Ce este nou în Beaver Builder 2.7?
Publicat: 2023-04-20Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Actualizarea Beaver Builder 2.7 este deja aici! Deci, s-ar putea să vă întrebați la ce funcții noi să vă așteptați de la generatorul nostru de pagini.
Beaver Builder 2.7 va introduce o nouă interfață de editare receptivă, interfață de utilizare cu vizibilitate și editări de cod pentru fiecare nod. De asemenea, veți putea selecta mai multe tipuri de postări și veți integra ACF Blocks Pro.
În această postare, vom prezenta noua actualizare Beaver Builder 2.7. Apoi, vă vom arăta câteva dintre noile sale funcții. Să începem!
Cuprins:
La Beaver Builder, am creat un plugin ușor de utilizat pentru generarea de pagini, care facilitează construirea și personalizarea paginilor WordPress. Indiferent de setul dvs. de abilități, vă puteți proiecta rapid site-ul web cu editorul nostru vizual drag-and-drop, șabloane de pagină pre-proiectate, Setări globale și multe altele:

Beaver Builder este deja un instrument valoros atât pentru începători, cât și pentru dezvoltatorii web. Cu toate acestea, actualizăm în mod constant software-ul nostru cu îmbunătățiri și remedieri de erori.
În Beaver Builder 2.6, am adăugat îmbunătățiri de utilizare la front-end și back-end ale editorului nostru vizual. Această actualizare a introdus blocuri reutilizabile, șabloane de micropagini și o previzualizare Google Fonts. În plus, puteți importa și exporta setări globale și puteți adăuga noi valori ale punctelor de întrerupere.
Tocmai când credeai că Beaver Builder nu poate fi mai bun, am lansat o nouă actualizare! Beaver Builder 2.7 aduce un nou editor receptiv pentru previzualizarea vizualizărilor dispozitivelor mobile. De asemenea, am înlocuit meniul drop-down cu puncte de întrerupere cu pictograme mai ușor de utilizat.
Când actualizați la 2.7, veți putea personaliza setările codului pentru anumite rânduri, coloane sau module. De asemenea, facem posibilă selectarea mai multor tipuri de postări. În cele din urmă, Beaver Builder 2.7 se integrează complet cu ACF Blocks, oferindu-vă acces la o experiență avansată de editare a conținutului.
Deoarece aceasta este prima noastră actualizare din 2023, să ne aprofundăm puțin în Beaver Builder 2.7. În acest fel, veți cunoaște toate caracteristicile sale principale și remedierea erorilor înainte de a instala noua versiune.
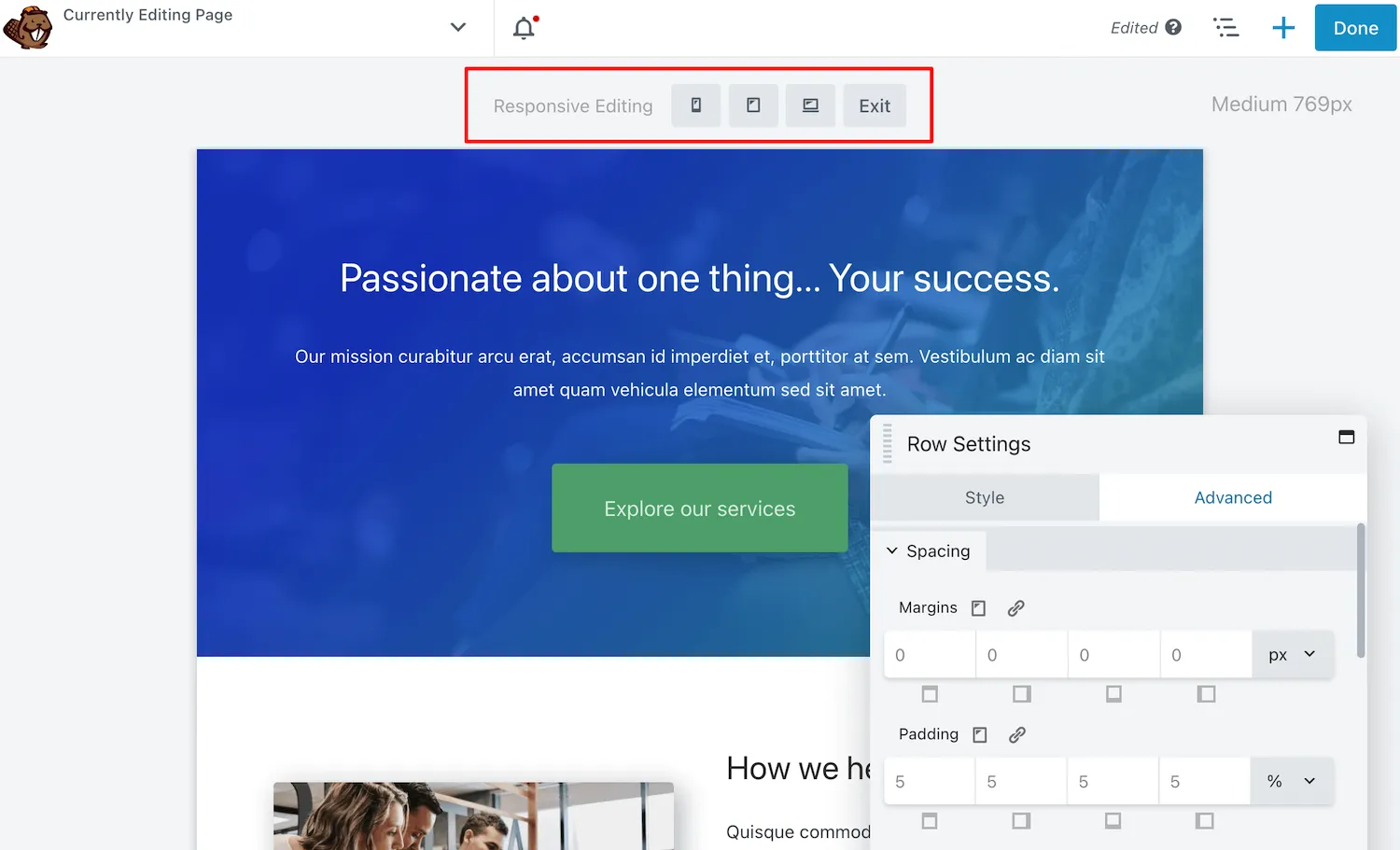
În versiunile anterioare de Beaver Builder, puteți utiliza modul de editare receptiv pentru a redimensiona paginile pentru diferite ecrane, precum și pentru a vizualiza și edita design-urile pe dispozitive mobile și tablete. Beaver Builder 2.7 include următoarele caracteristici noi pentru a vă face desenele și mai precise pe toate dimensiunile dispozitivelor:

