Beaver Builder 2.8: Modul Box, Stiluri globale și multe altele!
Publicat: 2024-02-09Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Lansarea foarte așteptată a Beaver Builder 2.8, cunoscută și sub numele de „Alpine”, este aici!
Beaver Builder 2.8 aduce puterea flexbox și a rețelei CSS noului Box Module, alături de introducerea funcționalității Global Styles. În plus, această versiune include îmbunătățiri notabile, inclusiv modulul North Commerce și integrarea cu Popup Maker, cu îmbunătățiri minore la modulele cheie precum Meniu, Post Carousel, Post Slider și Foto.
În această postare, vom prezenta noua actualizare Beaver Builder 2.8. Apoi, vă vom arăta unele dintre cele mai bune funcții noi.
Cuprins:
La Beaver Builder, continuăm să actualizăm pluginul nostru ușor de utilizat pentru generarea de pagini, simplificând procesul de creare și personalizare a site-urilor web WordPress. Indiferent de nivelul dvs. de calificare, editorul nostru vizual drag-and-drop, șabloanele de pagină pre-proiectate, Setările globale și multe altele vă permit să vă creați rapid proiectele de site:

În Beaver Builder 2.7, am adăugat un nou editor receptiv pentru a previzualiza vizualizările dispozitivelor mobile. De asemenea, am înlocuit meniul drop-down cu puncte de întrerupere cu pictograme mai ușor de utilizat.
