Ce este nou în Beaver Builder 2.6?
Publicat: 2022-08-31Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Actualizarea Beaver Builder 2.6 este aici, aducând cu ea câteva funcții noi utile și optimizare front-end. În acest articol, vom acoperi cele mai notabile funcții noi din actualizarea Beaver Builder 2.6 și vă vom arăta cum să le utilizați pe site-ul dvs. Hai să aruncăm o privire!
Cuprins
O introducere în Beaver Builder 2.6
Concluzie
Actualizările anterioare ale Beaver Builder 2.4 și 2.5 au adăugat o mulțime de șabloane și module noi la mix. Versiunea 2.6 se concentrează asupra îmbunătățirii a ceea ce există deja. O astfel de schimbare este capacitatea de a utiliza pe deplin blocurile reutilizabile, dar există o serie de alte modificări pe partea din față și din spate despre care ar trebui să știți.
Câteva îmbunătățiri notabile ale calității vieții care sunt ușor de apreciat în această actualizare includ adăugarea unui punct de întrerupere a dispozitivului Extra Large și previzualizări ale fonturilor Google. Veți vedea, de asemenea, o nouă bară de căutare în fila Salvat și abilitatea de a importa, exporta și reseta setările globale ale Beaver Builder.
În plus, există câteva îmbunătățiri back-end care vă vor îmbunătăți automat site-ul, cum ar fi optimizarea bazei de date și ajustările UI. Există, de asemenea, câteva remedieri minore, așa cum v-ați aștepta în orice actualizare majoră.
Deși există o listă lungă de actualizări și remedieri incluse în versiunea 2.6 a Beaver Builder, iată cele mai notabile îmbunătățiri pe care le puteți aștepta cu nerăbdare:
Blocurile reutilizabile există de ceva vreme în WordPress, dar în actualizarea Beaver Builder 2.6 acestea pot fi acum utilizate și actualizate automat. Cu alte cuvinte, atunci când un bloc reutilizabil este actualizat în WordPress, acesta va fi, de asemenea, actualizat în orice aspect al Beaver Builder unde este prezent.
Ce este un bloc reutilizabil?
Blocurile reutilizabile vă permit să salvați un element sau un grup de elemente în Editorul de blocuri WordPress pentru utilizare în postări sau pagini viitoare. Dacă recreezi elemente similare din nou și din nou sau dacă vrei să adaugi un element trecut sau un grup de conținut la o nouă postare sau pagină, această funcție te poate economisi multă muncă.
Cum creez blocuri reutilizabile în WordPress?
Pentru a crea blocuri reutilizabile în WordPress, mai întâi selectați elementul sau elementele pe care doriți să le transformați într-un bloc reutilizabil. Faceți clic pe Mai multe opțiuni în partea dreaptă a meniului pop-up și selectați Adăugați la blocurile reutilizabile . Apoi numiți și salvați noul element pentru a-l adăuga la depozitul dvs. de blocuri reutilizabile:

Cum adaug blocuri reutilizabile la o postare în Beaver Builder?