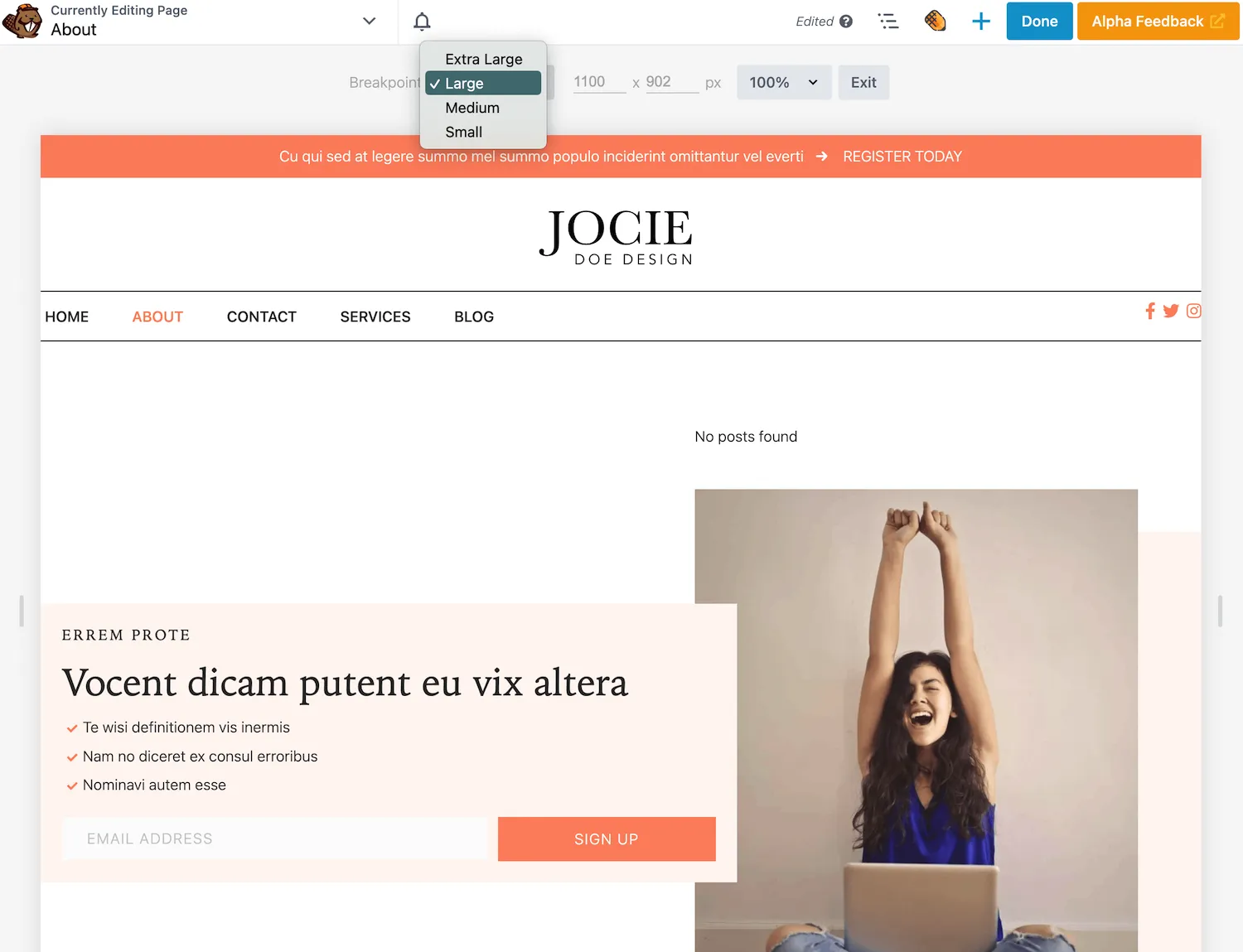
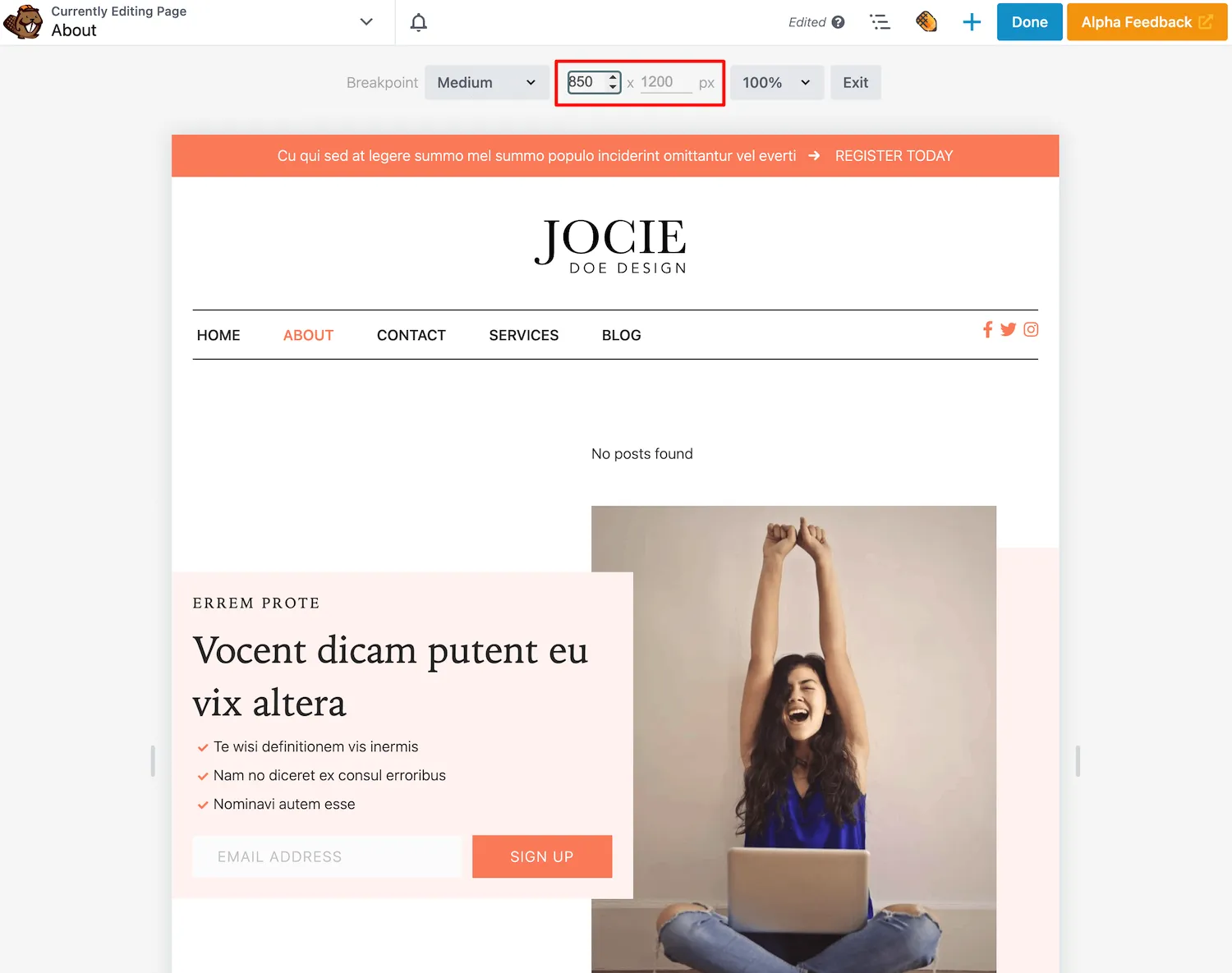
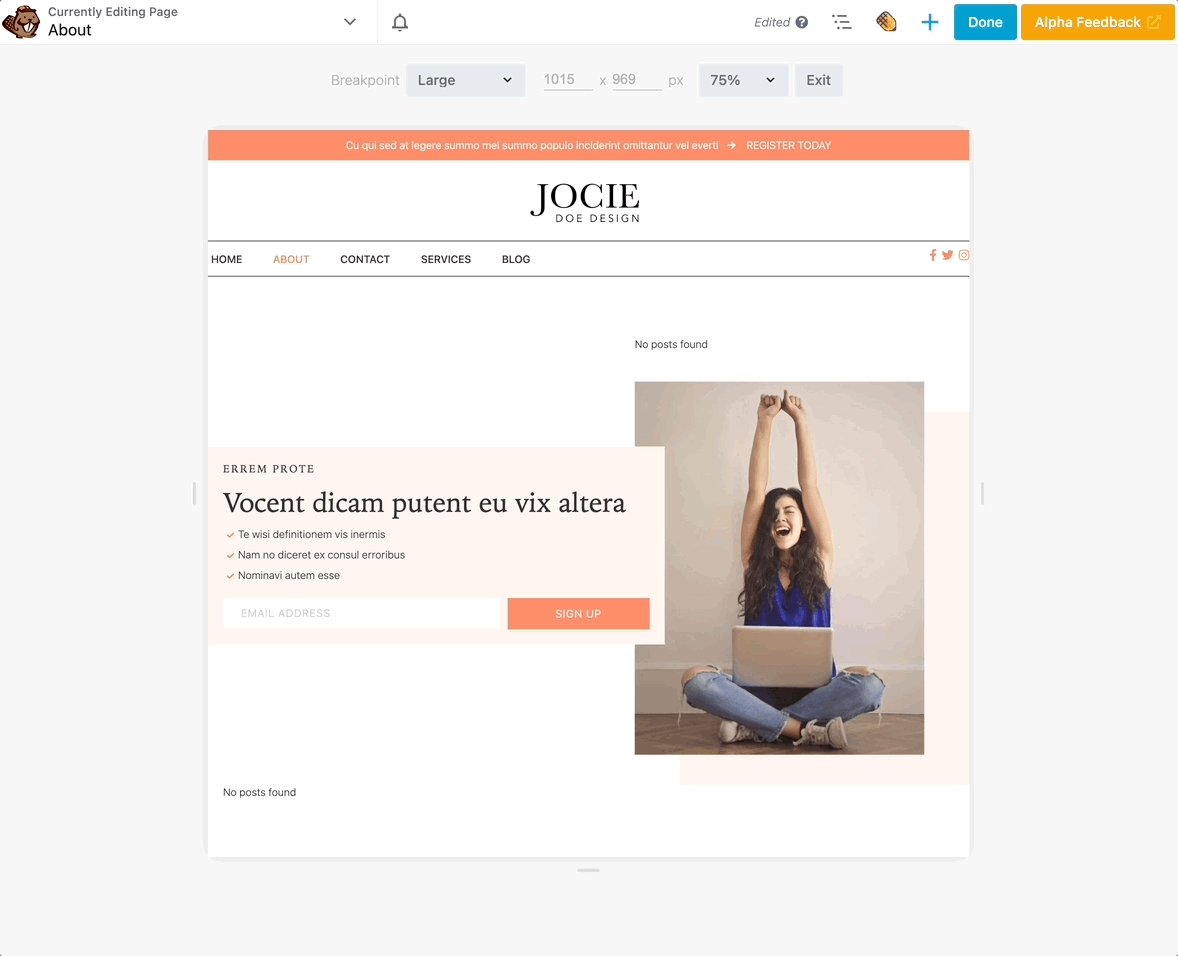
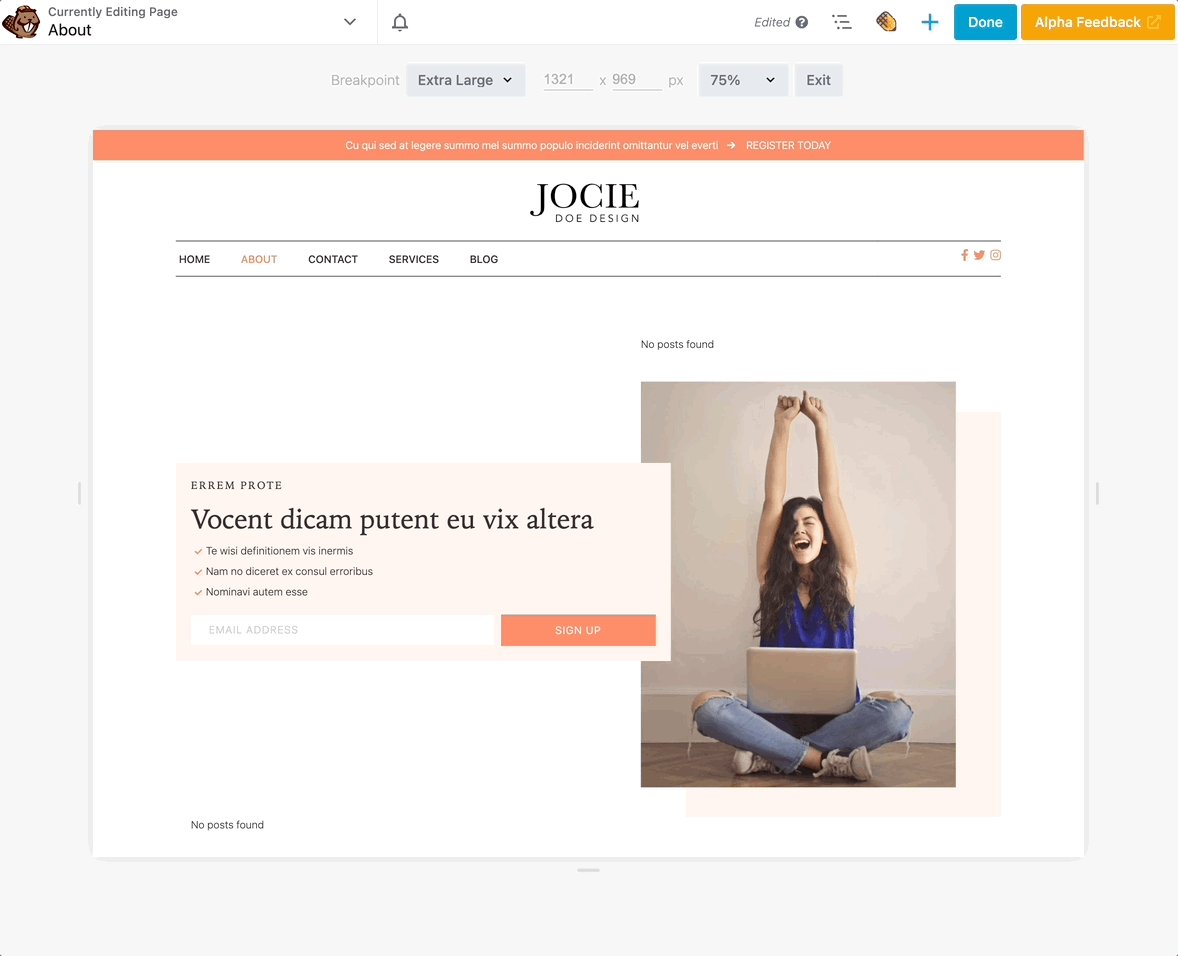
Dacă faceți upgrade la Beaver Builder 2.7, veți avea acces la opțiuni avansate de editare receptivă. În primul rând, puteți vizualiza pagina în patru dimensiuni diferite: foarte mare, mare, medie și mică:

