Beaver Builder 2.1 „Redridge” – Editare inline, suport Gutenberg și multe altele
Publicat: 2018-04-0525% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


La sfârșitul anului 2017, am lansat Beaver Builder 2.0, care includea o reîmprospătare vizuală și o revizuire amplă a experienței utilizatorului Page Builder. Una dintre declarațiile și filozofiile noastre originale de misiune pentru Beaver Builder este „simplu, dar puternic”.
Când am început să construim Beaver Builder în urmă cu patru ani, eram o agenție de web design. Ne-am dorit un instrument care să aibă puterea, flexibilitatea și calitatea codului pe care le căutam ca dezvoltatori web profesioniști, dar care să fie și suficient de ușor și intuitiv pentru a putea oferi site-uri clienților noștri.
În Beaver Builder 2.1 „Redridge” – denumit după puternicul și de încredere Redridge Steel Dam – continuăm misiunea de a adăuga funcții și îmbunătățiri pentru utilizatorii cu putere, păstrând în același timp lucrurile simple și intuitive pentru utilizatorii noi.

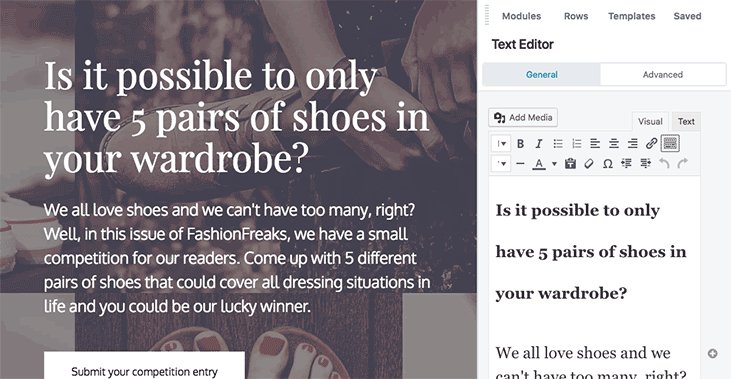
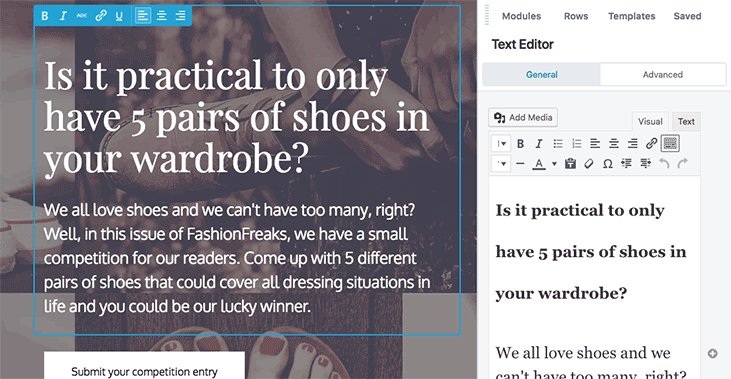
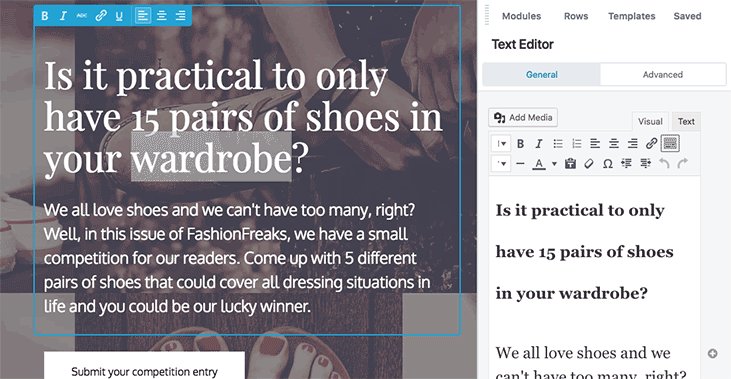
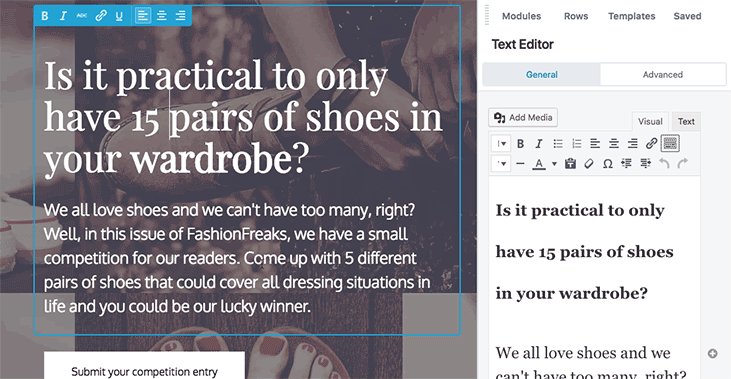
Una dintre cele mai semnificative îmbunătățiri ale caracteristicilor Redridge este editarea inline. Acum puteți face clic pe câmpurile de text pentru a intra într-un mod de editare inline și pentru a face editări și modificări de formatare direct pe pagină. Aceasta este una dintre acele caracteristici care strălucește cu adevărat odată ce începeți să o utilizați. Desigur, am fost puțin sceptic cu privire la beneficiile editării inline, dar, acum că am petrecut puțin timp folosindu-l, nu vreau să mă întorc niciodată!