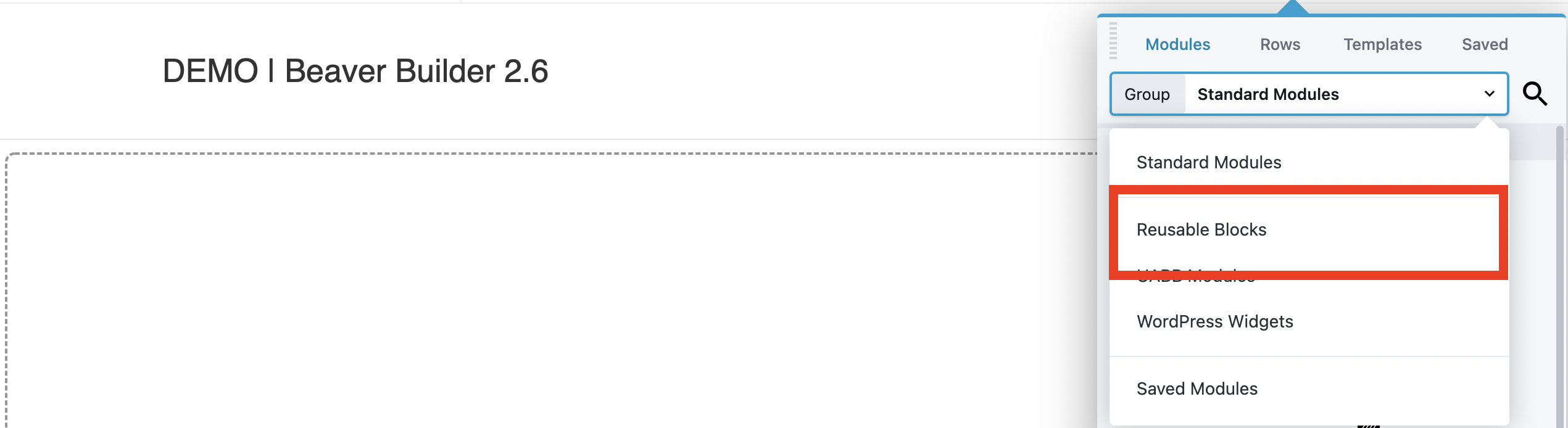
Pentru a adăuga blocuri reutilizabile la o postare în Beaver Builder 2.6, pur și simplu selectați Blocuri reutilizabile din secțiunea Module standard a panoului de conținut . Acest lucru vă va oferi opțiuni pe care le puteți trage și plasa în postare, așa cum le-ați face pentru orice element:

Pentru a edita un bloc reutilizabil, pur și simplu interacționați cu el așa cum ați proceda cu elementele normale de pe pagină. Rețineți că orice modificări pe care le faceți se vor reflecta oriunde acel bloc reutilizabil există în prezent pe site-ul dvs. Dacă doriți să o modificați numai pentru instanța curentă, selectați opțiunea Conversie în bloc obișnuit din meniul pop-up.
Beaver Builder vine cu o serie de șabloane de aspect încorporate, care pot fi o comandă rapidă utilă pentru a vă proiecta paginile site-ului. Beaver Builder 2.6 adaugă următoarele noi șabloane de micro aterizare:

Pentru a adăuga unul dintre noile șabloane de micro landing la aspectul dvs., accesați Panoul de conținut > Șabloane și selectați Micro Pagini din meniul drop-down. Apoi, puteți face clic pe șablonul preferat fie pentru a înlocui aspectul existent, fie pentru a adăuga un nou aspect:

Utilizați un șablon de aspect care este similar cu designul dorit. Apoi, modificați oricare dintre setările existente, mutați elementele și adăugați conținutul pentru a personaliza designul. Sau pur și simplu încercați diverse șabloane de aspect pentru inspirație sau pentru a afla cum a fost creat designul.
