Beaver Builder 1.6.4, cu un nou selector de culori, rânduri de înălțime completă, modulul contor numere și multe altele!
Publicat: 2015-09-1525% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Sunt încântat să anunț că versiunea 1.6.4 a pluginului Beaver Builder este acum în versiune beta și este gata să se învârtă! Dacă nu ați făcut-o deja, accesați zona contului dvs. și descărcați o copie a beta pentru a o testa.
Iată o privire asupra detaliilor la ce am lucrat și la ce să ne așteptăm în versiunea beta.
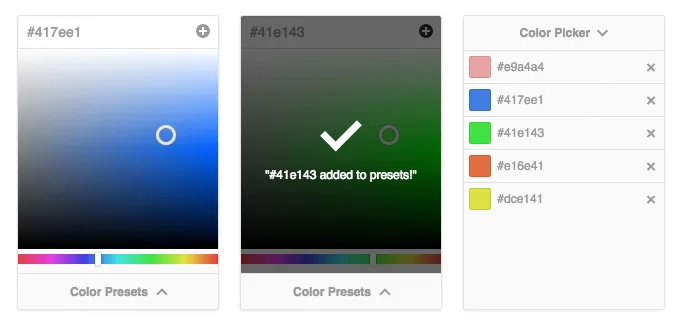
Vechiul selector de culori și-a îndeplinit scopul, dar era puțin complicat și avea câteva bug-uri. Noul selector de culori (foto de mai jos) a fost construit pe selectorul de culori Iris de la Automattic, așa că știți că va fi legitim. La urma urmei, selectorul de culori WordPress de bază este construit și pe el!

Noul selector de culori are o interfață mult mai curată, cu o singură intrare pentru codul hexadecimal, o zonă pentru a regla saturația/luminozitatea și un glisor pentru nuanță. În plus, are și o funcție nouă pe care nu o vedeți în mod obișnuit în selectorul de culori de pe web. Posibilitatea de a salva presetări!
Salvarea unei presetări este ușoară. Alegeți culoarea care vă place, faceți clic pe pictograma plus și va apărea un mesaj care vă va spune că presetarea dvs. a fost adăugată. Pentru a utiliza o presetare, faceți clic pe butonul Color Presets din partea de jos a selectorului de culori și o listă a presetărilor dvs. va glisa în sus. După ce apare panoul de presetări, puteți fie să faceți clic pe o presetare pentru a o alege, fie să faceți clic pe pictograma de ștergere pentru a o elimina din listă.

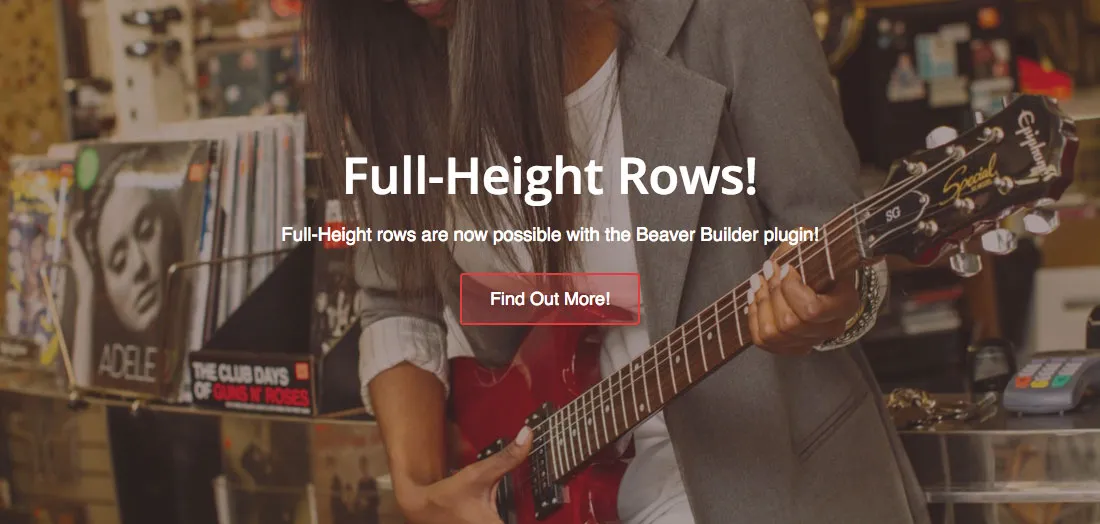
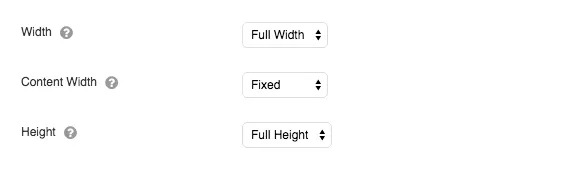
Dacă ați dorit vreodată să creați un rând care să umple înălțimea ferestrei browserului, rândurile cu înălțimea completă sunt pentru dvs.! Pentru a face un rând în înălțime completă, deschideți setările pentru un rând și modificați noua setare de Înălțime la Înălțime completă (așa cum este imaginea de mai jos). Este atât de ușor!

