Beaver Builder 1.9 Shasta – Coloane în coloane, setări de răspuns îmbunătățite și multe altele!
Publicat: 2016-11-2325% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Suntem încântați să anunțăm Beaver Builder 1.9, Shasta, creat din superbul baraj Shasta din statul nostru natal, California. Shasta aduce funcția #1, cea mai solicitată în Beaver Builder: coloane în coloane (CinC). Împreună cu CinC, introducem un editor reînnoit, cu tragere și plasare mai precisă, abilitatea de a trage și rearanja coloanele, setări receptive pentru margini și umpluturi, șabloane noi și multe altele!
În primul rând, multe dintre actualizările de data aceasta sunt mult mai ușor de afișat decât de spus. Justin a realizat un mic screencast drăguț care evidențiază multe dintre schimbări. Merita un ceas.
Dacă videoclipurile vă plac, asigurați-vă că vedeți acest videoclip de previzualizare Shasta de Matt Mederios (știți, tipul care face podcastul Matt Report). Matt este super strălucitor și are o lungă istorie în spațiul constructorului de la produsul său, Conductor. Are o perspectivă unică susținută de o mulțime de experiență.
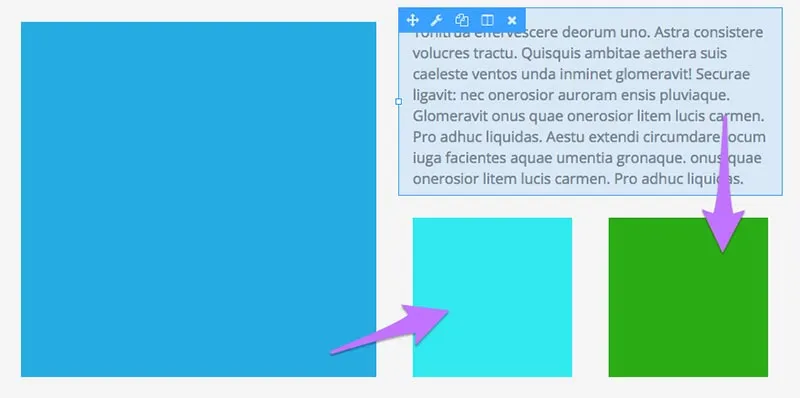
Dacă vă întrebați ce înseamnă de fapt „coloanele în coloane”, nu vă faceți griji. Este un pic dificil să-ți faci capul fără un exemplu vizual.

Întotdeauna a fost posibil să aveți, de exemplu, o imagine într-o coloană și text într-o alta, dar observați pătratele verde și verde de sub textul - acest aspect nu a fost niciodată posibil fără unele trucuri CSS.
După cum am menționat, CinC a fost una dintre cele mai solicitate funcții de la prima lansare. Facem cu adevărat tot posibilul să vă ascultăm feedbackul și să vă punem în aplicare ideile. A durat mult timp să implementăm CinC, deoarece nu am reușit să găsim o modalitate elegantă de a reuși. După cum puteți vedea în videoclip, am rezolvat în cele din urmă problemele cu o dinamică a coloanei „părinte” și „copil” de care suntem extrem de mândri.
O altă solicitare mare a fost capacitatea de a duplica și trage coloane, similar cu modul în care este posibil cu modulele individuale. Suntem încântați să anunțăm că vor veni și coloanele care pot fi trasate.
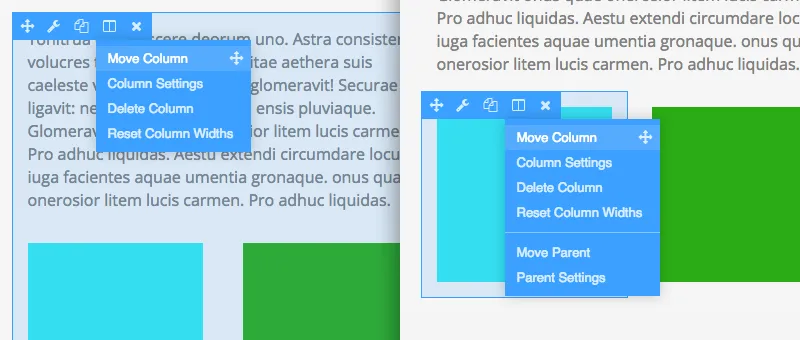
Pentru a elimina coloanele care pot fi glisate și părinte/copil, introducem o nouă funcție de interfață utilă. În Shasta, veți putea trage o coloană (și, dacă este disponibilă, o coloană părinte) chiar din meniul de setări a coloanei.

În stânga este un meniu de coloană standard, iar în dreapta este un meniu de coloană copil . În exemplul din dreapta, observați că puteți edita setările sau puteți muta atât copilul, cât și părintele făcând clic și trăgând direct din meniu.