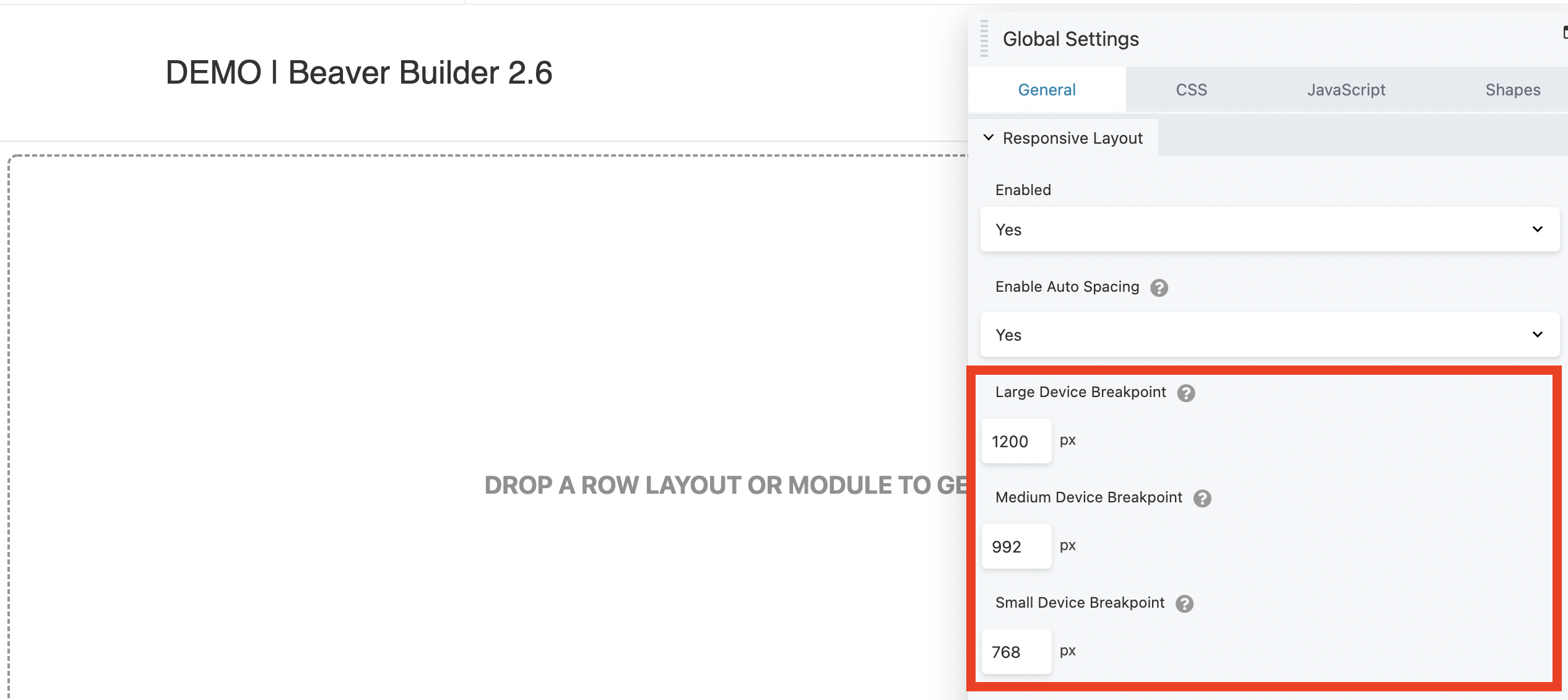
Această ultimă actualizare a Beaver Builder adaugă, de asemenea, o opțiune suplimentară de punct de întrerupere pentru aspectele receptive în setările globale. Un punct de întrerupere măsoară numărul de pixeli lățime pe care îi afișează un dispozitiv și setează diferite aspecte în funcție de acea lățime.
În mod implicit, acestea sunt următoarele numărători de pixeli pentru diferite dispozitive:
Cu alte cuvinte, puteți modifica modul în care site-ul dvs. este afișat pe un ecran care are o lățime mai mică de 768 de pixeli, comparativ cu unul care are o lățime de peste 1200 de pixeli. Acest lucru este important pentru a vă asigura că site-urile web responsive arată bine, indiferent de dispozitivele pe care le folosesc vizitatorii dvs.
Pentru a modifica setările prestabilite pentru punctele de întrerupere de pe site-ul dvs., accesați Setări globale și derulați în jos la Aspect receptiv din fila General . Pur și simplu introduceți lățimea pixelilor pentru fiecare categorie și faceți clic pe butonul Salvare când ați terminat:

Puteți seta valorile pe care doriți să le utilizați pentru fiecare punct de întrerupere. În plus, noua opțiune foarte mare vă oferă mai mult control asupra modului în care va arăta site-ul dvs. pe ecranele de înaltă definiție (cum ar fi un televizor 4K).
