Beaver Builder 1.7 – Acum cu reîmprospătare parțială, setări de cod pe pagină și... Primul nostru cod scurt!?!
Publicat: 2015-12-2225% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Cea mai recentă versiune a Beaver Builder este acum în versiune beta și gata de testare! Dacă nu ați făcut-o deja, accesați zona contului dvs. și descărcați o copie a beta pentru a o verifica.
Această actualizare se concentrează pe o serie de lucruri, cea mai mare fiind îmbunătățirea performanței prin reîmprospătarea parțială. S-ar putea să nu sune la fel de sexy ca unele dintre celelalte funcții din această actualizare (sau pe care le-am lansat anterior), dar a durat destul de mult pentru a fi implementat și ar trebui să facă experiența de editare mult mai ușoară.
În plus, am adăugat noi setări de aspect, noi module, am actualizat un modul, am adăugat o nouă metodă de ajutor la îndemână și... primul cod scurt al lui Beaver Builder!

Ce este exact Refresh parțial?
Înainte de 1.7, ori de câte ori ați făcut o modificare a unui aspect dintr-un aspect Beaver Builder, toate CSS, JS și HTML pentru un aspect ar fi redat din nou. Chiar și o modificare minoră a textului ar necesita o reîmprospătare completă a aspectului. Uneori nu era vizibil, dar cu conținut dinamic, cum ar fi videoclipuri și glisoare, le vedeai reîncărcându-se din nou, chiar și atunci când nu erau editate direct.
Nu este foarte eficient sau ușor de utilizat și am vrut să schimbăm ceva. Salutați-l pe Refresh parțial!
Cu reîmprospătarea parțială, numai rândul, coloana sau modulul pe care îl editați în prezent este actualizat când faceți clic pe butonul de salvare (sau este declanșată o reîmprospătare a previzualizării). Este atât de simplu! Această abordare accelerează redarea elementelor CSS, JS și HTML pe server și previne reîncărcarea lucrurilor care nu trebuie să fie reîncărcate.
Există, totuși, încă momente când este necesară o reîmprospătare completă, dar am încercat să limităm acele situații cât mai mult posibil. Cea mai notabilă situație este atunci când editați un modul personalizat care nu acceptă reîmprospătarea parțială sau un rând/coloană care conține unul.
În mod implicit, reîmprospătarea parțială este dezactivată pentru modulele personalizate și trebuie activată pentru ca aceasta să funcționeze. Activarea acesteia este ușoară, dar asigurați-vă că consultați documentele modulului personalizat despre implementarea reîmprospătării parțiale înainte de a face acest lucru pentru modulele dvs. Există câteva probleme legate de JavaScript care trebuie luate în considerare înainte de a se termina.
Pe lângă magia de reîmprospătare parțială pe care o vedeți pe front-end, am implementat și o serie de îmbunătățiri pe backend pentru a îmbunătăți experiența de editare a constructorului.

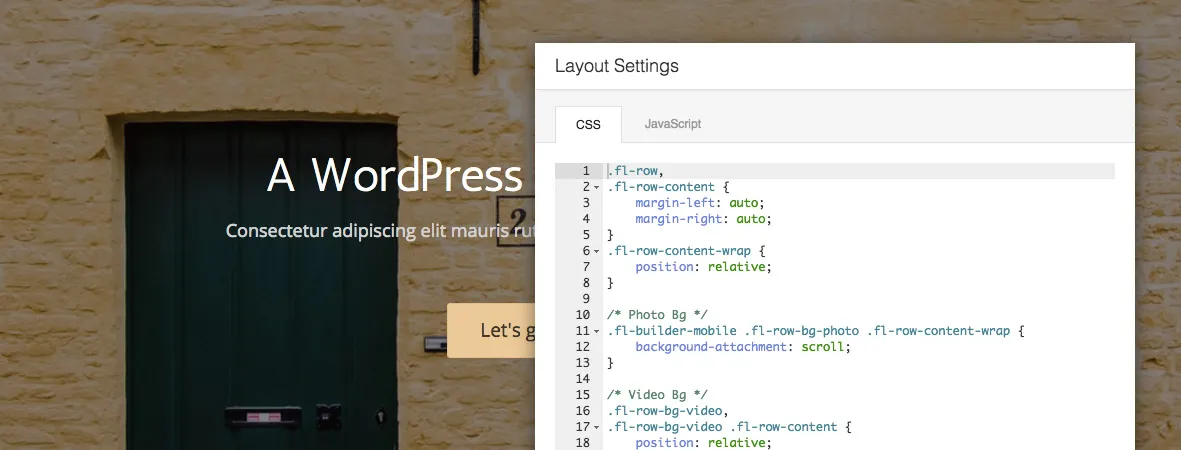
Când actualizați la 1.7 și faceți clic pe butonul Instrumente, veți vedea o nouă opțiune pentru Setări aspect chiar deasupra butonului Setări globale. Aceste setări se aplică aspectului care este editat și includ în prezent setări pentru CSS și JS.