Noua setare de Înălțime pentru rânduri.
Cu setarea Înălțime setată la Înălțime completă , înălțimea rândului dvs. se va ajusta automat în funcție de dimensiunea ferestrei browserului, iar coloanele dvs. vor fi centrate vertical.

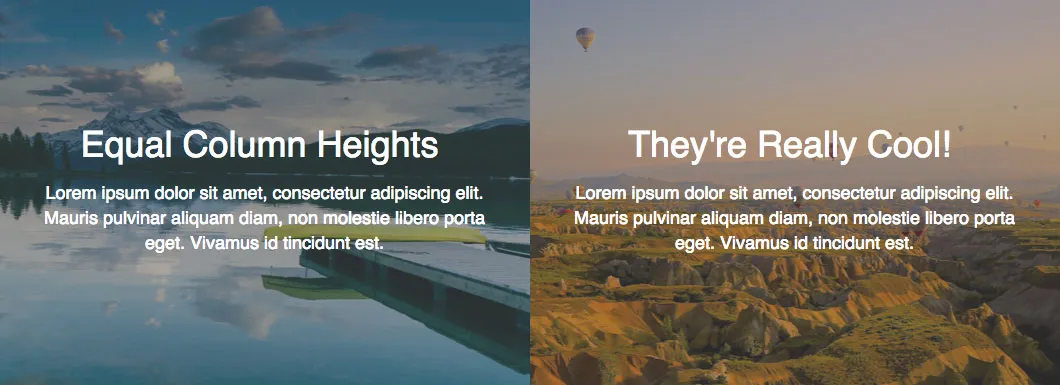
Pe lângă rândurile cu înălțimea completă, acum este posibil să faceți ca un grup de coloane să aibă toate aceeași înălțime. Aceasta este o tehnică foarte utilă dacă aveți mai multe coloane care au un fundal (așa cum se arată mai sus). Pentru a face ca un grup de coloane să aibă înălțimi egale, modificați noua setare Egalizare înălțimi coloane la Da în setările coloanei (așa cum se arată mai jos).

Noua setare Egalizare înălțimi coloane pentru coloane.
Cu Egalizare înălțimi coloane setată la Da , înălțimea coloanelor dvs. va fi întotdeauna aceeași, indiferent de cât de mult conținut este în ele!

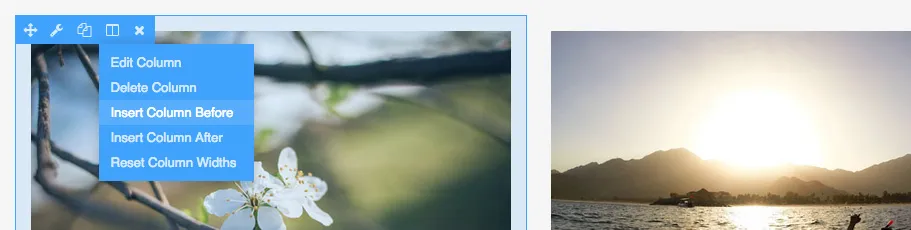
Lucrul cu coloanele în Beaver Builder a fost întotdeauna oarecum limitat. De azi, asta nu mai este! Când faceți clic pe pictograma de setări pentru o coloană, veți vedea acum un meniu derulant (așa cum este imaginea de mai sus) care are o serie de opțiuni noi, inclusiv posibilitatea de a edita, șterge și insera coloane indiferent dacă au module sau nu în ele.