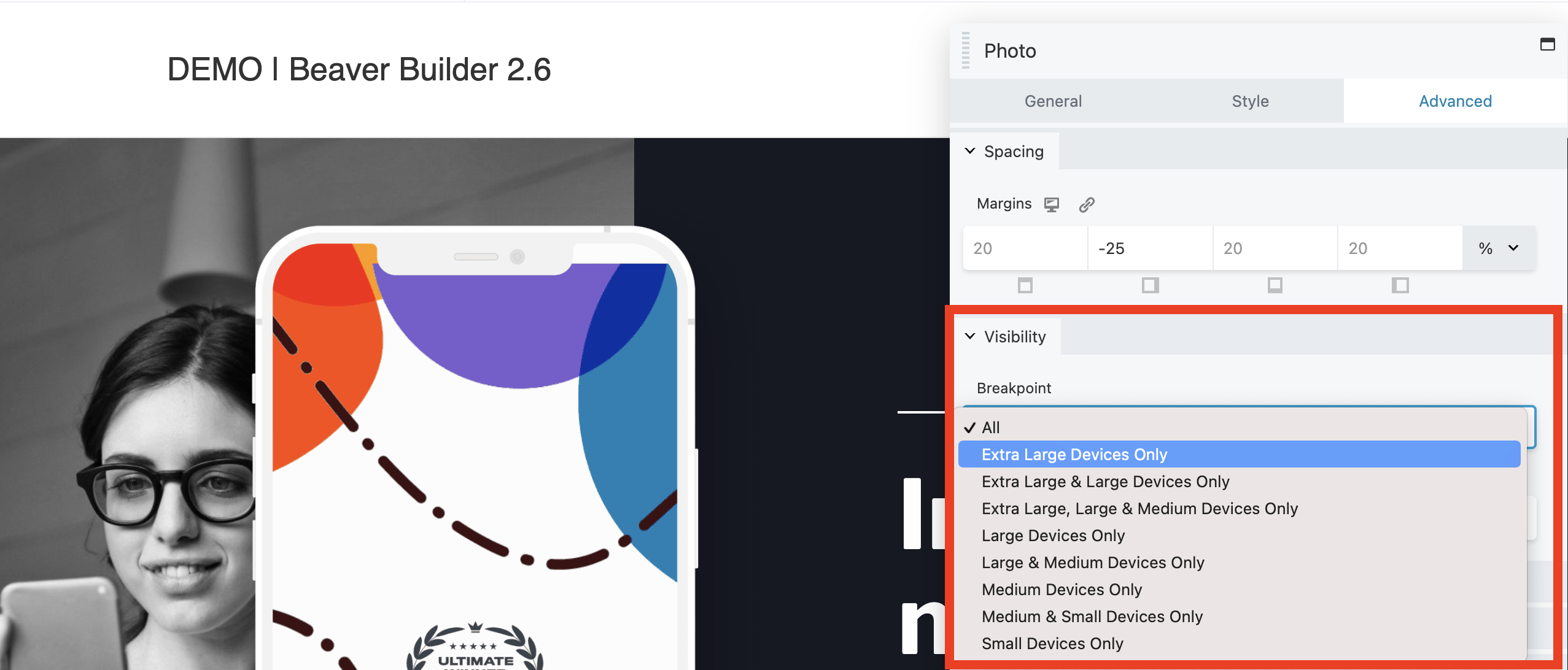
Aceasta înseamnă că acum există o categorie mai mare decât punctul de întrerupere a dispozitivului mare, care se numește Dispozitive extra mari . Puteți vedea această selecție listată în setarea Punct de întrerupere din secțiunea Vizibilitate situată sub fila Avansat de rânduri, coloane și module:

Rețineți că, atunci când actualizați pluginul la versiunea 2.6, orice dispozitiv setat la Numai mare va fi comutat automat la dispozitive Extra Large și Large.