Da, este corect, acum puteți salva CSS și JS pe pagină! Woot!
Unul dintre cele mai mari beneficii pentru a putea salva CSS și JS pe pagină este capacitatea de a exporta CSS și JS împreună cu șabloanele dvs. Aceasta este o caracteristică extrem de puternică care vă va permite să creați șabloane foarte personalizate care pot fi reutilizate și partajate cu ușurință.
În timp ce setarea JS nu previzualizează live (ar fi puțin dezordonat), setarea CSS o face. Efectuați modificările CSS și urmăriți în timp real cum se reflectă în aspectul pe care îl actualizați. De asemenea, am activat completarea codului pentru toți editorii de cod din generator (nu doar pentru cei din Setările de aspect).
Când am adăugat setarea CSS și JS la noul panou Setări aspect, a avut sens să vă permiteți să faceți astfel de editări și la nivel global. Deși s-ar putea să nu fie necesar pentru cei dintre voi care folosesc tema noastră, pentru cei care nu sunt, acum este posibil să adăugați CSS și JS cu panoul Setări globale care va fi aplicat tuturor aspectelor dvs. Beaver Builder.
Redarea aspectelor Beaver Builder în fișierele cu teme este o tehnică mai avansată care a câștigat popularitate în acest an. Există o serie de motive pentru a face acest lucru, dar cel mai frecvent este încorporarea unui antet/subsol editabil la nivel global pe un întreg site.
Până acum, singura modalitate de a face acest lucru cu succes a fost cu filtrul fl_builder_global_posts și o interogare personalizată sau folosind pluginul Inserare pagini, dar nu mai este cazul.
Noua metodă FLBuilder::render_query este o metodă foarte puternică care elimină complexitatea redării machetelor Beaver Builder în fișierele teme. Cei care sunt familiarizați cu clasa WP_Query se vor simți ca acasă cu ea. Este nevoie de un singur argument (același argument pe care l-ați transmite la WP_Query) și redă toate postările găsite. Asigurați-vă că consultați documentele pentru mai multe informații.
Construit pe baza noii metode FLBuilder::render_query este primul shortcode al lui Beaver Builder! Știm că shortcode-urile pentru layout pot fi un lucru rău, dar în acest caz, cred că o veți găsi foarte util.
Noul cod scurt fl_builder_insert_layout vă permite să inserați orice număr de machete Beaver Builder în postări, pagini și postări personalizate de orice tip!
De ce ai vrea să faci asta?
Să presupunem că ați creat un rând global grozav pentru buletinul informativ care este afișat în paginile pe care le-ați creat cu Beaver Builder. Arată atât de bine și funcționează atât de bine încât vrei să-l folosești în postările de pe blog. Introduceți codul scurt fl_builder_insert_layout cu ID-ul rândului dvs. global și bam! Problema rezolvata!
Asigurați-vă că consultați documentele pentru mai multe informații despre lucrul cu acest nou cod scurt și tot ceea ce poate face.

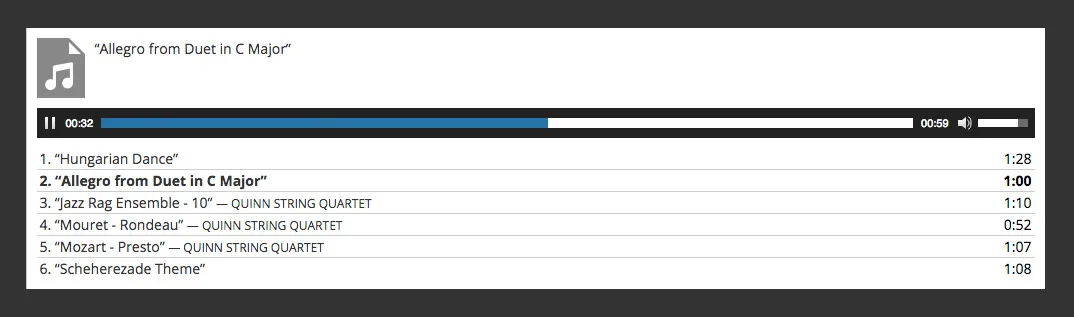
Dacă nu l-ați întâlnit deja pe Eugene, asigurați-vă că săriți la postarea lui Robby unde îl prezintă (asta e cam la jumătatea drumului). Modulul Audio a fost primul proiect al lui Eugene la Beaver Builder (de atunci a făcut parte din versiuni minore, cum ar fi recentele integrări ale modulelor Subscribe Form și suport WebM pentru modulul Video), și cred că a făcut o treabă grozavă!