Beaver Builder are o comunitate înfloritoare care se întâlnește pe Facebook, Slack și care se adaptează la buletinul nostru informativ (vă puteți înscrie în subsol), dar există o mulțime de utilizatori Beaver Builder care nu sunt încă activi în comunitate. Redridge aduce un nou centru de notificare în interfața de utilizare a Page Builder, unde putem posta mesaje și partaja conținut.
Acest lucru ne oferă oportunitatea de a contacta oamenii care folosesc Beaver Builder, dar care nu sunt adaptați la ceea ce facem. Intenționăm să distribuim o parte din conținutul blogului nostru și să anunțăm actualizări, promoții și funcții noi.
Ai găsit această postare de blog prin centrul de notificări!?
Dacă da, vă rugăm să ne lăsați un comentariu mai jos și să ne spuneți! Cu toții suntem curioși să știm dacă funcționează.
Unul dintre clienții noștri din zilele agenției a condus un site web CrossFit. Una dintre glumele noastre preferate despre CrossFit a fost: „De unde știi că cineva face CrossFit...? Nu-ți face griji, îți vor spune.”
Din anumite motive, gluma aceea îmi amintește de Gutenberg. Se pare că este singurul lucru despre care cineva vrea să vorbească în aceste zile. Am publicat câteva postări în care vorbesc despre cum ar putea fi viitorul web-ului cu Gutenberg și unde vedem creatorii de pagini în acel viitor.

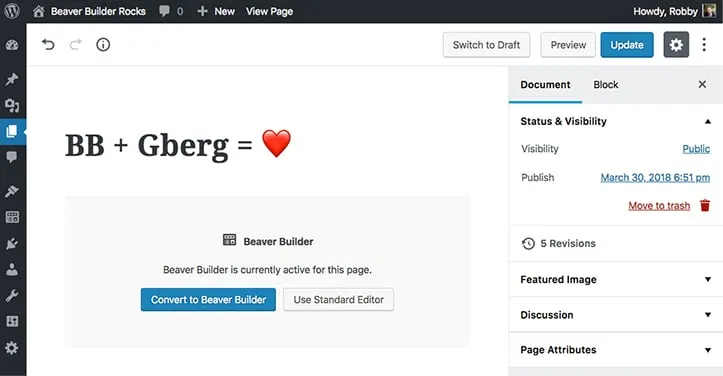
În Redridge, adăugăm suport complet pentru Gutenberg în Beaver Builder. Deoarece „totul va fi un bloc”, am creat de fapt un bloc pentru a comuta între editorii Beaver Builder și Gutenberg. Avem câteva idei despre cum putem îmbrățișa și construi în continuare Gutenberg, dar, deocamdată, această versiune se concentrează pe asigurarea unei tranziții fără durere la noul editor.

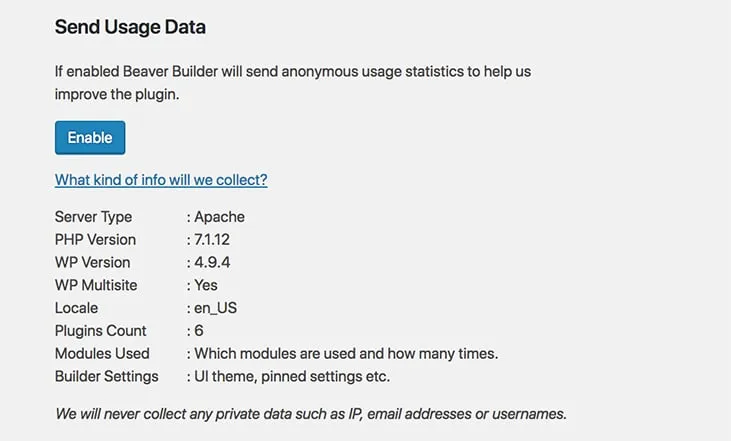
Recunosc, momentul nostru pentru aceasta nu este spectaculos. Pentru cât merită, am început să lucrăm la această caracteristică cu mult înainte de debacleul actual din jurul confidențialității datelor și al GDPR. Iată oferta, în Redridge adăugăm o opțiune pentru a ne trimite date anonime de utilizare. Promitem că acesta este un lucru bun pentru toată lumea.