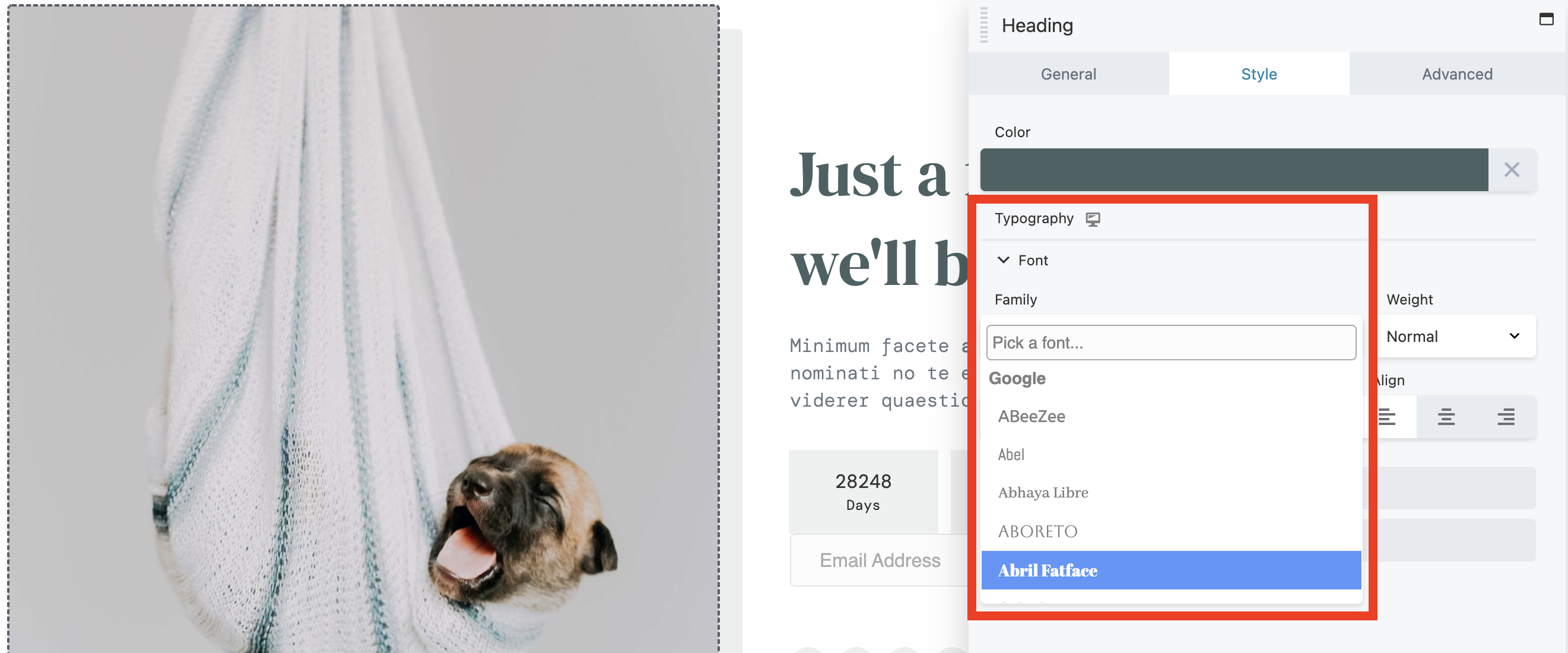
Acum puteți previzualiza fonturile Google din secțiunea Tipografie pentru a vedea cum vor arăta înainte de a le implementa. Acest lucru vă permite să răsfoiți rapid și să alegeți fontul potrivit din fereastra de selecție, economisind timp și ajutându-vă să găsiți potrivirea perfectă.
Pentru a previzualiza fonturile Google în Beaver Builder 2.6, accesați Tipografie > Fonturi , apoi faceți clic pe caseta derulantă Familie . Pur și simplu plasați cursorul peste orice font individual din secțiunea Google pentru a vedea o previzualizare:

Anterior, trebuia să alegeți un font pentru ca acesta să intre în vigoare, astfel încât să puteți vedea cum arată. Această nouă funcționalitate vă permite să căutați mai multe opțiuni pentru cea mai bună alegere, fără a vă încetini.