Făcând clic pe Inserare coloană înainte va insera o nouă coloană înaintea celei evidențiate, în timp ce făcând clic pe Inserare coloană după va insera o nouă coloană după cea evidențiată. Până la 12 coloane pot fi adăugate acum la un rând cu această nouă caracteristică!
Ultima opțiune din listă, Reset Column Widths , vă permite să resetați lățimea tuturor coloanelor dintr-un grup, astfel încât acestea să fie egale. Acest lucru este util atunci când este utilizat în tandem cu următoarea caracteristică din această postare, redimensionarea coloanelor trăgând...

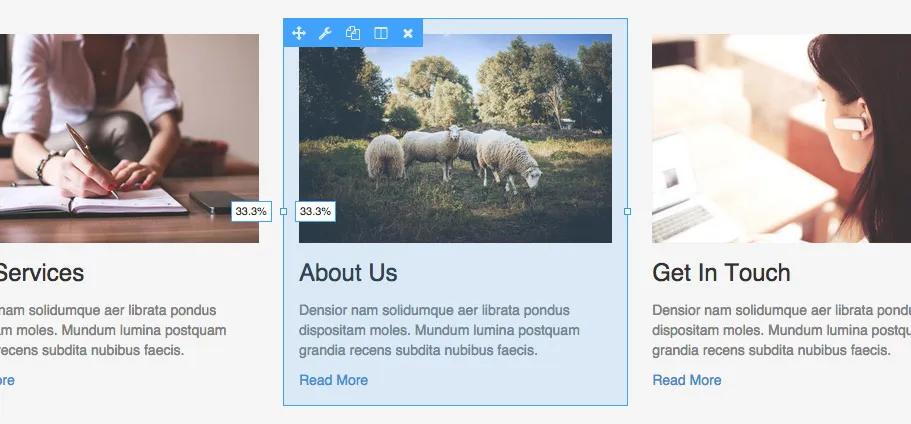
O altă caracteristică foarte solicitată pe pagina noastră UserVoice care a ajuns în această versiune este capacitatea de a redimensiona coloanele prin glisare. Acum aveți posibilitatea de a trage marginile din stânga sau din dreapta ale unei coloane sau ale unui modul până când sunteți mulțumit de noua lățime. Când redimensionați o coloană în acest fel, veți vedea, de asemenea, doi indicatori care apar (așa cum se arată mai sus) care vă spun noua lățime a coloanelor redimensionate.
Coloanele care pot fi glisate și redimensionabile vin la @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Distribuie pe XDeși sunt relativ minore, am făcut câteva mici modificări pentru a curăța interfața de utilizare pe care este posibil să le fi observat în capturile de ecran de mai sus. Mai exact, am curățat pictogramele de acțiune din suprapunerile de rând, coloană și modul, micșorând ușor dimensiunea fontului, mărind spațierea și eliminând numele modulului.
Acest lucru a fost făcut într-un efort de a face lucrurile să pară mai puțin aglomerate, deoarece aveam mai puține pictograme de acțiune atunci când am proiectat pentru prima dată acele suprapuneri (setările pentru duplicat și coloane nu existau). În plus, toate pictogramele din suprapunerile modulului au avut tendința să se înglobeze și să cadă pe o a doua linie în coloane mai mici. Chiar dacă acest lucru se poate întâmpla pe coloane mult mai mici, arată mult mai frumos acum că numele modulului a fost abandonat.
