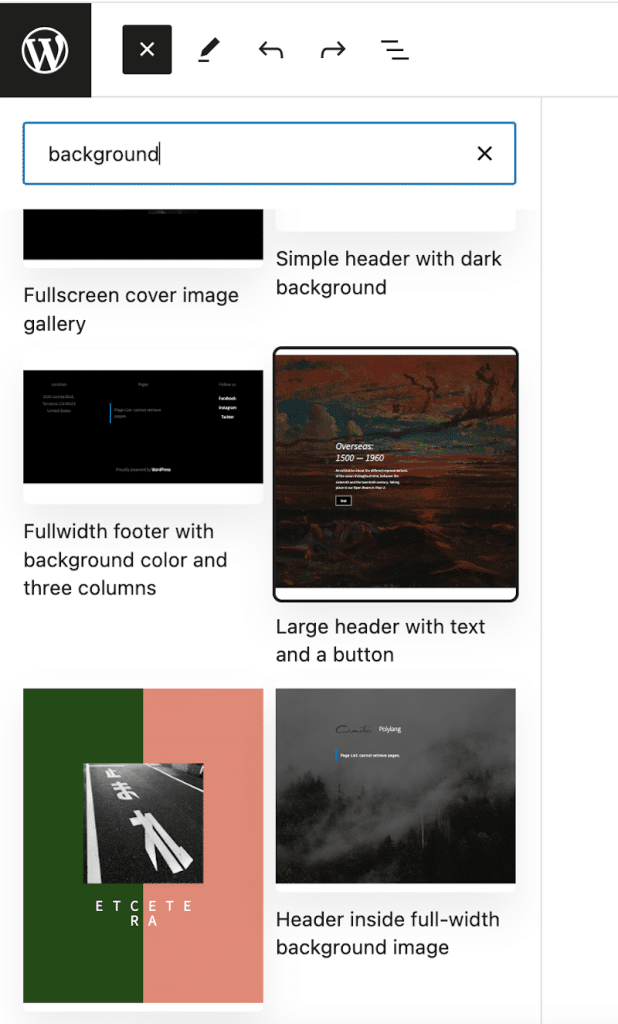
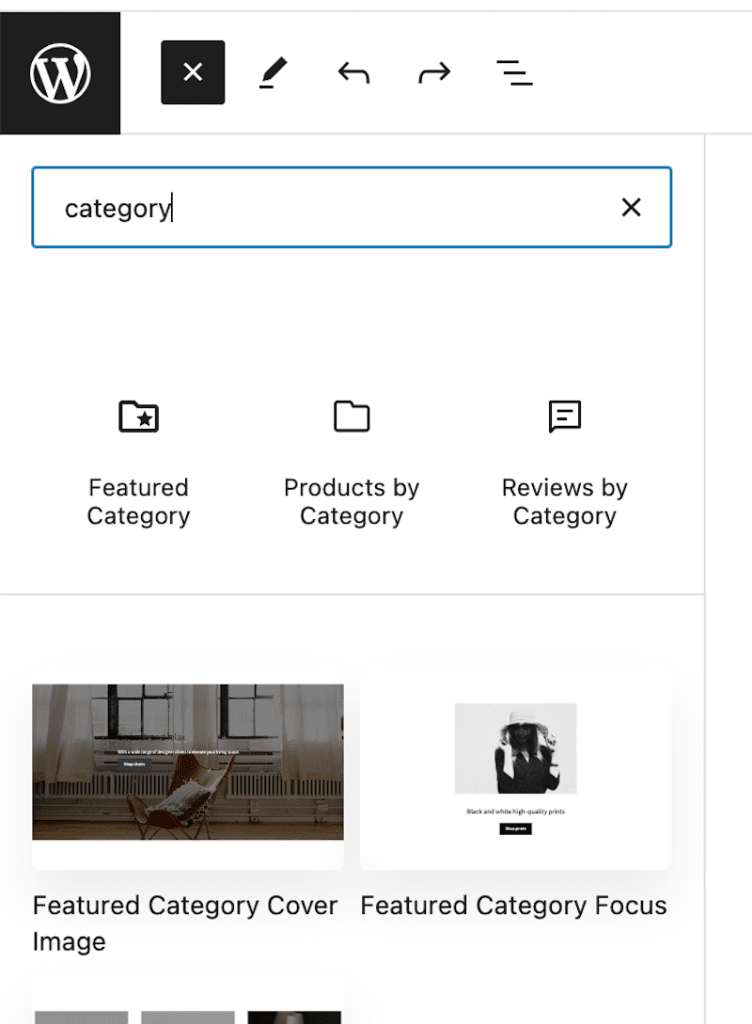
- Căutați un fundal în câmpul model.