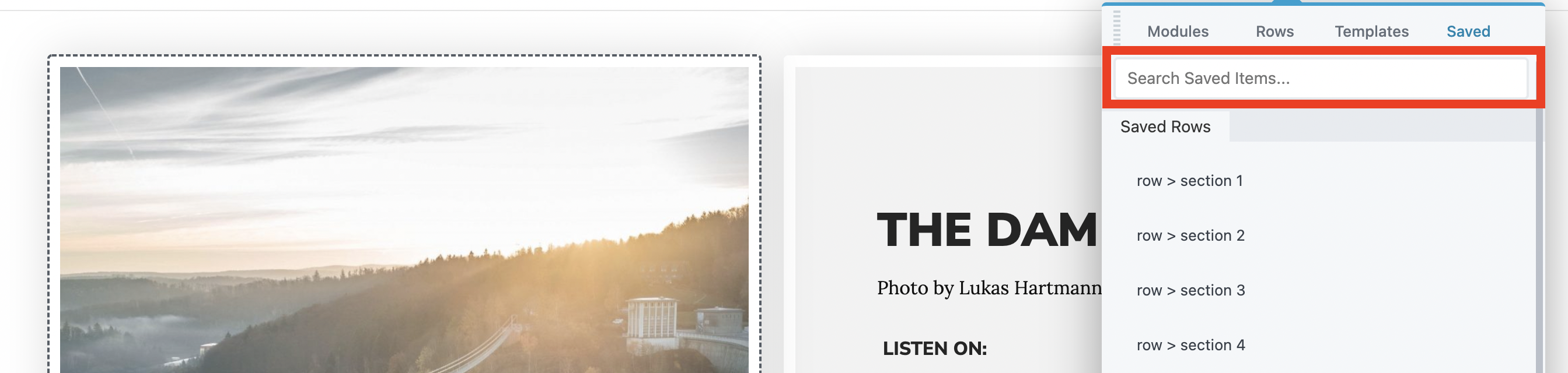
Există acum o funcție de căutare în fila Salvat din panoul Conținut . Îl puteți folosi pentru a restrânge rezultatele când căutați elemente de conținut salvate, cum ar fi rânduri, coloane și module. Dacă fila Salvat devine plină de module utile și elemente de grilă utilizate în mod obișnuit, o căutare rapidă vă poate ajuta să găsiți ceea ce aveți nevoie.
Pentru a utiliza funcția de căutare în Beaver Builder 2.6, faceți clic pe fila Salvat din colțul din dreapta sus al panoului Conținut . Apoi, puteți utiliza noua bară de căutare pentru a restrânge rezultatele:

În loc să parcurgeți o mulțime de opțiuni, puteți introduce un cuvânt cheie precum „text” sau „rând” pentru a afișa cele mai relevante rezultate pe care le-ați stocat. Acest lucru vă poate economisi timp și vă poate ajuta să găsiți mai rapid articolele în fila Salvate .
O altă opțiune pe care o aduce actualizarea Beaver Builder 2.6 este abilitatea de a importa, exporta și reseta setările globale ale Beaver Builder. Utilizați acest lucru pentru a crea o copie de rezervă a setărilor dvs. sau pentru a le transfera pe un alt site care folosește și Beaver Builder. De asemenea, puteți reseta setările la valorile implicite.