În plus, editorul receptiv vă permite să setați o înălțime și o lățime personalizate. Doar introduceți o combinație specifică de pixeli, iar ecranul de editare se va actualiza automat:

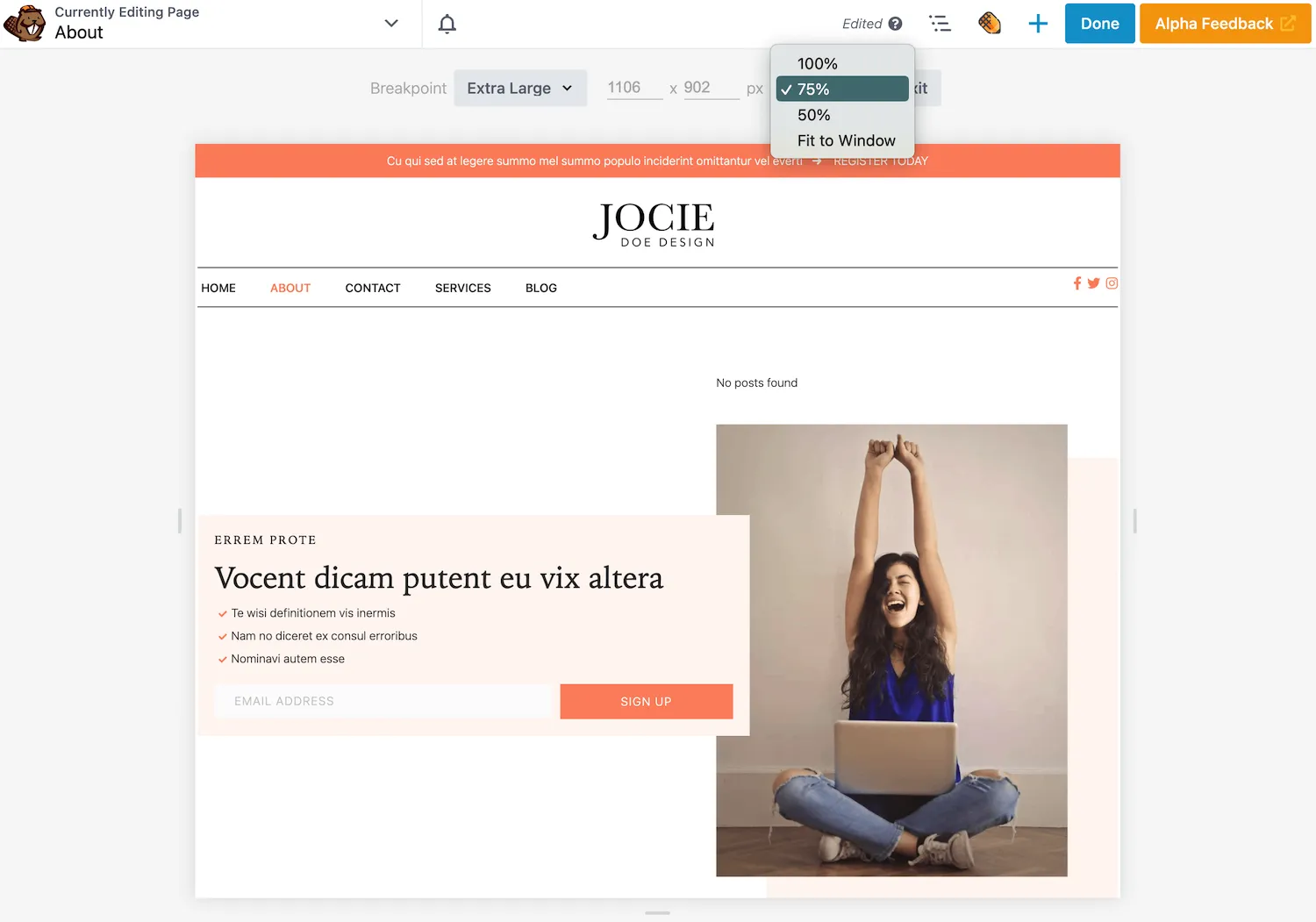
În continuare, există un meniu drop-down pentru schimbarea zoom-ului. Această setare vă va permite să vizualizați ecranul de editare la 100%, 75% sau 50%. Alternativ, puteți alege Fit to Window :