Nu colectăm date personale.
Nu colectăm adrese de e-mail.
Nu facem nimic rău intenționat sau neconform cu aceste date.
Tot ce dorim este să adunăm informații despre modul în care oamenii folosesc Beaver Builder. De exemplu, ce module sunt folosite? Sau care teme sunt cele mai populare. Cu aceste date, putem lua decizii mai bune și mai informate cu privire la caracteristicile pe care să le implementăm și să le îmbunătățim.
De exemplu, dacă aflăm că 95% dintre paginile Beaver Builder folosesc modulul glisor, putem să-i dăm un pic de dragoste acelui modul. Sau dacă un procent mare dintre utilizatorii noștri utilizează o anumită temă, putem săpăm puțin mai adânc și să lucrăm pentru a îmbunătăți experiența cu tema respectivă.
Puteți vedea exact ce date colectăm făcând clic pe linkul din promptul de notificare și în setări. Apreciem cu adevărat ajutorul dumneavoastră în această privință!
În Redridge, acum puteți salva coloane în același mod în care puteți salva rânduri și module. Woot. Aceasta a fost o caracteristică foarte solicitată. Dacă setați oricare dintre piesele salvate ca Global , aceasta înseamnă că orice modificare va afecta fiecare instanță a acelui element salvat.
Revenind la începutul acestei postări, unde am vorbit puțin despre fluxurile de lucru ale clienților, adăugăm capacitatea de a preveni accesul constructorului pentru anumite roluri de utilizator. Acest lucru vă permite să împiedicați complet accesul anumitor roluri de utilizator la generator.

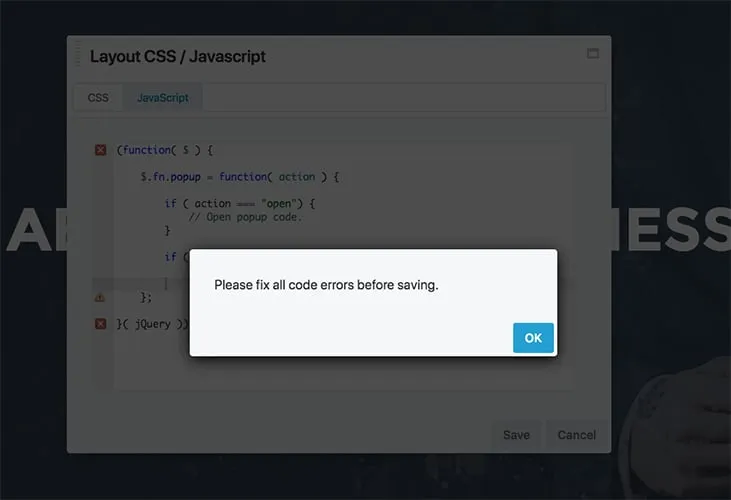
Adăugăm validarea codului la câmpurile CSS și Javascript din Page Builder. Dacă ați petrecut vreodată o după-amiază depanând pagina dvs. doar pentru a realiza că problema a provenit de la unul dintre acele ghilimele sau punct și virgulă lipsă, sperăm că această funcție va preveni ca acest lucru să se repete.
FontAwesome 5.0 a fost lansat și a fost complet rescris și reproiectat de la zero. În Redridge, adăugăm suport pentru FA5! Dacă o pagină folosește deja pictogramele FA4 mai vechi, va funcționa în continuare bine. Pentru instalările noi, activăm FA5 în mod implicit și, pentru instalările existente, există o opțiune de activare a FA5.
Da. Nu vă faceți griji, Redridge va include zeci de remedieri și îmbunătățiri minore. Acestea nu sunt nici pe departe la fel de distractiv să scrieți, dar puteți vedea toate micile modificări și remedieri pe care le facem aici pe pagina noastră de jurnalele de modificări.