Actualizarea 2.7 a adus posibilitatea de a personaliza setările de cod pentru anumite rânduri, coloane sau module. De asemenea, am făcut posibilă selectarea mai multor tipuri de postări. În cele din urmă, Beaver Builder 2.7 complet integrat cu ACF Blocks, oferindu-vă acces la o experiență avansată de editare a conținutului.
Când actualizați la Beaver Builder 2.8, veți debloca puterea flexbox, a grilei CSS și a straturilor din noul nostru Modul Box. De asemenea, facem posibilă aplicarea stilurilor globale, adăugarea conținutului North Commerce fără coduri scurte și integrarea mai completă cu PopUp Maker, oferindu-vă o experiență de editare mai ușoară.
Beaver Builder 2.8 este prima noastră actualizare pentru 2024 și conține destul de multe funcții puternice. Să explorăm câteva completări noi care vor face din această actualizare un schimbător de joc.
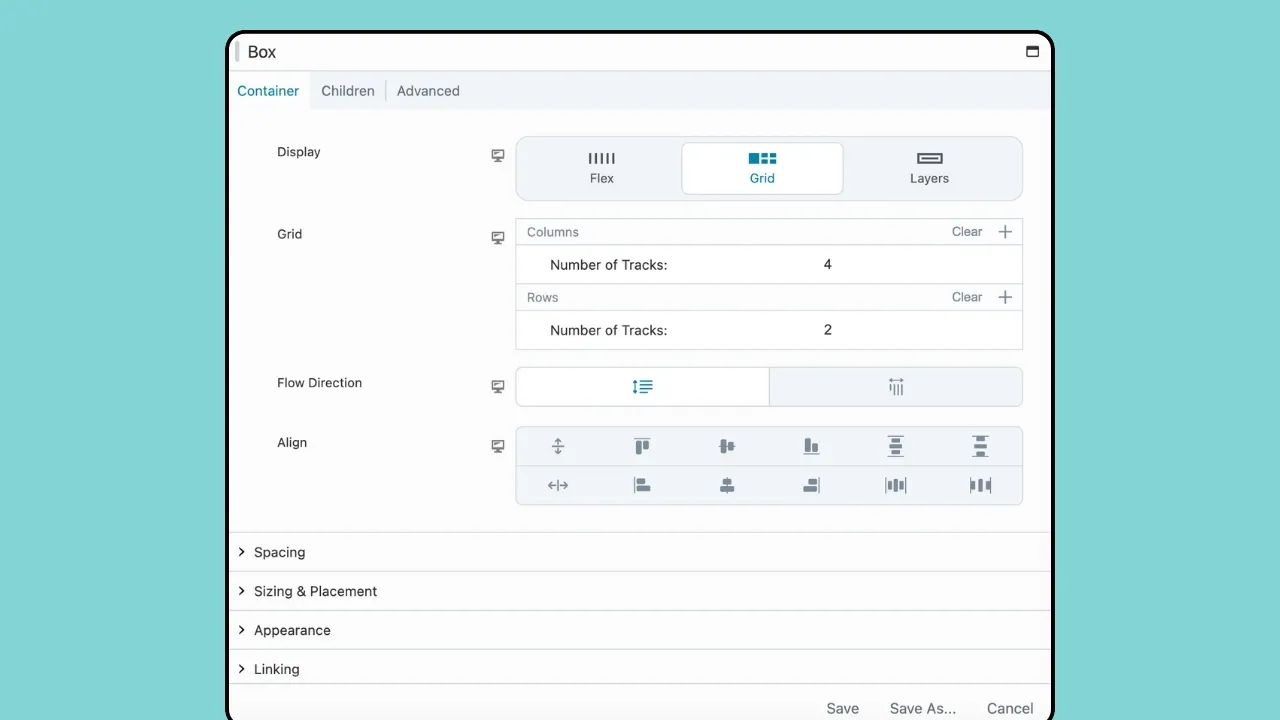
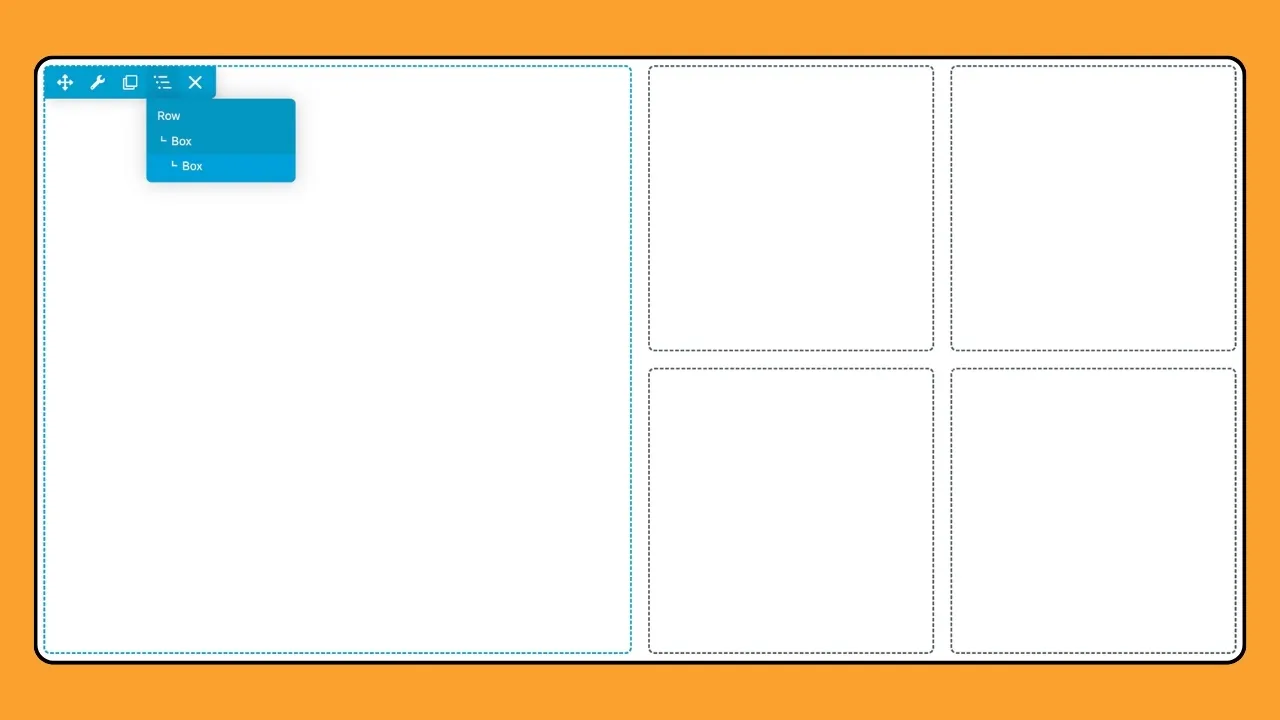
Prin actualizarea la Beaver Builder 2.8, toți utilizatorii generatorului nostru de pagini, inclusiv versiunea Lite, vor avea acces la opțiunile avansate Flex , Grid și Layers din Modulul Box:

Modulul Box funcționează la fel ca un rând sau coloană, servind ca un container. Utilizează fie flexbox, fie grila CSS, permițându-vă să creați machete complexe, fluide și flexibile. Puteți cuibari, stivui și organiza cutii atât în orientări orizontale, cât și pe verticală, precum și într-o grilă.