Aceasta este o inovație pe care nu am mai văzut-o până acum și, împreună cu unele îmbunătățiri majore ale preciziei de tragere și plasare, face o experiență de construcție foarte fluidă. Desigur, nu ar trebui să ne credeți pe cuvânt. Dă-i o șansă. Sperăm că vă simțiți la fel ca acest tester beta...
După ce lucrați cu @BeaverBuilder 1.9 pentru un timp, revenirea la comportamentul 1.8 este atât de dezamăgitor .Este greu de exprimat în cuvinte cât de frumos „se simte” noua interfață de utilizare. Va trebui să încercați și să ne spuneți dacă sunteți de acord.

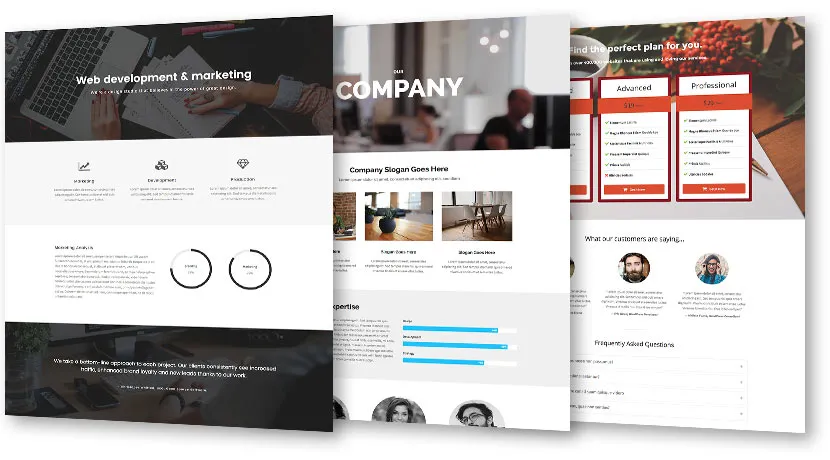
În Gordon (v1.8), am introdus câteva șabloane noi pentru pagini de destinație . În Shasta, dăm puțină dragoste șabloanelor noastre de pagini de conținut. Paginile de destinație sunt, probabil, prima pagină pe care un vizitator o vede când ajunge pe site-ul dvs. (gândiți-vă la paginile de pornire). Paginile de conținut sunt paginile interioare ale unui site, cum ar fi o pagină despre, contact sau prețuri.
Există 12 șabloane noi de pagini de conținut disponibile în versiunea 1.9 fiecare, cu un design proaspăt, minimalist. Speranța noastră cu toate șabloanele noastre este că acestea sunt fie un loc de pornire pentru a vă declanșa creativitatea, fie un design gata de utilizare, care are nevoie doar de câteva modificări minore înainte de a fi difuzat.
 Încă din prima zi, aspectele Beaver Builder au fost întotdeauna receptive și introducem o funcție pentru a face mult mai ușor de construit pentru ecrane mai mici.
Încă din prima zi, aspectele Beaver Builder au fost întotdeauna receptive și introducem o funcție pentru a face mult mai ușor de construit pentru ecrane mai mici.
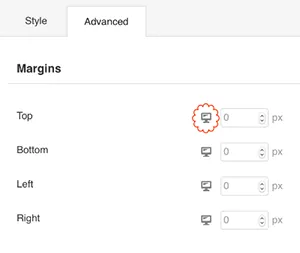
În Shasta, acum puteți ajusta marginile, umplutura și dimensiunile marginilor în funcție de dimensiunea dispozitivului. Inițial, am adăugat 4 casete de text suplimentare la panoul de setări. Deși era funcțional, nu era foarte frumos. Într-o altă epifanie a UI, echipa a creat un buton pentru a comuta între diferitele vizualizări.
O mare parte din codul acestei funcții a fost trimis de surse externe. Mulțumesc mult lui Jessie și Oliver pentru ajutor! Suntem întotdeauna încântați să primim solicitări de extragere pentru baza de cod a Beaver Builder. Dacă sunteți interesat să contribui, vă rugăm să ne trimiteți un e-mail.
Nu în ultimul rând, adăugăm posibilitatea de a genera o casetă de tip pop-up lightbox dintr-un buton. Există o nouă setare Click Action în modulul de butoane care adaugă o opțiune lightbox împreună cu opțiunea de a deschide o adresă URL. Veți putea adăuga un text personalizat, HTML (include coduri scurte) sau un videoclip, iar acel conținut va fi afișat automat într-o casetă lightbox atunci când se face clic pe butonul. Destul de dulce!