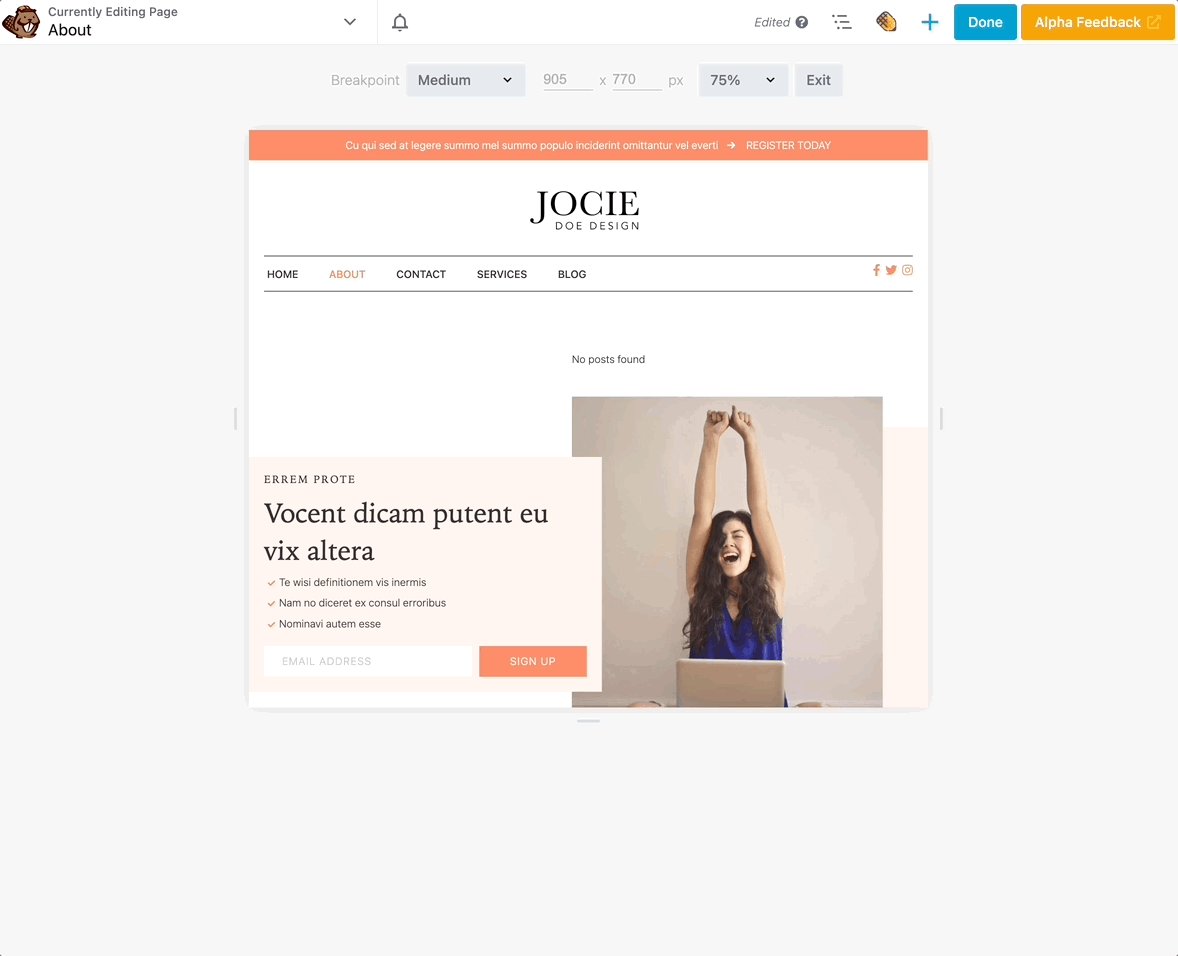
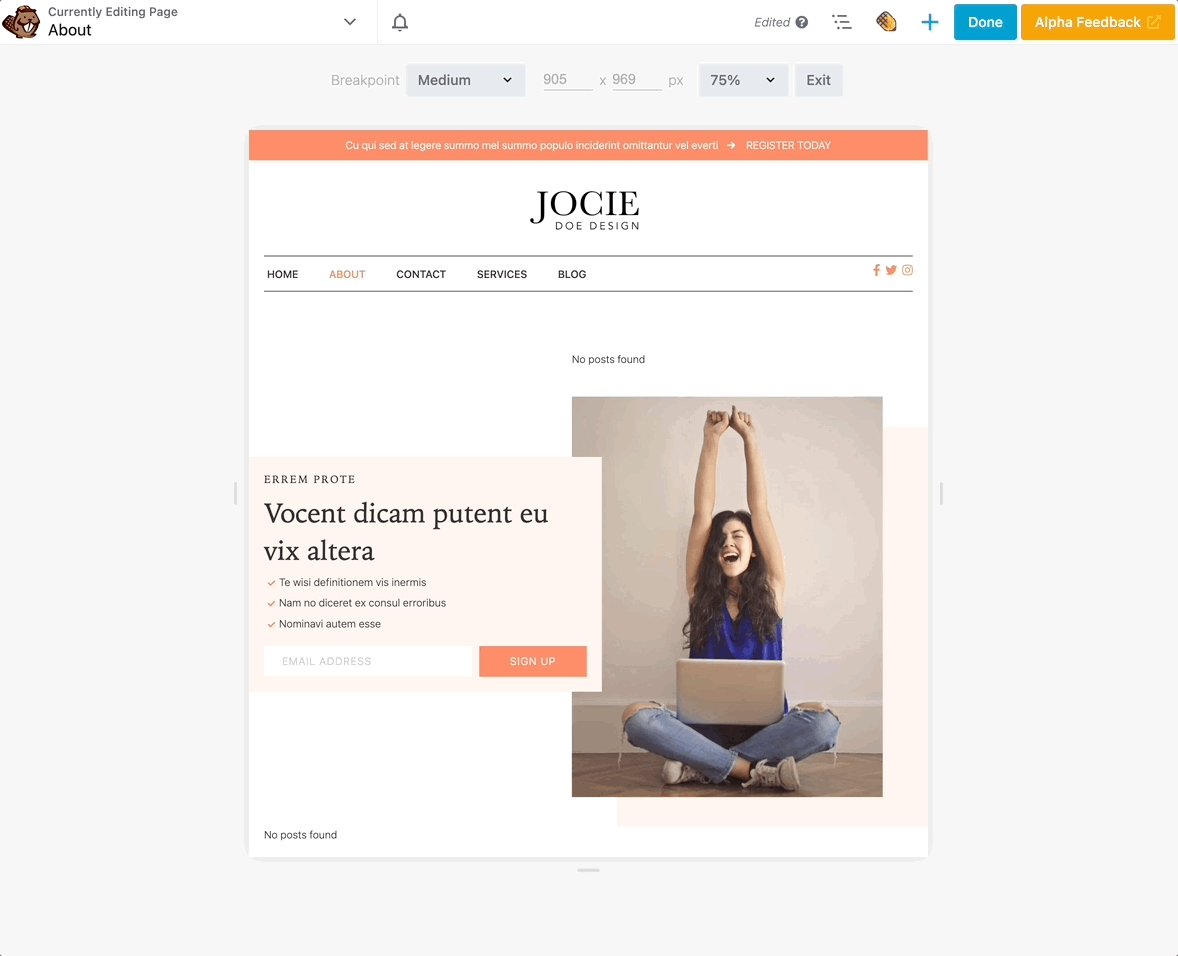
Pentru a personaliza în continuare editorul, am adăugat săgeți de redimensionare în partea de jos și pe părțile laterale ale ecranului. Aceste elemente vă pot oferi mult mai multă flexibilitate în timp ce proiectați pagina:

Beaver Builder face acum ușoară adaptarea dispozitivelor de diferite dimensiuni. Folosind noile noastre funcții de editare, vă puteți asigura că fiecare pagină a site-ului dvs. WordPress este receptivă și compatibilă cu dispozitivele mobile!