Flexbox și CSS Grid sunt ambele modele de aspect în CSS, dar servesc unor scopuri diferite și au caracteristici distincte:
În multe cazuri, aceste modele de aspect se pot completa reciproc. De exemplu, s-ar putea folosi flexbox în elementele individuale ale grilei pentru a gestiona structura lor internă, combinând punctele forte ale ambelor modele pentru soluții cuprinzătoare de aspect, cum ar fi:

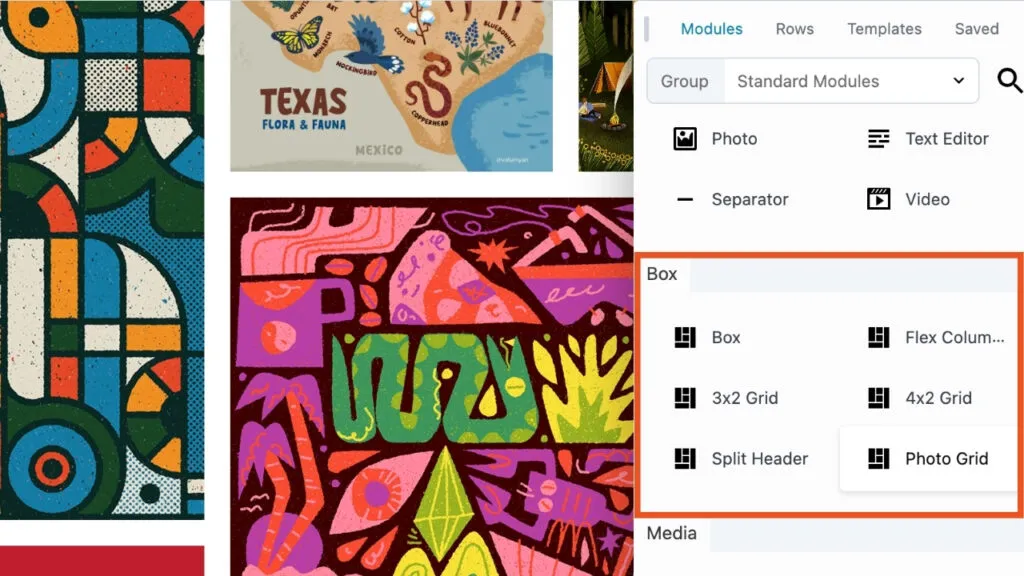
Pentru a adăuga Modulul Box atunci când editați cu Beaver Builder, faceți clic pe simbolul Plus (+) situat în bara de sus pentru a deschide Panoul de conținut . Faceți clic pe fila Module pentru a accesa toate modulele standard și derulați în jos la secțiunea „Cutie”:

Împreună cu Box Module în sine, veți observa că am adăugat câteva presetări care facilitează începerea:
Deși ne propunem să facem modulul Box cât mai ușor de utilizat, vă recomandăm insistent să aveți o înțelegere solidă a Flexbox și CSS Grid. Folosind noul nostru modul cutie, vă puteți duce design-urile web și mai departe!

Beaver Builder acceptă deja Setări globale care vă permit să configurați valori implicite pentru opțiuni precum lățimea maximă a rândului, margine/padding, puncte de întrerupere și cod personalizat (CSS și JavaScript), care sunt apoi aplicate la nivel global pe site-ul dvs. În plus, puteți suprascrie majoritatea acestor setări pe rând, coloană și modul prin setările lor.