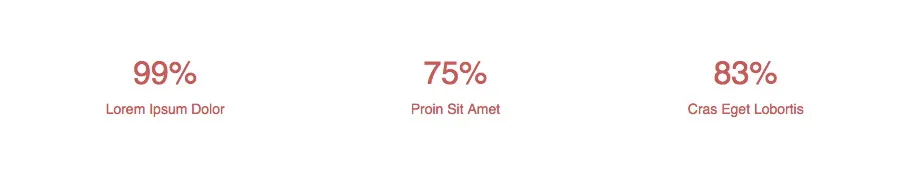
În timp ce eram ocupați să lucrăm la îmbunătățiri ale constructorului de bază, am decis și să introducem un nou modul. Modulul respectiv este modulul Numere animate și este destul de grozav! Doar introduceți un număr și urmăriți-l animat de la zero la numărul pe care l-ați introdus atunci când modulul este derulat pe pagină.

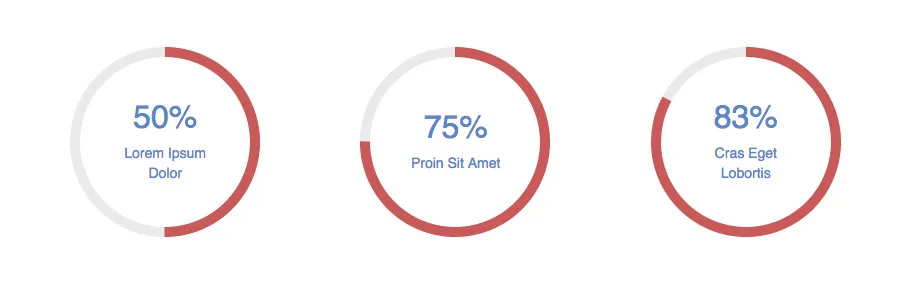
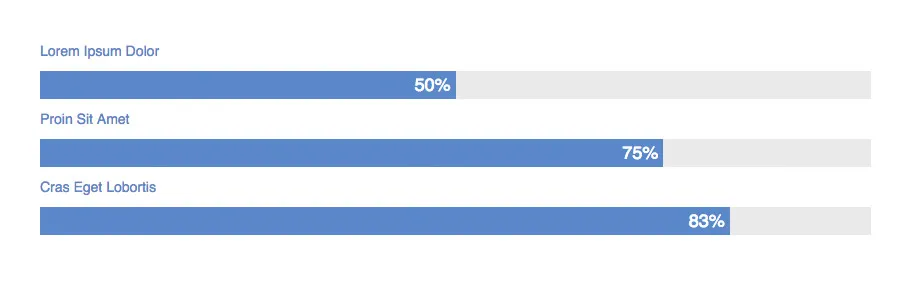
Pe lângă o varietate de setări de stil și text, modulul Numere animate vă permite să afișați doar un număr, un număr înconjurat de un cerc animat sau un număr într-o bară animată.


Dacă nu doriți să afișați procente, nicio problemă! De asemenea, puteți alege să afișați numere standard și să introduceți un total care va fi folosit pentru a calcula procentul de animație. De exemplu, acest lucru vă va permite să introduceți numerele 250 și 500, care ar anima textul la 250, dar cercul sau bara la 50%. Această caracteristică a modulului Numere animate face ca tipul de date pe care le puteți anima să fie aproape nelimitat!
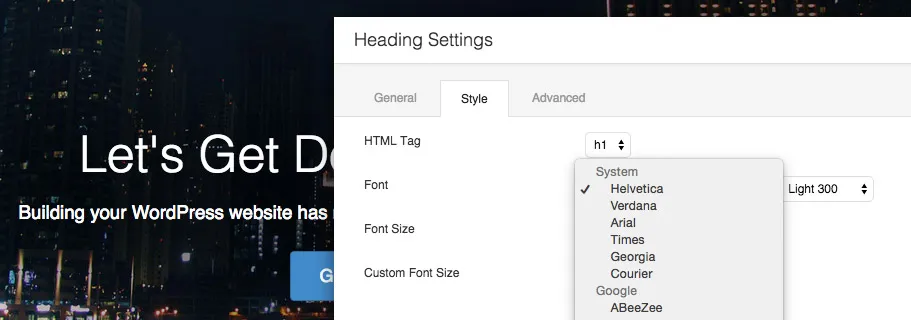
Nu în ultimul rând, în această versiune este noua setare a fontului. Aceasta este o setare specială pe care dezvoltatorii o pot folosi pentru a afișa selecțiile pentru familia de fonturi și greutatea fonturilor (după cum se arată mai jos) în modulele lor, cu suport încorporat și previzualizare live pentru fonturile Google.