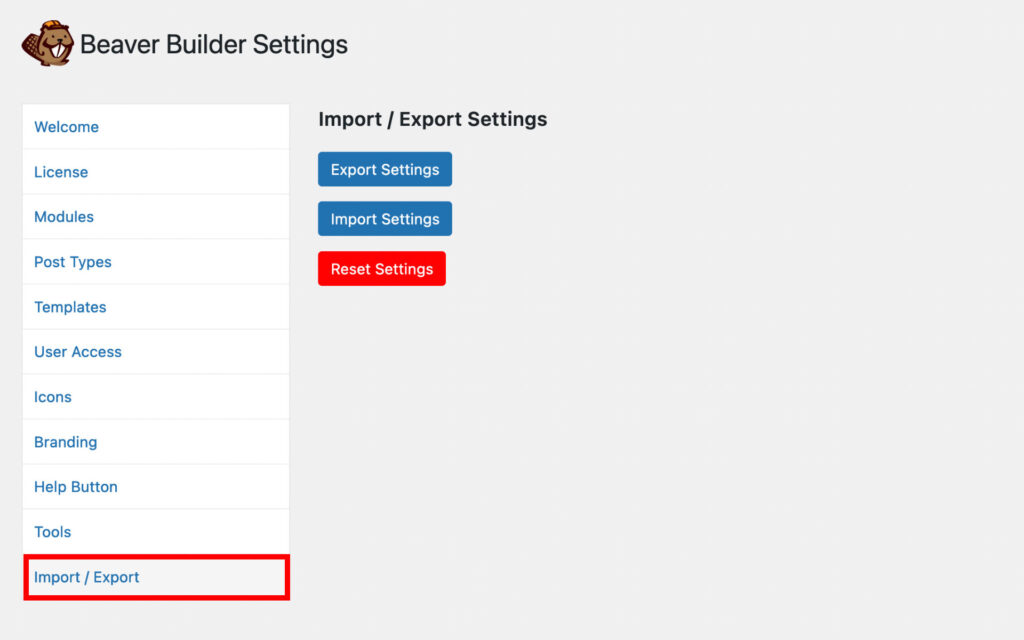
Opțiunile de export, importare și resetare a setărilor Beaver Builder pot fi găsite accesând fila Setări din tabloul de bord de administrare WordPress și selectând Beaver Builder . În partea de jos a paginii veți vedea o nouă filă numită Import/Export .
În acea filă veți vedea trei butoane: Setări de export , Setări de import și Resetare setări :

Prima opțiune, Export Settings , va crea un fișier pe care îl puteți salva ca copie de rezervă sau îl puteți utiliza pe alt site. Setările de import vă vor permite să luați un fișier exportat și să îl aplicați pe site-ul curent. În cele din urmă, alegerea Resetare setări va reseta setările globale Beaver Builder la valorile implicite. Acest lucru poate fi util dacă remediați probleme sau doriți să anulați o modificare recentă.
Există câteva mici îmbunătățiri front-end care automatizează procesele comune, pentru a vă economisi atât timp, cât și efort. Să ne uităm pe scurt la fiecare.
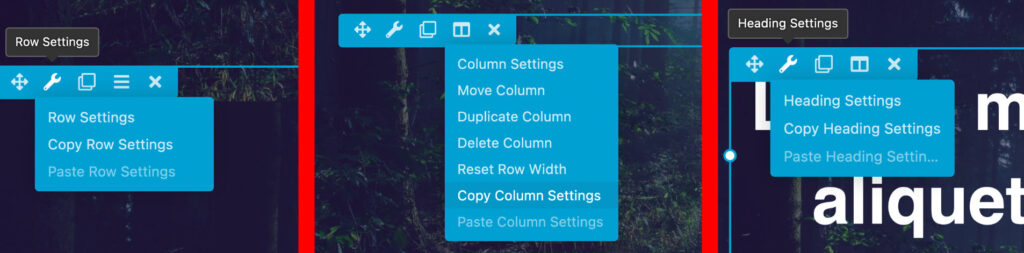
Acum puteți copia și lipi setările de rând, coloană și modul. Acest lucru vă va scuti de a fi nevoit să reconfigurați mai multe elemente individual atunci când faceți modificări la aspectul paginilor dvs. Există chiar și meniuri drop-down UI care vă permit să copiați și să lipiți rapid aceste setări.
Pur și simplu plasați cursorul peste pictograma roată a oricărui rând, coloană sau modul și faceți clic pe Copiați setările pentru a copia setările pentru acel element:

Apoi, plasați cursorul peste elementul pentru care doriți să actualizați setările. Faceți clic pe pictograma roată și faceți clic pe Lipire setări pentru a aplica modificările.
Puteți selecta mai multe tipuri de postări (Postări, Carusel de postări, Glisor de postări) în fila Conținut . Există filtre pentru fiecare tip, astfel încât să vă puteți sorta opțiunile pe categorii sau să căutați postări și pagini cu caracteristici specifice.