Noua funcție Global Styles, disponibilă exclusiv în versiunea premium a generatorului de pagini Beaver Builder, vă oferă posibilitatea de a defini preferințele de stil atât pentru elemente, cât și pentru culori în Beaver Builder:
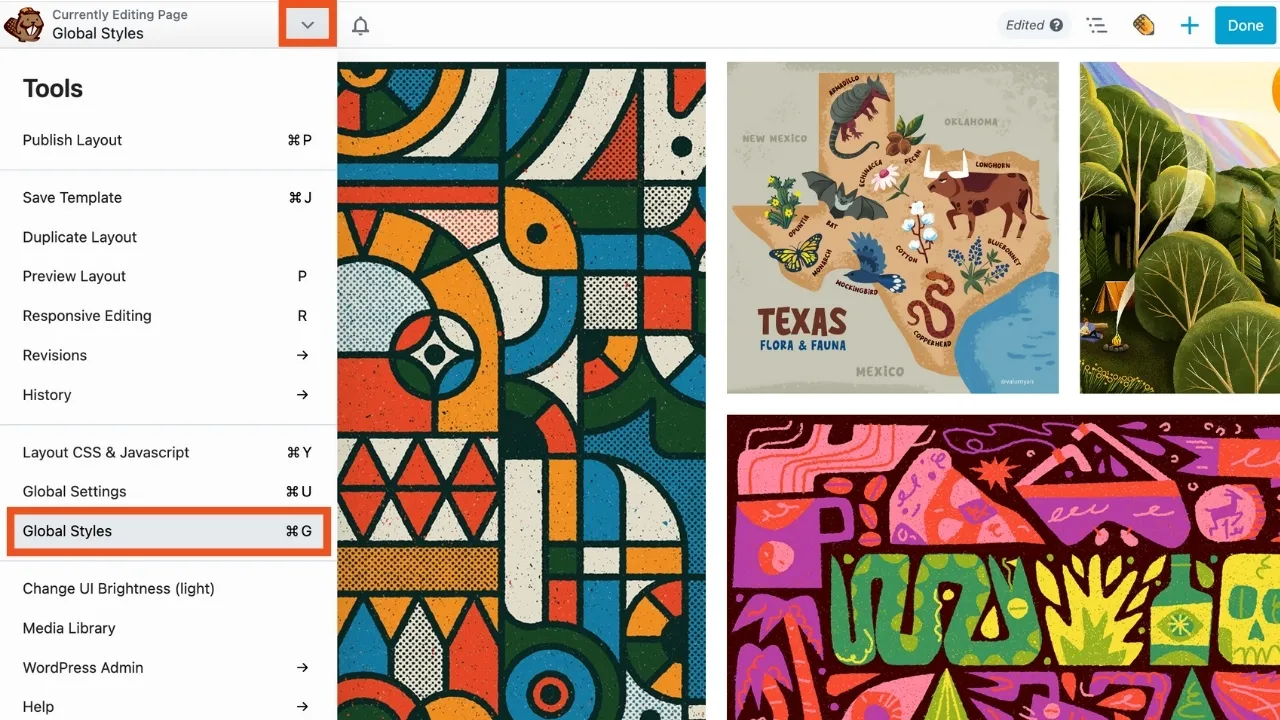
Pentru a accesa Stiluri globale, deschideți meniul Instrumente făcând clic pe săgeata din bara de sus din colțul din stânga sus al ecranului de editare și selectați „Stiluri globale”, după cum se arată:

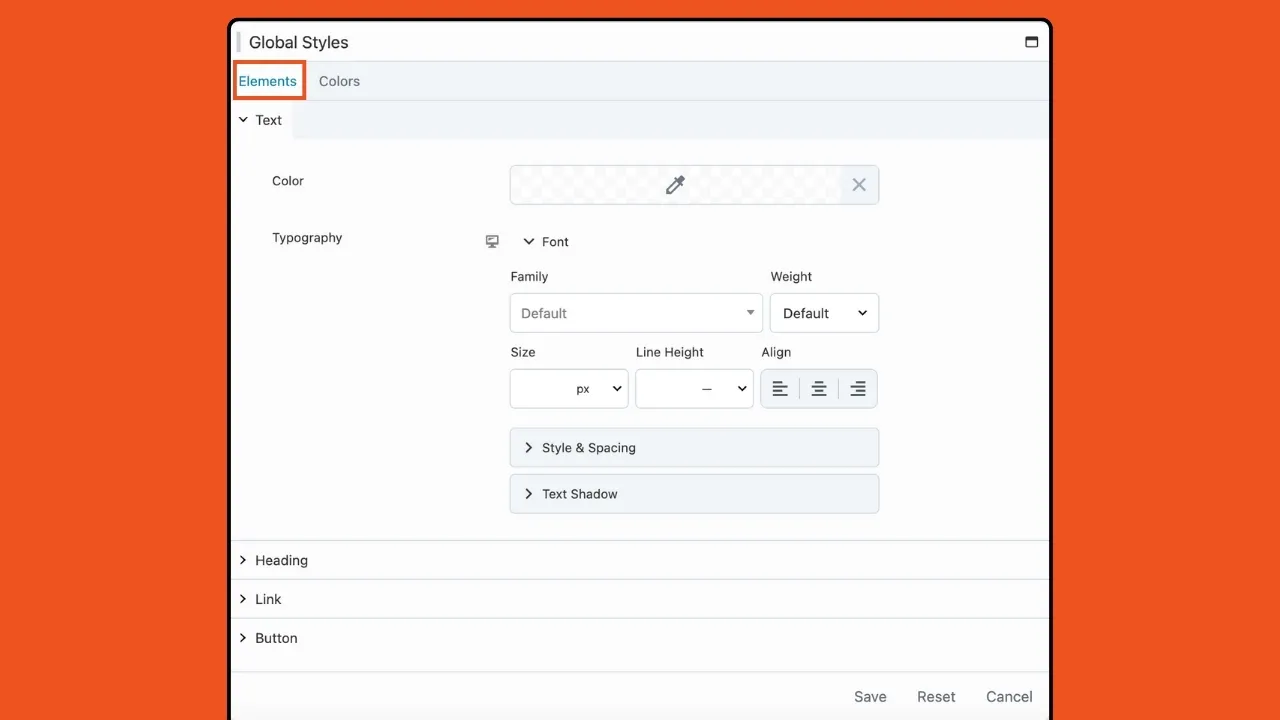
Fila Elemente vă permite să definiți stilul global pentru elemente precum text, titluri, linkuri și butoane:

Toate modulele de pe site-ul dvs. web care nu au opțiuni de stil preconfigurate moștenesc stilul global. Puteți suprascrie aceste opțiuni de stil de la caz la caz utilizând opțiunile de stilare ale modulului.
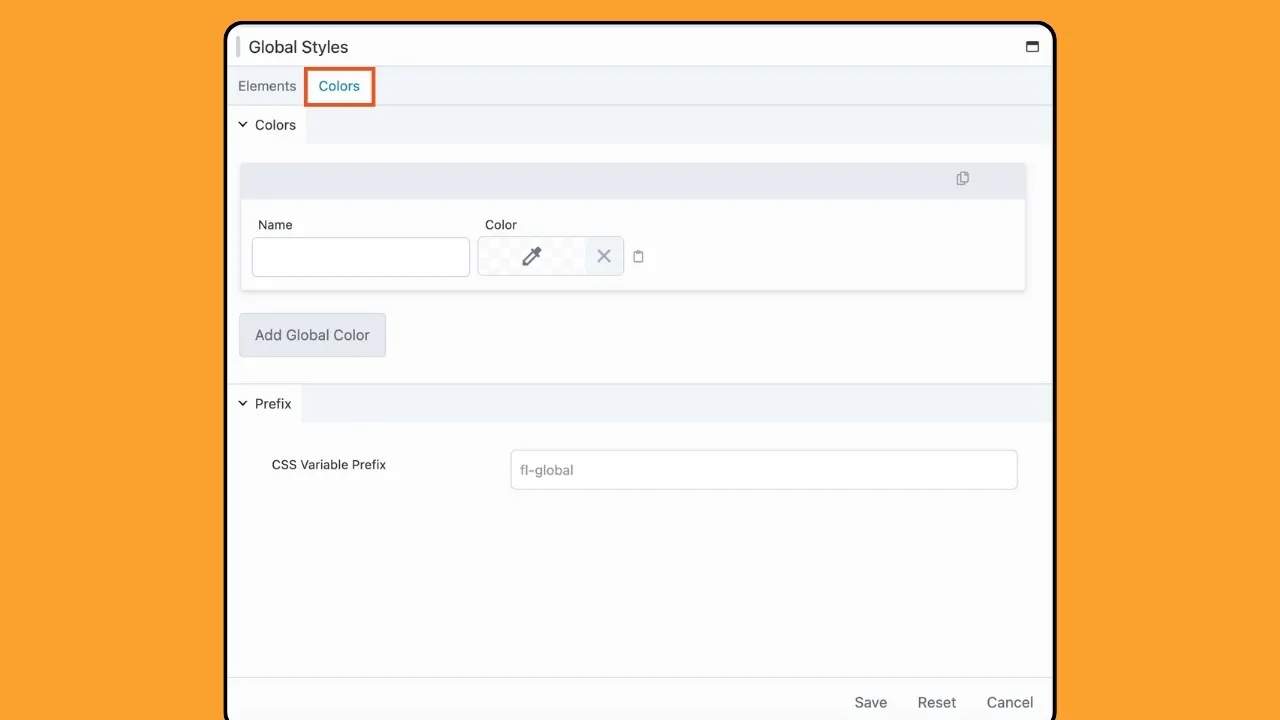
Fila Culori vă permite să generați o paletă globală de culori care este disponibilă pe întregul site web:

Puteți accesa cu ușurință aceste culori în machetele dvs. Beaver Builder prin instrumentul de selectare a culorilor. În plus, culorile pe care le stabiliți se convertesc în variabile CSS, permițând integrarea lor în CSS personalizat.