Deși, în general, considerăm că ceva, cum ar fi familia de fonturi, ar trebui să fie decis de temă, am adăugat această nouă setare la modulul Titlu, deoarece are sens să o avem acolo pentru a crea titluri unice. Vom monitoriza feedback-ul pentru a vedea dacă are sens să adăugați această setare la alte module, dar rețineți că, dacă setați familia de fonturi în modulele Beaver Builder tot timpul, probabil că este mai bine să setați în schimb, în temă.
Vreau să mulțumesc echipei formată din Diego și Thais de la Favolla pentru toată munca uimitoare pe care au făcut-o pentru a face posibilă această lansare. În timp ce puneam ultimele ultime actualizări de șabloane de rând/module, ei lucrăm la multe dintre funcțiile pe care le vedeți aici. Am menționat că s-au logodit recent? Este sigur să spunem că cei doi sunt pe un val!
Dacă nu ați auzit, Robby și cu mine vom fi la CaboPress săptămâna viitoare, învățăm de la niște indivizi geniali din comunitatea WordPress. Suntem foarte încântați de modul în care această experiență ne va ajuta să creștem ca afacere și să ne modelăm viziunea asupra viitorului Beaver Builder. Ca atare, această perioadă beta va fi probabil mai lungă decât cele două săptămâni tipice pe care le-au văzut alte versiuni. Cu toate problemele majore, mă aștept să fie lansat în săptămâna din 5 octombrie.
Deși am finalizat deja o mulțime de elemente de pe ultima noastră postare pe foaia de parcurs, mai sunt multe de făcut! Probabil că voi face o altă postare de foaie de parcurs în curând, dar între timp, iată la ce lucrăm în prezent...
Care este partea ta preferată din această actualizare? Al meu ar fi probabil noul selector de culori sau îmbunătățirile coloanei. Asigurați-vă că ne anunțați în comentariile de mai jos! Și, ca întotdeauna, nu ezitați să ne anunțați dacă aveți feedback sau dacă întâmpinați probleme.
Funcții noi minunate. Lucrează întotdeauna cu un proiect care necesită rânduri de înălțime completă.
Am aceeași întrebare cu @Desmond. Vrei să fie plin în partea de sus, minus înălțimea antetului.
Btw, vă mulțumesc pentru aceste noi funcții. Continuați o treabă grozavă!
Vești grozave!
Mi-au plăcut îmbunătățirile pentru rânduri și coloane. Acum, pentru a fi aproape perfect, trebuie doar să permiteți coloane în interiorul coloanelor, așa cum este sugerat aici https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Mare treabă băieți! Voi Rocks!
Sunt foarte încântat să fac parte din această comunitate!
Cu respect
Fantastic, sunt din nou uluit. Cred că preferatul meu aici este Equal Column Heights. Multumesc.
Salut Justin, foarte bine! Aveți vreo estimare cu privire la momentul în care 100 % vor fi disponibile și în siguranță pentru a folosi aceste noi funcții pe site-urile de producție?
Aceste noi caracteristici sunt minunate!!!
Munca mea devine din ce în ce mai ușoară cu fiecare actualizare BB!
Eliberare fantastică tuturor! Mare lucru!
Vă mulțumim că ați avut viziunea, ați ascultat toate feedback-urile grozave și, mai ales, pentru că faceți din BeaverBuilder cea mai bună soluție pentru construirea site-ului pe WordPress.
Justin, trebuie să spun... de fiecare dată când lansați o nouă actualizare, îmi vine pielea de găină. Investiția mea pare să se plătească de la sine din nou și din nou și din nou. Am făcut cursuri cu un client zilele trecute despre cum să-și actualizeze site-ul web cu Beaver Builder și ceea ce îmi ia în mod normal 2 ore prin Skype mi-a luat 30 de minute. Am fost uimit si clientul a fost super incantat. Trebuie doar să spun că voi băieți... Voi descărca beta și voi juca cu ea.