Modulul audio este în esență un înveliș pentru codurile de bază audio și lista de redare ale WordPress. Vă permite să introduceți fie un player pentru un singur fișier audio, fie un player pentru mai multe fișiere audio (o listă de redare) cu o serie de setări de personalizare.
Această actualizare include și un nou câmp audio pentru dezvoltatorii de module personalizate. Consultați documentele modulului personalizat pentru mai multe informații despre cum funcționează.

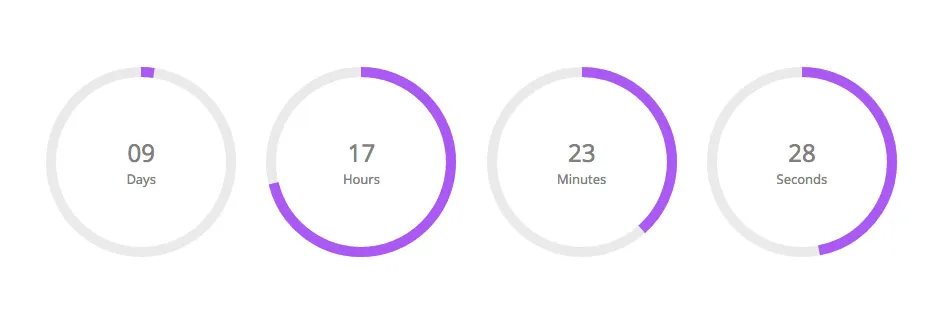
Modulul Countdown este un modul nou creat de un dezvoltator Beaver Builder cu care ar trebui să fiți familiarizați în acest moment. Starul rock al actualizării 1.6.4, Diego de Oliveira de la Favolla!
Modulul Numărătoare inversă vă permite să inserați un temporizator de numărătoare inversă în aspectul dvs. care numără invers până la zero de la data și ora pe care le specificați. Vă permite să specificați data și ora exactă, inclusiv alegerea fusului orar care ar trebui utilizat și are o serie de setări de stil pentru personalizarea aspectului cronometrelor dvs. de numărătoare inversă.

Pe lângă noul câmp audio, această actualizare aduce și un nou câmp de timp pentru dezvoltatorii de module personalizate care permite utilizatorilor să selecteze o anumită oră a zilei (în prezent într-un format de 12 ore). Consultați documentele modulului personalizat pentru mai multe informații despre cum funcționează.

În anul următor, probabil ne veți vedea lansând mai puține module noi (avem planificat doar un modul Table) și, în schimb, vom începe să lucrăm la îmbunătățiri ale gamei noastre existente de module. Am început deja acest proces cu actualizări ale modulelor Formular de contact și Video și în prezent lucrăm la unele actualizări foarte frumoase ale modulului Mărturii.
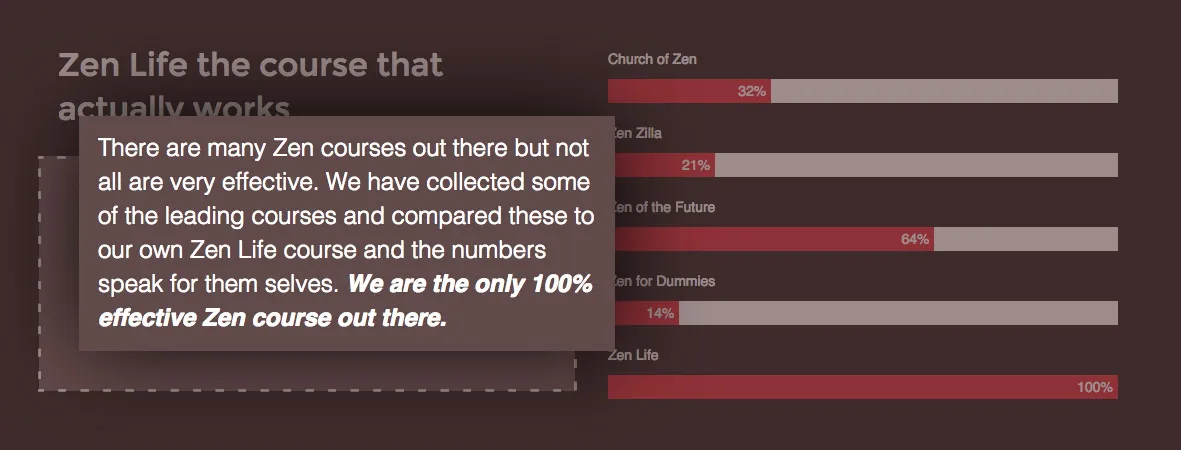
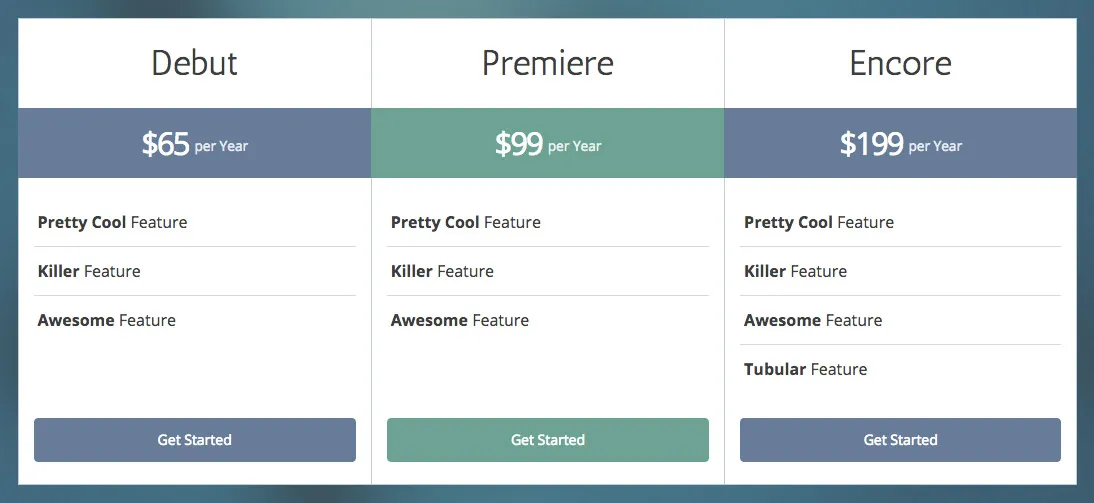
În ceea ce privește actualizările modulelor, în această versiune ne-am concentrat pe modulul Tabel de prețuri și cred că vă va plăcea ceea ce vedeți!