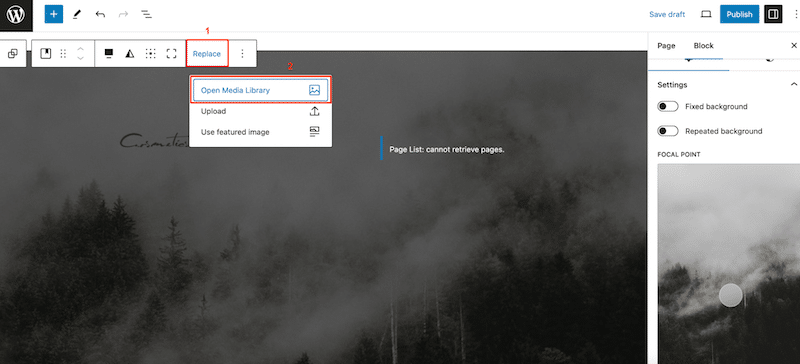
3. Introduceți modelul de fundal prestabilit și faceți clic pe butoanele Înlocuire și Deschidere biblioteca media pentru a adăuga imaginea.

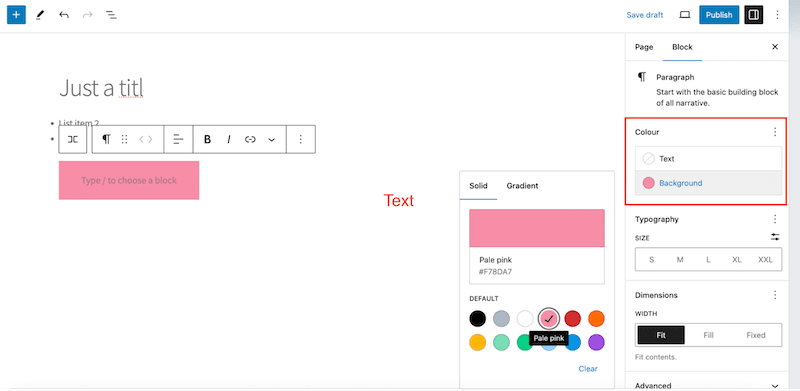
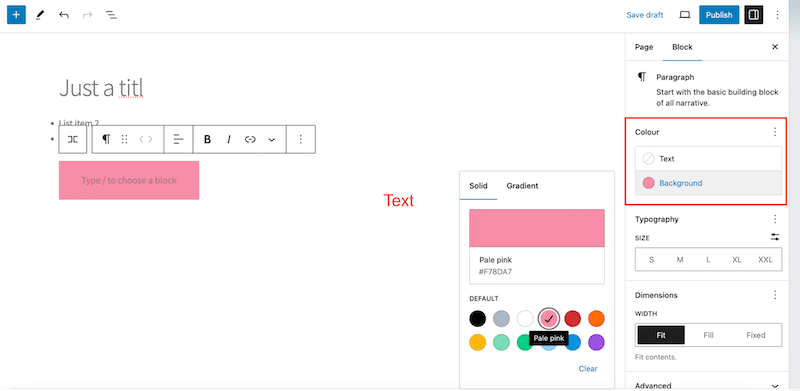
4. De asemenea, puteți adăuga o culoare de fundal oricăror blocuri deschizând setările „Blocați” din bara laterală din dreapta:

3. Adăugarea unui fundal pentru o categorie WooCommerce
- Creați o pagină nouă.
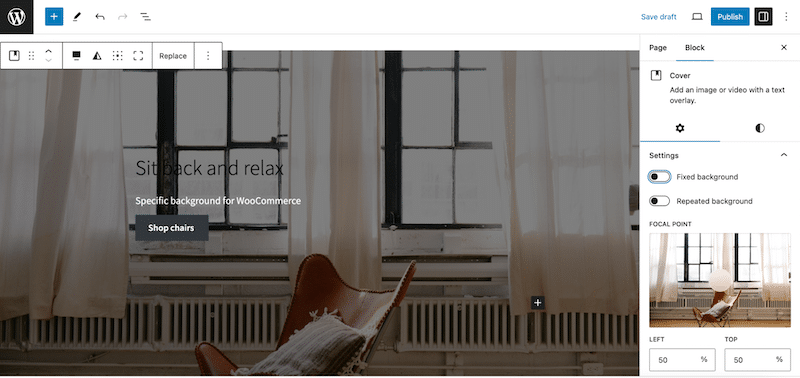
- Deschideți Editorul de blocuri și adăugați o imagine de copertă a categoriei prezentate.