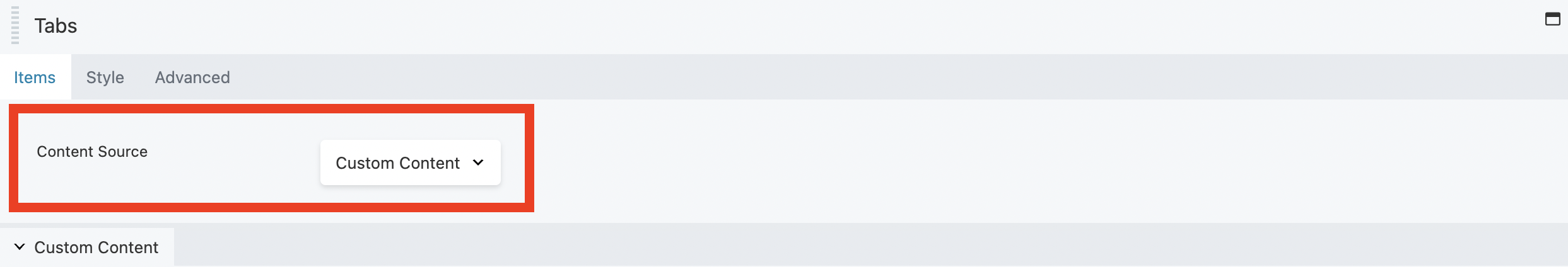
Acum este posibil să populați automat elementele din modulele Tabs și Accordion cu orice tip de postare sau să utilizați elementele salvate în cadrul acestora, cum ar fi rânduri, coloane și șabloane. Noua opțiune Conținut personalizat din ambele meniuri derulante vă ajută să realizați acest lucru:

Nu în ultimul rând, această actualizare a Beaver Builder aduce câteva îmbunătățiri notabile în culise pentru a îmbunătăți performanța și funcționalitatea site-ului dvs. Acestea nu sunt caracteristici pe care le veți observa imediat, dar ar trebui să îmbunătățească experiența generală a Beaver Builder. Acestea includ următoarele modificări:
O refactorizare a UI CSS adaugă consistență proprietăților personalizate, cum ar fi fonturile, culorile și dimensiunea. Suprapunerea interfeței de utilizare a fost, de asemenea, îmbunătățită, îmbunătățind caracteristicile de evidențiere din zona pânzei și senzația interfeței de utilizare a suprapunerii pentru constructor.
Au fost remediate unele probleme legate de noile setări de vizibilitate a punctelor de întrerupere. Acest lucru asigură că toate setările anterioare actualizării Beaver Builder 2.6 se vor traduce în noua ierarhie a setărilor.
Veți observa un nou panou în fila Avansat a setărilor Beaver Builder care vă permite să activați și să dezactivați multe dintre opțiunile care necesitau anterior cod personalizat. Acest lucru vă poate ajuta să treceți la noua actualizare fără probleme, fără a fi nevoie să curățați manual codul vechi pentru a evita conflictele.
Setările avansate includ:
Acum, când Modul de date mici este activat în fila Setări avansate, câmpurile care sunt goale/necompletate nu vor fi salvate în baza de date. Aceasta înseamnă că orice nod fără valoare sau care este setat la nul nu este urmărit. Rezultatul este o reducere a metadatelor post cu până la 50%. Dimensiunile reduse ale fișierelor înseamnă timpi de încărcare mai rapidi și o performanță mai bună a paginii, ceea ce ar putea chiar să vă stimuleze SEO.
Acum că știți la ce să vă așteptați de la Beaver Builder 2.6, puteți începe să planificați cum să vă îmbunătățiți site-ul cu aceste noi funcții.
Pentru a recapitula, cele mai notabile actualizări și funcții noi din Beaver Builder versiunea 2.6 includ:
Pentru o listă completă de actualizări, ați putea dori să citiți despre această versiune în baza noastră de cunoștințe.