Beaver Builder acceptă deja puncte de întrerupere personalizate pentru diferite dimensiuni de ecran. Aceasta înseamnă că puteți seta lățimea pixelilor care schimbă comportamentul de răspuns de la dispozitive mari la medii la mici.
Când definiți puncte de întrerupere, este important să aveți în vedere aceste valori implicite:
| Mare | Mediu | Mic | |
| Valoarea implicită a punctului de întrerupere pentru lățimea browserului | nedefinit | 992 px | 768px |
| Gama de lățime a browserului | 993px și mai mare | 769-992px | 768px și mai mic |
De exemplu, majoritatea iPad-urilor au o orientare peisaj de 1024 x 768 pixeli, în timp ce portretul ar fi 768 x 1024 pixeli. În acest caz, orientarea peisaj se potrivește unui dispozitiv mare, iar valoarea portretului s-ar potrivi unui dispozitiv mic.
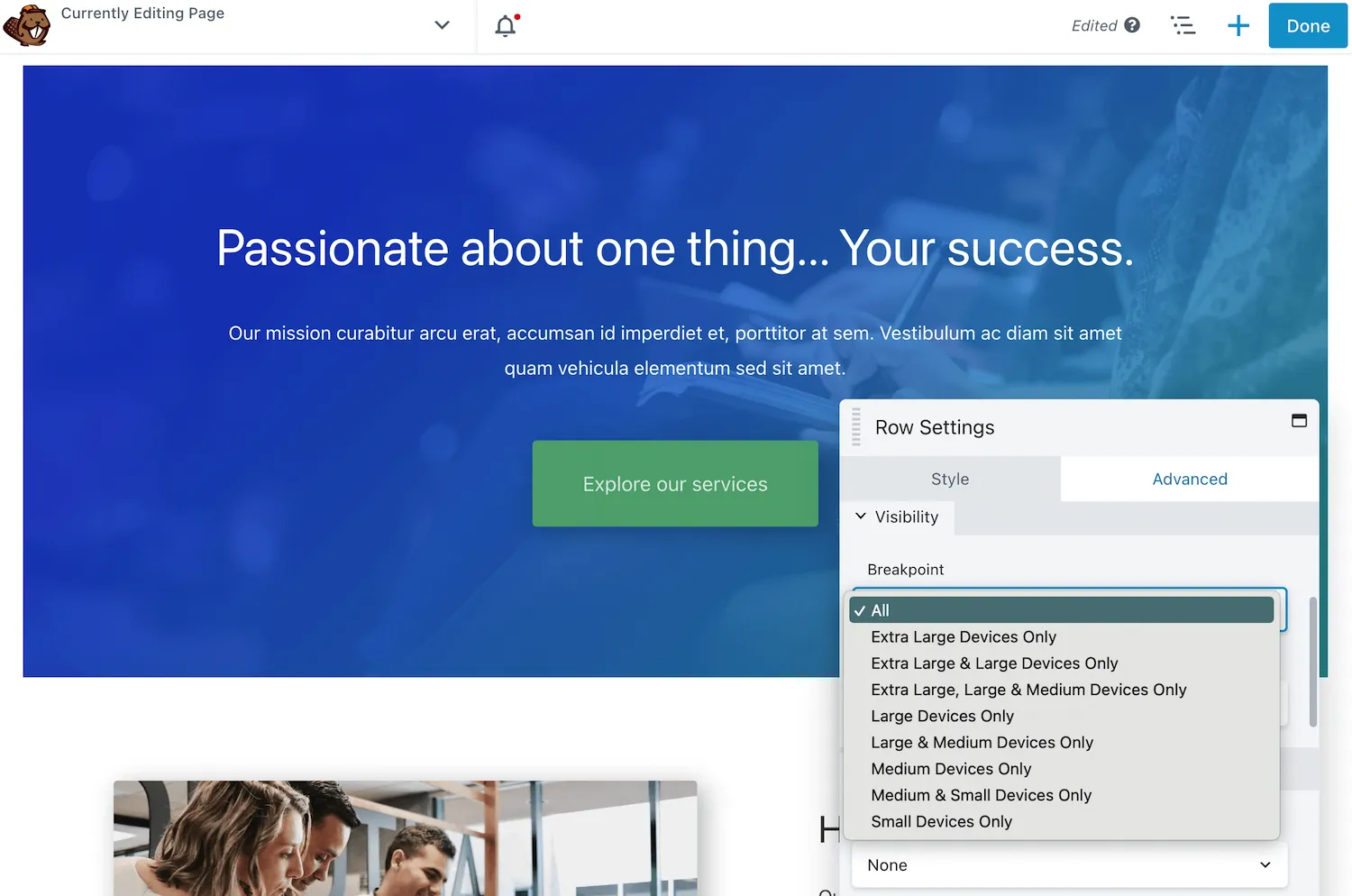
În Beaver Builder, aceste setări ale punctelor de întrerupere sunt sub Vizibilitate în fila Avansat . Folosind o versiune anterioară a generatorului nostru de pagini, veți vedea opțiuni precum Numai dispozitive mari și medii sau Numai dispozitive mici :

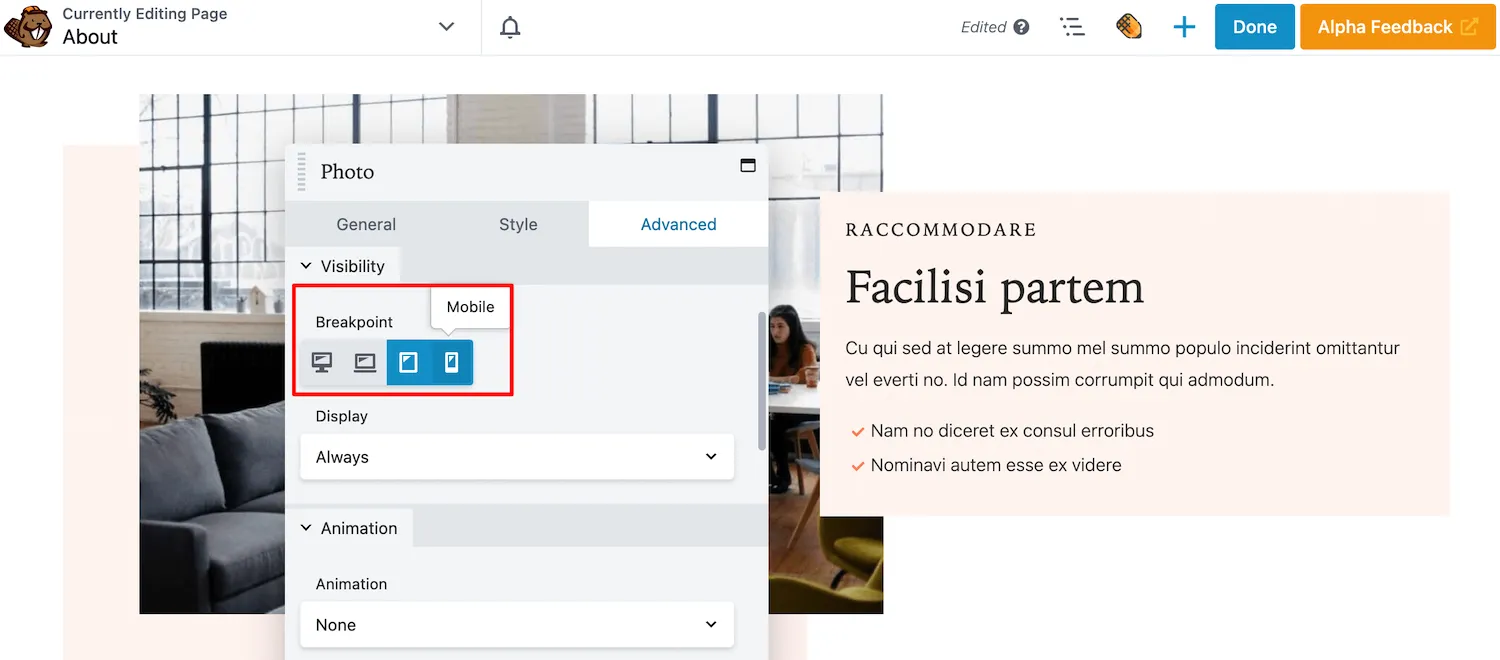
Beaver Builder 2.7 actualizează această setare cu pictograme ușor de utilizat. În loc să alegeți dintr-un meniu derulant mare, puteți pur și simplu să selectați sau să deselectați anumite pictograme de dimensiunea dispozitivului:

Această modificare simplă face mai ușor să personalizați ce rânduri, coloane sau module sunt afișate pe diferite ecrane. Folosind Beaver Builder 2.7, puteți personaliza vizibilitatea machetelor dvs. rapid și ușor!
Până acum, am discutat despre cum Beaver Builder 2.7 actualizează unele setări preexistente pentru a face interfața mai ușor de utilizat. Cu toate acestea, introducem și câteva opțiuni de editare noi!
De exemplu, acum puteți edita codul pentru anumite noduri. Fiecare rând, coloană și modul include un editor CSS și JavaScript în fila Avansat .
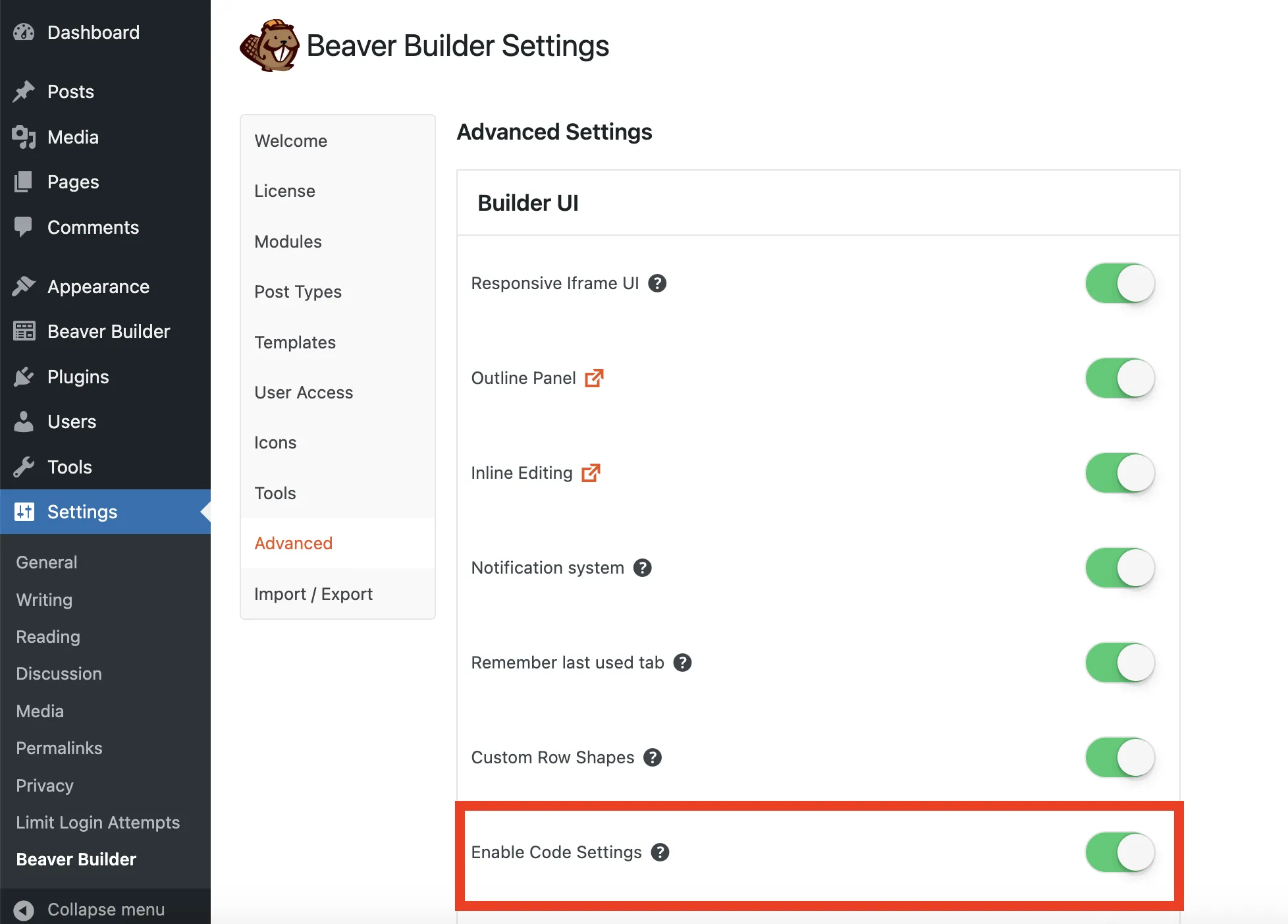
Chiar și după actualizarea la 2.7, va trebui să activați CSS și JavaScript pentru fiecare nod. Deoarece această setare este dezactivată în mod implicit, navigați la Setări > Beaver Builder > Avansat . Apoi comutați pe Activare setări cod :

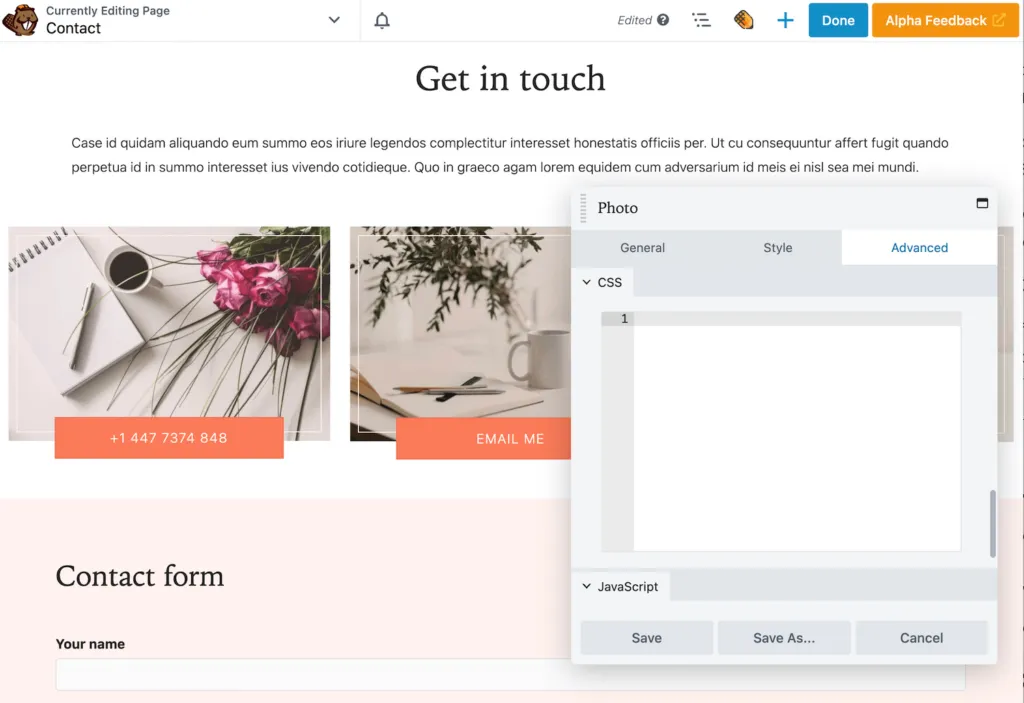
După aceasta, deschideți setările pentru modulul, rândul sau coloana specific pe care doriți să îl editați. Faceți clic pe fila Avansat și derulați în partea de jos. Aici veți vedea noii editori CSS și JavaScript:

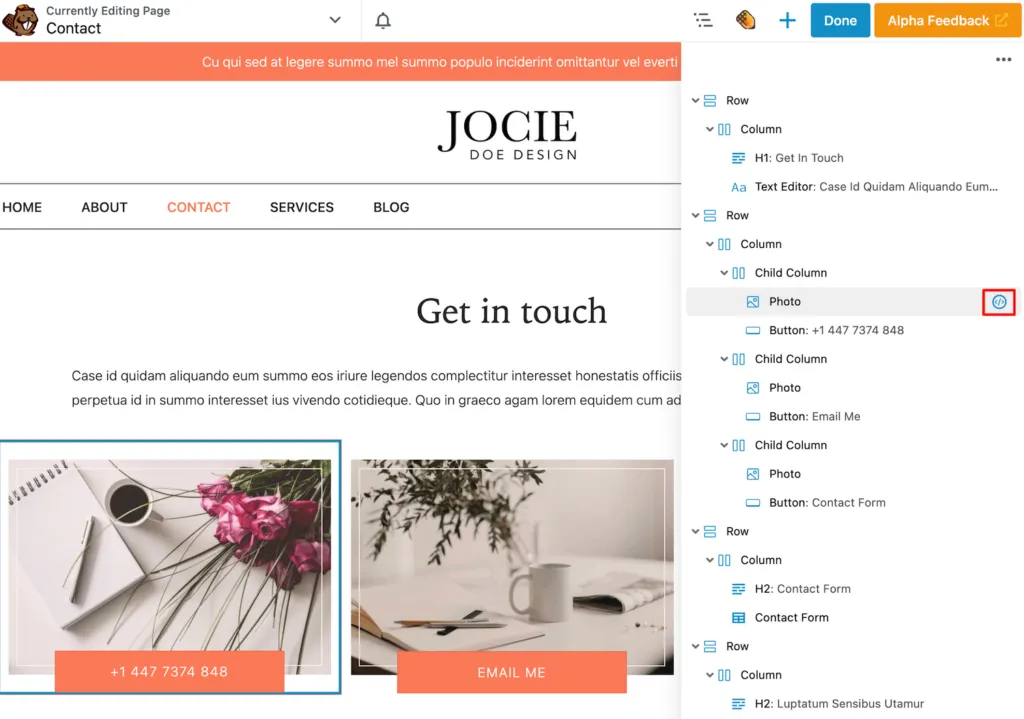
Puteți adăuga CSS și JavaScript personalizate direct la rânduri, coloane sau module individuale folosind această funcție. Apoi, veți vedea o pictogramă de cod atașată nodului în panoul de contur:

Această caracteristică vă va oferi mai mult control asupra aspectului și funcționalității site-ului dvs. Pe măsură ce adăugați CSS și JavaScript per nod, rețineți că toată codarea va fi inclusă în nodul la care lucrați.
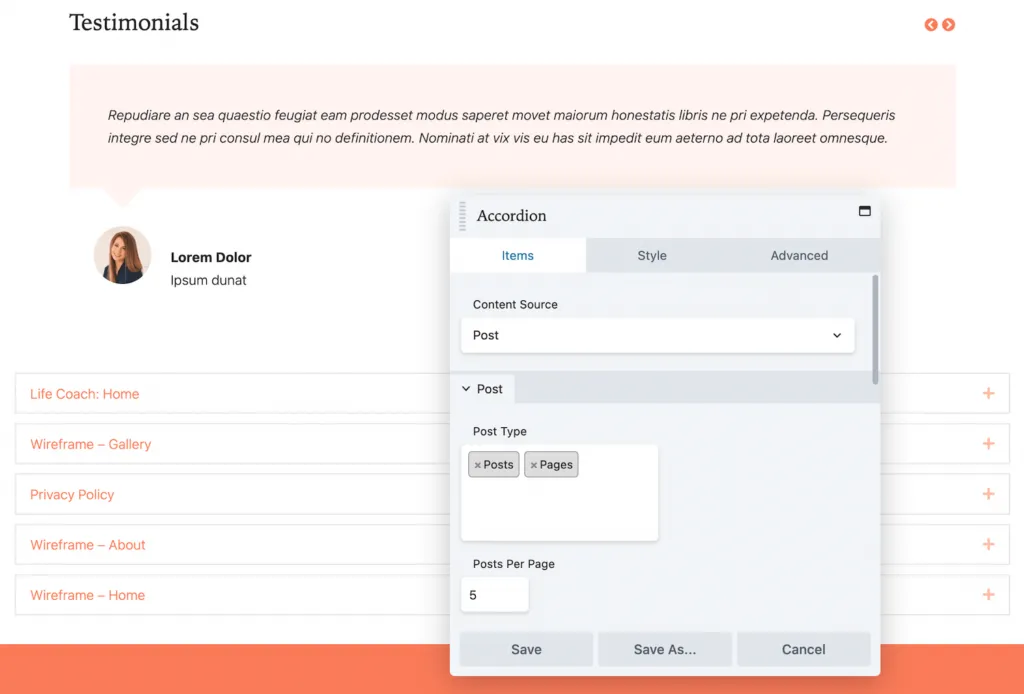
În Beaver Builder 2.7, am îmbunătățit și modulul Accordion. În esență, un acordeon afișează o listă de articole cu secțiuni extensibile. Anterior, acest modul putea include postările sau paginile dvs., dar nu ambele în același timp:

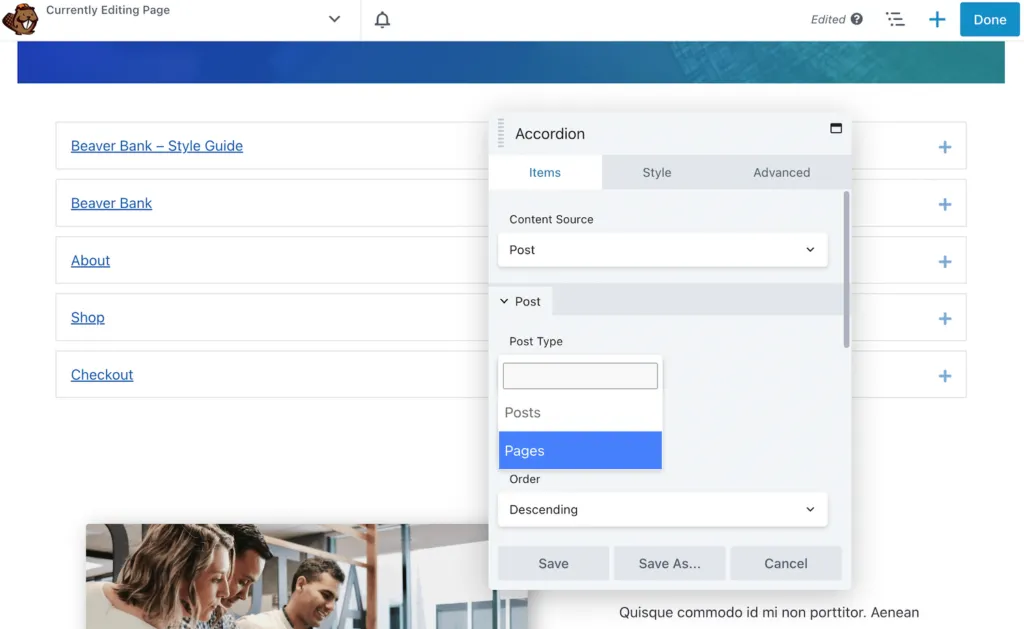
Cu Beaver Builder 2.7, noul modul Accordion acceptă selecția multiplă a tipurilor de posturi. După inserarea modulului, alegeți Postare ca sursă de conținut . Apoi, puteți selecta atât Postări , cât și Pagini ca tip de postare :

Pentru a afișa conținutul potrivit, asigurați-vă că filtrați rezultatele cu categorii și etichete. Ca și în cazul versiunii mai veche a Beaver Builder, puteți personaliza în continuare ordinea și numărul de articole afișate.
Dacă doriți să începeți să utilizați blocuri personalizate atât în Editorul de blocuri, cât și în Beaver Builder, avem o soluție! Actualizarea noastră 2.7 se integrează complet cu blocurile ACF:

ACF Blocks vă permite să creați tipuri de blocuri personalizate. Odată ce înregistrați un nou bloc, acesta va fi disponibil pentru a fi inserat într-o postare WordPress sau o pagină Beaver Builder. Acest lucru vă va menține designul web consistent pe tot site-ul dvs.
Pentru a începe, va trebui să înregistrați un bloc la ACF Blocks. Într-un fișier block.json , adăugați detalii despre blocul personalizat:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }După aceasta, deschideți fișierul PHP al temei dvs. Apoi, puteți configura ieșirea pentru conținutul blocului:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Acum va trebui să încărcați blocul folosind funcții. Acest lucru va face blocul personalizat disponibil în ACF:
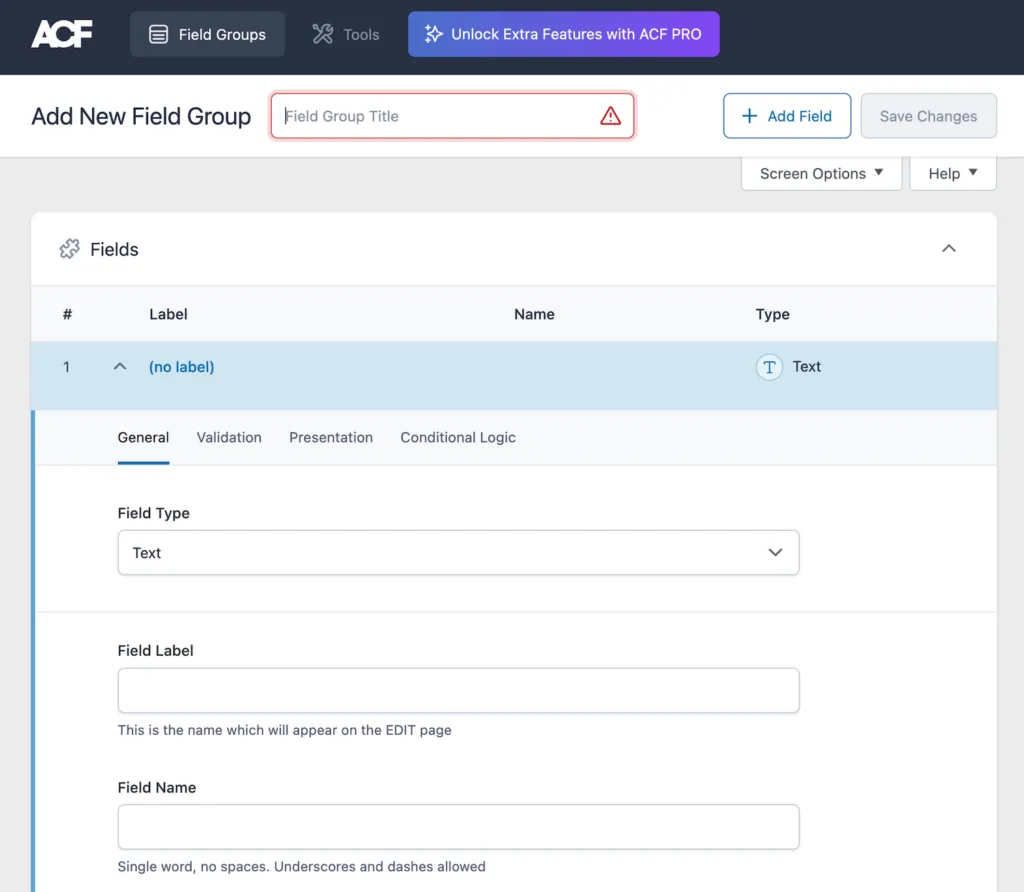
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );În cele din urmă, accesați Câmpuri personalizate în WordPress și adăugați un nou grup de câmpuri. Puteți utiliza orice câmpuri ACF, dar asigurați-vă că selectați Blocare ca locație:

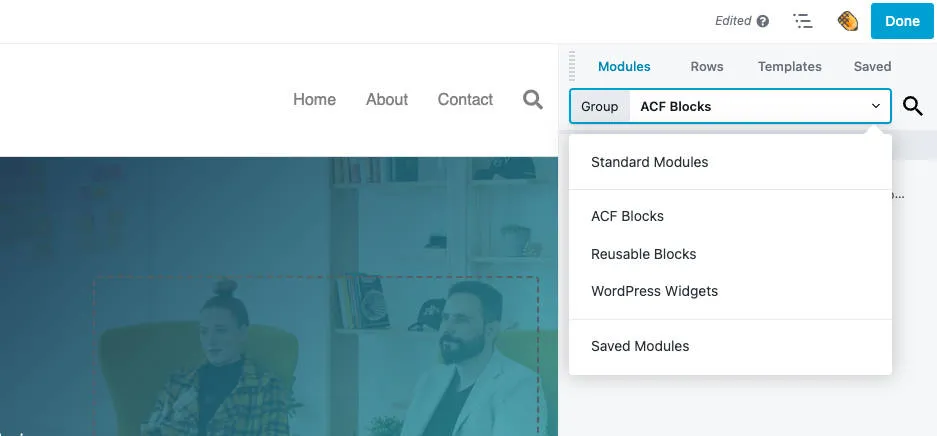
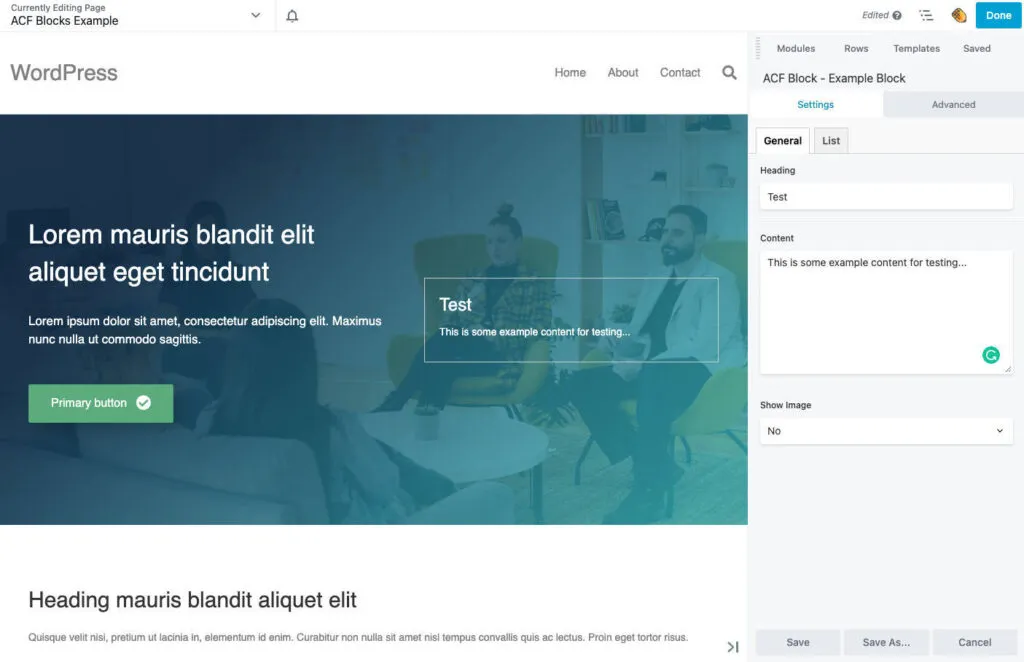
După ce ați creat blocul personalizat, puteți începe să îl utilizați! În Beaver Builder, grupați modulele disponibile după blocuri ACF:

Apoi, pur și simplu introduceți blocul. La fel ca un modul Beaver Builder, veți putea să-l glisați și să-l plasați pe pagini și să-i personalizați setările:

Folosind această integrare, puteți crea blocuri reutilizabile care funcționează în editorul WordPress nativ și în Beaver Builder. Acest lucru vă permite să standardizați conținutul de design al postărilor și paginilor dvs.
Dacă faceți upgrade la Beaver Builder 2.7, veți avea acces la o versiune mai receptivă și mai flexibilă a generatorului nostru de pagini. Acum, puteți personaliza paginile pentru dispozitive mobile, puteți adăuga codare pentru anumite noduri și multe altele.
Pentru a revizui, iată ce vă puteți aștepta de la Beaver Builder 2.7:
Beaver Builder 2.7 este cea mai recentă versiune a pluginului nostru. Acceptă integrarea cu ACF Blocks Pro, selecția multiplă de tipuri de postări și CSS și JavaScript per nod. Veți găsi, de asemenea, îmbunătățiri de editare receptivă care fac Beaver Builder mai precis și mai ușor de utilizat.
Beaver Builder este un generator de pagini care poate personaliza vizual site-ul dvs. WordPress. Pluginul nostru include module de conținut drag-and-drop, șabloane de pagină pre-proiectate, etichetare albă și setări avansate. Aceste caracteristici îl fac un instrument flexibil atât pentru începători, cât și pentru dezvoltatori!