Cu această actualizare, puteți personaliza fără efort elementele și culorile site-ului dvs. la scară globală. Aceste stiluri globale rămân accesibile pe întregul site web, îmbunătățind fluxul de lucru pentru generatorul de pagini.
Până acum, am discutat despre modul în care Beaver Builder 2.8 introduce două funcții noi, Modulul Box și Stilurile globale, pentru a face construirea de layout-uri complexe mai ușor de utilizat.
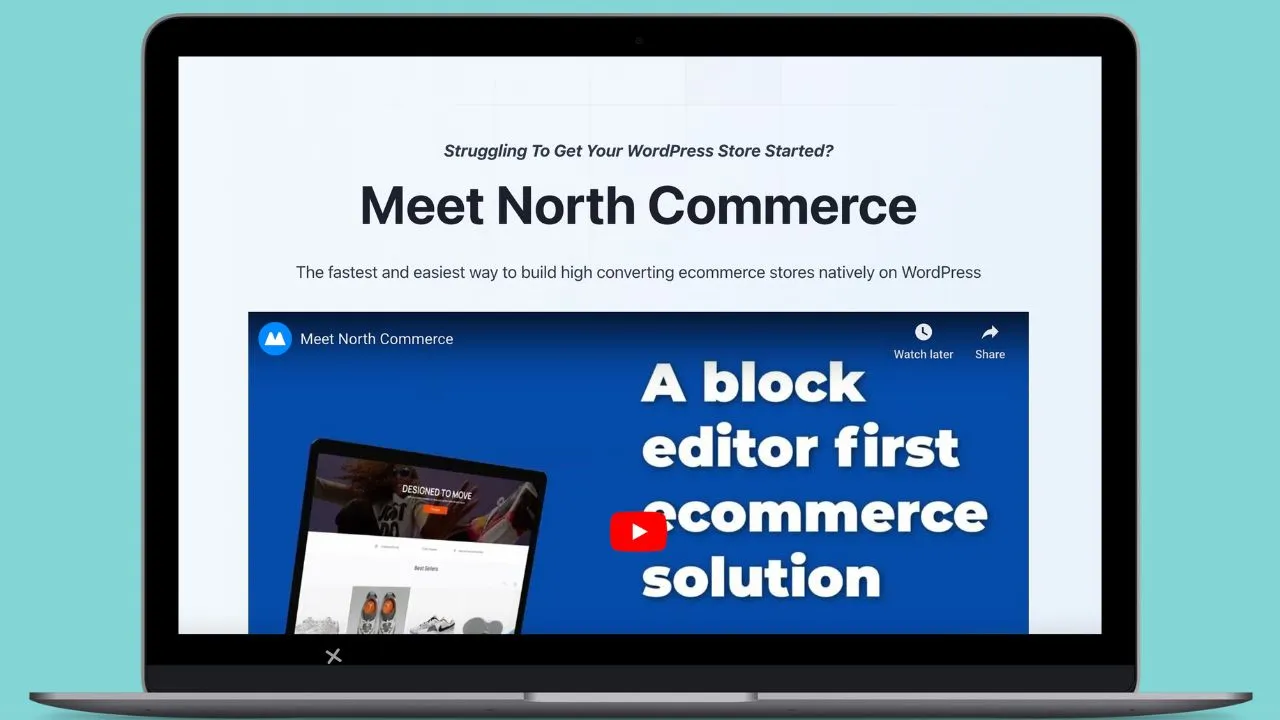
Beaver Builder 2.8 introduce, de asemenea, un modul pentru North Commerce, un plugin de comerț electronic pentru WordPress care ajută utilizatorii să construiască rapid și ușor magazine online cu conversie mare:

De exemplu, acum puteți afișa rezultatele codurilor scurte North Commerce fără a fi nevoie să introduceți sau să utilizați coduri scurte. În schimb, puteți utiliza noul modul North Commerce, similar cu modulul nostru WooCommerce, pentru a vă afișa cu ușurință conținutul.