În prezent, Redridge este în versiune beta. Pentru clienții noștri, un link de descărcare este disponibil pe pagina contului dvs. Plănuim să lansăm Redridge la sfârșitul lunii aprilie. În acel moment, veți putea accesa descărcarea sau, dacă rulați versiunea beta, veți putea să vă actualizați automat la versiunea stabilă.
Ca întotdeauna, apreciem sincer sprijinul tău continuu și ajutorul tău la testarea lansării. În calitate de echipă de produs, noi trăim pentru a rezolva noi probleme și a construi noi funcții. Vă mulțumesc și bucurați-vă!
Beaver Builder zboară pe Web!
Sunt încântat de editarea inline!
Superb!
Toate noile funcții sunt foarte interesante, abia aștept să fie instalate pe site-ul nostru „dvdasjobs.com”.
Folosim BB Plugin din 2016 și ne place. A făcut gestionarea site-ului nostru foarte ușoară.
Pentru a preveni nevoia de a căuta modificările de stil/formatare aduse anumitor instanțe de text, este posibil să dezactivați bara de instrumente de formatare pentru a încuraja/forța utilizarea stilurilor globale în v2.1 la editarea inline?
Aș dori să știu dacă este posibil să export pagina completă
Bună Robby,
Privind captura de ecran din articolul de mai sus, faceți trecerea la lucru cu Gutenberg. Iartă-mă dacă întreb ca cineva care nu a folosit Beaver Builder, dar cum lucrezi la asta în acest moment? Adică pui doar funcționarea Beaver Builder într-un bloc și apoi predai utilizatorul interfeței tale? Deoarece știu foarte puține în această etapă despre cum funcționează dvs. constructor, este folosirea codurilor shrot în culise, așa cum fac alți constructori sau altceva.
Spun toate acestea deoarece constructorii de pagini de până în prezent ne-au oferit o structură care este construită pe un model de cutie de la secțiuni la rânduri, la coloane, până la nivelul de modul. În momentul de față, ceea ce oferă Gutenberg este foarte rudimentar în ceea ce privește structura bazată pe modelul cutiei (este în stadiul de incunable la fel cum era tipărirea când Johannes și-a început revoluția tiparului). Presupun că vom avea nevoie de Gutenberg pentru a ne oferi în cele din urmă o structură mai avansată cu care constructorii de pagini să se poată integra, inclusiv o API care să le permită să aplice lucruri precum umplutură și margini, altfel va exista o deconectare destul de mare între ce poate face generatorul de pagini acum și ce își va permite WordPress în viitor.
Centrul de notificare din noua actualizare m-a adus aici. Chestii grozave!
GENIAL
Întrebare rapidă despre Font Awesome 5. Dacă am versiunea Pro a FA5, aveți planuri să o integrați?
Mulţumesc,
Zack
Le puteți încărca singur.
Aceasta este o actualizare foarte utilă, mulțumesc lui Robby și echipei BB!
O întrebare, putem folosi FA5 pe anumite pagini și FA4 pe altele, de exemplu, pe un site mai vechi, vom avea în mod natural FA4 să funcționeze, așa că putem schimba acele pictograme în FA5 de-a lungul timpului, cu FA4 și FA5 rulând, o pagină cu pagină pe site concomitent până când schimbarea a fost făcută? Și, de asemenea, ambele seturi de pictograme vor fi încărcate pe o pagină sau numai pe cea utilizată?
Mare treabă! Abia aștept să testăm totul. Chiar ieri mi-am dorit coloane salvate la nivel global!!! Am aceeași întrebare ca și Zack despre FA5 Pro!
Continuați treaba bună! Te iubesc pe tine și pe copilul tău!
Prefer să am o editare și o integrare mai bună a dispozitivelor mobile decât notificări. Ăsta sunt totuși doar eu.
Pare a fi o altă actualizare stelară, băieți, continuați treaba minunată. Foarte încântat de suportul FA5. Folosește versiunea SVG sau există opțiuni pentru ce format să mergi? De asemenea, așa cum am întrebat mai sus, dar nu s-a răspuns încă, pentru cei dintre noi cu Pro există o opțiune de a folosi versiunea Pro?
Găsit prin centrul de notificări. Super treabă băieți.
Frumos! Continuați treaba bună. Sunt atât de fericit să folosesc un produs care se actualizează în mod constant și ține pasul cu schimbările mari ale WordPress.
O treabă uimitoare băieți, ca întotdeauna! Instrumentul este un salvator! Iar sprijinul oferit de echipa ta este întotdeauna binevenit, ține-te tot așa!
Câțiva pași grozavi în direcția bună, băieți! Bravo!