Setarea fontului din anteturi trebuie să utilizeze în mod implicit tema și apoi să ofere opțiunea de a seta un font - tocmai l-am testat pe un site de ședință și titlurile care se potriveau cu restul temei au fost schimbate instantaneu în helvetica. Acesta nu este un comportament așteptat pe care nu l-aș crede pentru utilizatorii existenți
În afară de asta, pare o caracteristică la îndemână.
WOWzers ce actualizare. O mulțime de lucruri pe care le-am spart/pe care le așteptam! Super lucrare - iubește-o.
I. Dragoste. Constructor de castori.
Hi,
Nu sunt încă client, dar am încercat demonstrațiile și am urmărit blogul dvs. pentru actualizări, precum și am căutat recenzii și alți constructori pentru a lua o decizie în cunoștință de cauză.
trebuie sa spun ca sunt convins!!!
se pare că proiectați și construiți acest constructor de plugin/temă doar pentru mine.
totul pare foarte intuitiv și bine gândit.
Îmi place experiența foarte simplistă și curată.
Nu mă pot accentua suficient pe „SIMPLISTIC”.
la sfârșitul zilei, majoritatea utilizatorilor finali și a proprietarilor de site-uri/afaceri nu sunt dezvoltatori și trebuie să fie cât mai ușor de utilizat.
produs EXCELENT!!!
Statisticile arată grozav, gașcă. Cred că nu mai trebuie să-mi actualizez propriul modul. Foarte încântat și despre coloane și alegeri de culoare. Aceasta este o bestie de actualizare.
[…] Pentru informații despre această actualizare, puteți găsi postarea lui Justin pe blogul Beaver Builder. […]
Bună actualizare băieți! Iubesc coloanele egale! Slavă domnului!
Îmbunătățiri fantastice! De asemenea, am avut câteva probleme cu selectorul de culori. Cât de departe este ETA?
Acum testez versiunea Beta și nu sunt sigur unde să raportez erori, aici? Selectorul de culori nu funcționează în safari-ul meu (versiunea 8.0.4 (10600.4.10.7)). Când dau clic pe o casetă de culoare pentru a activa selectorul de culori, acesta se deschide în partea dreaptă extremă pentru o secundă și apoi dispare. A mai raportat cineva asta? anunțați-mă dacă aveți nevoie de un videoclip screencast pentru a vedea dacă nu ați avut. În afară de asta, nu am găsit nicio altă problemă. Această lansare este uimitoare, sunt foarte mulțumit de ea!
Oameni buni – scuze dacă l-am ratat – dar noua actualizare/rescriere a selectorului de culori permite transparența alfa – ador cea mai recentă versiune beta – super puternică ca întotdeauna!!
Acum avem nevoie de un modul video bine realizat. Va fi extrem de util.
Bună, băieții mei mari!
Aștept cu disperare și nerăbdare 1.6.4. cu toate minunatele și frumoase funcțiile noi și îmbunătățite.
M-ai transformat într-un fanatic BB și pur și simplu nu mă pot opri să-l iubesc.
Continuați cu mare lucru.
Sunteţi cel mai bun!
E minunat Justin. Ironic că în această dimineață lucram la CSS personalizat pentru a crea un rând de înălțime completă cu conținut poziționat absolut.
Câteva întrebări:
Rândul cu înălțimea completă are o alternativă pentru browserele mai vechi? Calculează și înălțimea ținând cont de alte elemente ale paginii? Exemplu:
.awesome-masthead {
înălțime minimă: 600px;
min-inaltime: calc(100vh – 300px);
}
Oricum, o actualizare grozavă. Încă îmi încrucișez degetele pentru șabloane de postare/arhivă. De asemenea, ar fi grozav să poți seta înălțimi specifice pe elementele structurale (în loc să trebuiască să folosești umplutură/margini!
Voi băieți rock.