Puteți citi mai multe despre funcția lightbox și despre toate funcțiile noi din Shasta, în postarea noastră din baza de cunoștințe. Pentru a verifica remedieri de erori și îmbunătățiri minore, consultați jurnalele de modificări.
Bine! Cred că cam asta e.
Ne-ar plăcea să știm ce părere aveți despre această lansare viitoare și, dacă aveți probleme cu versiunea beta, vă rugăm să ne trimiteți un e-mail sau să ne lăsați un comentariu mai jos. Această actualizare este dovada că vă ascultăm și luăm foarte în serios feedbackul dvs. Vă rugăm să nu ezitați să ne transmiteți părerile dvs. Bucurați-vă.
Minunat... Îmi plac actualizările. Face lucrurile mult mai intuitive și ar trebui să accelereze fluxul de lucru pentru crearea lucrurilor, fără a fi nevoie să faceți clic atât de mult.
Îmi plac, de asemenea, personalizările pentru diferite dimensiuni de ecran. Nu sunt puțin sigur dacă acesta este ceva care ar trebui să fie gestionat de constructor, mai degrabă decât de foaia de stil, dar cu siguranță îi oferă utilizatorului posibilitatea de a face modificările deseori necesare fără a fi nevoit să sară în cod.
Dar aici pot vedea că această funcție devine cu adevărat utilă. Folosind-o cu coloane, și mai ales coloane în cadrul coloanelor!

Motivul numărul unu pentru care fac un șablon personalizat în loc să folosesc un generator de pagini este din cauza modului în care coloanele se descompun pentru fiecare dimensiune de ecran. De obicei, sunteți limitat la modul încorporat în care constructorul alege să facă acest lucru, dar nu este întotdeauna cel mai bun mod.
Iată un exemplu:
Sunt mai multe cazuri în care aș dori să am 6 coloane pe desktop, care se transformă în 3 coloane pe tabletă și apoi 2 coloane pe un telefon. De obicei, ar sări de la 6 coloane chiar în jos la 1 coloană, ceea ce, evident, nu este ideal în toate situațiile.
În mod normal, aș face acest personalizat folosind bootstrap, pentru că este cel mai simplu mod pe care l-am găsit. Acest lucru facilitează, de asemenea, prioritizarea a ceea ce cade deasupra, deoarece dimensiunea ecranului scade la o coloană (cum ar fi textul din imaginea din stânga, dreapta pentru două coloane, dar întotdeauna făcând imaginea de sus pentru o coloană).
Dar dacă aș putea controla toate acestea prin intermediul constructorului, mi-ar plăcea chiar mai mult decât o fac deja. La naiba, nu l-am folosit de ceva vreme, așa că poate că deja este posibil.
Va trebui să-l verific și să fac o solicitare oficială a funcției. Multumesc!
Instalează-l acum! Aceste caracteristici arată minunat și abia aștept să-mi pun ochii pe noile șabloane.
Deci, caseta de lumină se deschide doar de la un buton? Poate fi declanșat de un link de imagine? O, ce dulce ar fi!
Felicitări pentru lansarea acestei actualizări uimitoare, băieți! Și mulțumesc că m-ați menționat în postare, mă bucur că am putut ajuta puțin.
Aș dori să vă întreb dacă aveți o ETA pentru versiunea Beaver Builder 1.9 Lite? Aș dori să actualizez conținutul demonstrativ al temelor folosind noua funcție de spațiere receptivă.
Mulţumesc!
A apărut această nouă versiune? Nu văd notificarea de actualizare în pluginurile mele!
Aceasta este o actualizare minunată și mulțumesc pentru mențiune!
Abia aștept să încep să folosesc asta în producție. Există atât de multe cazuri de utilizare care tocmai au devenit mult mai ușoare. Dacă am putea obține doar coloane globale, aș putea înlocui complet barele laterale și widget-urile și aș face totul în front-end.
De asemenea, îmi plac foarte mult comutatoarele ui receptive pe care le-ați adăugat. Este mult mai ușor de utilizat decât controalele din prima schiță pe care le-am trimis (și, sincer, este mai tare). Sunt chiar impresionat!
Sunt în continuare foarte fericit că am ales acest cadru pentru a ne construi site-urile.
Asta este atât de tare!!!!
Mulțumim întregii echipe Beaver Builder pentru aceste îmbunătățiri.
Vă rugăm să adăugați mai multe șabloane personalizate pentru paginile de conținut și postări.. totul în rest este destul de grozav.
Woo hoo! Sunt atât de fericit să văd versiunea beta — cu un pas mai aproape de a o pune pe site-urile clienților. Mi-au plăcut atât de mult noile funcții de răspuns și coloane din versiunea alfa încât l-am instalat pe câteva site-uri personale live. O treabă grozavă ca întotdeauna, băieți!