Sunt curios, dacă am un cont FontAwesome5 Pro, există vreo modalitate prin care putem folosi BB pentru a accesa lista completă de funcții premium?
Cea mai mare solicitare a mea de caracteristici ar trebui să fie o modalitate de a avea șabloane „tematice Beaver blocabile”, unde aș putea proiecta un aspect cu o bară laterală, de exemplu, și să blochez totul, cu excepția căsuței poștale.
În acest fel clienții mei
a) Nu trebuie să activați Page Builder, să selectați manual un șablon, să înlocuiți aspectul și apoi să editați.
b) Nu riscă să spargă șablonul.
c) Aceștia au acces în continuare pentru a utiliza module BB în zona definită permisă.
Acest lucru mi-ar spori foarte mult capacitățile temei.
Munca mea în prezent este, cel puțin, neplăcută și implică setarea șabloanelor tematice Beaver și duplicarea acestora ca șabloane normale care pot fi activate pentru a înlocui aspectul temei pe pagină sau pe postare.
Totuși, procesul prin care trebuie să treacă utilizatorul meu final pentru a trece de la A la B este departe de a fi ideal.
Luați legătura cu mine dacă doriți informații suplimentare despre acea idee sau despre modul în care aceasta provoacă frecări în prezent și vă voi demonstra.
O altă actualizare grozavă. Îmi place cum aproape întotdeauna adăugați funcții din primele 3 lucruri ale mele. Nu mi se întâmplă cu majoritatea instrumentelor pe care le folosim.
Continuați treaba bună
Actualizări și funcții superbe! Sunteți cu toții grozav de GENIAL – la orice (comunicarea fiind numărul 1). VA MULTUMESC!!
O treabă grozavă băieți, ca de obicei, afacerea mea nu ar funcționa fără produsul vostru minunat. Ei bine... nu la fel de lin.
Doar o sugestie, ar fi grozav să salvați fonturile Google ca presetări, la fel ca și culorile. Da, știu că puteți seta fonturile în personalizarea, dar trebuie să selectați fontul dacă doriți să ajustați dimensiunea unei anumite pagini.
Redridge instalat, cache golit, dar nu se vede nicio opțiune de editor inline. Făcând clic într-o zonă de text, nu face nimic decât deschiderea modulului. Un sfat va rog?
Tocmai am văzut asta... când deschideți un modul, editorul inline este activ în pagină. Îmi pare rău băieți, dar IMHO, ați ratat întregul scop al funcției de editor inline. După ce am folosit editorul inline Wallace, funcționează pentru că nu distrag atenția panoului modulului în calea paginii, plus că pot seta permisiunile utilizatorului. Dacă trebuie să deschidem mai întâi modulul, putem edita direct în ecranul modulului. Dacă modulul este andocat, acesta poate ascunde sau redistribui textul aspectului, așa că editarea inline nu este utilă. Dacă modulul plutește, probabil că trebuie să-l trageți din drum, deci unde este confortul aici? Editarea inline este utilă în special pentru clienții care doresc pur și simplu să schimbe zonele simple de text, numerele, corectarea etc. În opțiunile dvs. nu există setări pentru a deschide editarea inline doar pentru anumite roluri. Cred că există funcții mai bune și mai utile pentru editarea inline și aș sugera 1) un buton separat din bara de administrare pentru editarea inline care nu deschide modulele, ci face zonele de text active și 2) opțiuni pentru permisiunile de acces ale utilizatorilor numai pentru editorul inline.
Mulțumesc pentru considerație.
Știu că cele mai recente actualizări au menționat o posibilitate de a dezactiva editarea inline. Puteți indica pașii despre cum să o faceți? Nu pot afla cum să dezactivez această funcție de editare inline. De asemenea, sunt în așteptare cu actualizarea pluginului pe alt site, pentru că cred că versiunea anterioară redridge este mult mai eficientă, se încarcă mai repede și este simplă.
este posibil să exporti pagina completă?
Tocmai am descoperit articolul tău excelent. M-a ajutat foarte mult să evaluez editorul Gutenberg. beaverbuilder este acum preferatul meu! Multumesc din Germania!
Minunat!
Toate noile funcții sunt foarte interesante, abia aștept să fie instalate pe site-ul nostru „sforceservices.com”.
Folosim BB Plugin din 2016 și ne place. A făcut gestionarea site-ului nostru foarte ușoară.
Încă o actualizare fantastică!
Abia aștept ca BB 2.1 să fie disponibil pentru utilizare!!!