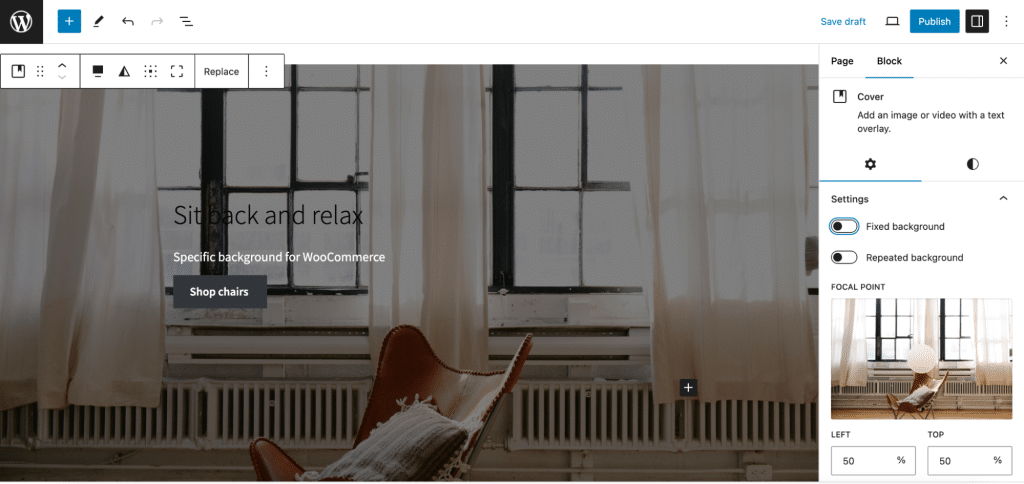
3. Modificați textul și imaginea cu conținutul dvs.

4. Adăugarea unui fundal de imagine cu proprietăți CSS
Proprietatea background-image vă permite să setați o imagine ca fundal al unui element. În mod implicit, imaginea se repetă pentru a acoperi întregul element.


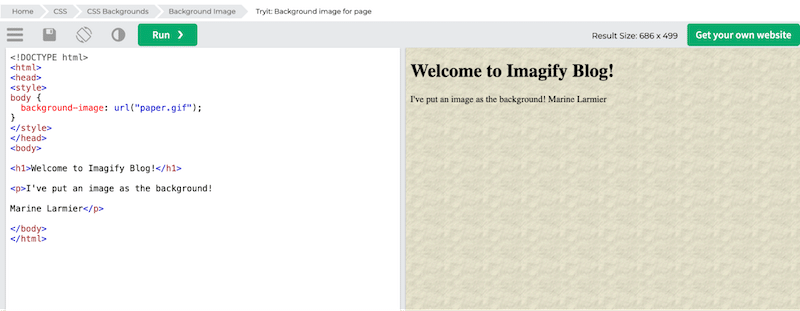
Iată fragmentul de cod pentru a adăuga un fundal paginii dvs.:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Bine de știut : folosind o proprietate de fundal, puteți adăuga orice culoare de fundal, repetare, fără repetare și multe alte atribute de imagine. Dacă utilizați o proprietate imagine de fundal, puteți adăuga doar o imagine. |
5. Adăugarea unui fundal de imagine cu CSS (folosind Pseudo-Elementele ::before și ::after în CSS)
Pseudo-elementele ::before și ::after din CSS vă permit să inserați conținut într-o pagină „în afara” HTML-ului.
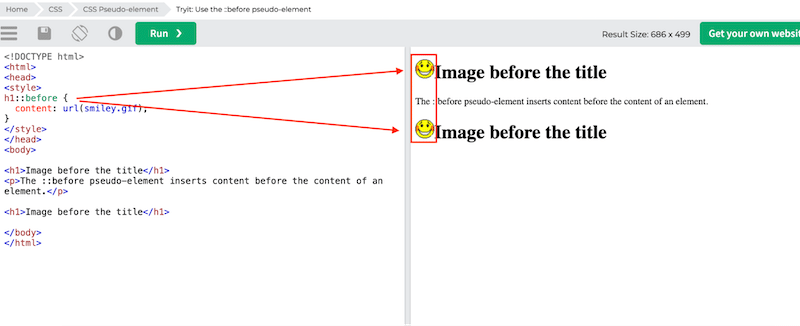
De exemplu, așa puteți afișa o imagine înainte de titlu:

Dacă doriți să utilizați acele pseudo elemente pentru o imagine de fundal, o puteți seta ca „conținut: URL (img.jpg), așa cum se arată în fragmentul de mai jos:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Avantajele utilizării înainte și după pseudo-elemente: puteți seta lățimea și înălțimea. Puteți chiar să redimensionați dimensiunea fundalului. |
Cum să schimbați o imagine de fundal pe WordPress
Cel mai simplu mod de a schimba imaginile de fundal pe WordPress este să accesezi:
- Aspect > Fundal de la administrator.

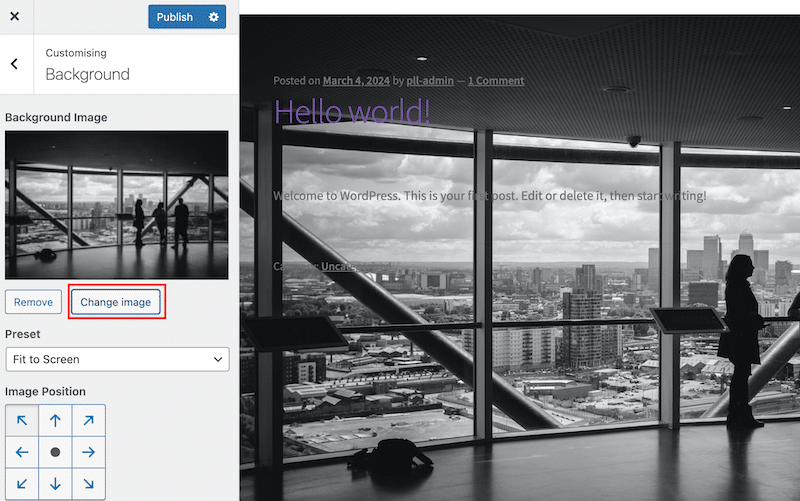
2. Apoi puteți face clic pe butonul Schimbați imaginea , așa cum puteți vedea mai jos:

3. Alegeți o altă imagine din biblioteca WordPress.

4. Gata, fundalul este schimbat:

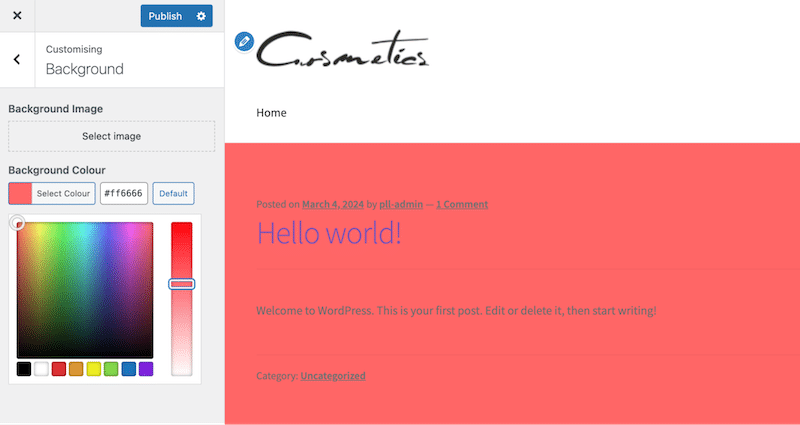
Cum să schimbați o culoare de fundal
Puteți urma aceeași cale mergând la Aspect > Fundal de la administrator, dar de data aceasta, faceți clic pe butonul Selectare culoare .