Noile completări la modulul Tabel de prețuri includ setări generale de stil pentru evidențiere (titlu, preț sau niciunul), stilul de chenar și butoane individuale pentru fiecare casetă de preț. Acestea pot părea mici modificări, dar uitându-ne la captura de ecran de mai sus, puteți vedea deja că o serie de aspecte diferite care nu erau posibile cu setările înainte, acum sunt.
Asigurați-vă că îl verificați singur și spuneți-ne ce părere aveți despre modificări!
Dacă nu ați observat, secțiunea Module avansate a interfeței constructorului devine puțin plină (și tocmai a primit două module noi în această actualizare). La un moment dat, s-ar putea să ne punem limitele de gândire și să ne uităm la gruparea tuturor modulelor în secțiuni diferite. Cu toate acestea, aceasta este o schimbare cu adevărat mare și una pe care nu considerăm că este necesară pentru a-i face pe utilizatorii noștri chiar acum (poate niciodată, cine știe).
Pentru a uniformiza puțin lucrurile, am decis să recategorizăm două module existente în secțiunea Module de bază. Acestea sunt modulul Button și modulul HTML.
Ne dăm seama că chiar și cei care sunt o schimbare mică, este mare în multe privințe pentru cei care folosesc Beaver Builder de ceva vreme. Asigurați-vă că îl verificați și spuneți-ne ce părere aveți despre această decizie.
După cum probabil mulți dintre voi știți din postarea mea din grupul de utilizatori Facebook, începem să lucrăm la unele actualizări pentru temă. A trecut ceva timp de când nu a mai fost ceva major, dar intenționăm să schimbăm asta în 2016.
Deși actualizarea temei (versiunea 1.4) este deja lansată din 12/9/2015, nu am scris despre ea pe blog, așa că m-am gândit să acopăr câteva dintre punctele importante aici...
Când am trecut la Customizer din pagina noastră de setări ale temei personalizate, unul dintre lucrurile la care a trebuit să renunțăm a fost editorul de cod frumos pe care îl aveam acolo. Deși nu merge pe tot ecranul (încă), este mult mai bun decât experiența anterioară de editare a codului pe care am avut-o în Customizer. Câmpul CSS realizează, de asemenea, previzualizarea live acum, fără a fi nevoie să reîmprospătați aspectul!