Acest nou modul vă va oferi mai mult control și vă va accelera fluxul de lucru atunci când lucrați cu NorthCommerce.
În Beaver Builder 2.8, am introdus și o integrare cu Popup Maker, un plugin conceput pentru site-urile web WordPress care permite utilizatorilor să creeze și să gestioneze ferestre pop-up:

În esență, acum puteți folosi generatorul nostru de pagini pentru a proiecta conținutul ferestrelor pop-up
De asemenea, va afișa o fereastră pop-up în Beaver Builder în timpul editării, precum și posibilitatea de a selecta o fereastră pop-up în câmpul de link pentru a declanșa o fereastră pop-up atunci când se face clic pe un link.
Odată ce instalați și activați pluginul Popup Maker, tipul de postare Popup Maker (ferestre pop-up) va fi activat automat în setările Beaver Builder.
În cele din urmă, Beaver Builder 2.8 include următoarele completări minore:
Actualizarea la Beaver Builder 2.8 deblochează o experiență de creare a paginii mai robustă și personalizabilă. Modulul Box introduce opțiuni avansate de aspect cu Flexbox și CSS Grid, în timp ce Global Styles simplifică gestionarea culorilor.
Pentru a recapitula, iată ce vă puteți aștepta în Beaver Builder 2.8:
Faceți upgrade la Beaver Builder 2.8 astăzi pentru a profita de aceste noi funcții interesante. Ca întotdeauna, echipa noastră de asistență este aici pentru a vă ajuta dacă aveți întrebări sau aveți nevoie de asistență.
Din februarie 2024, Beaver Builder 2.8 este cea mai recentă versiune a pluginului nostru. Acceptă integrarea cu pluginurile NorthCommerce și Popup Maker. Veți găsi, de asemenea, un nou modul Box, care vă permite să construiți cu ușurință machete folosind flexbox, grilă CSS și straturi.
Beaver Builder este o suită de produse de design web pentru WordPress alcătuită dintr-o temă cadru, un plugin pentru generator de pagini și un generator de teme, care le permite utilizatorilor să creeze și să personalizeze site-uri web fără efort prin funcționalitatea glisare și plasare. Creați site-uri web uimitoare, de calitate profesională, fără a fi nevoie de expertiză în codificare.
Actualizarea de la BB 2.7.4.4 la 2.8 necesită utilizarea noului modul Box/Grid pentru conținutul actual?
Vești fantastice! Am așteptat cu nerăbdare un mod mai intuitiv de a stila sticlele pe paginile BB.