Acum că știți cum să adăugați sau să modificați cu ușurință o imagine de fundal pe site-ul dvs. WordPress, este esențial să vă asigurați că această imagine este optimizată. Deși un fundal frumos poate îmbunătăți estetica site-ului dvs., acesta nu ar trebui să-i afecteze viteza. Următoarea secțiune oferă câteva sfaturi de optimizare și pluginuri ușor de utilizat care vă pot ajuta să obțineți cea mai bună performanță.
Cum să optimizați imaginile de fundal
Iată șase sfaturi pentru optimizarea imaginilor de fundal pentru a vă asigura că viteza paginii dvs. nu este afectată:
1. Alegeți formatul potrivit
Selectarea formatului de imagine adecvat este esențială pentru menținerea calității fără dimensiunea fișierului inutilă. WebP și AVIF sunt alegeri excelente, deoarece oferă o compresie superioară în comparație cu formatele tradiționale JPEG sau PNG, obținând în același timp aceeași calitate.
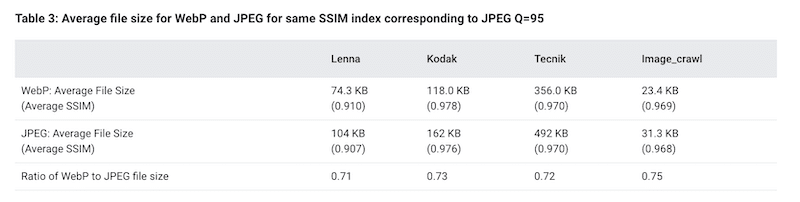
Conform cercetărilor efectuate de Google, putem vedea că WebP oferă un avantaj suplimentar de compresie de 25%-34% față de JPEG:

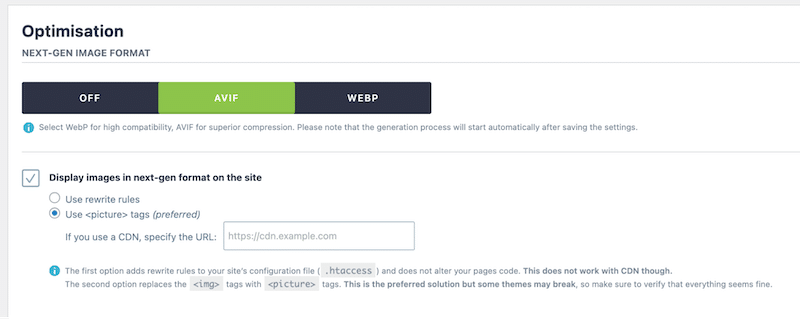
Soluție cu un plugin WordPress
Pluginul Imagify vă poate converti cu ușurință toate imaginile în WebP sau AVIF. Imagify vă convertește toate imaginile, inclusiv pe cele de fundal, în câteva clicuri direct de la administratorul WordPress. Nu ai nimic de făcut și nu este nevoie de abilități tehnice.

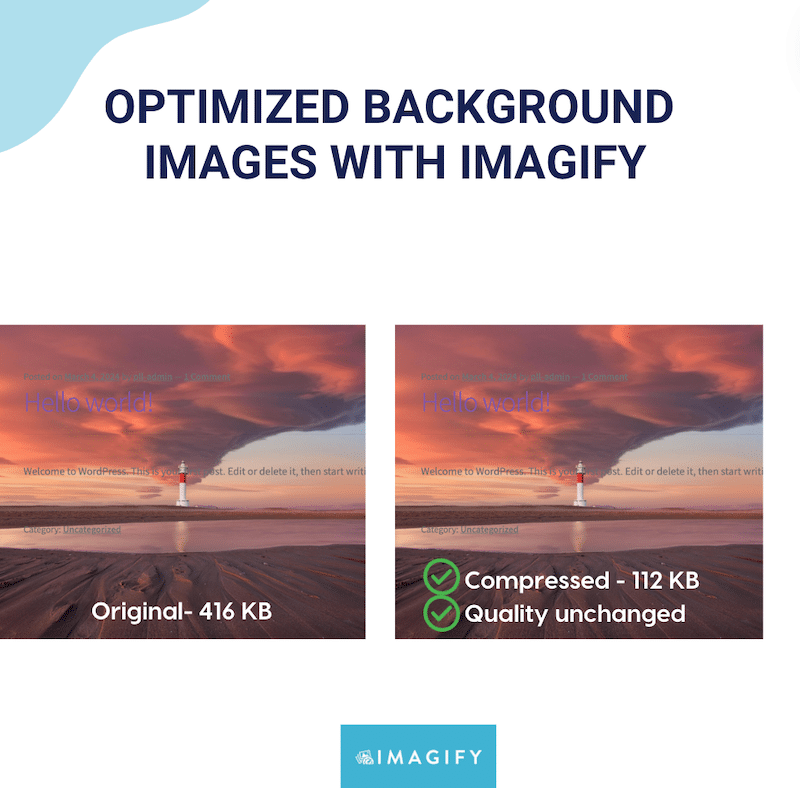
2. Comprimați și redimensionați
Comprimarea și redimensionarea imaginilor de fundal reduce dimensiunea fișierului acestora, menținând în același timp calitatea vizuală. Pluginurile precum Imagify pot ajuta la micsorarea imaginilor pentru a se incarca mai repede fara o scadere vizibila a calitatii, imbunatatind performanta generala a site-ului in cateva minute.