Vom adăuga o serie de setări noi în 2016. Pentru a începe asta, am adăugat două setări foarte solicitate în actualizarea 1.4. O setare pentru greutatea fontului corpului și o setare pentru opacitatea fundalului antetului.
De asemenea, am adăugat o serie de acțiuni noi în actualizarea 1.4 pentru personalizarea temei Beaver Builder în temele copilului dvs. Iată o listă completă a noilor acțiuni. Pentru mai multe informații despre cum funcționează acestea, vă rugăm să consultați baza de cunoștințe.
Cea mai mare parte a temei Beaver Builder poate fi suprascrisă într-o temă copil, dar până la 1.4, mai existau câteva părți foarte importante care nu puteau fi. Următoarele secțiuni pot fi acum ușor suprascrise într-o temă copil prin copierea fișierelor PHP corespunzătoare.
Poate ați observat că numărul versiunii pentru această actualizare (și actualizarea temei) utilizează doar două numere. Asta pentru că, după ce am folosit trei numere pentru actualizări majore și patru pentru actualizări minore, am decis să adoptăm Versiunea semantică pentru toate actualizările viitoare (pentru că așa face WordPress).
Ce înseamnă asta?
Pe scurt, înseamnă că în viitor, actualizările majore vor folosi două numere de versiune (de exemplu, 1.7), în timp ce actualizările minore vor folosi trei numere de versiune (de exemplu, 1.7.1).
În plus, începând cu această lansare, vom face și versiunea beta, astfel încât este mai ușor să spunem ce versiune a unei beta vă aflați în prezent atunci când testați. Când mergeți să descărcați această versiune beta, veți vedea că are versiunea 1.7-beta.1. Când îl actualizăm, numărul versiunii se va schimba în 1.7-beta.2 și va continua să crească în acest mod până la lansarea versiunii oficiale 1.7.
Ca și în cazul tuturor lansărilor noastre beta, plănuim să avem acest lucru în versiune beta în următoarele două săptămâni, cu excepția cazului în care apare ceva important. Scopul nostru este să scoatem acest lucru cât mai curând posibil, dar avem nevoie de ajutorul tău! Mai mulți testere beta înseamnă că putem găsi și remedia erori mai rapid. Dacă nu ați făcut-o deja, asigurați-vă că descărcați noua versiune beta din zona contului dvs. și testați-o! Dacă întâmpinați probleme, asigurați-vă că ne anunțați pe forumuri.
Care este partea ta preferată din această actualizare? Asigurați-vă că ne anunțați în comentariile de mai jos! Și, ca întotdeauna, nu ezitați să ne anunțați dacă aveți feedback sau dacă întâmpinați probleme.
Shortcodes – Woohoo!! Tocmai am terminat o postare pe blog despre utilizarea upgrade-urilor de conținut pentru bloguri, dar nu am inclus Beaver Builder, deoarece este puțin complicat și trebuie să utilizați Page Builder pentru postare. Acum cred că o voi actualiza pentru a include noul modul de coduri scurte!
Mulțumesc mult!
Aceste actualizări sunt minunate! Reîmprospătare parțială! Da!
Sper cu adevărat că mica, dar minunată funcție de „randomizare” este o îmbunătățire care vine în modulul de mărturii pe care l-ați menționat. Asta mi-ar zgudui lumea.
Vă mulțumim pentru angajamentul dumneavoastră feroce față de Beaver Builder. Ea continuă să domnească suprem și doar crește în dominația sa.
Din nou mari evoluții băieți!!
Ce este un plugin de formă bun care funcționează cu BB?
Da, funcția de reîmprospătare parțială a remediat această problemă cu adevărat enervantă pe care o aveam. Am încorporat cod pentru un formular lipit într-un modul HTML și de fiecare dată când aș anula editorul sau un editor din jurul lui, o copie a formularului ar apărea sub el și ar trebui să reîncarc pagina la repara. Nu a fost un deal breaker pentru că s-a întâmplat doar în modul constructor, dar băiete, mă bucur că asta nu se mai întâmplă. Mulţumesc!
Am o întrebare legată de reîmprospătarea parțială. Este posibil ca, în timpul editării paginii pe pluginul curent cu reîmprospătarea întregii pagini, acest lucru ar putea cauza o mulțime de conexiuni la Procesul de intrare la server? Întreb pentru că investighez în prezent câteva site-uri care primesc erori de limita de resurse 508 și întotdeauna se datorează faptului că limita proceselor de intrare este depășită. Acest lucru se poate întâmpla, desigur, prin alte mijloace, dar în acest moment mă străduiesc să găsesc o cauză, deoarece problema este intermitentă. Mi-ar plăcea să aud părerile și părerile voastre în acest sens.