Soluție cu un plugin WordPress
Din nou, Imagify este cel mai simplu optimizator de imagine, economisind timp și minimizând pașii necesari pentru a crea imagini mai ușoare. Pluginul vă ajută, de asemenea, să vă accelerați site-ul prin oferirea de imagini mai mici vizitatorilor. Utilizează modul de compresie inteligentă pentru a comprima la maximum fără a afecta calitatea.
3. Utilizați imagini receptive
Servirea diferitelor dimensiuni de imagine pentru diferite dispozitive asigură afișare și performanță optime.
Soluție manuală
Utilizați atributul srcset în tehnici HTML sau CSS responsive pentru a oferi imagini adaptate pentru desktop-uri, tablete și dispozitive mobile, îmbunătățind timpul de încărcare și experiența utilizatorului pe toate dimensiunile de ecran.
4. Implementați Lazy Loading
Încărcarea leneră amână încărcarea imaginilor până când sunt necesare, cum ar fi atunci când apar pe ecranul utilizatorului. Această tehnică de optimizare întârzie încărcarea imaginilor de fundal CSS, reducând timpul inițial de încărcare și economisind lățimea de bandă.

Soluție cu un plugin WordPress
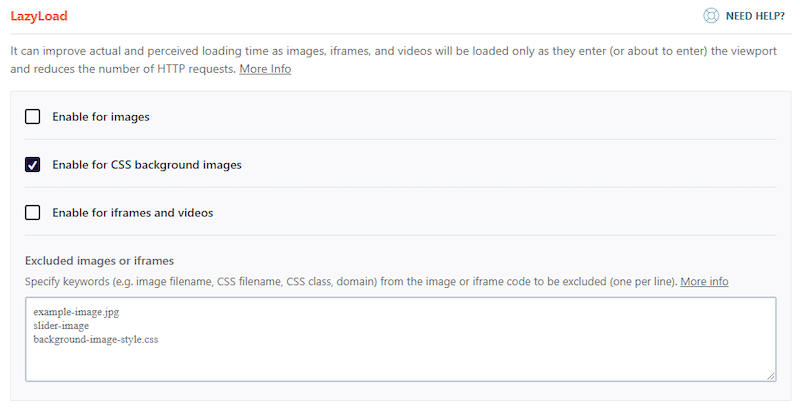
WP Rocket este cel mai puternic plugin de performanță pentru WordPress. Face toate sarcinile grele pentru tine, economisind timp și efort. Indiferent de cunoștințele tale tehnice, pluginul te ajută să rezolvi problemele de performanță și să accelerezi site-ul cu ușurință prin memorarea în cache, încărcare leneră și optimizare a codului.
WP Rocket vă poate încărca leneș imaginile, videoclipurile și funcția de imagini de fundal CSS:

5. Preîncărcați imaginea LCP
Preîncărcarea imaginilor utilizate în elementul Cel mai mare conținut de vopsea (LCP) poate îmbunătăți viteza de încărcare a paginii.
Soluție manuală
Conceptul este simplu: adăugați o etichetă <link rel="preload” href="image.jpg” as="image"> în HTML <head>, astfel încât să vă asigurați că imaginile critice sunt prioritizate și încărcate mai rapid. Iată un tutorial despre cum să preîncărcați cea mai mare vopsea plină de conținut.
Soluție cu un plugin WordPress
WP Rocket vine cu o funcție numită „Optimizare imagini critice” care optimizează automat imaginile de deasupra pliului, inclusiv pe cele de fundal, excluzându-le de la încărcare leneră. Ca rezultat, imaginile se încarcă mai repede.
Această caracteristică, activată implicit, efectuează două acțiuni cheie:
- Identifică automat imaginea cu cea mai mare vopsea de conținut (LCP) de pe o pagină și o preîncărcă ca prioritate folosind atributul fetchpriority="high".
- Excluderea de la încărcare leneră: imaginea LCP este exclusă de la încărcare leneră la fel ca toate imaginile de deasupra pliului.
6. Nu folosi Sprite-uri de imagine
Sprite-urile de imagine, care combină mai multe imagini într-un singur fișier, trebuie să fie actualizate și mai eficiente pentru un design receptiv modern. În schimb, concentrați-vă pe optimizarea imaginilor individuale pentru o performanță mai bună și o întreținere mai ușoară.
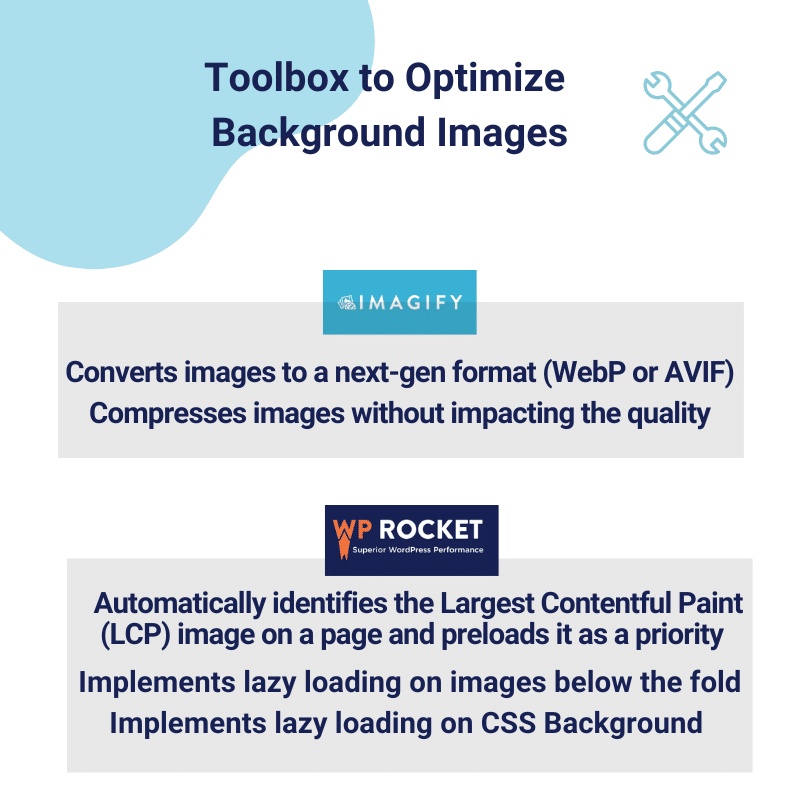
Una dintre cele mai bune modalități de a optimiza imaginile de fundal este să folosești pluginuri precum Imagify sau WP Rocket. Aceste instrumente se ocupă de toate aspectele tehnice ale optimizării imaginii, permițându-vă să vă concentrați asupra afacerii dvs. fără să vă faceți griji cu privire la problemele de performanță.

Încheierea
Acum, aveți sfaturi pentru utilizarea eficientă a imaginilor de fundal pe site-ul dvs. WordPress, inclusiv unde să le plasați și cum să le adăugați sau să le modificați. Cea mai importantă parte este că știți și cum să optimizați aceste imagini pentru a vă asigura că site-ul dvs. rămâne rapid și ușor de utilizat cu plugin-uri precum WP Rocket și Imagify.
Aceeași echipă dezvoltă ambele plugin-uri; sunt ușor de utilizat și gestionează toate aspectele tehnice. Sunt cel mai bun combo pentru optimizarea imaginilor:
WP Rocket este cel mai bun aliat al tău pentru stocarea în cache, preîncărcare și adăugarea de încărcare leneșă imaginilor, inclusiv fundalurilor CSS.
Imagify convertește imaginile în formatele WebP și AVIF și le comprimă fără a afecta calitatea. Cea mai bună parte este că nu vă asumați niciun risc pentru că puteți încerca gratuit Imagify!
